Individuelle Inhaltstypen ermöglichen es Ihnen, über Standardbeiträge und -seiten hinauszugehen. Mit ihnen können Sie verschiedene Inhaltstypen erstellen, die auf die spezifischen Anforderungen Ihrer Website zugeschnitten sind.
Mit individuellen Inhaltstypen können Sie zum Beispiel Ihre WordPress Website von einer einfachen Blogging-Plattform in ein robustes Content Management System(CMS) verwandeln.
Deshalb verwenden wir einige individuelle Inhaltstypen auf unseren eigenen Websites. In dieser Anleitung zeigen wir Ihnen, wie Sie individuelle Inhaltstypen in WordPress ganz einfach erstellen können.

Was ist ein Individueller Inhaltstyp in WordPress?
Auf Ihrer WordPress-Website werden Beitragstypen verwendet, um zwischen verschiedenen Inhaltstypen in WordPress zu unterscheiden. Beiträge und Seiten sind beides Inhaltstypen, die jedoch für unterschiedliche Zwecke gedacht sind.
Standardmäßig verfügt WordPress über einige verschiedene Inhaltstypen für Beiträge:
- Beitrag veröffentlicht
- Seite
- Anhang
- Revision
- Navigationsmenü
Sie können aber auch eigene Inhaltstypen erstellen, die so genannten Individuellen Inhaltstypen. Diese sind nützlich, wenn Sie Inhalte erstellen, die ein anderes Format als ein Standardbeitrag oder eine Seite haben.
Angenommen, Sie betreiben eine Website mit Filmkritiken. Dann würden Sie wahrscheinlich einen Inhaltstyp “Filmkritiken” erstellen wollen. Sie könnten auch individuelle Inhaltstypen für Portfolios, Erfahrungsberichte, Produkte und mehr erstellen.
Darüber hinaus können Individuelle Inhaltstypen verschiedene individuelle Felder und ihre eigene individuelle Kategorie-Struktur haben.
Auf WPBeginner verwenden wir zum Beispiel individuelle Inhaltstypen für unsere Abschnitte “Deals” und “Glossar”, um sie von unseren täglichen Blogartikeln zu trennen. Das hilft uns, unsere Website-Inhalte besser zu organisieren.
Viele beliebte WordPress Plugins verwenden individuelle Inhaltstypen, um Daten auf Ihrer WordPress-Website zu speichern. Im Folgenden finden Sie einige der beliebtesten Plugins, die individuelle Inhaltstypen verwenden:
- WooCommerce fügt einen Inhaltstyp “Produkt” zu Ihrem Online-Shop hinzu
- WPForms erstellt einen ‘wpforms’ Inhaltstyp, um alle Ihre Beiträge zu speichern
- MemberPress fügt einen individuellen Inhaltstyp ‘memberpressproduct’ hinzu
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Müssen individuelle Inhaltstypen erstellt werden?
Bevor Sie mit dem Erstellen individueller Inhaltstypen auf Ihrer WordPress Website beginnen, ist es wichtig, Ihren Bedarf zu ermitteln. Oft können Sie die gleichen Ergebnisse mit einem normalen Beitrag oder einer Seite erzielen.
Wenn Sie sich nicht sicher sind, ob Ihre Website benutzerdefinierte Beitragstypen benötigt, dann lesen Sie unseren Leitfaden darüber, wann Sie einen benutzerdefinierten Beitragstyp oder eine Taxonomie in WordPress benötigen.
Sehen wir uns also an, wie Sie individuelle Inhaltstypen in WordPress für Ihren eigenen Gebrauch erstellen können. Wir zeigen Ihnen zwei Methoden und gehen auch auf einige Möglichkeiten ein, individuelle Inhaltstypen auf Ihrer WordPress-Website anzuzeigen:
Sind Sie bereit? Dann fangen wir an.
Manuelles Erstellen eines benutzerdefinierten Beitragstyps mit WPCode
Das Erstellen eines Individuellen Inhaltstyps erfordert das Hinzufügen von Code in der Datei functions.php Ihres Themes. Wir raten jedoch nur fortgeschrittenen Benutzern davon ab, da schon ein kleiner Fehler Ihre Website zerstören kann. Und wenn Sie Ihr Theme aktualisieren, wird der Code gelöscht.
Stattdessen werden wir WPCode verwenden, die einfachste und sicherste Möglichkeit für jeden, individuellen Code zu Ihrer WordPress-Website hinzuzufügen.
Mit WPCode können Sie individuelle Snippets hinzufügen und viele Funktionen aus der integrierten, vorkonfigurierten Code-Bibliothek aktivieren. Mit anderen Worten: WPCode kann viele spezielle Plugins ersetzen, die Sie vielleicht installiert haben.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung navigieren Sie von Ihrem WordPress-Dashboard aus zu Code Snippets “ Snippet hinzufügen. Fahren Sie dann mit der Mauszeigerkontakt über “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf “Snippet verwenden”.

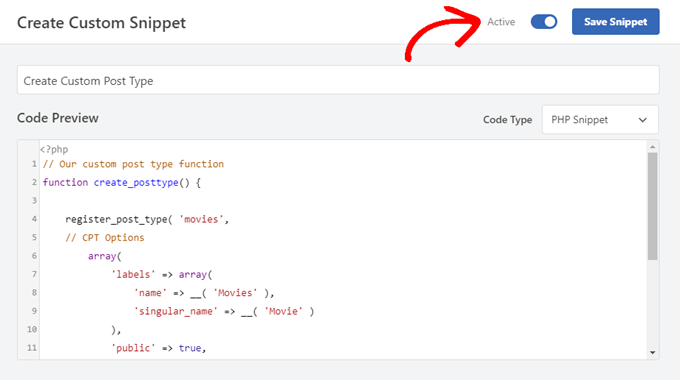
Daraufhin wird die Ansicht “Individuelles Snippet erstellen” geöffnet.
Jetzt können Sie den Titel des Codeschnipsels erstellen und den Schalter auf “Aktiv” umschalten.

Danach fügen Sie einfach den folgenden Code in den Bereich “Codevorschau” ein. Dieser Code erstellt einen individuellen Inhaltstyp namens “Filme”, der in Ihrer Seitenleiste erscheint und mit jedem Theme funktioniert.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Wenn Sie nur einen einfachen benutzerdefinierten Beitragstyp wünschen, ersetzen Sie einfach die Begriffe Filme und Movies durch Ihren eigenen CPT-Slug und Namen und klicken Sie auf die Schaltfläche “Aktualisieren”.
Wenn Sie jedoch noch mehr Optionen für Ihren individuellen Inhaltstyp wünschen, sollten Sie den folgenden Code anstelle des obigen verwenden.
Der unten stehende Code fügt dem Individuellen Inhaltstyp “Filme” viele weitere Optionen hinzu, z. B. Unterstützung für Überarbeitungen, hervorgehobene Beitragsbilder und individuelle Felder, sowie die Verknüpfung des Individuellen Inhaltstyps mit einer benutzerdefinierten Taxonomie namens “Genres”.
Hinweis: Kombinieren Sie diese beiden Snippets nicht, sonst gibt WordPress einen Fehler aus, weil beide Snippets denselben individuellen Inhaltstyp registrieren. Wir empfehlen, für jeden zusätzlichen Beitragstyp, den Sie registrieren möchten, ein ganz neues Snippet mit WPCode zu erstellen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Vielleicht fällt Ihnen der Teil auf, in dem wir den hierarchischen Wert auf false gesetzt haben. Wenn Sie möchten, dass sich Ihr individueller Inhaltstyp wie Seiten und nicht wie Beiträge verhält, dann können Sie diesen Wert auf true setzen.
Eine weitere Besonderheit ist die wiederholte Verwendung der Zeichenfolge "twentytwentyone" , die als “Text Domain” bezeichnet wird. Wenn Ihr Theme übersetzungsfähig ist und Sie möchten, dass Ihre individuellen Inhaltstypen übersetzt werden, müssen Sie die von Ihrem Theme verwendete Textdomäne angeben.
Sie finden die Text-Domain Ihres Themes in der Datei style.css in Ihrem Theme-Verzeichnis oder unter Erscheinungsbild “ Editor für Themendateien in Ihrem Verwaltungsbereich. Die Text-Domain wird in der Kopfzeile der Datei angegeben.

Ersetzen Sie einfach twentytwentyone durch die ‘Text Domain’ Ihres Themes.
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf den Button “Aktualisieren”, und WPCode erledigt den Rest.
Erstellen eines benutzerdefinierten Beitragstyps mit einem Plugin
Eine weitere einfache Möglichkeit, einen benutzerdefinierten Beitragstyp in WordPress zu erstellen, ist die Verwendung eines Plugins. Diese Methode wird für Anfänger empfohlen, da sie sicher und einfach ist.
Als Erstes müssen Sie das Custom Post Type UI-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie zu CPT UI ” Add / Edit Post Types gehen, um einen neuen benutzerdefinierten Beitragstyp zu erstellen. Sie sollten sich auf der Registerkarte “Add New Post Type” befinden.

In diesem Bereich müssen Sie eine Titelform für Ihren individuellen Inhaltstyp angeben, z. B. “Filme”. Diese Titelform wird in der URL und in Abfragen von WordPress verwendet und darf daher nur Buchstaben und Zahlen enthalten.
Unterhalb des Feldes für die Titelform müssen Sie die Plural- und Singularbezeichnungen für Ihren individuellen Inhaltstyp der Beiträge angeben.
Wenn Sie möchten, können Sie auf den Link “Zusätzliche Beschriftungen auf der Grundlage der gewählten Beschriftungen ausfüllen” klicken. Dadurch werden die zusätzlichen Etikettenfelder unten automatisch ausgefüllt, was Ihnen in der Regel Zeit spart.
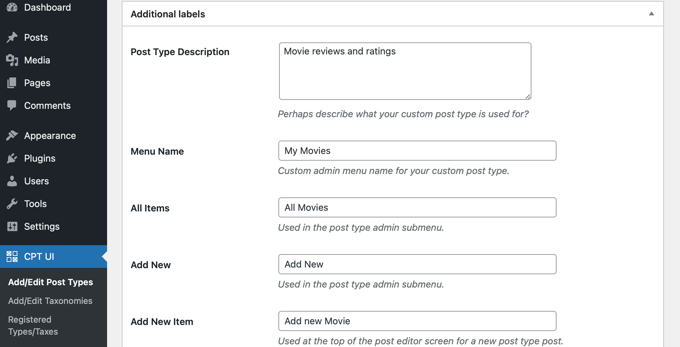
Sie können nun zum Abschnitt “Zusätzliche Beschriftungen” hinunterblättern. Wenn Sie nicht auf den Link geklickt haben, den wir erwähnt haben, müssen Sie eine Beschreibung für Ihren Inhaltstyp eingeben und die Beschriftungen ändern.

Diese Bezeichnungen werden in der gesamten WordPress-Benutzeroberfläche verwendet, wenn Sie Inhalte in diesem bestimmten Beitragstyp verwalten.
Als nächstes folgen die Einstellungen für den Inhaltstyp der Beiträge. Hier können Sie verschiedene Attribute für den Inhaltstyp Ihres Beitrags einrichten. Zu jeder Option gibt es eine kurze Beschreibung, die erklärt, was sie bewirkt.

So können Sie beispielsweise festlegen, dass ein Beitragstyp nicht hierarchisch wie Seiten angeordnet wird oder chronologische Beiträge in umgekehrter Reihenfolge sortiert werden.
Unter den allgemeinen Einstellungen finden Sie die Option, auszuwählen, welche Bearbeitungsfunktionen dieser Beitragstyp unterstützen soll. Markieren Sie einfach die Optionen, die Sie einbeziehen möchten.

Klicken Sie abschließend auf die Schaltfläche “Beitragstyp hinzufügen”, um Ihren benutzerdefinierten Beitragstyp zu speichern und zu erstellen.
Das war’s, Sie haben Ihren individuellen Inhaltstyp erfolgreich erstellt! Sie können nun damit beginnen, Inhalte hinzuzufügen.
Anzeigen von benutzerdefinierten Beitragstypen auf Ihrer Website
WordPress verfügt über eine integrierte Unterstützung für die Anzeige individueller Inhaltstypen. Sobald Sie Ihrem neuen individuellen Inhaltstyp ein paar Elemente hinzugefügt haben, ist es an der Zeit, sie auf Ihrer Website anzuzeigen.
Es gibt mehrere Methoden, die Sie anwenden können, und jede hat ihre eigenen Vorteile.
Anzeige von benutzerdefinierten Beitragstypen mit der Standard-Archivvorlage
Zunächst können Sie einfach unter Darstellung ” Menüs einen benutzerdefinierten Link zu Ihrem Menü hinzufügen. Dieser benutzerdefinierte Link ist der Link zu Ihrem benutzerdefinierten Beitragstyp.

Wenn Sie SEO-freundliche Permalinks verwenden, wird die URL Ihres benutzerdefinierten Beitragstyps höchstwahrscheinlich etwa so aussehen:
http://example.com/movies |
Wenn Sie keine SEO-freundlichen Permalinks verwenden, wird die URL Ihres benutzerdefinierten Beitragstyps etwa so aussehen:
http://example.com/?post_type=movies |
Vergessen Sie nicht, “example.com” durch Ihren eigenen Domänennamen und “movies” durch den Namen Ihres benutzerdefinierten Beitragstyps zu ersetzen.
Anschließend können Sie Ihr Menü speichern und das Frontend Ihrer Website aufrufen. Sie sehen den neuen Menüpunkt, den Sie hinzugefügt haben, und wenn Sie darauf klicken, wird die Seite des Archivs Ihres individuellen Inhaltstyps mit der archive.php Template-Datei in Ihrem Theme angezeigt.

Erstellen von Vorlagen für benutzerdefinierte Beitragstypen
Wenn Ihnen das Aussehen der Archivseite für Ihren benutzerdefinierten Beitragstyp nicht gefällt, können Sie eine spezielle Vorlage für benutzerdefinierte Beitragstyp-Archive verwenden.
Sie müssen lediglich eine neue Datei in Ihrem Theme-Verzeichnis erstellen und sie archive-movies.php nennen. Ersetzen Sie “movies” durch den Namen Ihres benutzerdefinierten Beitragstyps.
Um loszulegen, können Sie den Inhalt der Datei archive.php Ihres Themes in die Vorlage archive-movies.php kopieren und sie dann an Ihre Bedürfnisse anpassen.
Wenn nun die Archiv-Seite für Ihren individuellen Inhaltstyp aufgerufen wird, wird diese Vorlage verwendet, um sie anzuzeigen.
In ähnlicher Weise können Sie ein individuelles Template für die Anzeige einzelner Beiträge Ihres Inhaltstyps erstellen. Dazu müssen Sie die Datei single-movies.php in Ihrem Theme-Verzeichnis erstellen. Vergessen Sie nicht, “movies” durch den Namen Ihres individuellen Inhaltstyps zu ersetzen.
Sie können damit beginnen, indem Sie den Inhalt des Templates single.php Ihres Themes in das Template single-movies.php kopieren und es dann an Ihre Bedürfnisse anpassen.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen von benutzerdefinierten Vorlagen für einzelne Beiträge in WordPress.
Anzeige von benutzerdefinierten Beitragstypen auf der Titelseite
Ein Vorteil der Verwendung individueller Inhaltstypen ist, dass sie Ihre benutzerdefinierten Inhaltstypen von Ihren regulären Beiträgen getrennt halten. Sie können jedoch individuelle Inhaltstypen auf der Startseite Ihrer Website anzeigen, wenn Sie möchten.
Fügen Sie diesen Code einfach mit dem kostenlosen WPCode Plugin als neues Snippet hinzu. Ausführliche Anweisungen finden Sie in dem Abschnitt dieses Artikels über das manuelle Hinzufügen von Code.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
Vergessen Sie nicht, “movies” durch Ihren benutzerdefinierten Beitragstyp zu ersetzen.
Benutzerdefinierte Beitragstypen abfragen
Wenn Sie mit der Programmierung vertraut sind und in Ihren Vorlagen Schleifenabfragen durchführen möchten, erfahren Sie hier, wie Sie das tun können. Durch Abfragen der Datenbank können Sie Elemente aus einem benutzerdefinierten Beitragstyp abrufen.
Sie müssen den folgenden Codeschnipsel in die Vorlage kopieren, in der Sie den benutzerdefinierten Beitragstyp anzeigen möchten.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Dieser Code definiert den Beitragstyp und die Anzahl der Beiträge pro Seite in den Argumenten für unsere neue Klasse WP_Query. Anschließend wird die Abfrage ausgeführt, die Beiträge werden abgerufen und innerhalb der Schleife angezeigt.
Anzeige von benutzerdefinierten Beitragstypen in Widgets
Sie werden feststellen, dass WordPress ein Standard-Widget für die Anzeige der letzten Beiträge hat, aber es erlaubt Ihnen nicht, einen individuellen Inhaltstypen zu wählen.
Was wäre, wenn Sie die neuesten Beiträge Ihres neu erstellten Inhaltstyps in einem Widget anzeigen wollten? Glücklicherweise gibt es eine einfache Möglichkeit, dies zu tun.
Als Erstes müssen Sie das Plugin ” Custom Post Type Widgets” installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
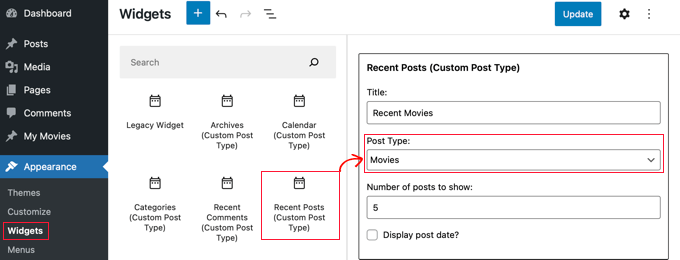
Nach der Aktivierung gehen Sie einfach auf Erscheinungsbild ” Widgets und ziehen Sie das Widget “Neueste Beiträge (benutzerdefinierter Beitragstyp)” in eine Seitenleiste.

Mit diesem Widget können Sie die letzten Beiträge eines beliebigen Beitragstyps anzeigen. Sie müssen Ihren benutzerdefinierten Beitragstyp aus der Dropdown-Liste “Beitragstyp” auswählen und die gewünschten Optionen festlegen.
Klicken Sie anschließend auf die Schaltfläche “Aktualisieren” am oberen Rand des Bildschirms und besuchen Sie dann Ihre Website, um das Widget in Aktion zu sehen.

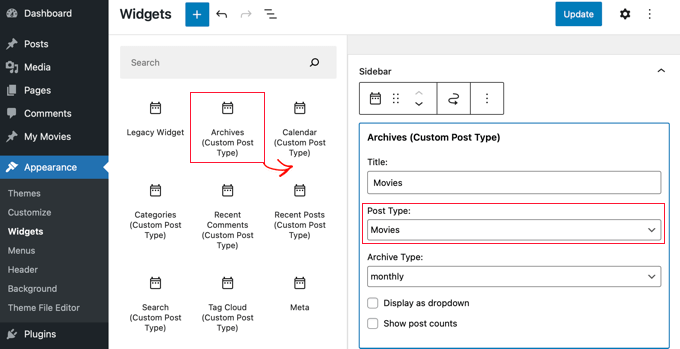
Das Plugin bietet auch benutzerdefinierte Post-Type-Widgets, die Archive, einen Kalender, Kategorien, aktuelle Kommentare, eine Suche und eine Tag-Cloud anzeigen.
Sie können sich also frei entscheiden, welche Sie benötigen.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man individuelle Inhaltstypen in WordPress erstellt. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie eine individuelle Archiv-Seite in WordPress erstellen können, oder Sie sehen sich unsere Liste wichtiger Seiten an, die jeder WordPress-Blog haben sollte.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic
borahan
I want to diplay specific category posts for current user in page. How can i do it?
Moazam Ali
Dear,
Thanks for the post. I want to make a library of ebooks and want to use custom post type and portfolio to show the thumbnails of books in front end. Can you please guide how i can do that?
Sharon Wallace
Hello All,
This is a great plugin. I’m trying to get the taxonomy to show on the page. I created one called Presenters. You can see it here.
How can I make that happen?
Thank you
WPBeginner Support
Please take a look at how to create custom taxonomies in WordPress. Hope this answers your question.
Admin
Sharon Wallace
Hello,
Thank you for your response. It still isn’t working but you’ve pointed me in the right direction. I will continue to play with it.
Have a wonderful day.
Dave S.
Hi,
I have created a form (using ArForms plugin) which I need it to be turned into a Post-Type. Do you have any suggestions as to how to accomplish this please?
Thank you.
Mark Greenway
Thanks for this, exactly what I needed to know to help me get to grips with custom post types.
Mark.
shashik
Thanks dear..it’s very useful..
Graham
Thank you! Just what I was looking for. It’s amazing how many times I find wordpress work-arounds and then forget how I do them and keep having to come back.
Much appreciated!
Ram
Very useful! Thank you….
MELAS
Dear,
I don’t have a lot of knowledge about coding. How can I see on the specific page theses Custom post types and taxonomies?
Thanks in advance!
MELAS
Mike Ritter
Is there an error? Shouldn’t the function be `create_post_type`?
WPBeginner Support
No mike, it is not a core function. You can define this function anyway you want.
Admin
Vera
Hello,
Thank yo for this beautiful tutorial.
I have gone and done everything as you said.
Two things I do not understand:
1.
You have specified taxonomy “genre”. Where is that set up? What if I want to make the actual genres underneath that? How do I make them? Where do I see them?
2.
I would like to make the menu links to the “Movies” and underneath – sublinks to “Genres”. I can see the “Movies” in the Menu section, each post, like pages. Don’t really need that, but I won’t mind. How to see the “Genres” in there?
Thank you,
Vera
WPBeginner Support
Seems like you have successfully created your custom post type, i.e. Movies. The next step is to create custom taxonomy, Genres. A taxonomy is a way to sort content in WordPress. Categories and tags are two default taxonomies that come built in with WordPress and are by default associated with ‘Posts’. Please see our tutorial on how to create custom taxonomies in WordPress. Follow the instructions in that tutorial to create your custom taxonomy Genres and associate it with the post type movies. Your custom taxonomy will appear below the Movies menu in WordPress admin area.
Admin
Hamed 3daJoo
I do All Of This but when i want to public a post by this post type my post types redirects to main page (i Just coppied your code without any changes)
for example i write this post with Movies post type
please help me ilove post type but i can’t use it correctly
Ciprian
Have you tried re-saving the permalinks structure?
Cheers!
Aaron
Excellent post! Thanks for the content.. helped a lot.
antonio
hi i’m trying to add the snippet of code fort the post type movie… i copied it into functions.php but when i refresh the page nothing is shown. i’m using the twenty fourteen theme… what can be wrong?
ashish shestha
How to display Csutom post type in front End??
Fahd
Hi, Custom post types on my wordpress website were working fine from last 2 years. But what happend is when I change the title of post and click update it save other changes too. But if I keep the post title same and make changes in the post, it doesn’t save it. Any recommendations please?
WPBeginner Staff
Please check out this tutorial on how to show/hide text in WordPress posts with toggle effect.
Arup Ghosh
Thanks for the info.
Arup Ghosh
I want to create a custom post type coupons with reveal coupon option and the code will link to the store url, can you tell me how can I do that. I don’t have much knowledge about coding.
Isaías Subero
Great articule. How can I add icons to custom post types on the wordpress back-end just like it is shown on the picture?
Jouke Nienhuis
it is one of the arguments ($args) when defining the custom post type.
Add ‘menu-icon’ => ‘dashicons-cart’ to the $args list.
WordPress uses built-in dashicons, but you can also use your own icons.
More information on this link:
Johan
Hi, the excerpt and the custom fields data is not displaying in the front end… any idea of why this is happening?
Bill Querry
I forgot to mention, prreferably via code for my functions.php file since that’s where the curernet CPT are defined.
Bill Querry
I am looking at a way to add categories to some existing custom post types. Anyone able to point me in the right direction?
Jouke Nienhuis
You can add new taxonomies to an existing Post Type (custom or not) just by filling in the right post-type when you write the function to create it. Category is just a taxonomy name which includes all posts with a category.
If you want to make a new category, just click on category on the menu and create a new one.
Examples of categories are Boats if your post is about boats or planes if your post is about planes. More categories is also possible, just select or add them in the right sidecolumn when you are writing your new post or editing one.
A post type is not attached or linked to a specific category, a post is.
Robey Lawrence
I just tried to use the snippet under
Querying Custom Post Types,
and figured out it needs a before the reset.
YassinZ
Thanks for the clean handy article
I just want to use the text editor in the custom post
so that I can use html tags,
Yassin
thanks for such an awesome clear tutorial
but I’m faceing a problem in displaying the CPT I’m using SEO friendly permalinks when I direct to may website/movies the CPT are duplicated
Aris Giavris
Very useful! Thank you.
I would like to add to every tag of my posts one of the following signs: +, -, +/-. May I?
If so, then I would like to have the choice to represent the signed tags as follow: all the +tags, all the -tags, all the +/-tags.
I think I am questioning a lot of things.
Placid
Hi,
I am having a hard time implementing a custom post type correctly. I have searched for a solution for a long time but couldn’t find any. Here’s what I did:
1. Freshly installed WordPress in my local wamp server (enabled apache rewrite_module first).
2. Using default theme (twenty fourteen). No plugins installed.
3. Changed permalinks to “Post name”
4. In the plugins folder, created a folder named pr_custom_posts and inside that, created a file named pr_custom_posts.php. In the file I created a custom post type. The code is as follows:
register_post_type();
//flush_rewrite_rules();
}
public function register_post_type () {
$args = array(
‘labels’ => array (
‘name’ => ‘Movies’,
‘singular_name’ => ‘Movie’,
‘add_new’ => ‘Add New Movie’,
‘add_new_item’ => ‘Add New Movie’,
‘edit_item’ => ‘Edit Movie’,
‘new_item’ => ‘Add New Movie’,
‘view_item’ => ‘View Movie’,
‘search_items’ => ‘Search Movies’,
‘not_found’ => ‘No Movies Found’,
‘not_found_in_trash’ => ‘No Movies Found in Trash’
),
‘query_var’ => ‘movies’,
‘rewrite’ => array (
‘slug’ => ‘movies/’,
‘with_front’=> false
),
‘public’ => true,
‘publicly_queryable’ => true,
‘has_archive’ => true,
‘menu_position’ => 10,
‘menu_icon’ => admin_url().’/images/media-button-video.gif’,
‘supports’ => array (
‘title’,
‘thumbnail’,
‘editor’
)
);
register_post_type(‘jw_movie’, $args);
//flush_rewrite_rules();
}
}
add_action(‘init’, function() {
new PR_Movies_Custom_Post();
//flush_rewrite_rules();
});
?>
The Good Thing: The CPT is showing in my admin panel and I can add and view movies there.
THE PROBLEM: I cannot preview the movies in the front end (By clicking the “view” in the CPT in admin panel). It shows in the front end only when I set permalink to default (http://localhost/wp02/?p=123).
What I have tried:
1. Go to permalink, keep permalink settings to “Post name” and Save changes.
2. Use flush_rewrite_rules() in several places (one by one) in my code. Please see the commented out parts in the code above.
3. Created a menu item as:
URL: http://localhost/wp02/movies
Navigation Label: Movies
This creates a menu item in the front end but shows “Not Found” when “Movies” link is clicked.
This is driving me crazy. Can anyone please help on this? I would really appreciate.
kikilin
I was going crazy too with the same “Not Found” issue, until I tried this: go to Settings > Permalinks and then re-save your settings. I had switched my setting to Default, and then changed it to Post Name (for my project’s needs). After that, links were working as expected.
WPBeginner Staff
Yes sure we will try to make a video tutorial soon. Please subscribe to our YouTube Channel to stay updated.
rehan
Helpfull tutorials and posts thanks
thanks
ceslava
Another easy way is just duplicate the archive.php and rename it to archive-movies.php and the same for single.php -> single-movies.php
Then you can make tweaks to the php files for your theme.
Best regards
Mladen Gradev
lol the plugin looks super useful, thanks.
Achilles Khalil
Very hard to display. please can you make a video tutorial ?
Mik
Hi, I’ve been reading and following your posts for so long now, you are amazing, and targeting those missing stuff of beginners… Thank you.
Davide De Maestri
This plugin should be okay, but after every upgrade they’ve got some bug. Due to exporting field, or while migrating from local to remote etc… So It’s better to hand-write the code and put into functions.php