Eine Willkommensmatte ist ein dynamisches Overlay in voller Ansicht, das Ihnen helfen kann, mehr Newsletter-Abonnenten, Downloads von eBooks, Produktverkäufe und vieles mehr zu erreichen.
Bei WPBeginner und anderen Marken verwenden wir immer wieder Willkommensmatten, um unsere E-Mail-Liste aufzubauen und verschiedene Produkte zu bewerben. Dies ist eine großartige Möglichkeit, die Konversionen auf Ihrer Website zu steigern und die Besucher zum Wiederkommen zu animieren.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Willkommensmatte für Ihre WordPress-Website erstellen können, und geben Ihnen einige gute Beispiele für Willkommensmatratzen an die Hand.

Warum eine Willkommensmatte Ihre Konversionen steigern kann
Mehr als 70 % der Besucher, die Ihre WordPress-Website verlassen, kommen nicht wieder, wenn Sie sie nicht in E-Mail-Abonnenten oder Kunden umwandeln.
Eine Willkommensmatte ist ein großes, bildschirmfüllendes Interstitial, das die Sicht auf den restlichen Inhalt Ihrer Website versperrt, um die Aufmerksamkeit des Nutzers zu gewinnen.
Das mag wie eine schlechte Idee klingen, aber es ist eine großartige Möglichkeit, Ihre Botschaft sofort an die Besucher weiterzugeben.
Wenn die Besucher nicht wollen, was Sie anbieten, dann können sie die Willkommensmatte einfach schließen.
Wenn Sie eine Willkommensmatte anstelle eines Exit-Intent-Popups anzeigen, sollten Sie Ihren Kunden natürlich einen guten Grund geben, sich anzumelden, z. B. einen Rabattcode oder sogar ein kostenloses Angebot.
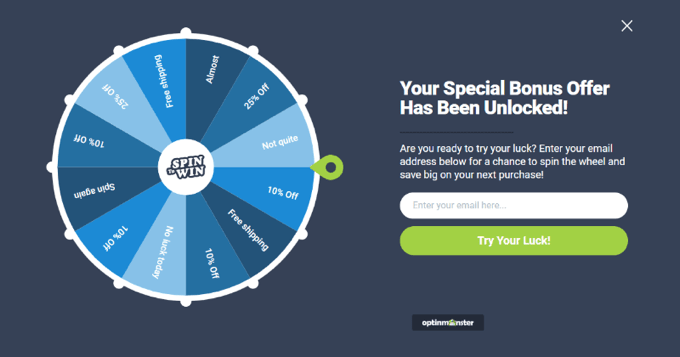
Sie haben vielleicht schon gesehen, dass beliebte E-Commerce-Shops einen Sonderrabatt über eine bildschirmfüllende Willkommensmatte mit Gamification anbieten.

In anderen Fällen haben Sie vielleicht gesehen, dass bekannte Blogger eine bildschirmfüllende Willkommensmatte verwenden, um ihren E-Mail-Newsletter zu erweitern.
Sie können zum Beispiel einen kostenlosen Leitfaden oder eine PDF-Datei im Austausch für die E-Mail-Adresse eines Benutzers anbieten.

Werfen wir also einen Blick darauf, wie Sie auf einfache Weise eine Willkommensmatte in Ihre Website einbauen können.
Wie Sie eine Willkommensmatte für Ihre Website erstellen
Der einfachste Weg, eine Willkommensmatte in WordPress zu erstellen, ist die Verwendung von OptinMonster. Es ist die beste Lead-Generierungssoftware der Welt und ermöglicht Ihnen die einfache Erstellung von Optin-Formularen, einschließlich Begrüßungsmatten.
Lesen Sie unsere vollständige OptinMonster Bewertung für weitere Details.
Zunächst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Sie benötigen mindestens den Basic-Plan, um Vollbild-Overlays zu erstellen.

Als nächstes müssen Sie das OptinMonster-WordPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin verbindet die OptinMonster-App mit Ihrer Website. Sobald Sie das Plugin aktiviert haben, sehen Sie den Einrichtungsassistenten in Ihrem WordPress-Dashboard. Klicken Sie auf die Schaltfläche “Connect Your Existing Account”.

Daraufhin wird ein neues Fenster geöffnet.
Klicken Sie einfach auf die Schaltfläche “Mit WordPress verbinden”.

Jetzt können Sie Ihre Willkommensmatte gestalten.
Erstellen einer Willkommensmatte für Ihre Website
Unter OptinMonster ” Kampagnen können Sie eine neue Kampagne erstellen.
Klicken Sie auf die Schaltfläche “Ihre erste Kampagne erstellen”, um mit der Erstellung Ihrer Willkommensmatte zu beginnen.

Es öffnet sich nun ein neues Fenster, in dem Sie vorgefertigte Vorlagen oder fertige Kampagnen und Leadmagnete auswählen können, die von erfolgreichen Marken inspiriert sind. OptinMonster bietet Ihnen auch die Möglichkeit, einen Spezialisten mit der Anpassung Ihrer Kampagnen zu beauftragen.
In diesem Tutorial werden wir die Option “Vorlagen” verwenden.

Dies führt Sie zum OptinMonster-Kampagnen-Builder.
Wählen Sie als nächstes “Vollbild” als Kampagnentyp.

Sie müssen eine Vorlage für Ihre Kampagne auswählen. Wir werden die Vorlage “Eingang” verwenden, aber Sie können auch eine andere Vorlage wählen, wenn Sie möchten.
Sobald Sie eine Vorlage ausgewählt haben, geben Sie einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche “Erstellung starten”.

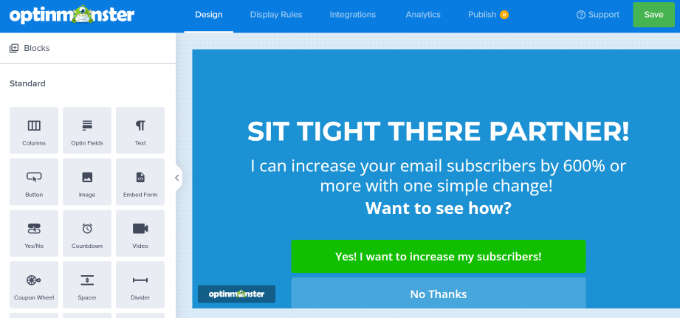
Als Nächstes können Sie Ihre Kampagne mithilfe des Drag-and-Drop-Builders anpassen. Hier können Sie alles ändern, was Sie möchten.
Es gibt verschiedene Blöcke, die der Kampagne hinzugefügt werden können, z. B. Bilder, Text, Schaltflächen und mehr. Außerdem müssen Sie den Text so bearbeiten, dass er Ihrem Angebot entspricht.

Klicken Sie einfach auf ein beliebiges Element, und Sie sehen, dass Sie es im linken Fenster bearbeiten können.
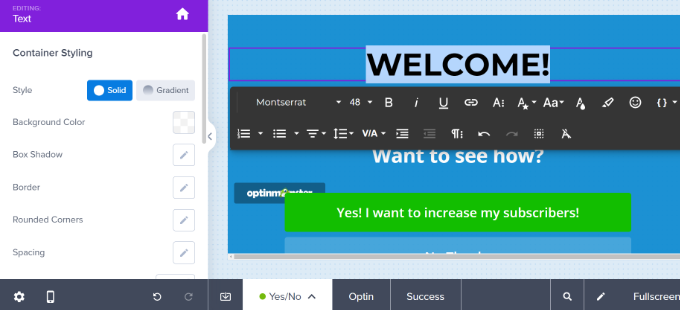
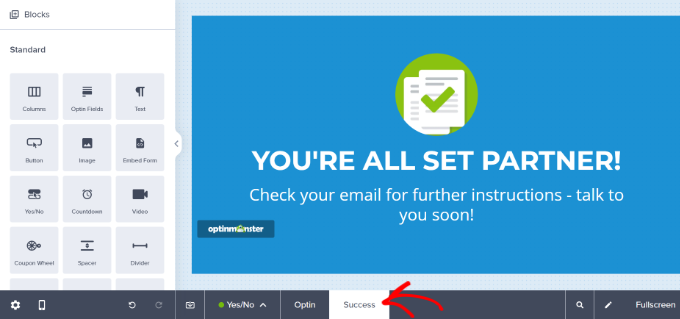
Wir werden zum Beispiel die Überschrift der Vollbild-Begrüßungsmatte für unsere Demo-Kampagne ändern.

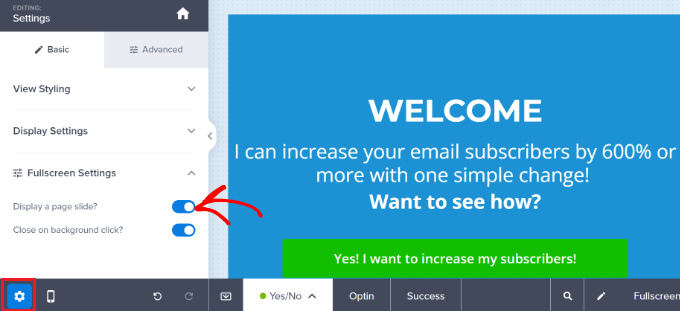
Der nächste Schritt besteht darin, Ihre Willkommensmatte einzublenden. Klicken Sie dazu auf das Zahnradsymbol Einstellungen unten links.
Hier müssen Sie die Option “Display a Page Slide?” einschalten, um sie zu aktivieren.

Das bedeutet, dass Ihre Willkommensmatte vom oberen Rand des Bildschirms nach unten gleitet, anstatt eingeblendet zu werden.
Als Nächstes müssen Sie zur Ansicht “Erfolg” Ihrer Willkommensmatte wechseln. Dies ist die Ansicht, die Ihre Nutzer sehen, nachdem sie die gewünschte Aktion durchgeführt haben. Wenn Sie möchten, können Sie die Erfolgsansicht anpassen oder die Standardvorlage verwenden.

Wenn Sie mit Ihrer Willkommensmatte zufrieden sind, können Sie festlegen, wie sie auf Ihrer Website angezeigt werden soll.
Anzeige der Willkommensmatte auf Ihrer WordPress-Website
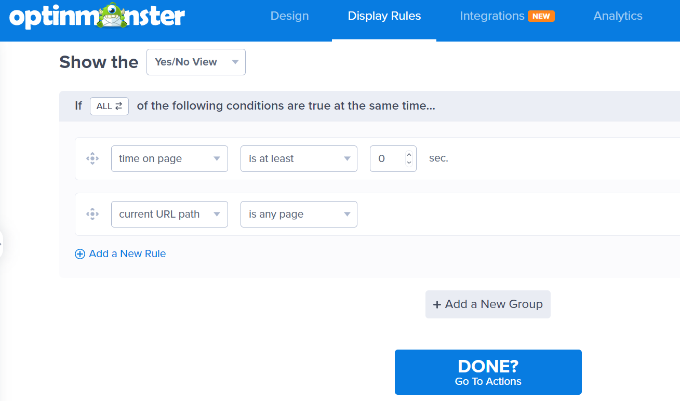
Sie können festlegen, wie Ihr Willkommens-Popup angezeigt werden soll, indem Sie in OptinMonster auf die Registerkarte “Anzeigeregeln” wechseln.
Es gibt viele Personalisierungs- und Targeting-Optionen, wie z. B. den Standort des Nutzers, welche Artikel er in seinem eCommerce-Wagen hat, was er zuvor auf Ihrer Website getan hat, die Absicht, die Website zu verlassen, und vieles mehr.
Standardmäßig werden OptinMonster-Kampagnen auf allen Seiten Ihrer Website angezeigt, nachdem sich der Besucher 5 Sekunden lang dort aufgehalten hat.

Da es sich um eine Willkommensmatte handelt, möchten Sie wahrscheinlich, dass sie sofort angezeigt wird. Ändern Sie diesen Wert einfach auf 0 Sekunden.
Standardmäßig wird die Willkommensmatte auf jeder Seite Ihrer Website angezeigt. Mit den Personalisierungsregeln von OptinMonster können Sie ganz einfach bestimmte Seiten ein- oder ausschließen.

Wenn Sie fertig sind, können Sie auf die Schaltfläche ‘Done? Go To Actions’ klicken, wenn Sie fertig sind.
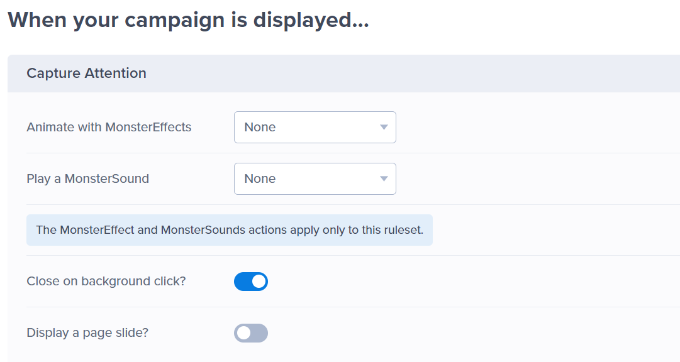
Als nächstes sehen Sie weitere Optionen für die Anzeige Ihrer Kampagne. Sie können zum Beispiel einen Effekt hinzufügen oder einen Ton abspielen, wenn die Kampagne auf dem Bildschirm eines Nutzers erscheint.
Für dieses Tutorial werden wir die Standardeinstellungen verwenden.

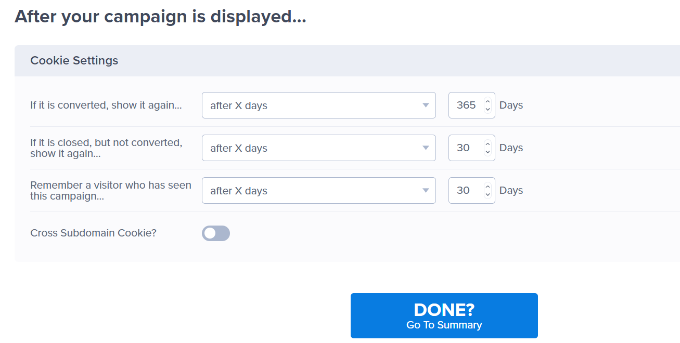
Wenn Sie nach unten scrollen, sehen Sie die Cookie-Einstellungen für Ihre Kampagne.
So können Sie beispielsweise Ihre Kampagne erneut anzeigen, wenn ein Nutzer nach einer bestimmten Anzahl von Tagen bereits konvertiert hat. Ebenso gibt es Optionen, um die Kampagne erneut bei Personen anzuzeigen, die das Popup geschlossen oder es gesehen, aber nicht konvertiert haben.

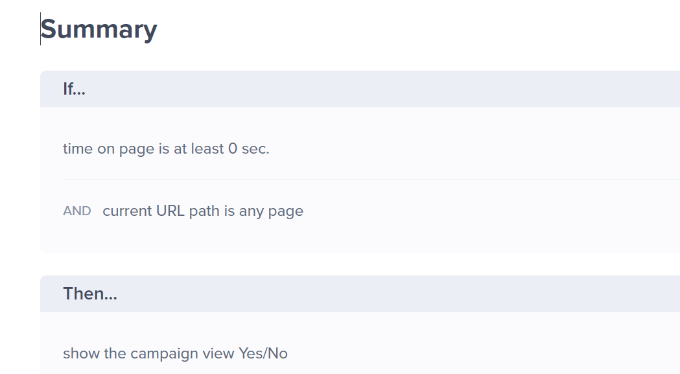
Auf dem nächsten Bildschirm sehen Sie eine Zusammenfassung Ihrer Einstellungen für die Anzeigeregeln.
Sie können die Einstellungen vor der Veröffentlichung der Kampagne bearbeiten.

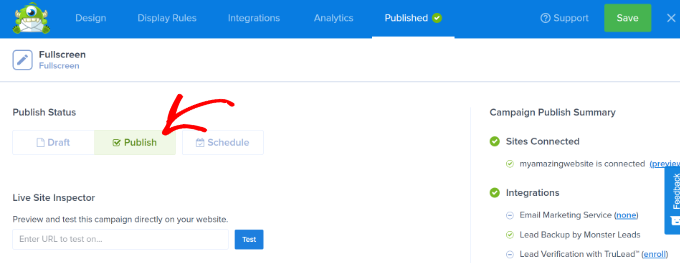
Sobald Sie bereit sind, Ihre Willkommensmatte live zu schalten, gehen Sie einfach auf die Registerkarte “Veröffentlichen” am oberen Rand des Bildschirms.
Ändern Sie den Veröffentlichungsstatus von “Entwurf” in “Veröffentlichen”.

Vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern und den Campaign Builder zu schließen.
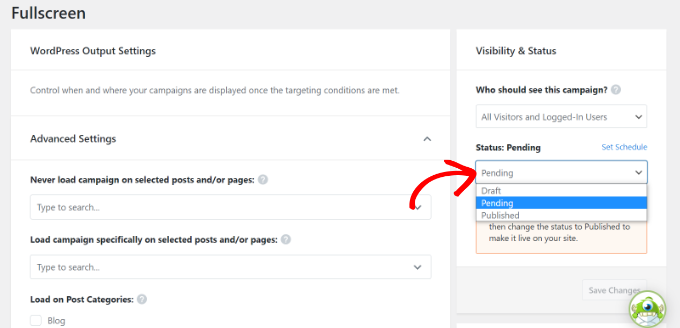
Als nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne. Stellen Sie sicher, dass Ihre Kampagne veröffentlicht ist.
Wenn dies nicht der Fall ist, klicken Sie einfach auf das Dropdown-Menü Status und wählen Sie die Option “Veröffentlicht”. Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, wenn Sie fertig sind.

Um Ihre Kampagne zu überprüfen, können Sie Ihre Website in einem neuen Inkognito-Browserfenster besuchen.
Sie sollten sehen, dass Ihre Willkommensmatte nahtlos vom oberen Bildschirmrand aus eingeblendet wird.

Beispiele für großartige Willkommensmatten
Werfen wir einen Blick auf einige Beispiele für Begrüßungsmatten aus verschiedenen Branchen. Bei jedem Beispiel gehen wir darauf ein, was sie gut machen und welche kleinen Änderungen wir vorschlagen könnten.
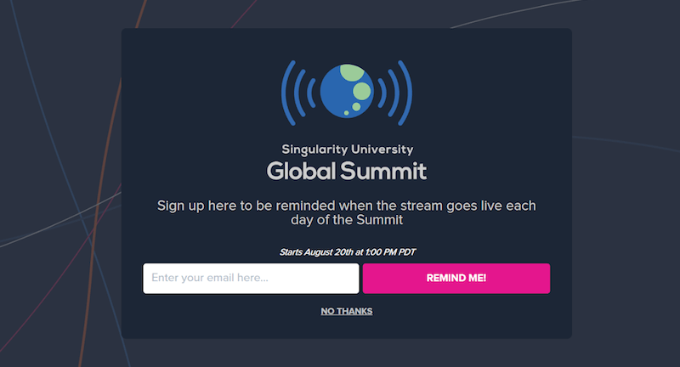
1. Singularität
Diese Willkommensmatte von Singularity forderte die Nutzer auf, sich anzumelden und den Livestream des Global Summit der Singularity University anzusehen. Die Aktion war sehr erfolgreich und brachte in weniger als 9 Tagen über 2.000 neue E-Mail-Anmeldungen.

Besonders gut gefallen uns die Verwendung des Logos, die klaren Schriftarten und die leuchtende Schaltfläche “Remind Me!”.
2. Goins, Schriftstellerin
Diese Willkommensmatte von Goins, Writer, bietet einen kostenlosen Leitfaden. Es ist ein klares, einfaches Angebot, und das minimalistische Design steht im Einklang mit dem Rest der Website.

Wir sind der Meinung, dass die Schaltflächen “Ja” und “Nein, danke” klar und einfach zu bedienen sind, und die Verwendung von Zahlen in der Überschrift sorgt für ein überzeugendes Angebot.
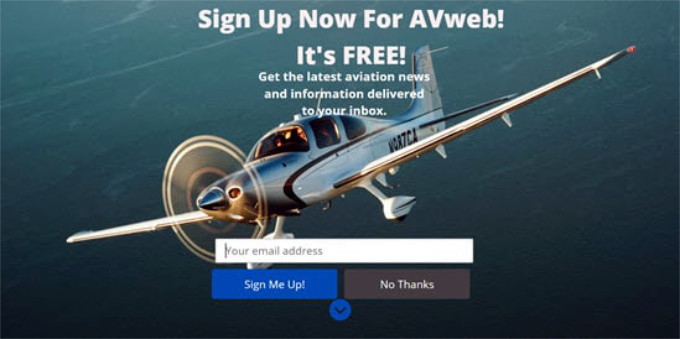
3. AVweb
Diese Willkommensmatte zeigt ein großes, klares Bild eines Kleinflugzeugs. Sie fällt sofort ins Auge.

Wir mögen das großartige Bild und die klare Aufforderung zum Handeln “Sign Me Up”. Eine kleine mögliche Änderung wäre, den Untertitel zu kürzen, damit er nicht den oberen Teil des Bildes verdeckt.
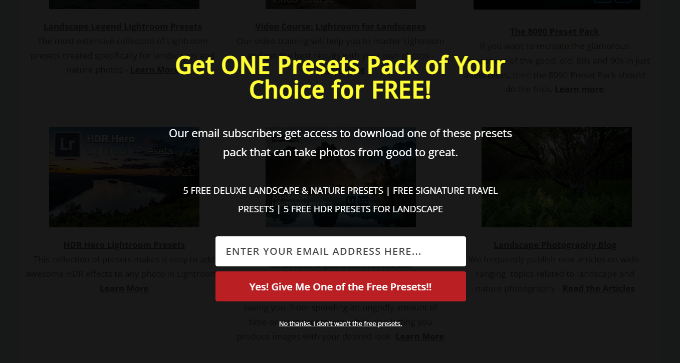
4. Beladene Landschaften
Diese Willkommensmatte von Loaded Landscapes ist ein wenig anders als andere Beispiele. Der Hintergrund ist leicht transparent.

Uns gefällt das klare Angebot und der Enthusiasmus des roten Call-to-Action-Buttons. Der Hintergrund der Website unter der Willkommensmatte könnte ein wenig ablenken, so dass es sich lohnen könnte, ihn zu ändern, um ihn vollständig undurchsichtig zu machen.
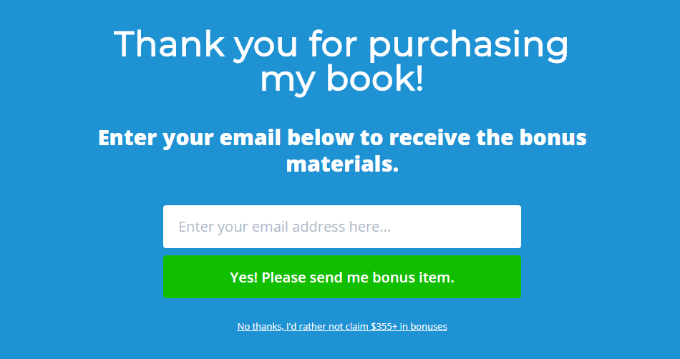
5. OptimizeMyBnb
Diese Willkommensmatte wurde auf einer bestimmten Seite verwendet, die als anklickbarer Link in einem Buch enthalten war, das der Inhaber der Website über Drittanbieter verkaufte. Diese Einzelhändler gaben die Daten der Kunden jedoch nicht weiter. Die Verwendung einer Willkommensmatte auf diese Weise half, die E-Mail-Adressen der Kunden zu erfassen.

Wir sind der Meinung, dass die sehr klare Überschrift, die Unterüberschrift und der Call-to-Action-Text gut gelungen sind und dass der “Nein, danke”-Button gut eingesetzt wird, um dem Benutzer ein Gefühl von FOMO zu vermitteln.
Es gibt noch Dutzende weiterer Beispiele für Vollbild-Begrüßungsmatten, die Sie sehen können, aber wir haben sie nicht alle in diesen Leitfaden aufgenommen.
Wenn Sie noch mehr Inspirationen suchen, finden Sie hier einige Dinge, die Sie mit einer Vollbild-Begrüßungsmatte machen können:
- Präsentieren Sie ein gezieltes Angebot oder einen Coupon
- Präsentation neuer Produkte und Dienstleistungen
- Den Besuchern mitteilen, was sie von der Website erwarten können
- Gewinnen Sie neue Abonnenten, indem Sie ihre besten Inhalte hervorheben
- Verweisen Sie Besucher auf ihre Profile in den sozialen Medien
- Sammeln Sie E-Mail-Abonnenten als Teil einer Pre-Launch-Phase
Wenn Sie es ernst meinen mit der Verbesserung der Konversionsrate Ihrer Website, dann sind Willkommensmatte und sogar Exit Fullscreen Interstitials einige der am besten konvertierenden Elemente, die Sie Ihrer Website hinzufügen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine Willkommensmatte für Ihre Website erstellen können und dass Sie die Beispiele inspirierend fanden. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden zum Erstellen eines Coupon-Popups in WordPress und die besten Plugins für WordPress-Benachrichtigungsleisten werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Adebambo Oyinlola Aderonke
Is it possible for a blogger who is on free plan to use a welcome mat?
WPBeginner Support
All of our tutorials are for WordPress.org sites, WordPress.com has limitations on what plugins are available and this is not an option on WordPress.com to our knowledge at this time.
Admin