Als wir vor Jahren unseren ersten eCommerce-Shop eröffneten, ließen wir Geld auf dem Tisch liegen, ohne es zu wissen. Wie viele Shop-Betreiber konzentrierten wir uns ausschließlich darauf, Kunden zum Kauf unserer Hauptprodukte zu bewegen. Das war so lange, bis wir Bestellstopps entdeckten.
Wenn Sie einen WooCommerce-Shop betreiben und noch keine Order Bumps eingerichtet haben, verpassen Sie eine einfache Möglichkeit, Ihren Umsatz zu steigern. Stellen Sie sich die Order Bumps wie die kleinen Artikel in der Nähe der Kasse in Ihrem Geschäft vor – es handelt sich um strategische Add-ons, die Kunden mit nur einem Klick während des Bestellvorgangs erwerben können.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie in WooCommerce hochgradig konvertierende Auftragseinbrüche erstellen können. Und das Beste daran? Unsere Schritt-für-Schritt-Anleitung ist anfängerfreundlich, sodass Sie keine technischen Vorkenntnisse benötigen, um ihr zu folgen!

Was ist ein Order Bump?
Ein Order Bump ist eine clevere Verkaufsstrategie, bei der dem Kunden auf der Seite mit der Kasse zusätzliche Produkte angezeigt werden. Betrachten Sie es als ein freundliches “Möchten Sie dazu Pommes frites?”, aber für Ihren Online-Shop.
Wenn Kunden die WooCommerce-Kassenseite erreichen, sehen sie eine einfache Box mit einem verwandten Produkt. Dieses Angebot macht es ihnen leicht, mit nur einem Klick einen weiteren Artikel in ihren Warenkorb zu legen.
Sie fragen sich vielleicht, wie sich dies von einem Upsell unterscheidet. Unserer Meinung nach sind sie ziemlich ähnlich, da beide darauf abzielen, den Wert Ihres Warenkorbs zu erhöhen.
Sie können sogar eine höherpreisige Version eines Produkts an der Kasse anbieten, was technisch gesehen sowohl als Bestellungserhöhung als auch als Upsell funktioniert. Unserer Erfahrung nach ist dies jedoch nicht so effektiv wie das Anbieten von günstigeren Preiserhöhungen.
Wenn Sie es richtig anstellen, können Sie Ihren durchschnittlichen Bestellwert erheblich steigern. Allerdings können Sie nicht einfach jedes beliebige Produkt für eine Bestellungserhöhung auswählen. Sie müssen bei Ihren Angeboten strategisch vorgehen. Wir empfehlen Folgendes:
- Wählen Sie WooCommerce-Produkte, die den Inhalt des Warenkorbs auf natürliche Weise ergänzen (z. B. Handytaschen für Telefone).
- Bepreisen Sie Ihr Bump-Angebot für WooCommerce niedriger als den Hauptkauf, damit sie sich wie einfache Add-ons anfühlen.
- Halten Sie Ihr Angebot für Bestellungserweiterungen einfach und klar. Ein einziges überzeugendes Produkt funktioniert besser als mehrere Bestellangebote.
- Platzieren Sie Ihr WooCommerce-Angebot an einer Stelle, an der es zwar sichtbar ist, aber den Bestellvorgang nicht stört.
WooCommerce verfügt nicht über integrierte Einstellungen für die Einrichtung einer Bestellungserweiterung. Zum Glück gibt es viele WooCommerce Plugins für Bestellungspuffer. Und wir haben eines gefunden, das für Benutzer aller Niveaus einfach zu bedienen ist.
Hier sind die Schritte, die wir in dieser Reihenfolge abdecken bump WooComerce Tutorial:
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
Dann fangen wir mal an.
Hinweis: In diesem Tutorial gehen wir davon aus, dass Sie einen Online-Shop mit WooCommerce eingerichtet haben. Wenn Sie eine Schritt-für-Schritt-Anleitung benötigen, sehen Sie sich unser WooCommerce-Tutorial “Einfach gemacht” an.
Schritt 1: FunnelKit Funnel Builder installieren
Von allen WooCommerce Plugins, die wir getestet haben, bietet der FunnelKit Funnel Builder den einfachsten Ansatz. Mit diesem Plugin können Sie Ihren Checkout-Fluss optimieren und mit minimalem Aufwand leistungsstarke Verkaufstrichter erstellen.
Wir lieben FunnelKit als Bump Offer Plugin, weil es viele Regeln und Einstellungen hat, die Sie individuell anpassen können. Darüber hinaus bietet es responsive Designs für Bump-Angebote und Unterstützung für alle wichtigen Produkttypen in Ihrem WooCommerce-Shop.

Darüber hinaus bietet FunnelKit individuelle Templates für die Kaufabwicklung, um die Verkäufe anzukurbeln, Trichter für den Abbruch von Warenkörben, um verlorene potenzielle Einnahmen zurückzugewinnen, und Dashboard-Analysen, um die Leistung Ihres Shops zu ermitteln.
In dieser Anleitung wird der FunnelKit Builder Pro Plus-Plan verwendet, da die Funktion “Order Bump” in dieser Version und höher verfügbar ist. Sie können jedoch mit der kostenlosen Version beginnen, wenn Sie die grundlegenden Funktionen der WooCommerce-Kasse erkunden möchten, bevor Sie sich festlegen.
Weitere Informationen finden Sie in unserer ausführlichen Rezension zu FunnelKit Funnel Builder.
Nach dem Kauf Ihres Plans erhalten Sie Zugriff auf die Zip-Datei des Plugins und den Lizenzschlüssel. Anschließend müssen Sie das Plugin installieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
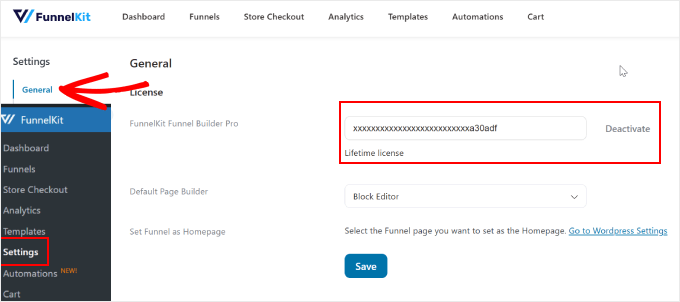
Dann müssen Sie den Lizenzschlüssel aktivieren. Gehen Sie dazu in Ihrem WordPress-Dashboard einfach auf FunnelKit ” Einstellungen , navigieren Sie zur Registerkarte “Allgemein” und wählen Sie “Lizenz”.
Kopieren Sie den Lizenzschlüssel und fügen Sie ihn in das Feld “FunnelKit Funnel Builder Pro” ein, und wählen Sie den Standard-Seitenersteller aus, den Sie verwenden. Danach klicken Sie einfach auf “Aktivieren” und dann auf “Änderungen speichern”.

Schritt 2: Individuelle Anpassung der Seite für die Kasse
Jetzt, wo das Plugin aktiviert ist, müssen Sie Ihre WooCommerce-Kassenseite einrichten.
Gehen Sie dazu zu FunnelKit ” Store Checkout. Wechseln Sie dann zum Tab “Store Checkout” und klicken Sie auf den Button “Create Store Checkout”.

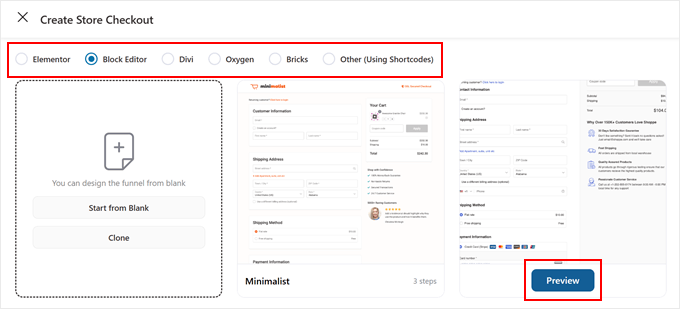
FunnelKit bietet verschiedene Templates für die Kasse, um den Umsatz zu steigern. Sie können diese mit dem Block-Editor oder beliebten Page-Builder Plugins wie Divi oder Bricks individuell anpassen.
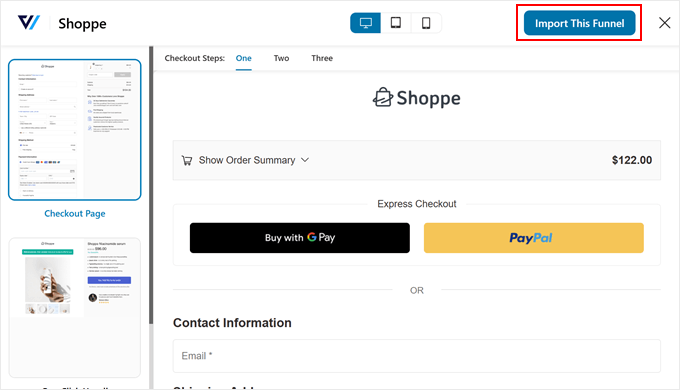
Stellen Sie sicher, dass Sie oben auf der Seite Ihre bevorzugte Plattform auswählen. Klicken Sie dann einfach auf “Vorschau” für Ihr bevorzugtes Checkout Template.

Die meisten Templates von FunnelKit enthalten drei wichtige Seiten: eine WooCommerce-Kassenseite, eine Upsell-Seite und eine Dankesseite.
Wenn Ihnen das Template gefällt, klicken Sie auf “Diesen Trichter importieren”.

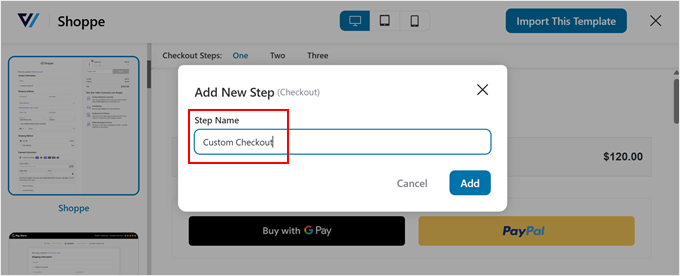
Anschließend müssen Sie Ihrem Checkout-Trichter einen Namen geben, was besonders hilfreich ist, wenn Sie später mehrere Checkout-Trichter erstellen möchten.
Nachdem Sie den Namen eingegeben haben, klicken Sie einfach auf “Hinzufügen”.

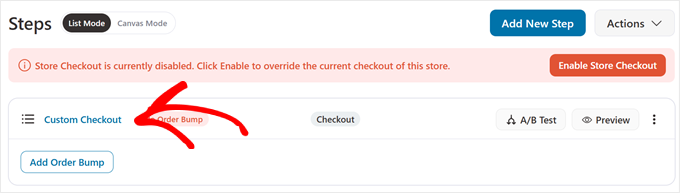
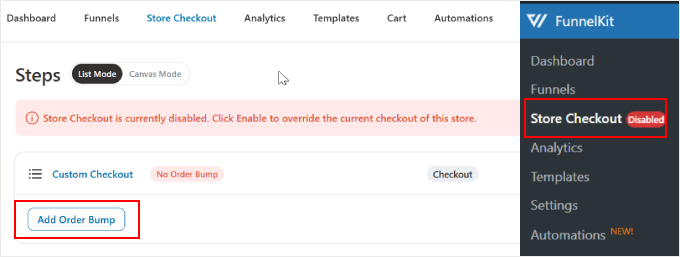
Um mit dem individuellen Anpassen zu beginnen, klicken Sie auf den Kassennamen über dem Button ‘Add Order Bump’.
Sie sehen verschiedene Einstellungen für Ihre Seite zur Kasse.

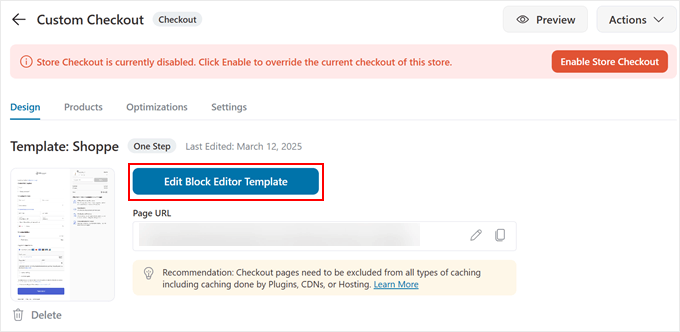
Klicken Sie auf dem Tab ‘Design’ auf ‘Block-Editor Template bearbeiten’, um das Template mit der von Ihnen gewählten Editoren-Plattform individuell anzupassen.
Detaillierte Informationen zur Anpassung finden Sie in unserem Leitfaden zum Anpassen der WooCommerce Seite für die Kasse.

Wenn Sie mit dem Design Ihrer Kasse zufrieden sind, können Sie Ihr Angebot für die Bestellsumme hinzufügen.
Schritt 3: Fügen Sie Ihrer Kasse eine Bestellungserhöhung hinzu
Nachdem Sie nun die Seite für die Kasse konfiguriert haben, fügen Sie eine WooCommerce-Bestellung hinzu, um Ihren Umsatz zu steigern.
Gehen Sie zunächst zu FunnelKit ” Store Checkout. Klicken Sie dann auf den Button “Add Order Bump”.

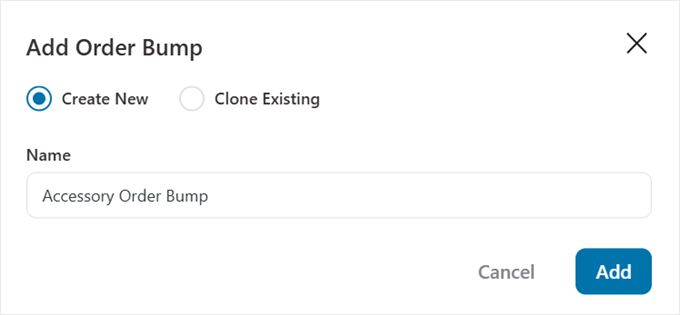
Es wird ein Popup-Fenster angezeigt, in dem Sie aufgefordert werden, den Auftragspuffer zu benennen. Das Hinzufügen eines beschreibenden Namens ist besonders hilfreich, wenn Sie planen, mehrere Auftragserweiterungen für verschiedene Angebote an der Kasse zu erstellen.
Sobald Sie einen Namen eingegeben haben, klicken Sie auf “Hinzufügen”.

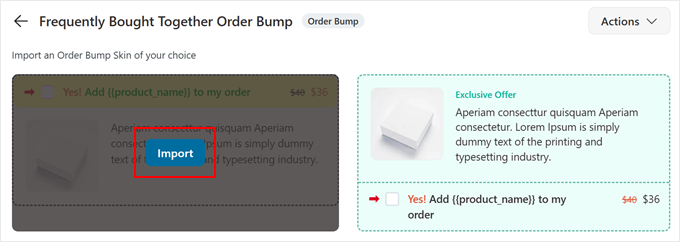
FunnelKit zeigt Ihnen dann verschiedene Designs für Boxen mit Stoßangeboten an, aus denen Sie wählen können.
Jedes Template ist vollständig responsiv und so konzipiert, dass es den Umsatz steigert, indem es die Aufmerksamkeit Ihrer Kunden genau im richtigen Moment auf sich zieht.
Sie können ein Design auswählen, das am besten zum Stil Ihres Geschäfts passt. Klicken Sie anschließend auf “Importieren”.

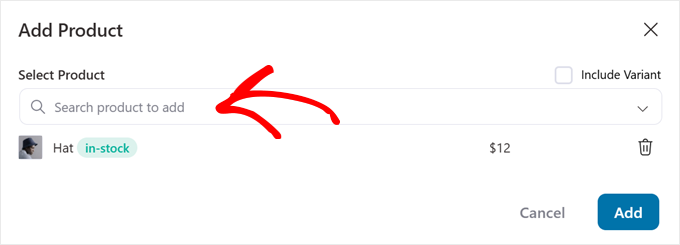
Fügen Sie im Popup-Fenster für die Produktauswahl das WooCommerce-Produkt hinzu, das Sie als Angebot für den Bestellstopp anzeigen möchten. Wir empfehlen, es einfach zu halten und nur ein überzeugendes Angebot zu machen. Zu viele Auswahlmöglichkeiten können Kunden überwältigen und die Konversionsrate senken.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf “Hinzufügen”.

Schritt 4: Individuelles Anpassen des Textes und des Bildes der Bestellungserhöhung
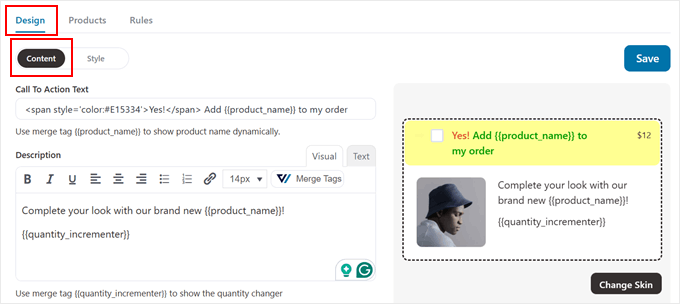
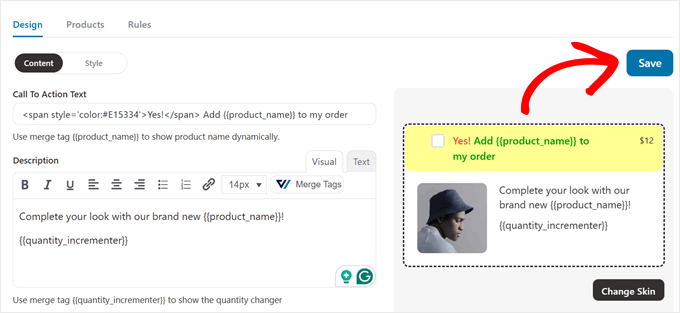
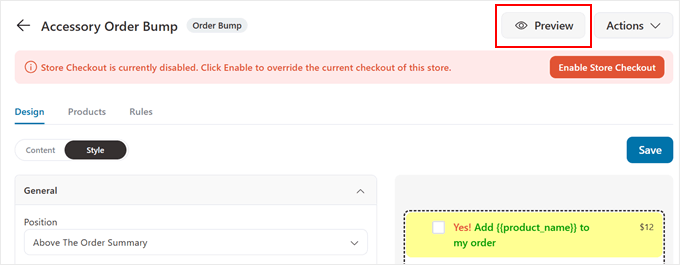
Auf dem Tab “Design” können Sie Ihre WooCommerce-Bestellung individuell anpassen, um sie ansprechender zu gestalten. Beginnen wir damit, den Inhalt Ihrer Box für das Bump-Angebot ansprechend zu gestalten.
Stellen Sie zunächst sicher, dass Sie sich auf dem Tab “Inhalt” befinden. Hier können Sie den perfekten Angebotstext für den Bestellungsstoß erstellen. Oben finden Sie das Feld für die Aufforderung zum Handeln.
Der Standardtext lautet “Ja! Füge {{Produktname}} zu meiner Bestellung hinzu.” FunnelKit enthält hier einige HTML-Codes für Textfarben. Achten Sie also darauf, diese Formatierung beim Bearbeiten beizubehalten, wenn Sie sie beibehalten wollen.

Wir empfehlen außerdem, das Schlagwort {{product_name}} beizubehalten, um den Produktnamen dynamisch anzuzeigen.
Ein Schlagwort ist wie ein Platzhalter, der automatisch mit den richtigen Informationen ausgefüllt wird. Wenn jemand Ihre Seite zur Kaufabwicklung anzeigt, ersetzt FunnelKit den {{product_name}} durch Ihren tatsächlichen Produktnamen, ohne dass Sie ihn manuell aktualisieren müssen.
Einige Beispiele für eine wirksame Aufforderung zum Handeln für Ihren Bestellungsanstoß könnten sein:
- “Upgrade meiner Bestellung mit
{{Produktname}}“ - “Ja! Ich möchte
{{Produktname}}kaufen”
Schreiben Sie in das Feld “Beschreibung” eine kurze, aber aussagekräftige Werbung für Ihr Angebot an der Kasse.
Wenn Sie zum Beispiel ein Upgrade für ein Abonnement anbieten, sagen Sie etwas wie: “Erwerben Sie jetzt ein Upgrade auf unser 6-Monats-Abonnement und erhalten Sie unbegrenzten Zugang zu exklusiven Inhalten, werbefreiem Surfen und bevorzugtem Kundensupport.”
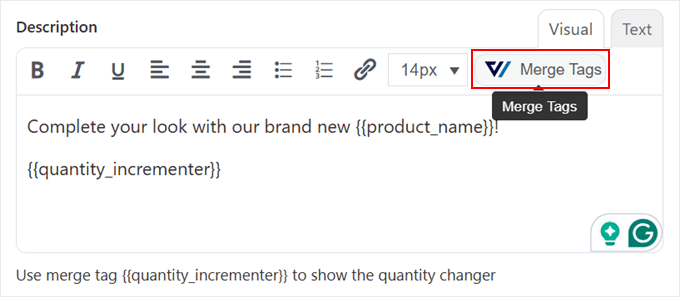
Um Ihr Bump-Angebot für WooCommerce noch dynamischer zu gestalten, klicken Sie auf den Button “Schlagwörter zusammenführen”.

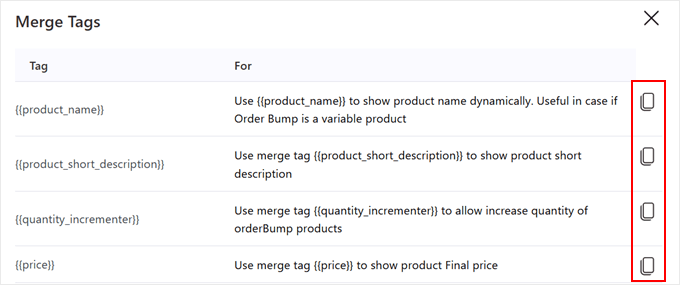
Hier finden Sie weitere Schlagwörter, die für Ihren Auftrag nützlich sein können, z. B:
{{product_short_description}}– Zieht die Kurzbeschreibung Ihres WooCommerce-Produkts ein{{Abonnement_Zusammenfassung}}– Zeigt automatisch Details zum Abonnement an.{Menge_erhöhen}}– Ermöglicht Kunden die Anpassung ihrer Bestellmenge.{{variation_attribute_html}}– Zeigt bei Bedarf Produktvariationen an.
Klicken Sie einfach auf das Kopiersymbol eines Schlagworts, das Sie in Ihrer Beschreibung verwenden möchten.

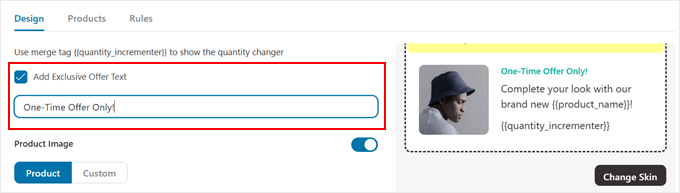
Weiter unten finden Sie ein Kontrollkästchen, mit dem Sie einen exklusiven Angebotstext zu Ihrer WooCommerce-Bestellung hinzufügen können. Sie können dies aktivieren, wenn Sie Ihr Angebot dringender machen wollen.
Diese Art von “exklusiven” Nachrichten kann ein Gefühl von besonderem Wert und FOMO an der Kasse erstellen.

Außerdem können Sie diesen Text individuell an Ihr Angebot anpassen. Hier sind einige effektive Beispiele für Ihr Bump-Angebot:
- “Einmaliges Angebot – nur jetzt verfügbar!”
- “Sonderrabatt nur an der Kasse”
- “Exklusives Paketangebot – 50% sparen”
- “Zeitlich begrenztes Angebot – jetzt zur Bestellung hinzufügen”
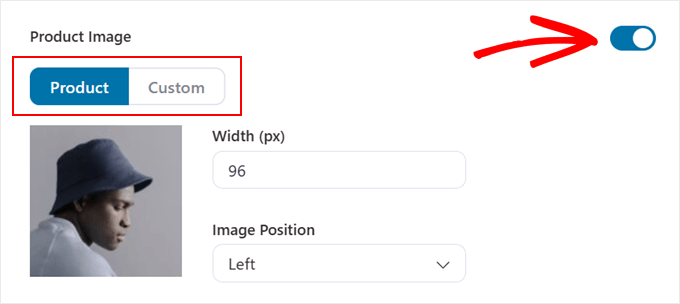
Die letzte Einstellung im Tab ‘Inhalt’ erlaubt es Ihnen, ein Bild auszuwählen, das in der Bestellübersicht verwendet werden soll. Wenn Sie kein Bild verwenden möchten, deaktivieren Sie einfach den Schalter “Produktbild”.
Andernfalls müssen Sie entscheiden, ob Sie das Standardbild des Produkts verwenden oder die Option ‘Individuell’ wählen, um ein anderes Bild von Ihrem eigenen Computer hochzuladen.
Sobald Sie ein Bild ausgewählt haben, können Sie dessen Breite und Position bearbeiten.

Stellen Sie sicher, dass Sie alle Einstellungen überprüfen und anpassen, bis Sie mit dem Aussehen der Beule zufrieden sind.
Scrollen Sie dann nach oben und klicken Sie auf den Button “Speichern”.

Schritt 5: Individuelles Anpassen des Bump-Designs
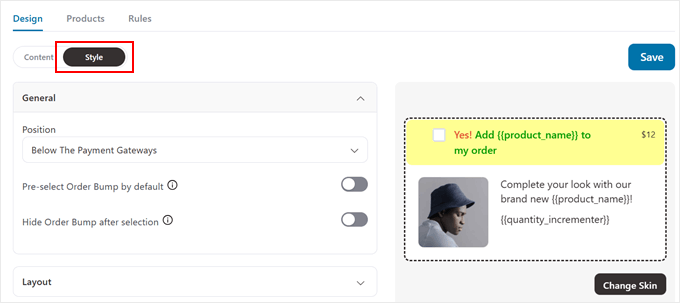
An dieser Stelle können Sie auf den Tab “Stil” wechseln, um jeden visuellen Aspekt Ihrer WooCommerce-Bestellung individuell anzupassen.
Gehen wir die wichtigsten Einstellungen durch, um eine aufmerksamkeitsstarke Box für Bump Offers zu erstellen.

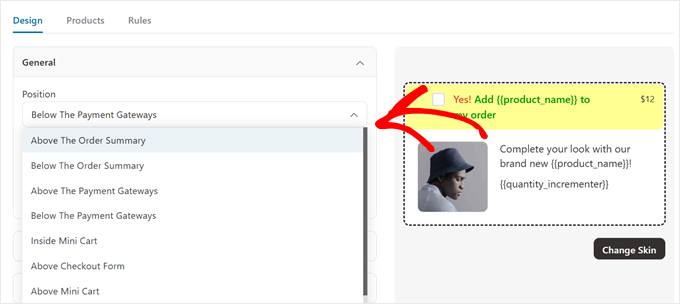
Öffnen Sie zunächst den Tab “Allgemein”. Im Dropdown-Menü “Position” können Sie auswählen, wo Ihr Angebot angezeigt werden soll. Hier sind Ihre Optionen:
- Oberhalb oder unterhalb der Bestellübersicht
- Über oder unter den Zahlungsgateways
- Innerhalb oder oberhalb des Mini-Warenkorbs
- Oberhalb des Kassenformulars
Die beste Position für Ihre Angebote an der Kasse hängt von dem von Ihnen gewählten Template und den von Ihnen angebotenen Produkten ab. Wir empfehlen, den Bestellbump so zu platzieren, dass er zwar sichtbar ist, aber den natürlichen Ablauf der Kaufabwicklung nicht stört.

In den meisten WooCommerce-Shops funktioniert die Positionierung in der Nähe der Bestellzusammenfassung gut, da die Kunden ihre Einkäufe bereits überprüfen.
Wenn Sie sich nicht sicher sind, klicken Sie einfach auf den Button ‘Vorschau’, um zu sehen, wie die Kasse aussieht.

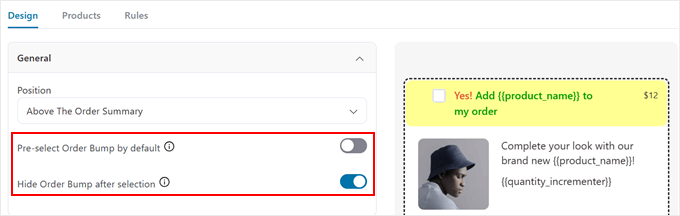
Auf diesem Tab finden Sie auch zwei wichtige Einstellungen.
Erstens: Mit der Option “Bestellungserhöhung standardmäßig vorauswählen” wird das Erhöhungsangebot für Kunden automatisch überprüft. Dies kann zwar die Konversionsrate erhöhen, wir empfehlen jedoch, diese Option nur für kostenlose Angebote zu verwenden. Kunden könnten sich getäuscht fühlen, wenn sie einen unerwarteten bezahlten Artikel in ihrem WooCommerce Warenkorb finden.
Mit der Einstellung “Bestellstoß nach Auswahl ausblenden” wird das Angebot nach der Annahme entfernt. Dies kann nützlich sein, wenn Sie mehrere Bestell-Bumps haben oder Ihre Seite zur Kasse sauber halten wollen, nachdem der Kunde seine Wahl getroffen hat.

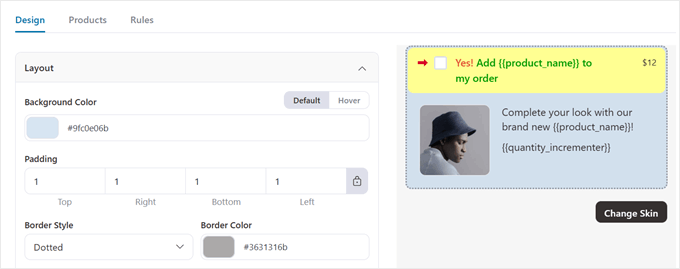
Wenn Sie den Tab “Layout” öffnen, können Sie das Aussehen der Boxen für Ihre Bump-Angebote vollständig individuell anpassen. Sie können die Hintergrundfarbe des Angebots auswählen, den Innenabstand anpassen und die Ränder so gestalten, dass sie dem Design Ihres Shops entsprechen.
Sie können auch zwischen den Modi ‘Standard’ und ‘Mauszeigerkontakt’ umschalten, um ein anderes Design zu erstellen, wenn der Mauszeiger auf dem Bestellungsstoß landet.

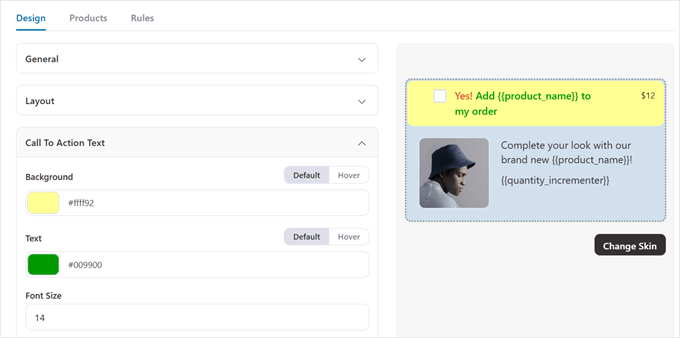
Der Tab ‘Call To Action Text’ ist ebenfalls wichtig für die Gestaltung Ihres Bestellbumps.
Mit FunnelKit können Sie die Hintergrundfarbe, die Textfarbe, die Schriftgröße und das Aussehen bei Mauszeigerkontakt für diesen Abschnitt individuell anpassen.

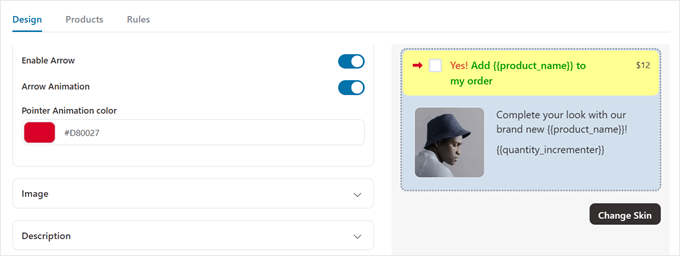
Sie können sogar einen Pfeil hinzufügen, der auf Ihren Call-to-Action-Text zeigt, und die Einstellung “Pfeilanimation” aktivieren, um ihn zu animieren.
Der Standard-Pfeil ist zwar rot, aber Sie können jede Farbe wählen, die zu Ihrem Design passt. Stellen Sie nur sicher, dass er auffällig genug ist, um Aufmerksamkeit zu erregen, ohne mit Ihrem WooCommerce-Kassendesign zu kollidieren.

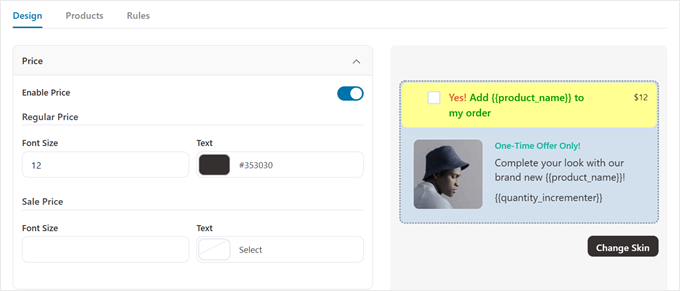
Die nächste Einstellung ist “Preis” für die Preisanzeige. Wir empfehlen, ihn sichtbar und deutlich zu machen. Eine klare Preisgestaltung schafft Vertrauen und hilft Kunden, schnelle Entscheidungen zu treffen.
Sie können die Schriftgröße und die Textfarbe anpassen, um den Wert Ihres Produktangebots hervorzuheben.

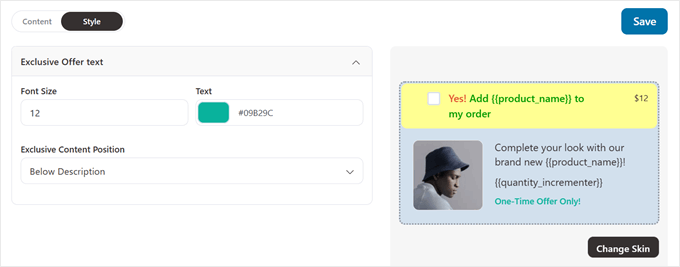
Wenn Sie den exklusiven Angebotstext aktiviert haben, können Sie die Schriftgröße, die Textfarbe und die Position in der Box für das Stoßangebot individuell anpassen.
Denken Sie daran, auf “Speichern” zu klicken, wenn Sie mit Ihren individuellen Anpassungen zufrieden sind.

Schritt 6: Richten Sie Ihren Bump-Rabatt ein
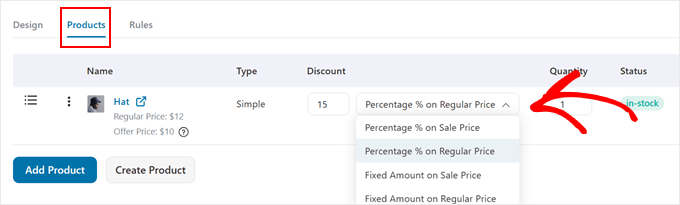
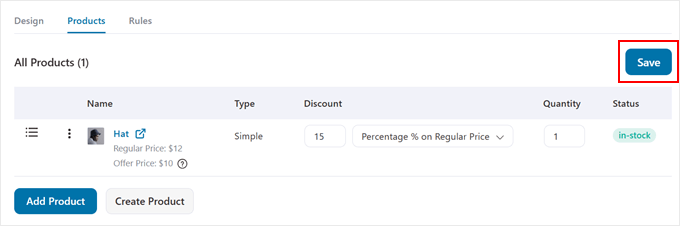
Wechseln Sie nun zum Tab “Produkte”, um die Preise für Ihre WooCommerce-Bestellung festzulegen. Hier können Sie einstellen, wie Ihr Produkt bepreist werden soll, wenn es als Bump-Angebot an der Kasse angezeigt wird.
Sie sollten bereits ein Produkt aus Schritt 3 hinzugefügt haben. Im Feld “Rabatt” können Sie aus diesen Rabattarten wählen:
- Prozentualer Anteil am Verkaufspreis
- Prozentsatz % auf den regulären Preis
- Fester Betrag auf den Verkaufspreis
- Festbetrag auf den regulären Preis
Wählen Sie die Optionen “Regulärer Preis”, wenn Sie einen Rabatt auf den ursprünglichen Preis gewähren möchten. In der Zwischenzeit können Sie die Optionen “Verkaufspreis” verwenden, wenn das Produkt bereits rabattiert ist und Sie in Ihrem Angebot einen noch besseren Preis anbieten möchten.

Achten Sie darauf, dass Ihr Angebot verlockend, aber angemessen ist. Wir empfehlen einen Rabatt zwischen 15-30 %, der hoch genug ist, um attraktiv zu sein, aber nicht so hoch, dass er Ihr WooCommerce-Produkt entwertet.
Wenn Sie es als kostenloses Geschenk anbieten möchten, geben Sie einfach 100 in das Rabattfeld ein.
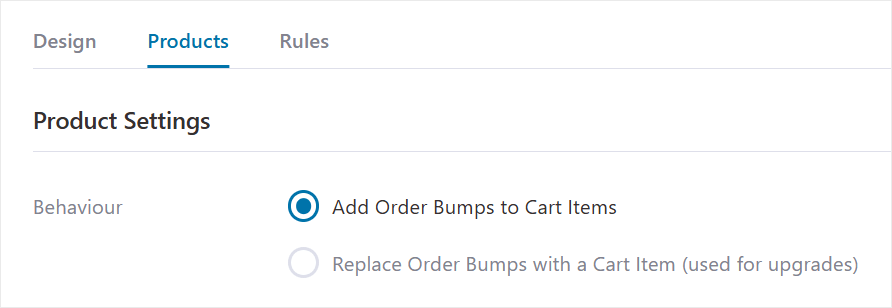
Im Abschnitt “Produkteinstellungen” finden Sie zwei Optionen für die Funktionsweise Ihres Bestellbump:
- Hinzufügen von Bestellungserhöhungen zu Warenkörben (eine standardmäßige WooCommerce-Bestellungserhöhung zur Steigerung des Umsatzes)
- Ersetzen Sie Bestellstöße durch einen Warenkorb-Artikel (damit können Sie ein Upselling anbieten, z. B. ein Upgrade von einem 6-Monats-Abo auf ein 12-Monats-Abo)
In diesem Lernprogramm konzentrieren wir uns auf die erste Option.

Wenn Sie mit dem Rabattangebot zufrieden sind, scrollen Sie einfach wieder nach oben.
Klicken Sie dann auf “Speichern”.

Schritt 7: Legen Sie die Regeln zum Auslösen des Order Bump fest
Bis jetzt haben wir die Produkte und das Design für die Bestellungserhöhung konfiguriert. Richten wir nun die bedingte Logik ein, die dafür sorgt, dass die Bestellungserhöhung angezeigt wird, wenn ein Kunde zur Kasse geht.
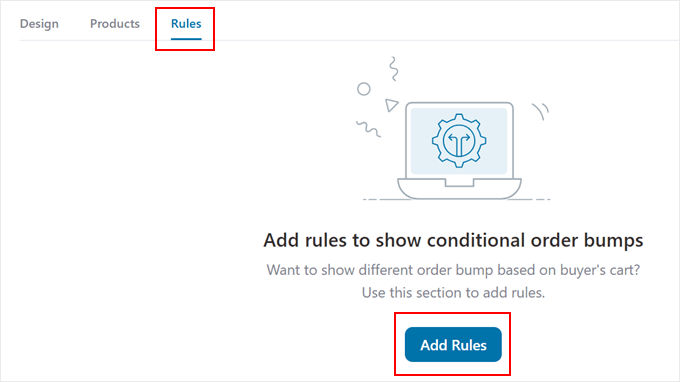
Navigieren Sie dazu einfach zum Tab “Regeln”. Klicken Sie anschließend auf “Regeln hinzufügen”.

Sie können mehrere Regeln festlegen, damit der Bestellstoß während der Kaufabwicklung angezeigt wird. Die Regeln können auf dem Einkaufswagen, dem Kunden, der Region, dem Datum und der Uhrzeit und/oder der Art der Kassenseite, die Sie verwenden, basieren.
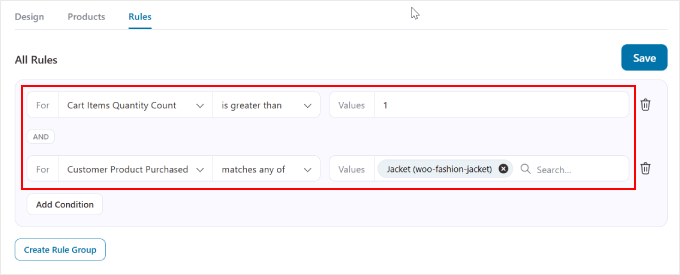
Sie können auch mehrere Bedingungen in einer Regel kombinieren, indem Sie den Button “Bedingung hinzufügen” verwenden.
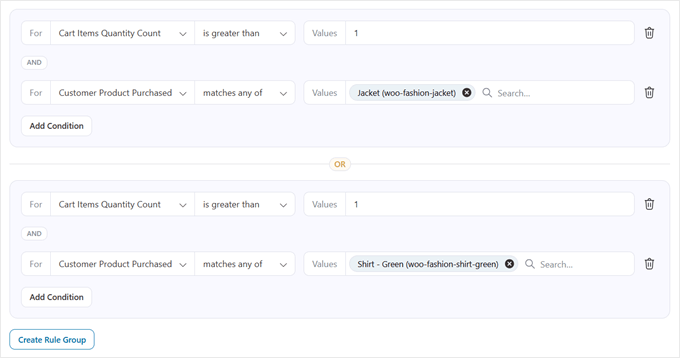
Im folgenden Beispiel wird der Auftragssprung nur ausgelöst, wenn der Kunde mehr als 1 Artikel kauft und eine Jacke kauft.

Wenn Sie jetzt auf den Button “Regelgruppe erstellen” unterhalb einer Regel klicken, können Sie festlegen, dass der Auftragssprung mit einer anderen Bedingung erscheint.
Sie können zum Beispiel eine Bedingung festlegen, unter der der Bestellbump erscheint, wenn der Kunde entweder eine Jacke oder ein Hemd kauft. Dies gibt Ihnen die Option, dasselbe Angebot für verschiedene Produkte zu bewerben

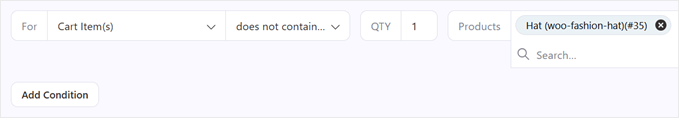
Wir empfehlen außerdem, eine Regel hinzuzufügen, die verhindert, dass Ihr Bestellstoß angezeigt wird, wenn Kunden das angebotene Produkt bereits in ihrem Warenkorb haben. Sie können dies tun, indem Sie auswählen:
- Warenkorb Artikel”.
- ‘enthält nicht’
- Ihr Stoßangebot Produkt
Dies verhindert unangenehme Situationen und sorgt für einen reibungslosen Ablauf an der Kasse.

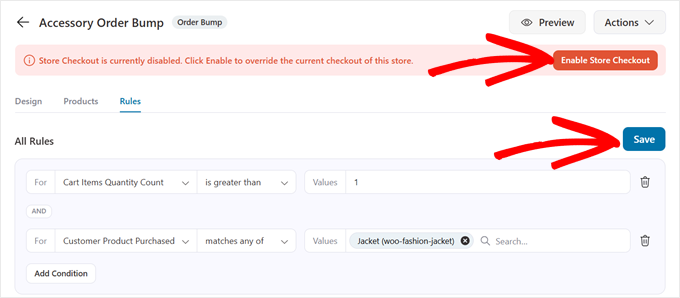
Wenn Sie mit den Regeln zufrieden sind, klicken Sie einfach auf den Button “Speichern” in der oberen rechten Ecke, um Ihre Einstellungen zu speichern.
Klicken Sie auch auf den Button ‘Store Checkout aktivieren’, wenn Sie mit Ihrem individuellen Checkout-Trichter zufrieden sind und ihn sofort aktivieren möchten.

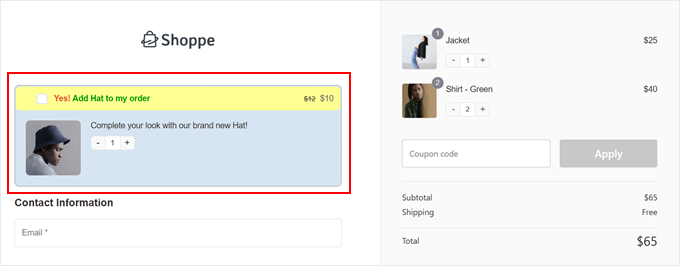
Sie können nun Ihren Checkout-Prozess testen, um zu sehen, wie der WooCommerce-Bestellstoß aussieht.
Hier sehen Sie ein Beispiel, wie es auf unserer Demo-Website aussieht.

Schritt 8: Überwachen und optimieren Sie Ihre Bestellvorgänge
Jetzt, wo Ihre WooCommerce-Bestellung live ist, möchten Sie ihre Leistung verfolgen, um den Umsatz effektiv zu steigern. FunnelKit macht dies mit integrierten Analysen leicht.
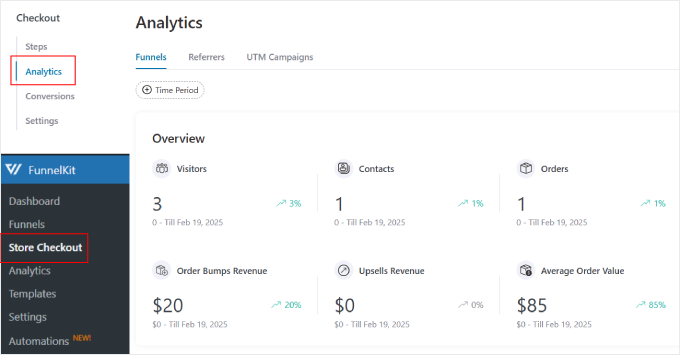
Gehen Sie einfach zu FunnelKit ” Store Checkout und wechseln Sie zum Tab “Analytics”, um zu sehen, wie Ihre Angebote an der Kasse abschneiden.

Im Analytics Dashboard finden Sie detaillierte Informationen über den Verkaufstrichter an der Kasse, einschließlich der Einnahmen speziell aus Bump-Angeboten für Bestellungen. Dies hilft Ihnen zu verstehen, wie viel zusätzliches Einkommen Ihr Bump-Angebot für WooCommerce generiert.
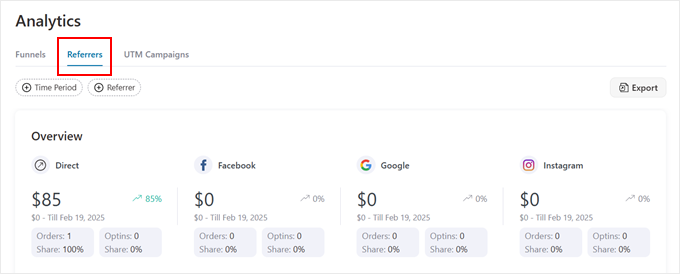
Der Tab “Referrers” im Abschnitt “Analytics” zeigt, woher Ihre konvertierenden Kunden kommen, ob es sich um direkten Traffic, Facebook, Google oder Instagram handelt.

Diese Erkenntnisse helfen Ihnen, Ihre Marketingbemühungen dort zu konzentrieren, wo sie am besten wirken.
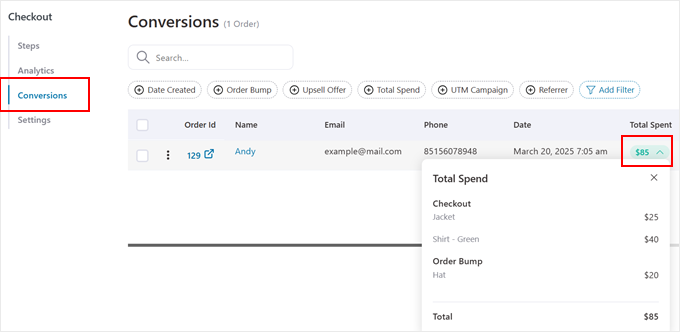
Sie können auch den Tab ‘Conversions’ aufrufen, um weitere Informationen zu erhalten.

In diesem Abschnitt können Sie die Gesamtzahl der Bestellungen sehen, die über Ihre individuelle Kasse abgewickelt wurden. Außerdem können Sie bei Mauszeigerkontakt über die Spalte “Total Spent” sehen, wie viel Ihres WooCommerce-Umsatzes aus Bestellvorgängen stammt.
Möchten Sie noch tiefere Einblicke? Wir empfehlen, Google Analytics einzubinden, um die Leistung Ihrer WooCommerce-Kasse umfassend zu verfolgen. In unserem Leitfaden zum WooCommerce-Conversion-Tracking mit Google Analytics finden Sie Anweisungen zur Einrichtung.
Um die Leistung Ihres Auftragssammlers weiter zu optimieren, sollten Sie sich diese verwandten Leitfäden ansehen:
- Wie man in WooCommerce häufig gekaufte Produkte zusammen anzeigt
- Wie man Produktempfehlungen in WordPress anzeigt
- Wie man einen hoch konvertierenden Verkaufstrichter in WordPress erstellt
- So optimieren Sie die Customer Journey für WooCommerce Shops
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie man einen Bestellstoß für WooCommerce erstellt. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Plugins für WooCommerce-Punkte und -Belohnungen sowie unsere Anleitung zum Verkauf von Paketen in WooCommerce lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.