Möchten Sie lernen, wie Sie Cinemagraphs erstellen und in Ihre WordPress-Beiträge einfügen können? Cinemagraphs sind Bilder, bei denen sich ein Teil oder ein Bereich bewegt, während der Rest des Bildes still steht. Diese Bilder sind sehr fesselnd und fügen Ihren Artikeln ein erzählerisches Element hinzu. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Cinemagraphs in WordPress erstellen und hinzufügen können.

Was sind Cinemagraphs?
Cinemagraphs sind typischerweise GIF-Bilder, bei denen sich ein kleiner Teil des Bildes bewegt, während der Rest des Bildes still steht. Sie sehen sehr filmisch aus, daher der Name Cinemagraphs.

Sie fügen den Bildern ein erzählerisches Element hinzu, das sie ansprechender erscheinen lässt. Sie sind besonders nützlich, wenn sie Longform-Inhalte, Podcast-Episoden oder eine Audio-Story begleiten.
Die Erstellung von Cinemagraphs ist etwas anders als bei normalen GIFs. Wenn Sie jedoch über die richtigen Tools verfügen, können Sie mit wenig Aufwand und etwas Übung beeindruckende Cinemagraphs aus Ihren eigenen Videos erstellen.
Werfen wir also einen Blick darauf, wie man in WordPress ganz einfach Cinemagraphs erstellen und hinzufügen kann.
Erstellen von Cinemagraphs aus Videos
Um loszulegen, benötigen Sie die folgenden Gegenstände:
- Einen kleinen Videoclip, den Sie in ein Cinemagraph umwandeln möchten
- Adobe Photoshop
- Ihre Zeit, Geduld und Kreativität
Fangen wir an.
Zuerst müssen Sie Ihr Video vorbereiten. Sie können ein Videobearbeitungsprogramm wie iMovie verwenden, um das Video auf den minimalen Clip zuzuschneiden, den Sie für den Cinemagraph benötigen.
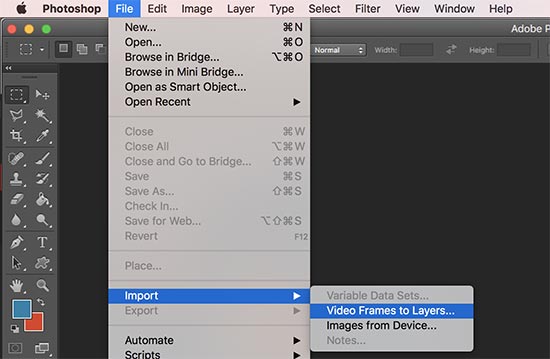
Als Nächstes müssen Sie Photoshop öffnen und Ihr Video in Ebenen importieren, indem Sie auf das Menü Datei ” Importieren ” Videoframes in Ebenen klicken.

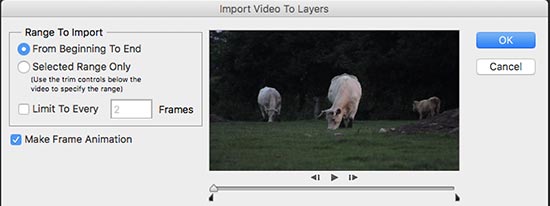
Wählen Sie Ihr Video aus und klicken Sie dann auf die Schaltfläche OK, um fortzufahren. Je nach Größe Ihres Videos kann es eine Weile dauern, bis es vollständig importiert ist.

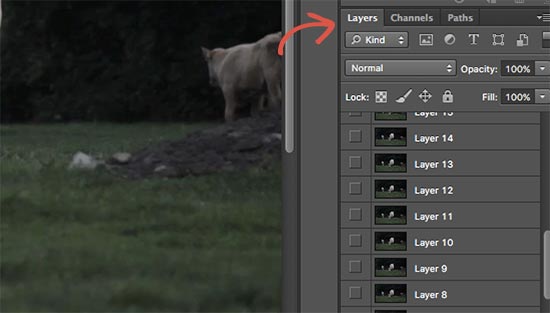
Sobald Ihr Video importiert ist, sehen Sie die Videoframes als Ebenen unter dem Ebenenbedienfeld.

Jetzt müssen Sie alle Ebenen mit Ausnahme der allerersten Ebene (Ebene 1) auswählen.
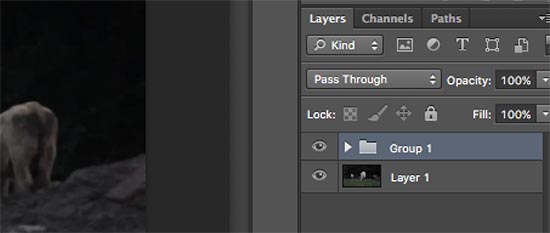
Gehen Sie auf Ebene ” Neu ” Gruppe aus dem Menü ” Ebenen” oder drücken Sie Befehl + G (STRG+G unter Windows), um Ebenen zu einer Gruppe hinzuzufügen.

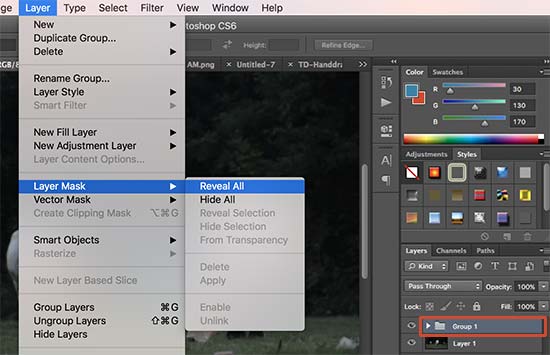
Als Nächstes müssen Sie die Gruppe auswählen und zu Ebene ” Ebenenmaske ” Alles einblenden gehen, um der Gruppe eine Maske hinzuzufügen.

Nachdem Sie die Maske hinzugefügt haben, drücken Sie die Tasten Command + I (Strg + I unter Windows), um die Farbe der Maske zu invertieren.
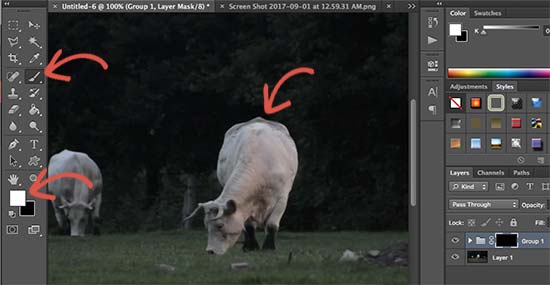
Setzen Sie nun die Vordergrundfarbe auf Weiß und klicken Sie auf das Pinselwerkzeug. Verwenden Sie das Pinselwerkzeug, um den Bereich zu markieren, den Sie in der Schleife anzeigen möchten.

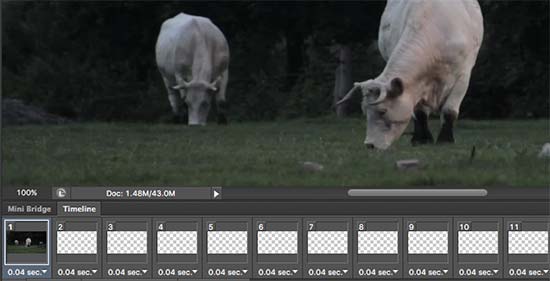
Gehen Sie danach auf Fenster ” Zeitleiste, um alle Ihre Ebenen in einem Animationsformat zu öffnen.
Sie werden feststellen, dass alle Bilder in der Zeitleiste transparent erscheinen, außer dem ersten Bild.

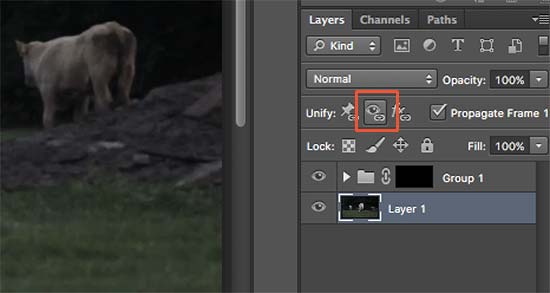
Um dies zu ändern, wählen Sie die erste Ebene (Ebene 1) im Ebenenbedienfeld aus und klicken Sie auf das Symbol Sichtbarkeit der Ebene aufheben und dann auf die Schaltfläche Anpassen.

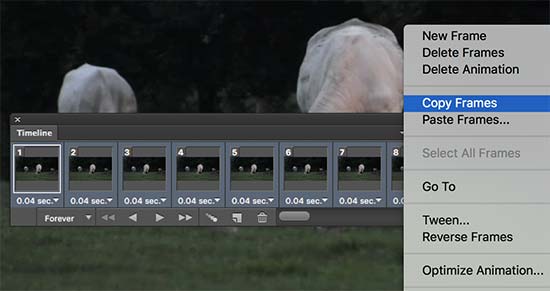
Klicken Sie dann auf das Umschaltsymbol der Zeitleiste und wählen Sie alle Frames aus. Danach klicken Sie erneut auf das Umschaltsymbol, um Frames kopieren zu wählen.

Nachdem Sie die Bilder kopiert haben, klicken Sie auf die Schaltfläche “Umschalten” und wählen Sie die Option “Bilder einfügen”.
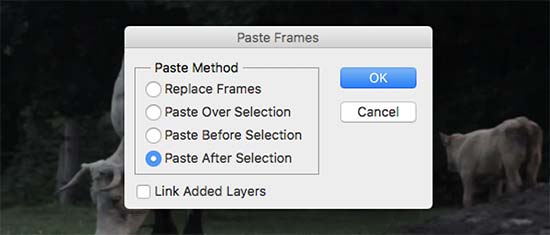
Sie werden aufgefordert, eine Einfügemethode zu wählen. Wählen Sie “Nach Auswahl einfügen” und drücken Sie die Schaltfläche “OK”.

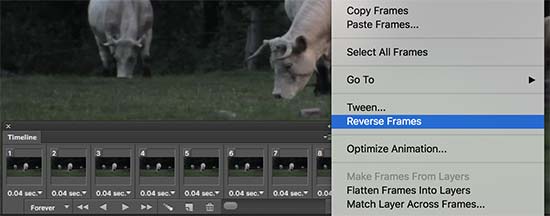
Als Nächstes müssen Sie erneut auf das Umschaltsymbol für die Zeitleiste klicken und die Option “Frames umkehren” auswählen.

Ihre Cinemagraph-Animation ist nun fast fertig.
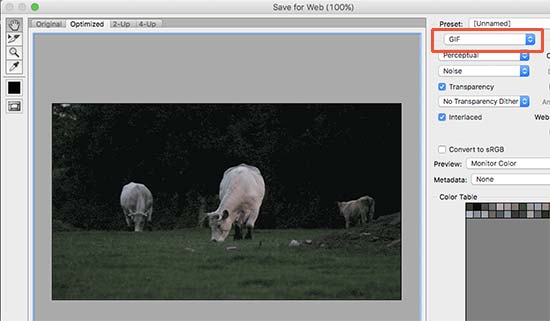
Um sie auf Ihrem Computer zu speichern, wählen Sie die Option Datei ” Für Web speichern. Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie das GIF-Format auswählen und auf die Schaltfläche “Speichern” klicken müssen.

Damit ist Ihr Cinematograph fertig.
Sie können ihn zu Ihrer Website hinzufügen, wie Sie auch andere GIFs in WordPress hinzufügen würden. Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie den Cinemagraph hinzufügen möchten, und klicken Sie auf die Schaltfläche “Medien hinzufügen”.

Daraufhin wird das Popup-Fenster für den Medien-Uploader angezeigt. Klicken Sie auf die Schaltfläche Dateien auswählen, um die GIF-Datei von Ihrem Computer hochzuladen.
Nach dem Hochladen klicken Sie auf die Schaltfläche “In Beitrag einfügen”, um fortzufahren.
Sie sehen nun das Bild in Ihrem WordPress-Beitragseditor.
Vergessen Sie nicht, den Beitrag zu speichern oder zu aktualisieren. Sie können nun auf die Schaltfläche “Vorschau” klicken, um den Cinemagraph in Aktion zu sehen. Hier ist der Cinemagraph, den wir während dieses Tutorials erstellt haben.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man Cinemagraphs in WordPress erstellt und einfügt. Vielleicht interessieren Sie sich auch für unsere Liste von Websites, die kostenlose lizenzfreie Bilder für WordPress-Nutzer anbieten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Gary Stenzel
I have been making cinemagraphs with a free editor from Microsoft called “Cliplets”. It works really good and is easy to use.
It’s a whole lot less complicated than using Photoshop.
You should give it a try.