Vielleicht haben Sie schon einmal gesehen, wie diese Popups für die Anmeldung zur E-Mail-Liste oder für ein anderes Sonderangebot auf einer großen Website verwendet werden. Mehrstufige Ja/Nein-Kampagnen können Ihre Konversionsrate verbessern, indem sie Benutzer zum Klicken auf Ihr Angebot ermutigen.
Bei WPBeginner und unseren anderen Marken verwenden wir Ja/Nein-Optins für verschiedene Kampagnen. Sie werden zum Beispiel eines sehen, wenn Sie versuchen, sich für unseren Newsletter anzumelden. Und unserer Erfahrung nach sind sie großartig, um die Konversionen zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Ja/Nein-Optin für Ihre WordPress-Website erstellen können.

Was ist ein Ja/Nein-Optin, und warum sollten Sie es verwenden?
Ein Ja/Nein-Optin ist ein Popup-Formular mit 2 Optionen, bei denen es sich entweder um Schaltflächen oder Links handelt. Sie können auf “Ja” klicken, um sich anzumelden, oder auf “Nein”, um das Angebot abzulehnen.
Manchmal werden diese als 2-Schritt-Optins oder Multi-Step-Optins bezeichnet, weil sie den Nutzer dazu auffordern, zwei Schritte statt einem zu unternehmen.
Hier ist ein Beispiel für ein Ja/Nein-Optin von Advanced Coupons, das einen Rabatt anbietet. Die Nutzer können entweder auf die Schaltfläche “Claim Your Discount” oder auf die Option “Maybe next time” klicken.

Hinweis: Die Optionen müssen nicht unbedingt mit “Ja” und “Nein” gekennzeichnet werden.
Es mag seltsam erscheinen, die Nutzer dazu zu bringen, einen zusätzlichen Schritt zu machen, bevor sie Ihren E-Mail-Newsletter abonnieren oder eine andere Aktion durchführen können.
Ja/Nein-Popups können jedoch sehr effektiv sein. Das liegt daran, dass sie eine psychologische Taktik namens Zeigarnik-Effekt nutzen.
Der Zeigarnik-Effekt besagt, dass jemand, der einen Prozess beginnt, ihn wahrscheinlich auch beendet. In diesem Fall bedeutet das, dass jemand, der auf “Ja” klickt, wahrscheinlich auch seine E-Mail-Adresse eingibt.
Außerdem gibt ein Ja/Nein-Optin Ihren Besuchern eine Wahlmöglichkeit. Dieses Gefühl der Freiheit ist stark. Es macht es wahrscheinlicher, dass Ihre Besucher die positive Entscheidung treffen, sich in Ihre E-Mail-Liste einzutragen.
Noch besser ist es, wenn Sie auch die Option “Nein” wirkungsvoll einsetzen können.
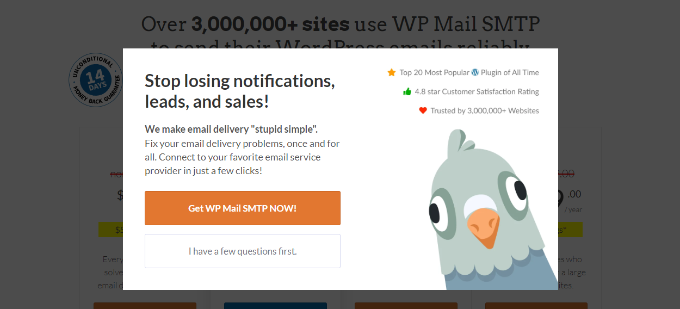
Sie könnten zum Beispiel ein Optin wie dieses von WP Mail SMTP erstellen. Es erscheint, wenn ein Nutzer so aussieht, als würde er die Preisseite der WP Mail SMTP-Website verlassen.

Wenn der Benutzer auf “WP Mail SMTP jetzt kaufen” klickt, bleibt er auf der Preisseite. Klickt er auf “Ich habe noch ein paar Fragen”, wird er auf die Seite “Kontakt” weitergeleitet. Hier kann er sich ganz einfach mit Ihrem Vertriebs- oder Supportteam in Verbindung setzen, was letztendlich zu einer erfolgreichen Konversion führen kann.
Erstellen eines Ja/Nein-Popups mit OptinMonster
Der einfachste Weg, ein Ja/Nein-Popup in WordPress zu erstellen, ist die Verwendung von OptinMonster. Es ist die beste Software zur Lead-Generierung, die Ihnen hilft, Website-Besucher in Kunden und Abonnenten zu verwandeln.
Damit können Sie wunderschöne Popups, Countdown-Timer, Einblendformulare und vieles mehr erstellen, um die Nutzer in die richtige Richtung zu lenken.
OptinMonster ist die beste Lösung, wenn Sie nach leistungsstarken Anzeigeoptionen für Ihr Popup suchen. Es bietet mehrere Anzeigeregeln, die helfen, das Nutzerverhalten zu erkennen und Ihre Kampagnen auszulösen.
So können Sie beispielsweise die Ja/Nein-Anmeldung anzeigen, wenn ein Nutzer Ihre Website verlassen will oder wenn jemand auf einen Link klickt oder eine bestimmte Seite besucht.
Sie können unsere vollständige OptinMonster Bewertung für weitere Details lesen.
Lassen Sie uns also ein Ja/Nein-Optin mit OptinMonster erstellen.
Einrichten von OptinMonster und Erstellen einer neuen Kampagne
Zunächst müssen Sie sich auf der OptinMonster-Website anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche “Get OptinMonster Now”.

Für dieses Tutorial werden wir den OptinMonster Pro Plan verwenden, weil er die Ja/Nein-Optins beinhaltet.
Sie müssen das kostenlose OptinMonster WordPress-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Damit können Sie Ihre WordPress-Website mit Ihrem OptinMonster-Konto verbinden. Wenn Sie noch kein Premium-Konto bei OptinMonster haben, holen Sie es sich doch einfach.
Nach der Aktivierung sehen Sie den Willkommensbildschirm von OptinMonster und einen Einrichtungsassistenten. Klicken Sie auf die Schaltfläche “Ihr bestehendes Konto verbinden”.

Sie sehen nun ein kleines Fenster, in dem Sie sich bei Ihrem Konto anmelden können.
Klicken Sie einfach auf den Button “Mit WordPress verbinden”, um Ihre WordPress-Website mit OptinMonster zu verbinden.

Gehen Sie nun auf die Seite OptinMonster ” Kampagnen in Ihrem WordPress-Admin.
Klicken Sie einfach auf die Schaltfläche “Erstellen Sie Ihre erste Kampagne”, um eine neue Kampagne zu erstellen.

OptinMonster fragt Sie nun, ob Sie eine Vorlage auswählen oder ein Playbook verwenden möchten. Wenn Sie die Vorlagenoption wählen, können Sie Ihr Ja/Nein-Popup erstellen und anpassen. OptinMonster hat auch fertige Kampagnen, die von erfolgreichen Marken inspiriert sind.
Sie können die Option “Vorlagen” auswählen.

Danach zeigt Ihnen OptinMonster verschiedene Kampagnentypen an, aus denen Sie wählen können.
Für dieses Tutorial werden wir den Kampagnentyp Popup und die Vorlage Split verwenden.

Als nächstes werden Sie aufgefordert, Ihrer Kampagne einen Namen zu geben.
Danach klicken Sie einfach auf die Schaltfläche “Mit dem Bauen beginnen”.
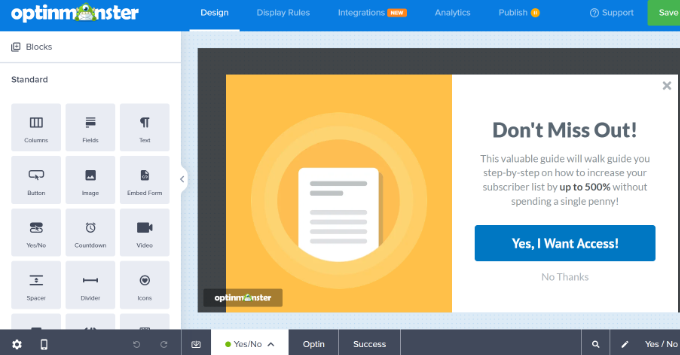
Die von Ihnen gewählte Vorlage öffnet sich nun im OptinMonster-Kampagnen-Editor, den Sie per Drag-and-Drop bedienen können.
Hier finden Sie verschiedene Optionen zum Anpassen Ihrer Kampagne. Sie können verschiedene Blöcke wie Bilder, Videos, Schaltflächen, Fortschrittsbalken, Symbole für soziale Medien und mehr aus dem Menü auf der linken Seite hinzufügen und auf der Vorlage ablegen.

Ihr Ja/Nein-Optin in OptinMonster bearbeiten
Standardmäßig ist bei OptinMonster die Option Ja/Nein-Optin aktiviert.
Einige Vorlagen verfügen jedoch nicht über eine integrierte Ja/Nein-Ansicht. Mit diesen Vorlagen erhalten Sie eine leere Leinwand, um Ihr Optin zu gestalten.
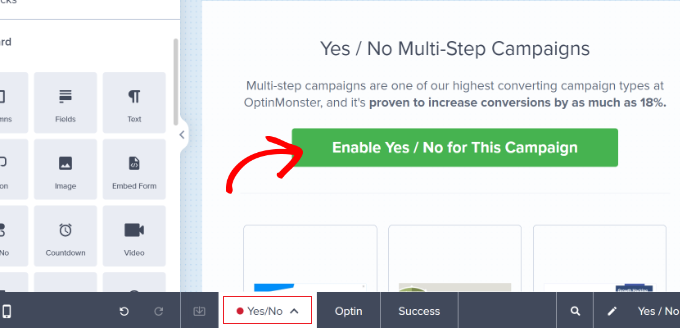
Um das Opt-in zu aktivieren, klicken Sie einfach auf die Registerkarte “Ja/Nein” am unteren Rand Ihres Bildschirms. Von hier aus müssen Sie auf die Schaltfläche “Ja/Nein für diese Kampagne aktivieren” klicken.

Als Nächstes können Sie die Ansicht Ja/Nein nach Ihren Wünschen bearbeiten.
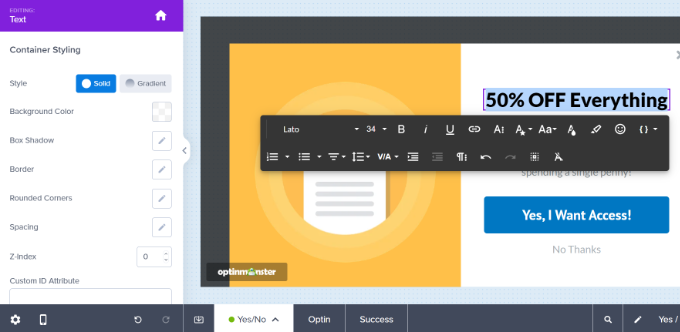
Klicken Sie einfach auf den Teil der Vorlage, den Sie ändern möchten. Sie können zum Beispiel den Text in der Überschrift ändern.

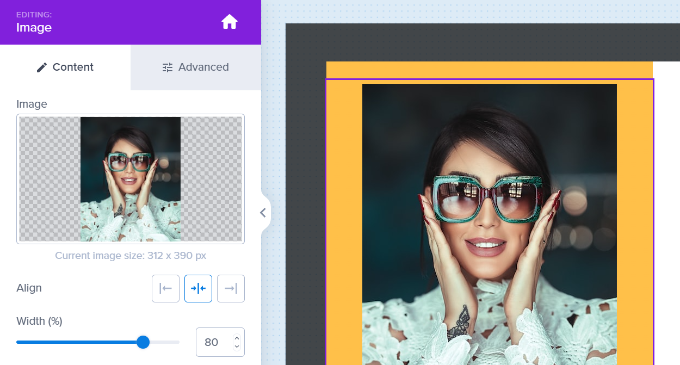
Es ist auch einfach, das Bild im Kampagnen-Builder zu bearbeiten. Klicken Sie einfach darauf und laden Sie dann das gewünschte Bild hoch.
Sie können ein Bild aus der WordPress-Mediathek hochladen oder ein Archivbild verwenden.

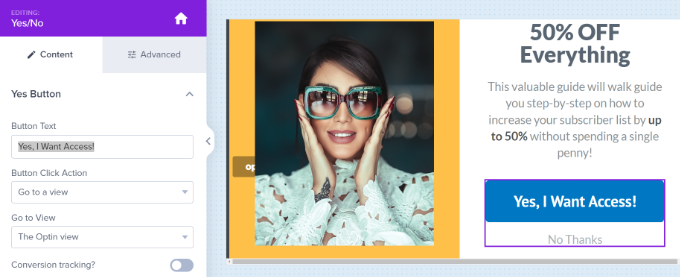
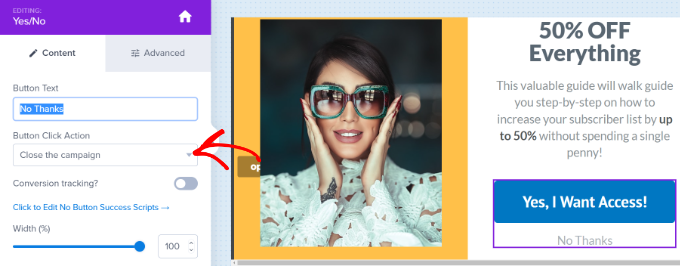
Vielleicht möchten Sie auch die Schaltflächen Ja und Nein ändern. Klicken Sie einfach auf sie, um die Schaltflächen zu bearbeiten. Es ist ganz einfach, ihren Text, ihre Farbe und mehr zu ändern.
Nehmen Sie einfach Ihre Änderungen im linken Bereich vor, und die Vorschau Ihres Optins wird automatisch auf der rechten Seite aktualisiert.

Wenn der Benutzer auf die Schaltfläche “Ja” klickt, wird er standardmäßig zur Opt-in-Ansicht der Kampagne weitergeleitet. Durch Klicken auf die Schaltfläche “Nein” wird die Kampagne einfach geschlossen.
Sie können diese Aktionen ändern, indem Sie die Schaltfläche auswählen und dann auf das Dropdown-Menü “Aktion beim Klicken auf die Schaltfläche” klicken.
So können Sie beispielsweise Benutzer zu einer URL umleiten, die Seite neu laden, einen E-Mail-Client öffnen, den Text kopieren, zum Anrufen klicken und vieles mehr.

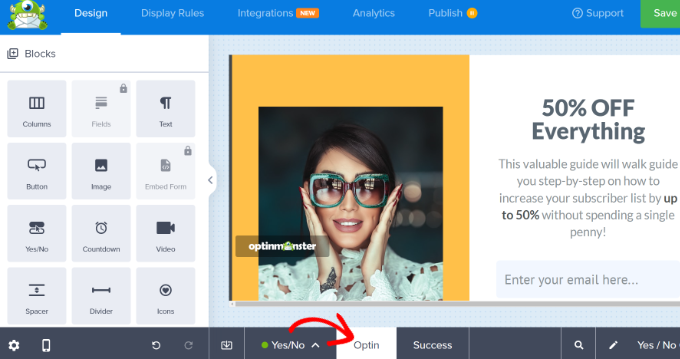
Als Nächstes müssen Sie nun die Opt-in-Ansicht Ihrer Kampagne bearbeiten. Dies ist die Ansicht, die Ihre Nutzer sehen werden, wenn sie auf die Schaltfläche “Ja” klicken.
Klicken Sie einfach auf die Registerkarte “Optin” am unteren Rand des Bildschirms, um die Optin-Ansicht zu bearbeiten. Bearbeiten Sie dann den Text, das Bild und alles andere, was Sie ändern möchten.

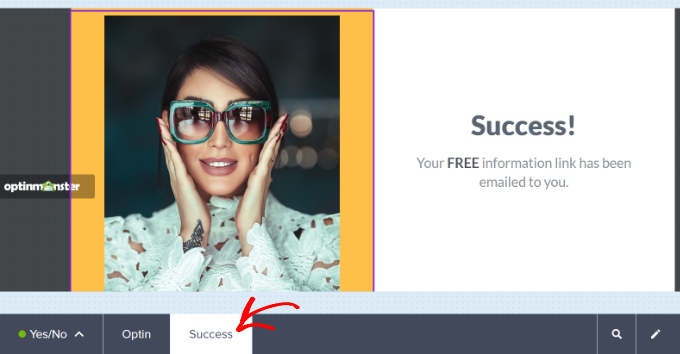
Schließlich müssen Sie die Ansicht “Erfolg” der Kampagne ändern. Dies ist der Bildschirm, den die Benutzer nach der Eingabe ihrer E-Mail-Adressen sehen.
Klicken Sie zunächst auf die Registerkarte “Erfolg” am unteren Rand des Bildschirms. Ändern Sie dann das Design so lange, bis Sie damit zufrieden sind.

Wenn Sie mit der Erstellung Ihres Optins fertig sind, klicken Sie auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms.
Verbinden Sie Ihr Optin mit Ihrer E-Mail-Liste
Wenn Sie Ihr Opt-in verwenden, um E-Mail-Adressen zu sammeln, müssen Sie es mit Ihrem E-Mail-Marketingdienst verbinden.
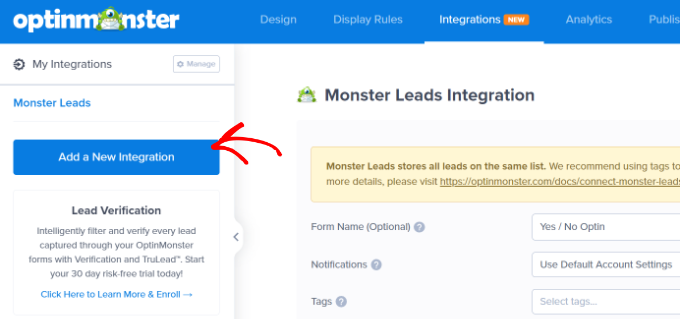
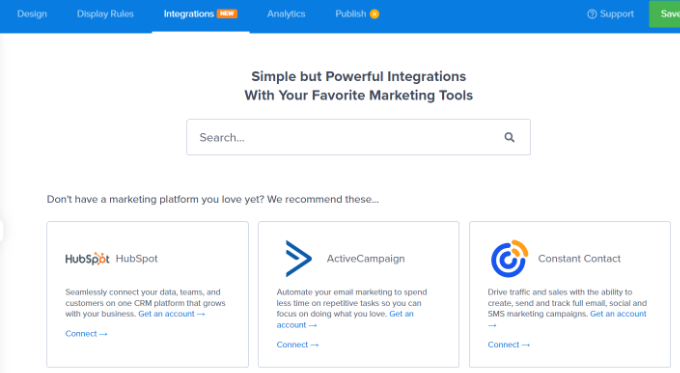
Dazu müssen Sie oben die Registerkarte “Integrationen” öffnen und dann auf die Schaltfläche “Neue Integration hinzufügen” klicken.

Anschließend können Sie Ihren E-Mail-Anbieter aus der Liste auswählen. Sie können auch über die Suchleiste nach einem E-Mail-Dienst suchen.
OptinMonster gibt dann Anweisungen für die Verbindung Ihres Kontos mit Ihrem bevorzugten E-Mail-Anbieter.

Sobald Sie Ihr Konto verbunden haben, klicken Sie auf die Registerkarte “Anzeigeregeln” für Ihre Kampagne.
Einstellen der Anzeigeregeln für Ihre Ja/Nein-Kampagne
Standardmäßig wird Ihr Optin angezeigt, nachdem der Nutzer 5 Sekunden lang auf einer Seite war. Sie können jedoch verschiedene Arten von Anzeigeregeln verwenden.
So können Sie beispielsweise die Ja/Nein-Antwort auf einer bestimmten Seite, nach dem Scrollabstand, basierend auf dem Standort des Nutzers und mehr anzeigen.
Für unser Optin werden wir die Anzeigeregel “Exit Intent” verwenden. Auf diese Weise erscheint unser Ja/Nein-Popup genau dann, wenn ein Benutzer im Begriff ist, unseren WordPress-Blog zu verlassen.

Mit OptinMonster können Sie auch die Empfindlichkeit der Exit Intent-Technologie einstellen.
Schließlich können Sie auswählen, wo die Kampagne auf Ihrer Website erscheinen soll. OptinMonster verwendet standardmäßig die Option “aktueller URL-Pfad ist eine beliebige Seite”. Auf diese Weise wird das Popup auf Ihrer gesamten Website angezeigt.

Wenn Sie Ihre Anzeigeregeln festgelegt haben, klicken Sie auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms.
Ihr Ja/Nein-Optin auf Ihrer Website aktivieren
Jetzt ist es an der Zeit, Ihr Opt-in auf Ihrer Website einzubinden.
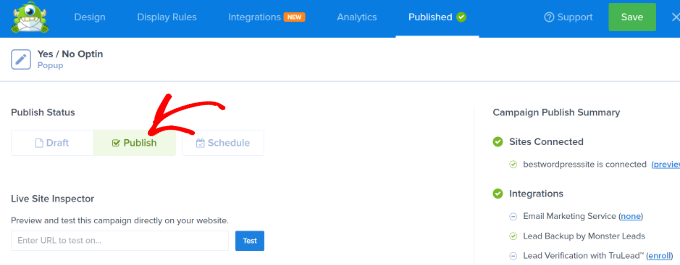
Klicken Sie zunächst auf die Registerkarte “Veröffentlichen” am oberen Rand des Bildschirms. Ändern Sie dann den Status “Veröffentlichen” in “Veröffentlichen”.

Ihr Ja/Nein-Optin ist noch nicht auf Ihrer Website verfügbar. Klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand und verlassen Sie den Kampagnen-Builder.
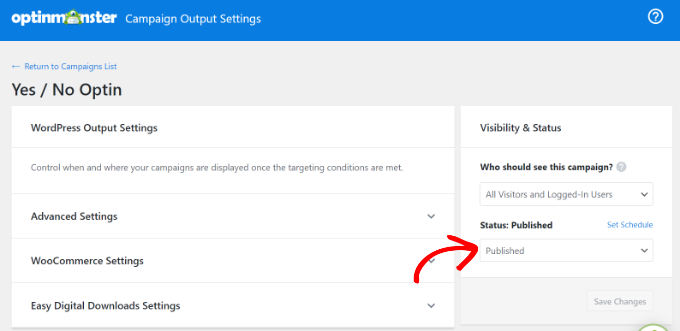
Als nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne.
Vergewissern Sie sich einfach, dass der Status Ihrer Kampagne “Veröffentlicht” ist. Wenn nicht, müssen Sie auf das Dropdown-Menü klicken und die Option “Veröffentlicht” auswählen.

Ihre Kampagne ist nun auf Ihrer Website verfügbar.
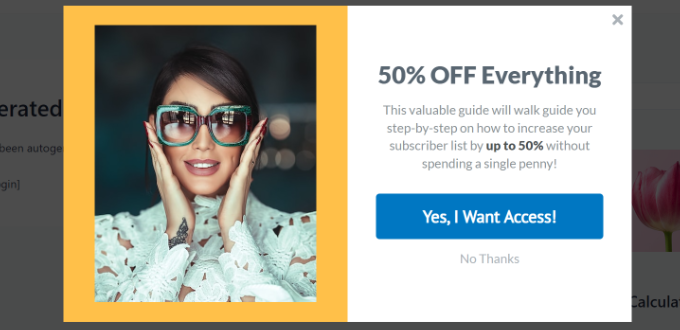
So sieht unsere Demo-Website aus.

Das war’s! Sie haben erfolgreich ein Ja/Nein-Optin für WordPress mit OptinMonster erstellt.
Alternative Methode: Eine andere Möglichkeit, ein Ja/Nein-Popup zu Ihrer Website hinzuzufügen, ist die Verwendung von Thrive Leads. Es ist Teil der Thrive Themes-Suite und hilft Ihnen, Leads zu generieren, Ihre E-Mail-Liste zu vergrößern und die Konversionsrate zu erhöhen. Mit dem Plugin können Sie Lightbox-Popups, Alarmleisten, Slide-in-Popups und mehr erstellen.
Ja/Nein-Popup-Typen erstellen, um mehr Conversions zu erhalten
Da Sie nun wissen, wie man ein Ja/Nein-Popup erstellt, können Sie verschiedene Kampagnenarten erstellen, um mehr Conversions zu erzielen.
Sehen wir uns ein paar Beispiele für Ja/Nein-Popups an, die Sie für Ihre WordPress-Website gestalten können.
1. Bieten Sie Content-Upgrades an, um Ihre E-Mail-Liste zu vergrößern
Ein Ja/Nein-Inhalts-Upgrade bietet Nutzern Bonusinhalte, wenn sie sich in Ihre E-Mail-Liste eintragen. Sie könnten zum Beispiel Tabellen, PDF-Dateien, eBooks, Videos und mehr anbieten.

Dies ist eine gute Möglichkeit, mehr Leads auf Ihre Website zu bringen. Indem Sie den Benutzern kostenlose, wertvolle Inhalte anbieten, können Sie Ihre E-Mail-Liste leicht vergrößern.
Mit einer Lead-Magnet-Software wie Beacon können Sie ganz einfach Content-Upgrades wie Ebooks, Checklisten, Ressourcenbibliotheken und mehr erstellen. Die Software verfügt über einen Drag-and-Drop-Builder, vorgefertigte Vorlagen, einen automatischen Blogpost-Recycler und vieles mehr.
Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen von Inhaltserweiterungen in WordPress.
2. Sonderangebote und Rabatte anzeigen
Eine weitere Möglichkeit, Ja/Nein-Popups zu verwenden, besteht darin, Ihren Besuchern exklusive Rabattcoupons oder Sonderangebote zu unterbreiten.
Dadurch werden die Nutzer über ein Angebot informiert, das sie nutzen können. Außerdem werden dadurch die Konversionen und Verkäufe auf Ihrer Website gesteigert.
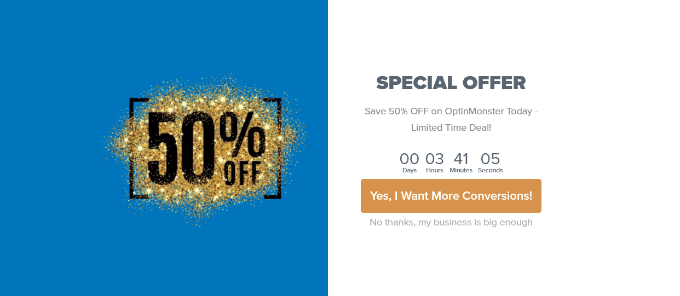
Sie können dies mit der Exit Intent-Technologie von OptinMonster koppeln und ein Popup anzeigen, sobald der Nutzer die Website verlassen will. Zum Beispiel zeigt OptinMonster auf seiner Website ein Ja/Nein-Optin an, das ein Sonderangebot anzeigt.

3. Neue Benutzer mit einer Willkommensmatte anleiten
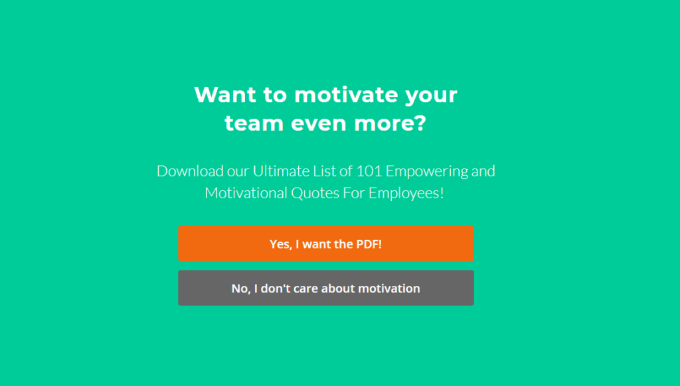
Sie können neuen Website-Nutzern auch eine Willkommensmatte oder ein bildschirmfüllendes Popup mit Ja/Nein-Optionen zeigen, damit sie Ihre Marke besser verstehen.
Dies ist eine gute Möglichkeit, um Besucher in die richtige Richtung zu lenken, wenn sie zum ersten Mal auf Ihre Website kommen. Sie können sie über Ihre Produkte und Dienstleistungen informieren, indem Sie sie zu einem bestimmten Blogbeitrag oder einer Landing Page weiterleiten.

4. Abbrechende Besucher konvertieren
Darüber hinaus können Sie Besucher, die ihren Einkaufswagen verlassen, mit einem Ja/Nein-Popup konvertieren. Zeigen Sie das Popup einfach an, wenn ein Benutzer Artikel in den Warenkorb legt, aber nicht auscheckt.
Sie können verschiedene Anreize wie Rabatte oder kostenlos herunterladbare Inhalte anbieten, um Besucher auf Ihrer Website zu halten und sie in zahlende Kunden zu verwandeln.
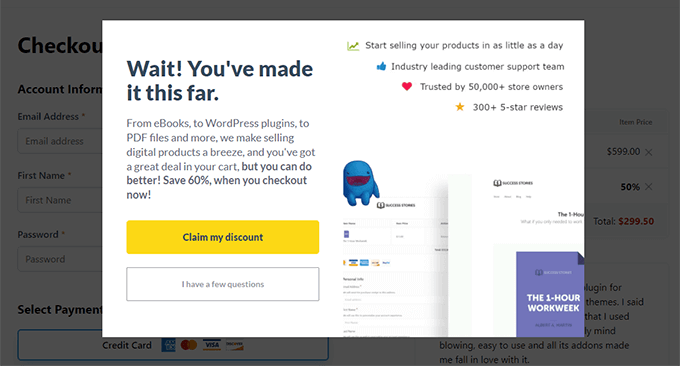
Easy Digital Downloads zeigt zum Beispiel ein Popup mit Ja/Nein-Optionen an, wenn ein Benutzer versucht, die Kassenseite zu verlassen.

Vielleicht interessiert Sie auch unser Leitfaden, wie Sie die Konversionsrate Ihrer Landing Page um 300 % steigern können.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein Ja/Nein-Optin für Ihre WordPress Website erstellen können. Vielleicht gefallen Ihnen auch unsere Expertenempfehlungen für die besten WordPress Plugins für Befragungen, um das Engagement Ihrer Benutzer zu steigern und wie Sie ein Willkommenstor in WordPress erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Interesting! I have heard about Zeigarnik Effect but didn’t think about it in such way. You guys really have the best guides over the internet
Using psychological tactics like that can really help us to get more conversions. I think using this pluign for creating popups with yes/no option hidden in form of discount coupon is genius!