Wenn Sie benutzerdefinierte Beitragstypen verwenden, sollten Sie ein Formular erstellen, mit dem die Besucher nur diese Inhalte durchsuchen können. Dies kann den Besuchern helfen, das zu finden, wonach sie suchen, und sie länger auf Ihrer Website halten.
Im Laufe der Jahre haben wir auf mehreren unserer Websites benutzerdefinierte Beitragstypen verwendet, um die Organisation der Inhalte zu verbessern. Außerdem haben wir Suchformulare speziell für diese Beitragstypen hinzugefügt, was zu einem spürbaren Anstieg der Aufrufe dieser Beiträge und Ankündigungen geführt hat.
Früher war es schwieriger, diese Beiträge zu finden, aber jetzt, mit der Suchfunktion, sind sie viel leichter zu finden, was dazu beiträgt, dass sich mehr Nutzer mit den Inhalten beschäftigen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach ein erweitertes Suchformular für individuelle Inhaltstypen in WordPress erstellen können.

Warum ein erweitertes Suchformular für benutzerdefinierte Beitragstypen erstellen?
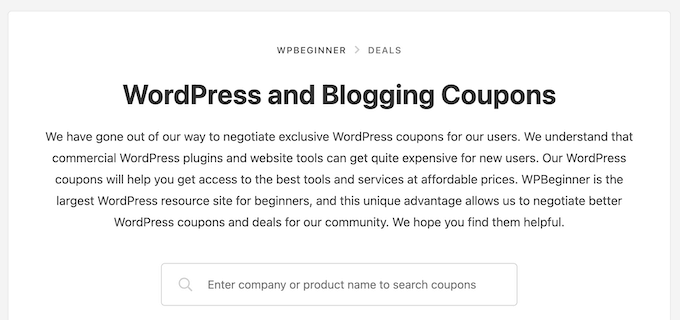
Benutzerdefinierte Beitragstypen ermöglichen es Ihnen, über Beiträge und Seiten hinauszugehen und verschiedene Inhaltstypen für Ihre Website zu erstellen. Zum Beispiel verwenden wir hier bei WPBeginner benutzerdefinierte Beitragstypen, um unsere Rubriken Deals und Glossar zu organisieren.
In WordPress werden benutzerdefinierte Beitragstypen jedoch standardmäßig nicht in die Suchergebnisse aufgenommen. Infolgedessen verpassen Besucher möglicherweise wichtige Inhalte, und Ihnen entgehen Seitenaufrufe.
Glücklicherweise können Sie mit einem WordPress-Such-Plugin benutzerdefinierte Beitragstypen in Ihre Suchergebnisse aufnehmen. Sie können sogar noch einen Schritt weiter gehen und ein erweitertes Formular erstellen, das nur nach benutzerdefinierten Beitragstypen sucht.
Bei WPBeginner haben wir zum Beispiel benutzerdefinierte Suchformulare auf unseren Angebots- und Glossarseiten erstellt.

Oft hilft diese Art von erweitertem Suchformular den Besuchern, schneller zu finden, was sie suchen, was die Besuchererfahrung verbessert und die Absprungrate verringert.
Zunächst können Sie unsere Anleitung zur Erstellung von benutzerdefinierten Beitragstypen in WordPress lesen. Dann können Sie in unserem Tutorial über die Erstellung eines erweiterten WordPress-Suchformulars für benutzerdefinierte Beitragstypen unten springen.
Erstellen eines neuen WordPress-Suchalgorithmus mit einem WordPress-Plugin
Der einfachste Weg, ein erweitertes Suchformular für benutzerdefinierte Beitragstypen zu erstellen, ist die Verwendung des SearchWP-Plugins. Es ist das beste Such-Plugin und ermöglicht es Ihnen, Inhalte zu suchen, die WordPress standardmäßig ignoriert.
So können Sie beispielsweise Kommentare in Blogs durchsuchbar machen und Ihre Website mit einer PDF-Indexierung und -Suche versehen.
So richten Sie SearchWP ein
Als Erstes müssen Sie das SearchWP Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
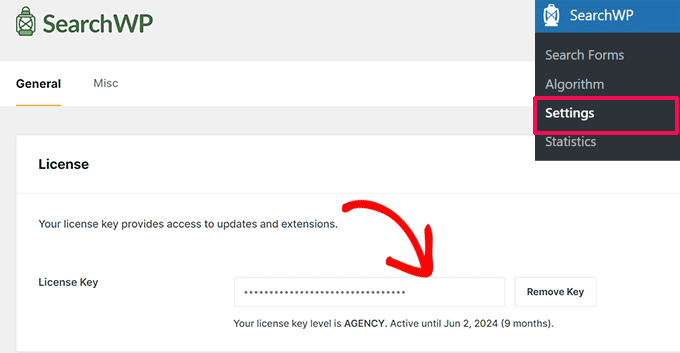
Nach der Aktivierung müssen Sie zu SearchWP ” Einstellungen gehen und auf die Registerkarte “Allgemein” klicken.

Sie müssen nun Ihre Lizenz in die Box “Lizenzschlüssel” eingeben. Sie finden diese Informationen in Ihrem Konto auf der Website von SearchWP.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Schlüssel überprüfen”.
Erstellen eines benutzerdefinierten Suchalgorithmus
Ihre nächste Aufgabe ist die Erstellung eines benutzerdefinierten Suchalgorithmus. Damit können Sie die Inhalte festlegen, die SearchWP in seine Suchergebnisse aufnimmt, wie Seiten, Beiträge, Medien und benutzerdefinierte Beitragstypen.
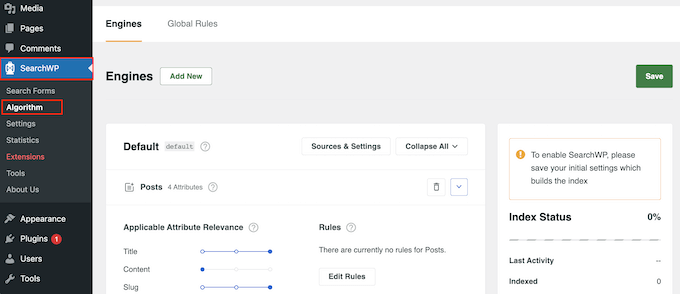
Um loszulegen, müssen Sie in Ihrem WordPress-Admin-Dashboard zu SearchWP “ Algorithmus gehen.

Hier sehen Sie einen Abschnitt für jeden Inhaltstyp, den SearchWP in seine Suchergebnisse aufnimmt.
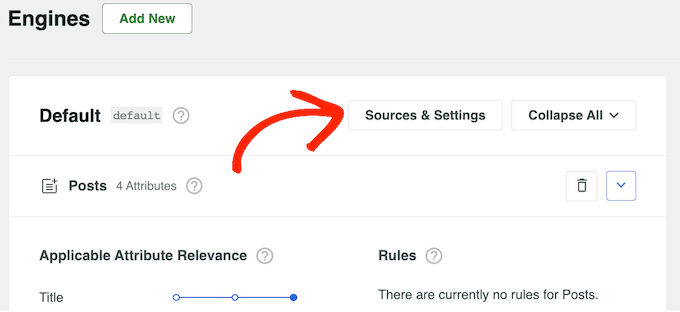
Um Ihren benutzerdefinierten Beitragstyp hinzuzufügen, klicken Sie einfach auf die Schaltfläche “Quellen und Einstellungen”.

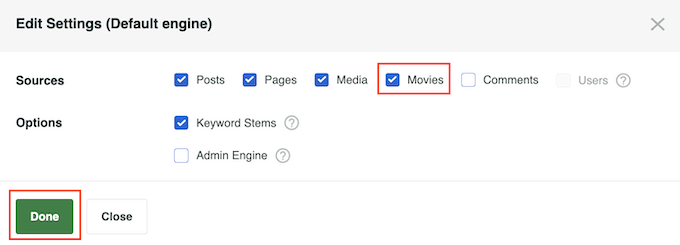
Aktivieren Sie in dem daraufhin angezeigten Popup-Fenster das Kontrollkästchen neben jedem benutzerdefinierten Beitragstyp, den Sie in die Suchergebnisse aufnehmen möchten.
Klicken Sie anschließend auf “Fertig”.

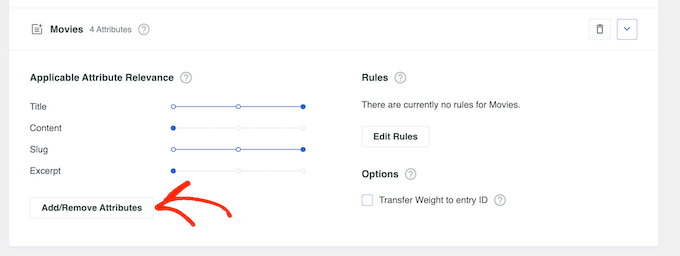
SearchWP fügt einen neuen Abschnitt für jeden benutzerdefinierten Beitragstyp hinzu. Jeder Abschnitt zeigt alle Attribute, die SearchWP in die Suche einbezieht, wie z. B. den Titel, den Slug und den Auszug.
Wenn Sie Attribute hinzufügen oder entfernen möchten, klicken Sie einfach auf “Attribute hinzufügen/entfernen”.

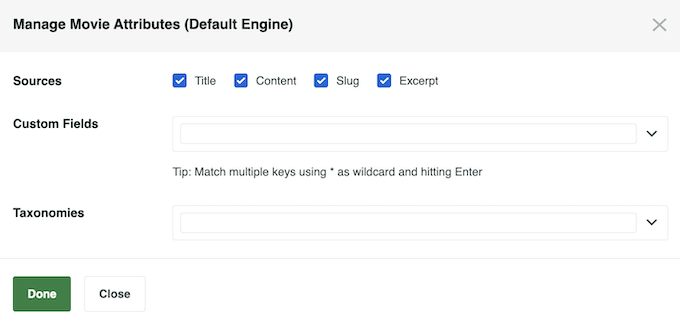
Markieren Sie in dem Popup-Fenster das Kästchen neben jedem Attribut, das Sie in die Suchergebnisse aufnehmen möchten.
Um ein Attribut zu entfernen, können Sie stattdessen sein Kästchen deaktivieren.

In diesem Popup können Sie auch benutzerdefinierte Felder in WordPress suchbar machen.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf “Fertig”.
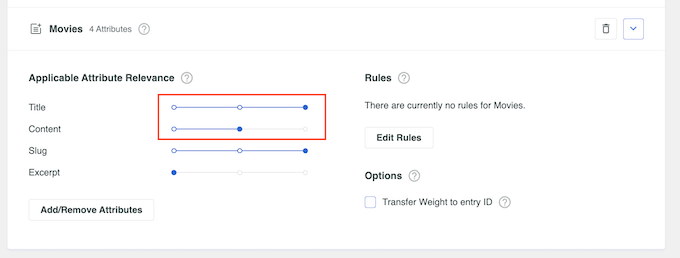
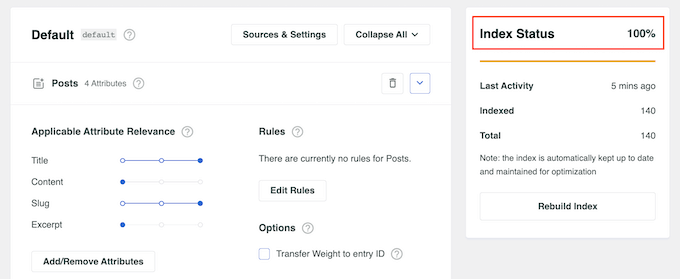
Sie werden feststellen, dass jedes Attribut auch einen Schieberegler für die Relevanz von Anwendungsattributen hat. Dieser steuert, wie SearchWP den Inhalt beim Aufbau der Suchergebnisseite in WordPress einordnet.
Wenn ein Attribut eine hohe Relevanz hat, dann hat es einen größeren Einfluss auf die Suchergebnisse. Im Gegensatz dazu werden Inhalte, die mit einem Attribut übereinstimmen, das weniger relevant ist, in den Suchergebnissen weiter unten erscheinen.
Wenn Sie zum Beispiel den Schieberegler “Titel” nach rechts und den Schieberegler “Inhalt” nach links verschieben, hat der Titel eines Beitrags mehr Gewicht als der Inhalt.

Jede WordPress-Website ist einzigartig, daher sollten Sie verschiedene Relevanzeinstellungen ausprobieren, um zu sehen, was Ihnen die genauesten und hilfreichsten Suchergebnisse liefert.
Wenn Sie z. B. einen benutzerdefinierten Beitragstyp “Kundenrezensionen” für Ihren Online-Shop erstellt haben, handelt es sich um wichtige Inhalte, denen Sie eine hohe Relevanz zuweisen sollten.
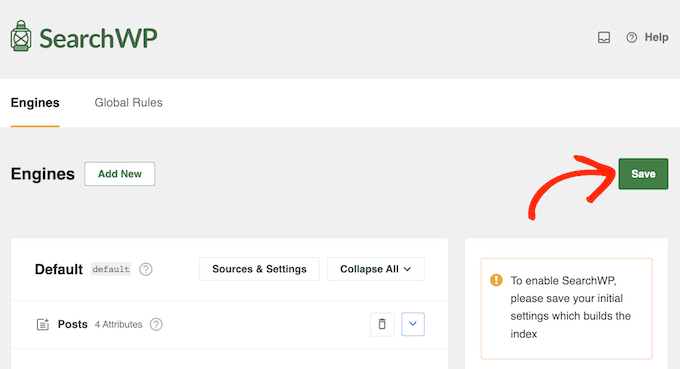
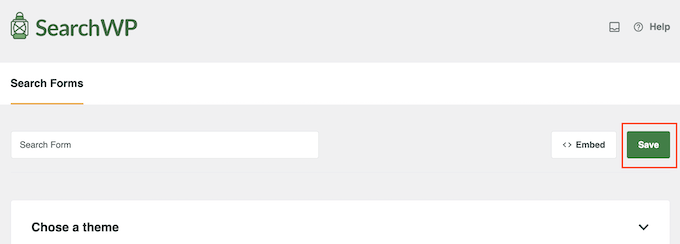
Wenn Sie mit der Einrichtung der Suchfunktion zufrieden sind, scrollen Sie einfach zum oberen Bildschirmrand und klicken Sie auf die Schaltfläche “Speichern”.

SearchWP wird nun den Index automatisch neu aufbauen. Je nach der Geschwindigkeit Ihrer Internetverbindung und Ihres WordPress-Hosting-Anbieters kann dies einige Minuten dauern.
Sobald Sie “Index Status 100%” sehen, wissen Sie, dass SearchWP Ihre benutzerdefinierten Beitragstypen zum Suchindex hinzugefügt hat.

Ihr WordPress-Blog, Ihre Website oder Ihr Online-Marktplatz enthält jetzt benutzerdefinierte Beitragstypen in den Suchergebnissen.
Erstellen eines erweiterten Suchformulars für benutzerdefinierte Beitragstypen
Damit sind Sie bereit, ein erweitertes Formular zu erstellen, das nur Ihre benutzerdefinierten Beitragstypen durchsucht.
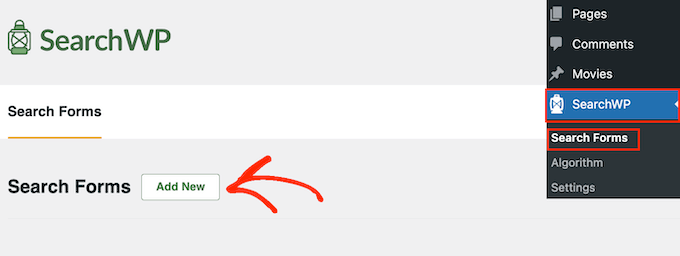
Um zu beginnen, gehen Sie zu SearchWP ” Search Forms und klicken Sie auf die Schaltfläche “Add New”.

Dadurch wird ein neues Formular erstellt, das Sie dann anpassen können.
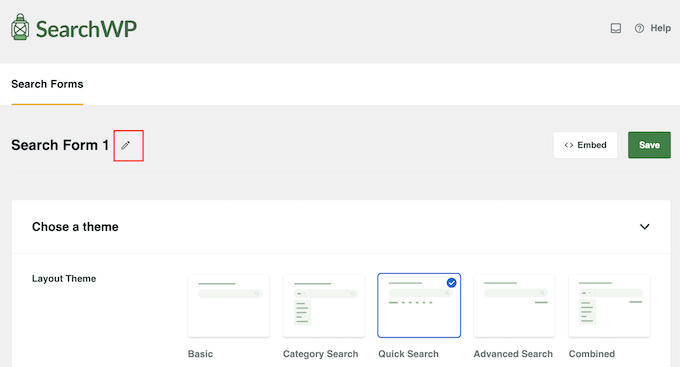
Um diesem Formular einen eindeutigen Namen zu geben, klicken Sie auf das kleine Bleistiftsymbol neben “Suchformular 1”.

Sie können nun einen Namen für das benutzerdefinierte Suchformular eingeben.
Dies dient nur als Referenz. Sie können also alles verwenden, was Ihnen hilft, das Formular in Ihrem WordPress-Dashboard zu identifizieren. Dies ist besonders wichtig, wenn Sie planen, mehrere Suchformulare in WordPress zu erstellen.

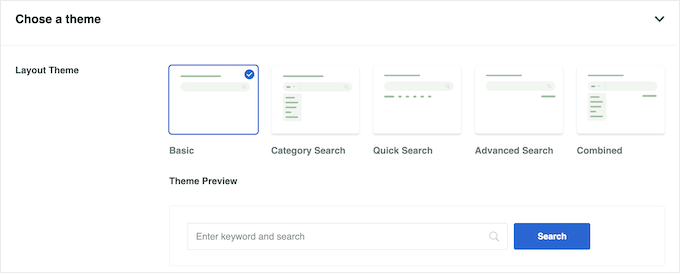
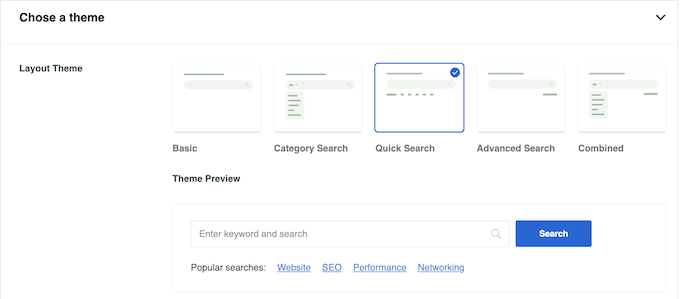
Danach können Sie das gewünschte Layout mit Hilfe der “Layoutthema”-Miniaturansichten auswählen.
Klicken Sie einfach auf die verschiedenen Themen, um eine Vorschau zu sehen, wie dieser Stil auf Ihrer WordPress-Website aussehen wird.

Um ein Suchformular für benutzerdefinierte Beitragstypen zu erstellen, werden Sie in der Regel entweder “Basic” oder “Quick Search” verwenden wollen.
Bei diesen Stilen können die Besucher nicht nach Kategorien suchen, was dazu beiträgt, dass sie sich auf benutzerdefinierte Beitragstypen konzentrieren.

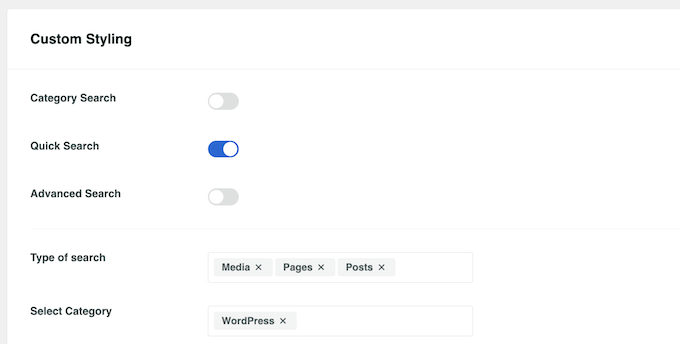
Nachdem Sie Ihre Entscheidung getroffen haben, blättern Sie zum Abschnitt “Benutzerdefiniertes Styling”.
Die Einstellungen, die Sie sehen, können je nach Layout Ihres Themas variieren. Wenn Sie zum Beispiel “Schnellsuche” ausgewählt haben, ist die Einstellung “Schnellsuche” standardmäßig aktiviert.

Sie können die verschiedenen Optionen mit Hilfe der entsprechenden Kippschalter aktivieren und deaktivieren.
Die Live-Vorschau wird automatisch aktualisiert, wenn Sie Änderungen vornehmen, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten funktioniert.
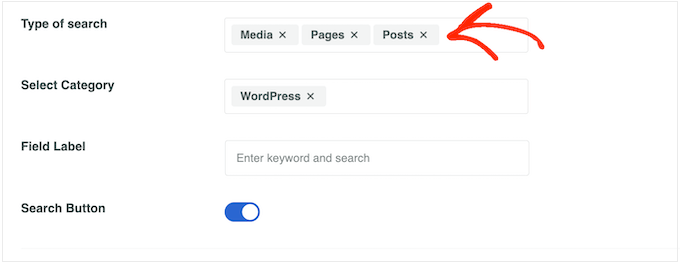
Standardmäßig durchsucht das Formular Medien, Seiten und Beiträge und ignoriert benutzerdefinierte Beitragstypen. Um benutzerdefinierte Beitragstypen einzubeziehen, müssen Sie das Feld “Art der Suche” finden und anklicken.

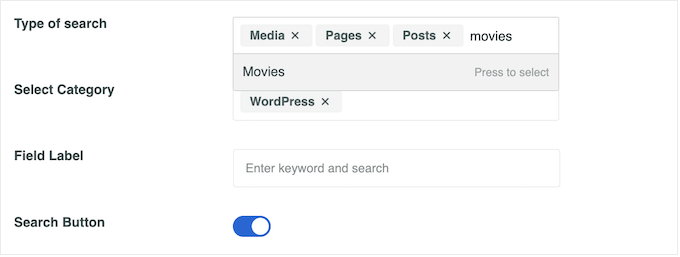
Sie können nun den Namen jedes benutzerdefinierten Beitragstyps eingeben.
Wenn der richtige Beitragstyp angezeigt wird, fügen Sie ihn mit einem Klick zur Suche hinzu.

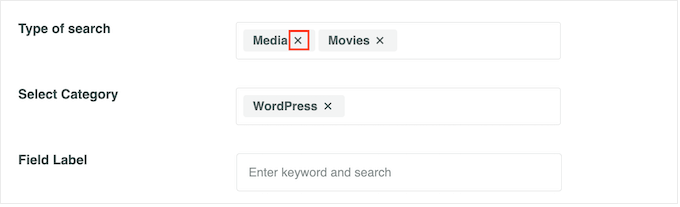
Möchten Sie nur nach individuellen Inhaltstypen suchen und alle anderen Inhalte ignorieren?
Klicken Sie dann einfach auf das kleine “X” neben “Medien”, “Seiten” und “Beiträge”.

Wenn Sie das getan haben, wird das Formular nur Ihre benutzerdefinierten Beitragstypen durchsuchen.
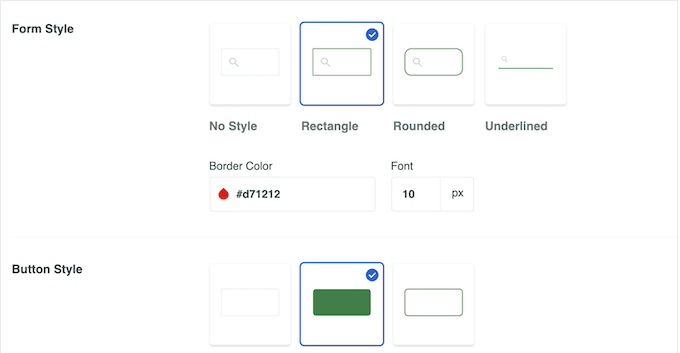
Wenn Sie mit der Einrichtung des Formulars zufrieden sind, blättern Sie zum Abschnitt “Formularstil”. Hier können Sie zwischen verschiedenen Formularstilen wählen, einen Rahmen hinzufügen, die Schriftgröße ändern und vieles mehr.

Unter “Schaltflächenstil” können Sie die Schaltfläche “Suchen”, die im Formular erscheint, anpassen.
Wenn Sie mit der Einrichtung des Formulars zufrieden sind, scrollen Sie zum oberen Rand des Bildschirms und klicken Sie auf “Speichern”, um Ihre Einstellungen zu speichern.

Hinzufügen der benutzerdefinierten Beitragstypen zu WordPress
Jetzt können Sie das Suchformular in WordPress entweder mit einem Shortcode oder einem Block hinzufügen.
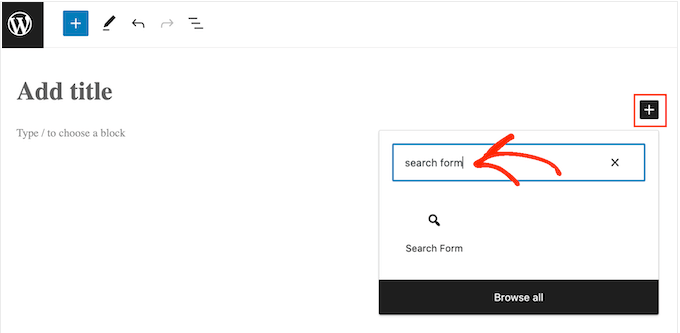
Die einfachste Methode ist die Verwendung eines Blocks. Gehen Sie also zu der Seite oder dem Beitrag, zu der/dem Sie das benutzerdefinierte Beitragstyp-Formular hinzufügen möchten.
Klicken Sie dann auf das “+”-Symbol und geben Sie “Formular suchen” ein.

Wenn der richtige Block erscheint, klicken Sie ihn an.
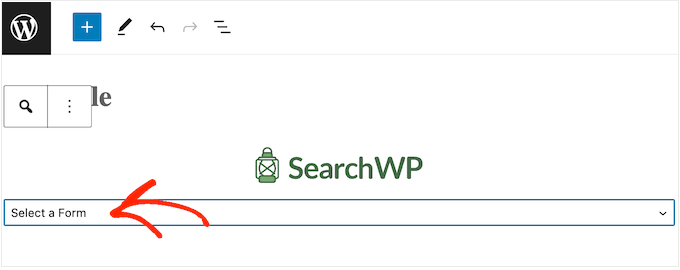
Öffnen Sie dann das Dropdown-Menü “Formular auswählen” und wählen Sie das Suchformular aus, das Sie in diesem Lernprogramm erstellt haben.

Wenn Sie bereit sind, das Suchformular zu aktivieren, klicken Sie einfach auf “Aktualisieren” oder “Veröffentlichen”. Jetzt können Sie Ihre Website besuchen, um das Suchformular in Aktion zu sehen.
Eine andere Möglichkeit ist, das Suchformular über einen Shortcode hinzuzufügen.
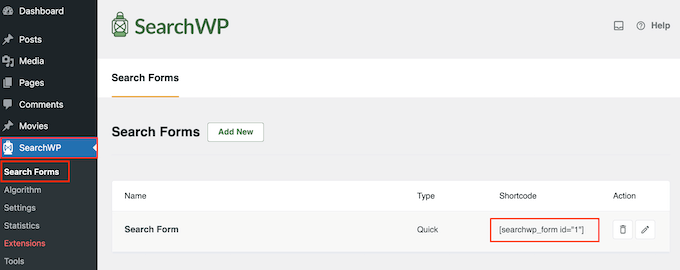
Um den Shortcode zu erhalten, müssen Sie zu SearchWP “ Search Forms gehen. Suchen Sie hier das Suchformular, das Sie anzeigen möchten, und kopieren Sie den Wert in der Spalte “Shortcode”.

Sie können den Shortcode jetzt zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen. Eine Schritt-für-Schritt-Anleitung dazu finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Bonus: Fügen Sie individuelle Inhaltstypen zu Ihrem RSS Feed hinzu
Nachdem Sie nun ein Suchformular für Individuelle Inhaltstypen erstellt haben, können Sie diese auch zu Ihrem Haupt-RSS-Feed hinzufügen. Dadurch wird es für Benutzer einfacher, weitere Inhalte auf Ihrer Website zu entdecken und zu abonnieren.
Außerdem kann das Zulassen individueller Inhaltstypen im RSS Feed die SEO Ihrer Website verbessern.
Um dies zu tun, müssen Sie den folgenden individuellen Code in Ihre functions.php-Datei einfügen. Beachten Sie, dass dies ein wenig gefährlich sein kann, da der kleinste Code Ihre Website zerstören kann.
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
Deshalb empfehlen wir die Verwendung von WPCode. Es ist das beste WordPress Code Snippet Plugin und der sicherste Weg, individuellen Code hinzuzufügen.
Nach der Aktivierung des Plugins besuchen Sie einfach die Seite Code Snippets ” + Snippet hinzufügen und wählen Sie die Option “Fügen Sie Ihren individuellen Code (neues Snippet)”.

Daraufhin werden Sie auf die Seite “Benutzerdefiniertes Snippet erstellen” weitergeleitet, wo Sie einen Snippet-Namen hinzufügen und “PHP Snippet” als Codetyp auswählen müssen.
Danach können Sie den Code hinzufügen und den Schalter von “Inaktiv” auf “Aktiv” umschalten.

Klicken Sie dann auf den Button “Snippet speichern”, um Ihre Einstellungen zu speichern. Ihre individuellen Inhaltstypen wurden nun dem Haupt-WordPress RSS Feed hinzugefügt.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen individueller Inhaltstypen zu Ihrem WordPress RSS Feed.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein erweitertes Suchformular in WordPress für benutzerdefinierte Beitragstypen erstellt. Vielleicht interessiert Sie auch unser Tutorial über die Verwendung mehrerer Suchformulare in WordPress und unsere Anleitung, wie Sie bestimmte Seiten, Autoren und mehr von der WordPress-Suche ausschließen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





tinhbeng
Hi,
How to me can add product post type in here?
Thank,
vijay
Thanks for the information, I want to know whether there is any way I can have dropdown style of search forms, as I have large number of post types, it would make it look ugly if I put all of them below search bar.
Penguin
Hi, Thanks a lot. This works pretty good for me. I am using dropdown instead of checkbox. But how can I style it to make it smilar to the one in LinkedIn header search section? Does that requires javascript? Do I use font icons for that? I am using fontawesome in my header. But I don’t know how to integrate this with fontawesome in a dropdown.
mayur
Sir.. can you plz attach screenshot with tutorials afterwords?? i think it’s more helpful for us..
Sean
Check out WP Advanced Search: http://wpadvancedsearch.com/
We’ve got support for taxonomies, custom fields, and just about everything else that WP_Query supports.
Thad
Thanks for sharing Sean, I also found this plugin that works fairly well for those not comfortable with diving into the PHP: http://wordpress.org/plugins/advance-wp-query-search-filter/
Brad
How could I use this to search a custom table of data. This is for a sports team site, and basically, I need a search box where someone can “Search by”: Last name, First name, or Team.
So how can I search by a field name?
Darren
This is an awesome tutorial, thank you.
Is there a way that I could mix this with categories? So that I could have both custom post types and categories selectable?
Thanks again :).
Jonathan Stevens
Hi Darren,
I had the same problem. Ended up with this messy solution, but it worked:
http://antimatterdesign.com/how-to-create-a-wordpress-advanced-search-form-from-scratch/
ONEEEZY
Dang.. still nothing. . .
Marie
Hi, there isn’t a way to tell the engine to automatically list all terms or tags or custom field? thanks
Editorial Staff
Not yet.
Admin
Paul
This is an aspect of WordPress that could be improved, I agree.
If you don’t want to code, you can try Pippin’s search plugin:
http://pippinsplugins.com/advanced-search-shortcode/
Elliott
Nice tutorial… Am designing a custom search for my new site at the moment.
Curious why you don’t think searching on pages is a good idea?
Editorial Staff
You can search pages except in most cases your about page, contact page, legal page, privacy policy page are mostly irrelevant.
Admin
Fakeuser
I’m getting this error after changing the name of the input fields to s[]
Warning: stripslashes() expects parameter 1 to be string, array given in wp-includes\query.php on line 2179
I’ve changed the call to stripslashes() call to stripslashes_deep() but it broke other thigs… any sugestions?
Benjamin Wilde
I’m looking for a way to have a form with separate controls for location AND category, both in dropdown boxes. Obviously I can do this, but I have no idea how to do a multiple-query search in WordPress. Any ideas?
Aldo Valverde
Do you think is it possible to do the same but including Post Type Categories as well….
…I mean, the same Post Type checkboxes and when user select an specific checkbox that appear-down other checkboxes but as categories and filter even more the Search of WordPress ?
Rocky Ouprasith
Awesome! thanks for the help!
there is one thing though…
my post types are all styled differently.
how can I assign the template of a post type with the correct post types?
thanks!
Editorial Staff
Use CSS classes. Each post outputs its own post classes i.e categories, post types etc.
Admin
Merianos Nikos
Very nice article
SDesign
Great tutorial! One question though: What would the syntax be for making the checkboxes in the form use taxonomies rather than post types?
Would something like this work?:
Perhaps this is worthy of another tutorial. Any additional help is greatly appreciated.
Thad
Ever come across anything that explains this?
SDESIGN
No, I decided to go with custom post types instead.
If anyone has any insight, on this it would be greatly appreciated.
The specific question is how to make something like this work using taxonomies instead of post types?
CathieHeart
Hi, you wouldn’t happen to also have a section to add maybe for those of us wanting to a dropdown menu search form interface rather than checkboxes?
Thanks.
wpbeginner
@CathieHeart That can be accomplished using the similar technique.
mainaPlus
Does this work with a buddypress enabled site?
wpbeginner
@mainaPlus Haven’t tried it with BuddyPress so not sure
Robin
Would this be able to work with a buddypress enabled site?
Editorial Staff
Not sure about that. We don’t have much experience with BuddyPress.
Admin
wpbeginner
Haven’t tried it with BuddyPress so not sure.
Abdelhadi Touil
Very nice tutorial! Thanks.
Herny Louis
Thanks Syed and David. Need to test it on one of my websites. Definitely this kind of categorization will help visitors to do narrow search.
zachshallbetter1
I would love to see a way to do this with custom fields as well.
oneeezy
Yes!
What Zach said…
It would be ideal to have this “Advanced Form” be able to search through custom fields. You could make the ultimate search form this way. Any takers??? C’mon WP Beginner!!