Wir erinnern uns noch an die Zeit, als Restaurant-Websites nichts weiter waren als eingescannte PDF-Menüs, die man auf dem Handy nicht lesen konnte. Nachdem wir Dutzenden von Restaurants geholfen haben, ihre Websites zu modernisieren, haben wir gelernt, dass das Erstellen einer effektiven Online-Speisekarte nicht kompliziert oder teuer sein muss.
Heutzutage ist eine Online-Speisekarte keine Option mehr – sie ist für den Erfolg unerlässlich. Denken Sie darüber nach: Bevor sich jemand entschließt, bei Ihnen zu essen, wird er sich mit ziemlicher Sicherheit online über Sie informieren. Eine altmodische oder schwer lesbare Speisekarte ist ein sicherer Weg, sie zu Ihren Konkurrenten weiterzuleiten.
Deshalb haben wir diese Schritt-für-Schritt-Anleitung zusammengestellt, um Ihnen alles zu zeigen, was wir über das Erstellen von Restaurant-Menüs in WordPress gelernt haben. Sie werden genau die Werkzeuge und Techniken entdecken, die wir empfehlen, um Menüs zu erstellen, die nicht nur köstlich aussehen, sondern auch super einfach zu aktualisieren sind – selbst wenn Sie völlig neu in WordPress sind.

Was brauchen Sie, um eine Restaurant-Website zu erstellen?
Bevor Sie ein Online-Restaurantmenü erstellen können, müssen Sie eine Website einrichten. Wenn Sie noch keine Website haben, dann machen Sie sich keine Sorgen.
Sie können ganz einfach eine Website mit WordPress erstellen. WordPress ist der beste Website-Builder der Welt und wird von Millionen von kleinen Unternehmen, Restaurants, Bars und Cafés genutzt. Über 43 % aller Websites im Internet nutzen WordPress.
Das Beste daran ist, dass Sie ohne große Vorabinvestitionen mit dem Aufbau Ihrer Website beginnen können.
Als Erstes brauchen Sie einen Domainnamen und Webhosting. Wir haben mit Bluehost, einem der von WordPress empfohlenen Hosting-Anbieter, einen Deal ausgehandelt, um unseren Lesern ein tolles Angebot zu machen.
Sie erhalten einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat und einen großen Rabatt auf das Webhosting.
Alternative: Wir empfehlen auch Hostinger. Deren Pläne beinhalten auch einen kostenlosen Domainnamen und SSL mit einem großzügigen Rabatt.
Neben dem Hosting und dem Domainnamen benötigen Sie auch ein WordPress-Theme. Ein Theme ist wie eine Vorlage für Ihre Website.
Es gibt eine Vielzahl großartiger WordPress-Restaurant-Themes, mit denen Sie eine professionelle Website erstellen können, die Ihre Kunden zur Bestellung anregt.
Wenn Sie Hilfe benötigen, können Sie sich unsere Schritt-für-Schritt-Anleitung ansehen, wie Sie mit WordPress ganz einfach eine Restaurant-Website erstellen können.
Warum ein Online-Menü in WordPress erstellen?
Möchten Sie Ihre Restaurant-Website für Ihre Besucher noch schmackhafter machen? Eine der besten Möglichkeiten, dies zu tun, ist das Hinzufügen eines schönen und benutzerfreundlichen Online-Menüs direkt auf Ihrer WordPress Website.
Denken Sie darüber nach – wenn jemand auf der Website Ihres Restaurants landet, wonach sucht er normalerweise als Erstes? Die Speisekarte!
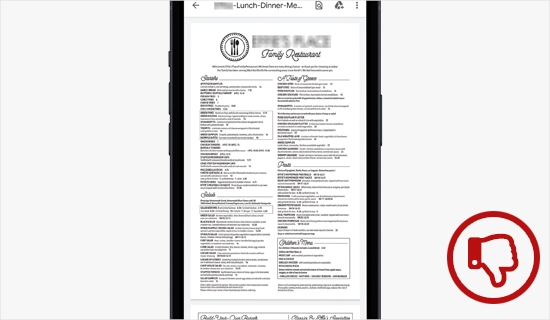
Jetzt denken Sie vielleicht: “Ich habe bereits eine Speisekarte, sie ist ein PDF!” Das ist zwar ein Anfang, aber nicht die beste Erfahrung für Ihre hungrigen Kunden. Hier ist der Grund dafür:
- PDFs können eine Qual sein: Das Herunterladen von PDFs kann schwierig sein, vor allem, wenn jemand nicht sehr technikaffin ist oder eine langsame Internetverbindung oder begrenzte Daten hat. Sie möchten es ihnen so einfach wie möglich machen, Ihr Menü zu sehen.
- Nicht mobilfreundlich: Laut unserer Internetnutzungsstatistik macht der mobile Verkehr fast 55 % des gesamten Webverkehrs aus. Das Problem ist, dass PDF-Menüs auf kleineren Ansichten ein Alptraum sein können, da die Benutzer gezwungen sind, ständig hinein- und herauszuzoomen. Das sieht nicht gut aus!

Aber hier die gute Nachricht: Das Erstellen eines Online-Menüs auf Ihrer WordPress Website löst all diese Probleme. Hier ist der Grund dafür:
- Keine Downloads mehr: Ihre Besucher können Ihre köstlichen Gerichte sofort sehen, direkt auf der Seite.
- Sieht auf jedem Gerät gut aus: Sie können Ihr Online-Menü so gestalten, dass es sich automatisch an jede Ansicht anpasst, sodass es auf Handys, Tablets und Computern gut lesbar ist.
- Einfach zu aktualisieren: Sie müssen einen Preis ändern oder ein neues Angebot hinzufügen? Mit einer Online-Speisekarte können Sie diese Änderungen schnell und einfach vornehmen. Sie müssen sich nicht mehr mit PDFs herumschlagen und sie erneut hochladen. Später können Sie sogar Online-Bestellungen hinzufügen.
In diesem Sinne stellen wir Ihnen 2 verschiedene WordPress-Plugins vor, die Ihnen helfen können, ein Online-Restaurant-Menü in WordPress einzufügen. Sie können die Links unten verwenden, um das Plugin auszuwählen, das Sie verwenden möchten:
Sind Sie bereit? Dann fangen wir an.
Methode 1: Hinzufügen eines Restaurant-Menüs zu WordPress mit SeedProd
Lassen Sie uns über den einfachsten Weg sprechen, ein fantastisches Online-Menü in WordPress zu erstellen: SeedProd. Es ist ein beliebter Drag-and-drop WordPress Page-Builder, der von über 1 Million Websites genutzt wird, darunter viele Restaurant-Websites.

Mit SeedProd können Sie eine köstliche Speisekarte erstellen, ohne dass Sie irgendwelche ausgefallenen Programmierkenntnisse benötigen. Ziehen Sie einfach Elemente per Drag-and-drop auf die Seite, und schon haben Sie eine wunderschöne Speisekarte. Und wenn Sie Ihre Speisekarte ändern müssen (z. B. ein neues Gericht hinzufügen oder einen Preis anpassen), können Sie diese Änderungen mit SeedProd ganz einfach vornehmen.
Wir verwenden SeedProd schon seit Jahren. In der Tat haben wir eine Reihe von Websites für unsere Partner mit SeedProd gebaut – denken Sie an großartige Websites wie WPForms, Duplicator und WP Charitable. Das zeigt, wie sehr wir der Software vertrauen.
Wir haben so viel Erfahrung mit diesem fantastischen Plugin, dass wir sogar eine vollständige Rezension von SeedProd zusammengestellt haben. Darin gehen wir auf alle wichtigen Details ein und teilen unsere ehrlichen Gedanken. Wenn Sie also neugierig sind, noch mehr darüber zu erfahren, was SeedProd alles kann und warum wir es lieben, sollten Sie sich unsere vollständige Rezension zu SeedProd ansehen.
Für dieses Tutorial können Sie die kostenlose Version von SeedProd verwenden, um Ihr Menü zu erstellen. Es ist jedoch eine Pro-Version von SeedProd verfügbar, die über 320 Vorlagen, Farbschemata, E-Mail-Marketing-Integrationen, Bildkarussells, Social-Media-Blöcke und vieles mehr verfügt.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins durchgehen.
Nach der Aktivierung navigieren wir zu SeedProd ” Seiten und klicken auf die Schaltfläche “Neue Landing Page hinzufügen”.

Dadurch gelangen Sie zum Vorlagenbildschirm, wo Sie eine Seitenvorlage auswählen können.
Es gibt Dutzende von Templates für verschiedene Nischen und Zwecke, auch für Restaurant-Websites.
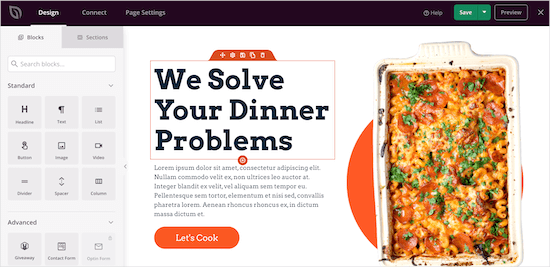
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Häkchen. Sie können eine beliebige Vorlage auswählen, aber wir werden für dieses Tutorial die Vorlage “Dinner Sales Page” verwenden.

Daraufhin öffnet sich ein Popup, in dem Sie Ihre neue Menüseite benennen und ihre URL bearbeiten können. Zum Beispiel nennen wir unsere Seite einfach “Menü”.
Anschließend können Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen” klicken.

Wenn Sie das getan haben, gelangen Sie zum Bildschirm für den Seiteneditor.
Die rechte Seite der Seite ist die Vorschau und kann vollständig angepasst werden. Auf der linken Seite der Seite finden Sie verschiedene Blöcke und Abschnitte, die Sie der Seite hinzufügen können.

Beginnen wir mit der Anpassung des Logos. Klicken Sie dazu auf das Seitenlogo. Auf der linken Seite werden Ihnen dann die Anpassungsoptionen angezeigt, wo Sie Ihr Restaurantlogo hochladen können.
Um ein neues Logo hinzuzufügen, können Sie den gleichen Prozess wie beim Hinzufügen eines Bildes zu WordPress befolgen.

Als Nächstes können Sie die Schaltfläche des Navigationsmenüs so ändern, dass sie zu Ihrer Homepage zurückkehrt. Auf diese Weise können Ihre Besucher, wenn sie das Menü nicht mehr sehen, zu Ihrer Website zurückkehren.
Sie können den Text und den Link im linken Menü ändern, indem Sie einfach auf die Schaltfläche des Navigationsmenüs klicken.

Danach können Sie den Hauptinhaltsbereich löschen.
Bewegen Sie einfach den Mauszeiger über die Seitenüberschrift und klicken Sie auf das Symbol “Block löschen”.

Dann können Sie dasselbe für die Bild-, Text- und Schaltflächenelemente tun.
Als nächstes können Sie eine Überschrift für den Titel Ihres Menüs hinzufügen, indem Sie den Block “Überschrift” auf Ihre Seite ziehen. Wie bei den anderen Elementen zeigt Ihnen das Menü auf der linken Seite die Anpassungsoptionen an.

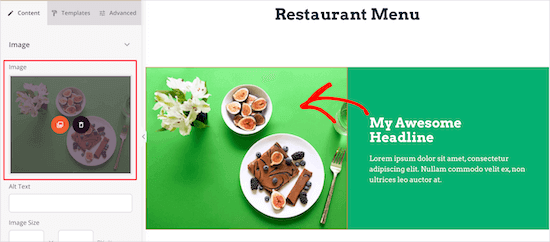
Danach können Sie die vorhandenen Lebensmittel bearbeiten und durch Ihre eigenen Texte und Bilder ersetzen.
Dazu können Sie zunächst auf das Bild klicken und Ihr eigenes Bild über das Menü auf der linken Seite hochladen.

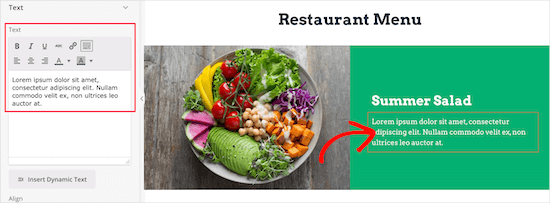
Klicken Sie nun auf die aktuelle Überschrift, um Ihre Menübeschreibung zu schreiben.
Sie können den Text ändern, indem Sie ihn anklicken.

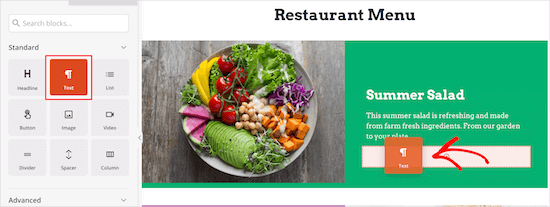
Sobald Sie die Überschrift und den Text geändert haben, können Sie einen Preis für den Artikel hinzufügen.
Ziehen Sie einfach das Element “Text” auf Ihre Seite und passen Sie den Text über das Menü auf der linken Seite an.

Befolgen Sie dann einfach die gleichen Schritte wie oben für die übrigen Punkte auf Ihrer Speisekarte.
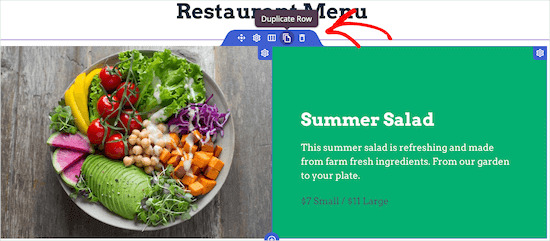
Wenn Sie einen weiteren Menüabschnitt mit demselben Stil hinzufügen möchten, bewegen Sie den Mauszeiger über das Element und klicken Sie auf “Zeile duplizieren”.
Dadurch wird eine Kopie der gleichen Zeile erstellt und direkt darunter eingefügt.

Fühlen Sie sich frei, Ihr Restaurantmenü weiter anzupassen. Sie können jeden Teil der Seite vollständig anpassen, einschließlich Farben, Größe, Schriftarten und mehr.
Wenn Sie nicht für jeden Eintrag ein Foto hinzufügen möchten, können Sie die Menüpunkte einfach über einen Listenblock hinzufügen.
Alternativ dazu bietet SeedProd einen AI-Builder, mit dem Sie in wenigen Sekunden eine Speisekarte erstellen können. Einzelheiten zur Verwendung finden Sie in unserem Leitfaden zur Erstellung einer WordPress-Website mit KI.
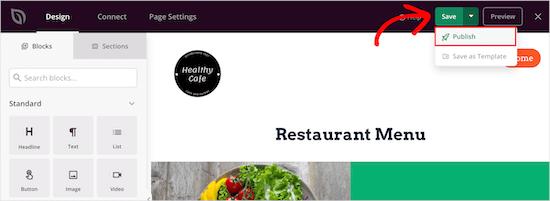
Sobald Sie Ihr Online-Restaurantmenü erstellt haben, können Sie auf den Dropdown-Pfeil neben der Schaltfläche “Speichern” klicken und “Veröffentlichen” auswählen.

Ihre neue Speisekarte ist jetzt für Ihre Besucher sichtbar.
Jetzt können Sie Ihr Restaurantmenü in Ihr Navigationsmenü und andere Bereiche Ihrer Website einfügen.

Methode 2: Hinzufügen eines Restaurant-Menüs zu WordPress mit Food Menu
Diese Methode verwendet das Food Menu – Restaurant Menu & Online Ordering Plugin. Mit diesem Plugin können Sie schnell ein Online-Menü in WordPress erstellen.
Es ist auch mit WooCommerce integriert, so dass Sie Ihren Besuchern die Möglichkeit geben können, eine Online-Bestellung aufzugeben.

Als erstes müssen Sie das Food Menu – Restaurant Menu & Online Ordering Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
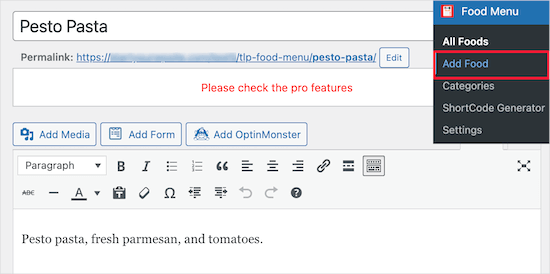
Nach der Aktivierung müssen Sie zu Lebensmittelmenü ” Lebensmittel hinzufügen navigieren.

Auf diesem Bildschirm können Sie den Namen, die Beschreibung und das Bild Ihres Menüpunkts eingeben.
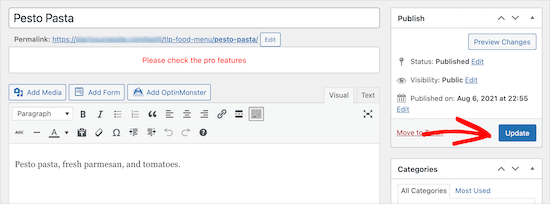
Klicken Sie anschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihren Menüpunkt zu speichern.

Um Ihrem Menü weitere Einträge hinzuzufügen, folgen Sie einfach den obigen Schritten.
Sobald Sie Ihr Menü fertiggestellt haben, können Sie es zu Ihrer Website hinzufügen.
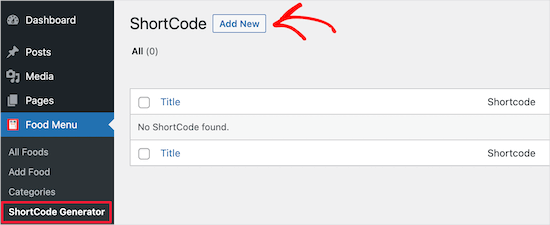
Gehen Sie zunächst auf Food Menu ” ShortCode Generator und klicken Sie dann auf die Schaltfläche “Add New”.

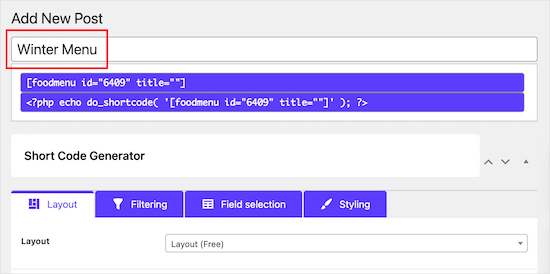
Als Nächstes sollten Sie Ihrem Shortcode einen Titel geben, damit Sie sich an die Art der hinzugefügten Menüelemente erinnern können.
Anschließend können Sie die Anzeige Ihres Menüs anpassen.

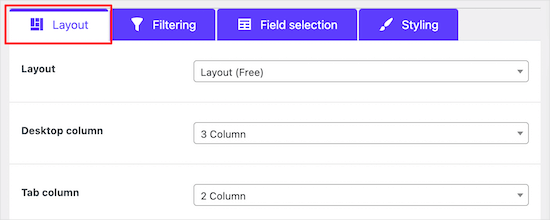
Wir werden die Standardoptionen beibehalten, aber Sie können die Anzeige des Menüs mit den Einstellungen im Abschnitt “Layout” anpassen.
Hier können Sie die Anzahl der Elemente auswählen, die pro Zeile angezeigt werden sollen.

Auf der Registerkarte “Filterung” können Sie wählen, ob Sie ein einfaches Menü anzeigen oder die Online-Bestellung aktivieren möchten.
Um die Online-Bestellung zu aktivieren, wählen Sie einfach das Optionsfeld “WooCommerce”. Sie können auch festlegen, welche Artikel Sie anzeigen möchten.

Wenn Sie Ihren Kunden die Möglichkeit geben möchten, Lebensmittel in den Warenkorb zu legen und zur Kasse zu gehen, müssen Sie Ihre Menüpunkte als Produkte in Ihrem WooCommerce-Shop hinzufügen.
Weitere Einzelheiten zum Hinzufügen von Produkten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Einrichtung eines Online-Shops.
Anschließend können Sie die Informationen, die für jedes Element angezeigt werden, anpassen, indem Sie auf die Registerkarte “Feldauswahl” klicken.

Während Sie die Kästchen an- oder abwählen, sehen Sie eine Echtzeit-Vorschau der Änderungen.
Wenn Sie das Aussehen Ihrer Menüpunkte ändern möchten, können Sie auf die Registerkarte “Styling” wechseln.

Sobald Sie fertig sind, klicken Sie auf die Schaltfläche “Veröffentlichen”.
Dadurch wird Ihr Menü auf Ihrer Website noch nicht aktiviert, aber es wird der Shortcode gespeichert, den wir weiter unten hinzufügen werden.

Nun müssen Sie eine Seite erstellen, auf der Ihr Menü angezeigt werden soll.
Dazu können Sie zunächst zu Seiten ” Alle Seiten navigieren und dann auf “Neu hinzufügen” klicken.

Danach können Sie Ihrer Seite einen Titel geben. Dieser wird Ihren Besuchern angezeigt, daher sollten Sie ihm einen eindeutigen Namen geben, z. B. “Menü”.
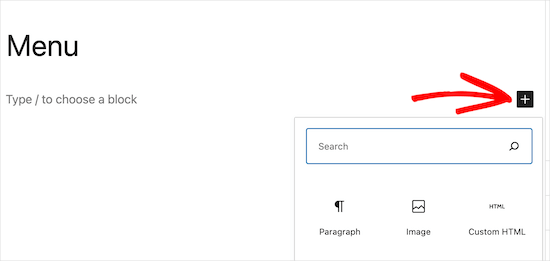
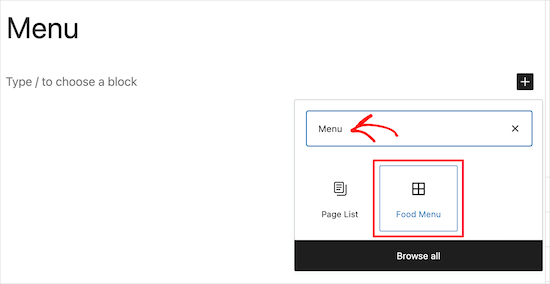
Klicken Sie dann auf das “+”-Symbol, um einen neuen Block hinzuzufügen.

Geben Sie in der Suchleiste “Menü” ein, um den Block “Speisekarte” schnell zu finden.
Sie können dann den Block “Lebensmittelmenü” auswählen, wenn er erscheint.

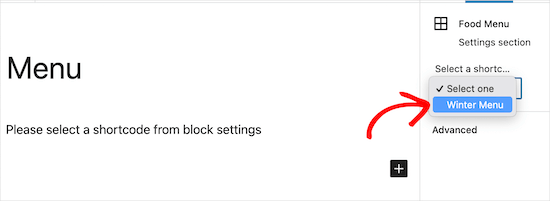
Der nächste Schritt ist die Auswahl des von Ihnen erstellten Shortcodes aus dem Dropdown-Menü.
Dadurch wird Ihr Menü in Ihre Seite eingefügt.

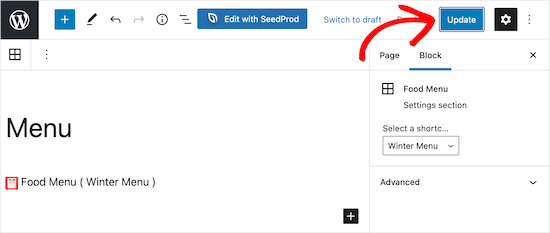
Klicken Sie dann einfach auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihr Menü zu aktivieren.
Sie können auch andere Elemente zu dieser Seite hinzufügen, wie Text, ein Kontaktformular, Ihren Instagram-Feed und mehr.

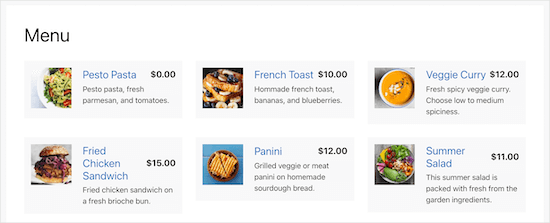
Wenn Ihre Besucher nun Ihr Menü aufrufen, können sie Artikel ansehen und sogar eine Bestellung aufgeben, wenn Sie die WooCommerce-Funktionalität hinzufügen.
Unabhängig von der Bildschirmgröße, auf der Ihr Menü angezeigt wird, werden Ihre Menüpunkte perfekt dargestellt.

Bonus-Tipp: Tools zur Werbung für Ihre Restaurant-Website
Nachdem Sie nun Ihre Restaurant-Website mit einer Menüseite eingerichtet haben, möchten Sie diese vielleicht bewerben, um Ihr Geschäft auszubauen.
Im Folgenden finden Sie einige der besten Tools, die Ihnen helfen, Ihr Restaurantgeschäft zu fördern und auszubauen:
- All in One SEO für WordPress – Das beste WordPress SEO-Plugin, das Ihnen hilft, Ihre Website SEO zu optimieren, um mehr Suchverkehr zu erhalten. Die Funktion “Local SEO” hilft, Ihr Restaurant in Google Maps und den lokalen Suchergebnissen zu finden.
- WPForms – Es ist das beste Formularerstellungs-Plugin für WordPress, mit dem Sie beliebige Formulare für Ihre Website erstellen können. Dazu gehören Kontaktformulare, Feedback-Formulare, Formulare für Kundenumfragen und mehr.
- OptinMonster – Es hilft Ihnen, Website-Besucher in Abonnenten und Kunden zu verwandeln. Mit OptinMonster können Sie Ihre E-Mail-Liste und Ihre Anhängerschaft in den sozialen Medien vergrößern, gezielte Nachrichten an Kunden senden und vieles mehr.
- PushEngage – Damit können Sie Push-Benachrichtigungen an Ihre Website-Besucher senden, unabhängig von deren Gerätetyp. Es hilft Ihnen auch, gezielte Nachrichten an Kunden zu senden und sie zurück auf Ihre Website zu bringen.
- MonsterInsights – Das beste Google Analytics Plugin für WordPress. Es ermöglicht Ihnen zu verfolgen, woher Ihre Website-Besucher kommen und was sie auf Ihrer Website tun.
Weitere Plugin-Empfehlungen finden Sie in unseren Expertenempfehlungen für WordPress-Plugins, die für Unternehmenswebsites unverzichtbar sind.
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat zu lernen, wie man eine Online-Restaurantkarte in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Anleitungen zum Start eines Food-Blogs und zur Erstellung von Rezeptkarten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.