Auf dem hart umkämpften Arbeitsmarkt von heute reicht die bloße Auflistung Ihrer Fähigkeiten in einem Lebenslauf oder LinkedIn-Profil oft nicht aus, um die Aufmerksamkeit potenzieller Kunden und Arbeitgeber zu erregen.
Indem Sie ein dynamisches Online-Portfolio erstellen, können Sie Ihr Fachwissen visuell darstellen, Ihre besten Arbeiten auf ansprechende Weise hervorheben und einen bleibenden Eindruck hinterlassen.
Wir haben unzähligen Fachleuten geholfen, unwiderstehliche Online-Portfolios zu erstellen. Wir haben die besten Themes für Portfolios gesammelt, die nützlichsten Plugins vorgestellt und eine Menge Fragen von Leuten beantwortet, die ihre besten Arbeiten auf professionelle und ansprechende Weise präsentieren möchten.
Aufgrund dieser Erfahrungen wissen wir, dass die Erstellung eines digitalen Portfolios entmutigend wirken kann, zumal so viel auf dem Spiel steht. Aber was wäre, wenn wir Ihnen sagen würden, dass das Erstellen eines professionellen und überzeugenden Online-Portfolios in Ihrer Reichweite liegt?
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie mit WordPress eine beeindruckende Portfolio-Website erstellen können, auch wenn Sie keine Erfahrung in der Webentwicklung haben. Wir konzentrieren uns auf benutzerfreundliche Werkzeuge und praktische Ratschläge, um sicherzustellen, dass Ihr Portfolio Ihre Karriere fördert – und nicht verkompliziert.

Warum brauchen Sie eine Online-Portfolio-Website?
Egal, ob Sie Freiberufler, Arbeitssuchender oder Inhaber eines kleinen Unternehmens sind, ein Portfolio ist Ihr wichtigstes Kapital. Betrachten Sie Ihr Online-Portfolio als Ihre digitale Visitenkarte – immer griffbereit und zugänglich.
Anstatt verzweifelt nach den besten Beispielen Ihrer Arbeit zu suchen, können Sie Interessenten oder potenzielle Arbeitgeber getrost auf eine ausgefeilte, professionelle Website verweisen. Das gilt nicht nur für Künstler und Kreative. Fachleute aus allen Bereichen können ein Portfolio nutzen, um einen starken ersten Eindruck zu hinterlassen – von Schriftstellern über Entwickler bis hin zu Vermarktern.

Ihr Portfolio ist mehr als nur eine Sammlung von Arbeiten; es ist ein vertrauensbildendes Werkzeug. Eine gut gestaltete Website verschafft Ihnen sofort Glaubwürdigkeit und demonstriert Ihre Kompetenz.
Und wenn Sie Ihr Portfolio für Suchmaschinen optimieren, können Sie noch mehr potenzielle Kunden und Arbeitgeber ansprechen.
💡 Sie haben wenig Zeit, brauchen aber eine beeindruckende Online-Portfolio-Website für Ihr Unternehmen? WPBeginner Pro Services kann Ihnen helfen! Wir kümmern uns um alles, vom Design bis zur Suchmaschinenoptimierung, und liefern Ihnen eine individuelle, auf Ihre Bedürfnisse zugeschnittene Portfolio-Website. Holen Sie sich noch heute unsere WordPress Website Design Dienste!
Sind Sie bereit, diese wichtige Ressource zu erstellen? Wir führen Sie durch die Erstellung einer überzeugenden Online-Portfolio-Website mit WordPress. Lassen Sie uns beginnen.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Wie man eine Online-Portfolio-Website in WordPress mit SeedProd erstellt
Die Erstellung eines beeindruckenden Portfolios erfordert kein technisches Know-how. Mit unserer unkomplizierten Anleitung erstellen Sie in wenigen Minuten eine ausgefeilte Portfolio-Website, damit Sie sich auf das Wesentliche konzentrieren können: Ihre Arbeit so vielen Menschen wie möglich vorzustellen.
Schritt 1: Wählen Sie Ihren Website-Builder
Sie wollen also ein überzeugendes Online-Portfolio aufbauen, aber Sie wollen eine Plattform, die leistungsstark und benutzerfreundlich ist? Wir verstehen das, und deshalb empfehlen wir WordPress.org.
Einer der häufigsten Fehler, den Anfänger machen, ist die Wahl der falschen Website-Plattform. Viele Freiberufler oder Kleinunternehmer tendieren zu Squarespace oder Wix. WordPress ist jedoch die ideale Lösung, um ein professionelles Portfolio zu erstellen. Es ist benutzerfreundlich, in hohem Maße anpassbar und bietet unglaubliche Flexibilität, sodass Sie praktisch jede Art von Arbeit präsentieren können.
Erstens ist WordPress eine Open-Source-Software, die Sie kostenlos herunterladen und nutzen können. So können Sie Ihre Ressourcen darauf konzentrieren, Ihre Arbeit zu präsentieren, anstatt sie für teure Website-Abonnements auszugeben.
Premium-Website-Builder enthalten auch oft Funktionen, die auf Unternehmenswebsites und eCommerce-Shops ausgerichtet sind, die für ein Portfolio oft unnötig sind. Warum sollten Sie für Funktionen bezahlen, die Sie nicht nutzen werden?
In WordPress können Sie auch Add-ons, sogenannte Plug-ins, installieren. Dabei handelt es sich um Software, die WordPress zusätzliche Funktionen hinzufügen. Allein im Repository von WordPress.org finden Sie über 59.000 davon. Darunter sind viele Plugins, die speziell für Fachleute entwickelt wurden, die ihre Arbeit online präsentieren möchten.
Noch besser: Sie können alle WordPress.org Plugins kostenlos herunterladen und nutzen.
Darüber hinaus gibt es unzählige WordPress Themes, die speziell für Portfolios entwickelt wurden und mit denen Sie eine visuell beeindruckende Website erstellen können, die Ihre persönliche Marke widerspiegelt. Viele dieser Themes sind auch kostenlos erhältlich.
Aber es geht nicht nur darum, Geld zu sparen. Laut unseren Forschungsstatistiken ist WordPress die beliebteste Website-Plattform der Welt und wird von fast 43 % aller Websites genutzt. Sie erhalten also das Beste vom Besten für Ihr Portfolio.
Es gibt zwei Arten von WordPress-Software, daher ist es wichtig, die richtige auszuwählen.
An erster Stelle steht WordPress.com, eine Plattform für das Hosting von Blogs. Dann gibt es noch WordPress.org, auch bekannt als selbst gehostetes WordPress. Wir empfehlen WordPress.org, da Sie hier Plugins von Drittanbietern installieren können, darunter auch Plugins, die speziell für Websites entwickelt wurden.
Einen tieferen Einblick in die Gründe, warum wir WordPress immer wieder empfehlen, finden Sie in unserer vollständigen Rezension zu WordPress.
Sie haben bereits eine Website auf WordPress.com erstellt? Kein Grund zur Panik! Wir haben eine Schritt-für-Schritt-Anleitung, wie Sie Ihre Website von WordPress.com nach WordPress.org umziehen.
Schritt 2: Wählen Sie einen WordPress Host
Um ein digitales Portfolio zu erstellen, benötigen Sie einen Domainnamen und ein Webhosting.
Betrachten Sie einen Domänennamen als die Online-Adresse Ihres Portfolios. Das ist das, was die Fans in ihren Browsern eingeben, um Ihre Website zu erreichen, z. B. wpbeginner.com
Webhosting ist der Ort, an dem Ihre Website online lebt. Um Ihnen dabei zu helfen, haben wir einige der besten WordPress Hosts ausgewählt, die Sie für Ihre neue Website kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für das Hosting und die Domain-Namen wirklich summieren.
Machen Sie sich Sorgen um Ihr Budget? Wir haben einen Leitfaden zu den Kosten für die Erstellung einer WordPress-Website erstellt, damit Sie unerwartete Ausgaben vermeiden können.
Ein guter Webhoster sollte so skalierbar sein, dass er auch anspruchsvolle Websites bewältigen kann, Support bieten, wenn etwas schief geht, die Web-Sicherheit ernst nehmen und über Funktionen verfügen, die Ihre Sicherheit gewährleisten.
Sie sollten auch nach den schnellsten WordPress Hosting-Anbietern Ausschau halten, damit Ihre Website schnell geladen wird. Dies ist besonders wichtig, wenn Sie Ihrem Online-Portfolio viele hochauflösende Fotos oder Videos hinzufügen möchten.
Hostinger ist die beste Wahl für kleine Unternehmen, die ein erschwingliches, einsteigerfreundliches Hosting wünschen. Erfreulicherweise hat Hostinger zugestimmt, unseren Besuchern einen kostenlosen Domainnamen und einen großen Rabatt auf WordPress-Hosting anzubieten. Sie können für nur $2,69 pro Monat loslegen.

Um sich in wenigen Minuten bei Hostinger einzurichten, klicken Sie einfach auf diese Schaltfläche:
Wenn Sie Hilfe bei der Anmeldung bei Hostinger benötigen, lesen Sie unseren Beitrag über den Erhalt eines kostenlosen Domainnamens, in dem Sie eine Schritt-für-Schritt-Anleitung finden.
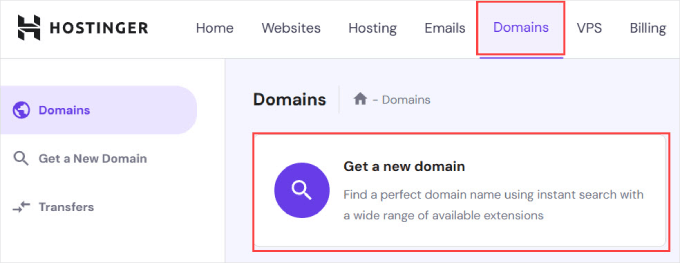
Sobald Sie Ihr Hosting-Angebot registriert und eingerichtet haben, können Sie in Ihrem Dashboard einfach die Registerkarte “Domains” auswählen.
Von dort aus müssen Sie einen neuen Domänennamen eingeben.

Sie werden dann aufgefordert, eine neue Website zu erstellen oder eine bestehende Website zu migrieren.
Für dieses Tutorial können Sie auf die Schaltfläche ‘Überspringen, eine leere Website erstellen’ klicken.

Als Nächstes klicken wir auf den Button “Auswählen” unter “Freie Domäne beantragen”.
Sie können einfach den gewünschten Domainnamen für Ihre Portfolio-Website eingeben.

Wenn Sie Hilfe bei der Wahl eines Domänennamens benötigen, haben wir einen kostenlosen Generator für Geschäftsnamen, der Ihnen hilft, einen Unternehmensnamen zu finden, der leicht zu lesen und online zu bewerben ist.
Wenn Sie ein persönliches Portfolio erstellen, können Sie immer Ihren Vor- und Nachnamen als Domänennamen verwenden. Wenn das nicht möglich ist, können Sie Ihren Beruf angeben. Wenn zum Beispiel johndoe.com bereits vergeben ist, könnten Sie johndoephotography.com oder janedoewriter.com finden.
Idealerweise sollten Sie die Domainendung .com oben halten, da sie für kleine Unternehmen am bekanntesten und vertrauenswürdigsten ist.
Benötigen Sie Hilfe bei der Auswahl eines Domainnamens für Ihre gemeinnützige Website? Dann lesen Sie unseren Leitfaden zur Auswahl des besten Domainnamens.
Schritt 3: WordPress installieren
Egal, ob Sie Hostinger oder einen anderen WordPress-Hosting-Dienst wie WP Engine oder Bluehost nutzen, in unserer Anleitung zur Installation von WordPress finden Sie eine detaillierte Schritt-für-Schritt-Anleitung.
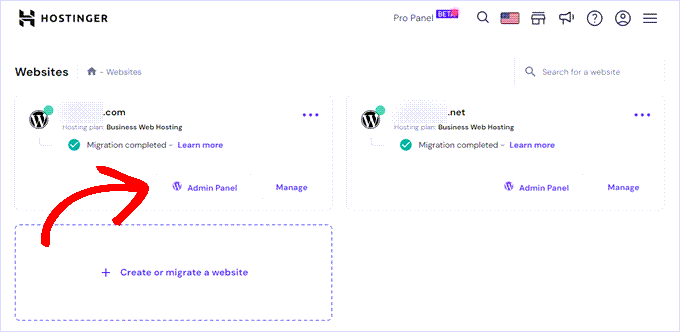
Als nächstes können Sie in Ihrem Hostinger-Dashboard auf den Button ‘Admin Panel’ mit dem WordPress-Logo klicken, um zum Dashboard Ihrer WordPress-Website zu gelangen.

Sie können auch direkt in Ihrem Browser auf yoursite.com/wp-admin gehen.
Schritt 4: Wählen Sie ein Portfolio Theme
Sobald Sie Ihr WordPress eingerichtet haben, können Sie das Design Ihrer Website anpassen, indem Sie ein Thema auswählen und neue Seiten erstellen.
In diesem Tutorial werden wir mit SeedProd ein Theme speziell für Portfolio-Websites erstellen.
SeedProd ist ein beliebter Drag-and-drop WordPress Page-Builder, den wir für die Gestaltung vieler unserer Partner-Websites verwendet haben. Wir haben SeedProd verwendet, um die Websites von Duplicator, WPForms und WP Charitable zu erstellen – sogar die Website von SeedProd wurde mit SeedProd gestaltet!
Ganz gleich, ob Sie eine Portfolio-Website erstellen möchten, um potenzielle Kunden zu gewinnen, einen WordPress-Blog starten oder einen Online-Shop einrichten wollen, SeedProd bietet Ihnen Templates, die auf Ihre Bedürfnisse zugeschnitten sind. Es gibt sogar Templates, die speziell für Online-Portfolios entwickelt wurden.

Möchten Sie mehr erfahren? Dann lesen Sie unsere ausführliche Rezension von SeedProd.
Der erste Schritt besteht darin, das SeedProd Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Nach der Installation werden Sie aufgefordert, den Einrichtungsassistenten abzuschließen. Klicken Sie auf “Get Started” und folgen Sie den schrittweisen Anweisungen, damit SeedProd das Plugin so konfigurieren kann, dass es Ihren Bedürfnissen am besten entspricht.

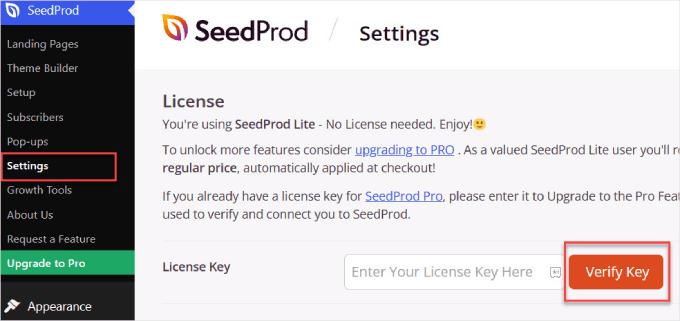
Wenn Sie den Einrichtungsassistenten abgeschlossen haben, gehen Sie zu SeedProd ≫ Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden Ihren Lizenzschlüssel auf der Seite mit Ihren Konten auf der SeedProd-Website.
Nachdem Sie die Informationen eingegeben haben, klicken Sie auf den Button “Schlüssel überprüfen”.

Sie haben nun Zugang zu allen Funktionen von SeedProd.
Schritt 5: Erstellen Sie Ihre Portfolio-Landing Page
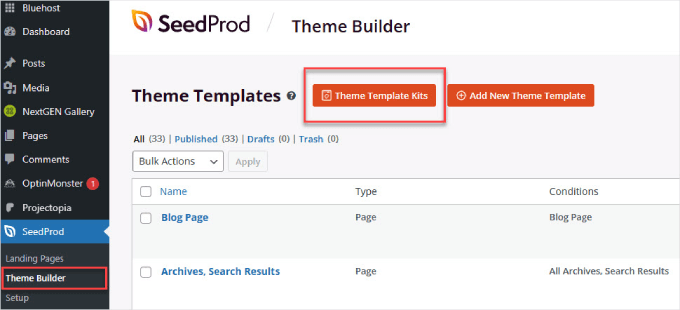
Als Nächstes navigieren wir zu SeedProd ≫ Theme Builder.
Von hier aus können Sie den orangefarbenen Button mit der Aufschrift “Theme Template Kits” auswählen.

Sie werden auf einer Seite mit einer durchsuchbaren Bibliothek von WordPress Themes landen, aus der Sie wählen können. Geben Sie einfach “Portfolio” in die Suchleiste ein und wählen Sie das Template für das Theme aus, das am besten zu Ihrer Website-Idee passt.
Sie können auch nach anderen Schlüsselwörtern suchen, wenn Sie in einer bestimmten Nische tätig sind. Wenn Sie zum Beispiel ein Immobilienmakler sind, dann bietet SeedProd mehrere WordPress Themes für Immobilien an, die Sie verwenden können.
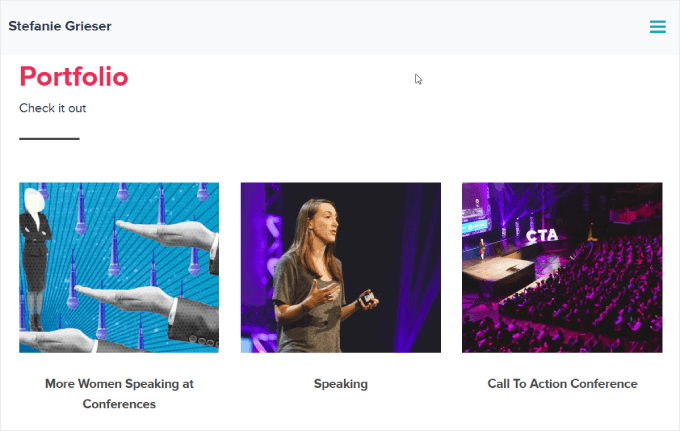
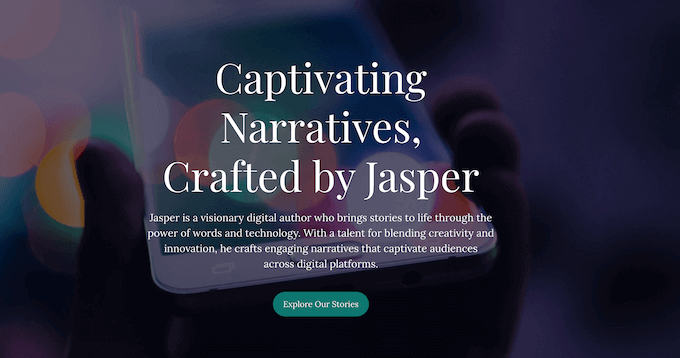
Für diesen Leitfaden verwenden wir das Theme “Freelance Portfolio”, aber Sie können jedes Theme wählen, das Ihren Bedürfnissen entspricht.

Wir werden eine einseitige Website erstellen. Das bedeutet, dass die Portfolioseite Teil der Homepage der Website ist. Auf diese Weise können Sie Ihre Website schnell einrichten und in Betrieb nehmen, ohne dass Sie mehrere Seiten gestalten und pflegen müssen.
Gehen Sie im WordPress-Dashboard zu Einstellungen ≫ Lesen. Wählen Sie neben der Homepage das Dropdown-Menü “Portfolio”, um Ihre Portfolioseite zur Homepage zu machen.

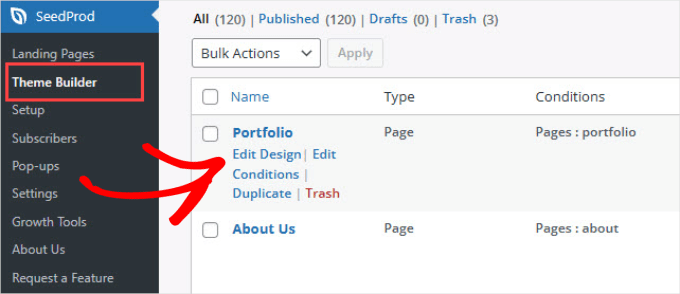
Dann gehen Sie zurück zu SeedProd ≫ Theme Builder, wo Sie eine Liste aller Seiten innerhalb des Themes sehen.
Von hier aus müssen Sie nach unten scrollen und den Mauszeigerkontakt auf die Seite “Portfolio” setzen. Klicken Sie dann einfach auf den Button “Design bearbeiten”.

Schritt 6. Bearbeiten Sie die Portfolio-Website
Jetzt ist es an der Zeit, den Inhalt zu bearbeiten und ihn zu Ihrem eigenen zu machen.
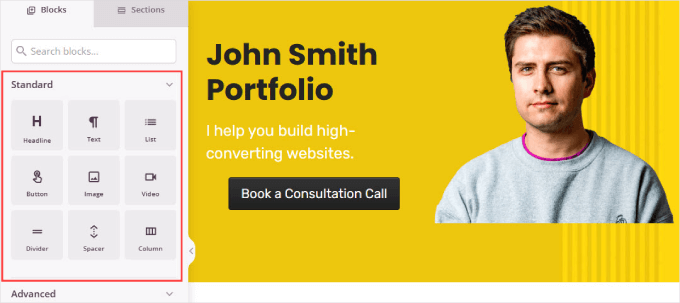
Im visuellen Drag-and-drop Page-Builder von SeedProd können Sie zwischen zahlreichen Standard- und erweiterten Widgets wählen. Dazu gehören eine Überschrift, ein Text, eine Liste, ein Header, ein Hervorgehobenes Bild und so weiter.
Ziehen Sie einfach das gewünschte Widget und verschieben Sie es genau an die Stelle, an der Sie das Element haben möchten.

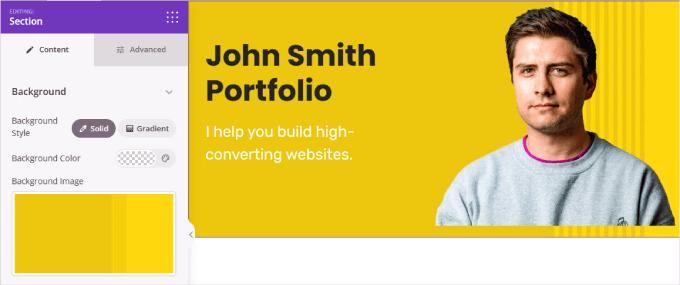
Sie können den Hintergrund auch nach Ihren Wünschen anpassen, indem Sie eine Volltonfarbe, einen Farbverlauf oder ein Hintergrundbild wählen.
Klicken Sie einfach auf das Feld für die äußere Ebene, und unter dem Menüpunkt “Inhalt” in der Seitenleiste finden Sie Optionen zum Anpassen des Hintergrunds.

Wenn Sie Hilfe bei der Arbeit mit der SeedProd-Schnittstelle benötigen, können Sie sich unsere SeedProd-Videotutorials ansehen.
Wenn Sie den Inhalt Ihrer Hauptportfolioseite bearbeiten, sollten Sie einige wichtige Komponenten einbeziehen, z. B:
Starker Aufruf zum Handeln (CTA): Websites sollten einen eindeutigen CTA Button haben, damit die Besucher mit Ihnen in Kontakt treten und Sie vielleicht sogar engagieren können. Sie sollten den CTA-Button oberhalb der Falz und auch am unteren Rand Ihrer Portfolioseite platzieren.
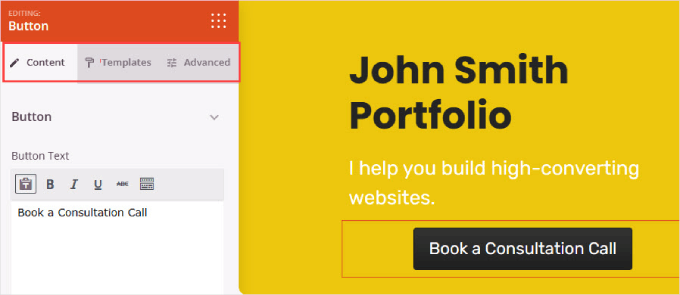
Suchen Sie einfach das Feld “Schaltfläche” im linken Menü und ziehen Sie es auf Ihre Seite auf der rechten Seite.

Wenn Sie ein Element bearbeiten möchten, müssen Sie auf das entsprechende Element oder den Bereich klicken, den Sie anpassen möchten.
Die Optionen für diesen Block werden auf der linken Seite angezeigt. Wie Sie unten sehen, können Sie auf dem Tab “Inhalt” den Text des Buttons bearbeiten und einen Link zu Ihrer Kontaktseite hinzufügen.
Auf dem Tab ‘Templates’ können Sie den Button-Stil auswählen, und auf dem Tab ‘Advanced’ können Sie den Innenabstand, die Schriften und vieles mehr ändern.

Die von Ihnen angebotenen Dienste: Besucher möchten wissen, was Sie anbieten, damit sie entscheiden können, ob Sie gut zu ihnen passen. Wenn Sie ein WordPress-Entwickler sind, beschreiben Sie Ihre Dienste: individuelle Plugin-Codierung, Website-Anpassung oder komplette Website-Entwicklung?
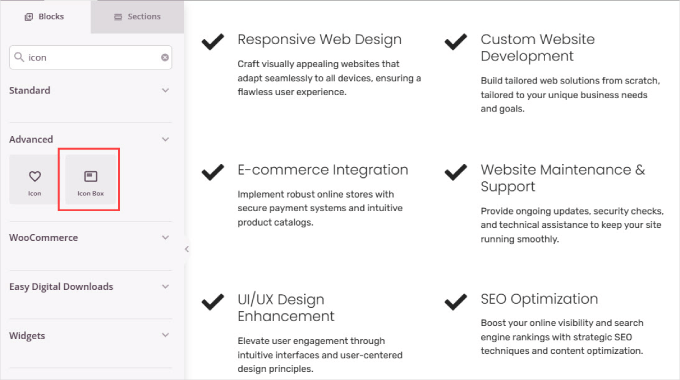
Um einen Abschnitt über Dienste zu erstellen, fügen Sie einfach ein ‘Column’-Widget hinzu und fügen eine ‘Icon Box’ für jeden von uns angebotenen Dienst ein. Anschließend können Sie den Text und die Icons nach Bedarf anpassen, indem Sie auf das Element klicken und die Seitenleiste verwenden.

Abschnitt Über mich: Dies ist Ihre Gelegenheit, mit potenziellen Kunden auf einer persönlichen Ebene in Kontakt zu treten. Teilen Sie Ihren Hintergrund, Ihre Erfahrung und vor allem Ihre Leidenschaft mit. Zeigen Sie ihnen die Person hinter dem Portfolio.
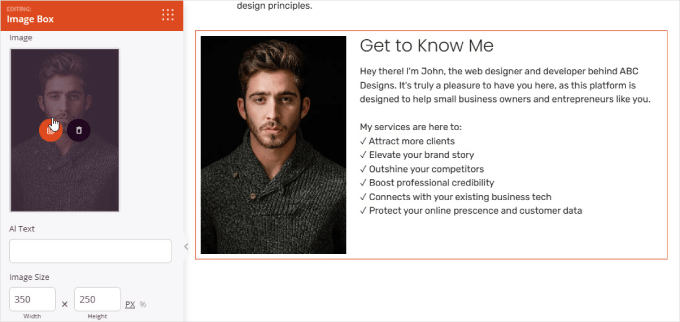
Um einen “Über mich”-Abschnitt zu erstellen, müssen Sie nur das “Image Box”-Widget auf der Seite hinzufügen. Fügen Sie dann einfach ein Porträtfoto von Ihnen hinzu und schreiben Sie eine Beschreibung, die den Leuten mehr über Sie erzählt.
Wenn Sie ein Portfolio für ein Unternehmen oder eine Marke erstellen, können Sie hier stattdessen Ihr individuelles Logo verwenden.

Zeugnisse: Zeugnisse früherer Kunden schaffen Vertrauen, vor allem, wenn Sie mit renommierten Marken zusammengearbeitet haben. Wenn Sie sehen, dass andere mit Ihrer Arbeit zufrieden sind, geben Sie anderen das Vertrauen, dass Sie auch gute Arbeit leisten können.
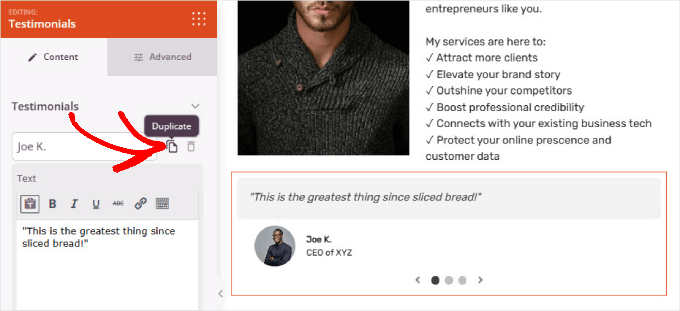
Fügen Sie einfach das Widget “Testimonials” zu Ihrer Seite hinzu. Dann können Sie ein Foto des Kunden hinzufügen und seinen Namen und sein Zeugnis bearbeiten. Wenn Sie weitere Bewertungen hinzufügen möchten, klicken Sie einfach auf das Symbol “Duplizieren” neben dem Namen der Person.

Schritt 7. Fügen Sie eine Galerie hinzu, um Beispiele Ihrer Arbeit zu präsentieren
Wenn du eine Portfolio-Website erstellst, hast du die Möglichkeit, all deine großartigen Arbeiten zu präsentieren. Wenn potenzielle Kunden sehen, was Sie können, werden sie darauf vertrauen, dass Sie die richtige Person für den Job sind.
Dazu verwenden wir Envira Gallery, das beste WordPress Plugin für Galerien. Während Sie das “Advanced Gallery”-Widget auf SeedProd verwenden können, bietet Envira Gallery mehr Funktionalität.
Zum Beispiel gibt es Lightboxes” für Bilder. Das heißt, wenn jemand auf ein Foto klickt, wird es automatisch in voller Größe angezeigt, ohne dass es zugeschnitten oder in der Größe verändert werden muss. Sie können sogar Diashows hinzufügen und Ihre Galerien in Alben organisieren, um Ihre Arbeit besser zu kategorisieren.
Möchten Sie mehr erfahren? Dann lesen Sie unsere ausführliche Rezension zur Envira Gallery.
Um loszulegen, müssen Sie das Envira Gallery Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
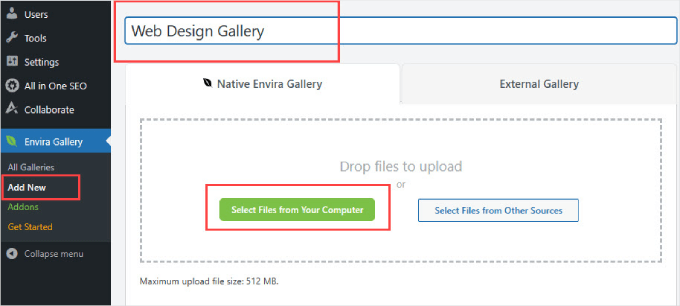
Nach der Aktivierung gehen Sie zu Envira Gallery ≫ Add New im WordPress-Dashboard.
Benennen Sie Ihre Galerie einfach in der Titelleiste. Dann klicken Sie auf “Dateien von Ihrem Computer durchsuchen”, um Bilder von Ihren Portfolio-Projekten hinzuzufügen.

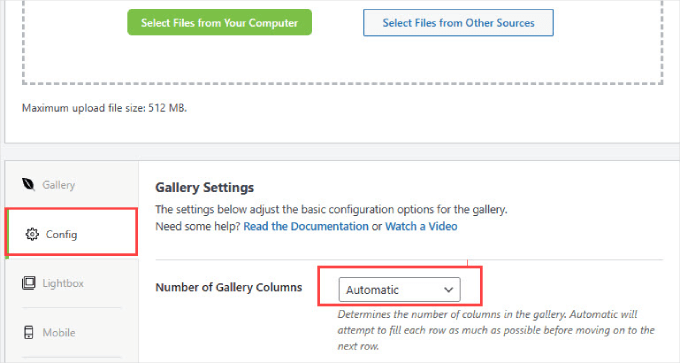
Sobald Sie die Portfolioelemente hochgeladen haben, sollten Sie nach unten scrollen und zum Tab “Config” wechseln.
Hier können Sie die Anzahl der anzuzeigenden Galeriespalten ändern. Die Einstellung “Automatisch” legt die Anzahl der Bilder fest, die automatisch jede Zeile füllen.

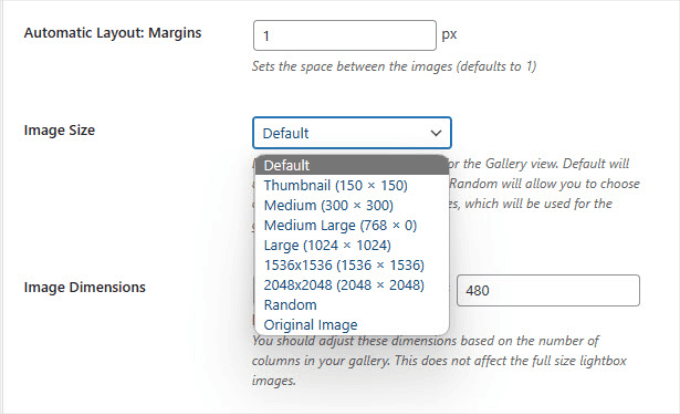
Wenn Sie die Bildgrößen ändern möchten, können Sie auf dem Tab “Config” die Option “Image Size” finden.
Wählen Sie dann einfach die Größe aus, die am besten zu Ihrem Portfolio passt.

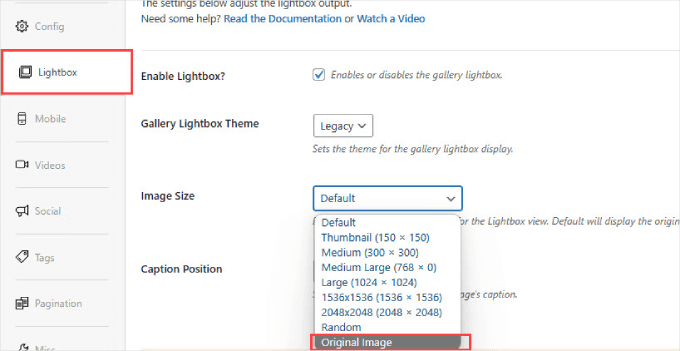
Sie können auch die Bildgröße der Lightboxes so einstellen, dass das Bild in Originalgröße angezeigt wird, wenn jemand auf das Bild klickt.
Dazu müssen Sie auf den Tab “Lightboxes” gehen und die Bildgröße auf “Originalbild” einstellen.

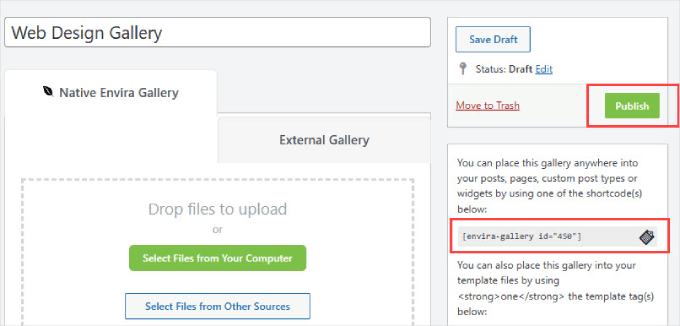
Scrollen Sie dann zum oberen Rand der Seite und klicken Sie auf “Veröffentlichen”.
Unter dem Button “Veröffentlichen” sehen Sie einen Shortcode. Kopieren Sie den Shortcode, um die Galerie zu unserer WordPress-Portfolio-Seite hinzuzufügen.

Gehen wir nun zurück zu Ihrer Portfolioseite in SeedProd.
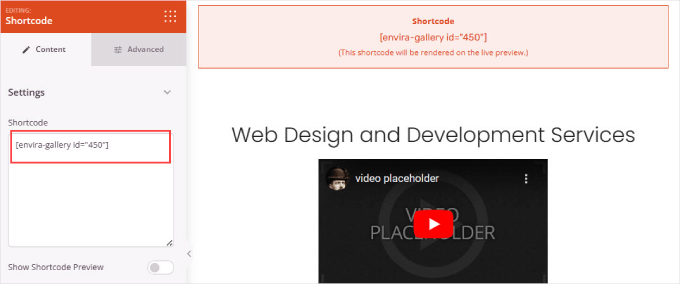
Ziehen Sie den ‘Shortcode’-Block per Drag-and-drop an eine beliebige Stelle auf der Seite. Dann fügen Sie den Shortcode einfach in die Box “Shortcode” in der Seitenleiste ein.

Wenn Sie eine Vorschau des Shortcodes sehen möchten, klicken Sie auf den Button “Vorschau” in der oberen rechten Ecke der Seite.
So sehen Sie, wie die gesamte Seite aussieht.

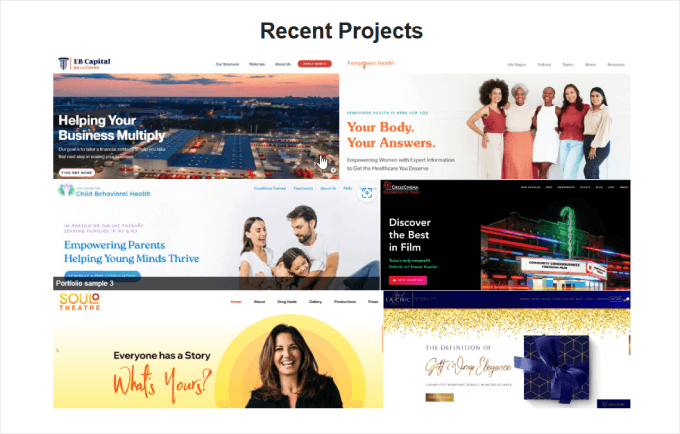
Hier sollten Sie sehen können, dass Ihre Envira-Galerie in Ihre Portfolioseite eingebettet ist.
Mit der Leuchtkasten-Funktion von Envira Gallery können Sie auf jedes Element klicken, um das vollständige Bild zu sehen.

Schritt 8: Hinzufügen eines Kontaktformulars
Jetzt, wo Sie die Aufmerksamkeit der Besucher geweckt haben, ist es an der Zeit, sie dazu zu bringen, Sie zu kontaktieren. Sicher, Sie können auch einfach eine E-Mail einfügen, aber über Kontaktformulare können potenzielle Kunden direkt eine Nachricht senden, ohne ihre E-Mail-App öffnen zu müssen.
Der beste Weg, ein einfaches und professionelles Kontaktformular zu erstellen, ist mit WPForms.

WPForms ist der beste WordPress Contact Form Builder, mit dem Sie Online-Kontaktformulare erstellen können.
Wir verwenden WPForms, um alle unsere Formulare in WPBeginner zu betreiben, einschließlich unseres Kontaktformulars, so dass wir zuversichtlich sind, dass es eine gute Lösung für Ihre Portfolio-Website ist. Um mehr über dieses beliebte Plugin zu erfahren, lesen Sie unsere ausführliche Rezension über WPForms.
Wenn Sie bereit sind, loszulegen, dann folgen Sie einfach unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars in WordPress.
Sobald Sie Ihr Formular ausgefüllt haben, können Sie zu Ihrer Portfolioseite zurückkehren.
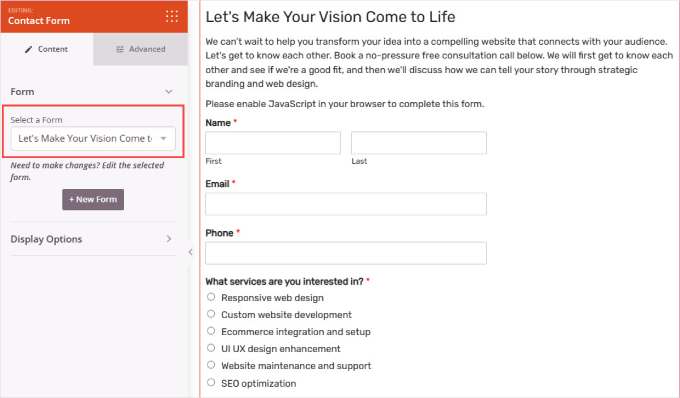
Dann können Sie das Widget “Kontaktformular” verwenden, um ein Formular von WPForms hinzuzufügen. Wählen Sie unter “Select a Form” einfach das von Ihnen erstellte Formular aus.

Schritt 9: Live-Schaltung
Wenn alles gut aussieht, können Sie Ihre Website in Betrieb nehmen.
Klicken Sie einfach auf den Pfeil unter der grünen Schaltfläche “Speichern” in der oberen rechten Ecke. Klicken Sie dann auf “Veröffentlichen”.

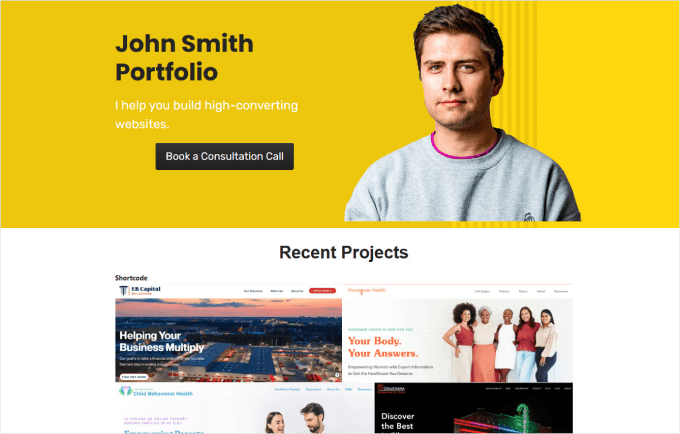
Schauen Sie sich die Live-Site an.
Alles sollte erscheinen, einschließlich der Portfolio-Galerie, der Schaltflächen und des Kontaktformulars.

Sobald Sie eine professionell aussehende Portfolio-Website erstellt haben, können Sie damit beginnen, mehr Besucher auf Ihre Website zu leiten oder interessierte Kunden zu gewinnen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Online-Portfolio-Website in WordPress erstellt. Wir empfehlen Ihnen auch unsere Anleitungen zum Erstellen eines kostenpflichtigen Newsletters und zur Erstellung eines Links in der Bio-Seite.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin