Popups sind ein wirksames Mittel, um die Aufmerksamkeit Ihrer Kunden zu wecken und den Umsatz in Ihrem WooCommerce-Shop zu steigern. Sie ermöglichen es Ihnen, exklusive Rabatte zu teilen, zeitlich begrenzte Angebote zu bewerben oder sogar Ihre E-Mail-Liste zu erweitern.
Das Erstellen von Popups, die tatsächlich konvertieren, kann jedoch knifflig sein. Schlecht gestaltete Popups können Besucher frustrieren und zu höheren Absprungraten führen, anstatt den Umsatz zu steigern.
Es geht darum, mit der richtigen Strategie und den richtigen Werkzeugen effektive Popups zu erstellen, ohne Ihre Kunden zu verärgern.
Nach gründlicher Recherche zu diesem Thema sind wir zu dem Schluss gekommen, dass OptinMonster, eines unserer bevorzugten Werkzeuge, perfekt für die Gestaltung von hochkonvertierenden WooCommerce-Popups geeignet ist, die auf Ihre Ziele zugeschnitten sind.
In diesem Leitfaden zeigen wir Ihnen sechs bewährte Methoden zum Erstellen von WooCommerce-Popups, die den Umsatz steigern und Ihre Kunden binden.

Warum Sie ein WooCommerce Popup erstellen müssen
Haben Sie sich jemals gefragt, warum Sie auf allen großen eCommerce-Websites immer wieder Popups sehen?
Das liegt daran, dass Popups hervorragend dazu geeignet sind, Website-Besucher in zahlende Kunden zu verwandeln. Sie helfen Online-Shops dabei, die Aufmerksamkeit der Kunden schnell zu gewinnen, indem sie ihnen genau zum richtigen Zeitpunkt gezielte Botschaften zeigen.
Wenn Sie einen WooCommerce-Shop betreiben, können Sie Popups verwenden, um Ihnen zu helfen:
- Steigern Sie den Umsatz, indem Sie Ihren Kunden rechtzeitig Nachrichten zukommen lassen. Zum Beispiel könnten Sie das Popup erscheinen lassen, wenn die Nutzer im Begriff sind, Ihr Geschäft zu verlassen.
- Gewinnen Sie abgebrochene Einkäufe zurück, indem Sie einen Gutschein oder kostenlosen Versand anbieten.
- Verkaufen Sie mehr Produkte durch Cross-Sells (Werbung für verwandte Produkte) und Upsells (Werbung für ein besser ausgestattetes Produkt).
- Bauen Sie Ihre E-Mail-Liste oder Ihre soziale Followerschaft auf oder erinnern Sie Ihre Kunden an laufende Verkäufe und Aktionen.
Für dieses Tutorial werden wir OptinMonster verwenden. Es ist das beste WordPress-Popup-Plugin und ein leistungsstarkes Tool zur Conversion-Optimierung, mit dem Sie abbrechende Besucher in Abonnenten und Kunden verwandeln können.
Es lässt sich nahtlos in WooCommerce integrieren und verfügt über leistungsstarke Personalisierungsoptionen, die speziell für WooCommerce-Shops entwickelt wurden.
Tipp: Um Gutscheine für Ihre Angebote zu erstellen, empfehlen wir Advanced Coupons. Damit können Sie viele verschiedene intelligente Coupons für Ihre WooCommerce-Website erstellen.
Erste Schritte mit OptinMonster
Bevor Sie ein WooCommerce-Popup erstellen können, benötigen Sie ein OptinMonster-Konto, das mit Ihrer WordPress-Website verbunden ist.
Zunächst können Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Klicken Sie einfach auf die Schaltfläche “Get OptinMonster Now”, um loszulegen.

Mit dem Pro-Tarif von OptinMonster können Sie die meisten der hier beschriebenen Funktionen nutzen, einschließlich der Exit-Intent-Targeting-Regel. Wenn Sie eine Spin-to-Win-Kampagne erstellen oder Geolocation-Targeting einrichten möchten, benötigen Sie einen Growth-Plan.
Sobald Sie sich bei OptinMonster angemeldet haben, müssen Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Website verbinden.
Dazu müssen Sie zunächst das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung sollten Sie den Willkommensbildschirm von OptinMonster sehen. Klicken Sie auf die Schaltfläche “Connect Your Existing Account”.

Es öffnet sich nun ein neues Fenster.
Klicken Sie einfach auf die Schaltfläche “Mit WordPress verbinden”, um Ihr OptinMonster-Konto mit Ihrer Website zu verbinden.

Als Nächstes müssen Sie auch Ihr OptinMonster-Konto mit dem WooCommerce-Konto verbinden.
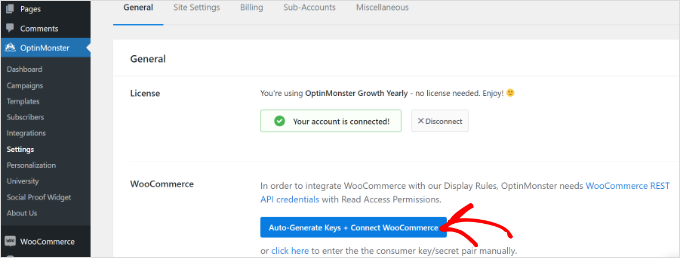
Gehen Sie zunächst von Ihrem WordPress-Dashboard aus auf OptinMonster ” Einstellungen.
Klicken Sie dann unter dem Tab “Allgemein” einfach auf den Button “Schlüssel automatisch generieren + WooCommerce verbinden”.

WooCommerce generiert automatisch Schlüssel und verbindet sich mit Ihrem OptinMonster-Konto.
Im weiteren Verlauf dieses Tutorials werden wir verschiedene Arten von WooCommerce-Popups behandeln. Sie können diese schnellen Links verwenden, um direkt zu den Anweisungen für jede einzelne zu springen:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Sind Sie bereit? Lasst uns gleich loslegen!
Wie man ein WooCommerce Coupon Popup erstellt
Gutscheine sind eine gute Möglichkeit, den Umsatz zu steigern. Sie können ein Popup verwenden, um sicherzustellen, dass die Kunden über Ihren Gutschein Bescheid wissen, und sie ermutigen, ihn zu nutzen.
Zunächst können Sie in Ihrem WordPress-Administrationsbereich zu OptinMonster ” Kampagnen gehen und auf die Schaltfläche “Ihre erste Kampagne erstellen” klicken.

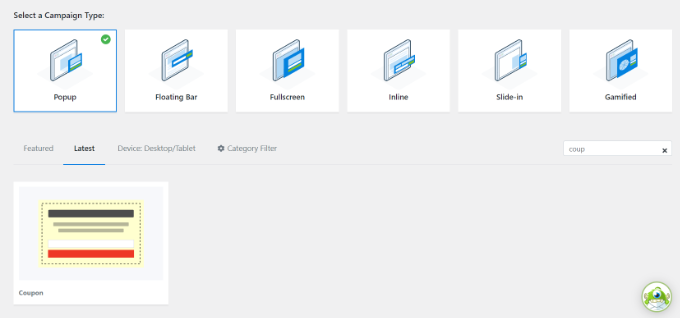
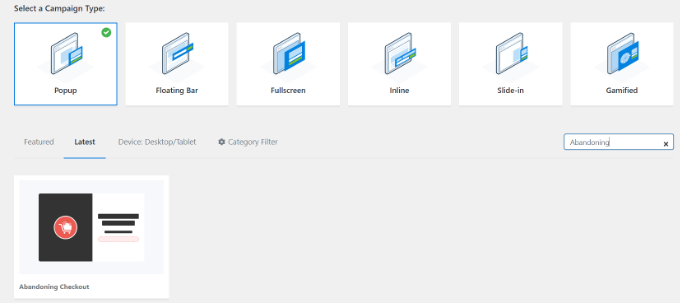
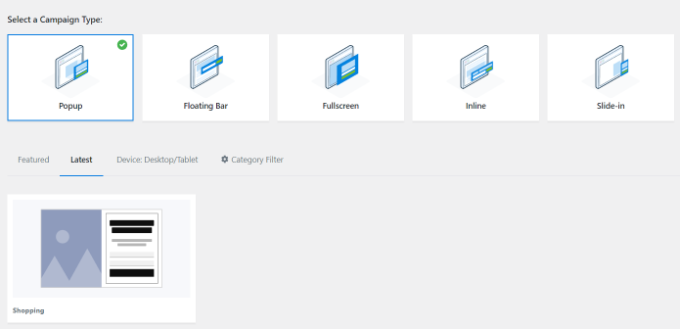
Danach wählen Sie einfach den Kampagnentyp “Popup”.
Wählen Sie dann Ihre Vorlage aus, indem Sie mit der Maus darüberfahren und auf die Schaltfläche “Vorlage verwenden” klicken. Für dieses Tutorial werden wir die Vorlage “Coupon” verwenden.

Wenn Sie die Vorlage auswählen, wird ein Popup-Fenster geöffnet.
OptinMonster wird Sie auffordern, Ihre Kampagne zu benennen. Fügen Sie einen Namen hinzu und klicken Sie auf die Schaltfläche “Start Building”.

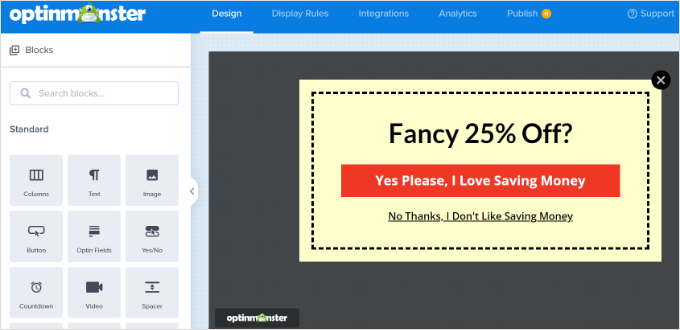
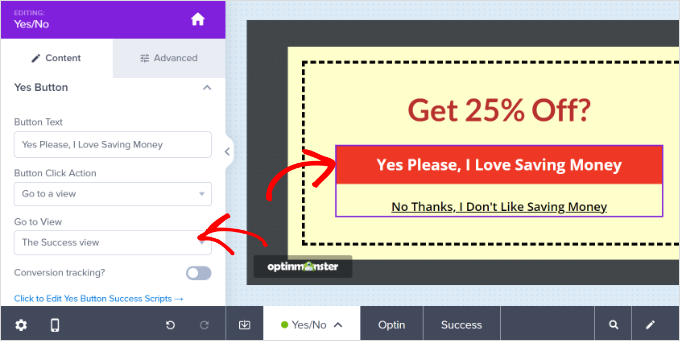
Jetzt ist es an der Zeit, Ihren Gutschein zu gestalten.
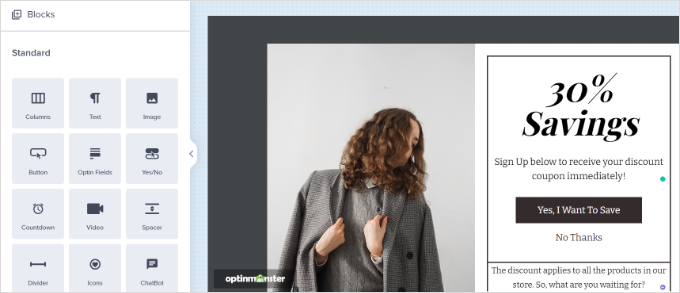
Der Drag-and-Drop-Kampagnen-Builder ist sehr einfach zu bedienen und ermöglicht es Ihnen, Ihr Popup so anzupassen, wie Sie es wünschen. OptinMonster bietet verschiedene Blöcke, die Sie zu Ihrer Vorlage hinzufügen können.
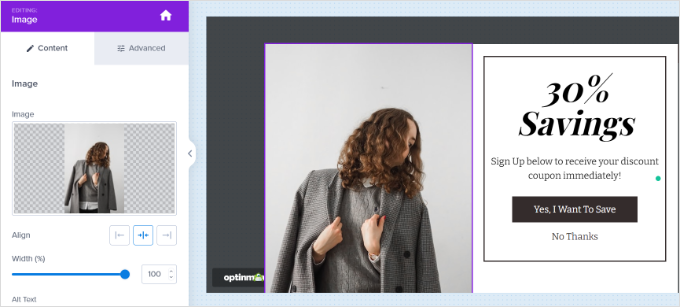
Außerdem können Sie auf einen beliebigen Teil der Gutschein-Popup-Vorlage klicken, um ihn zu bearbeiten. Sie können den Text, die Schriftart, die Farben und mehr ändern.

Sie können auch Teile des Gutscheins entfernen. Sie könnten zum Beispiel entscheiden, dass Sie kein E-Mail-Anmeldefeld haben möchten. Sie könnten einfach einen Gutscheincode im Popup anzeigen, um den Kunden zu ermutigen, ihn sofort einzulösen.
Der Standard-Gutscheincode ist “SAVE25”. Dieser wird auf der Ansicht angezeigt, nachdem der Kunde seine E-Mail-Adresse eingegeben hat. Es ist einfach, dies unter der Anzeige “Erfolg” für Ihr Popup zu ändern oder zu entfernen.

Vergessen Sie nicht, Ihr Popup zu speichern, sobald Sie die Änderungen am Design des Gutscheins abgeschlossen haben.
Weitere Hilfe finden Sie in unserer Schritt-für-Schritt-Anleitung zur Erstellung eines Coupon-Popups. In dieser Anleitung wird auch erklärt, wie Sie OptinMonster in Ihre E-Mail-Liste integrieren.
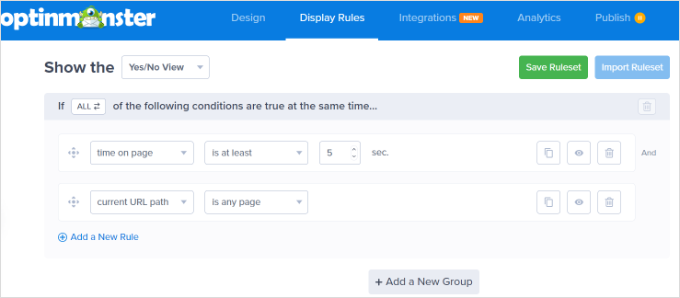
Sobald Sie Ihr Coupon-Popup erstellt haben, müssen Sie die Anzeigeregeln festlegen.
Klicken Sie einfach auf die Registerkarte “Anzeigeregeln” in der oberen Leiste. Standardmäßig wird der Coupon nach Ablauf von 5 Sekunden auf allen Seiten Ihrer Website angezeigt.

Sie können die Dauer des Gutscheins länger oder kürzer gestalten oder davon abhängig machen, wie lange der Besucher auf Ihrer Website verweilt hat. Möglicherweise möchten Sie den Gutschein auch nur auf bestimmten Seiten Ihrer Website anzeigen.
Der letzte Schritt besteht darin, Ihr Coupon-Popup zu veröffentlichen und auf Ihrer Website zu veröffentlichen. Wie das geht, zeigen wir Ihnen am Ende des Artikels.
Vielleicht interessiert Sie auch unser Leitfaden, wie Sie die Psychologie von Popups nutzen können, um die Zahl der Anmeldungen um 250 % zu steigern.
Wie man ein WooCommerce Cart Abandonment Popup erstellt
Möglicherweise verlieren Sie eine große Menge Geld durch den Abbruch von Einkäufen.
Ein Popup ist eine gute Möglichkeit, Besucher zum Beenden des Bestellvorgangs aufzufordern. Sie können ein spezielles WooCommerce-Popup erstellen, das angezeigt wird, wenn ein Benutzer auf der Einkaufswagenseite ist und Ihre Website verlassen möchte.
Erstellen Sie zunächst eine neue Kampagne in OptinMonster. Als Kampagnentyp müssen Sie “Popup” auswählen. Wählen Sie dann eine Vorlage für Ihr Popup aus. Wir werden die Vorlage “Abbruch der Kaufabwicklung” verwenden.

Als nächstes öffnet OptinMonster ein Popup-Fenster.
Jetzt können Sie Ihrer Popup-Kampagne einen Namen geben und auf den Button “Aufbau starten” klicken.

Die von Ihnen gewählte Vorlage wird im Kampagnen-Builder geöffnet.
Um Ihre Kampagnenvorlage anzupassen, können Sie verschiedene Blöcke per Drag & Drop verschieben oder den Text, die Farben, die Schriftarten und vieles mehr ändern.

Als Nächstes ist es an der Zeit, Ihr Popup auf der Seite Ihres WooCommerce Warenkorbs anzuzeigen.
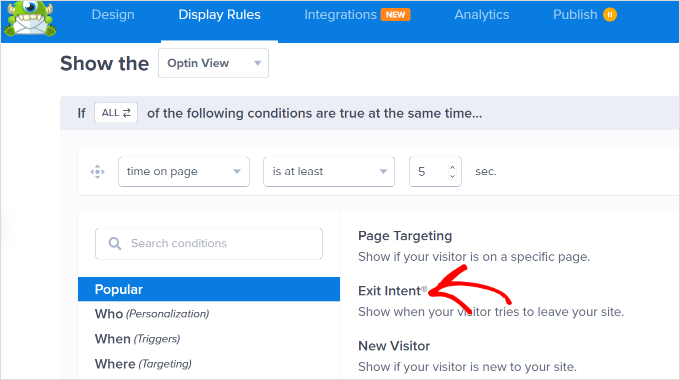
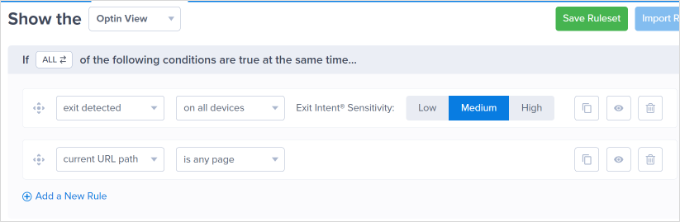
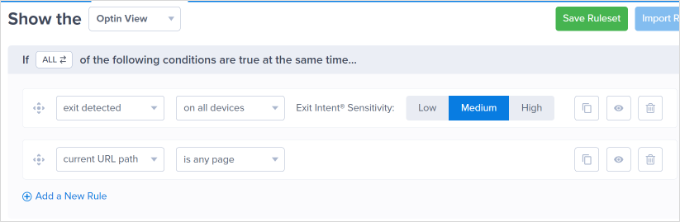
Klicken Sie zunächst auf die Registerkarte “Anzeigeregeln” am oberen Rand des Bildschirms und wählen Sie dann die Option “Ausstiegsabsicht”. Sie können auch die Empfindlichkeit der Ausstiegsabsicht auswählen.
Die OptinMonster-Technologie ermöglicht es Ihnen, Ihre Nachricht genau in dem Moment zu zeigen, in dem der Benutzer die Absicht zeigt, Ihre Website zu verlassen.

Blättern Sie dann auf der Seite nach unten und belassen Sie die erste Dropdown-Liste als “aktueller URL-Pfad” und setzen Sie die zweite Dropdown-Liste auf die Option “stimmt genau überein”.
Geben Sie in das erscheinende Feld die URL Ihrer Einkaufswagenseite ein.

Vergessen Sie nicht, Ihre Änderungen zu speichern. Gehen Sie dann auf die Registerkarte Veröffentlichen, um Ihren Gutschein in Ihrem Online-Shop zu veröffentlichen.
Wie man ein WooCommerce Cross-Sell Popup erstellt
Eine weitere gute Möglichkeit, den Umsatz zu steigern, ist das Cross-Selling Ihrer beliebten Produkte. Beim Cross-Selling wird ein Produkt beworben, das zu einem Produkt passt, das der Kunde bereits kauft.
Wenn Ihr Kunde zum Beispiel ein Sommerhemd kauft, möchte er vielleicht auch einen Sonnenhut kaufen. Oder wenn er Grußkarten kauft, möchte er vielleicht auch Geschenkpapier haben.
Um ein Cross-Sell-Popup in OptinMonster zu erstellen, müssen Sie zunächst eine neue Kampagne erstellen. Stellen Sie sicher, dass Sie “Popup” als Kampagnentyp auswählen und wählen Sie dann eine beliebige Vorlage.
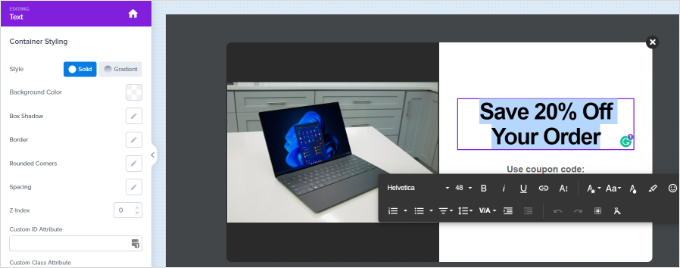
Wir werden die Vorlage “Shopping” für unser Popup verwenden.

Als Nächstes werden Sie von OptinMonster aufgefordert, der Kampagne einen Namen zu geben.
Wenn Sie dies getan haben, klicken Sie einfach auf die Schaltfläche “Start Building”.

Sie werden zum Kampagnen-Editor weitergeleitet. Hier können Sie jeden Aspekt Ihrer Vorlage ändern, indem Sie darauf klicken.
Wir haben ein anderes Bild für unsere Kampagne hochgeladen.

Anschließend können Sie der Vorlage über das Menü auf der linken Seite verschiedene Blöcke hinzufügen.
Ziehen Sie einfach Blöcke wie Bilder, Schaltflächen, Texte, Videos und mehr auf die Vorlage.

Wenn Sie die E-Mail-Anmeldung beibehalten, stellen Sie sicher, dass Sie die Ansicht “Erfolg” des Popup-Fensters so bearbeiten, dass der von Ihnen gewählte Gutscheincode angezeigt wird.
Tipp: Wenn Sie die E-Mail-Anmeldung verwenden, müssen Sie OptinMonster auch mit Ihrem E-Mail-Anbieter unter der Registerkarte “Integrationen” verknüpfen. Eine Anleitung dazu finden Sie in unserer Schritt-für-Schritt-Anleitung zur Erstellung eines Coupon-Popups.
Wenn Sie die Erstellung Ihrer Kampagne abgeschlossen haben, vergessen Sie nicht, oben rechts auf die Schaltfläche “Speichern” zu klicken.
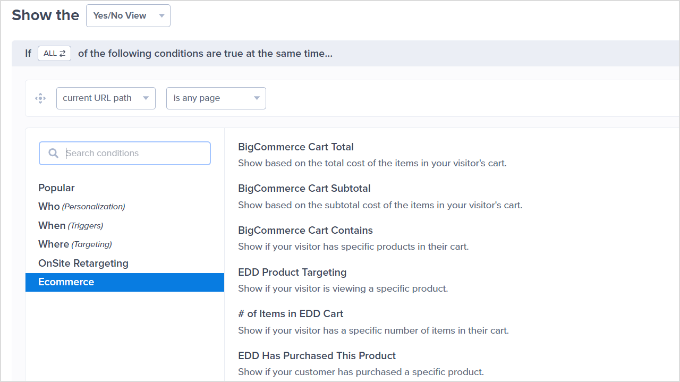
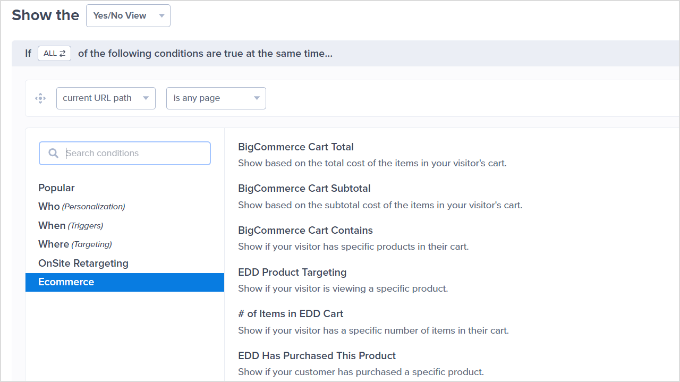
Als Nächstes können Sie auf die Registerkarte “Anzeigeregeln” klicken und die Regel “WooCommerce Product Targeting” auswählen.

Nachdem Sie eine weitere neue Regel hinzugefügt haben, können Sie erneut die Regel “WooCommerce Product Targeting” auswählen.
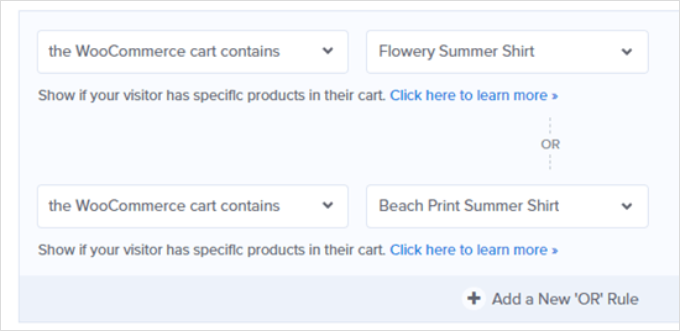
Fügen Sie dann Ihr Produkt wie zuvor hinzu.

Vergessen Sie nicht, Ihre Einstellungen zu speichern. Jetzt müssen Sie nur noch die Anweisungen am Ende dieses Tutorials befolgen, um Ihr Popup auf Ihrer Website live zu schalten.
Wie man ein WooCommerce Upsell Popup erstellt
Mit einem Upsell-Popup von WooCommerce können Sie Kunden dazu ermutigen, ein Produkt zu kaufen, das teurer ist als das, das sie in Betracht gezogen haben.
Wenn Sie z. B. ein Softwarepaket verkaufen, könnten Sie ein Sonderangebot für ein höherpreisiges Paket anbieten oder die Benutzer zum Kauf von Add-ons ermutigen.
Um Ihr Upsell-Popup zu erstellen, müssen Sie zunächst eine neue OptinMonster-Kampagne erstellen. Wählen Sie “Popup” als Kampagnentyp und wählen Sie eine beliebige Vorlage.

Sobald Sie Ihre Vorlage ausgewählt haben, werden Sie von OptinMonster aufgefordert, Ihrer Kampagne einen Namen zu geben.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Start Building”.

Sie können alles, was Sie an der Kampagne ändern möchten, durch Anklicken des Elements ändern.
Wenn Sie Ihren Kunden den Coupon sofort zukommen lassen möchten, entfernen Sie einfach das E-Mail-Feld. Mit der Drag-and-Drop-Funktion können Sie im Kampagnen-Builder ganz einfach Blöcke hinzufügen.

Wenn Sie mit Ihrem Coupon zufrieden sind, klicken Sie oben rechts auf die Schaltfläche “Speichern”. Klicken Sie dann auf die Registerkarte “Anzeigeregeln”.
Legen Sie als Nächstes eine Anzeigeregel fest, die das Popup anzeigt, wenn der Nutzer ein bestimmtes Produkt ansieht. Wählen Sie dazu einfach die Regel “WooCommerce Product Targeting”.

Danach müssen Sie nur noch das Produkt angeben, für das die Kampagne durchgeführt werden soll.
Tipp: Sie möchten die Schritte zur Verbindung von OptinMonster und WooCommerce nicht durchführen? Sie können stattdessen die Seiten-Targeting-Regel von OptinMonster verwenden, um die URL Ihrer Produktseite zu bestimmen.
Sobald Sie Ihre Anzeigeregeln festgelegt haben, können Sie Ihr Popup speichern. Dann schalten Sie es einfach auf Ihrer Website live, indem Sie die Anweisungen am Ende dieses Tutorials befolgen.
Wie man ein Gamified WooCommerce ‘Spin to Win’ Popup erstellt
Das spielerische “Spin to win”-Popup bietet Kunden ein spezielles Angebot oder einen Gutschein. Es ist eine unterhaltsame Alternative, um die Konversionen und das allgemeine Engagement zu steigern.
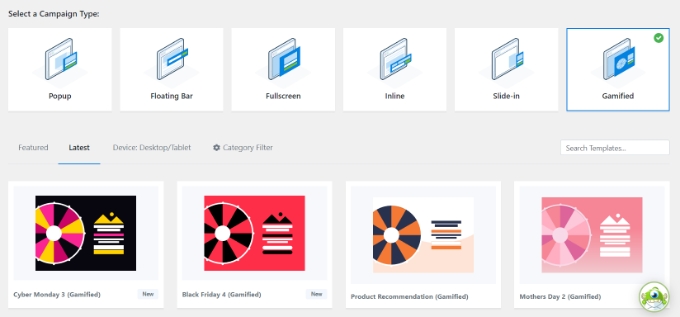
Erstellen Sie zunächst eine neue Kampagne in OptinMonster und wählen Sie den Kampagnentyp “Gamified”. Als nächstes können Sie eine beliebige Vorlage auswählen, die Sie verwenden möchten.

OptinMonster wird Sie auffordern, Ihrer Kampagne einen Namen zu geben.
Sobald Sie dies getan haben, klicken Sie einfach auf die Schaltfläche “Mit dem Bauen beginnen”.

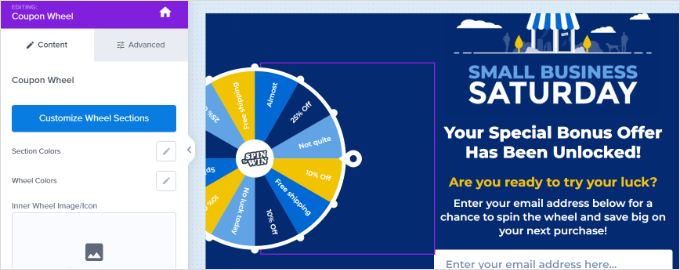
Sie sehen nun die Gutscheinrad-Vorlage im OptinMonster-Kampagneneditor.
Klicken Sie einfach auf ein beliebiges Element, das Sie ändern möchten. Außerdem können Sie Ihren Vorlagen weitere Blöcke hinzufügen, z. B. ein Bild, ein Video, eine Schaltfläche und mehr.
Um die verschiedenen Optionen auf dem Rad zu bearbeiten, klicken Sie auf das Rad und dann auf die Schaltfläche “Radabschnitte anpassen”.

Daraufhin öffnet sich ein neues Popup-Fenster, in dem Sie alle Bereiche Ihres Spin-to-Win-Rades sehen können.
Passen Sie einfach die Gutscheincodes, Prozentsätze und Sonderangebote auf dem Rad an oder bearbeiten Sie sie.

Wenn Sie mit Ihrem Couponrad zufrieden sind, speichern Sie Ihre Einstellungen.
Folgen Sie einfach unserer Schritt-für-Schritt-Anleitung zur Erstellung eines “Spin to win”-Popups, wenn Sie weitere Hilfe bei der Einrichtung Ihres Gutscheinrads benötigen.
Danach können Sie auf den Tab “Anzeigeregeln” gehen und auswählen, wann Ihre Kampagne angezeigt werden soll. Sie können zum Beispiel das Gamification-Rad anzeigen, wenn der Benutzer die Website mit der Funktion “Exit Intent” verlassen will.

Nun können Sie das Popup auf Ihrer Website live schalten, indem Sie die Anweisungen am Ende dieses Tutorials befolgen.
Wie man ein Vollbild-Popup für WooCommerce erstellt
Ein weiteres sehr effektives Popup, das Sie für Ihr Online-Geschäft erstellen können, ist ein Vollbild-WooCommerce-Popup. Damit können Sie neue Besucher begrüßen und sie ermutigen, Ihrer E-Mail-Liste beizutreten. Sie könnten ihnen im Gegenzug einen Sonderrabatt oder kostenlosen Versand anbieten.
Um ein Vollbild-Popup in OptinMonster zu erstellen, müssen Sie eine neue Kampagne erstellen, den Kampagnentyp “Vollbild” wählen und ein Template auswählen.

Als nächstes müssen Sie einen Namen für Ihre Kampagne eingeben.
Wenn Sie fertig sind, klicken Sie einfach auf den Button “Start Building”.

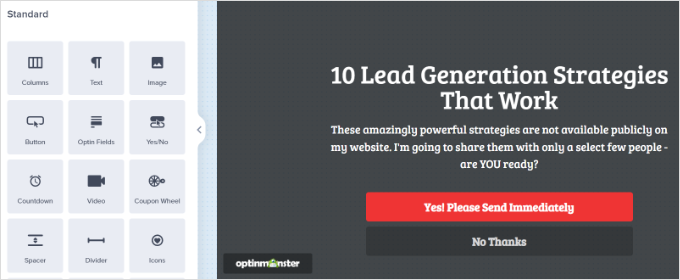
Sie sehen jetzt Ihre bildschirmfüllende Willkommensmatte im OptinMonster-Builder. Sie können jetzt Blöcke in Ihrer Vorlage hinzufügen, entfernen und neu anordnen.
Außerdem gibt es mehr Optionen, um bestehende Blöcke, wie den Text und das Bild, zu bearbeiten und an Ihr Geschäft anzupassen. Klicken Sie einfach auf das, was Sie ändern möchten.

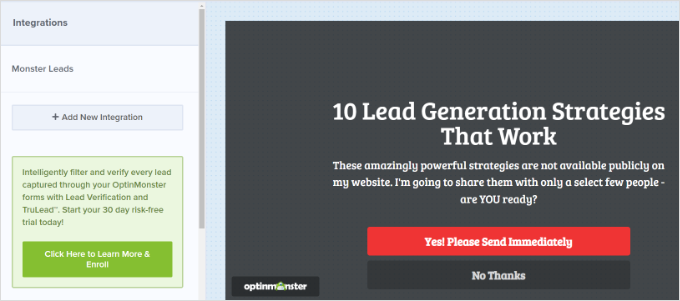
Als Nächstes müssen Sie OptinMonster mit Ihrer E-Mail-Liste integrieren, indem Sie auf die Registerkarte “Integrationen” klicken.
Von hier aus können Sie auf die Schaltfläche “+ Neue Integration hinzufügen” klicken und Ihr E-Mail-Marketing-Tool auswählen. Sie können dann den Anweisungen auf dem Bildschirm folgen, um eine Verbindung mit dem E-Mail-Marketingdienst herzustellen.

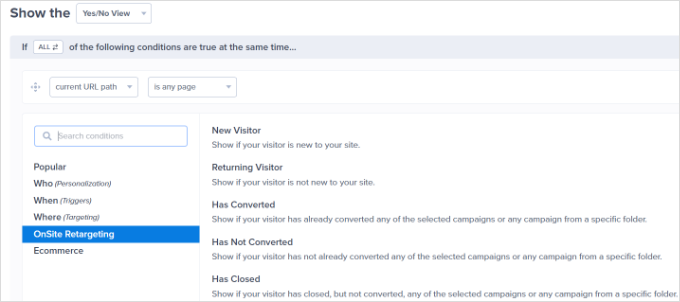
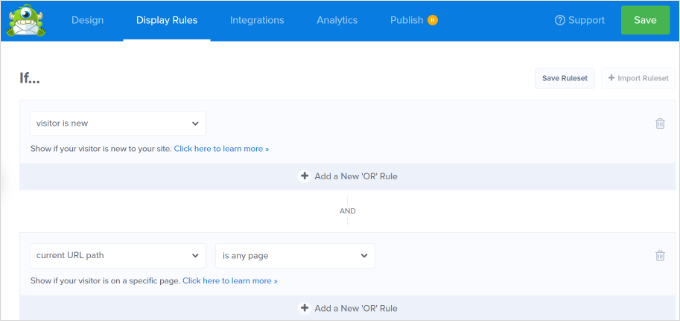
Als Nächstes können Sie auf die Registerkarte “Anzeigeregeln” wechseln. Bei den Anzeigeregeln möchten Sie festlegen, dass Ihre Willkommensmatte nur für Erstbesucher angezeigt wird.
Wählen Sie dazu einfach die Option “Neuer Besucher”.

Wenn Sie möchten, dass die Willkommensmatte auf allen Seiten Ihrer Website angezeigt wird, lassen Sie das Dropdown-Menü “aktueller URL-Pfad” einfach auf “ist eine beliebige Seite” eingestellt.
Vergessen Sie nicht, oben auf dem Bildschirm auf die Schaltfläche “Speichern” zu klicken.

Sie können nun Ihr Popup auf Ihrer Website einrichten, indem Sie die folgenden Anweisungen befolgen.
Weitere Tipps finden Sie in unserem Leitfaden zur Erstellung einer Willkommensmatte für Ihre WordPress-Website. Dort finden Sie auch einige nützliche Beispiele.
Ihr WooCommerce-Popup live auf Ihrer Website einrichten
Nachdem Sie ein Popup erstellt haben, müssen Sie es live schalten, bevor es auf Ihrer Website erscheint.
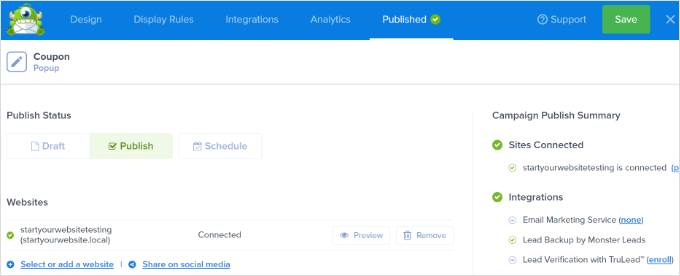
Zunächst müssen Sie in der OptinMonster-App auf die Registerkarte “Veröffentlichen” klicken. Ändern Sie dann den “Veröffentlichungsstatus” in “Veröffentlichen”.

Hinweis: Es ist wichtig zu wissen, dass Ihr Popup nicht sofort live sein wird. Sie müssen es noch in WordPress live schalten.
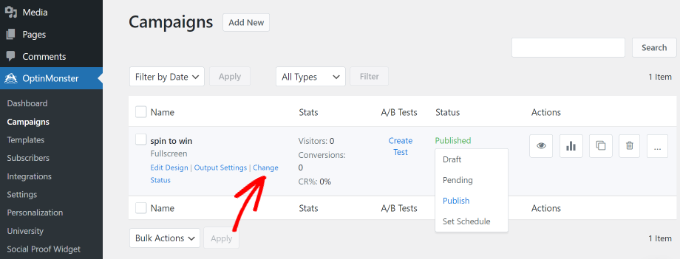
Gehen Sie nun zurück zu Ihrem WordPress-Admin und gehen Sie zu OptinMonster ” Kampagnen. Von hier aus können Sie auf die Option “Status ändern” für jede Kampagne klicken und dann “Veröffentlichen” aus dem Dropdown-Menü auswählen.

Es ist immer eine gute Idee, Ihre Website zu überprüfen, um sicherzustellen, dass Ihr Popup wie vorgesehen angezeigt wird.
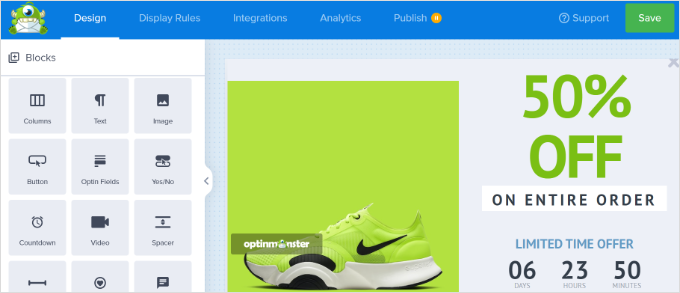
Hier sehen Sie unsere Up-Sell-Kampagne in Aktion, bei der Schuhe an Kunden verkauft werden.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie ein WooCommerce-Popup erstellen können, um Ihren Umsatz zu steigern. Vielleicht gefällt Ihnen auch unsere Liste der besten WooCommerce Plugins für Ihren Shop und unser Vergleich der besten WooCommerce Hosting-Anbieter, um Ihren Shop zu beschleunigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.