Wir haben im Laufe der Jahre viele WordPress Plugins erstellt und damit sowohl uns als auch Tausenden von Benutzern geholfen. Viele unserer Besucher haben uns gefragt, wie sie auch ihre eigenen Plugins erstellen können.
Die Erstellung eines WordPress Plugins mag auf den ersten Blick schwierig erscheinen, aber sie macht tatsächlich Spaß und lohnt sich. Ganz gleich, ob Sie Ihrer Website eine neue Funktion hinzufügen oder etwas Nützliches mit anderen teilen möchten, das Erstellen eines Plugins ist eine großartige Möglichkeit, dies zu tun.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Ihr erstes WordPress Plugin erstellen.

Was brauchen Sie, um Ihr erstes WordPress-Plugin zu erstellen?
WordPress-Plugins sind wie Apps für Ihre WordPress-Website. Genau wie Apps auf Ihrem Telefon können Sie Plugins in WordPress installieren, um neue Funktionen hinzuzufügen.
Wenn Sie mehr über WordPress-Plugins erfahren möchten, lesen Sie unseren Leitfaden über WordPress-Plugins und deren Funktionsweise.
Um Ihr erstes WordPress-Plugin zu erstellen, benötigen Sie Grundkenntnisse in Programmiersprachen wie PHP, CSS, HTML und JavaScript.
Das mag nach viel klingen, aber keine Sorge, Sie können trotzdem unserem Tutorial folgen. Wir werden Sie Schritt für Schritt durch den Prozess führen, und am Ende werden Sie genug Verständnis für die WordPress-Programmierung haben, um ein einfaches WordPress-Plugin zu erstellen.
Aus diesem Grund werden wir uns auf die Grundlagen beschränken und nicht in fortgeschrittene WordPress-Programmierkenntnisse eintauchen.
Zweitens benötigen Sie eine lokale Entwicklungsumgebung, um Ihr WordPress-Plugin auf Ihrem Computer zu testen. Um diese einzurichten, lesen Sie unsere Anleitung zur Installation von WordPress auf Ihrem Windows-Computer oder Mac).
Sie können Ihr Plugin auch auf einer Staging-Website testen. Wenn jedoch ein Fehler auftritt, kann es passieren, dass Sie Ihre Website zerstören und sie unzugänglich machen.
Lesen Sie unseren Leitfaden zur Behebung häufiger WordPress-Fehler, um diese Probleme zu beheben.
Sie benötigen außerdem einen einfachen Texteditor, um Ihren Code zu schreiben. Notepad oder TextEdit sind gut geeignet. Wenn Sie jedoch etwas Fortgeschritteneres ausprobieren möchten, sollten Sie sich diese Code-Editoren für Entwickler ansehen.
Nun können wir mit dem Lernprogramm beginnen. Sie können die Links unten verwenden, um zu einem bestimmten Thema zu springen:
Schritt 1: Erstellen Sie ein einfaches WordPress Plugin
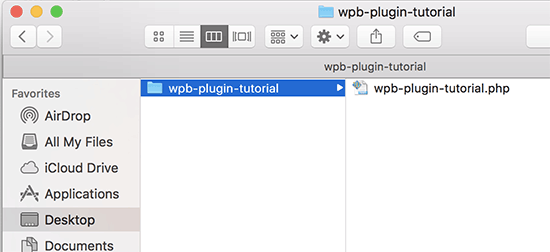
Der erste Schritt besteht darin, einen neuen Ordner auf Ihrem Desktop oder in Ihrem Dokumentenordner zu erstellen und ihn so zu benennen wie wpb-plugin-tutorial oder my-first-plugin.
Als Nächstes müssen Sie in Ihrem Texteditor eine neue Datei erstellen und sie in Ihrem Plugin-Ordner als wpb-plugin-tutorial.php oder my-first-plugin.php speichern. Wichtig ist die Erweiterung .php, aber Sie können die Datei benennen, wie Sie wollen.

Sie müssen diese PHP-Datei mit Ihrem Texteditor öffnen.
Das erste, was Sie zu Ihrer Plugin-Datei hinzufügen müssen, ist der Plugin-Header. Dieser Kommentarblock teilt WordPress einfach den Namen Ihres Plugins, die Version, die Website, den Namen des Plugin-Autors und mehr mit:
1 2 3 4 5 6 7 8 9 10 11 12 | /*Plugin Name: WPBeginner Plugin TutorialPlugin URI: https://www.wpbeginner.comDescription: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.Version: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2License URI: https://www.gnu.org/licenses/gpl-2.0.htmlText Domain: wpb-tutorialDomain Path: /languages*/ |
Nachdem Sie den Plugin-Header hinzugefügt haben, können Sie den Plugin-Code darunter einfügen.
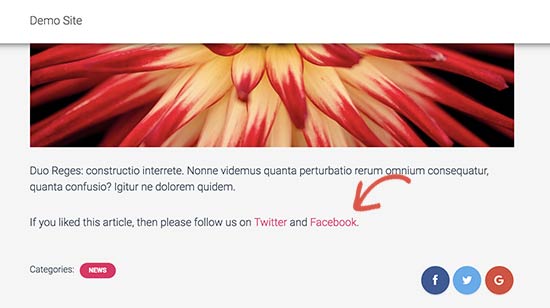
In diesem Tutorial werden wir ein einfaches Plugin erstellen, das am Ende eines jeden Artikels eine Nachricht hinzufügt, in der die Nutzer aufgefordert werden, uns auf Twitter zu folgen.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn unter Ihrem Plugin-Header-Block ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?phpfunction wpb_follow_us($content) {// Only do this when a single post is displayedif ( is_single() ) { // Message you want to display after the post// Add URLs to your own Twitter and Facebook profiles$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';}// Return the contentreturn $content; }// Hook our function to WordPress the_content filteradd_filter('the_content', 'wpb_follow_us'); |
Vergessen Sie nicht, die URLs der Twitter- und Facebook-Profile durch Ihre eigenen zu ersetzen, bevor Sie Ihre Änderungen speichern.
Gehen Sie nun auf den Desktop Ihres Computers und erstellen Sie eine Zip-Datei für den Plugin-Ordner.
Mac-Benutzer können mit der rechten Maustaste auf den Ordner klicken und “wpb-plugin-tutorial komprimieren” wählen. Windows-Benutzer können mit der rechten Maustaste auf den Ordner klicken und “Compress to zip file” wählen.

Schritt 2: Installieren und aktivieren Sie Ihr erstes WordPress Plugin
Nun, da wir das Plugin erstellt haben, ist es an der Zeit, es zu installieren, damit Sie es ausprobieren können. Eine schrittweise Anleitung finden Sie in unserem Artikel über die Installation eines WordPress-Plugins.
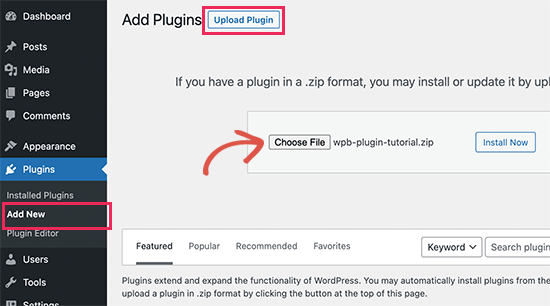
Gehen Sie in den WordPress-Verwaltungsbereich Ihrer Website und besuchen Sie die Seite Plugins ” Neu hinzufügen.

Um Ihr Plugin hochzuladen, müssen Sie oben auf die Schaltfläche “Plugin hochladen” klicken. Daraufhin wird das Plugin-Upload-Feld angezeigt.
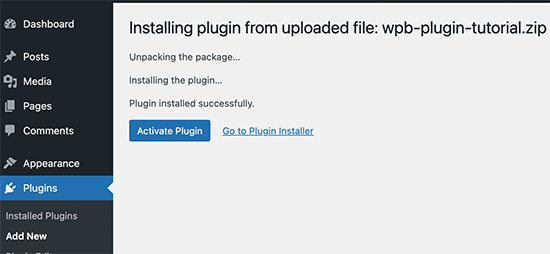
Klicken Sie auf die Schaltfläche “Datei auswählen”, um die soeben erstellte ZIP-Datei auszuwählen. Klicken Sie anschließend auf die Schaltfläche “Jetzt installieren”, um das Plugin hochzuladen und zu installieren.
Sobald es installiert ist, aktivieren Sie das Plugin.

Sie können nun Ihre Website besuchen, um das Plugin in Aktion zu sehen.
Sie können den neuen Absatz am Ende aller Ihrer einzelnen Beiträge sehen.

Schritt 3: Einreichen Ihres Plugins im WordPress.org Plugin Repository
Wenn Sie möchten, dass Ihr Plugin von anderen WordPress-Nutzern entdeckt und verwendet wird, können Sie es in das Plugin-Repository von WordPress.org einstellen.
Dazu müssen Sie zunächst eine “Readme”-Datei für Ihr Plugin erstellen. Öffnen Sie eine leere Textdatei und speichern Sie sie als readme.txt in Ihrem Plugin-Ordner.
Diese readme.txt-Datei muss der Syntax der Readme-Datei von WordPress.org entsprechen. Die Informationen, die Sie in der readme.txt-Datei hinzufügen, werden auf der Seite Ihres Plugins auf WordPress.org angezeigt.
Hier ist ein Beispiel für eine readme.txt-Datei, die Sie als Ausgangspunkt verwenden können:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | === Your Plugin Name ===Contributors: WPBeginnerTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
Lassen Sie uns nun ein wenig erklären, wie die Syntax der WordPress-Plugin-Readme-Datei funktioniert, damit Sie sie für Ihr Plugin anpassen können.
Die erste Zeile des Plugins ist der Name Ihres Plugins. Dieser Name wird im WordPress.org-Plugin-Verzeichnis als Titel Ihres Plugins erscheinen.
Die nächste Zeile ist Contributors. Dies sind die Benutzer-IDs, die für die Verwaltung Ihres Plugins auf WordPress.org verantwortlich sind. Wenn Sie noch kein WordPress.org-Benutzerkonto haben, können Sie ein kostenloses WordPress.org-Benutzerkonto erstellen, um Ihre Benutzer-ID zu erhalten.
Die Angaben “Benötigt mindestens” und “Getestet bis” beziehen sich auf die WordPress-Versionen, mit denen Ihr Plugin funktioniert. Das “Stable Tag” ist die Version Ihres eigenen Plugins.
Sie können die Felder “Lizenz” als GPL und die URL unverändert lassen.
Dann können Sie den Bereich Beschreibung bearbeiten, um zu erklären, was Ihr Plugin tut.
Nachdem Sie die Readme-Datei Ihres Plugins bearbeitet haben, vergessen Sie nicht, Ihre Änderungen zu speichern.
Jetzt ist Ihr Plugin bereit, vom WordPress.org Plugin-Team geprüft zu werden. Um Ihr Plugin einzureichen, benötigen Sie ein kostenloses WordPress.org-Konto.
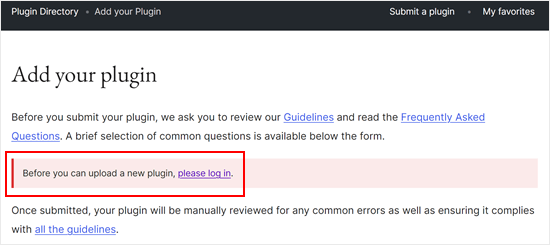
Besuchen Sie die Seite ” Plugin hinzufügen ” und klicken Sie auf die Schaltfläche “Bitte anmelden”, wenn Sie noch nicht angemeldet sind.

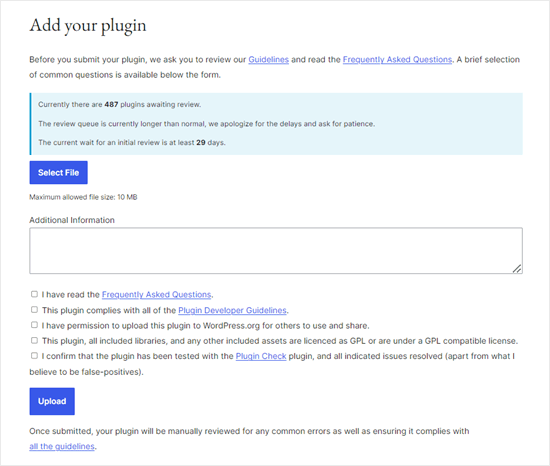
Sobald Sie eingeloggt sind, können Sie Ihr Plugin hochladen und zur Überprüfung einreichen.
Klicken Sie einfach auf die Schaltfläche “Datei auswählen”, um die Zip-Datei für Ihr Plugin auszuwählen. Kreuzen Sie dann einfach alle zutreffenden Kästchen an und klicken Sie auf “Hochladen”.

Das WordPress.org-Plugin-Prüfungsteam wird dann Ihren Plugin-Code auf allgemeine Fehler und Sicherheitsprüfungen untersuchen. Nach der Freigabe erhalten Sie eine E-Mail vom Plugin-Team.
Diese E-Mail enthält einen Link zum Subversion (SVN)-Repository Ihres Plugins, das auf WordPress.org gehostet wird.
Schritt 4: Verwenden Sie Subversion (SVN), um Ihr Plugin hochzuladen
Subversion ist eine Software zur Versionskontrolle. Sie ermöglicht es Benutzern, Änderungen an Dateien und Verzeichnissen vorzunehmen und dabei die Änderungen zu protokollieren, verschiedene Versionen zu verwalten und Zusammenarbeit zu ermöglichen.
Sie benötigen einen SVN-Client auf Ihrem Computer, um Ihr Plugin auf WordPress.org hochzuladen.
Windows-Benutzer können SilkSVN oder TortoiseSVN (kostenlos) verwenden. Mac-Benutzer können SmartSVN oder Versions App auf ihren Computern installieren.
In diesem Artikel zeigen wir Ihnen Screenshots von der Versions-App für Mac. Der Prozess ist jedoch bei allen SVN-Apps mit einer grafischen Benutzeroberfläche sehr ähnlich.
Nach der Installation müssen Sie die Versions-App öffnen und eine Kopie des Repositorys Ihres WordPress-Plugins auschecken. Klicken Sie einfach auf die Schaltfläche “Neues Repository-Lesezeichen”.

Daraufhin erscheint ein Popup-Fenster, in dem Sie zunächst einen Namen für dieses Lesezeichen eingeben müssen. Sie können es nach Ihrem Plugin benennen.
Danach müssen Sie die URL des SVN-Repositorys Ihres WordPress-Plugins hinzufügen.

Klicken Sie auf die Schaltfläche “Erstellen”, um eine Verbindung zu Ihrem Repository herzustellen.
Die Versions-App lädt nun eine Kopie des Repositorys Ihres Plugins auf Ihren Computer herunter. Klicken Sie anschließend mit der rechten Maustaste auf den Namen Ihres Repositorys in der Browseransicht und wählen Sie “Auschecken”.

Sie werden aufgefordert, einen Namen für den Ordner anzugeben und einen Ort auszuwählen, an dem Sie ihn auf Ihrem Computer speichern möchten. Sie können denselben Ordnernamen wie Ihr Plugin-Verzeichnis verwenden und auf die Schaltfläche “Auschecken” klicken, um fortzufahren.
Versions-App wird nun eine lokale Kopie Ihres Plugins auf Ihrem Computer erstellen. Sie können sie unter dem Repository Ihres Plugins einsehen oder mit der Finder-App durchsuchen.

Nun müssen Sie Ihre Plugin-Dateien kopieren und in den trunk-Ordner Ihres lokalen Repositorys einfügen.
Wenn Sie dies tun, sehen Sie ein Fragezeichen-Symbol neben den neuen Dateien in der Versions-App.
Da diese Dateien noch nicht vorhanden waren, müssen Sie sie “hinzufügen”. Wählen Sie die neuen Dateien aus und klicken Sie auf die Schaltfläche “Hinzufügen”, um diese Dateien zu Ihrem lokalen Ordner hinzuzufügen.

Nun, da Ihre Plugin-Dateien zur Subversion hinzugefügt wurden, können Sie sie hochladen. Im Grunde genommen werden Sie die Änderungen in Ihrem lokalen Ordner und dem Subversion-Verzeichnis synchronisieren.
Klicken Sie auf Ihr lokales Repository, um es auszuwählen, und klicken Sie dann auf die Schaltfläche “Commit”.

Ein neues Popup-Fenster wird angezeigt.
Sie sehen die Liste der Änderungen und ein Feld, in dem Sie eine Übermittlungsnachricht hinzufügen können. Klicken Sie einfach auf “Übertragen”, um fortzufahren.

Ihre SVN-Anwendung synchronisiert nun Ihre Änderungen und überträgt sie in das Repository Ihres Plugins.
Nun, da Sie Ihre Plugin-Dateien in den Stamm hochgeladen haben, ist es an der Zeit, sie einer Version zuzuordnen.
Gehen Sie zu der lokalen Kopie Ihres Plugins und kopieren Sie die Dateien in den Ordner trunk. Danach müssen Sie den Ordner tags öffnen und darin einen neuen Ordner erstellen.
Benennen Sie diesen Ordner nach einer Versionsbezeichnung. Achten Sie darauf, dass er mit der Version übereinstimmt, die Sie in der Kopfzeile Ihres Plugins angegeben haben. Im obigen Beispielcode haben wir Version 1.0 für unser Plugin verwendet.
Nachdem Sie den Ordner 1.0 im Ordner /tags/ hinzugefügt haben. Sie werden das Fragezeichen-Symbol neben dem Ordnernamen in der Version-App bemerken.
Da es sich um einen neuen Ordner handelt, müssen Sie auf die Schaltfläche “Hinzufügen” klicken, um den Ordner und alle darin enthaltenen Dateien in das Repository aufzunehmen.

Danach können Sie auf die Schaltfläche “Bestätigen” klicken, um Ihre Änderungen zu synchronisieren. Sie können Ihre Plugin-Dateien in der lokalen Kopie weiter bearbeiten.
Wenn Sie mit Ihren Änderungen fertig sind, klicken Sie einfach auf die Schaltfläche Übertragen, um sie mit dem WordPress.org-Repository zu synchronisieren.
Wenn Sie größere Änderungen an Ihrem Plugin vorgenommen haben, sollten Sie eine neue Version hinzufügen, indem Sie einen neuen Ordner mit der Versionsnummer anlegen. Achten Sie darauf, dass die Versionsnummer mit der Kopfzeile Ihres Plugins übereinstimmt.
Sie können nun eine Vorschau Ihres Plugins im WordPress.org-Plugins-Verzeichnis anzeigen.
Schritt 5: Hinzufügen von Grafiken zu Ihrem Plugin auf WordPress.org

WordPress.org erlaubt Ihnen, Grafiken und Screenshots mit Ihren Plugins hinzuzufügen. Diese Elemente müssen den Standardbenennungspraktiken folgen und sollten mit Subversion hochgeladen werden.
Plugin Kopfzeilen-Banner
Dies ist das große Bild, das oben auf der Plugin-Seite erscheint. Es kann 772 x 250 oder 1544 x 500 Pixel groß sein und in den Dateiformaten jpeg oder png vorliegen. Es sollte immer wie folgt benannt werden:
- banner-772×250.jpg oder banner-772×250.png
- banner-1544×500.jpg oder banner-1544×500.png
Plugin-Symbol
Diese kleinere, quadratische Bilddatei wird als Plugin-Symbol in den Suchergebnissen und Plugin-Listen angezeigt. Es kann 125 x 125 oder 250 x 250 Pixel groß sein und in den Dateiformaten jpeg oder png vorliegen.
Diese Symboldatei sollte wie folgt benannt werden:
- Symbol-128×128.jpg oder Symbol-128×128..png
- icon-256×256.jpg oder icon-256×256.png
Screenshots
Screenshot-Dateien sollten in folgendem Format benannt werden:
- bildschirmfoto-1.png
- bildschirmfoto-2.png
Sie können so viele hinzufügen, wie Sie möchten. Diese Screenshots sollten in der gleichen Reihenfolge erscheinen wie die Beschreibungen der Screenshots in Ihrer readme.txt-Datei.
Sobald Sie alle Grafiken vorbereitet haben, können Sie sie in den Ordner “Assets” der lokalen Kopie Ihres Plugins legen.
Danach sehen Sie ein Fragezeichen-Symbol neben dem Ordner “Assets”. Klicken Sie auf die Schaltfläche “Hinzufügen”, um die neue Asset-Datei zu Ihrem Repository hinzuzufügen.

Zum Schluss klicken Sie auf die Schaltfläche “Übertragen”, um Ihre Dateien in das WordPress.org-Repository hochzuladen. Nach einer Weile werden Sie sehen können, dass das Kunstwerk auf Ihrer Plugin-Seite erscheint.
Ultimative Anleitungen zum Erlernen der WordPress-Plugin-Entwicklung
WordPress Plugins können so einfach sein wie das, das wir Ihnen oben gezeigt haben. Sie können auch viel leistungsfähiger sein, wie Quiz, Countdown-Timer, RSVPs, Abstimmungen, Google-Bewertungen und so viel mehr.
Einige leistungsstarke WordPress-Plugins können auch Add-ons haben. Diese Add-ons funktionieren wie Plug-ins, die andere Plug-ins erweitern.
Hier finden Sie einige Ressourcen, die Ihnen helfen werden, mehr Möglichkeiten zu finden, um Ihren WordPress-Plugins Funktionen hinzuzufügen:
- Nützliche WordPress-Code-Schnipsel für Anfänger
- Hinzufügen eines Shortcodes in WordPress
- Tricks in der Datei functions.php, die Sie nun in einem Site-spezifischen Plugin verwenden können
- Erstellen von benutzerdefinierten Beitragstypen und Taxonomien
- Richtiges Hinzufügen von Stylesheets und JavaScript in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein WordPress Plugin erstellt. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden werfen, wie man neue Funktionen für WordPress vorschlägt, und auf unsere Liste der erfolgreichsten WordPress-Unternehmen und -Firmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





mohadese esmaeeli
How interesting that every feature we have in mind can be created as a plugin and installed in WordPress. I’ve installed the Jannah theme on my site, but it has some shortcodes, and I’m planning to change the theme. With the method you provided, maybe I can keep the shortcodes of the previous theme as a plugin alongside the new theme.
WPBeginner Support
It would require some coding knowledge but you could look to add the features to your new theme
Admin
maven
How do you end the plugin code? with this } or what?
WPBeginner Support
It would depend on the code you are using, you want to use } if there is an opening { that needs to be closed but you do not need a specific end of file marker.
Admin
andrea vironda
What would happen if I avoid to use “add_filter(‘the_content’, ‘wpb_follow_us’);”?
WPBeginner Support
If you don’t use that code then the paragraph with your follow links would not be added to the end of the content. The $content is the links to be added and the add_filter is what includes it in the content.
Admin
andrea vironda
What’s the meaning of “Text Domain” and “Domain path”?
WPBeginner Support
The Text domain is used to tell where your text is located for translation purposes and must be the same as the folder name.
The Domain path is where translations for your plugin can be found.
Admin
Ritik
Thanks,
its very helpfull.
WPBeginner Support
Glad we could show how to create a plugin in a beginner friendly way
Admin
Raja Poudel
Your explanation is very simple to understand for me as a beginner in wordpress plugin development.
WPBeginner Support
Glad you found our guide helpful
Admin
Ahroihan
Hello,
I want to make a plugin, can you give me tutorial about it?
Thank you
mamta
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Siva
Hi i am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin.
ramesh ram
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
It’s Good Article and it’s much simple
Shrini
Good article to learn WP plugin development…
JasonCrews
WordPressmodder is a viagra site now
rakeshtiwary022
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
email:-rakeshtiwary022@gmail.com
HomeTivi
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
MannuSingh
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
BanksBen
I have a limited knowledge of php . I am integrating my old site in to my new wp site my old site is a PHP SQL driven system that collects leads and stores them.My site is http://www.moverscommunity.com/ and http://tsveetech.com
Bagesh Singh
I am a programmer. From last two days I am trying to create custom plugin and it’s help me better thanks a lot.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
I am very grateful to find this article because I’m learning php programming. very nice brother
John Franklin
Very nice, I’m a huge fan of WordPress and it’s great to see new really useful plugins getting released. I’ll download and check it out, looks exactly like what I have been looking for for weeks. So, thanks alot!
Kent Tan
Nice collection of tutorials. Where can I get the more advanced stuff – e.g. creating an options page to configure the plugin etc?
Editorial Staff
Buy one of the plugin books… Study the Codex, and the Trunk.
Admin
Brad
Thanks for the article, have always wanted to know a little more about making plugins so now I will give it a try!
Rosti The Snowman
I think this list will be really helpful
thanks
I also agree you should change the title
Tim Trice
Two of the first four cover the same function of echoing “Hello World” (the first, at least, let’s you customize the echo statement). I’d like to see some more articles focused on plugin standards, deactivation hooks and removing data from the DB as well as exports.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer
Well that’s good Idea..!!!Agree with you
Nikunj Tamboli
Nice article will try to create couple of plugin using the article here