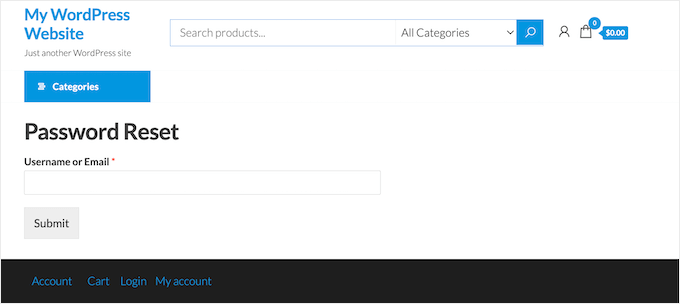
Stellen Sie sich vor, ein Benutzer versucht, sein Passwort auf Ihrer WordPress Website zurückzusetzen, und wird von einem generischen Formular begrüßt, das überhaupt nicht wie Ihre schön gestaltete Website aussieht. Das kann für Besucher verwirrend sein, vor allem wenn Sie eine Website haben, auf der man Mitglied wird oder sich häufig anmeldet.
Wir haben im Laufe der Jahre mit vielen Websites zusammengearbeitet. Wir haben gesehen, wie die Seite zum Zurücksetzen von Passwörtern wie der Rest der Website aussehen kann. Das hilft den Benutzern und gibt ihnen ein besseres Gefühl, wenn sie ihr Passwort ändern müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie das Aussehen der WordPress-Seite zum Zurücksetzen von Passwörtern ändern und ein einheitliches, optisch ansprechendes Erlebnis erstellen können, das die Benutzer beruhigt.

Warum die Seite “Passwort zurücksetzen” in WordPress anpassen?
Ihre WordPress-Website verfügt über ein leistungsstarkes Benutzerverwaltungssystem, mit dem Benutzer ein Benutzerkonto erstellen, sich anmelden und ihr Passwort zurücksetzen können.
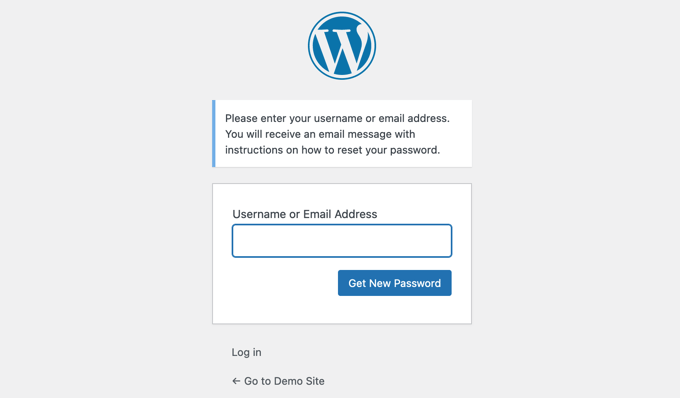
Diese Seiten zeigen standardmäßig das WordPress-Branding und -Logo. Manchmal ist das kein großes Problem, vor allem, wenn Sie oder Ihr Team die einzigen Personen sind, die sich in den Admin-Bereich einloggen.

Wenn Sie jedoch ein E-Commerce-Geschäft oder eine Mitgliedschaftsseite betreiben, müssen sich Ihre Kunden möglicherweise auch anmelden.
Sie können die Benutzerfreundlichkeit verbessern, indem Sie diese Seiten an das Design und das Branding Ihrer Website anpassen. Wenn Sie möchten, können Sie auch zusätzliche Inhalte hinzufügen, z. B. Ihr Logo oder eine Liste der letzten Beiträge.
Vielleicht haben Sie bereits unsere anderen Anleitungen zum Hinzufügen eines benutzerdefinierten Registrierungsformulars und einer Anmeldeseite gelesen.
Schauen wir uns nun an, wie Sie die Seite zum Zurücksetzen des Passworts anpassen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Anpassen der Seite “Passwort zurücksetzen” mit Formidable Forms (einfach)
Der einfachste Weg, die WordPress-Passwortrücksetzseite zu ersetzen, ist die Verwendung von Formidable Forms. Mit diesem Plugin können Sie die Standardseite zum Zurücksetzen des Passworts durch einen Shortcode ersetzen.
Bei dieser Methode können Sie das Formular zum Zurücksetzen des Kennworts nicht bearbeiten, aber Sie können Ihre eigenen Inhalte um das Formular herum hinzufügen. Sie können zum Beispiel Text, Bilder und andere Inhalte mit dem Standard-WordPress-Post-Editor hinzufügen.

Zunächst müssen Sie das Plugin Formidable Forms installieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie auch Formidable Forms Lite installieren. Dieses kostenlose Plugin bildet die Grundlage für die erweiterten Funktionen des Premium-Plugins.
Wenn Sie dies getan haben, gehen Sie auf die Seite Formidable Forms ” Globale Einstellungen in Ihrem Dashboard und wählen Sie “Klicken Sie, um einen Lizenzschlüssel manuell einzugeben”.

Sie finden den Lizenzschlüssel in Ihrem Konto auf der Formidable Forms-Website. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche “Lizenz speichern”.
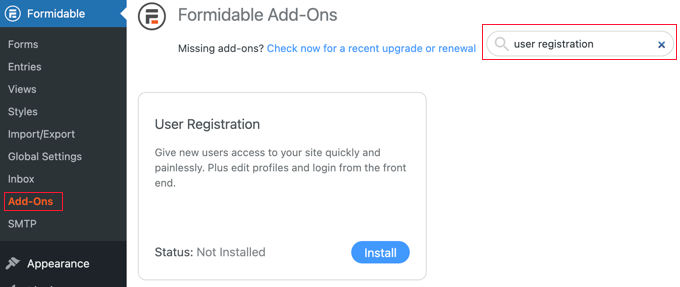
Als nächstes müssen Sie das Addon Benutzerregistrierung installieren, indem Sie zu Formidable ” Add-Ons gehen. Suchen Sie auf diesem Bildschirm das Addon Benutzerregistrierung und klicken Sie auf die Schaltfläche “Installieren”.

Jetzt können Sie eine benutzerdefinierte Seite zum Zurücksetzen des Passworts erstellen, indem Sie auf Seiten ” Neu hinzufügen gehen.
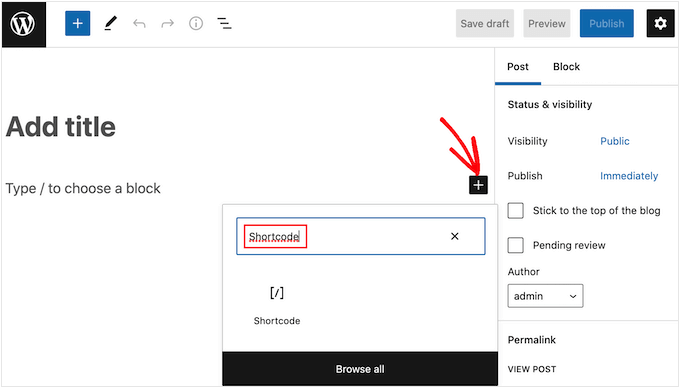
Geben Sie zunächst einen Titel für die Seite ein und klicken Sie dann auf die Schaltfläche “+”. Geben Sie in dem daraufhin angezeigten Popup-Fenster den Begriff “Shortcode” ein.

Klicken Sie einfach auf den rechten Block, um ihn der Seite hinzuzufügen.
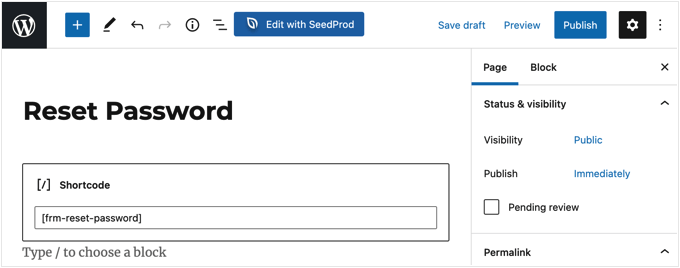
Sie können nun den folgenden Shortcode hinzufügen: [frm-reset-password].

An dieser Stelle können Sie weitere Inhalte hinzufügen, die Sie auf der Seite zum Zurücksetzen des Passworts anzeigen möchten.
Wenn Sie mit dem Layout der Seite zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”, um die Seite zu aktivieren.
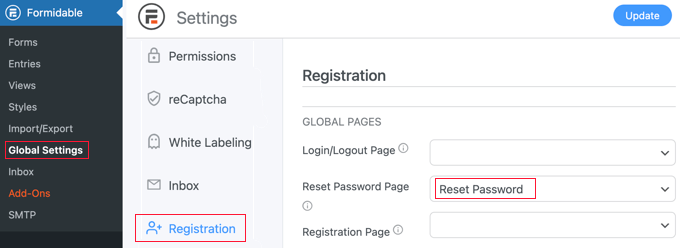
Schließlich müssen Sie WordPress mitteilen, dass es diese Seite und nicht die Standardseite zum Zurücksetzen des Passworts verwenden soll. Gehen Sie dazu zu Formidable ” Globale Einstellungen und klicken Sie im Menü auf die Registerkarte “Registrierung”.
Öffnen Sie hier das Dropdown-Menü “Seite zum Zurücksetzen des Passworts” und wählen Sie die soeben erstellte Seite aus.

Vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.
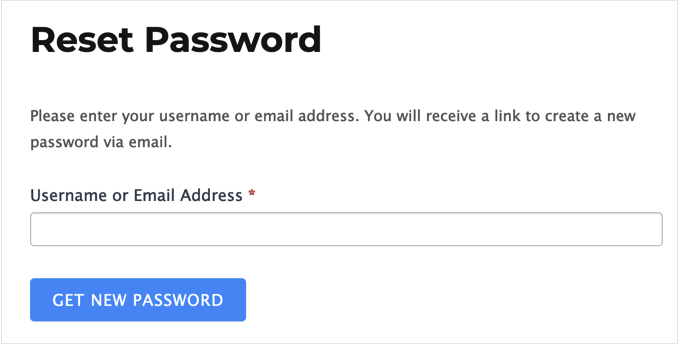
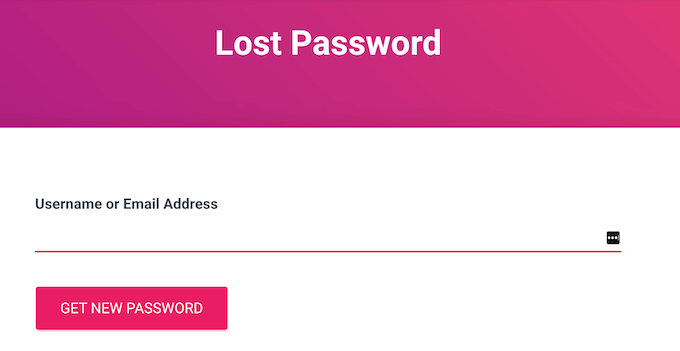
Sie können nun Ihre WordPress-Website besuchen, um die benutzerdefinierte Seite zum Zurücksetzen des Passworts in Aktion zu sehen.
Methode 2: Anpassen aller Mitgliederseiten mit ‘Theme My Login’ (kostenlos)
Um eine konsistente Benutzererfahrung zu bieten, ist es eine gute Idee, das gleiche Styling auf allen Ihren Mitgliedschaftsseiten zu verwenden. Theme My Login ist ein kostenloses Plugin, mit dem Sie die eingebauten WordPress-Dashboard-, Login-, Logout-, Registrierungs-, Passwort vergessen- und Passwort zurücksetzen-Seiten ersetzen können.
Es ist nicht die anpassungsfähigste Lösung, aber alle Seiten werden Ihr WordPress-Theme verwenden.

Als erstes müssen Sie das Theme My Login Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
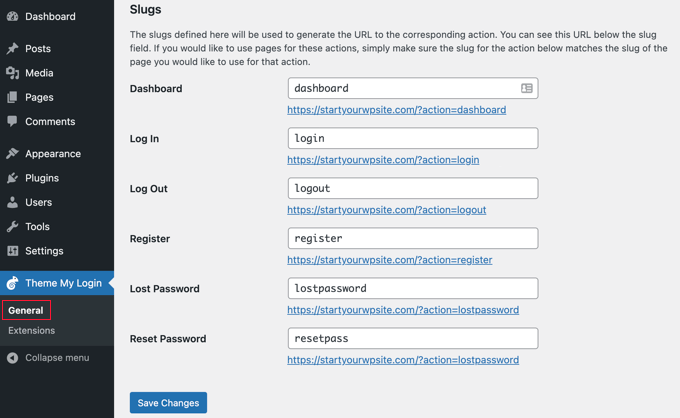
Nach der Aktivierung erstellt Theme My Login automatisch URLs für Ihre individuellen Ansichten für Anmeldung, Abmeldung, Registrierung, Passwort verloren und Passwort zurücksetzen. Sie können diese URLs sehen, indem Sie die Seite Theme My Login ” Allgemein aufrufen.

Um eine dieser Seiten zu ersetzen, müssen Sie einfach eine neue Seite mit genau dieser URL erstellen.
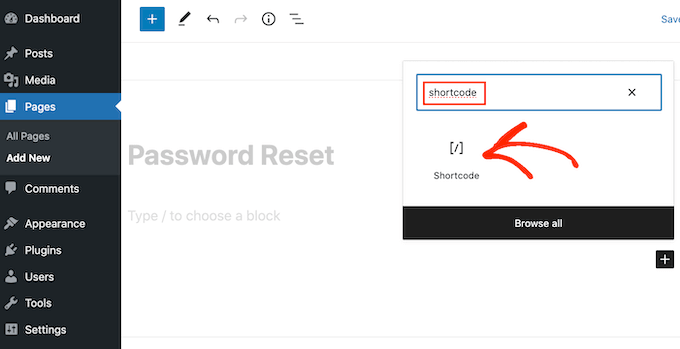
Um eine individuelle WordPress-Seite zum Zurücksetzen des Passworts zu erstellen, gehen Sie zu Seite ” Neu hinzufügen. Klicken Sie hier auf das “+”-Symbol und beginnen Sie mit der Eingabe von “Shortcode”.
Wenn der richtige Block erscheint, klicken Sie ihn an, um ihn der Seite hinzuzufügen.

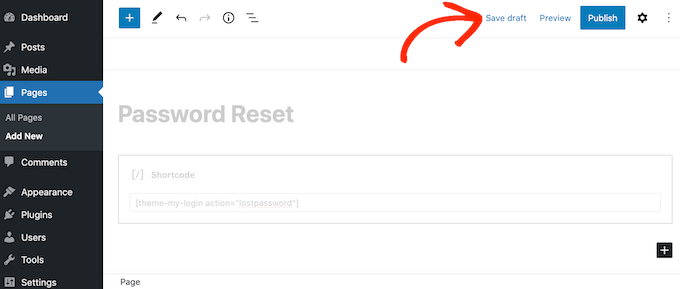
Fügen Sie innerhalb des Blocks den folgenden Shortcode ein:
[theme-my-login action="lostpassword"]
Sie können nun zusätzliche Inhalte hinzufügen, die auf der Seite zum Zurücksetzen des Passworts angezeigt werden sollen, z. B. Ihr Logo. Wenn Sie mit dem Aufbau der Seite zufrieden sind, klicken Sie auf “Entwurf speichern”.

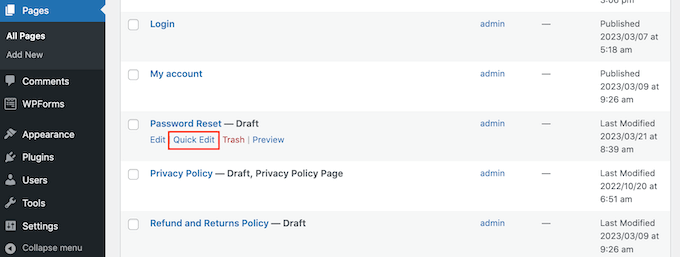
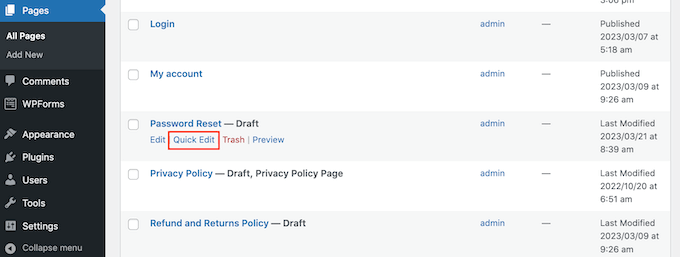
Gehen Sie dann auf Seiten ” Alle Seiten und suchen Sie die soeben erstellte Seite zum Zurücksetzen des Passworts.
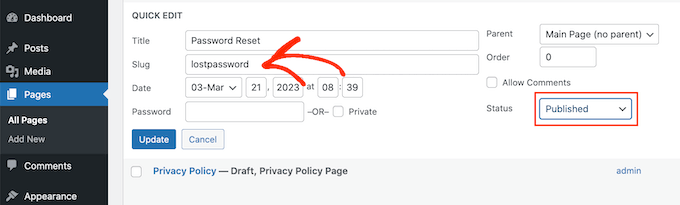
Bewegen Sie einfach den Mauszeiger über die Seite und klicken Sie auf die Schaltfläche “Schnellbearbeitung”, wenn sie erscheint.

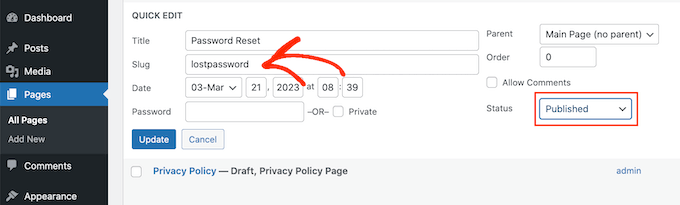
In das Feld “Slug” geben Sie “lostpassword” ein.
Öffnen Sie dann das Dropdown-Menü “Status” und wählen Sie “Veröffentlicht”.

Wenn das erledigt ist, klicken Sie auf “Aktualisieren”. Wenn Sie nun Ihren WordPress-Blog besuchen, sehen Sie die Seite “Passwort verloren” live.
Um die anderen eingebauten WordPress-Mitgliedschaftsseiten zu ersetzen, folgen Sie einfach den oben beschriebenen Schritten, aber stellen Sie sicher, dass Sie den richtigen URL-Slug und Shortcode verwenden.
Wenn Sie zum Beispiel eine benutzerdefinierte Seite zum Zurücksetzen des Passworts erstellen möchten, müssen Sie den Shortcode [theme-my-login action="resetpass"] verwenden. Außerdem müssen Sie den “URL-Slug” in resetpassword ändern.
Methode 3: Erstellen Sie eine Seite zum Zurücksetzen des Passworts mit WPForms (vollständig anpassbar)
Wenn Sie die Standardseite zum Zurücksetzen des Passworts durch ein vollständig benutzerdefiniertes Formular ersetzen möchten, empfehlen wir die Verwendung von WPForms.
Dieses Plugin verfügt über eine Vorlage für ein Formular zum Zurücksetzen des Benutzerkennworts, das Sie mit Ihrem eigenen Text, Bildern und Branding anpassen können. Sie können sogar Felder hinzufügen und entfernen, um genau die Informationen zu erfassen, die Sie von den Mitgliedern benötigen.

Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu WPForms ” Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie können diese Informationen in Ihrem Konto auf der WPForms Website finden.

Nachdem Sie den Lizenzschlüssel eingegeben haben, müssen Sie das Addon Benutzerregistrierung installieren, mit dem Sie benutzerdefinierte Formulare für die Benutzerregistrierung, das Zurücksetzen von Passwörtern und die Anmeldung für Ihre Website erstellen können.
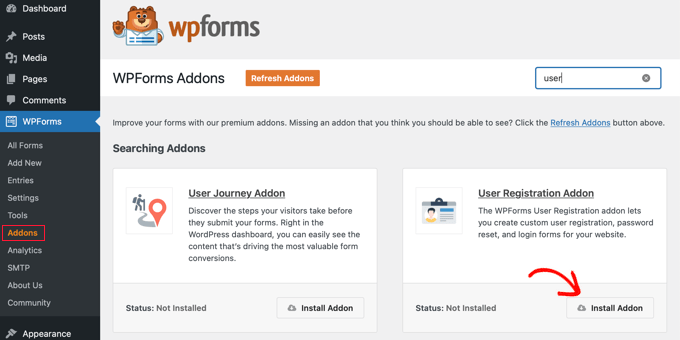
Gehen Sie im Dashboard auf WPForms ” Addons und suchen Sie das User Registration Addon.

Klicken Sie einfach auf “Addon installieren”, um es herunterzuladen, und klicken Sie dann auf “Aktivieren”, um es in Betrieb zu nehmen.
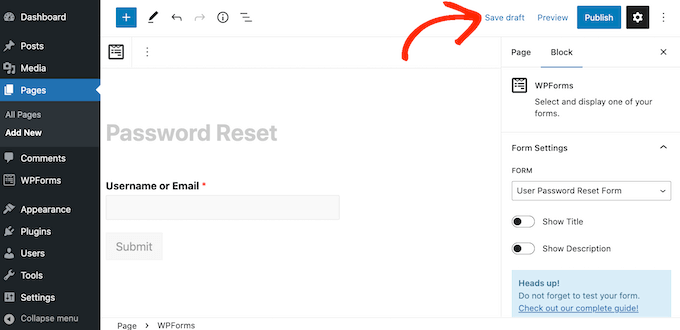
Sie können nun Ihr eigenes benutzerdefiniertes Formular zum Zurücksetzen des Passworts erstellen, indem Sie die Seite WPForms ” Add New aufrufen. Geben Sie hier einen Titel für das neue Formular ein.
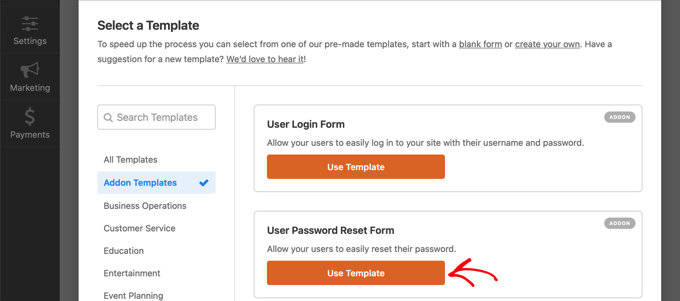
Blättern Sie dann zur Vorlage “Formular zum Zurücksetzen des Benutzerkennworts” und klicken Sie auf die Schaltfläche “Vorlage verwenden”.

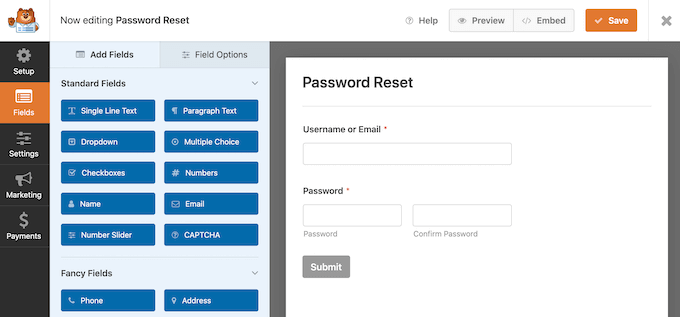
WPForms wird nun die Vorlage für das Formular zum Zurücksetzen des Benutzerkennworts laden.
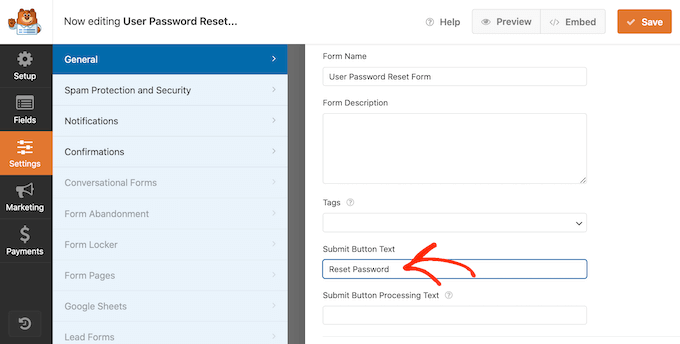
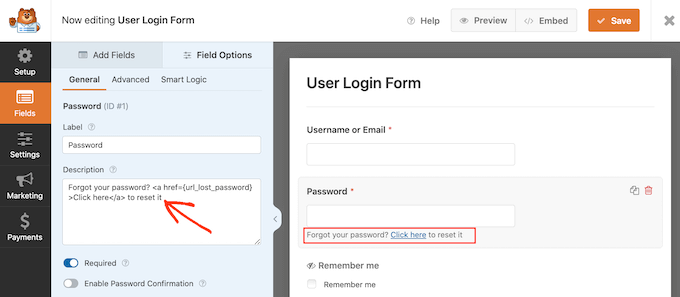
Um ein beliebiges Feld mit einem eigenen Text, einer Beschriftung oder einer Beschreibung zu versehen, wählen Sie es einfach durch Anklicken aus und verwenden dann die Einstellungen im linken Menü.
Die Vorlage hat zum Beispiel eine Schaltfläche “Absenden”. Um eine andere Schaltflächenbeschriftung anzuzeigen, klicken Sie einfach auf das Feld und geben Sie dann eine neue Nachricht in den Text der Schaltfläche “Absenden” ein.

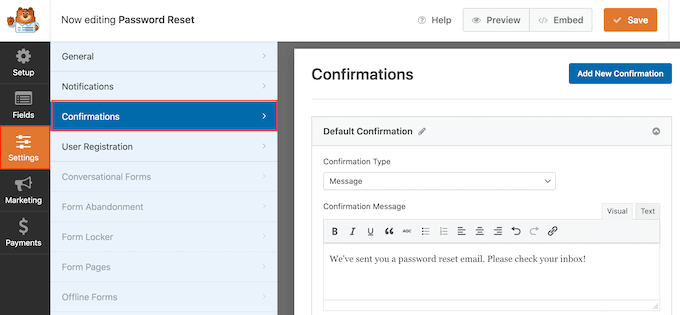
Sie können auch ändern, was passiert, wenn ein Benutzer seine Anfrage zum Zurücksetzen des Passworts absendet, indem Sie zu Einstellungen ” Bestätigungen gehen.
Öffnen Sie hier das Dropdown-Menü “Bestätigungstyp” und wählen Sie aus, ob der Benutzer zu einer anderen Seite oder URL weitergeleitet werden soll oder ob einfach eine Nachricht angezeigt werden soll, in der er aufgefordert wird, seinen Posteingang auf eine E-Mail zum Zurücksetzen des Passworts zu überprüfen.

Sie können die Nachricht auch anpassen, indem Sie sie in den kleinen Texteditor eingeben. Zum Beispiel könnten Sie die Benutzer daran erinnern, ihre Spam-Ordner zu überprüfen.
Pro-Tipp: Wenn Ihre E-Mails regelmäßig als Spam verschickt werden, empfehlen wir Ihnen, einen SMTP-Dienstanbieter zu nutzen, um die Zustellbarkeit Ihrer E-Mails zu verbessern.
Wenn Sie mit der Gestaltung des Formulars zufrieden sind, klicken Sie auf die Schaltfläche “Speichern” in der oberen rechten Ecke des Bildschirms.
Um die WordPress-Standardseite zum Zurücksetzen des Passworts zu ersetzen, erstellen Sie eine Seite mit dem Slug “Ein Passwort”. Fügen Sie dann das Formular zu dieser Seite hinzu.
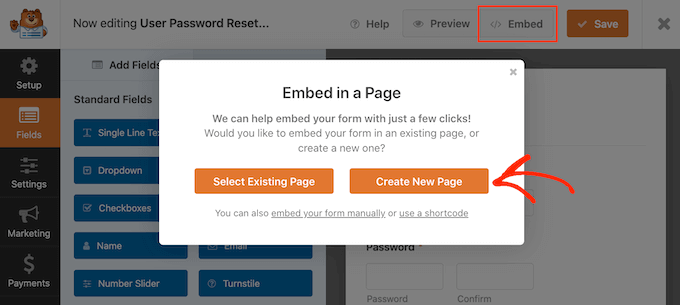
Am einfachsten ist es, wenn Sie im WPForms-Editor auf die Schaltfläche “Einbetten” klicken und “Neue Seite erstellen” wählen.

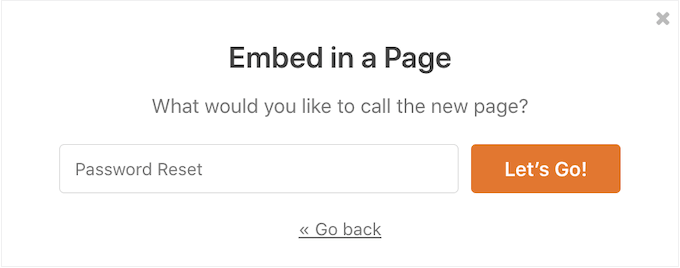
Geben Sie nun einen Titel für die neue Seite ein. Sie werden den Slug in einem späteren Schritt ändern, Sie können also alles verwenden, was Sie wollen.
Klicken Sie anschließend auf “Los geht’s”.

Dies führt Sie zum WordPress-Seiteneditor, wo das Formular bereits zur neuen Seite hinzugefügt wurde. Sie können nun beliebige Änderungen an dieser Seite vornehmen, z. B. mehr Text, ein benutzerdefiniertes Logo oder Kategorien und Tags hinzufügen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche “Entwurf speichern”.

Gehen Sie dann auf Seiten ” Alle Seiten und suchen Sie die soeben erstellte Seite zum Zurücksetzen des Passworts.
Klicken Sie hier auf die Schaltfläche “Schnellbearbeitung”.

In das Feld “Slug” geben Sie “lostpassword” ein.
Öffnen Sie dann das Dropdown-Menü “Status” und wählen Sie “Veröffentlicht”.

Nun müssen Sie die Besucher auf die benutzerdefinierte Seite zum Zurücksetzen des Passworts umleiten und nicht auf die integrierte WordPress-Seite. Am einfachsten geht das mit dem kostenlosen WPCode-Plugin.
WPCode ist das beste Code-Snippets-Plugin, das von über 2 Millionen WordPress-Websites verwendet wird. Es macht es einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die Datei functions.php bearbeiten zu müssen.
Mit WPCode können auch Anfänger den Code ihrer Website bearbeiten, ohne Fehler und Tippfehler zu riskieren, die viele häufige WordPress-Fehler verursachen können.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
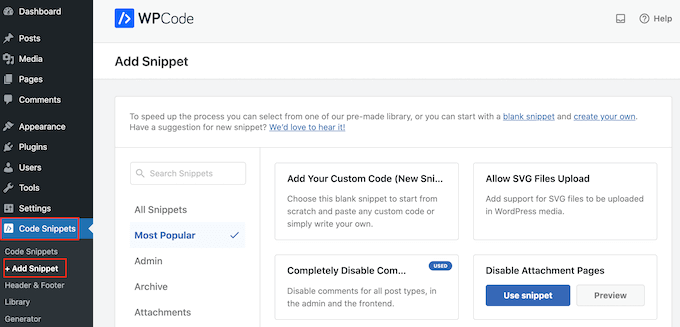
Nach der Aktivierung gehen Sie zu Code Snippets ” Snippet hinzufügen.

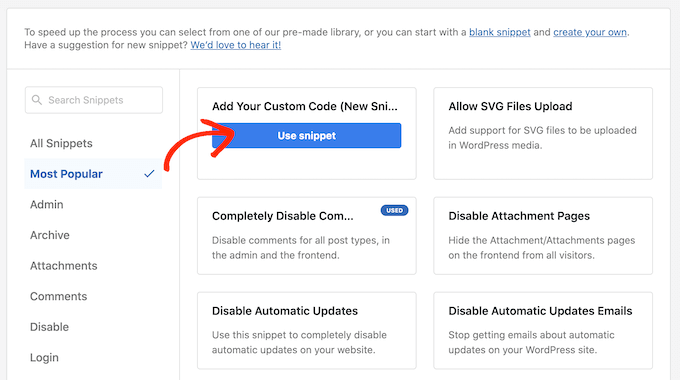
Hier finden Sie vorgefertigte Snippets, mit denen Sie zusätzliche Dateitypen in WordPress hochladen, Seiten mit Anhängen deaktivieren, Kommentare vollständig deaktivieren und vieles mehr.
Bewegen Sie einfach den Mauszeiger über “Fügen Sie Ihren eigenen Code hinzu” und klicken Sie dann auf “Snippet verwenden”, wenn es erscheint.

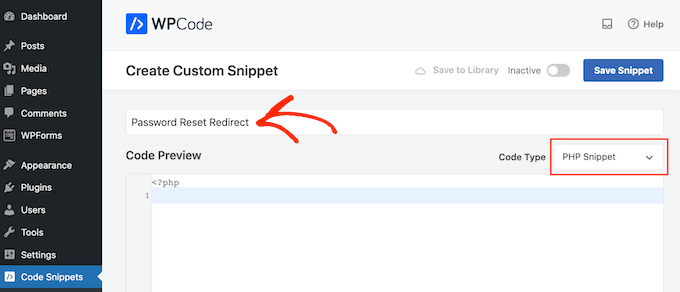
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü “Code-Typ” und wählen Sie “PHP Snippet”.

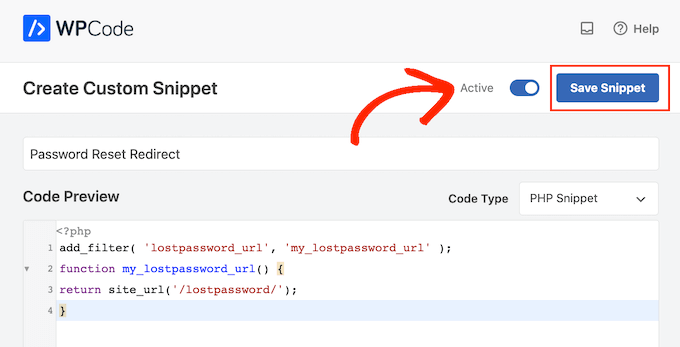
Fügen Sie im Code-Editor den folgenden Codeschnipsel hinzu:
1 2 3 4 | add_filter( 'lostpassword_url', 'my_lostpassword_url' );function my_lostpassword_url() {return site_url('/lostpassword/');} |
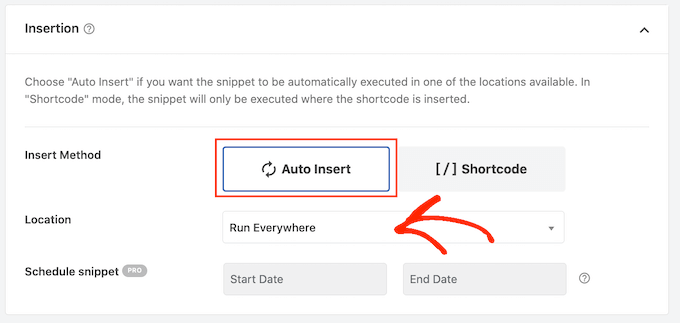
Blättern Sie dann zum Abschnitt “Einfügen”. WPCode kann Code an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Um den benutzerdefinierten PHP-Code auf Ihrer gesamten Website, Ihrem Blog oder Ihrem WooCommerce-Shop zu verwenden, klicken Sie auf “Automatisch einfügen”, wenn dies nicht bereits ausgewählt ist. Öffnen Sie dann das Dropdown-Menü “Standort” und wählen Sie “Überall ausführen”.

Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter “Inaktiv” klicken, um ihn in “Aktiv” zu ändern.
Klicken Sie abschließend auf “Snippet speichern”, um das PHP-Snippet zu aktivieren.

Versuchen Sie nun, den integrierten WordPress-Anmeldebildschirm aufzurufen.
Wenn Sie auf den Link “Passwort vergessen?” klicken, werden Sie auf die Seite zum Zurücksetzen des Passworts weitergeleitet, die Sie gerade erstellt haben.

Je nachdem, wie Ihre Website aufgebaut ist, müssen Sie möglicherweise die Links zum Zurücksetzen des Passworts auf anderen Seiten aktualisieren.
Wenn Sie eine benutzerdefinierte Anmeldeseite für WordPress mit einem Plugin wie WPForms erstellt haben, empfehlen wir Ihnen, den Link zum Zurücksetzen des neuen Passworts in dieses Formular einzufügen.

Expertenanleitungen zur Anpassung von WordPress-Seiten
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, die Seite zum Zurücksetzen des Passworts in WordPress individuell anzupassen. Vielleicht interessieren Sie sich auch für einige Tutorials zur Verbesserung der Sicherheit bei WordPress-Anmeldungen:
- Erstellen einer benutzerdefinierten WordPress-Login-Seite (ultimative Anleitung)
- Wie und warum Sie Anmeldeversuche in WordPress begrenzen sollten
- Hinzufügen von Sicherheitsfragen zur Ansicht für die WordPress-Anmeldung
- So fügen Sie eine individuelle Anmelde-URL in WordPress hinzu (Schritt für Schritt)
- Wichtige Tipps zum Schutz Ihres WordPress-Adminbereichs
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Rowdy
Hello, do I need to have a paid license for the first method with Formidable Forms ?
WPBeginner Support
Yes, at the moment user registration is part of the paid plan.
Admin
Lennon
your article is nice and helpful
WPBeginner Support
Glad you found our guide helpful!
Admin