Möchten Sie Ihrer WordPress-Website Flipbox-Overlays und Bild-Hover-Effekte hinzufügen?
Selbst wenn Sie ein hochwertiges WordPress-Theme verwenden, könnten Sie sich durch die Anpassungsoptionen eingeschränkt fühlen. In diesem Fall können Sie Flipboxen und Bild-Hover verwenden, um Ihrer Website auffällige animierte Effekte hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website Flip-Box-Overlays und Bild-Hover hinzufügen können.

Was ist eine Flipbox?
Eine Flipbox ist eine Box, die sich umdreht, wenn Sie mit der Mauszeigerkontakt darüber fahren. Sie können diesen Mauszeigerkontakt zu Inhalten wie Bildern und Textboxen hinzufügen.

Ähnlich wie bei anderen animierten Inhalten, z. B. GIFs und responsiven Sliders, kann der Flipbox-Effekt die Interaktivität und die Attraktivität erhöhen. Sie könnten zum Beispiel das Foto und den Namen eines Autors zeigen und dann eine Flipbox-Animation verwenden, um den Lebenslauf des Autors zu enthüllen, wenn ein Besucher bei Mauszeigerkontakt darüber fährt.
Wenn Sie ein WordPress-Freiberufler sind, dann können Sie die Logos Ihrer Kunden zeigen und dann eine Flip-Animation verwenden, um einen Link zu jedem Projekt zu enthüllen.
Auch wenn diese animierten Effekte die Benutzerfreundlichkeit Ihrer Website verbessern können, ist es wichtig, dass Sie es nicht übertreiben. Eine große Anzahl von Animationen kann überwältigend und verwirrend werden und sogar die Leistung Ihrer Website beeinträchtigen.
Sehen wir uns also an, wie Sie Ihrer WordPress-Website Flipbox-Overlays und Bild-Hover-Effekte hinzufügen können.
Wie man Flipbox-Overlays und Hover-Effekte in WordPress erstellt
Es gibt viele verschiedene Möglichkeiten, Animationen zu WordPress hinzuzufügen, z. B. mit dem SeedProd Page Builder oder durch das Schreiben von eigenem Code.
Die beste Möglichkeit, Flipbox- und Hover-Effekte zu erstellen, ist jedoch die Verwendung des Plugins Flipbox – Awesomes Flip Boxes Image Overlay. Dieses kostenlose Plugin enthält mehrere verschiedene Flipbox-Stile mit einer Mischung aus Bildern, Text und Call-to-Action-Schaltflächen.
Eine neue Flipbox erstellen
Als Erstes müssen Sie das Plugin Flipbox – Awesomes Flip Boxes Image Overlay installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald das Plugin installiert und aktiviert ist, können Sie Ihre erste Flipbox erstellen, indem Sie auf Flip Box ” Create New gehen.

Hier sehen Sie die verschiedenen Vorlagen, die Sie verwenden können.
Wenn Sie keines dieser Designs verwenden möchten, klicken Sie auf “Vorlagen importieren”.

Wenn Sie eine Vorlage sehen, die Sie verwenden möchten, klicken Sie einfach auf “Importieren”, um sie zu Ihrem WordPress-Blog oder Ihrer Website hinzuzufügen.
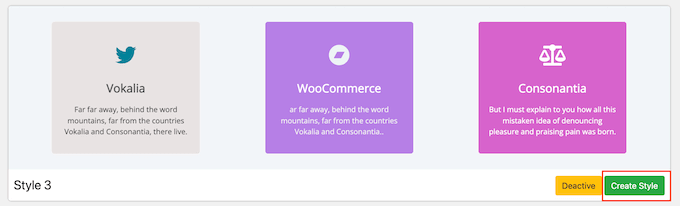
Nachdem Sie ein Design ausgewählt haben, müssen Sie auf die Schaltfläche “Stil erstellen” klicken.

Geben Sie in dem daraufhin angezeigten Popup einen Namen für das Flipbox-Design ein. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Sie können auch wählen, welches Layout Sie verwenden möchten, indem Sie entweder auf 1st, 2nd oder 3rd klicken.

Anschließend klicken Sie auf “Speichern”.
Inhalt zu Ihrer Flipbox hinzufügen
Sie können das Aussehen der Flipbox über die Registerkarten “Allgemein”, “Vorderseite” und “Rückseite” ändern.

Sie können die Schriften, Innenabstände und Außenabstände ändern. Die meisten dieser Einstellungen sind selbsterklärend, es lohnt sich also, sie durchzusehen, um zu sehen, welche verschiedenen Effekte Sie erstellen können.
Wenn Sie mit dem Aussehen der Box zufrieden sind, können Sie einen Inhalt hinzufügen. Scrollen Sie einfach zur Flipbox-Vorschau am unteren Rand des Bildschirms und fahren Sie mit der Maus darüber.
Wenn es erscheint, klicken Sie auf die Schaltfläche “Bearbeiten”.

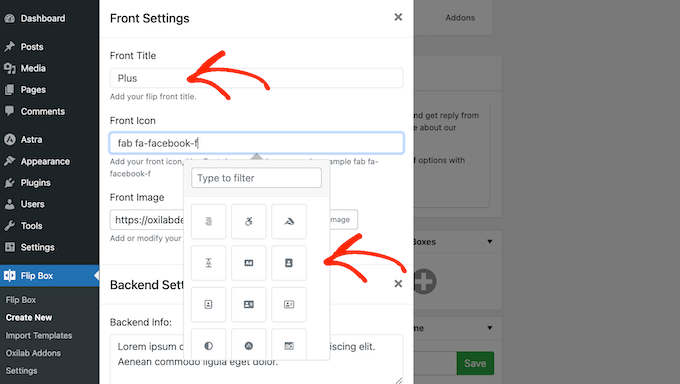
Um den Titel, der auf der Vorderseite der Flipbox erscheint, zu ändern, können Sie ihn in das Feld “Front Title” eingeben.
Danach können Sie das Symbol auf der Vorderseite ändern, indem Sie auf das Feld “Schriftsymbol” klicken und dann ein neues Bild aus dem erscheinenden Popup auswählen.

Als nächstes können Sie ein Bild auf der Vorderseite der Flipbox einfügen. Klicken Sie einfach auf “Bild hochladen” und wählen Sie dann eine Datei aus der Mediathek oder laden Sie ein neues Bild von Ihrem Computer hoch.
Wenn Sie noch kein Bild haben, das Sie verwenden möchten, können Sie eines mit einer Webdesign-Software wie Canva erstellen.
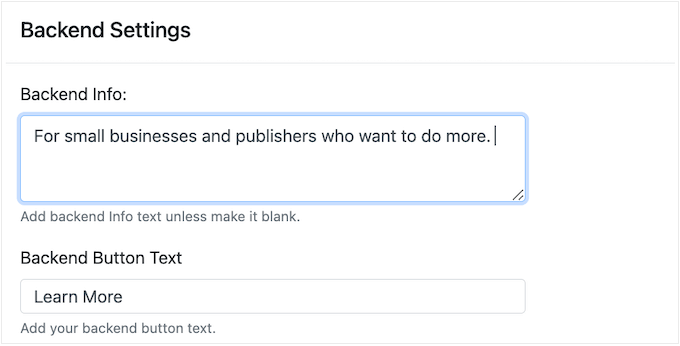
Wenn Sie mit der vorderen Flipbox zufrieden sind, ist es an der Zeit, die Rückseite zu gestalten. Geben Sie zunächst den Inhalt, den Sie anzeigen möchten, in das Feld “Backend Info” ein.

Oft werden Sie einen Aufruf zum Handeln verwenden wollen, um Besucher auf eine verwandte Seite zu schicken, wie z. B. die Auflistung für ein beliebtes Produkt, Preisinformationen oder einen anderen Inhalt.
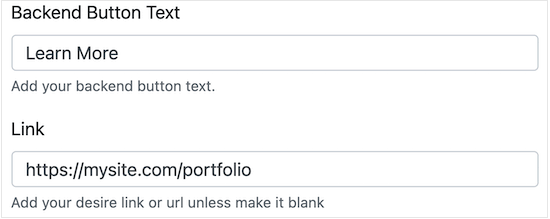
Um den Text zu ändern, der auf dem Call-to-Action Button erscheint, geben Sie einfach den ‘Backend Button Text’ ein. Sie können dann die Ziel-URL in das Feld “Link” eingeben.

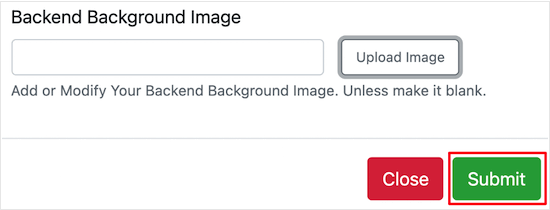
Klicken Sie schließlich auf “Jetzt hochladen”, um das Hintergrundbild zu ändern.
Wenn Sie mit der Gestaltung der Rückseite der Flipbox zufrieden sind, klicken Sie auf “Absenden”.

Die Vorschau wird nun aktualisiert und zeigt alle Ihre Änderungen an.
Mehrere Flipboxen erstellen
An dieser Stelle können Sie weitere Boxen hinzufügen, indem Sie auf das “+” im Abschnitt “Neue Flip-Boxen hinzufügen” klicken.
Auf diese Weise können Sie mehrere Flipboxen mit demselben Stil erstellen und sie dann in Spalten und Zeilen anordnen.

Sie können nun weitere Flipboxen erstellen, indem Sie das oben beschriebene Verfahren anwenden.
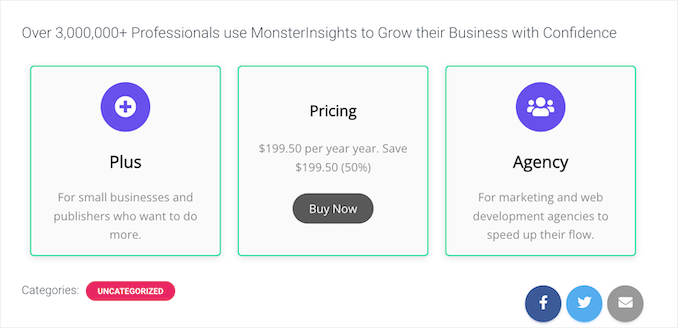
Sie könnten zum Beispiel für jeden Ihrer Preispläne eine Flipbox erstellen.

Fügen Sie die Flipbox zu Ihrer WordPress-Website hinzu
Wenn Sie mit der Flipbox zufrieden sind, können Sie sie mithilfe eines Shortcodes, den das Plugin automatisch bereitstellt, in Ihre WordPress-Website einfügen.
Kopieren Sie auf der rechten Seite des Bildschirms einfach den Wert in das Feld “Shortcode”.

Sie können die Flipbox jetzt mit einem Shortcode zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen.
Eine Schritt-für-Schritt-Anleitung für die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Das Plugin verfügt auch über ein Flipbox-Widget, das Sie zu jedem widgetfähigen Bereich Ihres WordPress-Themas hinzufügen können.
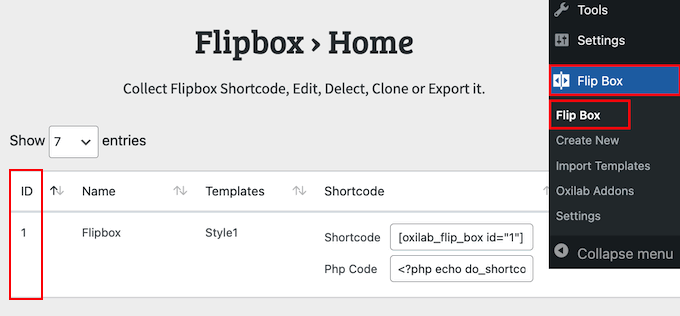
Wenn Sie mehr als eine Flipbox-Animation erstellt haben, müssen Sie die ID kennen. Um diese Information zu erhalten, können Sie zu Flip Box “ Flip Box gehen und in der Spalte “ID” nachsehen.
In der folgenden Abbildung ist die Flipbox-ID 1.

Wenn Sie diese Informationen haben, gehen Sie zu Erscheinungsbild ” Widgets.
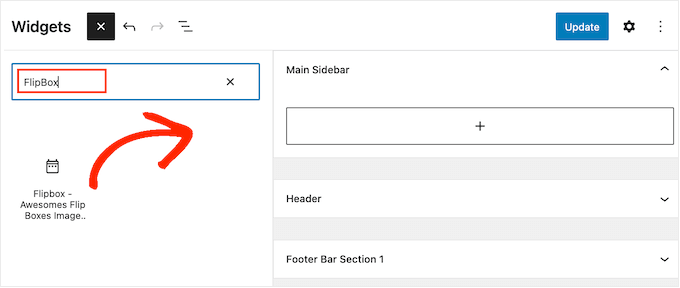
Hier müssen Sie auf die Schaltfläche “+” klicken.

Sie können jetzt ‘Flipbox’ eingeben.
Wenn das richtige Widget angezeigt wird, ziehen Sie es einfach auf die Seitenleiste, die Fußzeile oder einen ähnlichen Bereich und legen es dort ab.

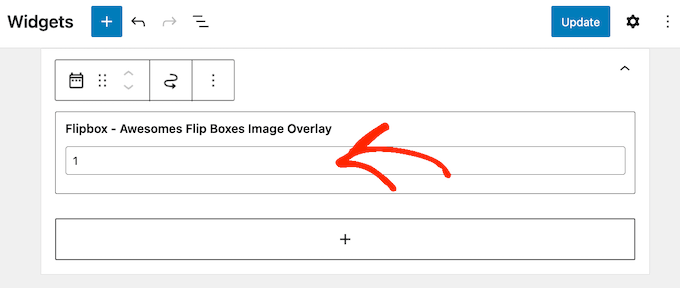
Das Flipbox-Widget zeigt standardmäßig eine Ihrer Animationen.
Um stattdessen eine andere Flipbox anzuzeigen, geben Sie deren ID in das Feld ein.

Wenn Sie mit dem Aussehen des Widgets zufrieden sind, klicken Sie auf “Aktualisieren”.
Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen und Verwenden von Widgets in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Overlays und Mauszeigerkontakte zu Ihrer WordPress Website hinzufügen können. Vielleicht möchten Sie auch unsere Anleitung zum Erstellen einer Galerie lesen oder unsere Expertenauswahl der besten WordPress Slider Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.