Das Hinzufügen eines Passwortschutzes zu Ihren WordPress Seiten ist eine gute Möglichkeit, exklusive Inhalte für Mitglieder zu erstellen.
Aber seien wir mal ehrlich – die Standard-Passwortseite gewinnt nicht gerade Designpreise. Sie kann auch dazu führen, dass sich Ihre Premium-Inhalte, nun ja, nicht so hochwertig anfühlen.
Bei der Verwaltung verschiedener Websites für Mitglieder haben wir gesehen, wie eine personalisierte, passwortgeschützte Seite das Erlebnis für die Benutzer verbessern kann. Sie hilft, die Zahl der Anmeldungen zu erhöhen, die Absprungrate zu senken und ein professionelleres Erscheinungsbild zu erstellen! ✨
Zum Glück ist die individuelle Anpassung Ihrer passwortgeschützten Seiten einfacher, als Sie vielleicht denken.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie eine passwortgeschützte Seite in WordPress individuell anpassen können. 🔐

Warum sollten passwortgeschützte Seiten in WordPress individuell angepasst werden?
Wenn Sie einen Beitrag oder eine Seite in Ihrem WordPress-Blog erstellen möchten, der/die nur für ausgewählte Kunden oder Mitglieder sichtbar sein soll, können Sie ihn/sie mit Hilfe der Passwortschutz-Funktion sperren.
Wenn Sie eine neue WordPress-Website erstellen und nicht möchten, dass jeder sie anzeigen kann, ist es sinnvoll, eine passwortgeschützte Seite zu verwenden.
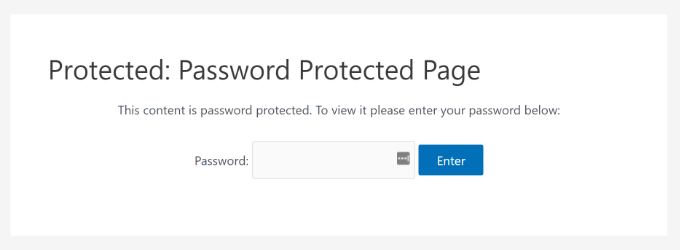
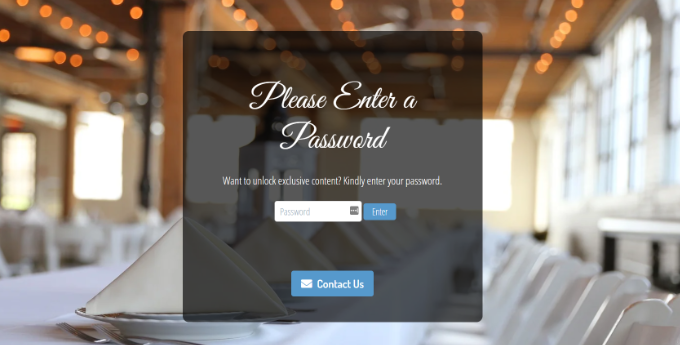
Das Standarddesign der passwortgeschützten Seite ist jedoch sehr einfach und wenig attraktiv. Hier sehen Sie eine Vorschau, wie sie aussieht:

Wenn Sie die passwortgeschützte Seite individuell anpassen, können Sie ihr Design und Layout ändern. Dadurch wird Ihre Seite ansprechender, und Sie können sie an Ihre Marke anpassen, um ein professionelleres Aussehen und eine bessere Benutzererfahrung zu erzielen.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie den Passwortschutz in WordPress aktivieren können. Außerdem stellen wir Ihnen verschiedene Möglichkeiten vor, wie Sie eine bestimmte Seite, Ihre gesamte Website und verschiedene Abschnitte individuell anpassen können.
Nutzen Sie die unten stehenden Links, um zu dem von Ihnen gewünschten Abschnitt zu springen:
Sind Sie bereit, Ihre passwortgeschützte Seite neu zu gestalten? Fangen wir an!
Wie man eine Seite in WordPress mit einem Passwort schützt
Bevor wir Ihnen zeigen, wie Sie eine WordPress-Seite individuell anpassen können, sollten Sie wissen, dass WordPress über integrierte Einstellungen verfügt, um Ihre Seiten und Beiträge mit einem Passwort zu schützen.
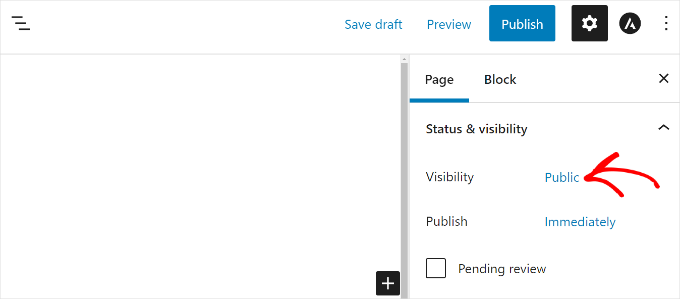
Alles, was Sie tun müssen, ist eine Seite zu bearbeiten oder eine neue hinzuzufügen. Sobald Sie sich im WordPress Editor befinden, klicken Sie auf die Option “Öffentlich” unter “Status & Sichtbarkeit” im Einstellungsbereich auf der rechten Seite.

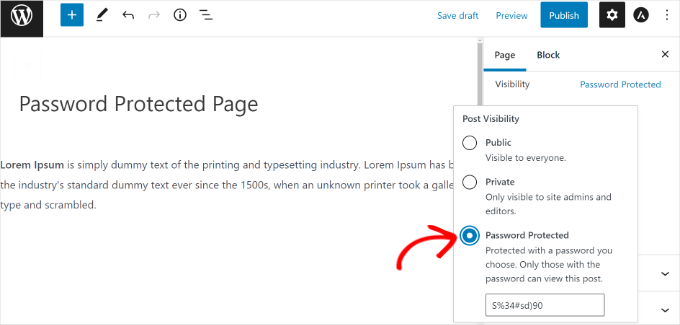
Als Nächstes sehen Sie verschiedene Optionen für die “Sichtbarkeit von Beiträgen”.
Wählen Sie einfach die Option “Passwortgeschützt” und geben Sie ein Passwort für Ihre Seite ein.

Klicken Sie nun auf “Aktualisieren” oder “Veröffentlichen”.
Sie können nun Ihre Website besuchen und die passwortgeschützte Seite in Aktion sehen.

Sehen wir uns nun an, wie Sie Ihre standardmäßige passwortgeschützte Seite anpassen können.
Methode 1: Individuelles passwortgeschütztes Design mit CSS Hero anpassen
Wenn Sie den Passwortschutz in Ihrem WordPress-Inhaltseditor aktivieren, verwendet die Seite das Theme Ihrer Website für die Gestaltung.
Um die Seite individuell anzupassen, können Sie einfach ein Werkzeug wie CSS Hero verwenden.
Damit können Sie das Design und Layout Ihrer Seite bearbeiten, ohne den Code zu ändern. Wir haben es ausgiebig getestet, und Sie können alles in unserer CSS Hero Rezension nachlesen.
Zunächst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wird die CSS-Helden-Option in der WordPress-Verwaltungsleiste oben hinzugefügt. Klicken Sie auf die Option “Anpassen mit CSS Hero”.

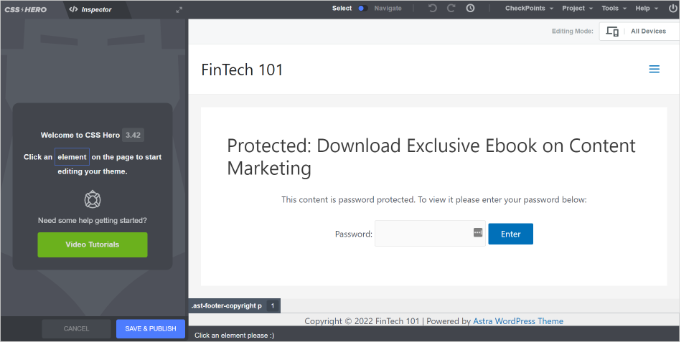
Dadurch wird der visuelle CSS Hero-Builder gestartet, mit dem Sie Ihre Seite bearbeiten und anpassen können.
Zum Starten klicken Sie einfach auf ein beliebiges Element auf der Seite.

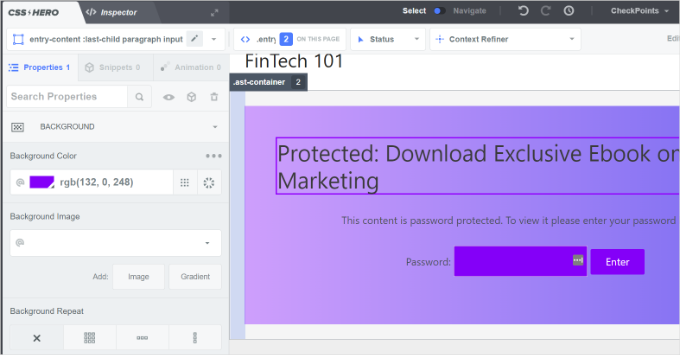
Als Nächstes können Sie die Hintergrundfarben ändern, ein Hintergrundbild hinzufügen, eine andere Schrift verwenden, die Abstände bearbeiten und vieles mehr im Bedienfeld auf der linken Seite.
Gehen Sie zum Beispiel zum Tab “Hintergrund” und fügen Sie eine Hintergrundfarbe mit Farbverlauf hinzu. Wir ändern auch die Farbe der Box, in die die Benutzer das Kennwort eingeben müssen, und die Farbe des Buttons “Enter”.

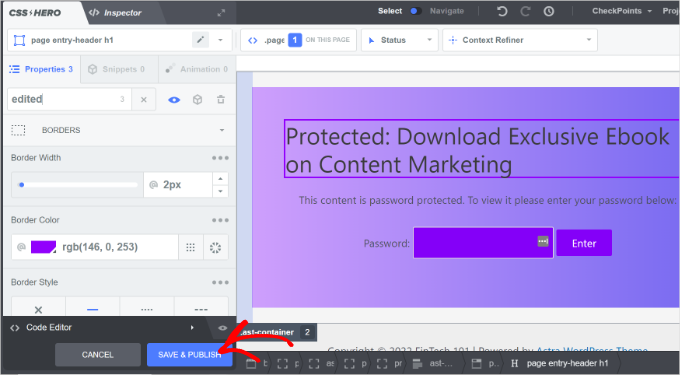
Außerdem können Sie einen Rahmen um die Hauptüberschrift auf der Seite hinzufügen, indem Sie die Registerkarte Rahmen aufrufen.
Wählen Sie einfach die Breite des Rahmens, die Farbe, den Stil und alle anderen Änderungen, die Sie wünschen.

Wenn Sie mit dem Anpassen fertig sind, denken Sie daran, unten auf den Button “Speichern & Veröffentlichen” zu klicken.
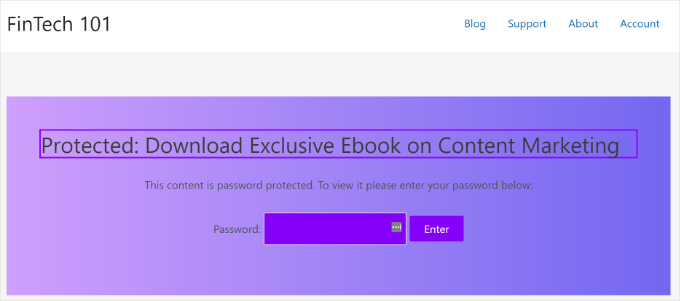
Sie können nun Ihre Website besuchen, um die individuell angepasste, passwortgeschützte Standard Seite zu sehen.

Der Nachteil bei der Verwendung von CSS Hero ist, dass es nicht die Flexibilität und die erweiterten Optionen zur individuellen Anpassung bietet, die ein Page-Builder für Landing Pages bietet.
So können Sie beispielsweise keine Elemente wie Kontaktformulare, Buttons für soziale Medien, Opt-in-Formulare oder Countdown-Timer hinzufügen.
Sehen wir uns also an, wie Sie einen Page-Builder verwenden können, um bestimmte passwortgeschützte Seiten in WordPress individuell anzupassen.
Methode 2: Individuelle Anpassung einer bestimmten passwortgeschützten Seite mit SeedProd
Die individuelle Anpassung einer bestimmten passwortgeschützten Seite ist am einfachsten mit SeedProd, unserem bevorzugten Website- und Page-Builder.
Wir haben SeedProd selbst verwendet, um individuelle Seiten und sogar ganze Themes zu erstellen, und wir lieben es absolut! Wenn Sie mehr darüber erfahren möchten, was es kann, werfen Sie einen Blick auf unsere ausführliche Rezension von SeedProd.
Für dieses Tutorial verwenden wir die SeedProd Pro-Version, da sie Premium Templates und mehr Funktionen zur individuellen Anpassung enthält. Sie können aber auch mit der SeedProd Lite-Version beginnen und kostenlos eine Seite erstellen, die bald erscheint.
Zunächst installieren und aktivieren wir das SeedProd Plugin. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung sehen Sie die Willkommensansicht von SeedProd in Ihrem WordPress-Dashboard.
Von hier aus müssen Sie den Lizenzschlüssel eingeben und auf den Button ‘Schlüssel überprüfen’ klicken, um SeedProd Pro zu aktivieren. Ihr Lizenzschlüssel befindet sich im Bereich Ihres SeedProd Kontos.

Danach gehen wir von Ihrem WordPress-Dashboard zu SeedProd ” Landing Pages und fügen eine neue individuelle, passwortgeschützte Seite hinzu.
Später in diesem Artikel zeigen wir Ihnen, wie Sie auswählen können, welche Seiten passwortgeschützt sind. Sie können Ihre gesamte Website oder nur bestimmte Seiten mit einem Passwort schützen.
Wir verwenden eine Seite “Demnächst” als Beispiel, aber diese Techniken zur individuellen Anpassung funktionieren für jeden passwortgeschützten Inhalt auf Ihrer Website.
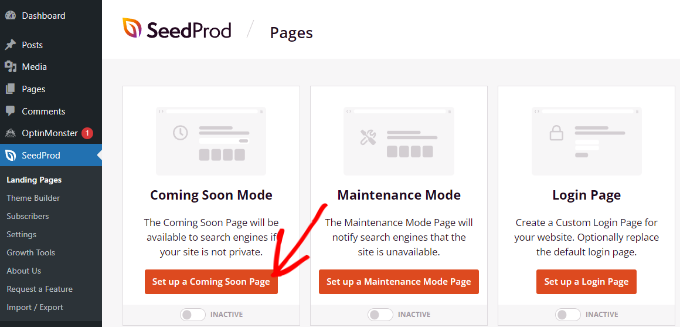
Klicken Sie dazu einfach auf den Button ‘Coming Soon Page einrichten’.

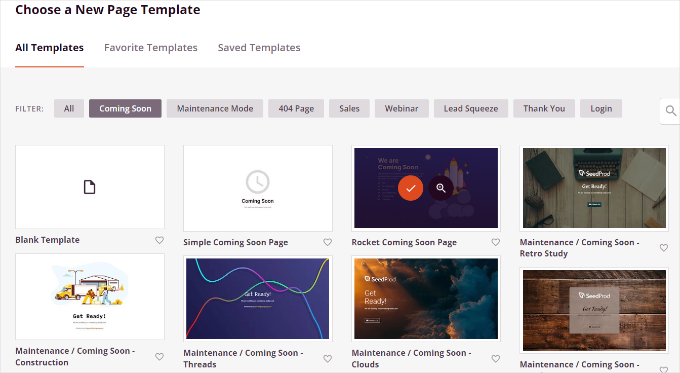
Auf der nächsten Ansicht zeigt Ihnen SeedProd verschiedene Templates für die Seiten, die Sie schnell individuell anpassen können.
Fahren Sie mit dem Mauszeigerkontakt über die Templates, die Sie verwenden möchten, und klicken Sie auf den orangefarbenen Button mit dem Häkchen.

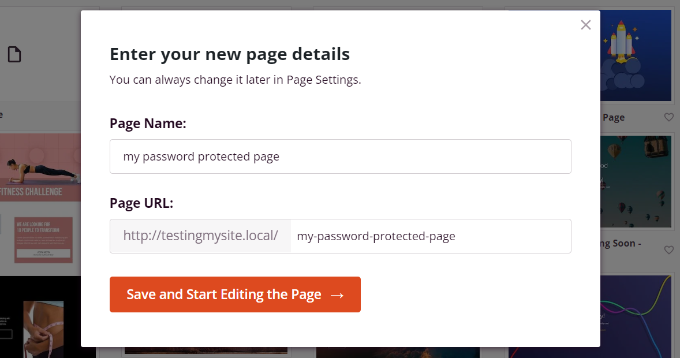
Nachdem Sie eine Vorlage ausgewählt haben, öffnet SeedProd ein Popup-Fenster mit dem Titel “Geben Sie Ihre neuen Seitendetails ein”.
Sie müssen nur einen Seitennamen und einen URL-Slug auswählen und dann einfach auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen” klicken.

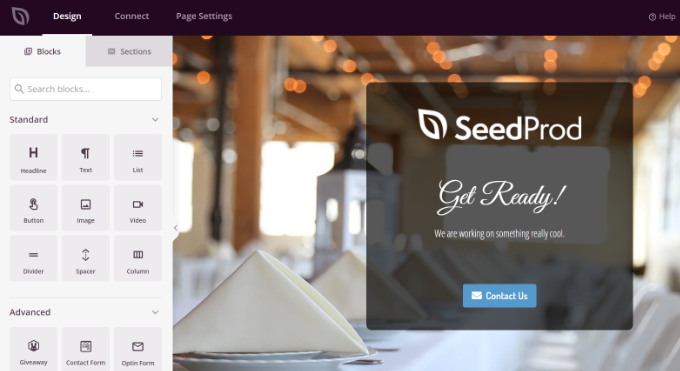
Dadurch wird der SeedProd Drag-and-drop Page-Builder gestartet.
Hier können Sie Ihre passwortgeschützte Seite individuell anpassen und verschiedene Elemente wie Text, Bilder, Buttons und mehr hinzufügen.
SeedProd bietet auch fortgeschrittene Blöcke wie ein Opt-in-Formular, ein Kontaktformular, einen Countdown-Timer, einen Fortschrittsbalken, Optionen für Social Sharing und vieles mehr.
Um ein Element hinzuzufügen, ziehen Sie einen beliebigen Block aus dem Menü auf der linken Seite und legen ihn per Drag-and-drop auf dem Template auf der rechten Seite ab. Dann passen Sie das Element an, indem Sie darauf klicken und die Optionen anpassen, die erscheinen.

Auf diese Weise können Sie mit SeedProd auch ein Passwort-Formular in das Frontend Ihrer Seite einfügen, um Ihre Inhalte zu schützen.
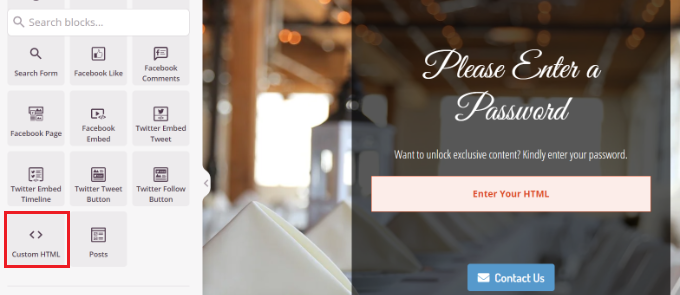
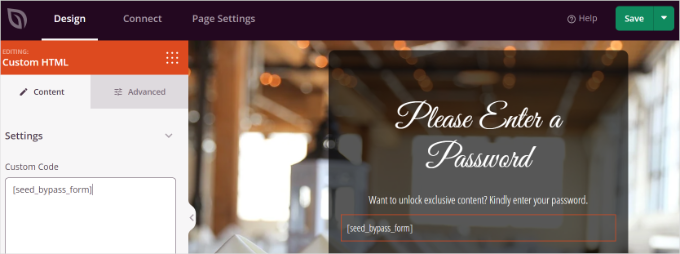
Zunächst können Sie im SeedProd-Builder einen “Custom HTML”-Block hinzufügen. Ziehen Sie den benutzerdefinierten HTML-Block einfach per Drag & Drop auf die Vorlage.

Anschließend können Sie auf den Block ‘Individuelles HTML’ klicken.
Von hier aus müssen Sie den Shortcode [seed_bypass_form] in das Feld “Individueller Code” eingeben.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken, wenn Sie fertig sind. Und das war’s!
Jetzt lässt sich SeedProd auch in verschiedene E-Mail Marketing Dienste integrieren.
Sie können Ihrer Landing Page ein Kontaktformular hinzufügen und ein E-Mail Marketing Werkzeug anschließen, um Ihre E-Mail Liste aufzubauen und mit den Benutzern in Kontakt zu bleiben.
Gehen Sie einfach auf den Tab ‘Verbinden’ im Page-Builder und wählen Sie Ihren E-Mail Marketing Dienst aus.

Einrichten eines Passwortschutzes für bestimmte Seiten in SeedProd
Nachdem Sie eine individuelle “Coming Soon”-Seite erstellt haben, die den Shortcode [seed_bypass_form] verwendet, müssen Sie im nächsten Schritt den Passwortschutz für bestimmte Seiten mit SeedProd einrichten.
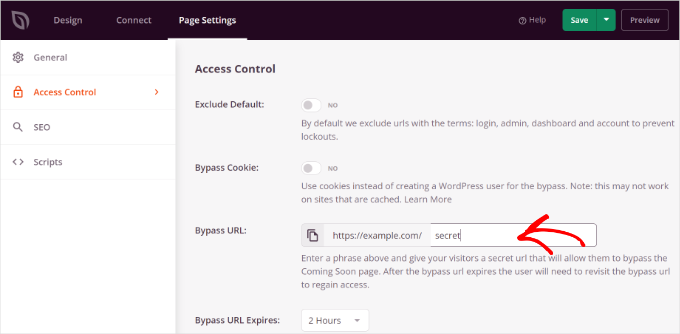
Gehen Sie dazu im SeedProd-Builder auf den Tab ‘Seiteneinstellungen’ und klicken Sie auf ‘Zugriffskontrolle’.
Danach geben Sie einfach ein Kennwort in das Feld “Bypass URL” ein, mit dem die Benutzer auf Ihre eingeschränkten Inhalte zugreifen können.

Beachten Sie, dass der Text, den Sie in das Feld ‘Bypass URL’ schreiben, als Passwort und auch als Link dient, mit dem Kunden und Teammitglieder den Passwortschutz umgehen und auf die Seite zugreifen können.
Mit SeedProd können Sie bestimmte URLs von Ihren Websites ausschließen, z. B. Admin, Anmeldung, Dashboard und Konten. So wird sichergestellt, dass Website-Besitzer nicht von ihren Websites ausgesperrt werden.
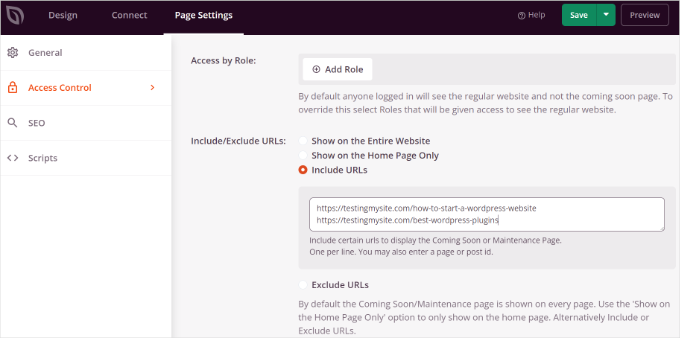
Nun müssen Sie auswählen, welche URLs passwortgeschützt werden sollen.
Scrollen Sie einfach nach unten zum Abschnitt “URLs einschließen/ausschließen” unter den Einstellungen für die Zugriffskontrolle. Wählen Sie dann die Option “URLs einbeziehen” und geben Sie die Seiten ein, die Sie einschränken möchten.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand.
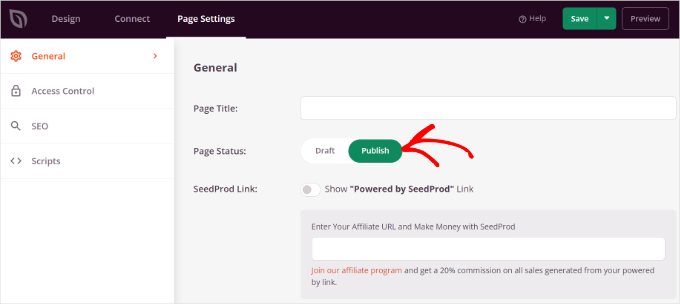
Als Nächstes können Sie unter dem Tab “Seiteneinstellungen” zu den “Allgemeinen” Einstellungen gehen und den Status der Seite von “Entwurf” auf “Veröffentlichen” ändern.

Danach können Sie den Page-Builder schließen und über Ihr WordPress Adminpanel zu SeedProd ” Landing Pages wechseln.
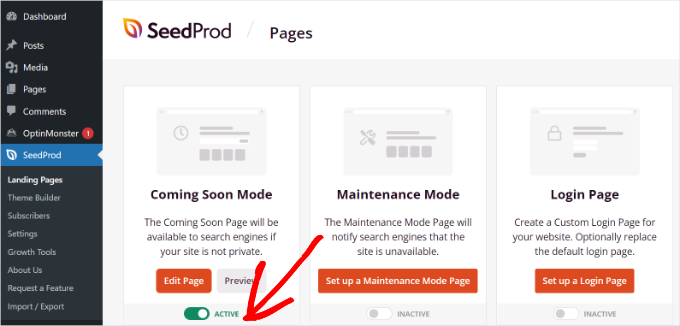
Klicken Sie nun auf den Kippschalter unter “Coming Soon Mode”, um Ihre individuelle passwortgeschützte Seite zu aktivieren.

Das ist alles!
Sie haben erfolgreich eine individuelle, passwortgeschützte Landing Page erstellt, die nur auf bestimmten Seiten in WordPress angezeigt wird.
Besuchen Sie einfach diese Seiten auf Ihrer Website, um die angepasste, passwortgeschützte Seite in Aktion zu sehen.

Bonus-Tipps: Weitere Anwendungsfälle für individuell passwortgeschützte Seiten
Möchten Sie weitere Möglichkeiten für den Passwortschutz auf Ihrer WordPress Website entdecken? Hier sind 2 Tipps, um die passwortgeschützte Seite Ihrer Website zu verbessern.
Tipp 1: Erstellen Sie eine individuelle passwortgeschützte Seite für die gesamte Website
Mit SeedProd können Sie auch Ihre passwortgeschützte Seite auf jeder Seite Ihrer Website anzeigen. Auf diese Weise müssen die Benutzer ein Passwort eingeben, um Zugang zu Ihren Inhalten zu erhalten.
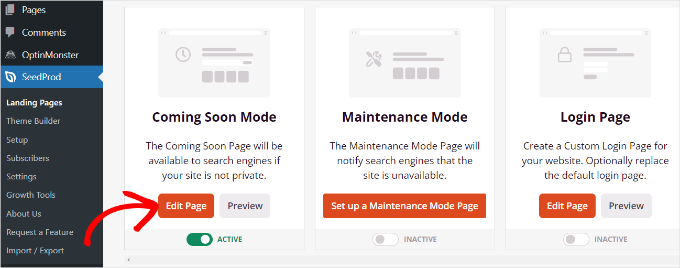
Zunächst können Sie von Ihrem WordPress-Dashboard aus zu SeedProd ” Landing Pages gehen. Klicken Sie dann auf den Button “Seite bearbeiten” im Bereich “Coming Soon Mode”.

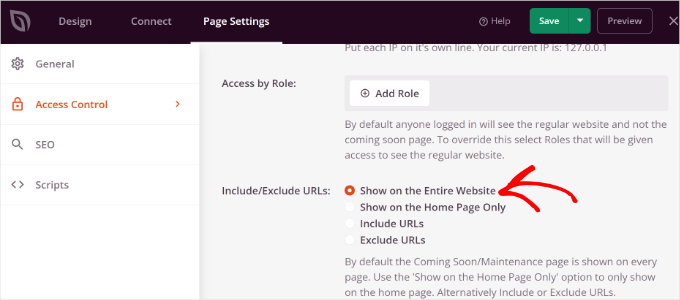
Als Nächstes gehen Sie oben auf den Tab “Seiteneinstellungen” und wählen Sie die Einstellungen für die “Zugriffskontrolle”.
Danach können Sie zum Abschnitt “URLs einschließen/ausschließen” blättern und die Option “Auf der gesamten Website anzeigen” auswählen.

Sobald Sie die Änderungen vorgenommen haben, klicken Sie auf den Button “Speichern” oben auf der Seite. SeedProd wird dann die individuelle passwortgeschützte Seite auf Ihrer gesamten Website anzeigen.
Tipp 2: Individuelle passwortgeschützte Abschnitte in WordPress erstellen
Sie können auch verschiedene Abschnitte der Website in WordPress für unterschiedliche Benutzer mit einem Passwort schützen. Dies ist nützlich, wenn Sie eine Website mit Mitgliedschaft betreiben und den Zugriff auf Ihre Inhalte, Plugins, Apps und andere herunterladbare Dateien kontrollieren möchten.
Der beste Weg, verschiedene Teile Ihrer Website zu beschränken, ist die Verwendung von MemberPress. Damit können Sie mehrere Mitgliedschaftsstufen erstellen, um Ihre Inhalte mit einem Passwort zu schützen.
Wir verwenden es sogar für unsere Website mit Videos und können daher bestätigen, wie gut es ist. Weitere Informationen über das Tool finden Sie in unserer vollständigen Rezension von MemberPress.
Mit MemberPress können Sie nun verschiedene Regeln einrichten, damit Benutzer nur auf Inhalte zugreifen können, die ihrem Mitgliedsstatus entsprechen. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer WordPress Website für Mitglieder.
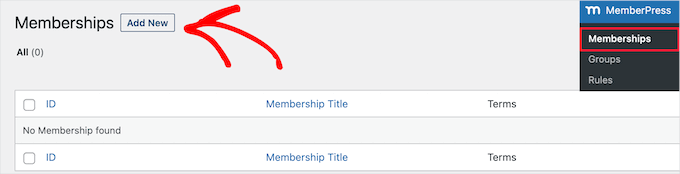
Um zu beginnen, müssen Sie zunächst Mitgliedschaften zu Ihrer Website hinzufügen. Gehen Sie einfach zu MemberPress ” Mitgliedschaften in Ihrem WordPress-Dashboard und klicken Sie auf die Schaltfläche “Neu hinzufügen”.

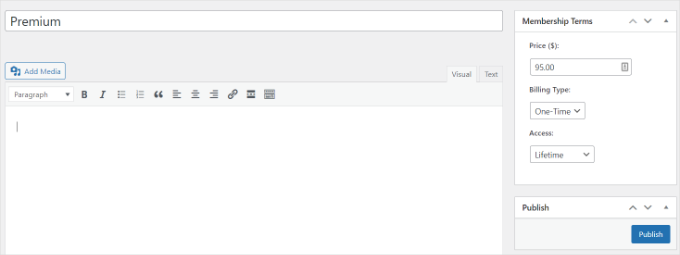
Danach können Sie einen Namen für Ihre Mitgliedsstufe eingeben, eine Beschreibung hinzufügen und einen Preis festlegen.
Sie können auch die Abrechnungsart von einmalig auf wiederkehrend ändern und die Mitgliedschaft so bearbeiten, dass sie lebenslang gültig ist oder nach einer bestimmten Zeitspanne abläuft.

Vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” zu klicken, wenn Sie fertig sind.
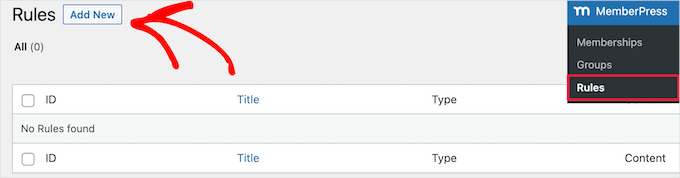
Als Nächstes können Sie von Ihrem WordPress-Dashboard aus zu MemberPress ” Regeln gehen und auf den Button “Neu hinzufügen” klicken.

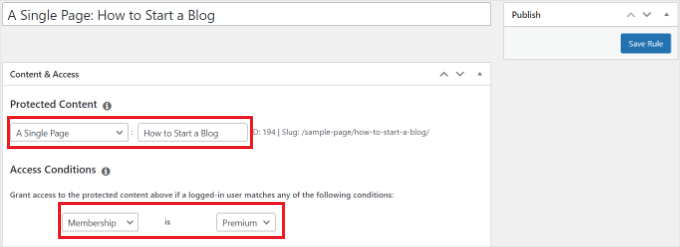
Von hier aus können Sie auf das Dropdown-Menü unter der Option “Geschützte Inhalte” klicken.
MemberPress bietet viele Optionen, um Ihre Inhalte zu schützen, egal ob es sich um eine einzelne Seite oder alle Ihre WordPress Seiten handelt. In diesem Tutorial werden wir eine einzelne Seite mit einem Passwort schützen.
Wählen wir also die Option “Eine einzelne Seite” aus dem Dropdown-Menü und geben den Titel der Seite ein.

Als nächstes müssen Sie die Zugriffsbedingungen einrichten und konfigurieren, wer die eingeschränkte Seite sehen kann. Mit MemberPress können Sie Inhalte auf der Grundlage der Mitgliedsstufe, der WordPress-Benutzerrolle, der Fähigkeit und der einzelnen Mitglieder schützen.
Stellen Sie in den Dropdown-Menüs für dieses Lernprogramm “Mitgliedschaft” auf “Premium” ein. Auf diese Weise können nur Premium-Mitglieder auf die Seite zugreifen. Sie können weitere Bedingungen hinzufügen und mehr als 1 Mitgliedsstufe erlauben, die Seite anzuzeigen.
Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Regel speichern” zu klicken.
Sie können dann Ihre Website besuchen, um die passwortgeschützte Seite in Aktion zu sehen. Die Mitglieder müssen sich nun bei ihren Konten anmelden, um den Inhalt der Seite anzeigen zu können.

Möchten Sie mehr tun? Hier finden Sie weitere coole Anwendungsfälle, die Sie mit MemberPress machen können:
- Einrichtung von Passwörtern für Ihre Videos oder Angebot von Gruppenmitgliedschaften für Unternehmensteams.
- Erstellen eines Passworts, um Abonnenten den Zugang zu einem kostenpflichtigen Newsletter zu ermöglichen und mehr.
- Hinzufügen eines Passworts für Ihre WordPress-Formulare.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine passwortgeschützte Seite in WordPress individuell anpasst. Vielleicht interessiert Sie auch unser Leitfaden zum Schutz von Inhalten in WordPress oder unsere Expertenauswahl der besten WordPress Plugins zum Schutz von Inhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Maurice
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin