Eine Sache, die wir über den Online-Verkauf gelernt haben, ist, dass die Art und Weise, wie Sie Ihre Produkte präsentieren, den Unterschied zwischen einem Verkauf und einer verpassten Gelegenheit ausmachen kann. 💸
Stellen Sie sich Ihre Seiten als digitale Schaufenster vor, auf denen aus dem Stöbern ein Kauf wird. Diese Seiten müssen mehr leisten, als nur Ihre Artikel anzuzeigen – sie müssen Besucher in Kunden verwandeln.
Die gute Nachricht: Sie müssen kein Entwickler sein, um atemberaubende Produktseiten mit hoher Konversionsrate zu erstellen.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Ihre WooCommerce-Produktseiten mit SeedProd, unserem beliebtesten Drag-and-drop Page-Builder, individuell anpassen können. Wir verraten Ihnen genau die Strategien, die unseren Kunden geholfen haben, ihren Umsatz zu steigern.

Was macht eine gute WooCommerce Produktseite aus? 🤔
Eine gut gestaltete Seite folgt den wichtigsten Grundsätzen, die den Besucher zu einem Kauf bewegen. Schauen wir uns an, worauf es beim individuellen Anpassen Ihrer Seiten in WooCommerce wirklich ankommt.
Erstens: Klare Produktbilder sind Ihre Grundlage. Kunden können Ihre Produkte nicht anfassen oder fühlen, daher müssen hochwertige Bilder die Hauptarbeit leisten. Mehrere Blickwinkel und Berechtigungen für Vergrößerungen sind unerlässlich.
Ihre Produktbeschreibung sollte Fragen beantworten, bevor sie entstehen. Konzentrieren Sie sich zuerst auf die Vorteile, dann auf die Funktionen, und schreiben Sie immer in der Sprache, die Ihre Kunden verstehen.
Die strategische Platzierung von Schlüsselelementen ist wichtiger, als Sie denken. Ihr Button “In den Warenkorb”, der Preis und die Versandinformationen sollten ohne Scrollen sofort sichtbar sein.
Der soziale Beweis ist Ihr stiller Verkäufer. Rezensionen, Bewertungen und Erfahrungsberichte von Kunden schaffen Vertrauen und ermutigen zögerliche Käufer, aktiv zu werden.
Am wichtigsten ist, dass jedes Element die Besucher zu Ihrem Hauptziel führt: zum Kauf. Das bedeutet, dass Sie Ablenkungen beseitigen und einen klaren Weg zur Kasse erstellen müssen. Vielleicht möchten Sie sogar häufig zusammen gekaufte Produkte vorschlagen, um weitere Käufe zu fördern.
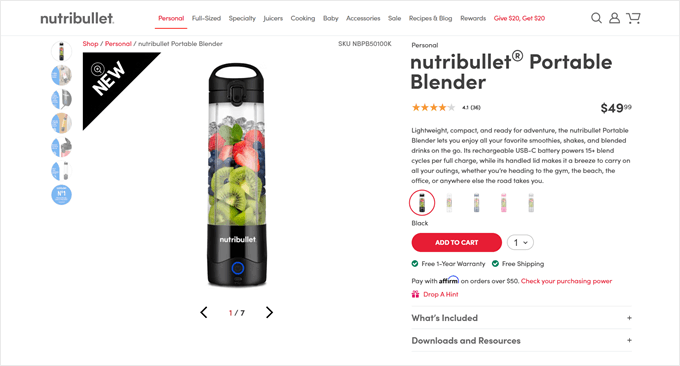
Hier ist ein großartiges Beispiel von Nutribullet, einem WooCommerce-basierten Online-Shop. Diese Marke hat eine Galerie mit Produktbildern, die zeigt, wie der Artikel in der Praxis verwendet werden kann, und alle wichtigen Produktinformationen sind oben auf der Seite zu finden.

Schauen wir uns also an, wie Sie Ihre WooCommerce Produktseiten ohne Code individuell anpassen können. Verwenden Sie diese schnellen Links, um durch diesen Leitfaden zu navigieren:
Schritt 1: Installieren und aktivieren Sie das SeedProd Plugin
WordPress bietet zwar mehrere Möglichkeiten, WooCommerce-Produktseiten zu bearbeiten, aber wir haben festgestellt, dass SeedProd die effektivste Lösung für Shop-Betreiber ist. Hier ist der Grund.
Im Gegensatz zum integrierten WordPress Website-Editor haben Sie mit diesem Plugin für WooCommerce die vollständige Kontrolle über die Gestaltung Ihrer Seiten. Sie erhalten erweiterte eCommerce-spezifische Funktionen, die der Standard-Editor einfach nicht bietet.
Viele Drag-and-drop Page-Builder überfordern die Benutzer mit komplizierten Funktionen und verwirrenden Oberflächen. SeedProd verfolgt einen anderen Ansatz. Seine saubere, intuitive Schnittstelle hilft Ihnen, Seiten ohne Lernkurve zu erstellen.

SeedProd zeichnet sich auch durch seine auf WooCommerce ausgerichteten Werkzeuge aus. Sie erhalten Zugang zu über 300 vorgefertigten Templates und speziellen eCommerce-Blöcken, die sofort einsatzbereit sind.
Mit dem Drag-and-drop-Builder können Sie jedes Element Ihres Shops anpassen, ohne einen individuellen Code erstellen zu müssen. Egal, ob Sie ein Anfänger oder ein Profi sind, Sie können professionell aussehende WooCommerce Seiten in wenigen Minuten erstellen.
SeedProd ist perfekt, wenn Sie Ihren Online-Shop gerade erst eröffnen oder bereit sind, für bessere Ergebnisse das Theme zu wechseln. Es wird zwar Ihr aktuelles Theme ersetzen, aber die Umstellung lohnt sich, wenn Sie die vollständige Kontrolle über das Design Ihres Shops haben möchten.
Wir werden für dieses Tutorial die kostenpflichtige Version von SeedProd verwenden. Obwohl sie kostenpflichtig ist, können Sie unseren exklusiven SeedProd-Gutscheincode verwenden, um noch mehr bei Ihrem Kauf zu sparen. Außerdem sind die wichtigsten Funktionen zum individuellen Anpassen der Seiten nur in der Premium-Version verfügbar.
Einen detaillierten Überblick über alle Funktionen und Beispiele aus der Praxis finden Sie in unserer umfassenden Rezension zu SeedProd.
Als erstes müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Gehen Sie nach der Aktivierung zu SeedProd ” Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen in Ihrem Konto auf der SeedProd Website. Klicken Sie nach Eingabe des Lizenzschlüssels auf den Button “Schlüssel überprüfen”.
Schritt 2: Wählen Sie ein WooCommerce Template Kit
Nun ist es an der Zeit, das WooCommerce Template Kit auszuwählen, das Sie für Ihren Online-Shop verwenden möchten. Gehen Sie einfach zu SeedProd ” Theme Builder und klicken Sie dann auf den Button “Theme Template Kits”.

Da wir ein individuelles WooCommerce-Theme erstellen, klicken Sie auf den Tab ‘WooCommerce’, um alle verschiedenen eCommerce-Kits zu sehen.
Um ein Muster in der Vorschau zu sehen, fahren Sie einfach mit dem Mauszeigerkontakt darüber und klicken dann auf die Lupe.

Dadurch wird das Template-Kit in einem neuen Tab geöffnet.
Dies ist eine Live-Vorschau, d. h. Sie können andere Designs des Kits sehen, indem Sie auf die Links, Navigationsmenüs, Buttons und andere interaktive Inhalte klicken.

Da Sie eine individuelle WooCommerce-Produktseite erstellen, sollten Sie sich das Layout der Produktseite ansehen. Sehen Sie, ob es eine gute Basis sein kann, die Sie später individuell anpassen können.
Wenn Sie ein Template-Kit finden, das Sie verwenden möchten, bewegen Sie den Mauszeigerkontakt darüber und klicken Sie auf das Häkchen, wenn es erscheint. In dieser Anleitung verwenden wir das WooCommerce Starter Theme, aber Sie können jedes beliebige Template verwenden.

SeedProd importiert das gesamte Kit in Ihre WordPress-Website, so dass Sie mit dem Kit ein individuelles Archiv, eine Shop-Seite, einen Blog-Index und vieles mehr erstellen können.
Um all diese Templates zu sehen, gehen Sie zu SeedProd ” Theme Builder.

Schritt 3: Anpassen der WooCommerce-Produktseitenvorlage
Nach der Installation Ihres Templates können Sie die Seite mit den WooCommerce-Produkten individuell anpassen.
Gehen Sie bei Mauszeigerkontakt auf das vorgefertigte Template für die Produktseite und klicken Sie dann auf den Link “Design bearbeiten”, wenn er angezeigt wird.

Dadurch wird das Template im Drag-and-drop Editor von SeedProd geöffnet, mit einer Vorschau Ihres WooCommerce Templates auf der rechten Seite und einigen Block-Einstellungen auf der linken Seite.
SeedProd zeigt ein Beispiel, wie die Seite mit dem Inhalt eines Ihrer WooCommerce Produkte aussehen wird.

Alle WooCommerce Templates sind mit integrierten Blöcken ausgestattet, die ein Kernbestandteil aller SeedProd Designs sind.
Um einen Block individuell anzupassen, wählen Sie ihn einfach durch Anklicken in der Seitenvorschau aus und nehmen dann die gewünschten Änderungen im Menü auf der linken Seite vor.

So verfügt das Template beispielsweise über einen integrierten Block mit Hervorgehobenen Produkten, den Sie auf verschiedene Weise individuell anpassen können.
Zu Beginn können Sie die Größe und Ausrichtung des Blocks mit Hilfe der Einstellungen im linken Menü ändern.

Weitere Einstellungen finden Sie auf dem Tab “Erweitert”. Hier können Sie das Bild wirklich hervorheben, indem Sie einen Rand oder Schatten hinzufügen, eine CSS-Animation hinzufügen und vieles mehr.
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was in Ihrem Online-Shop am besten aussieht.

Das WooCommerce Template verfügt auch über einen “In den Warenkorb” -Button, der zum Handeln auffordert. Damit können Kunden Ihre Produkte kaufen, also sollten Sie den Button besonders hervorheben.
Zunächst können Sie die Schaltfläche “In den Warenkorb” durch einen individuellen Text ersetzen, z. B. ” Jetzt kaufen” oder “Noch heute erhalten”. Um diese Änderung vorzunehmen, wählen Sie einfach den Button “In den Warenkorb” aus und geben Sie den neuen Text in das Feld “Button-Text” ein.

Sie können dem Button auch eine Schrift als Symbol hinzufügen, damit die Besucher auf einen Blick verstehen, was dieser Button bewirkt.
SeedProd verfügt über eine integrierte Bibliothek mit mehr als 1400 Font Awesome-Symbolen, die Sie auf Ihren Seiten verwenden können. Klicken Sie im linken Menü auf den Abschnitt “Icons”, um ihn zu erweitern.
Sie können nun wählen, ob das Symbol vor oder nach dem Text des Buttons angezeigt werden soll.

Treffen Sie einfach Ihre Entscheidung und klicken Sie dann auf den Button “Symbol auswählen”.
Sie sehen nun alle verschiedenen Font Awesome-Symbole, die Sie verwenden können. Wenn Sie ein Symbol finden, das Ihnen gefällt, klicken Sie es an.

Wenn Sie mit der Botschaft des Buttons zufrieden sind, können Sie das Aussehen des Buttons ändern, indem Sie auf den Tab “Templates” klicken. Hier finden Sie verschiedene Templates für Buttons, die Sie verwenden können.
Um eines dieser Muster zu verwenden, klicken Sie einfach auf das gewünschte Muster.

Nachdem Sie ein Template ausgewählt haben, können Sie das Aussehen des Buttons durch Klicken auf den Tab “Erweitert” feinabstimmen. Hier können Sie den Abstand zwischen dem Button und der Box für die Menge ändern, den Eckenradius erhöhen, um abgerundete Ecken zu erstellen, und vieles mehr.
Eine weitere Option besteht darin, das Dropdown-Menü “Button-Stil” zu öffnen und einen neuen Stil aus der Liste auszuwählen.

Die meisten Einstellungen sind selbsterklärend, es lohnt sich also, sie durchzugehen, um zu sehen, welche verschiedenen Arten von Effekten Sie erstellen können.
Ein weiterer wichtiger Abschnitt ist der Block mit den Tabs für Produktdaten. Hier werden den Käufern detaillierte Informationen wie Schlagwörter, Attribute und Kategorien angezeigt.
Deshalb lohnt es sich, den Block auszuwählen und dann zu sehen, welche Änderungen Sie im linken Menü vornehmen können. Sie können zum Beispiel die Hintergrundfarbe und die Textfarbe ändern, den Innenabstand vergrößern und vieles mehr.

Um einen der Standard-Blöcke zu entfernen, fahren Sie einfach mit dem Mauszeigerkontakt über diesen Block.
Klicken Sie dann auf das Mülleimer-Symbol, wenn es erscheint.

Sie können Blöcke auch per Drag-and-drop im Editor auf der Seite verschieben.
Schritt 4: Optimieren Sie Ihre WooCommerce Produktseite
Die in das Template integrierten Blöcke sind ein guter Anfang, aber um sicherzustellen, dass Sie die besten Ergebnisse auf Ihren Seiten erzielen, müssen Sie diese optimieren.
SeedProd verfügt über eine Vielzahl von WooCommerce-Blöcken, mit denen Sie einen Online-Marktplatz oder -Laden mit hoher Konversionsrate erstellen können. Um Ihnen zu helfen, sind hier einige Dinge, die Sie vielleicht auf Ihrer WooCommerce Produkt Seite tun möchten.
Verwenden Sie SeedProd AI zum Schreiben von Produktbeschreibungen
Eine gute Produktbeschreibung kann den Unterschied zwischen einem WooCommerce-Verkauf und einer verpassten Gelegenheit ausmachen. Allerdings kann das Schreiben einzigartiger, ansprechender Beschreibungen für zahlreiche Produkte zeitaufwändig sein.
An dieser Stelle können KI-Werkzeuge wie der KI-Content-Generator von SeedProd unglaublich hilfreich sein. Sie bieten einen Ausgangspunkt, den Sie dann verfeinern können, damit er perfekt zu Ihrer Marke und Ihren Produktspezifika passt.
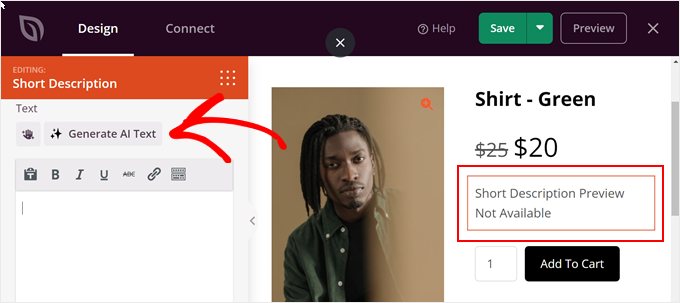
Um SeedProd AI zu verwenden, klicken Sie auf den Block “Kurzbeschreibung” an einer beliebigen Stelle Ihres Templates für die Produktseite. Klicken Sie dann auf “Mit AI bearbeiten” in der linken Seitenleiste.

Geben Sie nun einfach eine Eingabeaufforderung ein, um der KI mitzuteilen, was sie generieren soll.
Sie können spezifische Details über Ihr Produkt einfügen (z. B. aus welchem Material es besteht), damit der Inhalt genau beschreibt, wie der Artikel beschaffen ist. Klicken Sie dann auf den Button “Text generieren”.

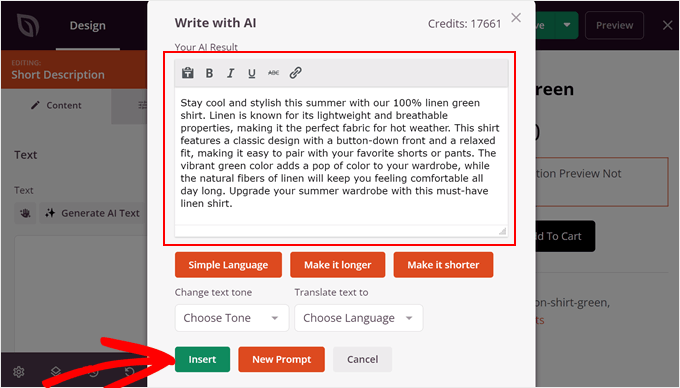
Danach sehen Sie den vollständig generierten Inhalt. Hier können Sie ihn entweder so belassen, wie er ist, die Sprache vereinfachen oder den Text einfacher oder länger gestalten.
Sie können auch den Textton ändern und sogar den Text in mehrere Sprachen übersetzen, wenn Sie einen mehrsprachigen Online-Shop betreiben.
Wenn Sie mit dem Aussehen des Textes zufrieden sind, klicken Sie einfach auf “Einfügen”.

Weitere Informationen zur Verwendung des KI-Tools finden Sie in unserem Leitfaden zur Nutzung von KI für Ihr Marketing.
Verwandte WooCommerce Produkte anzeigen
Möglicherweise können Sie mehr Verkäufe erzielen und den durchschnittlichen Bestellwert erhöhen, indem Sie auf Ihren Seiten verwandte Artikel anzeigen. Dabei kann es sich um Produkte handeln, die Kunden häufig zusammen kaufen, oder um Artikel, die sich gegenseitig ergänzen.
Wenn ein Kunde zum Beispiel einen Laptop kauft, dann ist er vielleicht auch an einer Laptoptasche interessiert.
SeedProd wird mit einem vorgefertigten Block für verwandte Produkte geliefert. Um diesen Block jedoch optimal nutzen zu können, müssen Sie im WooCommerce Plugin verlinkte Produkte einrichten, wie Sie in der folgenden Abbildung sehen können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen von WooCommerce-Produktempfehlungen.
Suchen Sie dann einfach im SeedProd Editor den Block “Produkte” und ziehen Sie ihn auf Ihr Layout.

Standardmäßig zeigt der Block ein verwandtes Produkt in einer einzigen Spalte an.
Sie können weitere Produkte anzeigen, indem Sie neue Zahlen in die Boxen “Spalten” und “Beiträge pro Seite” eingeben oder auf die Pfeil-Buttons klicken.

Wenn Sie mehrere Produkte anzeigen, können Sie die Anordnung dieser Artikel in der Box “Sortieren nach” ändern. Sie könnten zum Beispiel die Produkte mit den höchsten Bewertungen zuerst anzeigen, da diese Produkte bei den Kunden am beliebtesten sind.
Sie können auch das Dropdown-Menü “Reihenfolge” öffnen und wählen, ob die Bezugsobjekte in aufsteigender (ASC) oder absteigender (DESC) Reihenfolge angezeigt werden sollen.

Sternbewertung hinzufügen
Die Anzeige einer Sterne-Bewertung für jedes Produkt kann den Käufern die Gewissheit geben, dass Ihre Artikel von guter Qualität sind. Ziehen Sie daher den Block “Sternebewertung” auf Ihr Design.

Um die besten Ergebnisse zu erzielen, empfehlen wir, die Sternebewertung am oberen Rand der Ansicht anzuzeigen, wo sie für die Kunden leicht zu erkennen ist. Dies kann den Kunden helfen, schneller eine Kaufentscheidung zu treffen, da sie sofort sehen können, ob andere Kunden ein Produkt empfehlen.
Nutzen Sie FOMO, indem Sie den Produktbestand zeigen
FOMO, die “Angst, etwas zu verpassen”, ermutigt die Käufer, jetzt zu handeln.
Wenn Sie Artikel in limitierter Auflage verkaufen oder regelmäßig nur einen kleinen Lagerbestand haben, sollten Sie die Anzahl der verbleibenden Produkte anzeigen. Dies kann Kunden überzeugen, jetzt zu kaufen, anstatt zu warten und zu riskieren, dass das Produkt ausverkauft ist.
Um diese Informationen anzuzeigen, ziehen Sie den Block Produktbestand auf Ihren Entwurf.

Standardmäßig zeigt der Block die Anzahl der verbleibenden Artikel an, gefolgt von “auf Lager”. Sie können diesem Standard-Text Ihre eigenen Nachrichten hinzufügen.
Geben Sie dazu einfach einen Text in den kleinen Texteditor im linken Menü ein. Wenn Sie einen Text hinzufügen, achten Sie darauf, dass Sie das Schlagwort “[sp_product_stock]” nicht bearbeiten, da SeedProd damit die Gesamtzahl der verbleibenden Artikel anzeigt.

Ersetzen Sie das Hervorgehobene Beitragsbild durch ein Produkt
Ein Hervorgehobenes Beitragsbild eines Produkts lässt die Kunden sehen, was sie in einem Online-Shop kaufen.
Manchmal möchten Sie jedoch ein einzelnes Hervorgehobenes Beitragsbild durch eine Produktgaleere ersetzen. So können Sie beispielsweise dasselbe Produkt aus verschiedenen Blickwinkeln zeigen. Einige Shops verwenden sogar interaktive 360-Grad-Bilder, damit die Kunden ein Produkt detaillierter erkunden können.
Wenn Sie Ihren WooCommerce-Produkten eine Galerie hinzugefügt haben, ist es sinnvoll, den Standard-Block “Beitragsbild” durch einen Galerie-Block zu ersetzen.
Bewegen Sie dazu einfach den Mauszeigerkontakt über den Block Hervorgehobene Produkte und klicken Sie dann auf das Mülleimersymbol, wenn es erscheint.

Sie können dann den Produktgalerie-Bildblock im linken Menü finden und ihn auf Ihre Seite ziehen.
Wir empfehlen, diesen Block am Anfang der Seite einzufügen, damit die Besucher sofort sehen können, was sie kaufen.

Bei Mauszeigerkontakt über die Galerien können die Käufer in das Bild hineinzoomen.
Standardmäßig erscheint das Zoom-Symbol in der oberen rechten Ecke des aktuellen Hervorgehobenen Beitragsbildes, aber Sie können dies mit den Sliders “Position oben” und “Position rechts” ändern.

Sie können das Lupensymbol auch mit dem Slider ‘Schriftgröße’ vergrößern oder verkleinern oder die Farbe des Symbols und die Hintergrundfarbe ändern.
Es ist auch möglich, Ränder um die verschiedenen Bilder hinzuzufügen, indem man die Einstellungen für die Ränder von Bildern und Vorschaubildern verwendet.

Profi-Tipp: Erwägen Sie die Einbindung eines WooCommerce Produktvideos, um den Besuchern einen detaillierteren Einblick in die Vorteile und Funktionen Ihres Artikels zu geben.
Mit Sharing Buttons einen Buzz in den sozialen Medien erstellen
Wenn ein Käufer Ihr Produkt in den sozialen Medien teilt, kann dies dazu führen, dass mehr Menschen Ihren Online-Shop besuchen. Aus diesem Grund ist es eine gute Idee, Buttons zum Teilen in sozialen Netzwerken auf Ihren Seiten einzubauen.
SeedProd verfügt über einen Social Sharing-Block, der Facebook, Twitter, LinkedIn und Pinterest unterstützt. Ziehen Sie diesen Block einfach per Drag-and-drop auf Ihre Seite, und er fügt die Buttons für Facebook und Twitter automatisch hinzu.

Um weitere soziale Netzwerke hinzuzufügen, klicken Sie einfach auf den Button “Add New Share”.
Sie können dann eine Website für soziale Medien aus dem Dropdown-Menü auswählen.

Nachdem Sie alle gewünschten Netzwerke hinzugefügt haben, können Sie die Größe der Buttons für die gemeinsame Nutzung über das Dropdown-Menü “Größe” ändern.
Größere Social Sharing Buttons fallen mehr auf, auch wenn sie vom übrigen Inhalt der Seite ablenken können, z. B. von der Aufforderung, in den Warenkorb zu gehen.

Kundenrezensionen und Geschäftsberichte anzeigen
In WooCommerce können Kunden Ihre individuellen Produkte bewerten, aber vielleicht möchten Sie auch Erfahrungsberichte von Kunden anzeigen. Dies können Zitate aus Ihren besten Bewertungen, Kommentare über Ihren hervorragenden Dienst oder andere Inhalte sein, die Sie hervorheben möchten.
Mit dem Testimonials-Block von SeedProd können Sie rotierende Testimonials erstellen, was eine großartige Möglichkeit ist, viele Informationen auf kleinem Raum zu zeigen.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von rotierenden Testimonials in WordPress.
Kürzlich angesehene Produkte in WooCommerce anzeigen
Ein Abschnitt “Kürzlich angesehen” ermutigt Kunden, Produkte, die sie kürzlich gesehen, aber nicht in ihren Warenkorb gelegt haben, erneut aufzurufen. Dies hilft den Kunden, Produkte zu vergleichen und den für sie passenden Artikel zu finden.
Es gibt ihnen auch die Möglichkeit, ihre Meinung zu ändern und ein Produkt zu kaufen, das sie kürzlich besucht, aber nicht in den Einkaufskorb gelegt haben.
In diesem Sinne können Sie den Block “Neueste Produkte” von SeedProd in Ihr Design aufnehmen.

Nachdem Sie den Block hinzugefügt haben, können Sie die Anzahl der Spalten über die Einstellungen im linken Menü ändern.
Wenn Sie viele verschiedene Produkte anzeigen möchten, können Sie eine Seitennummerierung hinzufügen, indem Sie den Schalter “Pagination” aktivieren.

Wenn Sie “Seitennummerierung” aktivieren, erhalten Sie Zugang zu einigen zusätzlichen Einstellungen.
Zunächst können Sie die Gesamtzahl der Ergebnisse oben im Block “Neueste Produkte” anzeigen, indem Sie die Option “Anzahl der Artikel anzeigen” aktivieren.

Sie können auch den Slider “Sortieren nach” aktivieren, der es den Besuchern ermöglicht, die letzten Produkte zu sortieren.
Wie Sie in der folgenden Abbildung sehen können, wird dadurch ein Dropdown-Menü “Standard-Sortierung” zu dem Bereich hinzugefügt.

Zeigen Sie Ihre beliebtesten WooCommerce Produkte
Vielleicht möchten Sie die meistverkauften oder am besten bewerteten Produkte auf Ihren Seiten anzeigen. Da diese Artikel bereits gut laufen, können Sie sie auf einfache Weise mehr Menschen zeigen, um mehr Verkäufe zu erzielen.
Eine weitere Option ist die Anzeige von Produkten, die gerade im Angebot sind. Dies kann die Kunden motivieren, diese Artikel jetzt zu kaufen, um das beste Angebot zu erhalten.
SeedProd verfügt über einige Blöcke, die diese Produkte automatisch abrufen können. Wenn Sie Ihre meistverkauften Produkte anzeigen möchten, fügen Sie den Block “Meistverkaufte Produkte” zu Ihrem Entwurf hinzu.

Weitere Informationen finden Sie in unserer Anleitung zur Anzeige beliebter Produkte auf WooCommerce-Seiten.
Wenn Sie die Produkte mit der höchsten Sternebewertung anzeigen möchten, können Sie den Block Top Rated Products auf die Seite ziehen.

Schließlich gibt es noch einen Block “Sale Products”, in dem alle Artikel angezeigt werden, die derzeit im Angebot sind.
Unabhängig davon, welchen Block Sie hinzufügen, wählen Sie ihn durch Anklicken aus und sehen Sie sich dann die Einstellungen im linken Menü an. Alle diese Einstellungen sind einfach, es lohnt sich also, sie durchzugehen, um zu sehen, welche verschiedenen Effekte Sie erstellen können.

Schritt 5: Veröffentlichen Sie Ihre benutzerdefinierte WooCommerce-Produktseite
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie Ihre Änderungen speichern. Klicken Sie einfach auf den Dropdown-Pfeil neben “Speichern” und wählen Sie dann die Option “Veröffentlichen”.

Die individuelle Seite wird erst dann in Ihrem Online-Shop angezeigt, wenn Sie das gesamte individuelle WooCommerce Theme aktiviert haben. Dies gibt Ihnen die Möglichkeit, die anderen Designs in Ihrem Theme-Kit zu betrachten und dann alle Änderungen mit dem Drag-and-drop-Builder von SeedProd vorzunehmen.
Zum Beispiel werden Sie normalerweise die Templates für Header und Footer bearbeiten wollen, um Ihre eigenen Navigationsmenüs, das individuelle Logo Ihres Shops und andere Funktionen anzupassen.
Um ein anderes Template zu bearbeiten, gehen Sie zu SeedProd ” Theme Builder. Fahren Sie dann mit dem Mauszeigerkontakt über das Template, das Sie individuell anpassen möchten.
Sie können dann auf den Link “Design bearbeiten” klicken, wenn dieser erscheint.

Ändern Sie nun einfach das Design, indem Sie weitere Blöcke hinzufügen und diese dann über die Einstellungen im linken Menü individuell anpassen.
Wiederholen Sie diese Schritte so lange, bis Sie mit der Einrichtung aller Templates zufrieden sind.
Wenn Sie bereit sind, das individuelle WooCommerce Theme live zu schalten, gehen Sie zu SeedProd ” Theme Builder. Klicken Sie dann auf den Schalter “SeedProd-Theme aktivieren”, damit er “Ja” anzeigt.

Wenn Sie nun Ihren Online-Shop besuchen, sehen Sie die individuell angepasste Seite von WooCommerce live.
Bonus: Expertentipps zur Steigerung der WooCommerce-Verkäufe
Möchten Sie Ihren WooCommerce-Shop auf die nächste Stufe heben? Hier finden Sie einige von Experten freigegebene Strategien zur Steigerung von Umsatz und Engagement:
- Führen Sie ansprechende WooCommerce-Wettbewerbe durch – Steigern Sie die Kundentreue und das Engagement, indem Sie einen Wettbewerb erstellen. Erfahren Sie, wie Sie effektive Wettbewerbe einrichten und verwalten, die Kunden zum Wiederkommen bewegen.
- Meistern Sie die Kunst des Upsellings – Steigern Sie Ihren durchschnittlichen Bestellwert und Ihre Konversionsraten durch strategisches Upselling von Produkten. Unser Leitfaden zeigt Ihnen, wie Sie Upselling-Techniken in WooCommerce implementieren können.
- Coupons planen, um Zeit zu sparen – Automatisieren Sie Ihre Werbeaktionen, indem Sie die Coupons in WooCommerce planen. Diese zeitsparende Technik stellt sicher, dass Ihre Angebote genau dann live gehen, wenn Sie es wünschen.
- Rationalisieren Sie die Kaufabwicklung mit Express Buttons – Verringern Sie die Anzahl der abgebrochenen Warenkörbe, indem Sie Express Buttons für die Kaufabwicklung hinzufügen. Wir zeigen Ihnen, wie Sie diese Funktion für ein reibungsloseres Einkaufserlebnis implementieren können.
- Erstellen Sie unwiderstehliche BOGO-Angebote – Erfahren Sie, wie Sie in WooCommerce “Buy-One-Get-One-Free”-Angebote erstellen, um Kunden zu locken und den Umsatz zu steigern.
- Nutzen Sie Live-Verkaufsbenachrichtigungen – Erstellen Sie mit Live-Verkaufsbenachrichtigungen ein Gefühl der Dringlichkeit und des sozialen Nachweises. Unser Leitfaden zeigt Ihnen, wie Sie dies für Ihren WooCommerce-Shop einrichten.
- Abgebrochene Warenkörbe zurückgewinnen – Lassen Sie sich keine potenziellen Verkäufe entgehen. Entdecken Sie effektive Wege, um abgebrochene Warenkörbe wiederzufinden und in Verkäufe umzuwandeln.
- Implementieren Sie WooCommerce-Automatisierungen – Entdecken Sie leistungsstarke WooCommerce-Automatisierungen, die Ihnen helfen können, Ihren Umsatz zu steigern und Ihre Abläufe zu rationalisieren.
Video-Anleitung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre Seite in WooCommerce individuell anzupassen, ohne zu programmieren. Vielleicht interessiert Sie auch unsere Anleitung zum Erstellen eines WooCommerce-Popups, um den Umsatz zu steigern, oder unsere Expertenauswahl der besten WooCommerce Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin