Wenn Sie eine Unternehmenswebsite oder einen Online-Shop haben, dann suchen Sie wahrscheinlich nach neuen Möglichkeiten, Ihre Kunden zum Kauf Ihrer Produkte oder Dienste zu bewegen. Eine gute Möglichkeit, dies zu tun, ist die Verwendung eines Gutschein-Popups. Dabei handelt es sich um ein kleines Fenster, das auf Ihrer Website mit einem Sonderangebot eingeblendet wird.
Bei WPBeginner verwenden wir OptinMonster, um Popups, Slide-ins, Inline-Popups und Header-Banner für Sonderangebote und Deals anzuzeigen. Wir finden, dass diese Popups sehr effektiv sein können, um Besucher zu einem Kauf oder einer Entscheidung zu ermutigen.
Das Hinzufügen eines Gutschein-Popups ist mit den richtigen Werkzeugen und Kenntnissen ganz einfach. In diesem Artikel zeigen wir Ihnen, wie Sie mobile Popups für Ihre WordPress-Website erstellen und zum richtigen Zeitpunkt anzeigen können, damit Sie die Wahrscheinlichkeit erhöhen, dass Sie Besucher in zahlende Kunden umwandeln.

Warum sollten Sie Besuchern einen Coupon anbieten?
Neue Geschäftsinhaber sind oft besorgt, dass Gutscheine ihre Gewinne schmälern könnten. Etablierte Geschäftsinhaber wissen jedoch, dass das Anbieten von Rabatten ein wirksames Mittel ist, um Besucher dazu zu bringen, sich zu entscheiden, anstatt unschlüssig zu sein.
Das Anbieten von Gutscheincodes hilft Ihnen, abgebrochene Einkäufe zurückzugewinnen, Besucher in Kunden zu verwandeln und mehr Umsatz zu machen.
Mit den meisten eCommerce-Plattformen wie WooCommerce können Sie ganz einfach Gutscheincodes erstellen. Doch die Weitergabe dieser Gutscheincodes an Ihre Kunden macht den Unterschied.
Deshalb werden wir in diesem Artikel zwei verschiedene Möglichkeiten vorstellen, wie Sie Ihren Besuchern Gutscheine anbieten können. Dazu gehören ein Coupon Exit Popup und ein Coupon Spin-a-Wheel Optin.
Schauen wir uns an, wie man ein Coupon-Popup in WordPress oder WooCommerce erstellt.
Wie Sie Ihr Coupon-Popup in WordPress erstellen
Der beste Weg, ein Coupon-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und die beste Lead-Generierungs-Software auf dem Markt.
Weitere Informationen finden Sie in unserer vollständigen Bewertung von OptinMonster.

Zuerst müssen Sie die OptinMonster-Website besuchen, um ein Konto zu erstellen. Klicken Sie einfach auf die Schaltfläche “Get OptinMonster Now”, um loszulegen.
Sie benötigen mindestens den Growth-Plan, da er Coupon Wheel Campaigns und erweiterte Targeting-Regeln für Ihre Popups enthält.
Danach müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin fungiert als Verbindung zwischen Ihrem OptinMonster-Konto und Ihrer WordPress-Website.
Nachdem Sie das Plugin aktiviert haben, wird der OptinMonster-Einrichtungsassistent angezeigt. Klicken Sie auf die Schaltfläche “Connect Your Existing Account”.

Es öffnet sich nun ein neues Fenster, in dem Sie Ihre WordPress-Seite mit OptinMonster verbinden müssen.
Klicken Sie einfach auf die Schaltfläche “Mit WordPress verbinden”, um fortzufahren.

Sie können auch Ihren WooCommerce-Shop mit OptinMonster verbinden. Stellen Sie einfach sicher, dass Sie einen eCommerce-Shop in WordPress eingerichtet haben.
Zunächst müssen Sie in Ihrem WordPress-Administrationsbereich zu OptinMonster ” Einstellungen gehen.
Gehen Sie anschließend auf die Registerkarte “Allgemein” und klicken Sie auf die Schaltfläche “Auto-Generate Keys + Connect WooCommerce”.

WooCommerce generiert nun automatisch Schlüssel und verbindet sich mit Ihrem OptinMonster-Konto.
Jetzt können Sie Ihre erste Coupon-Popup-Kampagne erstellen.
Erstellen Ihrer Coupon-Popup-Kampagne
Um eine Kampagne zu erstellen, können Sie in Ihrem WordPress-Dashboard zu OptinMonster ” Kampagnen gehen und dann auf die Schaltfläche “Erste Kampagne erstellen” klicken.

Auf dem nächsten Bildschirm zeigt OptinMonster verschiedene Kampagnentypen und Vorlagen an.
Zunächst müssen Sie einen Kampagnentyp auswählen. Wir werden “Popup” verwenden, was die Standardauswahl sein sollte.

Danach werden Sie aufgefordert, eine Vorlage auszuwählen.
OptinMonster bietet Ihnen eine große Auswahl an Vorlagen mit vielen verschiedenen Layouts und Farbschemata. Die Vorlage “Coupon” ist perfekt für die Erstellung dieses Popups. Sie können aber auch eine andere Vorlage wählen, wenn Sie dies wünschen.
Sie können das Suchfeld verwenden, um die Gutscheinvorlage zu finden, oder auf der Seite nach unten scrollen.

Bewegen Sie dann den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche “Vorlage verwenden”.
Der letzte Schritt vor der Erstellung Ihres Gutschein-Popups besteht darin, die Kampagne zu benennen. Nachdem Sie einen Namen eingegeben haben, klicken Sie auf die Schaltfläche “Erstellung starten”.

Gestalten Sie Ihr Coupon-Popup
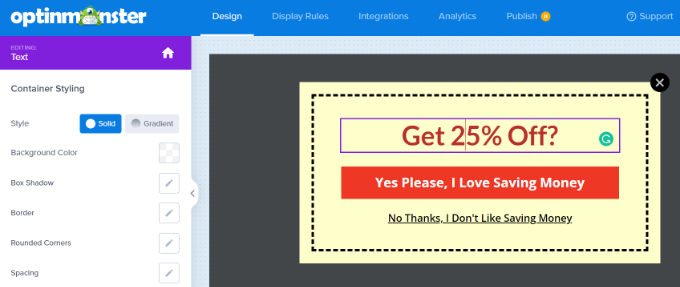
Sobald Sie auf “Start Building” geklickt haben, sehen Sie den Drag-and-Drop-Kampagnen-Builder.
Sie können damit verschiedene Blöcke zu Ihrer Vorlage hinzufügen und den Text, die Farben und das Design des Gutscheins nach Belieben ändern.

Sie können auch auf ein beliebiges Element des Entwurfs klicken, um es weiter zu verändern. Hier haben wir den Text bearbeitet und ihm eine andere Farbe gegeben.
Sobald Sie Ihre Änderungen vorgenommen haben, sehen Sie die Aktualisierungen in Echtzeit in der Gutschein-Popup-Vorlage.

Vielleicht möchten Sie mit verschiedenen Schriften und Farben experimentieren, damit Ihr Text im Popup hervorsticht oder zu Ihrer Marke passt.
Außer dem Text und den Elementen innerhalb des Popups können Sie auch die Hintergrundfarbe ändern, ein Bild zu Ihrem Coupon hinzufügen, die Farbe des Rahmens festlegen, den Stil des Rahmens ändern und vieles mehr.

Wenn Sie mit den Änderungen fertig sind, speichern Sie Ihre Kampagne, indem Sie auf die grüne Schaltfläche “Speichern” oben auf dem Bildschirm klicken.
Entscheiden Sie, wie Sie Ihren Coupon-Code bereitstellen
Nachdem Sie nun Ihr Gutschein-Popup eingerichtet haben, müssen Sie entscheiden, wie Sie den Gutscheincode tatsächlich an Ihren Besucher übermitteln wollen.
Es gibt mehrere Möglichkeiten, dies in OptinMonster zu tun, aber der beste Weg ist, den Gutscheincode direkt über die Erfolgsansicht von OptinMonster zu liefern und ihn per E-Mail-Newsletter zu versenden.
Wenn der Besucher nicht sofort zum Kauf bereit ist, hat er den Gutscheincode in seinem E-Mail-Posteingang, so dass er ihn später leicht finden kann.
Standardmäßig ist Ihr Gutschein-Popup bereits so gestaltet, dass es die “Erfolgsansicht” verwendet, sobald die Schaltfläche angeklickt wird. Um dies zu überprüfen, können Sie auf die Schaltfläche klicken und dann die Option “Zur Ansicht wechseln” auf der linken Seite Ihres Bildschirms sehen.

Wenn Sie eine andere Schaltflächenaktion wünschen, können Sie dies hier ändern. Für Ihren ersten Coupon empfehlen wir Ihnen jedoch, bei der Standardeinstellung zu bleiben.
Integration von OptinMonster mit Ihrer E-Mail-Liste
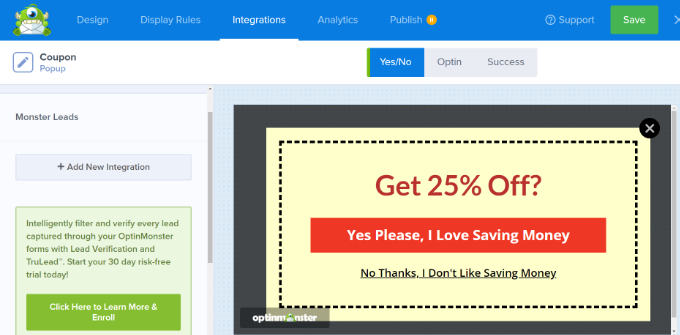
Um Ihren Gutscheincode automatisch per E-Mail zu versenden und den Besucher in Ihre E-Mail-Liste aufzunehmen, müssen Sie OptinMonster mit einem E-Mail-Marketingdienst integrieren.
Constant Contact ist ein großartiger Dienst, der mit OptinMonster verwendet werden kann, und WPBeginner-Leser können mit diesem Gutschein 20% Rabatt auf ihre ersten 3 Monate erhalten.
Wenn Sie jedoch einen anderen E-Mail-Dienst verwenden, lässt sich OptinMonster mit so gut wie jedem größeren Anbieter integrieren.
Gehen Sie einfach auf die Registerkarte “Integration” und klicken Sie auf die Schaltfläche “+ Neue Integration hinzufügen”, um Ihren E-Mail-Marketingdienst hinzuzufügen.

Danach können Sie eine automatische E-Mail einrichten, die immer dann verschickt wird, wenn sich jemand über Ihr Coupon-Popup in die E-Mail-Liste einträgt.
Bonus-Tipp: Bearbeiten Sie die Vorlage für die Erfolgsansicht
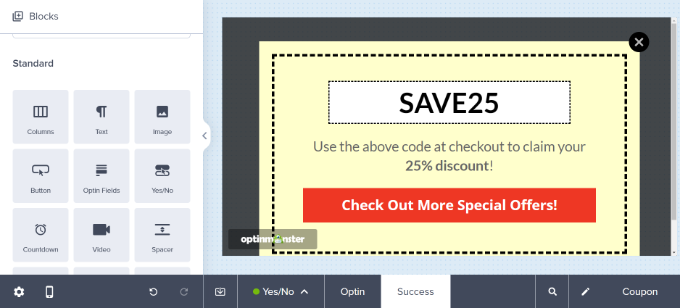
Sie können die Vorlage “Erfolgsansicht” anzeigen und ändern, indem Sie zur Registerkarte ” Design” Ihrer Kampagne zurückkehren und unten im Bildschirm auf die Option “Erfolg” klicken.
Die Standardeinstellung sieht so aus, aber Sie können sie nach Belieben bearbeiten, so wie Sie Ihr Gutschein-Popup bearbeitet haben.

Ändern Sie die Anzeigeregeln für Ihr Coupon-Popup
Standardmäßig erscheint Ihr Gutschein-Popup für Besucher, nachdem sie sich 5 Sekunden lang auf einer beliebigen Seite Ihrer Website befunden haben.
Wenn Sie dies ändern möchten, gehen Sie auf die Registerkarte “Anzeigeregeln”.

Sie können beliebige Anzeigeregeln festlegen, aber eine gute Möglichkeit ist Exit-Intent®.
Diese spezielle OptinMonster-Technologie erkennt, wenn ein Besucher im Begriff ist, Ihre Website zu verlassen, und zeigt ihm genau im richtigen Moment Ihr Gutschein-Popup.
Sie können eine Ausstiegsabsicht hinzufügen, indem Sie die Option “Ausstieg erkannt” aus dem Dropdown-Menü auswählen und festlegen, auf welchen Geräten die Kampagne angezeigt werden soll. Standardmäßig wird die Kampagne auf allen Geräten angezeigt.

Es gibt auch eine Option zur Steuerung der Empfindlichkeit der Ausstiegsabsicht.
Scrollen Sie dann nach unten und wählen Sie die Seiten aus, auf denen Sie Ihre Kampagne anzeigen möchten.
Sie können zum Beispiel die Standardeinstellung “aktueller URL-Pfad” verwenden und die Option “ist eine beliebige Seite” wählen. Auf diese Weise wird Ihre Kampagne auf Ihrer gesamten Website angezeigt.
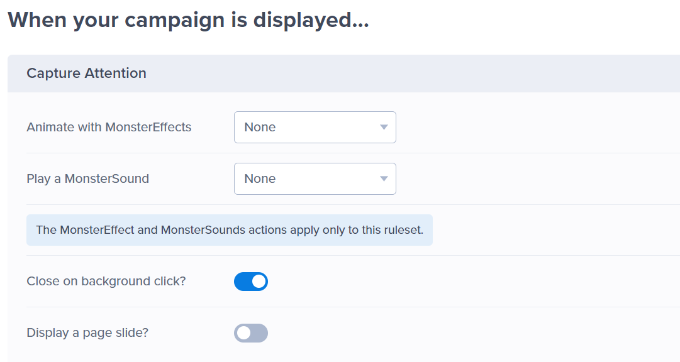
OptinMonster bietet auch die Möglichkeit, einen Soundeffekt abzuspielen und eine Animation zu zeigen, wenn das Gutschein-Popup erscheint.

Darüber hinaus gibt es noch weitere Einstellungen.
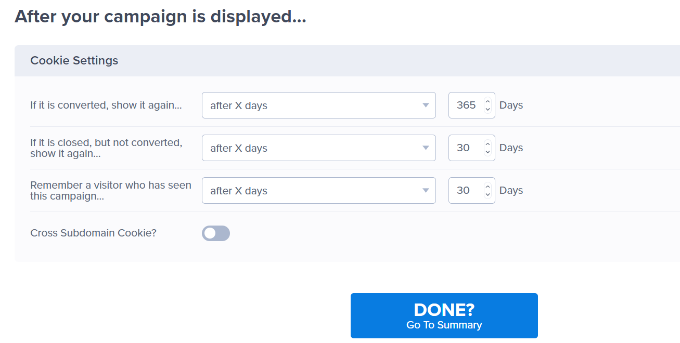
Mit OptinMonster können Sie die Cookies für Ihre Kampagne konfigurieren und die Anzahl der Tage festlegen, nach denen die Kampagne den verschiedenen Nutzern angezeigt werden soll.

Wenn Sie mit Ihrem Coupon-Popup zufrieden sind, können Sie oben auf die Registerkarte “Veröffentlichen” gehen.
Vergewissern Sie sich dann einfach, dass “Veröffentlichen” im Abschnitt “Veröffentlichungsstatus” aktiviert ist.

Vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken und den Campaign Builder zu schließen.
Sie können nun Ihre Website besuchen, um das Coupon-Popup in Aktion zu sehen.

Erstellen eines Spin-to-Win-Gutscheinrads
Ein “Spin-to-win”-Gutscheinrad ist eine großartige Möglichkeit, Ihre Gutscheine für die Besucher Ihrer Website interessanter und unterhaltsamer zu gestalten. Es ist wie ein Minispiel, bei dem die Besucher einen Rabatt oder einen anderen Bonus gewinnen können.
Ihre “Spin-to-Win”-Optionen könnten Dinge wie 10 % Rabatt, 20 % Rabatt, kostenloser Versand, eine kostenlose Testversion oder was immer Sie anbieten möchten, beinhalten.
OptinMonster bietet einen “Gamified”-Kampagnentyp, mit dem Sie Spin-the-Wheel-Popups erstellen können.

Blättern Sie dann nach unten und wählen Sie eine der Radvorlagen aus.
Das Plugin verfügt über verschiedene Spin-to-Win-Vorlagen. Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf die Schaltfläche “Vorlage verwenden”.

Als Nächstes können Sie einen beliebigen Aspekt Ihres Coupon-Rads bearbeiten.
Um die Optionen auf dem Gutscheinrad selbst zu bearbeiten, müssen Sie auf die Schaltfläche “Abschnitte des Rades anpassen” auf der linken Seite klicken.

Sie können dann einen beliebigen Text als Beschriftung für jede Option eingeben und den Gutscheincode für jede Gewinnoption hinzufügen.
Beachten Sie, dass die ‘Gewinnchance’ automatisch ermittelt wird. Wenn Sie den Schalter für eine oder mehrere der “Kann gewinnen”-Optionen ändern, wird OpinMonster die Gewinnchancen neu berechnen.

Wenn Sie weitere Hilfe bei der Erstellung Ihres Coupon-Rads und dem Hinzufügen zu Ihrer Website benötigen, lesen Sie unseren Beitrag über das Hinzufügen von Spin-to-Win-Optins in WordPress und WooCommerce, in dem der Prozess detailliert beschrieben wird.
Sie können dann Ihre Website besuchen, um das Spin-to-Win-Coupon-Popup in Aktion zu sehen.

Zusätzliche Ressourcen für das Erstellen von hoch konvertierenden Popups
Sie können auch einige andere hilfreiche Anleitungen zum Erstellen von Popups lesen, um die Conversions auf Ihrer Website zu steigern:
- So erstellen Sie ein Ja/Nein-Optin für Ihre WordPress Website
- Wie Sie eine Willkommensmatte für Ihre WordPress Website erstellen (+ Beispiele)
- Wie man die Psychologie von Popups nutzt, um die Zahl der Anmeldungen um 250 % zu steigern
- Wie man ein Welcome Gate in WordPress erstellt
- Sind Popups noch relevant? Die Zukunft des Popup-Marketing erforscht
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Coupon-Popup in WordPress erstellt. Vielleicht möchten Sie auch einen Blick auf unsere Auswahl der besten WooCommerce-Plugins oder unsere Anleitung zum Hinzufügen von Push-Benachrichtigungen zu Ihrer WordPress-Website werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.