WooCommerce verfügt über eine integrierte Kassenseite, die jedoch nicht für Konversionen optimiert ist. Wenn Sie das Standarddesign durch eine benutzerdefinierte Kassenseite ersetzen, können Sie mehr Verkäufe erzielen und Ihre Konversionsraten verbessern.
In unserer mehr als 16-jährigen Erfahrung haben wir Tausenden von eCommerce-Nutzern geholfen, ihre Websites für Conversions zu optimieren und die Checkout-Seite anzupassen. Unserer Erfahrung nach ist der einfachste Weg, dies zu tun, die Verwendung eines Plugins. Nachdem wir mehrere Plugins getestet haben, haben wir festgestellt, dass die 2 besten Optionen FunnelKit und SeedProd sind.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WooCommerce-Kassenseite Schritt für Schritt anpassen können, ohne Code schreiben zu müssen.

Warum WooCommerce Checkout-Seite in WordPress anpassen?
Studien zeigen, dass Kunden zwischen 70 und 85 % aller Warenkörbe abbrechen. Mit anderen Worten: Die meisten Kunden verlassen Ihre Kassenseite, ohne Geld auszugeben.
In diesem Sinne sollten Sie alles tun, um Ihre Kunden zum Kauf zu bewegen.
Das Problem ist, dass die integrierte WooCommerce-Kasse nicht für den Verkauf optimiert ist.

Wenn Sie dieses Standarddesign durch eine benutzerdefinierte WooCommerce-Kassenseite ersetzen, können Sie häufig Ihre Konversionsraten verbessern und mehr Geld einnehmen.
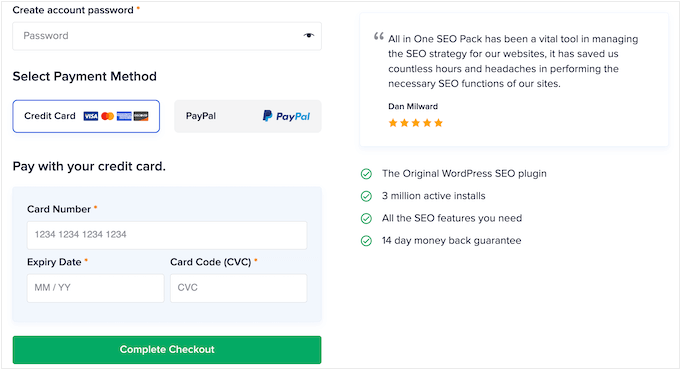
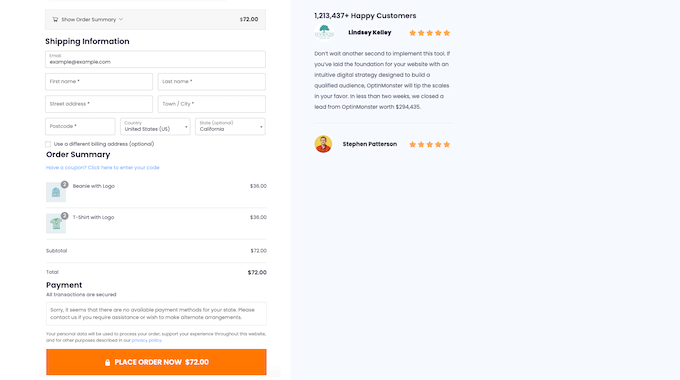
Sie können zum Beispiel auf der Kassenseite soziale Beweise wie Kundenrezensionen und Fünf-Sterne-Bewertungen hinzufügen. Dies kann Menschen dazu ermutigen, Ihrem Unternehmen zu vertrauen, auch wenn sie vorher noch nicht bei Ihnen gekauft haben.

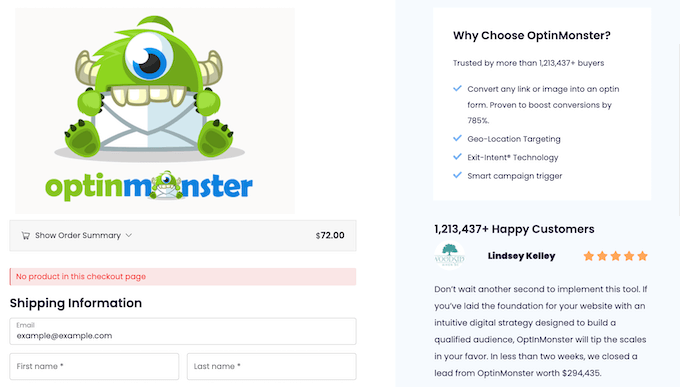
Sie können auch verwandte Produkte anzeigen, die Kunden häufig zusammen kaufen, und das Layout optimieren, um den Bestellvorgang so einfach wie möglich zu gestalten.
In der folgenden Abbildung sehen Sie ein Beispiel für eine optimierte Checkout-Seite von der AIOSEO-Website.

Lassen Sie uns also einen Blick darauf werfen, wie Sie Ihre WooCommerce-Kassenseite leicht anpassen und mehr Geld mit Ihrem Online-Shop verdienen können.
Verwenden Sie einfach die nachstehenden Links, um direkt zur gewünschten Methode zu gelangen.
Methode 1. Passen Sie Ihre WooCommerce-Kassenseite mit FunnelKit Builder an
Der einfachste Weg, eine benutzerdefinierte WooCommerce-Kassenseite zu erstellen, ist die Verwendung von FunnelKit Builder. Dieses Plugin wird mit vorgefertigten Kassenvorlagen und Formularen geliefert.

Außerdem verfügt es über integrierte “Optimierungen”, die Ihnen helfen sollen, mehr Verkäufe zu erzielen.
Hinweis: Es gibt auch ein FunnelKit Pro, das mit erweiterten Optimierungen und Checkout-Vorlagen ausgestattet ist. Wir werden jedoch die kostenlose Version von FunnelKit builder verwenden, da sie alles enthält, was Sie brauchen, um die Standard-WooCommerce-Kasse durch ein benutzerdefiniertes Design zu ersetzen.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Wählen Sie eine professionell gestaltete Vorlage
Gehen Sie nach der Aktivierung zu FunnelKit ” Store Checkout. Klicken Sie auf diesem Bildschirm auf die Schaltfläche “Shop-Kasse erstellen”.

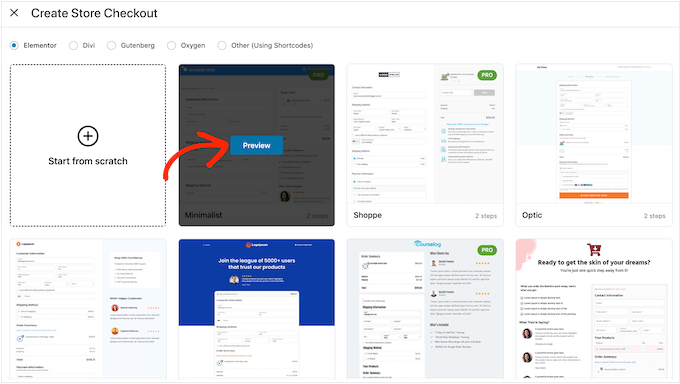
Sie können nun eine der professionell gestalteten FunnelKit-Vorlagen für die Kaufabwicklungsseite auswählen oder “Von Grund auf neu beginnen”. Wir empfehlen die Verwendung einer Vorlage, damit Sie schnell eine hochkonvertierende Checkout-Seite erstellen können.
Um eine Vorlage genauer zu betrachten, fahren Sie einfach mit der Maus darüber und klicken Sie auf die Schaltfläche “Vorschau”, wenn sie erscheint.

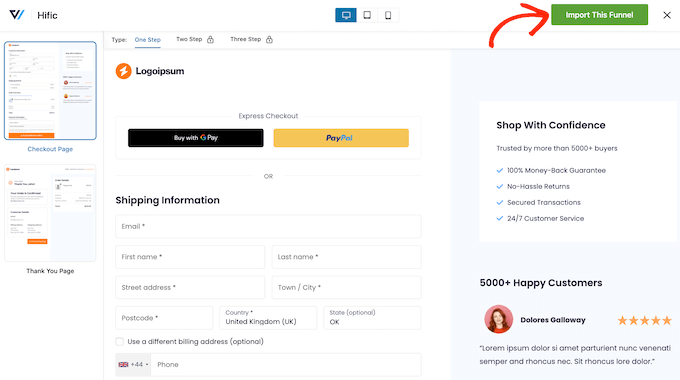
In unseren Bildern verwenden wir die Hific-Vorlage, die einen Abschnitt enthält, in dem Sie über Ihr Angebot sprechen können, und einen Abschnitt, in dem Sie Erfahrungsberichte von Kunden zeigen können.
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, klicken Sie auf “Diesen Trichter importieren”.

An dieser Stelle kann FunnelKit Sie auffordern, einige zusätzliche Plugins zu installieren, wie z. B. das SlingBlocks-Plugin für den Block-Editor.
Wenn Sie diese Meldung sehen, klicken Sie auf “Aktivieren”, um die benötigten Plugins zu erhalten.

Danach können Sie einen Namen für die Shop-Kassenseite eingeben. Dies dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, die Seite im WordPress-Dashboard zu identifizieren.
Klicken Sie anschließend auf die Schaltfläche “Hinzufügen”.

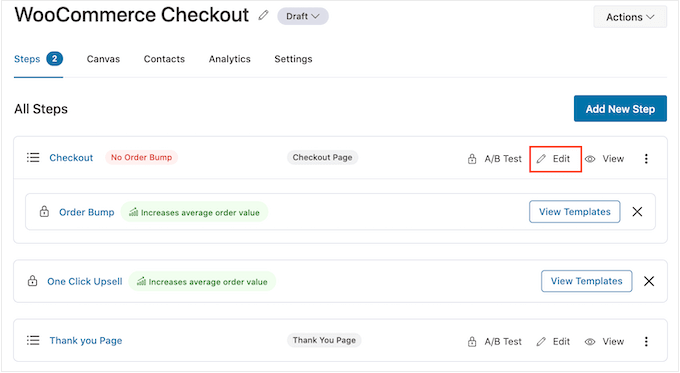
Auf dem nächsten Bildschirm sehen Sie alle Schritte, die in dieser Vorlage enthalten sind. Sie können zusätzliche Schritte freischalten, indem Sie auf FunnelKit Pro upgraden.
Da Sie die kostenlose Version von FunnelKit verwenden, enthält die Vorlage eine Checkout-Seite und eine benutzerdefinierte WooCommerce-Dankeschön-Seite.
Erstellen eines benutzerdefinierten Checkout-Designs
Um die Kassenseite anzupassen, klicken Sie auf den Link “Bearbeiten”.

Sie können nun auf “Vorlage bearbeiten” klicken, um die Vorlage im WordPress-Blockeditor zu öffnen.
Hinweis: Wenn Sie ein Seitenerstellungs-Plugin verwenden, öffnet FunnelKit die Vorlage möglicherweise in einem anderen Editor. Wenn dies der Fall ist, müssen Sie auf “Zum WordPress-Editor wechseln” statt auf “Vorlage bearbeiten” klicken.

Sie können die Vorlage jetzt genauso anpassen, wie Sie eine beliebige WordPress-Seite erstellen. Klicken Sie einfach auf einen beliebigen Block und nehmen Sie dann mithilfe der Einstellungen im rechten Menü und der Mini-Symbolleiste die Feinabstimmung vor.
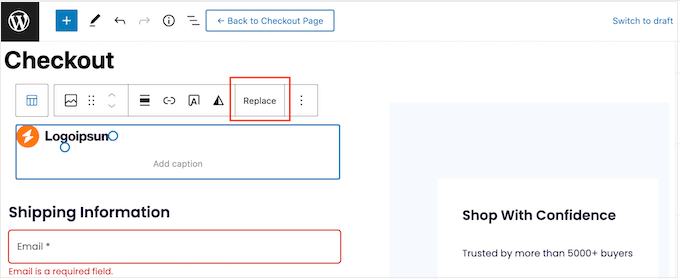
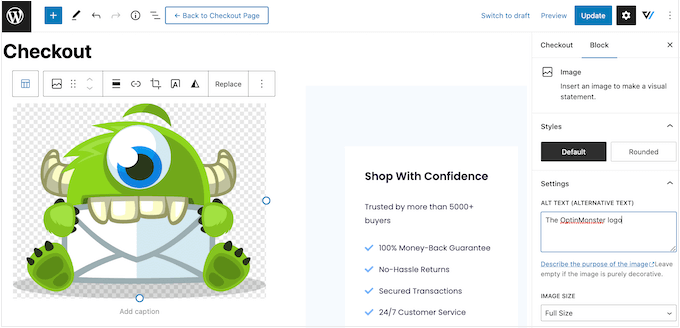
In der Regel möchten Sie zum Beispiel das Platzhalterlogo durch Ihr eigenes , individuelles Logo ersetzen. Klicken Sie dazu auf den Bildblock und wählen Sie dann in der Minisymbolleiste “Ersetzen”.

Wählen Sie nun entweder Medienbibliothek öffnen und wählen Sie ein Bild aus der WordPress-Mediathek aus, oder klicken Sie auf “Hochladen” und wählen Sie eine Datei von Ihrem Computer.
Nachdem Sie ein Bild ausgewählt haben, können Sie über die Einstellungen im rechten Menü einen Alt-Text hinzufügen, die Breite ändern und sogar abgerundete Ecken hinzufügen.

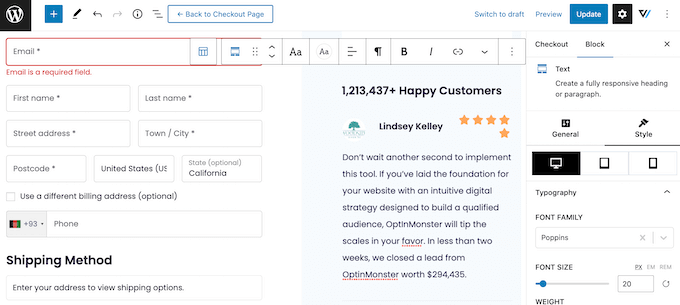
Sie werden auch den Platzhaltertext durch Informationen über Ihren eigenen Online-Marktplatz und Kundenstimmen ersetzen wollen. Klicken Sie einfach auf einen beliebigen Textblock, um ihn bearbeitbar zu machen, genau so, wie Sie mit Text im Standard-WordPress-Blockeditor arbeiten.
Anschließend können Sie den Text mithilfe der Einstellungen im rechten Menü gestalten. So können Sie zum Beispiel Rahmen und Rahmenschatten verwenden, um den Text hervorzuheben, die Schriftfamilie ändern oder die Textfarbe in WordPress ändern.

Wiederholen Sie einfach diese Schritte, um alle Standardblöcke in der FunnelKit Builder-Vorlage anzupassen. Sie können auch weitere Blöcke hinzufügen, indem Sie auf das “+”-Symbol klicken, oder Blöcke löschen, die Sie nicht benötigen.
Die meisten dieser Blöcke sollten Ihnen bekannt sein, aber FunnelKit enthält auch einige benutzerdefinierte Blöcke. Da Sie eine Checkout-Vorlage verwenden, enthält das Design bereits einen FunnelKit Checkout-Block.
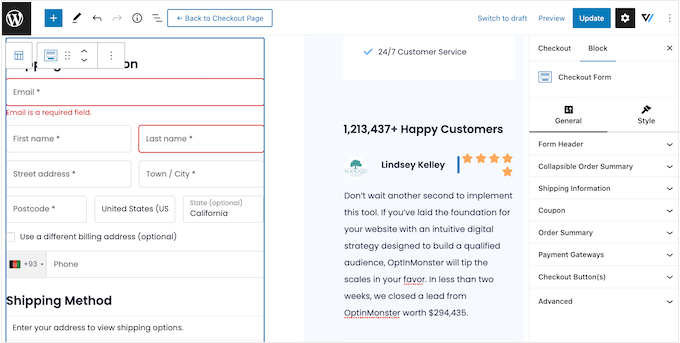
Im Menü auf der rechten Seite sehen Sie eine Liste der verschiedenen Abschnitte des Checkout-Blocks, z. B. Form Header, Coupon und Payment Gateways.

Klicken Sie einfach darauf, um die einzelnen Abschnitte zu erweitern, und nehmen Sie dann Ihre Änderungen vor.
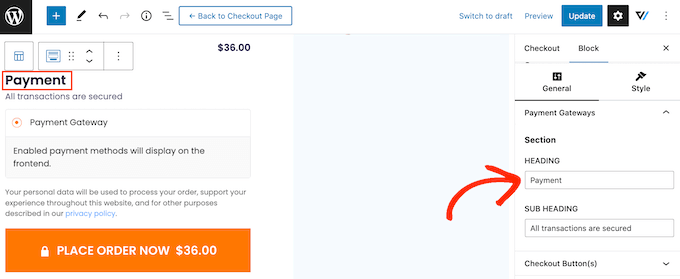
Wenn der Abschnitt eine Überschrift, eine Unterüberschrift oder eine Schaltflächenbeschriftung hat, können Sie diese in der Regel ändern, indem Sie den neuen Text eingeben.

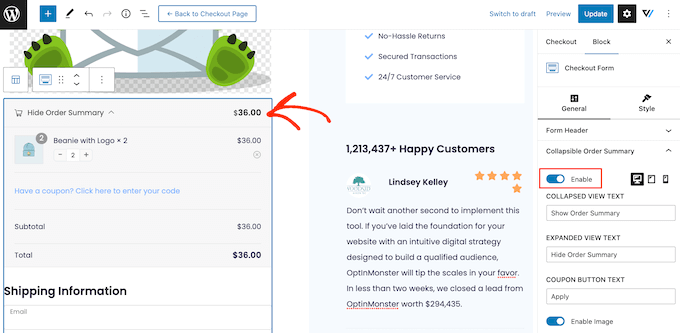
Einige Abschnitte sind optional, so dass Sie sie mit einem Kippschalter aktivieren und deaktivieren können.
Sie können zum Beispiel eine zusammenklappbare Bestellübersicht hinzufügen, damit der Käufer alle Artikel in seinem Warenkorb sehen kann.

Sie können dem Kassenformular weitere Felder hinzufügen oder Felder entfernen, die Sie nicht benötigen. Wenn Sie beispielsweise WooCommerce für den Verkauf digitaler Downloads verwenden, müssen Sie in der Regel keine Versandinformationen erfassen.
Anpassen des Checkout-Formulars
Wenn Sie mit dem Aussehen der Kassenseite zufrieden sind, ist es an der Zeit, sich die Formularfelder genauer anzusehen und die notwendigen Änderungen vorzunehmen.
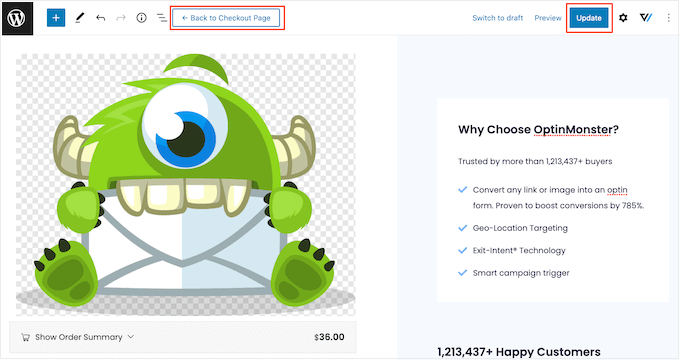
Klicken Sie dazu auf “Aktualisieren”, um Ihre Änderungen zu speichern, und wählen Sie dann “Zurück zur Kasse”.

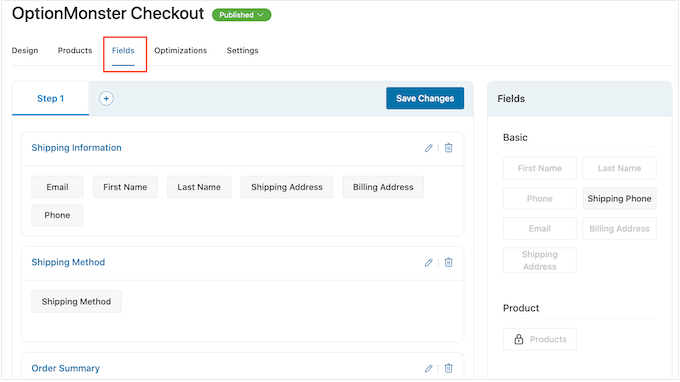
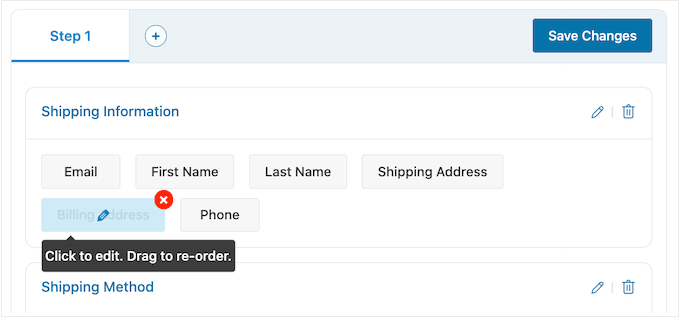
Klicken Sie nun auf die Registerkarte “Felder”, um die verschiedenen Abschnitte und Felder zu sehen, aus denen das Kassenformular besteht.
Sie können diese Felder durch Ziehen und Ablegen neu anordnen.

Um weitere Felder hinzuzufügen, ziehen Sie sie einfach aus dem rechten Bereich und legen sie dann in Ihrem Formular ab.
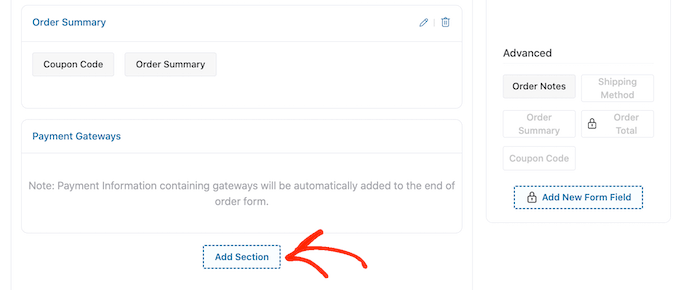
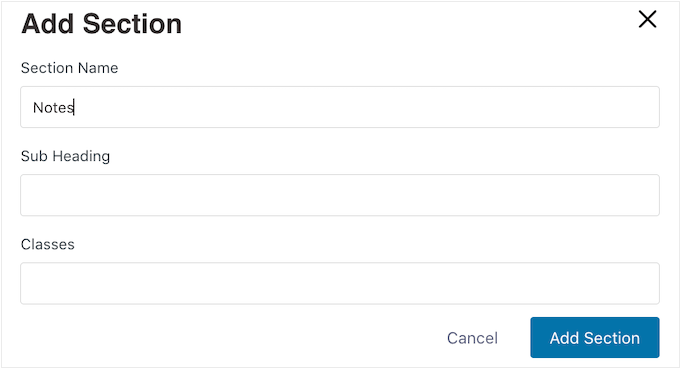
Sie können diese Felder auch in Abschnitte einteilen, indem Sie auf die Schaltfläche “Abschnitt hinzufügen” klicken.

Geben Sie in dem daraufhin angezeigten Popup einfach einen Namen für den Bereich ein. Da die Kunden dies sehen werden, ist es eine gute Idee, eine beschreibende, nützliche Überschrift hinzuzufügen.
Klicken Sie anschließend auf “Hinzufügen”.

Sie können dem Abschnitt nun per Drag & Drop Felder hinzufügen.
Möchten Sie ein Feld aus dem Kassenformular entfernen? Dann fahren Sie einfach mit der Maus über das Feld und klicken Sie auf das rote “x”-Symbol, wenn es erscheint.

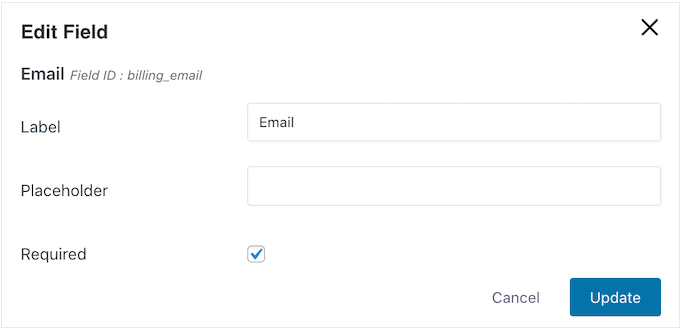
Wenn Sie eines der FunnelKit-Felder anpassen möchten, klicken Sie einfach auf das entsprechende Feld.
Die angezeigten Einstellungen können je nach Feld variieren, aber in der Regel können Sie die Beschriftung ändern, einen Platzhalterwert hinzufügen oder das Feld durch Aktivieren des Kontrollkästchens “Erforderlich” zur Pflichtangabe machen.

Wenn Sie mit der Konfiguration der Kassenfelder zufrieden sind, vergessen Sie nicht, auf “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Mehr Umsatz mit FunnelKit-Optimierungen
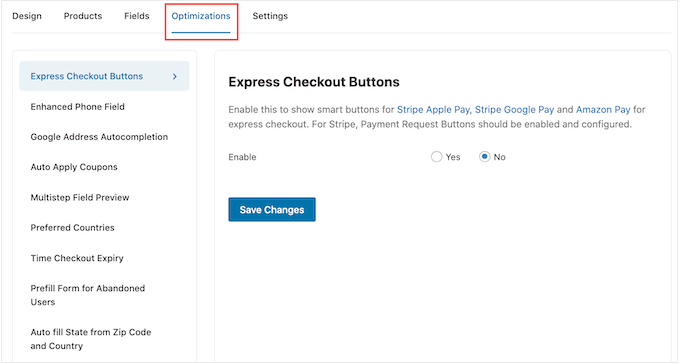
Um mehr Verkäufe zu erzielen, empfiehlt es sich, einige der Optimierungen von FunnelKit zu aktivieren, indem Sie auf die Registerkarte “Optimierungen” klicken.

Hier sehen Sie all die verschiedenen Optimierungen, die den Checkout-Prozess erleichtern können.
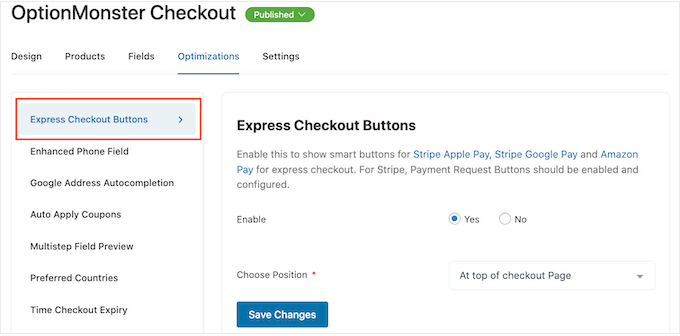
Das kostenlose FunnelKit-Plugin enthält Express-Checkout-Schaltflächen für die besten WooCommerce-Zahlungsgateways. Damit können Kunden auf ihre bevorzugte Schaltfläche für die Express-Kaufabwicklung klicken und mit einem bestehenden Konto bezahlen, ähnlich wie bei einer Schaltfläche “Jetzt kaufen“.
Da der Kunde das Formular für die Kaufabwicklung nicht ausfüllen muss, kann dies die Abbruchrate des Warenkorbs verringern und Ihnen zu mehr Umsatz verhelfen.
Um die Express-Kaufabwicklung einzurichten, wählen Sie im linken Menü die Option “Express-Kaufabwicklungsschaltflächen”. Klicken Sie dann auf die Schaltfläche “Aktivieren” und verwenden Sie das Dropdown-Menü “Position wählen”, um zu ändern, wo die Schaltfläche auf der Kassenseite angezeigt wird.

Beachten Sie jedoch, dass Sie die Zahlungsanforderungsschaltflächen aktivieren müssen, um die Stripe Apple Pay-Schaltfläche verwenden zu können.
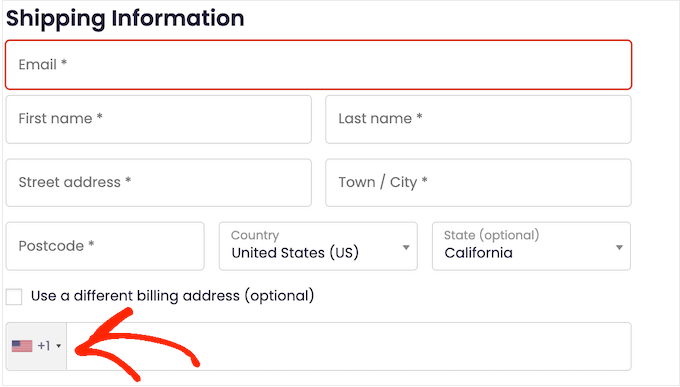
Als nächstes sollten Sie das erweiterte Telefonfeld aktivieren. Wenn ein Kunde seine Lieferadresse eingibt, kann FunnelKit eine Länderflagge neben dem Telefonfeld anzeigen.

So wissen die Kunden, dass sie die richtige Adresse eingegeben haben.
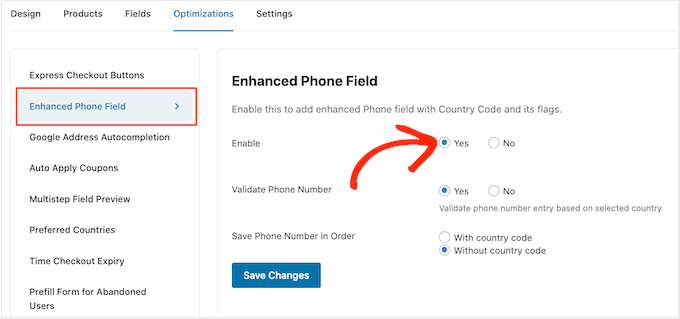
Um diese Funktion hinzuzufügen, wählen Sie im linken Menü die Option “Erweitertes Telefonfeld” und klicken dann auf die Schaltfläche “Ja” neben “Aktivieren”.

Auf diesem Bildschirm können Sie auch die Telefonnummer anhand des vom Kunden ausgewählten Landes validieren. Auf diese Weise können Sie überprüfen, ob der Kunde eine gültige Telefonnummer eingegeben hat.
Um diese Prüfung zu aktivieren, wählen Sie einfach die Schaltfläche “Ja” neben “Rufnummer überprüfen”.
Schließlich können Sie wählen, ob die Telefonnummer mit oder ohne Landesvorwahl gespeichert werden soll. Wenn Sie an ein internationales Publikum verkaufen, ist es in der Regel sinnvoll, “Mit Landesvorwahl” auszuwählen.
Wenn Sie mit der Einrichtung der Optimierungen zufrieden sind, klicken Sie auf “Änderungen speichern”.
Wie Sie sehen können, bietet FunnelKit noch viele weitere Optimierungen, die Ihnen helfen können, mehr Verkäufe zu erzielen. Dazu gehören die automatische Vervollständigung der Rechnungs- und Lieferadresse des Käufers, die automatische Anwendung von Gutscheinen und das Vorausfüllen des Kassenformulars für wiederkehrende Kunden.
Um diese leistungsstarken WooCommerce-Optimierungen freizuschalten, müssen Sie ein Upgrade auf FunnelKit Builder Pro durchführen.
Veröffentlichen Sie die benutzerdefinierte WooCommerce-Kassenseite
Das kostenlose FunnelKit-Plugin verfügt über viele weitere Einstellungen und Funktionen, mit denen Sie eine hochgradig konvertierende Checkout-Seite erstellen können. Dies ist jedoch alles, was Sie brauchen, um eine benutzerdefinierte WooCommerce-Kassenseite zu erstellen.
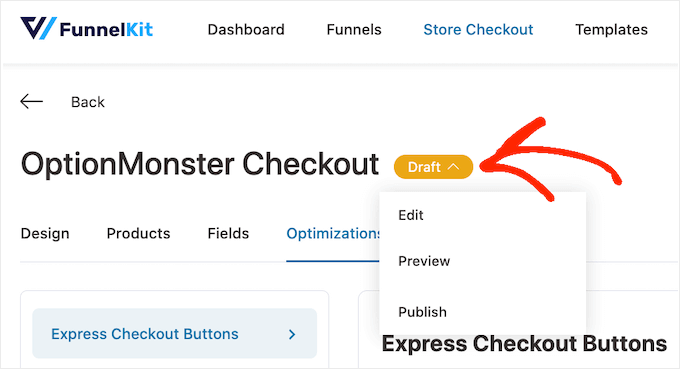
Wenn Sie mit der Einrichtung der Kassenseite zufrieden sind, können Sie sie aktivieren, indem Sie auf die Schaltfläche “Entwurf” klicken.

Wenn Sie die Seite vor der Veröffentlichung in der Vorschau ansehen möchten, klicken Sie auf “Vorschau”. Dadurch wird die benutzerdefinierte Checkout-Seite in einer neuen Registerkarte geöffnet.
Um die Seite live zu schalten, klicken Sie auf “Entwurf”, aber wählen Sie diesmal “Veröffentlicht”. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die benutzerdefinierte Checkout-Seite live.

Methode 2. Anpassen Ihrer Checkout-Seite mit SeedProd
Sie können auch eine benutzerdefinierte WooCommerce-Kassenseite mit SeedProd erstellen.
SeedProd ist der beste Landing Page Builder, der von über 1 Million Websites genutzt wird. Es enthält mehr als 180 professionell gestaltete Vorlagen, einschließlich eCommerce-Vorlagen, die Sie zum Erstellen von Verkaufsseiten und Lead Squeeze Pages verwenden können.
Noch besser, SeedProd hat volle Unterstützung für WooCommerce und kommt sogar mit speziellen WooCommerce Blöcke, die Sie verwenden können, um eine benutzerdefinierte Kasse Seite schnell zu erstellen.
Da Sie alle Arten von Seiten erstellen können, ist SeedProd eine gute Wahl, wenn Sie andere Seiten anpassen oder sogar ein eigenes WordPress-Theme für Ihren Online-Shop erstellen möchten.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber für diesen Leitfaden werden wir die Pro-Version verwenden, weil sie die integrierten WooCommerce-Blöcke hat, die wir brauchen. Außerdem lässt sie sich mit den E-Mail-Marketingdiensten integrieren, die Sie möglicherweise bereits nutzen, um mehr Verkäufe und Konversionen zu erzielen.
Nach der Aktivierung gehen Sie zu SeedProd ” Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Lizenz eingegeben haben, klicken Sie auf die Schaltfläche “Verify Key”.
Wählen Sie eine SeedProd-Vorlage
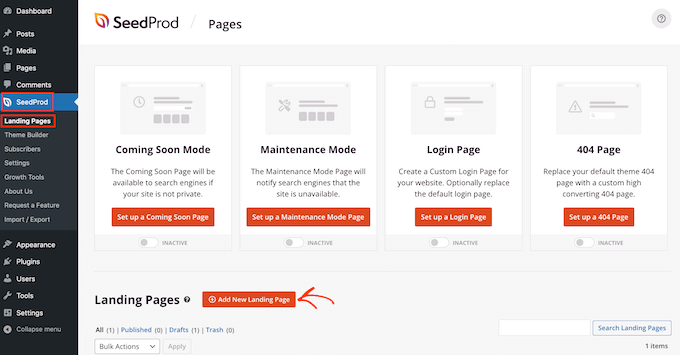
Danach gehen Sie zu SeedProd ” Landing Pages und klicken Sie auf “Neue Landing Page hinzufügen”.

Als Nächstes müssen Sie eine Vorlage für Ihre benutzerdefinierte Checkout-Seite auswählen.
Die Vorlagen von SeedProd sind in verschiedene Kampagnentypen unterteilt, wie z. B. “Demnächst” und 404-Seiten. Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um die SeedProd-Vorlagen nach Kampagnentyp zu filtern.
Wenn Sie ein Design wählen, das zu der Art von Seite passt, die Sie erstellen möchten, können Sie die Seite schneller erstellen. Jede Vorlage ist jedoch vollständig anpassbar, so dass Sie das Design jederzeit feinabstimmen können, um es besser an Ihren Online-Shop anzupassen.
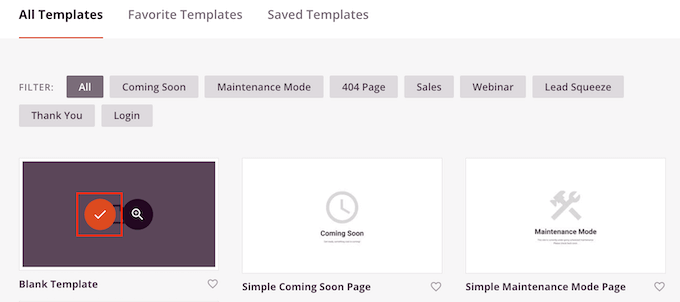
Wählen Sie für diesen Leitfaden die “Leere Vorlage”, damit Sie mit einer weißen Weste beginnen können.
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie dann auf das Häkchen-Symbol.

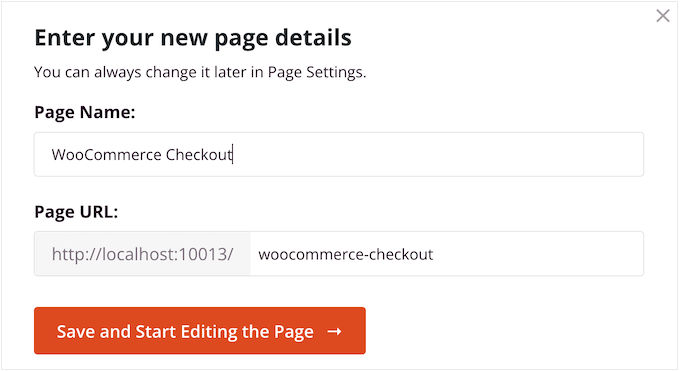
Als Nächstes geben Sie einen Namen für Ihre benutzerdefinierte Checkout-Seite ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL in alles ändern, was Sie möchten. Sie können zum Beispiel Ihre WordPress-SEO verbessern, indem Sie einige relevante Schlüsselwörter hinzufügen.
Weitere Informationen finden Sie in unserem ausführlichen Leitfaden zur Keyword-Recherche für Ihren WordPress-Blog.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.

So gelangen Sie zum Drag-and-Drop-Editor, in dem Sie Ihre individuelle WooCommerce-Kassenseite erstellen können.
Gestalten Sie eine hochkonvertierende Checkout-Seite
Der SeedProd-Editor zeigt auf der rechten Seite eine Live-Vorschau Ihrer Kassenseite und auf der linken Seite einige Blockeinstellungen.

Beginnen Sie einfach mit der Erstellung einer Kopfzeile mit Ihrem Markenzeichen.
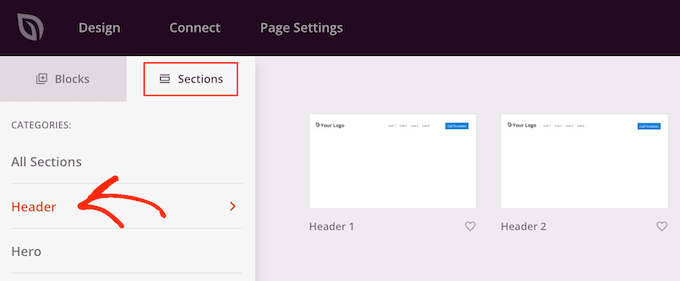
Hier können Sie einen Abschnitt verwenden, d. h. eine Sammlung von Blöcken, die häufig zusammen verwendet werden. Klicken Sie einfach auf die Registerkarte “Abschnitte” und wählen Sie dann die Kategorie “Kopfzeile”.

Bewegen Sie dann den Mauszeiger über den Abschnitt “Kopfzeile 1” und klicken Sie auf das Plus-Symbol.
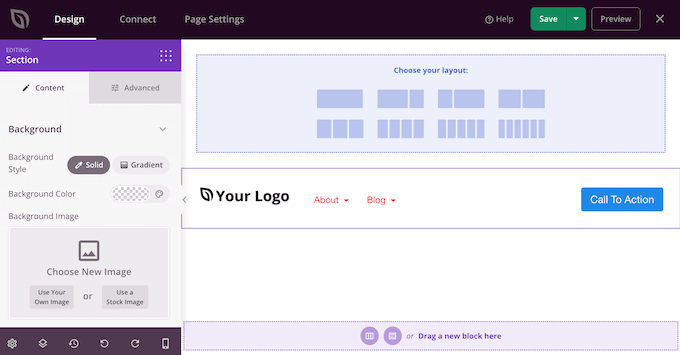
Dies fügt Ihrem Layout einen Kopfzeilenbereich hinzu.

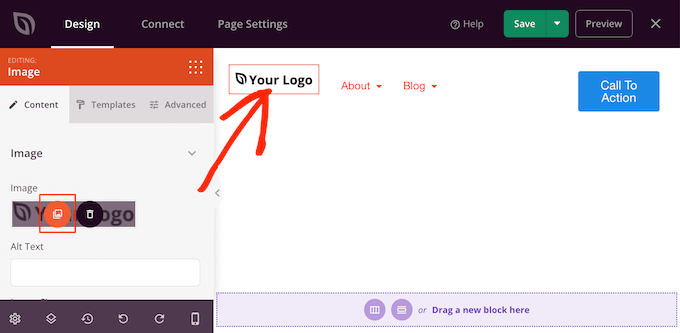
Ersetzen Sie zunächst den Platzhalter “Ihr Logo”, indem Sie auf den Block klicken, um ihn auszuwählen.
Klicken Sie dann im linken Menü auf das Symbol “Bild auswählen”.

Sie können nun ein Bild aus der Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Der Abschnitt Kopfzeile 1 enthält ein Navigationsmenü. Dies verleitet Besucher jedoch dazu, die Kassenseite abzubrechen, ohne einen Kauf zu tätigen, weshalb es eine gute Idee ist, es zu entfernen.
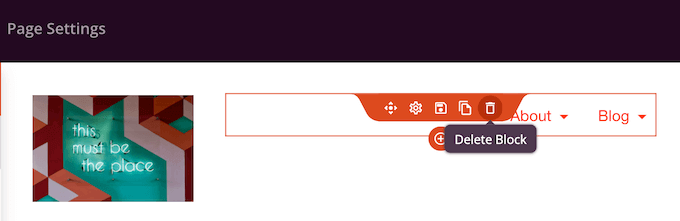
Um den Nav-Menü-Block zu löschen, klicken Sie einfach auf den Block, um ihn auszuwählen. Klicken Sie dann auf die Option “Block löschen”.

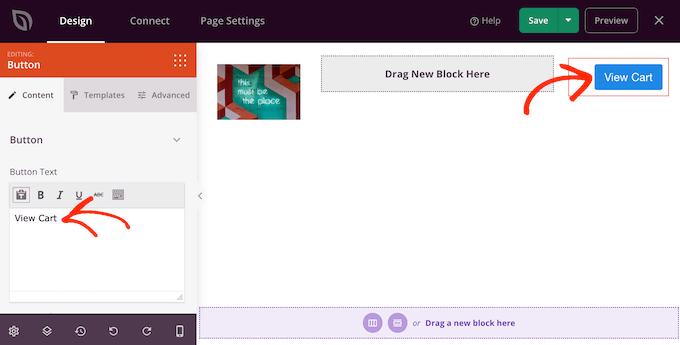
Klicken Sie anschließend auf die Schaltfläche mit der Aufforderung zum Handeln.
Es ist klug, den Kunden die Möglichkeit zu geben, zur Warenkorb-Seite zurückzukehren und weitere Artikel hinzuzufügen oder die Menge zu ändern. Geben Sie daher die Handlungsaufforderung ein, die Sie für diese Schaltfläche verwenden möchten, z. B. “Warenkorb anzeigen” oder ähnliches.

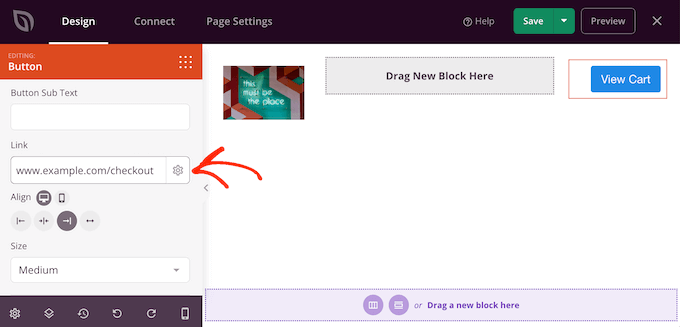
Geben Sie anschließend die URL Ihrer WooCommerce-Warenkorb-Seite in das Feld “Link” ein.
Durch Anklicken dieser Schaltfläche können die Kunden nun die Einkaufswagenseite aufrufen.

Upsell- und Cross-Sell-Inhalte hinzufügen
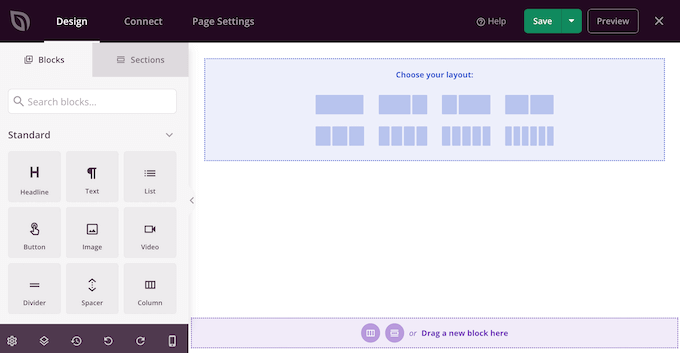
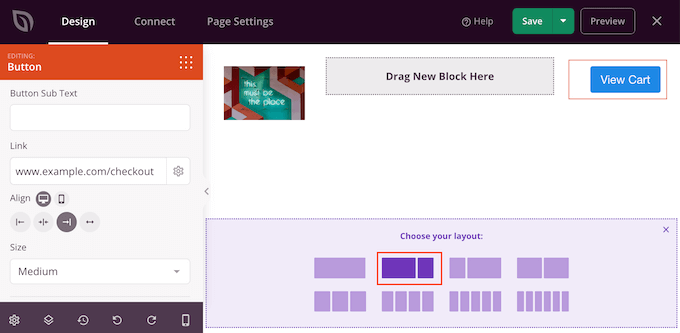
Danach ist es an der Zeit, ein Layout für den Rest Ihrer Kassenseite zu wählen.
Es ist eine gute Idee, einige empfohlene Produkte in einem Seitenleistenabschnitt zu zeigen, da dies die Kunden dazu anregt, weitere Artikel in ihren Warenkorb zu legen. Klicken Sie dazu auf den Inhalt und das Layout der Seitenleiste unter “Wählen Sie Ihr Layout”.

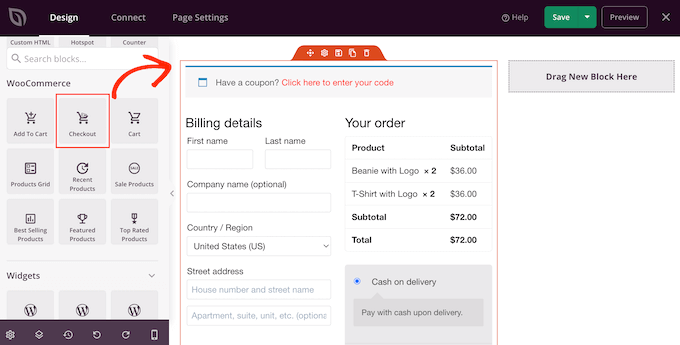
Suchen Sie anschließend im linken Menü den Block “Kasse” und ziehen Sie ihn in Ihr Layout.
Sie können das Aussehen Ihrer Kasse über die Einstellungen im linken Menü vollständig anpassen, einschließlich der Änderung von Farbschema, Schriftart, Linkfarbe, Schaltflächen und mehr.

Wenn Sie mit dem Aussehen des Kassenbereichs zufrieden sind, ist es an der Zeit, einen Bereich für beliebte Produkte oder empfohlene Produkte hinzuzufügen. Dies kann Ihnen zu mehr Umsatz verhelfen, indem Sie zusätzliche Produkte anpreisen, die die Kunden möglicherweise kaufen möchten.
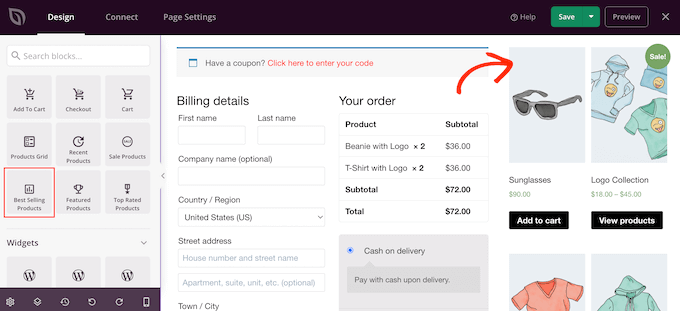
Um diesen Bereich zu erstellen, ziehen Sie einfach einen Block “Meistverkaufte Produkte” auf Ihre Seite.

Sie können diesen Block nun über die Einstellungen im linken Menü konfigurieren. Weitere Details finden Sie in unserem Leitfaden zur Anzeige beliebter Produkte in WooCommerce.
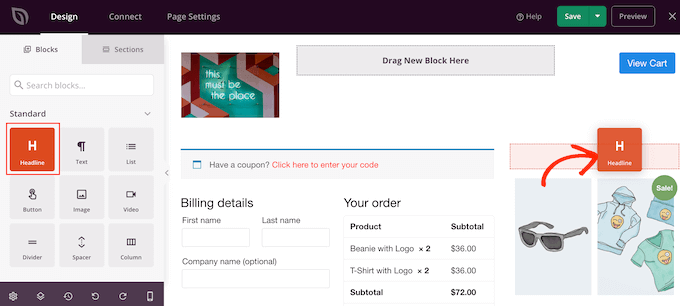
Als Nächstes empfiehlt es sich, eine Überschrift über den beliebten Produkten einzufügen. Ziehen Sie einfach den Block “Überschrift” auf Ihre Seite und legen Sie ihn über den Block “Beliebte Produkte”.

Wählen Sie dann den Block “Überschrift” aus und geben Sie die gewünschte Überschrift ein.
Kundenrezensionen und -bewertungen anzeigen
Sobald Sie das getan haben, empfehlen wir Ihnen, einen Block mit Kundenreferenzen hinzuzufügen, um den sozialen Beweis zu erbringen. Suchen Sie einfach den Block “Testimonials” und ziehen Sie ihn auf Ihr Layout.

Sie können jetzt ändern, wie die Zeugnisse in Ihrem Online-Shop aussehen.
Im Menü auf der linken Seite finden Sie beispielsweise Einstellungen zum Ändern der Farbe der Kommentarblase, zum Ändern der Ausrichtung und zum Hinzufügen weiterer Kundenreferenzen.
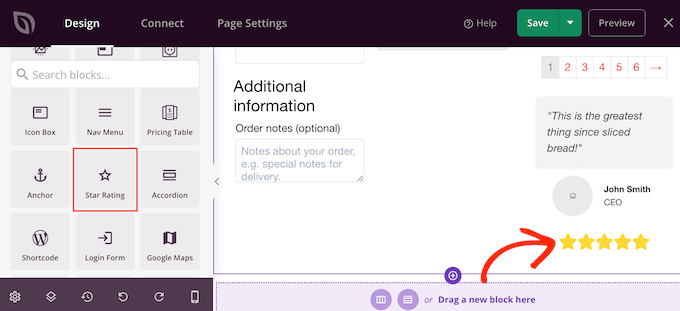
Eine weitere gute Idee ist es, eine Sterne-Bewertung unter Ihren Zeugnissen anzuzeigen. Dies ist eine gute Wahl, wenn Sie bereits viele positive Bewertungen haben.
Suchen Sie dazu einfach den Block “Sterne-Bewertung” und ziehen Sie ihn unter den Block “Zeugnis”.

Veröffentlichen Sie die WooCommerce-Kassenseite
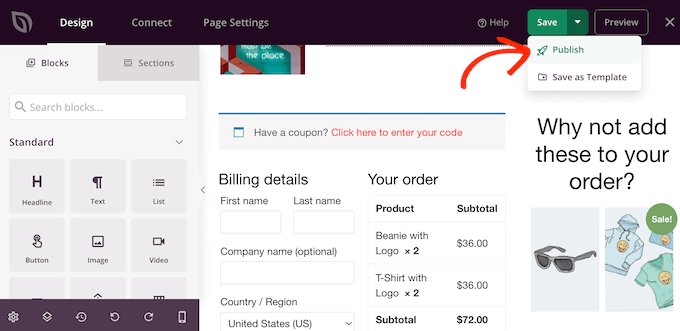
Wenn Sie mit dem Aussehen der WooCommerce-Kassenseite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben “Speichern” klicken.
Wählen Sie dann die Option “Veröffentlichen”.

Wenn Sie nun Ihren Shop besuchen, sehen Sie die Kassenseite live.
Pro-Tipp: Conversion Tracking kann Ihnen dabei helfen, zu erkennen, was auf Ihrer Checkout-Seite funktioniert und was nicht. Diese Erkenntnisse können Sie dann zur Feinabstimmung Ihrer Checkout-Seite mit SeedProd nutzen. Weitere Details finden Sie in unserem Leitfaden zur Einrichtung von WooCommerce Conversion Tracking.
Zuweisung Ihrer Kassenseite zu WooCommerce
Zu diesem Zeitpunkt haben Sie die benutzerdefinierte Kassenseite veröffentlicht, aber Ihr WordPress-Blog oder Ihre Website verwendet noch das Standarddesign. Sie müssen die Standard-URL-Einstellungen ändern, damit WooCommerce die Kunden auf die neue Kassenseite statt auf die Standardseite weiterleitet.
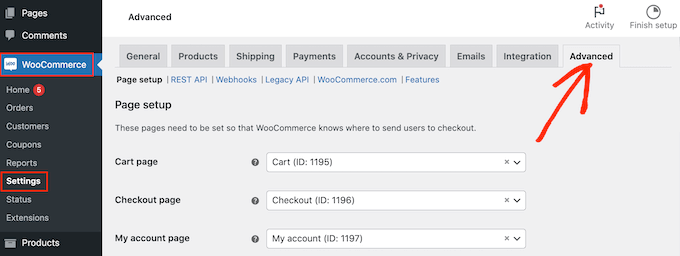
Gehen Sie dazu auf WooCommerce ” Einstellungen und klicken Sie auf die Registerkarte “Erweitert”.

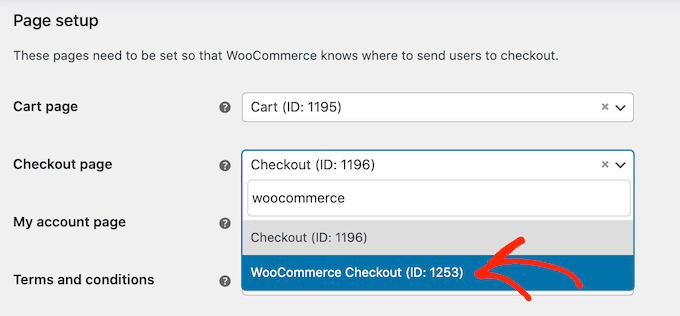
Öffnen Sie anschließend das Dropdown-Menü “Kassenseite” und geben Sie die URL der soeben erstellten Kassenseite ein.
Wenn die richtige Seite angezeigt wird, klicken Sie darauf, um sie auszuwählen.

Scrollen Sie dann zum Ende der Seite und klicken Sie auf “Änderungen speichern”, um Ihre Einstellungen zu speichern. WooCommerce verwendet nun die benutzerdefinierte Checkout-Seite.
Bonus: Wie Sie den Abbruch der Checkout-Seite reduzieren
Ein Abbruch der Kaufabwicklung liegt vor, wenn ein Kunde die Kaufabwicklung beginnt, aber seine Zahlung nicht abschließt.
Ähnlich wie beim Warenkorbabbruch handelt es sich um ein großes Problem für Online-Shops.
Wenn es darum geht, die Zahl der Kaufabbrüche zu verringern, ist die Erstellung einer benutzerdefinierten Seite ein guter Anfang. Es gibt jedoch noch viele weitere Möglichkeiten, Ihren Umsatz zu steigern.
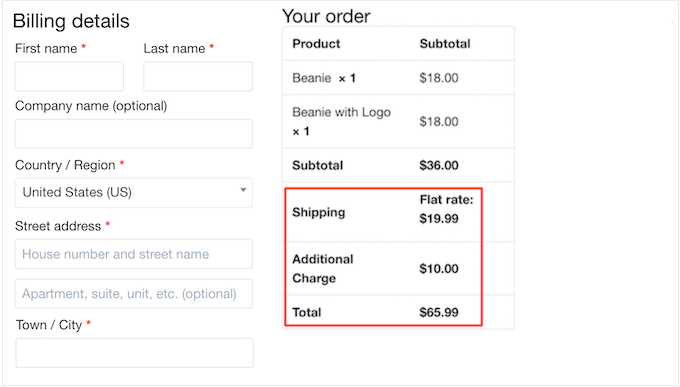
Vermeiden Sie zusätzliche Gebühren an der Kasse
Wenn ein Kunde zur Kasse geht, erwartet er, dass der Gesamtpreis mit dem Gesamtpreis des Produkts übereinstimmt. Wenn er auf der Kassenseite Steuern, hohe Versandkosten und andere zusätzliche Gebühren sieht, besteht eine gute Chance, dass er den Kauf nicht abschließt.

Manche Kunden werden den Kauf fortsetzen, wenn sie die Kosten für gerechtfertigt halten. Es ist jedoch viel besser, die Preise offen zu nennen, damit die Kunden wissen, was sie erwarten können.
Wenn Sie viele zusätzliche Gebühren haben, empfehlen wir Ihnen, diese zu Ihren Produktpreisen hinzuzufügen. Das ist für den Kunden viel weniger verwirrend.
Wann immer möglich, ist es auch eine gute Idee, kostenlosen Versand anzubieten.
Kontoerstellung optional oder einfacher gestalten
Wenn Kunden gezwungen werden, an der Kasse ein Konto zu erstellen, wird der Kaufprozess erheblich erschwert und die Abbruchrate kann steigen.
Sie können die Benutzerregistrierung auf Ihrer WordPress-Website zulassen, sollten sie aber nicht zur Pflicht machen. Stattdessen könnten Sie Kunden erlauben, als Gäste zur Kasse zu gehen, ihnen aber einen Gutscheincode anbieten, wenn sie ein Konto erstellen.

Auf diese Weise können Sie Leads generieren und Ihre E-Mail-Liste erweitern, ohne dass Ihnen Umsätze entgehen.
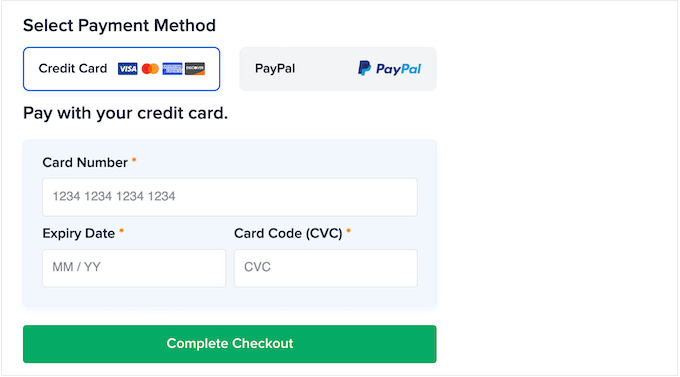
Mehr Checkout-Zahlungsoptionen anbieten
Die meisten Menschen haben eine bevorzugte Zahlungsmethode. Das kann das PayPal-Konto sein, das auf dem Computer des Käufers gespeichert ist, oder die Kreditkarte, die physisch zur Hand ist.
Kunden brechen die Kaufabwicklung ab, wenn Sie ihre bevorzugte Zahlungsmethode nicht unterstützen. Es ist zwar unmöglich, jede einzelne Methode anzubieten, aber Sie sollten versuchen, die gängigsten Zahlungsoptionen anzubieten.

Weitere Details finden Sie in unserer Liste der besten WooCommerce-Zahlungsgateways für WordPress.
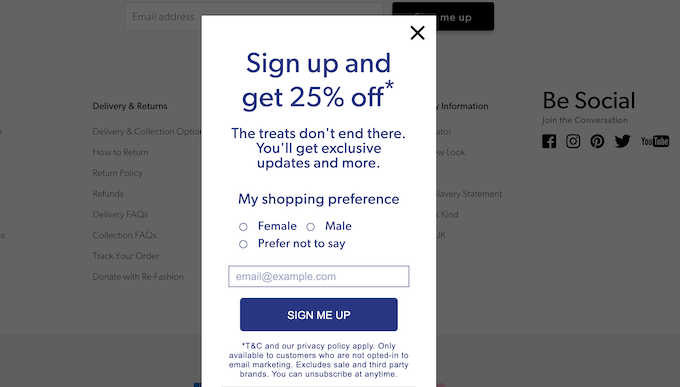
Ein zeitlich begrenztes Popup anzeigen
Mit einem zeitgesteuerten Popup können Sie auch den Abbruch des Einkaufs reduzieren.
OptinMonster ist das beste WordPress-Popup-Plugin und verfügt über eine einzigartige Exit-Intent®-Technologie, mit der Popups genau dann angezeigt werden können, wenn ein Kunde im Begriff ist, die Checkout-Seite zu verlassen.
Sie können OptinMonster sogar nutzen, um Ihren Kunden einen speziellen Rabattcode anzubieten, wenn sie den Kauf jetzt abschließen.

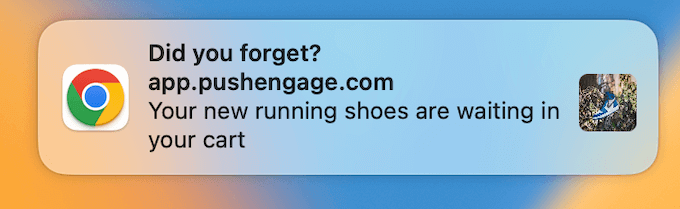
Push-Benachrichtigungen über abgebrochene Einkäufe einrichten
Eine weitere gute Möglichkeit, die Zahl der abgebrochenen Einkäufe zu verringern, ist die Einrichtung von Web-Push-Benachrichtigungen.
Diese Benachrichtigungen werden auf den mobilen und Desktop-Browsern der Nutzer angezeigt, auch wenn diese nicht auf Ihrer Website sind. So können Sie Ihre Kunden leicht erreichen und sie daran erinnern, zur Kasse zu gehen.
PushEngage wird von mehr als 25.000 cleveren Geschäftsinhabern genutzt und ist die beste Web-Push-Benachrichtigungssoftware auf dem Markt. Es ermöglicht Ihnen, WooCommerce-Warenkorbabbruch-Kampagnen einfach zu erstellen.

Sie können auch Kampagnen zum Abbruch von Suchvorgängen, Warnungen vor Preissenkungen, Ankündigungen neuer Produkte, Bestandswarnungen und vieles mehr einrichten.
Erstellen einer benutzerdefinierten WooCommerce-Warenkorb-Seite
Nach der Optimierung der WooCommerce-Kassenseite sollten Sie auch die Anpassung Ihrer WooCommerce-Warenkorb-Seite in Betracht ziehen.
Indem Sie sowohl die Einkaufswagen- als auch die Kassenseite optimieren, können Sie dafür sorgen, dass sich der gesamte Kaufprozess mühelos anfühlt, damit Ihnen keine Verkäufe entgehen. Sie können auch beide Seiten mit demselben Branding gestalten, damit die Besucher ein einheitliches Kauferlebnis haben.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WooCommerce-Warenkorb-Seite.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die WooCommerce-Kassenseite einfach anzupassen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung eines WooCommerce-Popups, um den Umsatz zu steigern, und für unsere Expertenauswahl der besten WooCommerce-Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.