Wenn Sie Ihrer Website Formulare hinzugefügt haben, dann ist es eine gute Idee, diese individuell an das Design Ihrer Website anzupassen. So können Sie die Aufmerksamkeit der Besucher wecken, das Engagement steigern und eine nahtlose Interaktion mit Ihrem Publikum sicherstellen.
Egal, ob es sich um ein Kontaktformular, ein Anmeldeformular oder eine Befragung handelt, es kann einen großen Unterschied machen, wenn es zur Ästhetik Ihrer Website passt.
Im Laufe der Jahre haben wir unserer Website verschiedene Formulare hinzugefügt, die wir stets an unsere Markenfarben angepasst haben. Dies verbessert nicht nur die Markenbekanntheit, sondern macht die Formulare auch optisch ansprechender. Infolgedessen haben wir einen Anstieg der Benutzer festgestellt, die die Formulare ausfüllen.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Formulare Schritt für Schritt anpassen und gestalten können.

Warum sollten Sie Ihre WordPress-Formulare anpassen und gestalten?
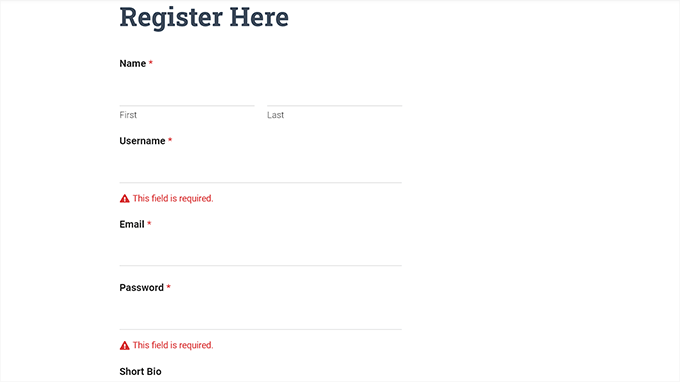
Wenn Sie Ihrer WordPress-Website mithilfe eines Plugins ein Formular hinzufügen, werden Sie feststellen, dass dessen Layout in der Regel einfach und schlicht ist.
Wenn Sie beispielsweise ein Registrierungsformular mit einem Plugin für Benutzerregistrierungsformulare zu Ihrer Website hinzufügen, werden Sie feststellen, dass das Layout etwas langweilig ist. Das kann die Aufmerksamkeit Ihrer Besucher nicht erregen und sie sogar vom Ausfüllen des Formulars abhalten.

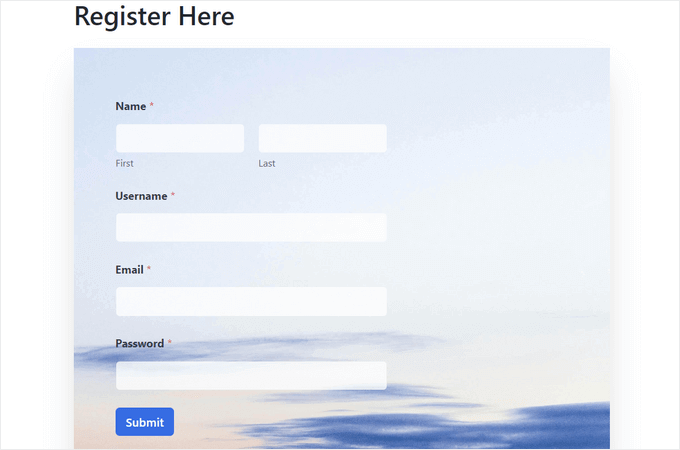
Wenn Sie Ihre Formulare individuell anpassen, können Sie sie attraktiver gestalten, indem Sie sie an Ihr WordPress Theme und Ihr Branding anpassen.
Dies kann zu mehr Konversionen führen, da gestylte WordPress-Formulare einfacher zu navigieren sind und mehr Benutzer zum Ausfüllen ermutigen können.

Gestaltete Formulare können auch Ihre Markenbekanntheit bei den Nutzern erhöhen. Sie können zum Beispiel das Logo Ihrer Website und die Farben Ihres Unternehmens verwenden, um Ihr Formular einprägsamer und effektiver zu gestalten.
Sehen wir uns also an, wie Sie Ihre WordPress-Formulare Schritt für Schritt anpassen und gestalten können. In diesem Beitrag werden wir zwei Methoden behandeln, und Sie können die Quicklinks unten verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Anpassen und Gestalten von WordPress-Formularen mit WPForms (codefreie Methode)
Mit WPForms können Sie Ihre WordPress-Formulare leicht anpassen und gestalten. Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das von über 6 Millionen Websites verwendet wird.
WPForms verfügt über einen Drag-and-drop-Builder, mit dem Sie jede Art von Formular ganz einfach erstellen können. Es hat sogar eine Bibliothek von vorgefertigten Themes und integrierte Optionen zur individuellen Anpassung Ihres Formulars, die keine Codierung erfordern.
Weitere Informationen finden Sie in unserem ausführlichen Bericht über WPForms.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPForms hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Wir werden jedoch das Premium-Plugin verwenden, weil es mehr Einstellungen und Optionen bietet.
Nach der Aktivierung besuchen Sie die Seite WPForms ” Einstellungen in der WordPress-Admin-Seitenleiste, um Ihren Lizenzschlüssel einzugeben.
Sie können diese Informationen in Ihrem Konto auf der WPForms-Website finden.

Sobald Sie das getan haben, gehen Sie zum Bildschirm WPForms ” Add New aus dem WordPress-Dashboard.
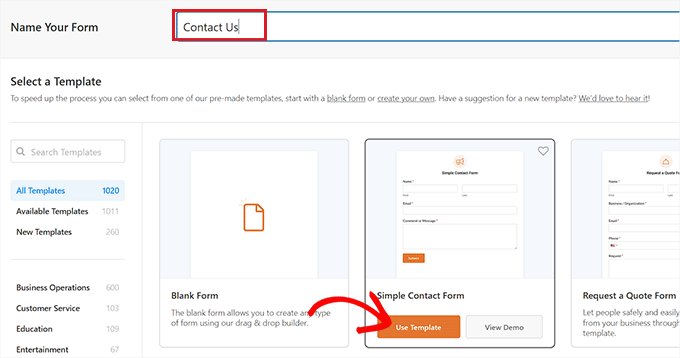
Dadurch gelangen Sie auf die Seite “Vorlage auswählen”, wo Sie zunächst einen Namen für Ihr Formular eingeben können. Danach können Sie eine beliebige Formularvorlage auswählen und darunter auf die Schaltfläche “Vorlage verwenden” klicken.
In diesem Tutorial werden wir ein einfaches Kontaktformular erstellen und zu unserer Website hinzufügen.

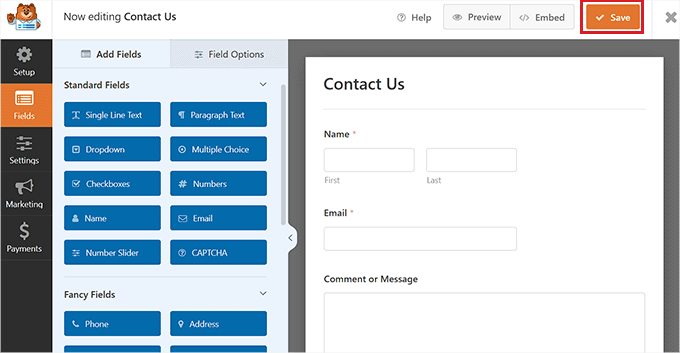
Dadurch wird die Vorlage im WPForms Form Builder gestartet, wo Sie eine Formularvorschau auf der rechten Seite und Formularfelder in der linken Spalte sehen.
Von hier aus können Sie ein beliebiges Formularfeld Ihrer Wahl per Drag & Drop in das Formular ziehen, wie es Ihnen gefällt. Sie können auch Felder neu anordnen oder löschen.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress.

Wenn Sie mit Ihrem Formular fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand, um den Formularersteller zu verlassen.
Danach müssen Sie dieSeite mitden WPForms-Einstellungen im WordPress-Dashboard aufrufenund das Kontrollkästchen “Modernes Markup verwenden” anklicken. Wenn Sie dies nicht tun, werden die Einstellungen zur individuellen Anpassung von WPForms im Block-Editornicht verfügbar sein.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.

Öffnen Sie dann die Seite oder den Beitrag, auf der/dem Sie das soeben erstellte Formular hinzufügen möchten.
Von hier aus müssen Sie auf die Schaltfläche “+” in der oberen linken Ecke klicken, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.
Wählen Sie dann einfach das Formular, das Sie Ihrer Website hinzufügen möchten, aus dem Dropdown-Menü im Block selbst aus.

Jetzt, wo Sie das Formular hinzugefügt haben, können Sie es anpassen und gestalten.
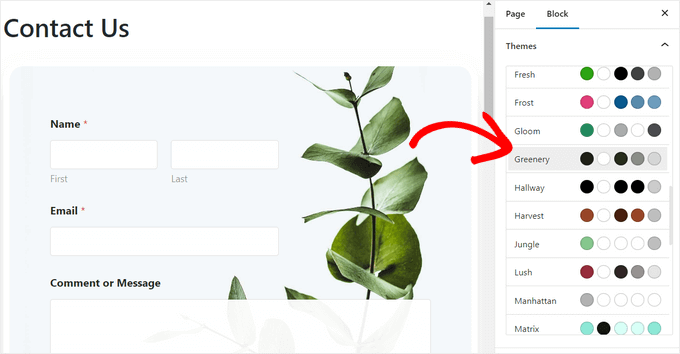
Dazu müssen Sie das Block-Panel auf der rechten Seite des Bildschirms öffnen und zum Abschnitt “Themen” hinunterblättern. Hier können Sie aus einer Bibliothek von über 40 vorgefertigten Themen wählen, um Ihrem Formular sofort ein schönes Aussehen zu verleihen.

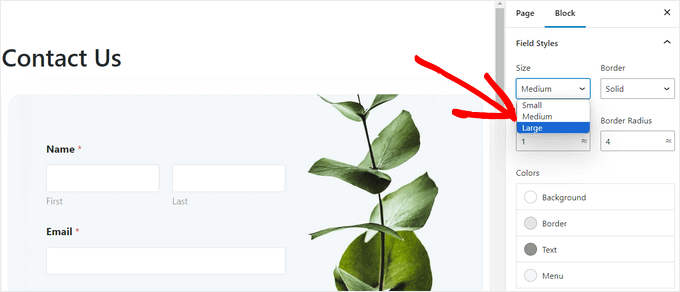
Anschließend können Sie zum Abschnitt “Feldstile” hinunterblättern, um Ihr Formular weiter individuell anzupassen.
Sie können die Größe Ihrer Formularfelder aus dem Dropdown-Menü auswählen und sogar deren Randgröße und Eckenradius festlegen.

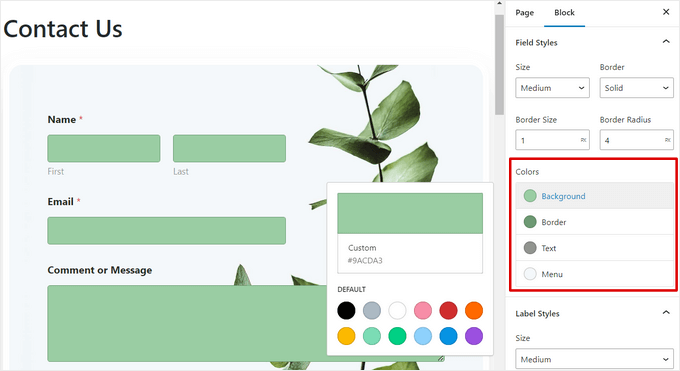
Als Nächstes können Sie die Hintergrund-, Text- und Rahmenfarbe der Formularfelder mit Hilfe des Farbauswahlwerkzeugs ändern.
Hier können Sie die charakteristischen Farben Ihrer Marke oder andere Farben, die im Rest Ihres WordPress-Blogs verwendet werden, verwenden, um ein visuell ansprechendes Formular zu erstellen.

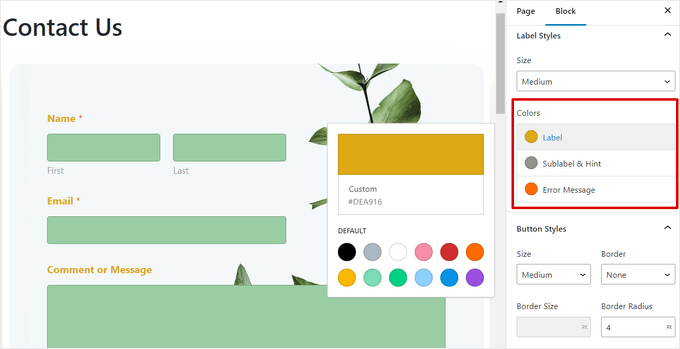
Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt “Etikettenstile”, wo Sie die Schriftgröße der Etiketten aus dem Dropdown-Menü auswählen können.
Danach können Sie auch die Schriftfarbe der Feldbeschriftungen, Unterbeschriftungen und Fehlermeldungen, die in Ihrem Formular angezeigt werden, ändern.

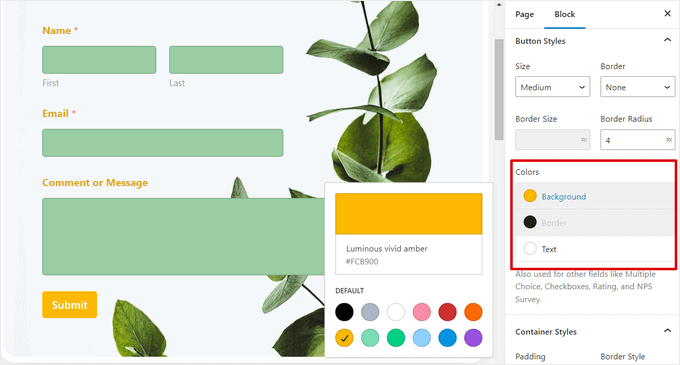
Um den Button in Ihrem Formular individuell anzupassen, blättern Sie zum Abschnitt ‘Button Styles’ und wählen Sie die Größe aus dem Dropdown-Menü.
Sie können auch einen Rahmenradius festlegen und die Hintergrund- und Textfarbe der Schaltfläche “Senden” des Formulars ändern.

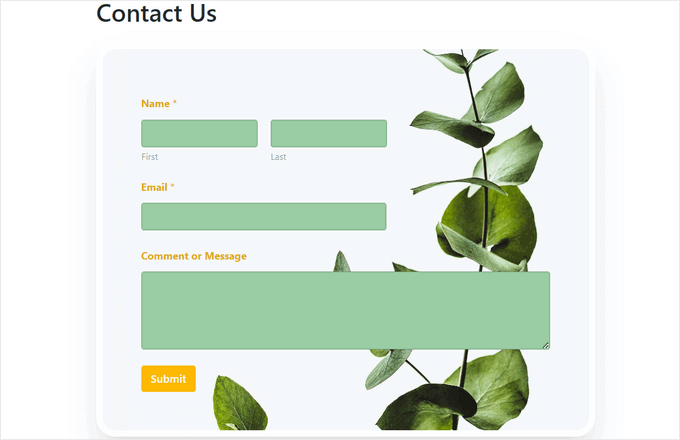
Wenn Sie mit der Anpassung des Formulars fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” am oberen Rand, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das gestylte WordPress-Formular in Aktion zu sehen.

Methode 2: WordPress-Formulare mit CSS gestalten (erweiterte Anpassung)
Wenn Sie die von WPForms angebotenen Anpassungsmöglichkeiten nicht nutzen möchten oder andere Anpassungen mit CSS vornehmen wollen, können Sie auch ein benutzerdefiniertes CSS-Snippet verwenden.
Um dies zu tun, müssen Sie zunächst ein Formular mit WPForms, der #1 Form Builder auf dem Markt zu erstellen.
Es handelt sich um einen Drag-and-Drop-Builder, der viele Vorlagen enthält, mit denen Sie Kontaktformulare, Formulare zum Hochladen von Dateien, Registrierungsformulare, RSVP-Formulare und vieles mehr erstellen können.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress oder unter Methode 1.
Sobald Sie ein Formular erstellt haben, ist es an der Zeit, es mit WPCode, dem besten WordPress Code Snippets Plugin auf dem Markt, anzupassen.

Es ist der einfachste und sicherste Weg, CSS-Code für das Styling Ihres WordPress-Formulars hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Wir werden jedoch den Premium-Plan verwenden.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard.
Wenn Sie dort sind, klicken Sie einfach auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

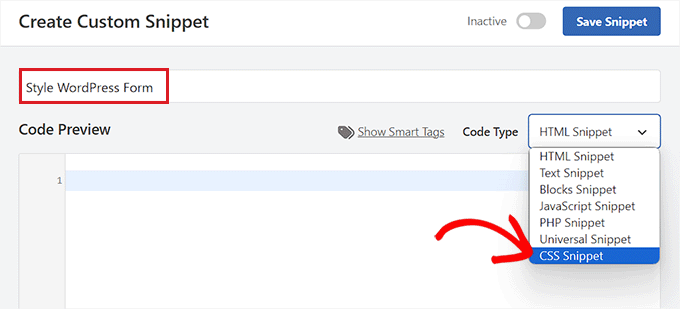
Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Wählen Sie anschließend die Option “CSS Snippet” aus dem Dropdown-Menü in der rechten Ecke des Bildschirms.

Kopieren Sie dann den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
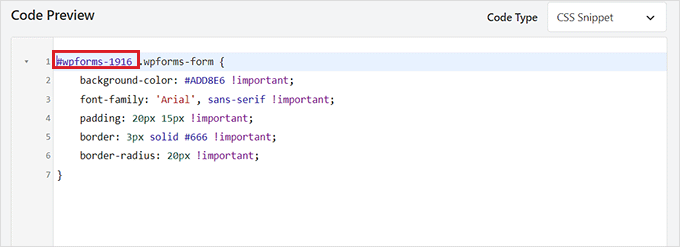
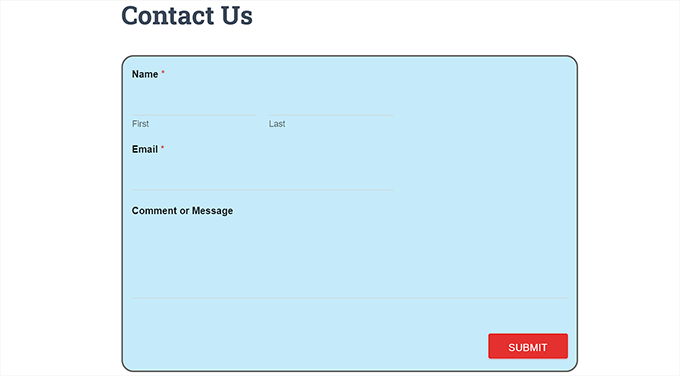
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
Sobald Sie das getan haben, müssen Sie den Standard-Shortcode oben durch den Shortcode des Formulars ersetzen, das Sie anpassen möchten.
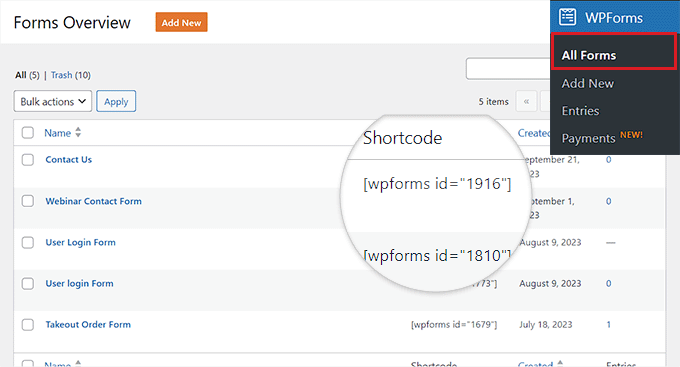
Rufen Sie dazu die Seite WPForms ” Alle Formulare im WordPress-Dashboard auf und kopieren Sie die WPForms-ID-Nummer des Formulars, das Sie gestalten möchten.

Danach fügen Sie die ID-Nummer des Formulars neben der wpforms- Zeile in den Code ein. Nun wird der gesamte Code nur in diesem speziellen Formular ausgeführt.
Als Nächstes können Sie ganz einfach den Hex-Code für die Hintergrundfarbe ändern, eine Schriftfamilie Ihrer Wahl hinzufügen und die Polsterung und die Randradien des Formulars konfigurieren, indem Sie das Codeschnipsel ändern.

Wenn Sie das getan haben, blättern Sie zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”.
Der Code wird bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

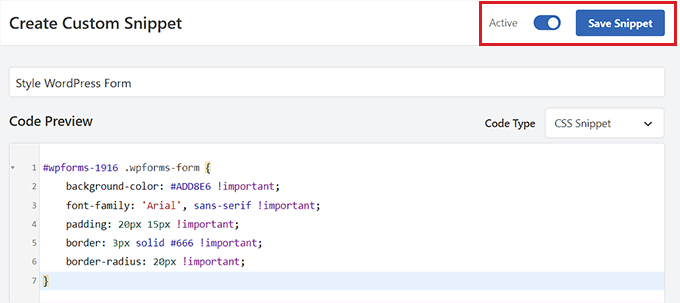
Blättern Sie schließlich zurück zum Anfang der Seite und schalten Sie den Schalter auf “Aktiv” um.
Klicken Sie anschließend auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern.

Jetzt wird das WordPress-Formular automatisch an das CSS-Snippet angepasst, und Sie können es anzeigen.
Wenn Sie das Formular jedoch noch nicht zu Ihrer Website hinzugefügt haben, öffnen Sie einfach eine Seite oder einen Beitrag im Block-Editor.
Klicken Sie dort auf die Schaltfläche “+” in der oberen linken Ecke, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.

Danach wählen Sie das Formular, das Sie mit dem CSS-Snippet gestaltet haben, aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie schließlich auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress-Website besuchen, um das angepasste Formular in Aktion zu sehen.

Bonus: Wie man benutzerdefinierte Seiten für eine Website erstellt
Die Gestaltung von WordPress-Formularen ist nur eine Möglichkeit, Ihre Website attraktiver und optisch interessanter zu gestalten. Sie können mit SeedProd auch Ihre eigenen, vollständig angepassten Webseiten gestalten.
Es ist das beste WordPress Page-Builder Plugin auf dem Markt. Es ermöglicht Ihnen, attraktive Seiten zu erstellen, ohne Code zu verwenden.
SeedProd verfügt über einen Drag-and-Drop-Builder, vorgefertigte Vorlagen und Website-Kits, einfache Anpassungsoptionen, Farbpaletten und erweiterte Seitenblöcke. Außerdem können Sie Ihre WPForms-Formulare einfach in den SeedProd-Editor einbetten.

Sie können SeedProd sogar verwenden, um eine virale Wartelistenseite, eine Verkaufsseite, eine Wartungsseite, eine baldige Seite und vieles mehr zu erstellen.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung einer Landing Page in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Ihre WordPress-Formulare anpassen und gestalten können. Vielleicht interessiert Sie auch unser Tutorial über das Hinzufügen eines Gutscheincode-Feldes zu WordPress-Formularen und unser Vergleich von WPForms vs. Gravity Forms vs. Formidable Forms.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin