Wenn Sie diesen Artikel lesen, wissen Sie wahrscheinlich schon, dass Danksagungsseiten nicht nur ein nachträglicher Gedanke sind. Und Sie haben absolut Recht!
Strategisch eingesetzt ist eine Dankeseite eines der wichtigsten Elemente Ihrer Website. Es ist Ihre Chance, mit Besuchern in Kontakt zu treten, wenn sie am engagiertesten sind, Erstkunden in treue Fans zu verwandeln und sogar Ihre Verkäufe durch intelligente Follow-up-Strategien zu steigern.
Wir haben Seiten mit Danksagungen für die Einreichung von Formularen und nach Käufen verwendet, und es hat Wunder für den Aufbau von Kundenbeziehungen und die Steigerung von Folgeverkäufen bewirkt.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie ansprechende Seiten in WordPress erstellen, und geben Ihnen bewährte Strategien an die Hand, wann und wo Sie sie am besten einsetzen können.

Was ist eine Dankeseite in WordPress und warum sollte man eine erstellen? 👀
Eine Dankeseite ist eine Seite, die Sie Ihren Benutzern zeigen können, wenn sie auf Ihrer WordPress-Website eine Aktion ausführen oder eine Aufgabe erledigen.
Aber warum braucht man sie überhaupt?
Erstens ist es höflich, das zu tun!
Sie sollten jemanden, der ein Angebot von Ihnen angenommen hat, kontinuierlich betreuen, unabhängig davon, ob es sich um einen Leadmagneten oder einen Kauf handelt.
Diese Gelegenheit sollten Sie nicht ungenutzt verstreichen lassen. Indem Sie diese Funktion im WordPress-Design erstellen, können Sie Benutzer dazu bringen, sich weiter mit Ihrer Marke zu beschäftigen. Wer weiß, vielleicht werden Sie dadurch sogar mehr Umsatz machen.
Beachten Sie, dass sich eine Dankeseite von einer Landing Page unterscheidet, auf der Besucher landen, nachdem sie auf einen Beitrag in sozialen Medien oder eine Anzeige geklickt haben. Eine Dankeseite erscheint in der Regel, nachdem sich jemand in Ihre E-Mail-Liste eingetragen hat oder bei Ihnen einkauft.
Zum Beispiel können Sie in Ihrem Online-Shop eine individuelle Seite mit Dankesworten anzeigen, nachdem ein Kunde ein Produkt gekauft hat. Auf diese Weise können Sie Cross- und Upselling für Ihre besten Produkte betreiben und exklusive Rabatte für Folgekäufe anbieten.
Auf ähnliche Weise kann eine Seite mit Danksagungen dazu beitragen, eine E-Mail-Liste aufzubauen und Ihr soziales Publikum zu vergrößern. Sie können Buttons zum Teilen von sozialen Netzwerken einblenden, um Ihre Facebook-, Twitter-, LinkedIn- und anderen Social Media-Kanäle zu bewerben.
Es ist auch nützlich, wenn ein Benutzer ein Formular ausfüllt oder einen Kommentar auf Ihrer Website hinterlässt. Sie können Ihre beliebtesten Beiträge auf der Dankeseite anzeigen und mehr Besucher auf Ihre wichtigen Blogbeiträge lenken.
Deshalb zeigen wir Ihnen, wie Sie in WordPress ganz einfach eine Dankeseite erstellen und wie Sie sie in verschiedenen Situationen auslösen können. Klicken Sie einfach auf die Links unten, um zum gewünschten Abschnitt zu springen:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
Sind Sie bereit? Fangen wir an!
Unser Must-Have-Tool zum Erstellen einer Dankeseite in WordPress
Nachdem wir im Laufe der Jahre Dutzende von WordPress Page-Buildern getestet haben, empfehlen wir SeedProd durchweg als das beste Plugin für den Aufbau von Landing Pages .
Wir verwenden es selbst hier bei WPBeginner, und es hat sich als die zuverlässigste Lösung erwiesen, um wirkungsvolle individuelle Seiten für die Danksagung zu erstellen.

Es ist zwar möglich, eine Seite mit Danksagungen mit dem Block-Editor zu erstellen, aber es ist einfach nicht dasselbe. Zum einen verfügt er nicht über die Funktionen, die erforderlich sind, um Konversionen zu verfolgen, Benutzererfahrungen auf der Grundlage von Formularübermittlungen anzupassen oder nahtlos in E-Mail-Marketingdienste zu integrieren.
SeedProd zeichnet sich nicht nur durch seine Drag-and-drop-Funktionalität aus, sondern auch dadurch, dass alles nahtlos zusammenarbeitet. Mit den umfangreichen Optionen zur individuellen Anpassung und den vorgefertigten Templates können Sie professionelle Seiten für Danksagungen in wenigen Minuten statt in Stunden erstellen.
Für dieses Tutorial werden wir die SeedProd Pro-Version verwenden, da sie viel mehr vorgefertigte Templates, E-Mail-Integrationen, WooCommerce-Blöcke und mehr bietet. Sie können auch die kostenlose SeedProd Lite-Version verwenden.
Zunächst müssen Sie SeedProd installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung können Sie über Ihr WordPress Adminpanel zu SeedProd ” Einstellungen gehen. Von hier aus geben Sie einfach den Lizenzschlüssel ein und klicken auf den Button “Schlüssel überprüfen”.

Sie finden den Lizenzschlüssel in Ihrem SeedProd-Kontobereich.
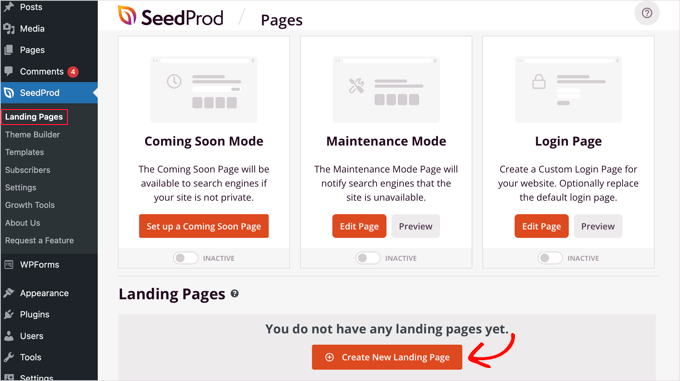
Nach der Verifizierung gehen wir im WordPress-Dashboard zu SeedProd ” Landing Pages und klicken auf den Button “Neue Landing Page erstellen”.

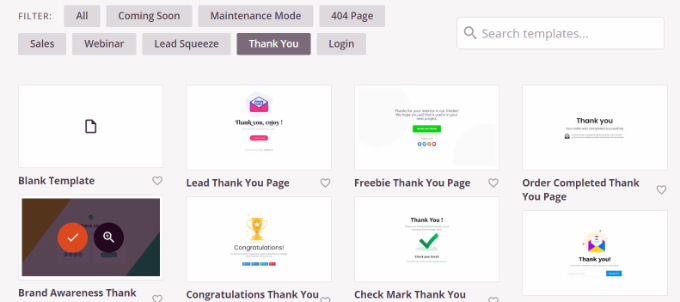
In der nächsten Ansicht zeigt Ihnen SeedProd verschiedene Templates für die Seiten an.
Sie können sie oben filtern, um Vorlagen für Danksagungen anzuzeigen. Bewegen Sie den Mauszeiger über ein Design, das Sie verwenden möchten, und klicken Sie auf die orangefarbene Schaltfläche mit dem Häkchen.

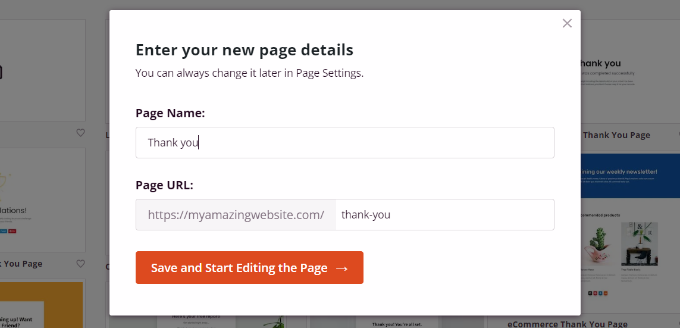
Es öffnet sich nun ein Popup-Fenster. Geben Sie einen Namen und eine URL für Ihre Dankeseite ein.
Sobald dies geschehen ist, können Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen” klicken.

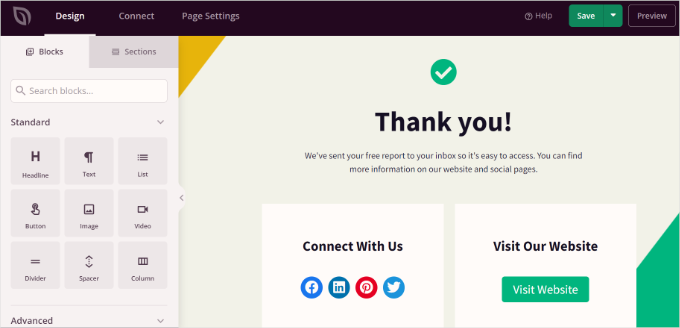
Dadurch wird der SeedProd Drag-and-Drop-Seitenersteller gestartet.
Sie können nun Ihre Dankeseite anpassen, indem Sie neue Blöcke aus dem Menü auf der linken Seite hinzufügen oder die vorhandenen Blöcke neu anordnen.
So gibt es beispielsweise Blöcke für Bilder, Texte, Überschriften, Videos, Kontaktformulare, soziale Profile und mehr.

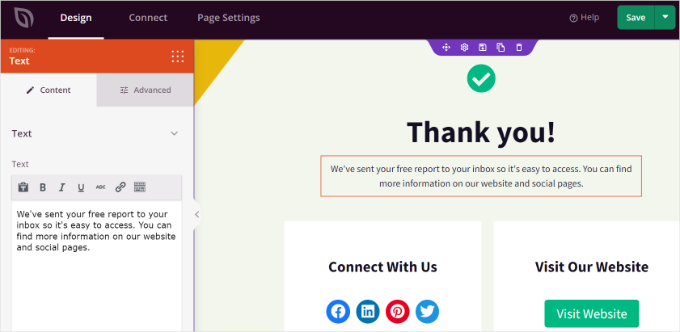
Wenn Sie auf einen Block in der Vorlage klicken, werden weitere Anpassungsoptionen angezeigt.
Sie können zum Beispiel den Text bearbeiten und seine Schriftart, Größe, Abstände, Farbe und vieles mehr ändern.

Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken.
Als Nächstes können Sie auf den Tab “Verbinden” klicken und E-Mail-Marketing-Dienste integrieren. Dies ist nützlich, wenn Sie ein Kontaktformular auf Ihrer Dankeseite hinzugefügt haben und Leads von Kunden sammeln möchten.

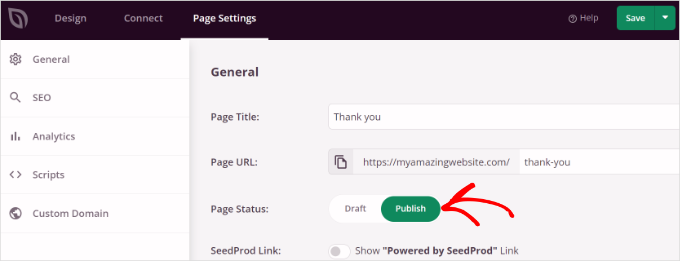
Danach müssen Sie oben auf die Registerkarte “Seiteneinstellungen” gehen.
Klicken Sie nun auf den Status der Seite, um sie von “Entwurf” auf “Veröffentlichen” umzuschalten.

Vergessen Sie nicht, auf die Schaltfläche “Speichern” am oberen Rand zu klicken, wenn Sie fertig sind.
Sie können nun Ihre Website besuchen, um die Dankeseite in Aktion zu sehen.

Schauen wir uns nun verschiedene Situationen an, in denen Sie die WordPress-Dankeschön-Seite auslösen können, damit Ihre Besucher sie sehen.
Wie zeigt man die Seite “Danke” nach der Formularübermittlung in WordPress an?
Nachdem Sie eine benutzerdefinierte Dankeseite erstellt haben, können Sie diese anzeigen, wenn ein Benutzer ein Formular absendet.
Sie können zum Beispiel Symbole für soziale Medien anzeigen, wenn sich ein Besucher über ein Formular für einen E-Mail-Newsletter anmeldet. Auf diese Weise können sie Ihnen auch auf verschiedenen sozialen Plattformen folgen und dazu beitragen, dass Ihre Anhängerschaft wächst.
Wenn ein Nutzer ein Feedback-Formular ausfüllt, können Sie auf der Dankeseite nützliche Anleitungen und Videos zeigen oder Ihre besten Inhalte bewerben.
Mit WPForms können Sie ganz einfach alle Arten von Formularen auf Ihrer Website erstellen und eine individuelle Dankeseite anzeigen. Es ist das beste WordPress Plugin für Kontaktformulare, das vorgefertigte Templates und viele Optionen zur individuellen Anpassung bietet.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress.
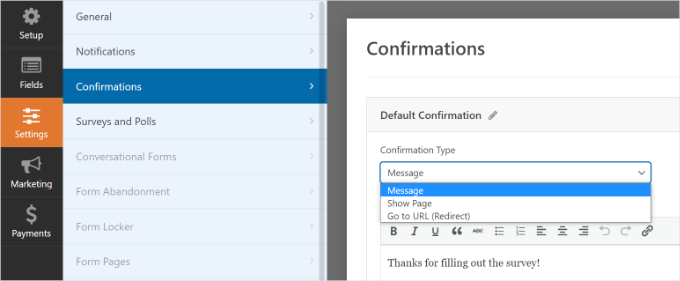
Um Ihre benutzerdefinierte Danke-Seite anzuzeigen, gehen Sie vor und bearbeiten Sie ein Formular in WPForms. Wenn Sie im Formular-Builder sind, gehen Sie einfach auf die Registerkarte Einstellungen ” Bestätigungen.

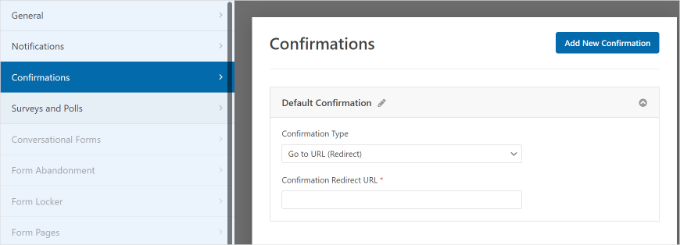
Wählen Sie unter dem Dropdown-Menü “Bestätigungstyp” einfach die Option “Zur URL (Umleitung)”.
Geben Sie anschließend die URL für Ihre Dankeseite in das Feld “Bestätigungs-URL” ein.

Wenn ein Benutzer ein Formular auf Ihrer Website ausfüllt und abschickt, wird ihm die von Ihnen erstellte Danksagungsseite angezeigt.
Wie man in WooCommerce eine Seite mit Dankesworten nach dem Kauf anzeigt
Wenn Sie einen WooCommerce-Shop haben, können Sie Ihre benutzerdefinierte Dankeseite anzeigen, wenn ein Kunde Ihr Produkt kauft.
WooCommerce verfügt über eine Standard-Dankeseite, die jedoch nicht für Conversions optimiert ist. Sie können sie auf jeden Fall durch Ihre eigene ersetzen, um den Umsatz zu steigern.
So können Sie beispielsweise auf einer Dankeseite Upselling-Produkte anbieten, exklusive Rabatte gewähren, die neuesten Werbekampagnen anzeigen und vieles mehr.

Wir haben eine vollständige Anleitung, wie man leicht erstellen benutzerdefinierte WooCommerce danken Sie Seiten, die Sie durch den gesamten Prozess Schritt für Schritt gehen wird.
Anzeigen der individuellen Dankeseite auf der Website für Mitglieder
Sie können Ihre Dankeseite auf einer Mitglieder-Website anzeigen, wenn jemand ein Abonnement für den Zugang zu exklusiven Inhalten erwirbt oder sich für einen Online-Kurs anmeldet.
Mit MemberPress können Sie ganz einfach eine Website für Mitglieder einrichten. Es ist das beste WordPress Plugin für Mitgliedschaften und Sie können es verwenden, um Premium-Inhalte, Abonnements, digitale Downloads und mehr zu verkaufen.
Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Erstellung einer WordPress-Mitgliedschaftsseite.
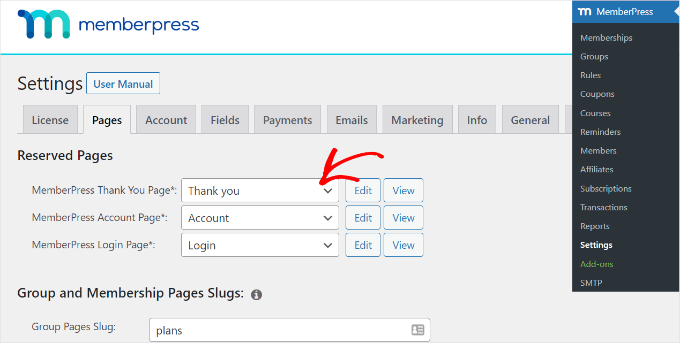
Sobald Sie die Mitgliedschaften eingerichtet haben, müssen Sie nur noch in Ihrem WordPress-Dashboard auf MemberPress ” Einstellungen gehen und den Reiter “Seiten” auswählen.

Von hier aus können Sie auf das Dropdown-Menü “MemberPress-Dankesseite” klicken und die benutzerdefinierte Dankesseite auswählen.
Auf diese Weise werden die Kunden zu Ihrer Dankeseite weitergeleitet, wenn sie den Registrierungs- oder Abonnementprozess abschließen.
So zeigen Sie die Dankeseite nach dem Kommentieren von Beiträgen an
Eine weitere Situation, in der die Anzeige einer benutzerdefinierten Dankeseite von Vorteil ist, ist nach der Abgabe eines Kommentars.
Wenn ein Besucher einen Kommentar in Ihrem WordPress-Blog abgibt, können Sie diese Gelegenheit nutzen, um Ihre beliebtesten Artikel oder immergrünen Inhalte auf einer Dankeseite zu präsentieren.
Zunächst müssen Sie das Yoast Comment Hacks-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
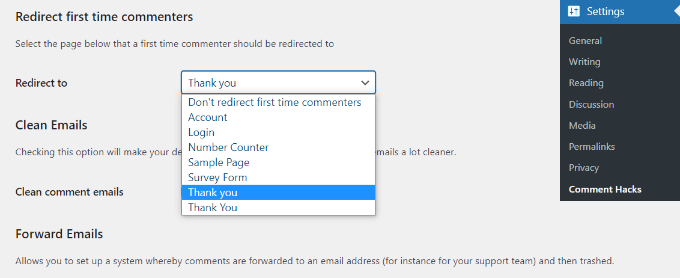
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Einstellungen ” Kommentar-Hacks gehen.
Als Nächstes müssen Sie zum Abschnitt “Erstmals kommentierende Personen umleiten” scrollen. Von hier aus können Sie auf das Dropdown-Menü “Weiterleiten zu” klicken und Ihre individuelle Dankeseite auswählen.

Speichern Sie einfach Ihre Einstellungen, und die von Ihnen gewählte Dankeseite wird jedes Mal angezeigt, wenn ein Besucher zum ersten Mal einen Kommentar hinterlässt.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zur Umleitung von Benutzern nach der Eingabe von Formularen in WordPress.
Vergessen Sie nicht, Ihre Dankeseite in WordPress zu testen
Bevor Sie Ihre Dankeseite in Betrieb nehmen, sollten Sie einige Tests durchführen, um sicherzustellen, dass Sie dem Benutzer die bestmögliche Erfahrung bieten. Hier sind die Bereiche, die Sie testen sollten:
- Seitengeschwindigkeit: Die Geschwindigkeit, mit der Ihre Seite geladen wird, kann durch Dinge wie große Bilder, zu viele Add-ons oder ineffiziente Kodierung beeinflusst werden. Werkzeuge wie der MonsterInsights-Site-Speed-Bericht können Ihnen dabei helfen, zu überprüfen, wie schnell Ihre Seite lädt, und Sie beraten, wie Sie sie schneller machen können.
- Responsivität: Stellen Sie sicher, dass Ihre Webseite auf allen Arten von Geräten wie Telefonen und Computern gut aussieht, indem Sie das Browser-Fenster verkleinern und vergrößern, um zu sehen, wie es passt. Weitere Details finden Sie in unseren Expertentipps, wie Sie eine mobilfreundliche WordPress Website erstellen können.
- Links: Überprüfen Sie alle Links auf Ihrer “Danke”-Seite, um sicherzustellen, dass sie an die richtigen Stellen führen. Dazu gehören Buttons, Menülinks, Links in Bildern, Text und sogar Ihr Logo. Wenn Sie einen digitalen Download anbieten, sollten Sie sicherstellen, dass der Kunde das Produkt auch tatsächlich erhält.
- Bestätigungsnachricht: Stellen Sie sicher, dass die Benutzer auch eine Bestätigungs-E-Mail erhalten, die den Kauf bestätigt. Wahrscheinlich möchten Sie zum Beispiel eine Bestätigungsnachricht senden, in der Sie angeben, wann der Kunde mit dem Erhalt seiner Bestellung rechnen kann.
Es ist eine gute Idee, Ihre “Danke”-Seite regelmäßig zu testen, vor allem, wenn Sie Änderungen an Ihrer Website vornehmen.
Best Practices für Dankeseiten in WordPress
Zu wissen, wie man eine Dankeseite erstellt, reicht nicht aus. Sie möchten das Beste aus Ihrer Nachkaufgelegenheit herausholen und sie zu weiterem Engagement bewegen.
Hier sind ein paar Strategien:
- Beitrag-bezogener Inhalt: Die besten Danksagungsseiten begeistern Benutzer für andere Seiten auf ihrer Website oder für Angebote, anstatt den Lead abfallen zu lassen.
- Verwenden Sie die Schaltfläche zum Teilen in den sozialen Medien: Bringen Sie Besucher dazu, Ihnen in den sozialen Medien zu folgen, um die Beziehung zu Ihrer Marke zu vertiefen.
- Zeigen Sie den sozialen Beweis: Fügen Sie einige Erfahrungsberichte von Kunden ein, um Vertrauen zu schaffen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Dankeseite in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Anleitungen zum Erstellen eines Abschnitts über Dienste in WordPress und zur Anzeige von Trustpilot-Rezensionen auf Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin