Viele Unternehmer stehen vor der Herausforderung, ihr globales Publikum zu konvertieren. Es kann sein, dass die gleiche Werbebotschaft für Benutzer aus bestimmten Ländern nicht funktioniert. In diesem Fall können Sie positionsbasierte Popups anzeigen.
Die Erstellung von WordPress-Popups auf Basis des Standorts hilft Ihnen, die richtige Marketingbotschaft zur richtigen Zeit an die richtigen Personen zu übermitteln. Das bedeutet ein besseres Nutzererlebnis und mehr Umsatz für Ihre WordPress-Website.
Bei WPBeginner haben wir mehrere Popup-Kampagnen für Benutzer aus verschiedenen Teilen der Welt durchgeführt. Wir haben festgestellt, dass der einfachste Weg, Geolocation-Popups zu erstellen, die Verwendung von OptinMonster ist. In der Tat verwenden wir das Plugin auch auf den Websites unserer anderen Marken, um alle Arten von Kampagnen einzurichten.
In diesem Tutorial zeigen wir Ihnen, wie Sie Popups basierend auf dem Standort eines Benutzers erstellen und zu WordPress hinzufügen können.

Was sind ortsbasierte Popups?
Standortbezogene Popups ähneln den Standard-Popups, werden aber nur bei Besuchern aus bestimmten Orten angezeigt.
So werden beispielsweise Besuchern aus den USA andere Popups angezeigt als Besuchern aus dem Vereinigten Königreich oder Spanien.
Sie können Ihr Standort-Targeting noch weiter eingrenzen und bestimmte Staaten und Städte anvisieren. Auf diese Weise kann Besuchern in Florida ein anderes Popup angezeigt werden als Besuchern in Kalifornien.
Dieses Verfahren wird als Geotargeting bezeichnet und ermöglicht es Ihnen, Ihre Besucher auf der Grundlage ihres Wohnorts zu bestimmten Aktionen auf Ihrer Website zu bewegen.
Warum WordPress-Popups basierend auf dem Standort hinzufügen?
Die Verwendung standortbezogener Popups in WordPress bietet Ihren Besuchern ein äußerst relevantes Erlebnis. Es zeigt Ihren Besuchern, dass Sie ihre Bedürfnisse verstehen und kann zu besseren Konversionen führen.
Dieses Maß an Personalisierung kann Ihnen helfen, Ihre Website-Ziele zu erreichen, z. B. Ihre E-Mail-Liste zu vergrößern oder online Geld zu verdienen.
Die Verwendung von Geolocation-Popups kann Ihrer Unternehmenswebsite in vielerlei Hinsicht helfen, z. B:
- Steigern Sie die Glaubwürdigkeit Ihrer Website, indem Sie Ihren Besuchern zeigen, dass Sie sich ihres Standorts bewusst sind.
- Führen Sie eCommerce-Gutscheine und Sonderangebote für Besucher in bestimmten Bereichen ein.
- Werben Sie bei Ihren Besuchern für lokale Veranstaltungen und Konferenzen.
- Heben Sie Produkte hervor, die für Besucher an verschiedenen Orten relevant sind.
Wie man ein WordPress-Popup mit Standortangabe erstellt
Der einfachste Weg, Popups zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung eines Plugins.
Wir empfehlen die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin auf dem Markt, mit dem Sie Leads generieren, Ihre E-Mail-Liste vergrößern und die Konversionen steigern können.
Mit dem Drag-and-Drop-Editor von OptinMonster können Sie in wenigen Minuten eine Popup-Kampagne erstellen. Außerdem können Sie Ihre Popups ganz einfach personalisieren, je nachdem, welche Seite sie gerade anzeigen, welche Aktionen sie auf Ihrer Website durchgeführt haben und vieles mehr.
Weitere Informationen finden Sie in unserer vollständigen Bewertung von OptinMonster.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Sie benötigen den Plan “Wachstum”, da dieser das Geolocation-Targeting beinhaltet.

Als Nächstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines Plugins in WordPress.
Das OptinMonster-Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und der OptinMonster-Software.
Sobald das Plugin aktiviert ist, wird der OptinMonster-Einrichtungsassistent angezeigt. Klicken Sie auf die Schaltfläche “Ihr bestehendes Konto verbinden”. Sie können auch ein neues kostenloses Konto erstellen, wenn Sie sich noch nicht angemeldet haben.

Nachdem Sie den Einrichtungsassistenten durchlaufen haben, wird Ihre WordPress-Website nun mit OptinMonster verbunden.
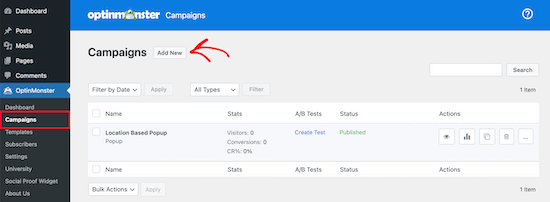
Um Ihr standortbezogenes Popup zu erstellen, gehen Sie zu OptinMonster ” Kampagnen.
Klicken Sie dann auf “Neu hinzufügen”, um eine neue Popup-Kampagne zu erstellen.

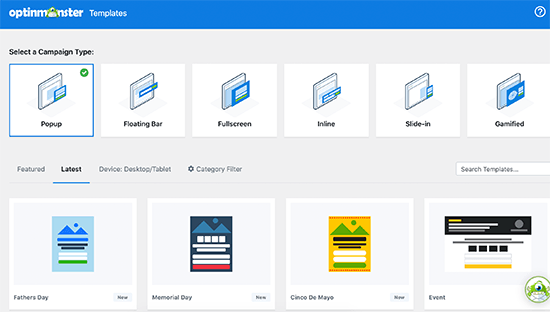
OptinMonster zeigt Ihnen verschiedene Kampagnentypen an, aus denen Sie wählen können.
Wählen Sie nun den Kampagnentyp “Popup” aus.

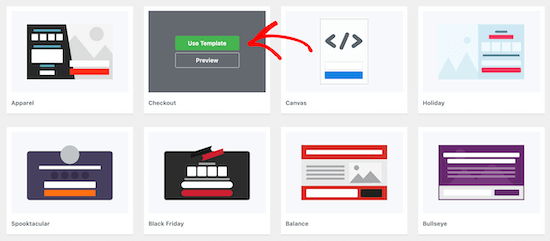
Als nächstes wählen Sie die Kampagnenvorlage aus. Ihre Vorlage bildet die Grundlage für das Design Ihres Popups. Wählen Sie also eine Vorlage, die dem von Ihnen gewünschten Design am nächsten kommt.
Für dieses Tutorial wählen wir das Template “Kasse”. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, bewegen Sie den Mauszeigerkontakt darüber und klicken Sie auf “Vorlage verwenden”.

Dann müssen Sie Ihrer Kampagne einen Namen geben.
Dieser Name wird nicht in Ihrem Entwurf erscheinen. Stattdessen soll er Ihnen helfen, sich zu erinnern, welche Art von Kampagne Sie erstellt haben.

Klicken Sie anschließend auf “Start Building”.
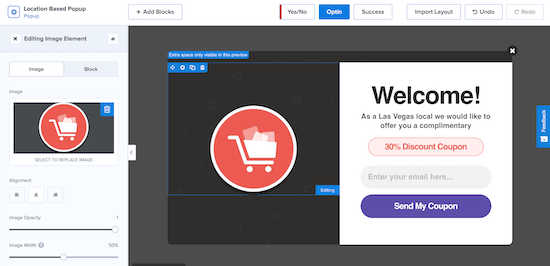
Dies bringt Sie zur OptinMonster-App, wo Sie das Aussehen Ihres Popups anpassen können.

Sie können Ihr Popup vollständig anpassen, indem Sie neue Blöcke, Texte, Überschriften und mehr hinzufügen. Klicken Sie einfach auf das Element, das Sie bearbeiten möchten, und das Menü mit den Optionen erscheint auf der linken Seite.
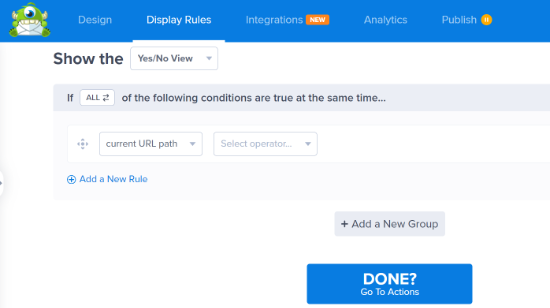
Wenn Sie mit dem Aussehen Ihres standortbasierten Popup-Fensters zufrieden sind, klicken Sie auf “Speichern” und dann auf die Registerkarte “Anzeigeregeln” oben auf dem Bildschirm.

Hier legen Sie Ihre Standort-Trigger fest.
Die Standardregel ist, dass Ihr Popup auf jeder Seite erscheint, nachdem ein Besucher 5 Sekunden lang auf der Website war.
Sie müssen die erste Regel auf den physischen Standort des Besuchers ändern. Klicken Sie dazu auf die Anzeigeregel “Zeit auf der Seite” und wählen Sie dann “Physischer Standort”.

Jetzt können Sie das Popup so einstellen, dass es für Besucher angezeigt wird, die sich an einem bestimmten Ort befinden.
Sie haben auch die Möglichkeit, Besucher, die sich in einem EU-Land aufhalten, einzuschließen oder auszuschließen.

Wir legen die Regel so fest, dass das Popup-Fenster angezeigt wird, wenn ein Besucher in Las Vegas, NV, ist.
Anschließend können Sie auf die Schaltfläche “Validieren” klicken.
Nun erscheint ein Popup-Fenster mit einer Liste der verfügbaren Positionen auf der Grundlage der von Ihnen eingegebenen Daten. Wählen Sie einfach die gewünschte Position aus und klicken Sie dann auf “Nächster Schritt”.
OptinMonster bietet Ihnen auch die Möglichkeit, auf dem nächsten Bildschirm einen animierten Effekt oder einen Ton hinzuzufügen, aber wir belassen es bei den Standardeinstellungen.
Klicken Sie anschließend erneut auf “Nächster Schritt”, um zur Seite mit der Zusammenfassung zu gelangen, auf der Sie Ihre Popup-Einstellungen für die Position überprüfen können.
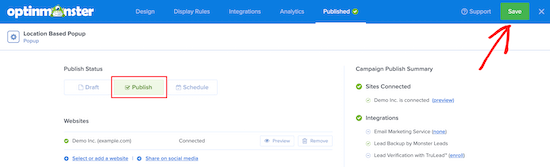
Wenn Ihre Einstellungen korrekt sind, navigieren Sie zur Registerkarte “Veröffentlichen” und ändern Sie den “Veröffentlichungsstatus” von “Entwurf” auf “Veröffentlichen”.
Klicken Sie anschließend auf “Speichern” und verlassen Sie den Bildschirm.

Ihr Popup, das auf dem Standort des Nutzers basiert, ist nun auf Ihrer Website verfügbar.
Wenn Sie mehrere Popup-Fenster auf der Grundlage des Standorts erstellen möchten, gehen Sie wie oben beschrieben vor und ändern Sie die Regeln für “Anzeigen” auf den neuen Standort des Benutzers.
Mit OptinMonster können Sie mehrere Popup-Kampagnen gleichzeitig laufen lassen und allen Ihren Besuchern ein gezieltes Erlebnis bieten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein WordPress-Popup basierend auf der Position zu WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Liste der besten WordPress Banner Plugins und wie man ein Willkommenstor in WordPress erstellt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.