Wenn Sie WordPress-Entwickler sind, werden Sie irgendwann auf die Anpassung oder Erweiterung des visuellen Editors von WordPress stoßen. Zum Beispiel möchten Sie vielleicht eine Schaltfläche in die Symbolleiste des visuellen Editors einfügen, damit Ihr Kunde einfach ein Textfeld oder eine Schaltfläche für einen Aufruf zum Handeln einfügen kann, ohne HTML-Code zu schreiben. In diesem Artikel zeigen wir Ihnen, wie Sie ein TinyMCE-Plugin in WordPress erstellen.

Anforderungen
Dieses Tutorial ist für fortgeschrittene Benutzer gedacht. Wenn Sie ein Anfänger sind, der nur den visuellen Editor erweitern möchte, dann schauen Sie sich bitte das TinyMCE Advanced Plugin an oder werfen Sie einen Blick auf diese Tipps zur Verwendung des visuellen Editors von WordPress.
Für dieses Tutorial benötigen Sie grundlegende Programmierkenntnisse und Zugang zu einer WordPress-Installation, in der Sie es ausprobieren können.
Es ist eine schlechte Praxis, Plugins auf einer laufenden Website zu entwickeln. Ein kleiner Fehler im Code kann Ihre Website unzugänglich machen. Wenn Sie es aber unbedingt an einer aktiven Website tun müssen, sollten Sie zumindest zuerst ein Backup von WordPress erstellen.
Ihr erstes TinyMCE-Plugin erstellen
Wir beginnen mit der Erstellung eines WordPress-Plugins zur Registrierung unserer benutzerdefinierten TinyMCE-Symbolleistenschaltfläche. Wenn diese Schaltfläche angeklickt wird, kann der Benutzer einen Link mit einer benutzerdefinierten CSS-Klasse hinzufügen.
Der Quellcode wird am Ende dieses Artikels vollständig zur Verfügung gestellt, aber bis dahin wollen wir das Plugin Schritt für Schritt erstellen.
Zunächst müssen Sie ein Verzeichnis im Ordner wp-content/plugins Ihrer WordPress-Installation erstellen. Nennen Sie diesen Ordner tinymce-custom-link-class.
Von hier aus beginnen wir mit dem Hinzufügen unseres Plugin-Codes.
Die Plugin-Kopfzeile
Erstellen Sie eine neue Datei im Plugin-Verzeichnis, das wir gerade erstellt haben, und nennen Sie diese Datei tinymce-custom-link-class.php. Fügen Sie diesen Code in die Datei ein und speichern Sie sie.
1 2 3 4 5 6 7 8 9 | /** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */ |
Dies ist nur ein PHP-Kommentar, der WordPress den Namen des Plugins sowie den Autor und eine Beschreibung mitteilt.
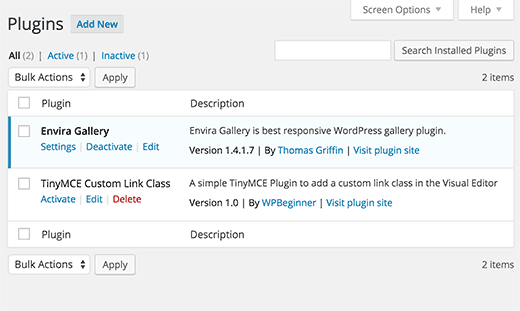
Aktivieren Sie im WordPress-Verwaltungsbereich Ihr neues Plugin, indem Sie zu Plugins > Installierte Plugins gehen und dann neben dem Plugin TinyMCE Custom Link Class auf Aktivieren klicken:

Einrichten unserer Plugin-Klasse
Wenn zwei WordPress-Plugins Funktionen mit demselben Namen haben, würde dies einen Fehler verursachen. Wir werden dieses Problem vermeiden, indem wir unsere Funktionen in eine Klasse verpacken.
1 2 3 4 5 6 7 8 9 10 11 12 | class TinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function __construct() { }}$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; |
Dies erzeugt unsere PHP-Klasse, zusammen mit einem Konstrukt, das aufgerufen wird, wenn wir die Zeile $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; erreichen.
Alle Funktionen, die wir innerhalb dieser Klasse hinzufügen, sollten nicht mit anderen WordPress-Plugins in Konflikt geraten.
Beginnen Sie mit dem Einrichten unseres TinyMCE-Plugins
Als nächstes müssen wir TinyMCE mitteilen, dass wir unsere benutzerdefinierte Schaltfläche zur Symbolleiste des visuellen Editors hinzufügen möchten. Dazu können wir die WordPress-Aktionen verwenden – insbesondere die init-Aktion.
Fügen Sie den folgenden Code in die Funktion __construct() Ihres Plugins ein:
1 2 3 | if ( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );} |
Damit wird geprüft, ob wir uns in der WordPress-Verwaltungsoberfläche befinden. Wenn ja, wird WordPress aufgefordert, die Funktion setup_tinymce_plugin innerhalb unserer Klasse auszuführen, sobald WordPress seine anfängliche Laderoutine beendet hat.
Als nächstes fügen Sie die Funktion setup_tinymce_plugin hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/function setup_tinymce_plugin() {// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) { return;}// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif ( get_user_option( 'rich_editing' ) !== 'true' ) {return;}// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) ); } |
Diese prüft, ob der aktuell angemeldete WordPress-Benutzer Beiträge oder Seiten bearbeiten kann. Wenn nicht, macht es keinen Sinn, unser TinyMCE Plugin für diesen Benutzer zu registrieren, da er den visuellen Editor nie sehen wird.
Wir überprüfen dann, ob der Benutzer den visuellen Editor verwendet, da einige WordPress-Benutzer diesen über Benutzer > Ihr Profil deaktivieren. Auch hier gilt: Wenn der Benutzer den visuellen Editor nicht verwendet, geben wir die Funktion zurück (beenden), da wir nichts weiter zu tun brauchen.
Schließlich fügen wir zwei WordPress-Filter hinzu – mce_external_plugins und mce_buttons, um unsere Funktionen aufzurufen, die die erforderliche Javascript-Datei für TinyMCE laden und eine Schaltfläche zur TinyMCE-Symbolleiste hinzufügen.
Registrierung der Javascript-Datei und der Schaltfläche für den visuellen Editor
Lassen Sie uns fortfahren und die Funktion add_tinymce_plugin hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/function add_tinymce_plugin( $plugin_array ) {$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';return $plugin_array;} |
Diese Funktion teilt TinyMCE mit, dass es die im Array $plugin_array gespeicherten Javascript-Dateien laden muss. Diese Javascript-Dateien werden TinyMCE sagen, was zu tun ist.
Wir müssen auch der Funktion add_tinymce_toolbar_button etwas Code hinzufügen, um TinyMCE die Schaltfläche mitzuteilen, die wir der Symbolleiste hinzufügen möchten:
1 2 3 4 5 6 7 8 9 10 11 12 | /*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/function add_tinymce_toolbar_button( $buttons ) {array_push( $buttons, '|', 'custom_link_class' );return $buttons;} |
Dadurch werden zwei Elemente in das Array der TinyMCE-Schaltflächen eingefügt: ein Trennzeichen (|) und der programmatische Name unserer Schaltfläche(custom_link_class).
Speichern Sie Ihr Plugin, und bearbeiten Sie dann eine Seite oder einen Beitrag, um den visuellen Editor anzuzeigen. Wahrscheinlich wird die Symbolleiste im Moment nicht angezeigt:

Keine Sorge – wenn wir die Inspektionskonsole unseres Webbrowsers verwenden, werden wir sehen, dass TinyMCE einen 404-Fehler und einen Hinweis erzeugt hat, der uns mitteilt, dass es unsere Javascript-Datei nicht finden kann.

Das ist gut – es bedeutet, dass wir unser benutzerdefiniertes TinyMCE-Plugin erfolgreich registriert haben und nun die Javascript-Datei erstellen müssen, um TinyMCE mitzuteilen, was es tun soll.
Erstellen des Javascript-Plugins
Erstellen Sie eine neue Datei in Ihrem Ordner wp-content/plugins/tinymce-custom-link-class und nennen Sie sie tinymce-custom-link-class.js. Fügen Sie diesen Code in Ihre js-Datei ein:
1 2 3 4 5 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})(); |
Dies ruft die TinyMCE-Plugin-Manager-Klasse auf, die wir verwenden können, um eine Reihe von TinyMCE-Plugin-bezogenen Aktionen durchzuführen. Insbesondere fügen wir unser Plugin zu TinyMCE mit der Funktion add hinzu.
Diese akzeptiert zwei Elemente: den Namen des Plugins(custom_link_class) und eine anonyme Funktion.
Wenn Sie mit dem Konzept der Funktionen in der Programmierung vertraut sind, ist eine anonyme Funktion einfach eine Funktion ohne Namen. Zum Beispiel: function foobar() { ... } ist eine Funktion, die wir mit foobar() an anderer Stelle in unserem Code aufrufen können.
Bei einer anonymen Funktion können wir diese Funktion nicht an anderer Stelle in unserem Code aufrufen – sie wird nur an dem Punkt aufgerufen, an dem die Funktion add() aufgerufen wird.
Speichern Sie Ihre Javascript-Datei, und bearbeiten Sie dann eine Seite oder einen Beitrag, um den visuellen Editor anzuzeigen. Wenn alles funktioniert hat, sehen Sie die Symbolleiste:

Im Moment ist unsere Schaltfläche noch nicht zu dieser Symbolleiste hinzugefügt worden. Das liegt daran, dass wir TinyMCE nur mitgeteilt haben, dass wir ein benutzerdefiniertes Plugin sind. Jetzt müssen wir TinyMCE sagen, was es tun soll – nämlich eine Schaltfläche zur Symbolleiste hinzufügen.
Aktualisieren Sie Ihre Javascript-Datei und ersetzen Sie den vorhandenen Code durch den folgenden:
1 2 3 4 5 6 7 8 9 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})(); |
Beachten Sie, dass unsere anonyme Funktion zwei Argumente hat. Das erste ist die Editor-Instanz – das ist der TinyMCE Visual Editor. Genauso wie wir verschiedene Funktionen auf dem PluginManager aufrufen können, können wir auch verschiedene Funktionen auf dem Editor aufrufen. In diesem Fall rufen wir die Funktion addButton auf, um der Symbolleiste eine Schaltfläche hinzuzufügen.
Speichern Sie Ihre Javascript-Datei und kehren Sie zu Ihrem Visual Editor zurück. Auf den ersten Blick scheint sich nichts geändert zu haben. Wenn Sie jedoch mit dem Mauszeiger über das Symbol ganz rechts in der obersten Zeile fahren, sollten Sie einen Tooltip sehen:
![]()
Wir haben erfolgreich eine Schaltfläche zur Symbolleiste hinzugefügt, aber es fehlt noch ein Bild. Fügen Sie der Funktion addButton unterhalb der Zeile title: den folgenden Parameter hinzu:
image: url + '/icon.png',
url ist die URL zu unserem Plugin. Dies ist praktisch, wenn wir auf eine Bilddatei in unserem Plugin-Ordner verweisen wollen, da wir den Namen der Bilddatei an die URL anhängen können. In diesem Fall benötigen wir ein Bild mit dem Namen icon.png in unserem Plugin-Ordner. Verwenden Sie das unten stehende Symbol:
![]()
Laden Sie unseren visuellen Editor neu, und Sie sehen nun Ihre Schaltfläche mit dem Symbol:
![]()
Definieren eines auszuführenden Befehls
Wenn Sie jetzt auf die Schaltfläche klicken, wird nichts passieren. Fügen wir TinyMCE einen Befehl hinzu, der besagt, was geschehen soll, wenn unsere Schaltfläche angeklickt wird.
Fügen Sie in unserer Javascript-Datei den folgenden Code am Ende des Abschnitts editor.addButton ein:
1 2 3 4 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');}); |
Laden Sie unseren visuellen Editor neu, klicken Sie auf die Schaltfläche, und es erscheint eine Warnung, die bestätigt, dass wir gerade auf die Schaltfläche geklickt haben:

Ersetzen wir die Warnung durch eine Eingabeaufforderung, in der der Benutzer nach dem Link gefragt wird, den er um den ausgewählten Text im visuellen Editor einschließen möchte:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link var text = editor.selection.getContent({ 'format': 'html' }); if ( text.length === 0 ) { alert( 'Please select some text to link.' ); return; } // Ask the user to enter a URL var result = prompt('Enter the link'); if ( !result ) { // User cancelled - exit return; } if (result.length === 0) { // User didn't enter a URL - exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="' + result + '">' + text + '</a>');}); |
Dieser Codeblock führt einige Aktionen aus.
Zunächst wird geprüft, ob der Benutzer im visuellen Editor einen zu verknüpfenden Text ausgewählt hat. Ist dies nicht der Fall, wird eine Warnung angezeigt, die den Benutzer auffordert, einen Text für die Verknüpfung auszuwählen.

Als Nächstes fordern wir den Benutzer auf, einen Link einzugeben, und prüfen erneut, ob er dies getan hat. Wenn sie abgebrochen oder nichts eingegeben haben, machen wir nichts weiter.

Zum Schluss führen wir die Funktion execCommand im TinyMCE-Editor aus, insbesondere die Aktion mceReplaceContent. Dadurch wird der ausgewählte Text durch unseren HTML-Code ersetzt, der aus einem Ankerlink mit class=”button” besteht und den vom Benutzer ausgewählten Text verwendet.
Wenn alles geklappt hat, sehen Sie, dass Ihr ausgewählter Text jetzt im visuellen Editor und in der Textansicht verknüpft ist, wobei die Klasse auf Schaltfläche gesetzt ist:

![]()
Zusammenfassung
Wir haben erfolgreich ein WordPress-Plugin erstellt, das dem visuellen Editor TinyMCE in WordPress eine Schaltfläche hinzufügt. Dieses Tutorial hat auch einige der Grundlagen der TinyMCE-API und WordPress-Filter für TinyMCE-Integrationen behandelt.
Wir haben Code hinzugefügt, so dass ein Benutzer, wenn er auf unsere benutzerdefinierte Schaltfläche klickt, aufgefordert wird, einen Text im visuellen Editor auszuwählen, den er dann mit einer URL seiner Wahl verknüpfen kann. Schließlich ersetzt unser Plugin den ausgewählten Text durch eine verlinkte Version, die eine benutzerdefinierte CSS-Klasse namens Button enthält.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein WordPress TinyMCE Plugin erstellt. Vielleicht interessiert Sie auch unsere Anleitung zur Erstellung eines standortspezifischen WordPress-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Hubertus
Wonderful, just that what I needet.
Thank you verry much.
rich
Hi, I am getting the following error:
Deprecated TinyMCE API call: .onNodeChange.add(..)
Joel
Brilliant article – I had to search forever to find something this simple and easy to understand. For someone completely new to this, it was very annoying how every single tutorial would conveniently leave out the directory to create this plugin in. Thanks so much!
Friso
Good article, I used it in my own plugin. Quick tip tough, you don’t have to use an object by refence anymore in PHP, so instead of &$this, you can do just $this. Since objects are passed by reference in default
Michael
Sorry, but i get always a error message
Warning: call_user_func_array() expects parameter 1 to be a valid callback, first array member is not a valid class name or object in C:\xampp\htdocs\wordpress\wp-includes\class-wp-hook.php on line 298
Can you tell me, whats wrong?
Wita
You guys always awesome, nice tutorial