Wenn Sie ein Autohaus oder einen Blog für persönliche Finanzen betreiben, kann ein Kreditratenrechner Ihnen helfen, den Umsatz zu steigern und Ihrem Publikum einen Mehrwert zu bieten.
Besucher können den Rechner nutzen, um eine Schätzung ihrer monatlichen Kreditraten zu erhalten, Angebote zu vergleichen und die besten Angebote für ihren Autokauf zu finden.
Unserer Erfahrung nach ermutigen Kreditratenrechner die Benutzer auch dazu, länger auf Ihrer Website zu bleiben und verschiedene Optionen und Szenarien zu prüfen. Dies kann zu höheren Konversionsraten führen, was Ihren Gesamtumsatz steigert.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise einen Autokredit-Autozahlungsrechner für Ihre WordPress-Website erstellen können.

Was ist ein Auto / Auto-Darlehen Zahlung Rechner?
Mit einem Autokreditrechner können Benutzer Schätzungen für eine monatliche Kreditrate erhalten, den Tilgungsplan überprüfen und die Gesamtkosten eines Kredits berechnen.
Es ermöglicht den Besuchern, auf einfache Weise eine vollständige Autokreditberechnung mit Berücksichtigung von Mehrwertsteuer, Händlergebühren, Inzahlungnahmewert, Zinssatz, Kreditdauer und mehr durchzuführen.
Ein Autokredit-Zahlungsrechner ist besonders nützlich für Websites von Autohäusern und Autokredit-Finanzierungsunternehmen.
Das Hinzufügen eines Kreditrechners auf Ihrer WordPress-Website hilft sowohl Ihnen als auch potenziellen Kunden. Besucher können einfach ihre Daten eingeben und die verschiedenen verfügbaren Finanzierungspläne sehen.
Das bedeutet, dass sie den Tarif finden können, der am besten zu ihrem Budget passt, ohne Ihre Website zu verlassen, was das Engagement erhöht und Ihre Absprungrate verringert. Sie können über den Rechner auch die E-Mail-Adressen der Nutzer sammeln, was ihn zu einem großartigen Werkzeug für die Generierung von Leads macht.
Sehen wir uns nun an, wie Sie Ihrem WordPress-Blog oder Ihrer WordPress-Website einen Rechner für Auto- oder Autokredite hinzufügen können. Wir zeigen Ihnen zwei Methoden. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
Methode 1: Erstellen Sie ein Auto Zahlung Calculator mit WPForms
In der Vergangenheit mussten Sie für die Erstellung eines Autokreditrechners komplexe mathematische Berechnungen programmieren oder einen WordPress-Entwickler beauftragen.
Glücklicherweise ist es jetzt möglich, einen Autokredit-Rechner zu erstellen, ohne irgendeinen Code zu schreiben, indem man WPForms verwendet. Dieses beliebte WordPress Plugin für Kontaktformulare bietet einen All-in-One-Formularersteller und mehr als 2.000 fertige Templates.
WPForms bietet ein leistungsstarkes Addon für Berechnungen, mit dem Sie verschiedene Berechnungsformulare für Ihre Website erstellen können. Es kommt mit vorgefertigten Taschenrechner-Vorlagen und einem Drag-and-Drop-Formular-Builder, so dass Sie Flexibilität und Kontrolle über das Aussehen Ihres Formulars erhalten.
Einrichten von WPForms auf Ihrer WordPress-Website
Für dieses Tutorial werden wir die WPForms Pro-Version verwenden, weil sie das Addon Calculations enthält. Es gibt auch eine WPForms Lite-Version kostenlos zur Verfügung.
Zunächst müssen Sie das WPForms Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung können Sie vom WordPress-Dashboard aus auf WPForms ” Einstellungen gehen und den Lizenzschlüssel eingeben. Sie können den Lizenzschlüssel in Ihrem WPForms-Kontobereich finden.

Als nächstes müssen Sie das Addon Calculations in WPForms installieren und aktivieren.
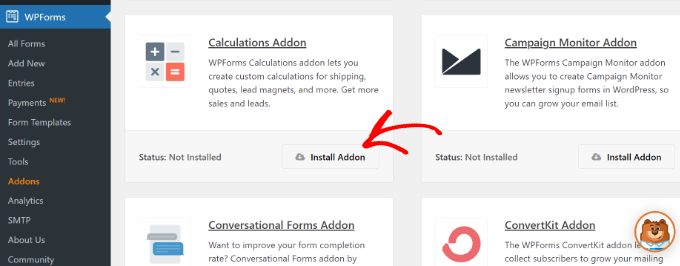
Gehen Sie einfach zu WPForms ” Addons aus dem WordPress-Adminbereich und navigieren Sie dann zum Calculations Addon.

Klicken Sie hier auf die Schaltfläche “Addon installieren”, und das Addon wird automatisch installiert und aktiviert.
Anschließend können Sie ein neues Formular mit einem Autokredit-/Autozahlungsrechner erstellen.
Formular zum Erstellen eines Autokredit-/Autozahlungsrechners
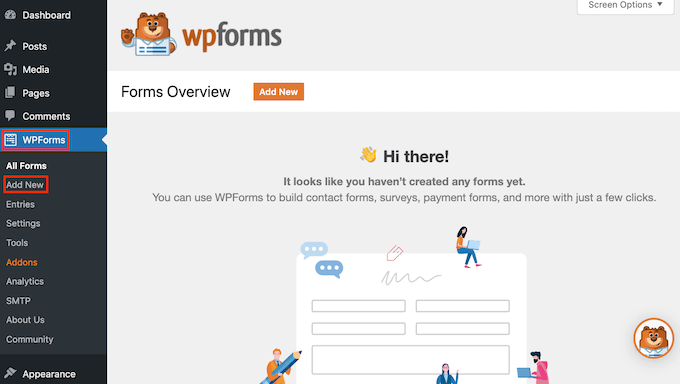
Um zu beginnen, müssen Sie im WordPress-Dashboard zu WPForms ” Add New gehen.

Auf dem nächsten Bildschirm sehen Sie verschiedene Formularvorlagen, die von WPForms angeboten werden.
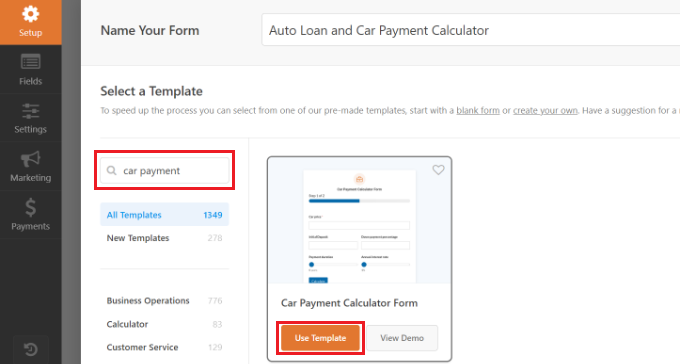
Um loszulegen, können Sie die Suchfunktion in WPForms verwenden und die Vorlage “Car Payment Calculator Form” finden. Klicken Sie dann auf die Schaltfläche “Vorlage verwenden”, um das Formular anzupassen.

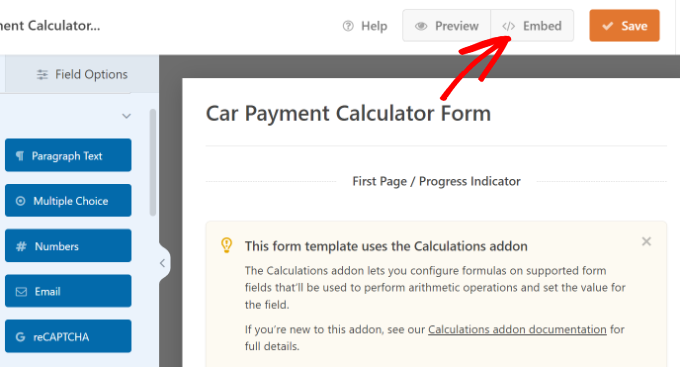
Danach werden Sie Ihre Formularvorlage in der WPForms Drag-and-Drop-Formularerstellung sehen.
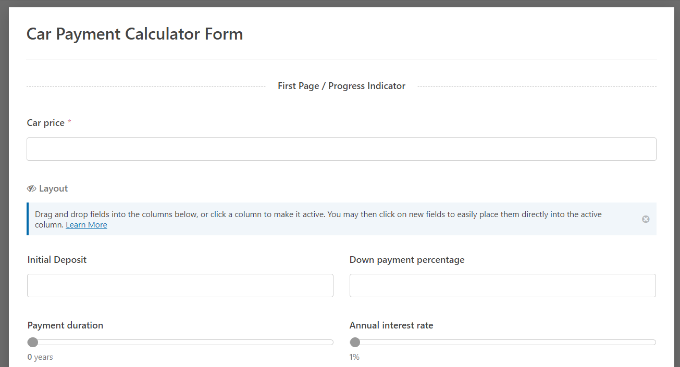
Die Standardvorlage bietet ein mehrseitiges Formular mit allen erforderlichen Feldern für die Berechnung von Autozahlungen.
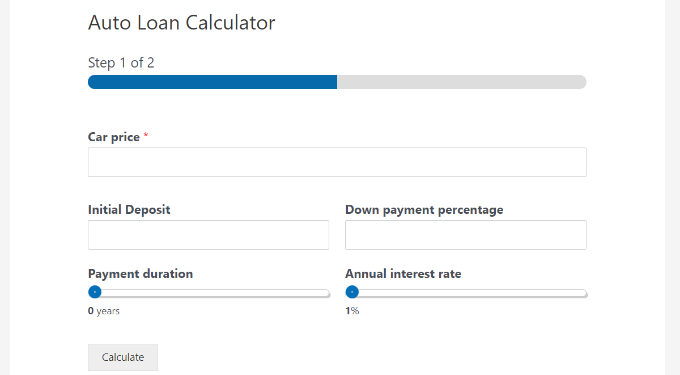
Sie sehen zum Beispiel das Feld “Fahrzeugpreis”, in das Sie den Gesamtwert des Fahrzeugs eingeben können. Danach gibt es Felder, um die Anzahlung und den Prozentsatz der Anzahlung festzulegen.
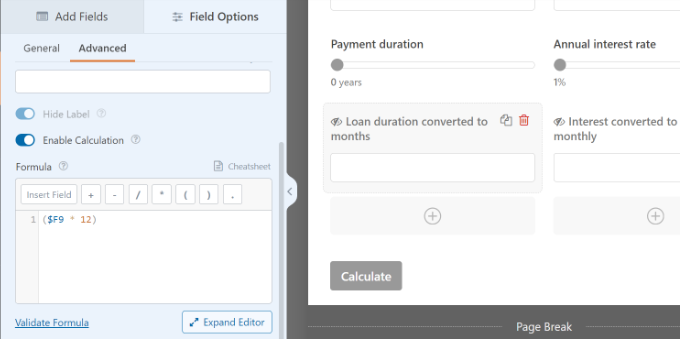
In der Vorlage können Sie auch die Zahlungsdauer einstellen, wobei Sie mit dem Schieberegler die Anzahl der Jahre ändern können. Außerdem können Sie in der Vorlage den jährlichen Zinssatz für Ihre Zahlungen festlegen.

In der Vorlage wird auch gefragt, ob Sie Ihr Auto verkaufen wollen. Es gibt Felder für die Eingabe des Kreditbetrags, der gezahlten Gesamtzinsen und mehr.
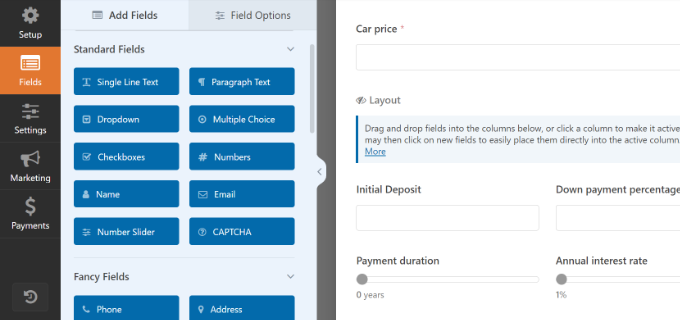
Mit dem WPForms-Formular-Builder können Sie die Formularvorlage bearbeiten, vorhandene Felder entfernen und neue Formularfelder hinzufügen. Ziehen Sie einfach ein neues Feld aus dem Menü auf der linken Seite und legen Sie es auf der Vorlage ab.
Sie können zum Beispiel Standardfelder wie Kontrollkästchen, Dropdown-Menüs und Zahlen hinzufügen. Oder verwenden Sie ausgefallene Felder wie Telefonnummer, Adresse, Datei-Upload und mehr.

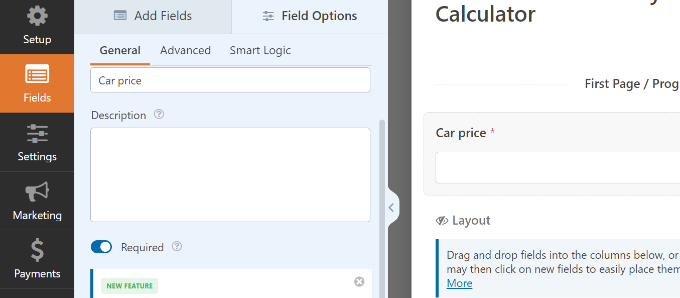
Jedes Feld in der Vorlage kann weiter angepasst werden. Wählen Sie einfach ein Feld aus, das Sie bearbeiten möchten.
Wenn Sie zum Beispiel auf das Feld Autopreis in der Vorlage klicken, sehen Sie im Menü auf der linken Seite weitere Optionen. Sie können den Namen des Formularfeldes ändern und eine Beschreibung hinzufügen.

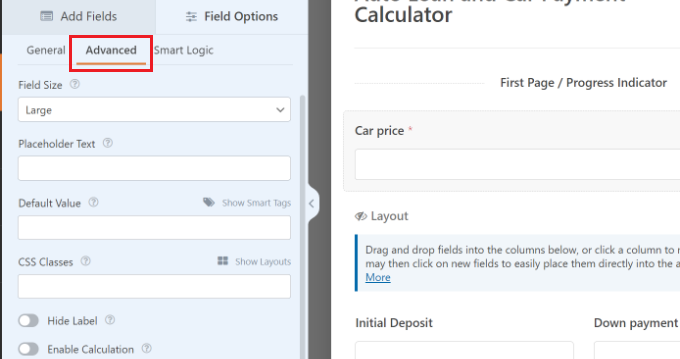
Auf der Registerkarte “Erweitert” finden Sie weitere Optionen.
Sie können die Feldgröße ändern, Platzhaltertext hinzufügen, eine CSS-Klasse eingeben, Berechnungen aktivieren und vieles mehr.

Mit WPForms können Sie auch die Formel für die Rechnerfelder bearbeiten.
Wählen Sie einfach ein Feld aus, und Sie sehen im Menü auf der linken Seite die Option “Formel”. Hier können Sie Änderungen an den Berechnungen vornehmen und auf das “Cheatsheet” klicken, wenn Sie weitere Hilfe benötigen.

Neu: Wenn Mathematik nicht Ihre Stärke ist, können Sie die leistungsstarke Funktion “AI Calculations” von WPForm nutzen, um sofort komplexe Formeln zu erstellen.
Klicken Sie auf dem Tab “Erweitert” auf den Button “Formel generieren” neben der Box für die Formel. Dadurch wird das Chat-Fenster des KI-Assistenten geöffnet.

Von hier aus können Sie einfach die Art der Berechnung, die Sie benötigen, in einfachem Englisch beschreiben.
Sie können zum Beispiel etwas schreiben wie: “Erstelle einen Kfz-Zahlungsrechner, der den Fahrzeugpreis, den Anzahlungsbetrag, den Zinssatz und den Begriff des Darlehens in Jahren angibt. Ich möchte, dass er den monatlichen Zahlungsbetrag anzeigt”.

Nachdem Sie die Eingabetaste gedrückt haben, erstellt die KI sofort die entsprechende Formel, die Sie mit einem Mausklick in Ihr Formular einfügen können.
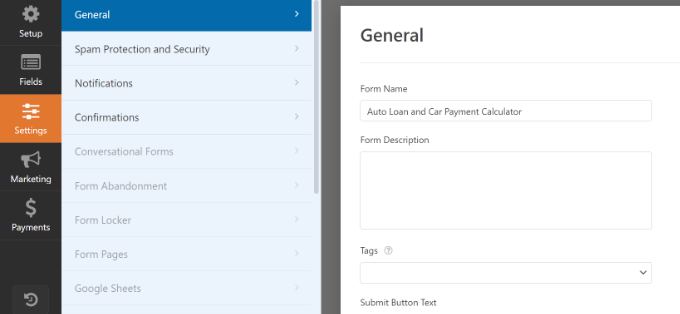
Als Nächstes können Sie im Menü auf der linken Seite die Registerkarte “Einstellungen” aufrufen.
Unter “Allgemeine Einstellungen” finden Sie Optionen zum Ändern des Formularnamens, zum Hinzufügen einer Formularbeschreibung, zum Bearbeiten des Textes für die Schaltfläche “Senden” und vieles mehr.

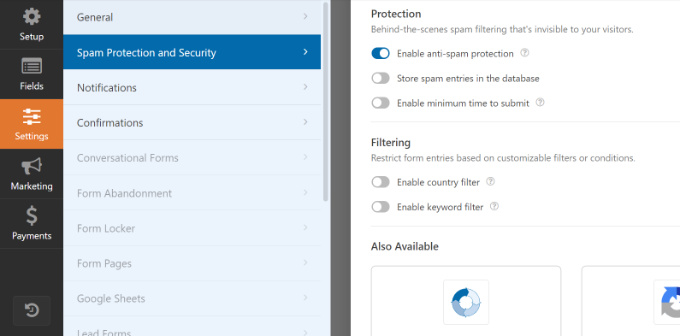
Danach können Sie die Einstellungen für “Spamschutz und Sicherheit” einsehen.
Hier können Sie mit WPForms den Anti-Spam-Schutz aktivieren, Spam-Einträge in der Datenbank speichern, Länder- und Stichwortfilter aktivieren, CAPTCHA einrichten und vieles mehr.

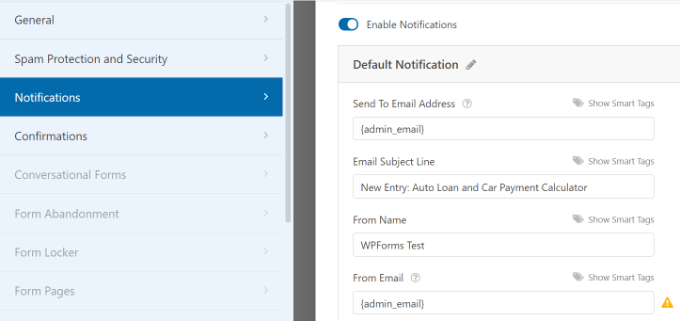
Als nächstes können Sie die Registerkarte “Benachrichtigungen” aufrufen.
Hier können Sie die Einstellungen für die E-Mail-Benachrichtigungen bearbeiten, die Sie und Ihre Benutzer beim Absenden eines Formulars erhalten.

Schließlich können Sie die Bestätigungseinstellungen für Ihr Autokredit-Rechnerformular aufrufen.
Mit WPForms können Sie eine Nachricht anzeigen, eine Seite anzeigen oder die Benutzer zu einer URL umleiten, wenn sie das Formular abschicken.

Nachdem Sie diese Änderungen vorgenommen haben, vergessen Sie nicht, Ihre Einstellungen zu speichern.
Den Autokredit-/Autozahlungsrechner zu WordPress hinzufügen
Als Nächstes können Sie das Formular für den Autokredit-/Autozahlungsrechner zu Ihrer WordPress-Website hinzufügen.
Klicken Sie einfach auf die Schaltfläche “Einbetten” am oberen Rand der Formularerstellung.

Es erscheint nun ein Popup-Fenster, in dem Sie das Formular in eine bestehende Seite einbetten oder eine neue Seite erstellen können.
Für diesen Lehrgang wählen wir die Option “Neue Seite erstellen”.

Als nächstes müssen Sie einen Namen für die neue Seite eingeben.
Danach klicken Sie einfach auf die Schaltfläche “Los geht’s”.

Alternativ können Sie auch einen WPForms-Block in den Inhaltseditor einfügen.
Wählen Sie hier einfach Ihr Autokredit-Rechnerformular aus dem Dropdown-Menü.

Als Nächstes sollten Sie eine Vorschau des Formulars für den Ratenzahlungsrechner im Inhaltseditor sehen.
Wenn Sie mit dem Aussehen zufrieden sind, veröffentlichen oder aktualisieren Sie Ihre Seite einfach. Danach können Sie Ihre Website besuchen, um den Autokredit-Rechner in Aktion zu sehen.

Methode 2: Erstellen eines Autokreditrechners mit Formidable Forms
Eine weitere Möglichkeit zur Erstellung von Autokredit-/Autozahlungsrechnern für Ihre WordPress-Website ist die Verwendung von Formidable Forms. Dies ist die beste Lösung, wenn Sie einen fortgeschrittenen und komplexen Rechner für Ihre Website erstellen möchten.
Formidable Forms enthält eine leistungsstarke Vorlage für einen Autokreditrechner, mit der Sie mit nur wenigen Klicks einen Autokreditrechner erstellen können.
Die Autozahlungsvorlage hat die Formel für die Kreditberechnung bereits eingerichtet, sodass Sie keine komplexen mathematischen Gleichungen programmieren oder zusätzliche WordPress-Plugins verwenden müssen.
Hinweis: Um die Autozahlungsfunktion nutzen zu können, müssen Sie einen Formidable Forms Business-Plan erwerben.
Installieren Sie Formidable Forms auf Ihrer WordPress-Website
Als Erstes müssen Sie die beiden Plugins Formidable Forms Lite und Formidable Forms Premium installieren und aktivieren. Das kostenlose Plugin hat begrenzte Funktionen, aber Formidable Forms Pro nutzt es als Basis für seine erweiterten Funktionen.
Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
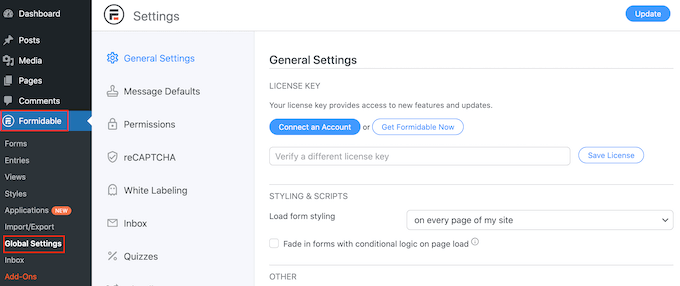
Nach der Aktivierung können Sie im WordPress-Dashboard zu Formidable ” Globale Einstellungen gehen.
Hier können Sie auf “Connect an Account” klicken und den Anweisungen folgen, um WordPress mit Ihrem Formidable Forms-Konto zu verbinden.

Sie können auch “Klicken, um einen Lizenzschlüssel manuell einzugeben” wählen und dann Ihren Lizenzschlüssel in das Feld einfügen.
Sie finden den Lizenzschlüssel, wenn Sie sich bei Ihrem Konto auf der Formidable Forms-Website anmelden.

Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche “Lizenz speichern”.
Erstellen Sie einen Autokredit- und Autorechnungsrechner in WordPress
Nachdem Sie Formidable Forms erfolgreich eingerichtet haben, können Sie nun ein Formular für einen Autorechnungsrechner erstellen.
Um zu beginnen, gehen Sie einfach zu Formidable ” Formulare und klicken Sie auf die Schaltfläche “Neu hinzufügen”.

Als nächstes müssen Sie eine Formularvorlage auswählen.
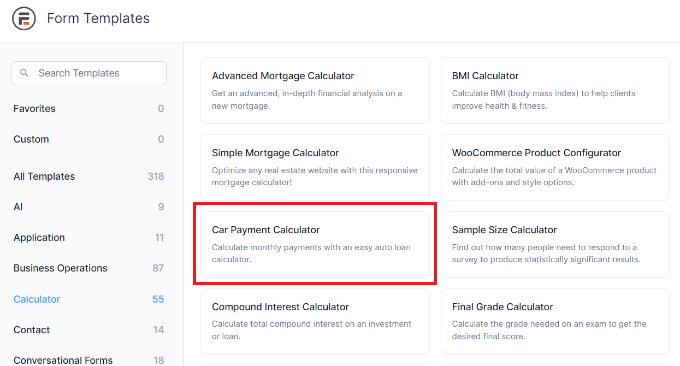
Die Vorlage für den Ratenzahlungsrechner finden Sie, wenn Sie auf den Abschnitt “Rechner” klicken.

Dadurch wird die Vorlage im Formidable Forms-Editor geöffnet.
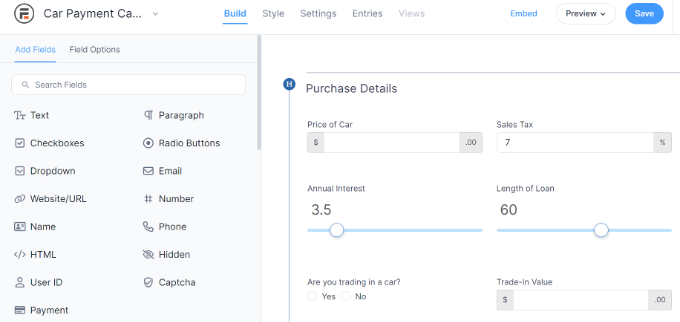
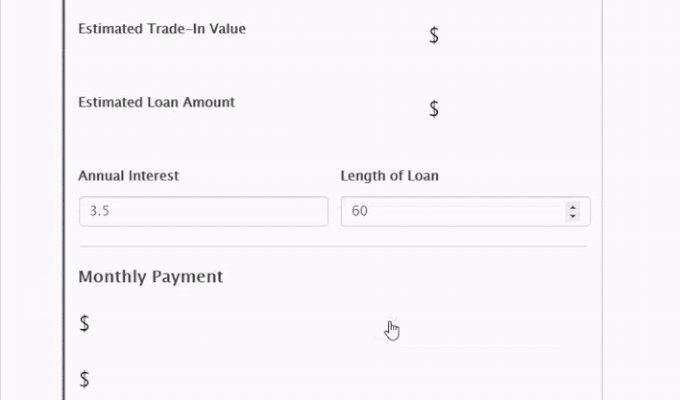
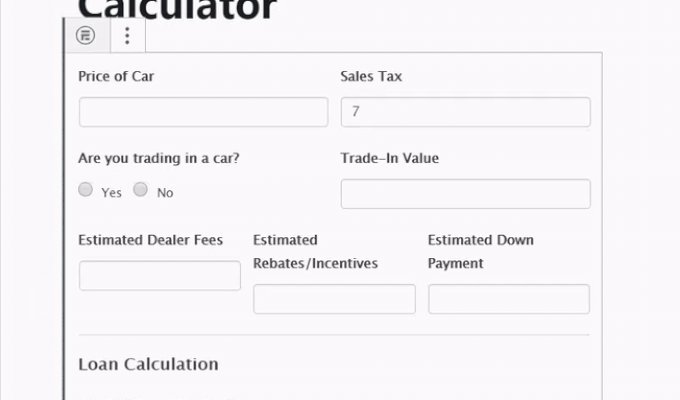
Die Standardvorlage bietet Felder wie “Preis des Autos” und “Mehrwertsteuer”. Es gibt Schieberegler für die Einstellung des jährlichen Zinssatzes und der Darlehenslaufzeit (in Monaten). Außerdem gibt es Felder, in denen Sie auswählen können, ob Sie ein Auto in Zahlung geben und den Inzahlungnahmewert eingeben.
An dieser Stelle können Sie das Formular an Ihre Bedürfnisse anpassen.

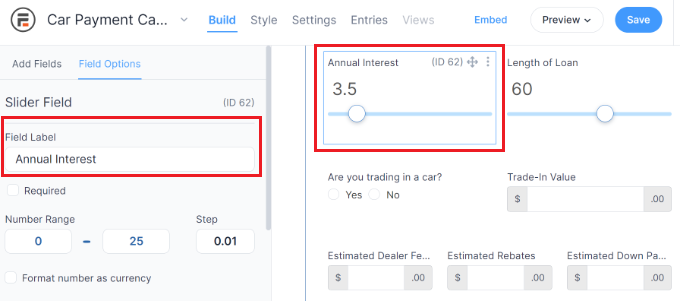
Um die Beschriftung, den Standardwert oder den Platzhaltertext eines Feldes zu ändern, klicken Sie einfach auf dieses Feld.
Sie können dann die Einstellungen “Feldoptionen” im linken Menü verwenden.

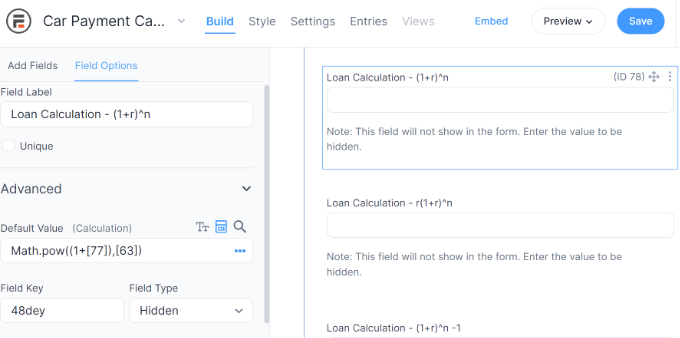
Wenn Sie die Felder “Darlehensberechnung” oder “Monatliche Zahlung” anpassen möchten, achten Sie darauf, dass Sie die Einstellungen unter “Erweitert” nicht ändern, da sie die Berechnungsformel enthalten.
Wenn Sie diese Einstellungen ändern, kann dies das gesamte Formular beschädigen.

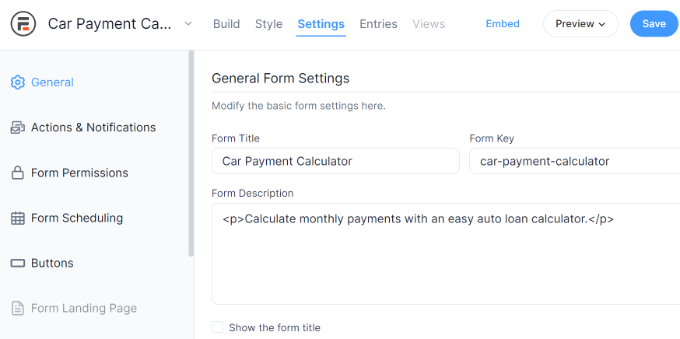
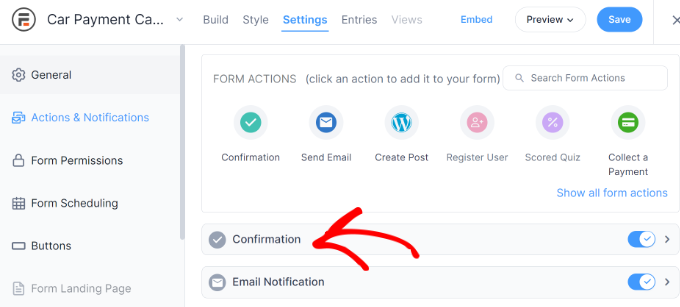
Sobald Sie die Felder angepasst haben, können Sie die Einstellungen des Formulars überprüfen, indem Sie auf die Registerkarte “Einstellungen” klicken.
Zunächst können Sie den Titel und die Beschreibung des Formulars auf der Registerkarte “Allgemein” ändern.

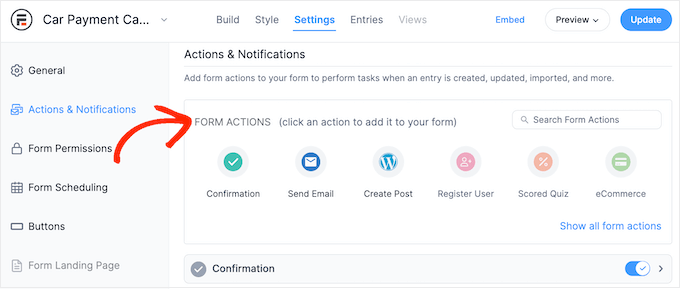
Sie können auch ändern, was passiert, wenn ein Besucher das Formular abschickt, indem Sie im linken Menü “Aktionen und Benachrichtigungen” auswählen.
Wenn Sie auf den Abschnitt “Bestätigung” klicken, sehen Sie die Nachricht, die Formidable Forms den Besuchern standardmäßig anzeigt.

Um dies zu ändern, geben Sie einfach Ihre eigene Nachricht in den Texteditor ein.
Wenn Sie möchten, können Sie die Besucher nach dem Absenden des Formulars auf eine Seite weiterleiten. Sie könnten zum Beispiel eine benutzerdefinierte “Danke”-Seite mit einem WordPress-Seitenerstellungsprogramm wie SeedProd erstellen.
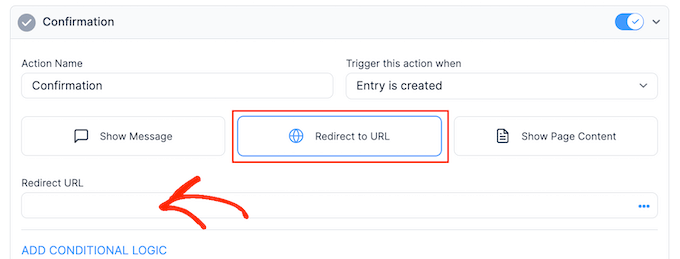
Um eine Weiterleitung einzurichten, klicken Sie auf die Registerkarte “Weiterleiten zu URL”. Sie können dann einen Link in das Feld “Weiterleitungs-URL” eingeben oder einfügen.

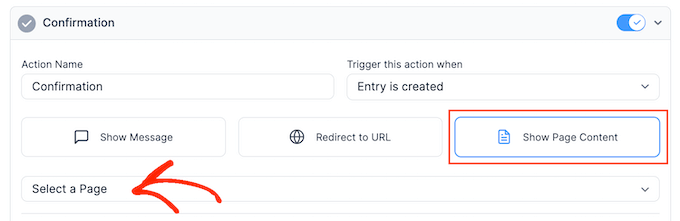
Eine weitere Möglichkeit besteht darin, den Inhalt einer anderen WordPress-Seite anzuzeigen, indem Sie die Registerkarte “Seiteninhalt anzeigen” auswählen.
Sie können dann das Dropdown-Menü “Seite auswählen” öffnen und eine Seite aus der Liste auswählen.

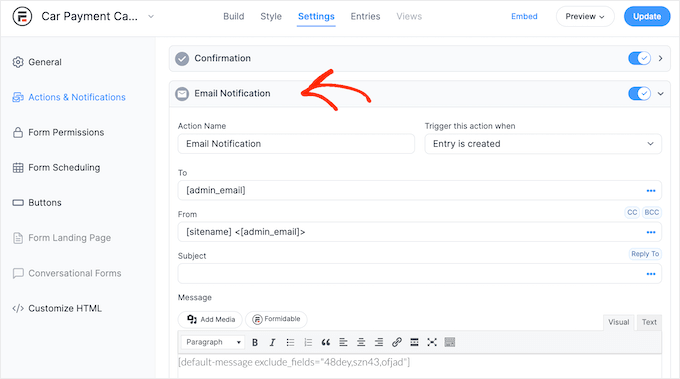
Klicken Sie anschließend auf , um den Abschnitt “E-Mail-Benachrichtigung” zu erweitern.
Hier können Sie die Nachricht sehen, die Formidable Forms an Ihren WordPress-Administrator sendet.

Sie können weitere E-Mail-Adressen hinzufügen, den Text ändern, einen E-Mail-Betreff hinzufügen und vieles mehr.
Danach möchten Sie vielleicht weitere Aktionen hinzufügen, die Formidable Forms ausführt, wenn ein Besucher das Formular abschickt. Scrollen Sie dazu einfach an den oberen Rand der Seite und klicken Sie auf eine der Aktionen.
So können Sie den Besucher beispielsweise automatisch in Ihre E-Mail-Liste von Constant Contact oder ActiveCampaign aufnehmen.

Auf diese Weise kann Formidable Forms zum Wachstum Ihrer E-Mail-Liste beitragen.
Es gibt noch weitere Registerkarten und Einstellungen im linken Menü, die Sie sich ansehen können, aber das reicht aus, um einen Ratenrechner für Autos zu erstellen.
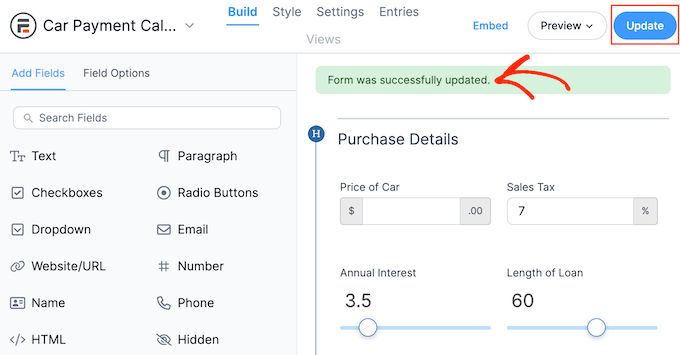
Wenn Sie mit der Einrichtung des Formulars zufrieden sind, klicken Sie auf die Schaltfläche “Aktualisieren”. Nach einigen Augenblicken erhalten Sie die Meldung “erfolgreich aktualisiert”.

Hinzufügen des Kfz-Zahlungsrechners auf Ihrer WordPress-Website
Jetzt, wo Sie einen Kfz-Zahlungsrechner erstellt haben, ist es an der Zeit, ihn in Ihren Online-Shop oder Ihre WordPress-Website einzubinden. Erstellen Sie einfach eine neue Seite oder öffnen Sie eine bestehende Seite, auf der Sie den Rechner anzeigen möchten.
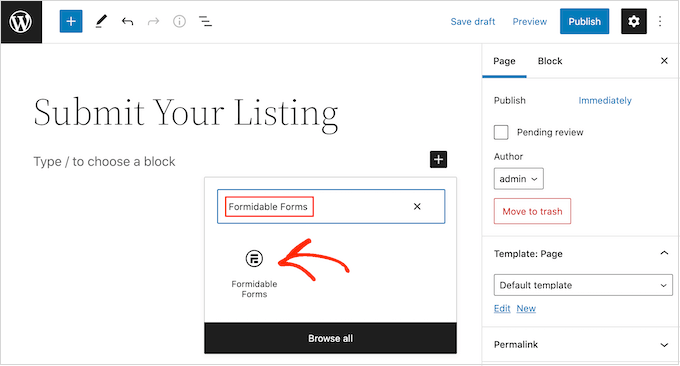
Klicken Sie dann auf das “+”-Symbol und geben Sie “Formidable Forms” ein. Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite hinzuzufügen.

Öffnen Sie dann einfach das Dropdown-Menü “Formular auswählen” und wählen Sie den Zahlungsrechner, den Sie zuvor erstellt haben.
WordPress wird das Formular nun automatisch laden.

Um den Rechner in Betrieb zu nehmen, klicken Sie einfach auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”.
Wenn Sie jetzt Ihre Website besuchen, sehen Sie den Ratenzahlungsrechner für Autos.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Autokredit-Autozahlungsrechner in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Online-Verkauf von Autoteilen und unsere Expertenauswahl der besten Plugins zum Verkauf von Autos mit WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.