Möchten Sie die automatische Formatierung in WordPress-Beiträgen deaktivieren? WordPress ist auf Benutzerfreundlichkeit ausgelegt und formatiert daher automatisch Text, einschließlich des Ersetzens von Anführungszeichen durch Phantasieanführungszeichen und der allgemeinen Textbereinigung.
Dies verhindert jedoch, dass Benutzer Code, Rohtext und CSS/JavaScript-Codebeispiele anzeigen können. Bei WPBeginner hören wir häufig von Entwicklern, Designern und anderen Nutzern, die technische Inhalte teilen und mit dieser WordPress-Formatierungsherausforderung kämpfen.
In diesem Artikel zeigen wir Ihnen, wie Sie die automatische Formatierung in WordPress-Beiträgen deaktivieren können.

Warum die WordPress-Formatierung in WordPress-Beiträgen deaktivieren?
WordPress verfügt über eine integrierte Funktion zur Bereinigung von Text. Diese Funktion ersetzt Anführungszeichen durch schicke Anführungszeichen und entfernt andere Tags, die für die Anzeige von HTML, CSS oder JavaScript erforderlich sein können.
Es gibt mehrere Möglichkeiten, Code in WordPress anzuzeigen, die es Ihnen erlauben, die Standardformatierung zu überspringen. Sie können sie in unserem Artikel über die Anzeige von Code in WordPress nachlesen.
Einige fortgeschrittene Benutzer möchten jedoch die automatische Formatierung von WordPress auf ihren Websites vollständig deaktivieren. Dies würde es ihnen ermöglichen, die WordPress-Formatierungsprüfungen einfach zu überspringen und bei Bedarf Rohtext auf ihrer Website anzuzeigen.
Schauen wir uns also an, wie Sie die automatische WordPress-Formatierung auf Ihrer Website ganz einfach deaktivieren können. Wir zeigen Ihnen zwei Methoden, damit Sie diejenige wählen können, die für Ihre Bedürfnisse am besten geeignet ist.
Methode 1. Manuelles Deaktivieren der automatischen Formatierung in WordPress
Bei dieser Methode müssen Sie benutzerdefinierten Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Kopieren und Einfügen von benutzerdefinierten Codeschnipseln in WordPress.
Zunächst müssen Sie den folgenden Code in die Datei functions.php Ihres Themes oder in ein Code-Snippets-Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
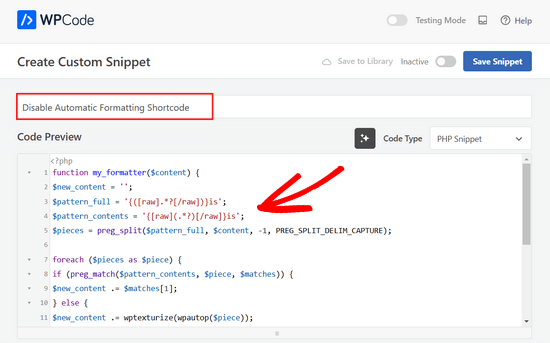
Wir empfehlen, diesen Code mit dem WPCode-Plugin hinzuzufügen. Es ist der sicherste und einfachste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne Ihre Theme-Dateien zu bearbeiten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu Code Snippets ” Snippet hinzufügen. Fahren Sie dann mit der Maus über die Option “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

Wählen Sie dann “PHP Snippet” als Codetyp aus der Liste der Optionen, die auf dem Bildschirm erscheinen.

Als Nächstes können Sie einen Titel für Ihr Snippet hinzufügen, der beliebig sein kann, damit Sie sich an den Code erinnern können.
Fügen Sie dann einfach den Code von oben in das Feld “Codevorschau” ein.

Schalten Sie abschließend den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie oben auf der Seite auf die Schaltfläche “Snippet speichern”.

Der obige Code weist WordPress an, die Formatierungsoption zu überspringen, wenn ein Text in den rohen Shortcode eingeschlossen ist.
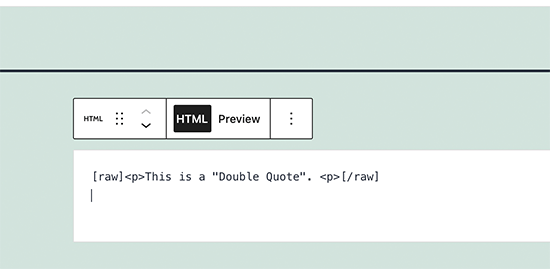
Um nun die WordPress-Formatierung zu überspringen, müssen Sie den HTML-Block in den WordPress-Beitragseditor einfügen. Im Beitragseditor können Sie Ihren unformatierten Text oder Code in den rohen Shortcode einfügen.
1 | [raw]Unformatted code[/raw] |

Der Nachteil dieser Methode ist, dass sie nicht sehr gut mit dem Block-Editor funktioniert. Selbst innerhalb des HTML-Blocks kann es zu unerwartetem Verhalten kommen.
Methode 2. Automatische Formatierung in WordPress mit Plugin deaktivieren
Diese Methode ist einfacher, erfordert aber die Verwendung des älteren Classic Editor-Plugins. Der größte Nachteil dieses Ansatzes ist, dass ein Chaos entsteht, wenn Sie sich entscheiden, in Zukunft den Block-Editor zu verwenden.
Zuerst müssen Sie das Classic Editor Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zum Deaktivieren des Blockeditors in WordPress.
Danach müssen Sie das Raw-HTML-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
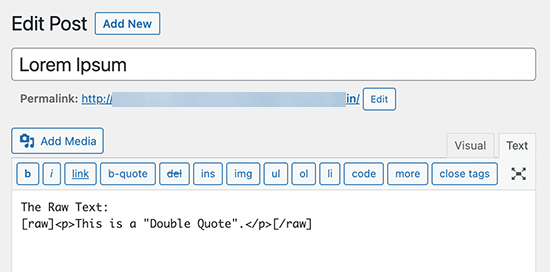
Danach können Sie einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten. Auf dem Bearbeitungsbildschirm für den Beitrag müssen Sie in den Textmodus wechseln und Ihren unformatierten Text in den Rohkurzcode einfügen.
1 | [raw]Unformatted code[/raw] |

Sie können Ihre Änderungen nun veröffentlichen oder speichern und in der Vorschau ansehen, wie der unformatierte Text in Aktion aussieht.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu erfahren, wie Sie die automatische Formatierung in WordPress-Beiträgen deaktivieren können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hervorheben von Text in WordPress oder unsere Auswahl der besten WordPress jQuery Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.