Jedes Mal, wenn Sie ein Bild hochladen, erstellt WordPress automatisch mehrere Kopien in verschiedenen Größen. Themes und Plugins können sogar noch mehr hinzufügen.
Diese Standardgrößen sind jedoch nicht immer für Ihre Bedürfnisse geeignet. Vielleicht sind sie zu groß und verlangsamen Ihre Website, oder sie sind zu klein und verlieren ihre Wirkung.
Wir von WPBeginner wissen, wie wichtig es ist, Bilder in perfekter Größe zu haben, die das Design Ihrer Website verbessern. Also, keine Panik – wir helfen Ihnen, diese Probleme zu lösen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress zusätzliche Bildgrößen erstellen und diese auf Ihrer Website verwenden können. Am Ende werden Sie individuelle Bildgrößen haben, die genau Ihren Bedürfnissen entsprechen – sei es für Vorschaubilder, Hervorgehobene Beitragsbilder oder ein einzigartiges Layout. 🎨

Warum zusätzliche Bildgrößen in WordPress erstellen?
Üblicherweise erstellen beliebte WordPress-Themes und -Plugins automatisch zusätzliche Bildgrößen. Ihr Theme kann zum Beispiel verschiedene Größen für Thumbnails auf Ihren Archivseiten oder benutzerdefinierten Homepages erstellen.
Allerdings kann es vorkommen, dass diese Bilder nicht perfekt Ihren Anforderungen entsprechen. Zum Beispiel möchten Sie vielleicht unterschiedliche Bildgrößen in einem Child-Theme oder Grid-Layout verwenden.
Dazu müssen Sie in WordPress zusätzliche Bildgrößen erstellen und dann bei Bedarf das richtige Bild aufrufen.
In diesem Sinne zeigen wir Ihnen, wie Sie zusätzliche Bildgrößen in WordPress erstellen können. Hier ist ein kurzer Überblick über alle Tipps, die wir in diesem Artikel behandeln werden:
Sind Sie bereit? Fangen wir an!
Registrieren zusätzlicher Bildgrößen für Ihr Theme
Die meisten WordPress Themes unterstützen Hervorgehobene Beiträge, auch bekannt als Beitrags-Vorschaubilder.
Wenn Sie jedoch ein individuelles WordPress Theme erstellen, müssen Sie die Funktionen für Hervorgehobene Beitragsbilder hinzufügen.
Die meisten WordPress-Experten empfehlen, die folgenden benutzerdefinierten Codeschnipsel in die Datei functions.php Ihres Themes einzufügen.
1 | add_theme_support( 'post-thumbnails' ); |
Es ist jedoch nicht ganz anfängerfreundlich, da Sie riskieren, Ihre Website durch einen winzigen Fehler zu zerstören. Wir empfehlen stattdessen, die benutzerdefinierten Snippets mit WPCode hinzuzufügen.

WPCode ist ein leistungsstarkes Code-Snippet-Plugin, das das Hinzufügen von benutzerdefiniertem Code zu WordPress vereinfacht und von über 2 Millionen Website-Besitzern verwendet wird. Es führt Snippets so aus, als wären sie in Ihren Theme-Dateien, wodurch Anpassungen zukunftssicher und leicht zu verwalten sind, selbst für Anfänger.
✏️ Hinweis: Viele unserer Markenpartner verlassen sich auf WPCode, um individuelle Codeschnipsel zu ihren Websites hinzuzufügen. Wir haben aus erster Hand erfahren, wie einfach und dennoch leistungsfähig es ist, weshalb wir es sehr empfehlen. Möchten Sie mehr erfahren? Lesen Sie unsere vollständige Rezension über WPCode!
Die gute Nachricht ist, dass Sie mit der kostenlosen Version von WPCode Ihre eigenen Codeschnipsel hinzufügen können. Also, installieren und aktivieren wir das Plugin. Wenn Sie Hilfe benötigen, können Sie die Schritt-für-Schritt-Anleitung in unserem Leitfaden zur Installation eines WordPress-Plugins einsehen.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Code Snippet ” + Snippet hinzufügen navigieren. Klicken Sie dann auf die Schaltfläche “Add Your Custom Code (New Snippet)”.

Auf dem nächsten Bildschirm benennen Sie Ihr benutzerdefiniertes Code-Snippet. Sie können ihn zum Beispiel “Post Thumbnail Support” nennen.
Anschließend können Sie diesen Code kopieren und in den Bereich “Codevorschau” einfügen:
1 | add_theme_support( 'post-thumbnails' ); |
So könnte es im Editor aussehen:

Danach müssen Sie den Codetyp in “PHP Snippet” ändern.
Als Nächstes können Sie den Schalter von “Inaktiv” auf “Aktiv” umstellen und auf “Snippet speichern” klicken.

Sobald Sie die Unterstützung für benutzerdefinierte Codeschnipsel für Post-Thumbnails hinzugefügt haben, können Sie zusätzliche Bildgrößen mit der Funktion add_image_size() registrieren.
Öffnen wir wieder den WPCode-Editor für benutzerdefinierte Code-Snippets, indem wir auf Code Snippet ” + Snippet hinzufügen gehen. Danach wählen wir die Schaltfläche “Add Your Custom Code (New Snippet)”.

Als Nächstes können Sie diesen Codeschnipsel “Zusätzliche Bildgrößen” nennen.
Im Code-Editor verwenden Sie dann die Funktion add_image_size in folgendem Format:
1 | add_image_size( 'name-of-size', width, height, crop mode ); |
Hier sind einige Beispiele dafür, wie die vollständige Funktion aussehen könnte:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Wir haben 3 verschiedene WordPress-Bildgrößen festgelegt. Jede hat verschiedene Modi, wie z. B. hartes Zuschneiden, weiches Zuschneiden und unbegrenzte Höhe. Sie können je nach Bedarf einen davon auswählen.
Hier ist die Vorschau im Code-Editor:

Vergessen Sie nicht, den Codetyp auf “PHP” zu ändern, von “Inaktiv” auf “Aktiv” umzuschalten und auf die Schaltfläche “Speichern” zu klicken.
Sehen wir uns nun an, wie Sie die einzelnen Modi in Ihrem WordPress-Blog oder auf Ihrer WordPress-Website einsetzen können.
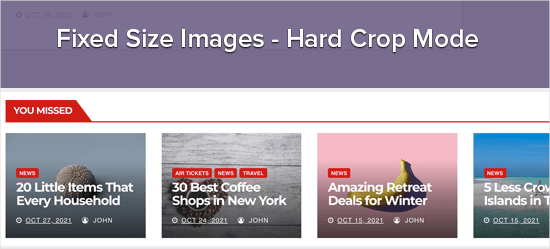
1. Modus “Hartes Zuschneiden
Im obigen Beispiel haben wir einen “true”-Wert nach der Höhe verwendet. Dadurch wird WordPress angewiesen, das Bild genau auf die von uns definierte Größe zuzuschneiden, die in diesem Fall 120 x 120 Pixel beträgt.
Diese Funktion beschneidet das Bild automatisch entweder von den Seiten oder von oben und unten, je nach seiner Größe. Auf diese Weise können Sie sicherstellen, dass alle Ihre Bilder im richtigen Verhältnis stehen und auf Ihrer WordPress-Website gut aussehen.

2. Modus “Weiches Zuschneiden
Wie Sie in unserem Beispiel für den weichen Zuschnitt sehen können, haben wir nach der Höhe keinen “true”-Wert hinzugefügt:
1 | add_image_size( 'homepage-thumb', 220, 180 ); |
Das liegt daran, dass der weiche Beschneidungsmodus standardmäßig aktiviert ist.
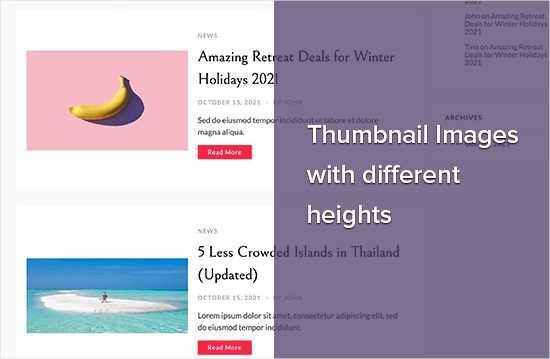
Beim weichen Zuschneiden wird die Größe des Bildes proportional geändert, ohne es zu verzerren, so dass Sie möglicherweise nicht die genauen Abmessungen erhalten, die Sie wünschen. In der Regel werden beim weichen Zuschneiden die Breitenmaße angepasst, aber die Höhenmaße können je nach den Proportionen des Bildes unterschiedlich sein.
Hier ein Beispiel dafür, wie das aussehen könnte:

3. Modus “Unbegrenzte Höhe
Manchmal haben Sie lange Bilder, die Sie auf Ihrer Website verwenden möchten, deren Breite aber begrenzt ist. Sie könnten zum Beispiel eine Infografik für Ihre Unternehmenswebsite erstellt haben. Infografiken sind in der Regel sehr lang und in der Regel breiter als die Breite des Inhalts.
Im Modus Unbegrenzte Höhe können Sie eine Breite angeben, die Ihr Layout nicht sprengt, ohne die Höhe zu begrenzen.

Anzeige zusätzlicher Bildgrößen in Ihrem WordPress-Theme
Sobald Sie Ihrer Website weitere Bildgrößen hinzugefügt haben, ist es an der Zeit, diese in Ihrem WordPress-Theme anzuzeigen.
Öffnen Sie einfach die Theme-Datei, in der Sie eine andere Bildgröße verwenden möchten, und fügen Sie dann den folgenden Code in die Schleife des Beitrags ein:
1 | <?php the_post_thumbnail( 'your-specified-image-size' ); ?> |
Vielleicht möchten Sie das Bild noch etwas stylen, damit es perfekt zum Rest Ihrer Website passt. Dies ist jedoch alles, was Sie brauchen, um zusätzliche Bildgrößen in Ihrem Thema anzuzeigen.
Regenerieren zusätzlicher Bildgrößen
Die Funktion add_image_size() erzeugt nur zusätzliche Größen, wenn Sie ein neues Bild hochladen. Das bedeutet, dass alle Bilder, die Sie hochladen, bevor Sie die Funktion add_image_size() verwenden, nicht die neuen Größen haben.
Um dieses Problem zu beheben, müssen Sie die Vorschaubilder Ihrer WordPress-Website mit Perfect Images neu generieren. Dieses Plugin generiert auch Ihre Featured Images und Retina-Bilder neu und aktualisiert Ihre Medien-Metadaten.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
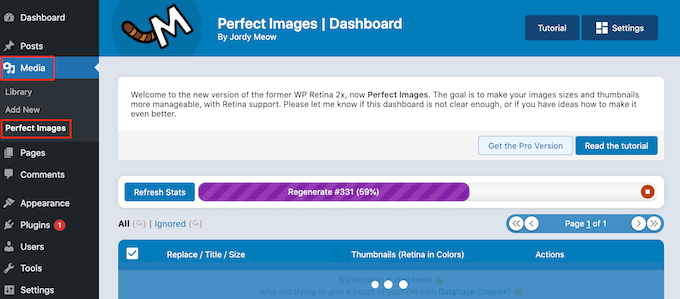
Nach der Aktivierung können Sie zu Media “ Perfect Images gehen.
Perfect Images scannt nun Ihre WordPress-Mediathek, daher kann es sein, dass Sie ein paar Augenblicke warten müssen, bis es fertig ist.

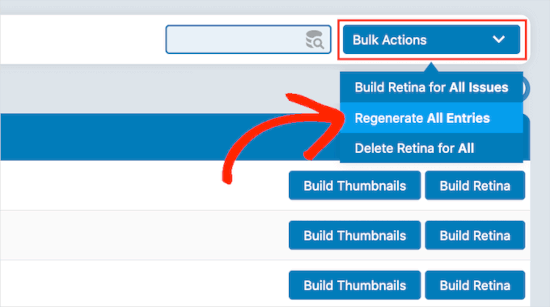
Sobald der Vorgang abgeschlossen ist, öffnen Sie das Dropdown-Menü, das standardmäßig “Massenaktionen” anzeigt, und wählen Sie dann “Alle Einträge neu generieren”.
Perfect Images generiert jetzt alle Miniaturbilder neu.

Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die Regenerierung neuer Bildgrößen.
Aktivieren zusätzlicher Bildgrößen für Ihren Postinhalt
Auch wenn Sie neue Bildgrößen hinzugefügt haben, können Sie diese nur im WordPress-Theme und nicht im Beitragsinhalt verwenden.
Um diese neuen Größen im WordPress Content Editor verfügbar zu machen, müssen Sie den folgenden Code in WPCode registrieren:
1 2 3 4 5 6 7 8 | function wpb_custom_image_sizes( $size_names ) { $new_sizes = array( 'homepage-thumb' => 'Homepage Thumbmail', 'singlepost-thumb' => 'Infographic Single Post' ); return array_merge( $size_names, $new_sizes );}add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' ); |
Wiederholen Sie einfach den gleichen Vorgang, um einen benutzerdefinierten Snippet-Code hinzuzufügen, den wir gemeinsam genutzt haben. Vergessen Sie dann nicht, das Snippet nach dem Hinzufügen des Codes zu aktivieren und zu speichern.
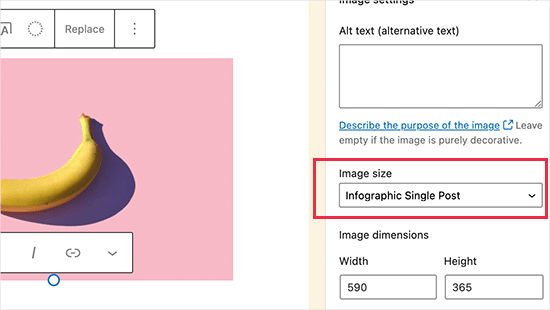
Wenn Sie jetzt ein Bild in WordPress hochladen, sehen Sie alle benutzerdefinierten Größen unter “Bildgröße”. Sie können jetzt die Bildgröße bei der Arbeit an einer Seite oder einem Beitrag ändern.

Bonus-Tipp: Problem mit dem Hochladen von Bildern in WordPress beheben
Wenn Sie ein Problem mit dem Hochladen von Bildern haben, dann möchten Sie vielleicht wissen, was die Ursache dafür ist. Bei WordPress kann dies aus verschiedenen Gründen passieren.
Erstens handhaben verschiedene Browser Uploads auf ihre eigene Weise, so dass das, was in einem Browser funktioniert, in einem anderen möglicherweise nicht funktioniert.
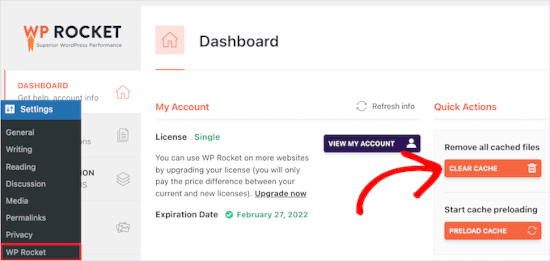
Auch der Cache Ihrer Website könnte Probleme verursachen. Wenn er veraltet ist, kann er den Upload behindern. Wenn Sie ihn leeren, kann das helfen.

Manchmal können auch Plugins und Themes das Problem sein.
Bestimmte Plugins können den Upload-Prozess durcheinander bringen, ohne dass Sie es merken. Einige Themes sind nicht gut kodiert und können Konflikte verursachen, wenn Sie versuchen, Bilder hochzuladen.
Tipps zur Fehlerbehebung finden Sie in unserem Leitfaden zur Behebung von Problemen beim Hochladen von Bildern in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie zusätzliche Bildgrößen in WordPress erstellen können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten WordPress-Plugins für die Verwaltung von Bildern oder für unsere Anleitung zur Größenänderung großer Bilder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro
Very simple and helpfull
WPBeginner Support
Glad our guide was helpful
Admin
JKLYN
Quite helpful tutorial. But how to set class for image??
Kim
Thanks WPBeginner, this worked a treat!
Thiago
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “New Size8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “New Size9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza
Thanks for the info
you help me so much!
Sakshi
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez
Excellent! I read the use of this function on the Codex of WordPress but sometimes I need a step by step thing, thank you!
WPBeginner Staff
Yes it is possible.
Farmer John
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here
I just needed to say thanks for saying this. You’re right on.|
Shoaib
Excellent explanation
Andrew
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Admin
Tomasz
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support
Thanks, looks like a nice plugin. We will look into it.
Admin
Marc C
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx
Still helpfull after all this time :). Thank you.
Danny
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at
@jezThomp Great if your images work
jezThomp
@andy19at Link…?
andy19at
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp
@andy19at http://t.co/YvmiX9hR
mikelittle
You say: “The downside of hard cropping is that you cannot control which part of the image is displayed.” Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default “thumbnail” size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris
good insight into the edit flow…
TdGon
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter
excellent explanation for a confusing topic. and very useful plugin
mssbee
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan
Nice tutorial. good job
defries
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.