Bei WPBeginner verkaufen wir unsere eigenen professionellen Dienste, daher wissen wir, dass ein attraktiver, gut organisierter Abschnitt über Dienstleistungen nicht nur nett ist – er ist unerlässlich, um Besucher in Kunden zu verwandeln.
Wir haben bei der Erstellung dieser Abschnitte verschiedene Ansätze ausprobiert und uns dabei auf das konzentriert, was tatsächlich zu Ergebnissen führt.
Durch diese praktische Erfahrung und die Zusammenarbeit mit zahllosen WordPress-Benutzern haben wir gelernt, dass es ein paar zuverlässige Methoden gibt, die sowohl für Anfänger als auch für erfahrene Benutzer besonders gut funktionieren.
In diesem Leitfaden zeigen wir Ihnen zwei bewährte Methoden, um einen Abschnitt für professionelle Dienste in WordPress zu erstellen. Ganz gleich, ob Sie als Freiberufler Ihre Fähigkeiten präsentieren oder als Unternehmer Ihr Angebot hervorheben möchten, wir zeigen Ihnen genau, wie Sie dies einrichten können – ohne technisches Fachwissen zu erfordern.

Warum einen Dienstleistungsbereich in WordPress erstellen?
Ein Servicebereich auf Ihrer WordPress-Website ist wichtig, wenn Sie eine Service-Website betreiben. Er bietet den Besuchern alle Informationen, die sie über die von Ihnen angebotenen Dienstleistungen benötigen, wie Vorteile, Preise und technische Spezifikationen.
Auf diese Weise können Besucher schnell und einfach entscheiden, ob sie mehr über eine bestimmte Dienstleistung erfahren möchten.

In der Regel wird ein Servicebereich auf einer Homepage oder Landing Page mit benutzerdefinierten Serviceseiten verlinkt, auf denen die einzelnen Elemente detailliert beschrieben werden.
Auf diese Weise können die Besucher auf der benutzerdefinierten Seite mehr über die einzelnen Dienste erfahren.

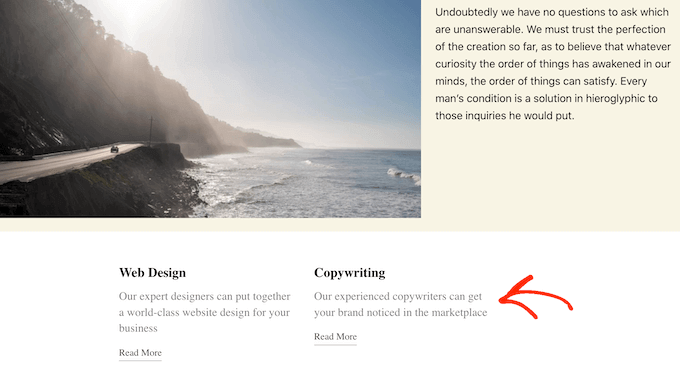
Am Ende des Abschnitts über die Dienste können Sie sogar eine Aufforderung zum Handeln einfügen. Zum Beispiel könnten Sie ein Formular hinzufügen, mit dem Besucher ein persönliches Angebot anfordern können.
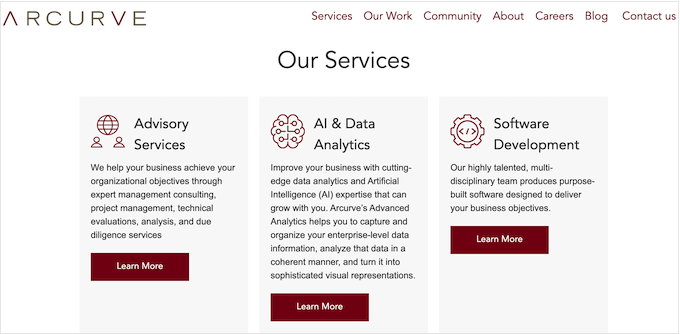
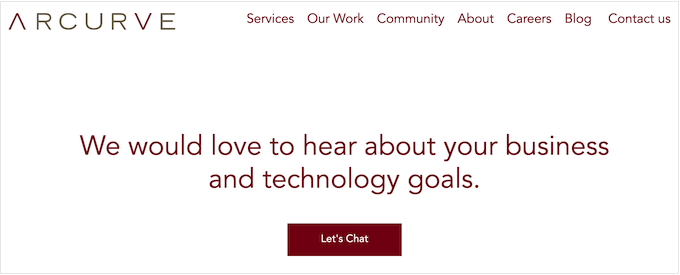
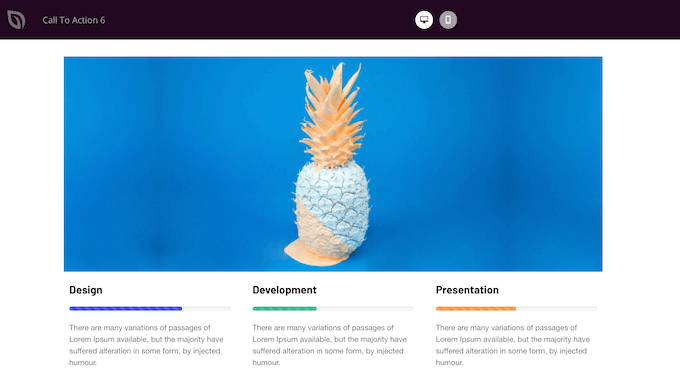
Die folgende Abbildung zeigt einen Abschnitt über Dienstleistungen mit einer eindeutigen Schaltfläche, die zum Handeln auffordert.

Schauen wir uns also 2 einsteigerfreundliche Methoden an, um Dienstleistungen in WordPress zu präsentieren und sie dann zu einer beliebigen Seite auf Ihrer Unternehmenswebsite hinzuzufügen. Verwenden Sie einfach die Links unten, um zu der gewünschten Methode zu springen:
💡 Brauchen Sie Hilfe bei der Neugestaltung Ihrer Website für Ihr Dienstleistungsunternehmen? Unsere Experten von WPBeginner Pro Services können das für Sie erledigen. Mit unseren WordPress Design-Lösungen erhalten Sie einen zugewiesenen Projektmanager, der dafür sorgt, dass Ihre Website nach Ihren Wünschen umgestaltet und für Suchmaschinen optimiert wird.
Vereinbaren Sie noch heute einen Termin mit unseren Experten!
Methode 1: Erstellen Sie einen Dienstleistungsbereich mit SeedProd (empfohlen)
Der einfachste Weg, einen professionell gestalteten Dienstleistungsbereich zu erstellen, ist die Verwendung eines Page Builders. Mit einem guten Page-Builder-Plugin können Sie so viele Dienstleistungen anbieten, wie Sie möchten, und diese in einem schönen, benutzerfreundlichen Layout anordnen.
Sie können Besucher auch dazu ermutigen, mehr über Ihre Dienstleistungen zu erfahren, indem Sie CTAs, Links, Schaltflächen und mehr hinzufügen.
Von allen Drag-and-drop Page-Buildern, die wir ausprobiert haben, bleibt SeedProd der mit Abstand beste. Wir haben es verwendet, um individuelle Seiten hier bei WPBeginner und Landing Pages für unsere Partner-Websites zu erstellen. Um mehr zu erfahren, lesen Sie unsere Rezension zu SeedProd.
Das Plugin enthält über 300 professionelle Templates für das Design von Seiten und vorgefertigte Abschnitte, die sich perfekt für das Erstellen eines Abschnitts über Dienste eignen.
Es funktioniert auch mit vielen beliebten Tools von Drittanbietern, die Sie möglicherweise bereits verwenden, um Konversionen zu erhalten und zu verwalten. Dazu gehören die besten E-Mail-Marketingdienste, WooCommerce, Google Analytics und mehr.

Zunächst müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, aber wir werden SeedProd Pro verwenden, da es mehr Vorlagen und Blöcke enthält.
Nachdem Sie das Plugin aktiviert haben, fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf “Schlüssel überprüfen”.
Wählen Sie eine professionell gestaltete Vorlage
Der nächste Schritt ist die Erstellung einer neuen Seite, auf der Sie den Block für den Bereich Dienstleistungen hinzufügen werden. Gehen Sie dazu in Ihrem WordPress-Dashboard auf SeedProd ” Landing Pages.
Klicken Sie anschließend auf die Schaltfläche “Neue Landing Page hinzufügen”.

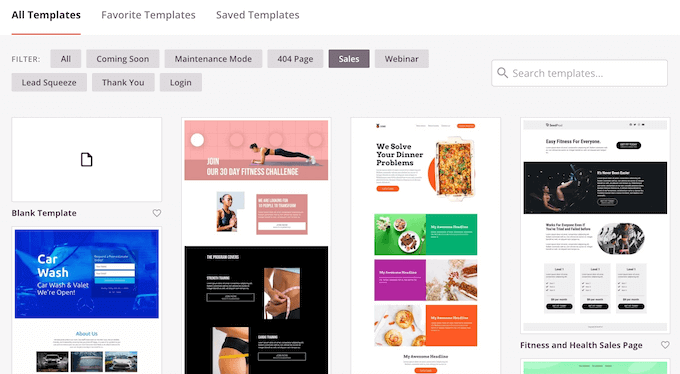
Sie können jetzt eine der vorgefertigten Vorlagen von SeedProd wählen.
Um Ihnen zu helfen, das perfekte Template zu finden, sind die Website-Designs von SeedProd in verschiedene Kampagnentypen unterteilt, wie z. B. Squeeze, Lead, Sales und Coming Soon.
Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um die Vorlagen nach Kampagnentyp zu filtern.

Wenn Sie es vorziehen, ganz von vorne anzufangen, bietet SeedProd auch eine Blanko-Vorlage an, die keine Standardinhalte oder Designelemente enthält.
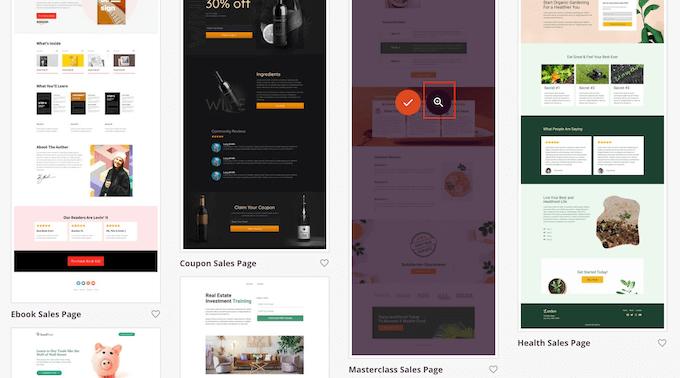
Wenn Sie sich einen Entwurf genauer ansehen möchten, fahren Sie einfach mit der Maus über die Vorlage und klicken Sie dann auf das kleine Lupensymbol.

Wenn Sie ein Layout gefunden haben, das Sie verwenden möchten, klicken Sie auf “Diese Vorlage auswählen”. Wir verwenden die Vorlage “Masterclass Sales Page” für alle unsere Bilder, aber Sie können jede Vorlage verwenden, die Sie möchten.
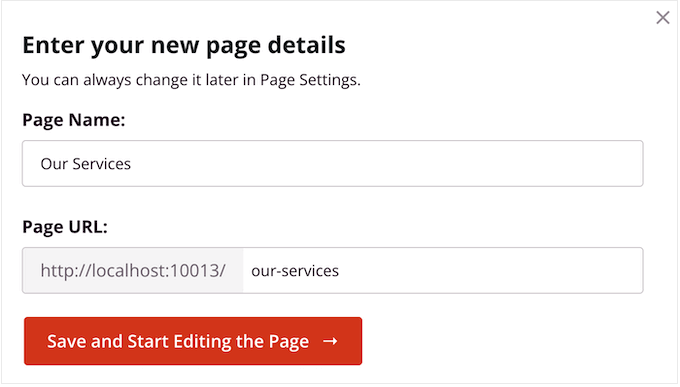
Nachdem Sie eine Vorlage ausgewählt haben, geben Sie einen Namen für Ihre benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL unter Verwendung des Titels, aber Sie können diesen ändern, wenn Sie möchten.
Eine beschreibende URL hilft den Suchmaschinen zu verstehen, worum es auf einer Seite geht, so dass sie diese Seite an Personen weiterleiten können, die nach ähnlichen Inhalten wie der Ihren suchen.

Um Ihrer Seite die beste Chance zu geben, in relevanten Suchergebnissen zu erscheinen, sollten Sie einige relevante Schlüsselwörter in die URL einfügen. Dies kann Ihre WordPress-SEO verbessern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.
Gestalten Sie Ihre eigene Seite
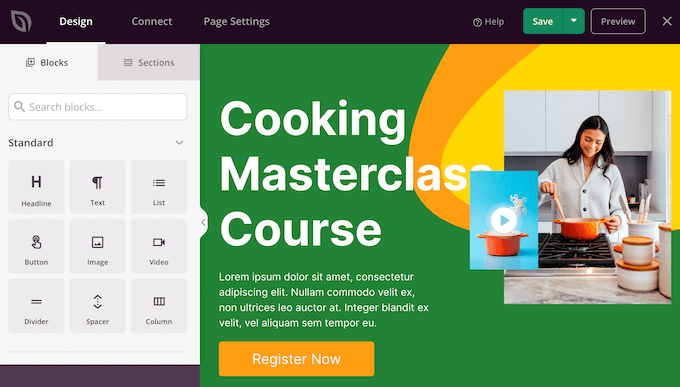
Sie sehen nun den Drag-and-Drop-Seitenersteller von SeedProd. Auf der rechten Seite sehen Sie eine Vorschau Ihrer Seite und auf der linken Seite einige Einstellungen.

Die meisten SeedProd-Vorlagen enthalten bereits einige Blöcke, die ein zentraler Bestandteil eines jeden SeedProd-Layouts sind.
Um einen Block anzupassen, wählen Sie ihn einfach durch Anklicken aus. Im linken Menü werden dann alle Einstellungen angezeigt, mit denen Sie den Block bearbeiten können, z. B. die Schriftgröße.

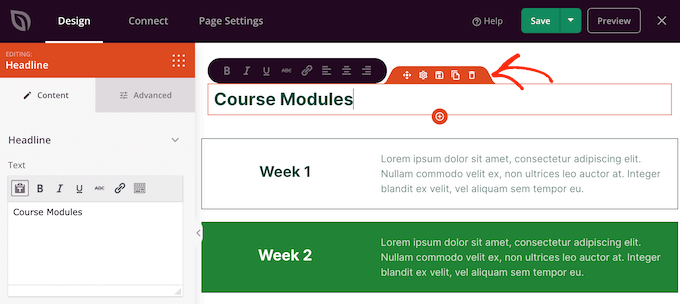
Wenn Sie einen Block aus der Seitenvorlage entfernen möchten, klicken Sie einfach auf diesen Block.
Klicken Sie anschließend auf das kleine Papierkorbsymbol in der Symbolleiste.

Um neue Blöcke zu Ihrem Entwurf hinzuzufügen, klicken Sie einfach auf den Block im linken Menü und ziehen ihn in den Editor.
Sie können dann den Block durch Anklicken auswählen und im linken Menü Änderungen vornehmen.
Sie können diese Schritte wiederholen, um jede Art von Seite zu erstellen.
Abschnitt Dienstleistungen hinzufügen
SeedProd verfügt auch über “Abschnitte”, d. h. Kombinationen von Zeilen und Blöcken, die häufig zusammen verwendet werden. SeedProd hat zum Beispiel Abschnitte für häufig gestellte Fragen, Fußzeilen, Kopfzeilen und Kundenstimmen.
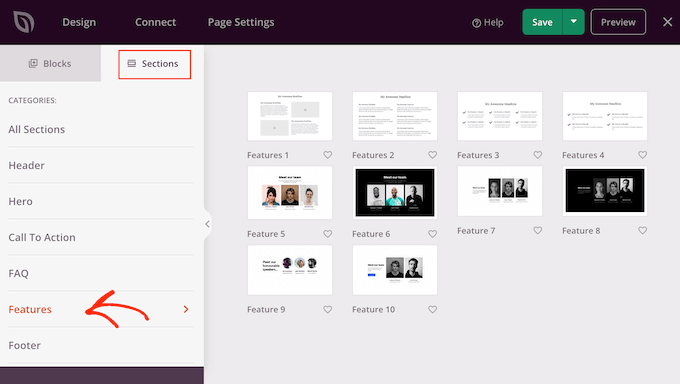
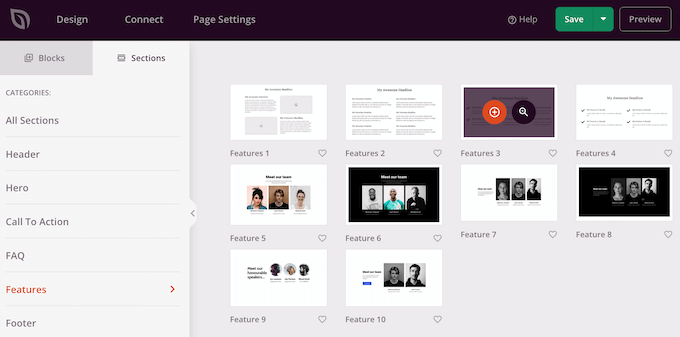
Es hat auch verschiedene Abschnitte, die sich perfekt für die Erstellung eines Dienstleistungsbereichs in WordPress eignen. Um einen Blick auf die verschiedenen Abschnitte zu werfen, klicken Sie auf die Registerkarte “Abschnitte”.
Diese Mini-Vorlagen sind in verschiedene Kategorien eingeteilt. Um einen Abschnitt über Dienstleistungen zu erstellen, empfehlen wir die Kategorie “Merkmale”.

Hier finden Sie Abschnitte, die Absätze, Zwischenüberschriften und Bilder in einem schönen Layout verwenden.
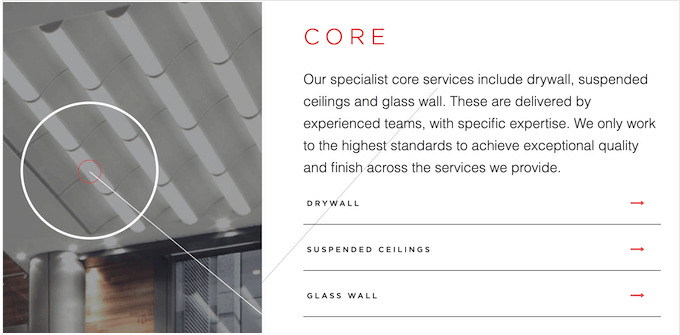
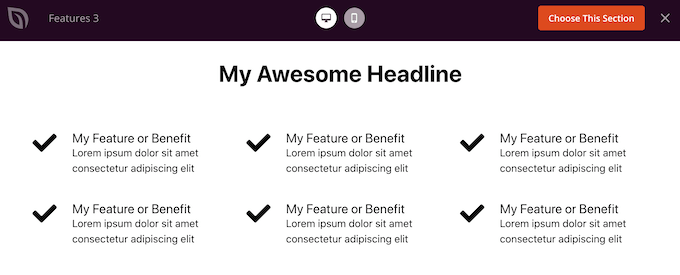
In der folgenden Abbildung sehen Sie den Abschnitt “Merkmale 3”, der einem Merkmalskasten mit Symbolen ähnelt. Um diesen Bereich in einen Dienstleistungsbereich zu verwandeln, fügen Sie einfach Ihren eigenen Text und Bilder hinzu.

Sie sollten sich auch die Kategorie “Aufruf zum Handeln” ansehen. Hier gibt es viele verschiedene Rubriken, darunter auch einige, die Sie zur Werbung für Ihre Dienstleistungen nutzen können.
In der folgenden Abbildung sehen Sie den Abschnitt “Aufruf zum Handeln 6”, der bereits Platz für drei Dienste bietet.

Um einen Abschnitt in der Vorschau anzuzeigen, fahren Sie mit der Maus darüber und klicken Sie auf das Lupensymbol, das erscheint.
Wenn Sie einen Bereich gefunden haben, den Sie verwenden möchten, fahren Sie einfach mit der Maus über diesen Bereich und klicken dann auf das kleine “+”-Symbol.

Dadurch wird der Abschnitt am unteren Ende der Seite hinzugefügt, aber Sie können Abschnitte und Blöcke per Drag & Drop in Ihrem Entwurf verschieben.
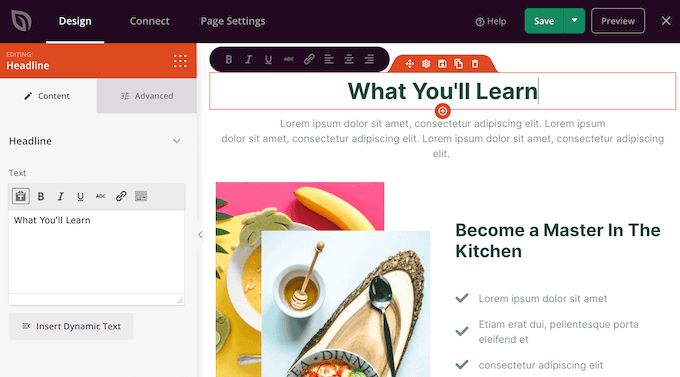
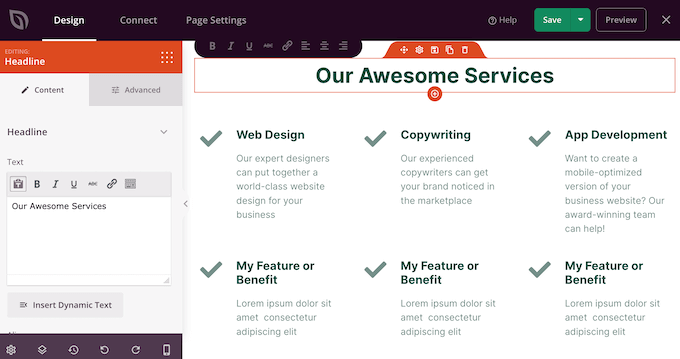
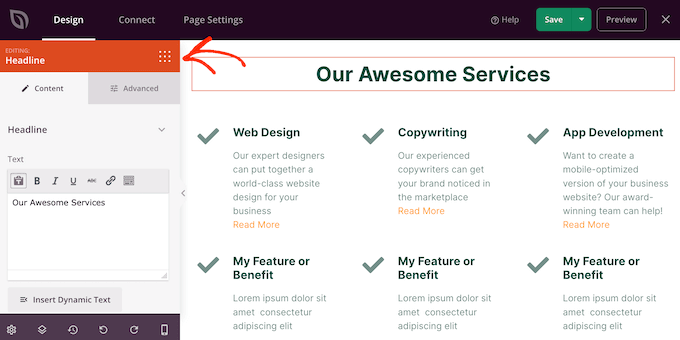
Nachdem Sie einen Bereich hinzugefügt haben, klicken Sie einfach auf einen beliebigen Block innerhalb dieses Bereichs, um ihn anzupassen. Zu Beginn sollten Sie in der Regel einige Informationen über Ihre Dienstleistungen eingeben.
Klicken Sie dazu einfach auf einen beliebigen Text-, Überschriften- oder ähnlichen Abschnitt. Geben Sie dann in das Textfeld ein, das im linken Menü erscheint.

Sie können den Text auch formatieren, ähnlich wie bei der Formatierung von Text im WordPress-Inhaltseditor.
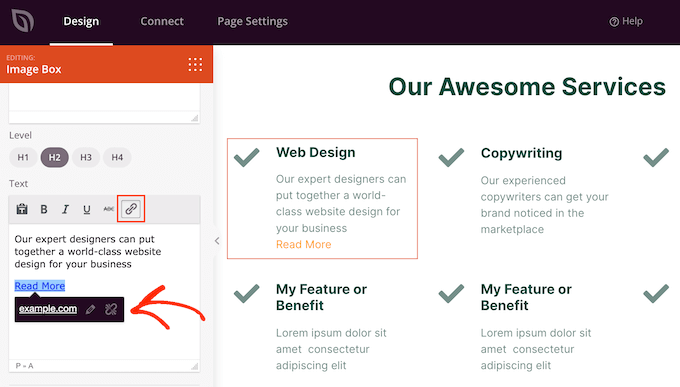
Es ist auch eine gute Idee, Links hinzuzufügen, damit Besucher mehr über den Dienst erfahren können.

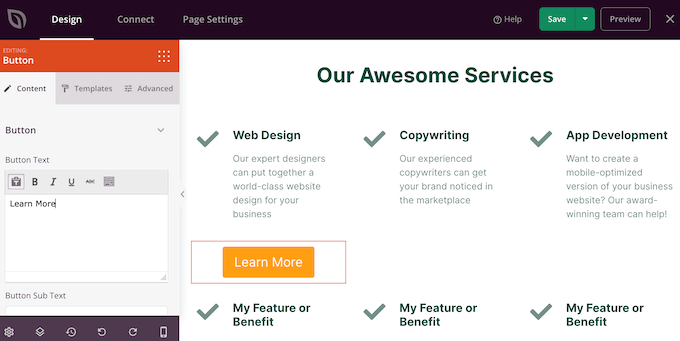
Eine weitere Möglichkeit ist die Verwendung einer Schaltfläche “Aufruf zum Handeln”. Selbst wenn der Abschnitt keine eingebauten Schaltflächen hat, ist es einfach, sie hinzuzufügen.
Klicken Sie im linken Menü einfach auf das Symbol “Blöcke”, das wie viele kleine Punkte aussieht.

Sie können dann einen “Schaltflächen”-Block in Ihren Abschnitt ziehen und ablegen.
Wenn Sie einen “Schaltflächen”-Block hinzufügen, können Sie ihn genauso anpassen wie jeden anderen Block. Klicken Sie einfach darauf und nehmen Sie dann im linken Menü Ihre Änderungen vor.

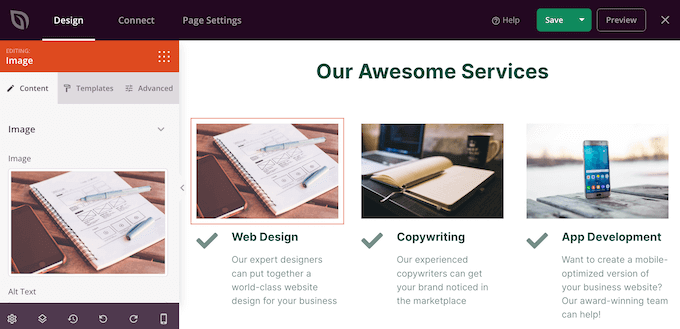
Sie können weitere Blöcke hinzufügen, indem Sie das oben beschriebene Verfahren befolgen.
Sie könnten zum Beispiel “Bild”-Blöcke verwenden, um jeden Dienst in Aktion zu zeigen.

Sie können sogar CSS-Animationen hinzufügen, um den Servicebereich wirklich hervorzuheben.
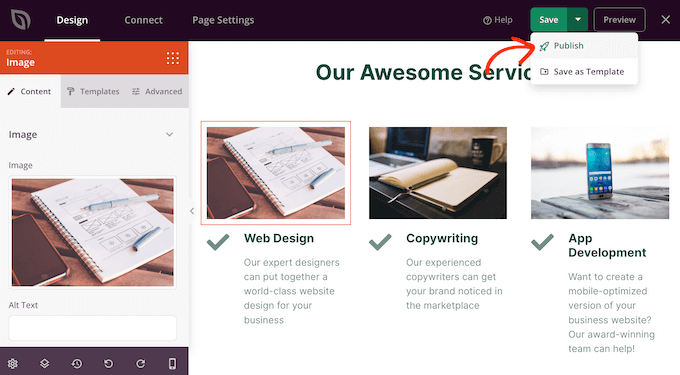
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben der Schaltfläche “Speichern” klicken.
Wählen Sie dann die Option “Veröffentlichen”.

Ihre Seite wird nun auf Ihrer WordPress-Website live geschaltet, und Besucher können alle Ihre Dienstleistungen auf einen Blick sehen.
Möchten Sie weitere Tipps und Tricks zur Verwendung von SeedProd für Ihre Unternehmenswebsite? Sehen Sie sich diese Anleitungen an:
- Wie man eine Verkaufsseite in WordPress erstellt (die konvertiert)
- Wie man eine Dankeseite in WordPress erstellt
Methode 2: Erstellen Sie einen Dienstleistungsbereich mit Service Box Showcase (kostenlos)
Sie können auch einen Servicebereich mit dem kostenlosen Service Box Showcase Plugin erstellen und ihn dann mit einem Shortcode zu einer beliebigen Seite oder einem Beitrag hinzufügen.
Sie müssen eines der vom Plugin vorgefertigten Layouts für den Servicebereich verwenden, daher ist dies nicht die am besten anpassbare Methode.
Mit dem Plugin können Sie jedoch einen Servicebereich mit dem vertrauten WordPress-Block-Editor erstellen, so dass es schnell und einfach geht.
Zunächst müssen Sie das kostenlose Service Box Showcase-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
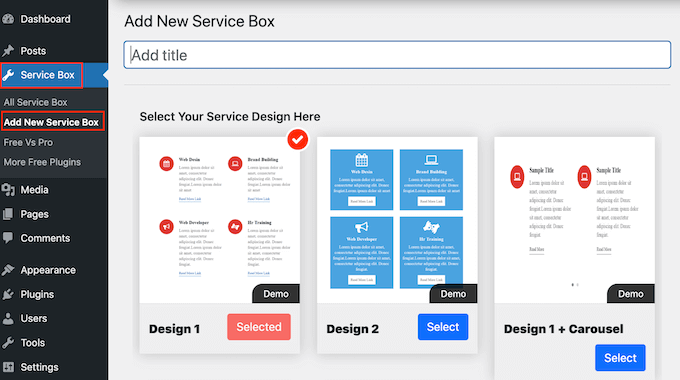
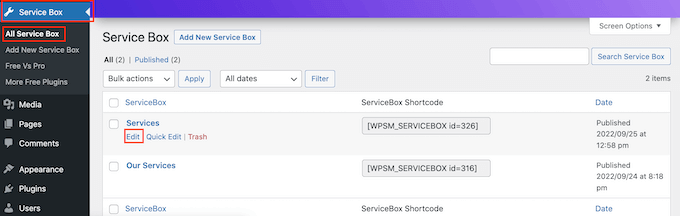
Nach der Aktivierung gehen Sie zu Service-Box ” Neue Service-Box hinzufügen.

Zunächst müssen Sie einen Titel für Ihren Dienstleistungsbereich eingeben. Dieser wird nur im Dashboard und nicht auf Ihrer Website angezeigt, Sie können also jeden beliebigen Titel verwenden.
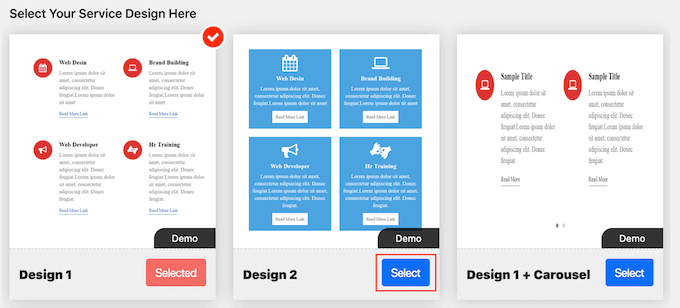
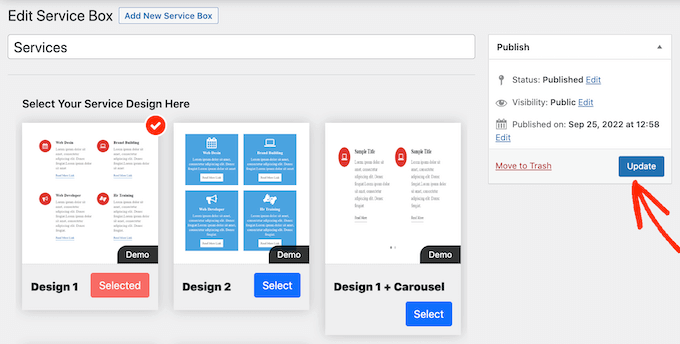
Suchen Sie dann das gewünschte Layout und klicken Sie auf die Schaltfläche “Auswählen”.

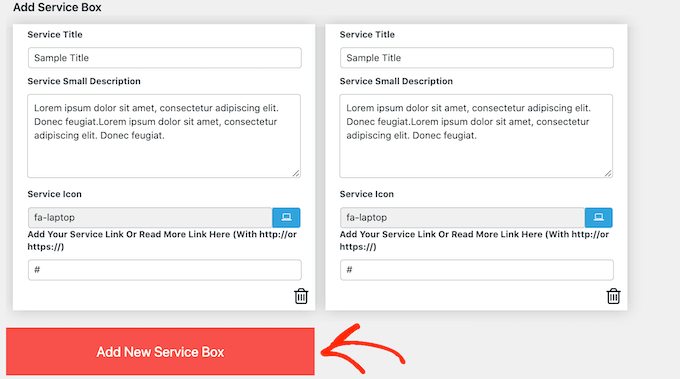
Blättern Sie dann zu “Add Service Box”, die standardmäßig zwei Dienste enthält.
Wenn Sie dem Abschnitt weitere Dienste hinzufügen möchten, klicken Sie auf “Add New Service Box”.

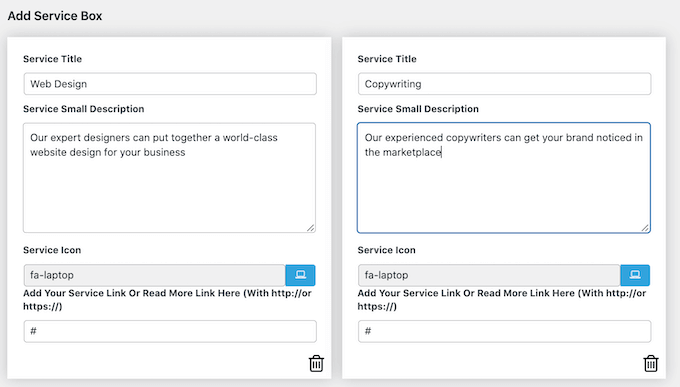
Danach können Sie einen Titel für jeden Dienst eingeben und eine Beschreibung hinzufügen.
Dies ist der Text, den die Besucher sehen werden, also stellen Sie sicher, dass Sie ihnen alle Informationen geben, die sie brauchen.

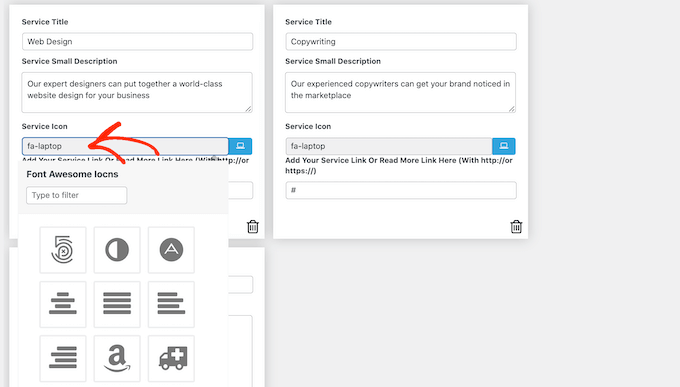
Standardmäßig verwendet das Plugin für jeden Dienst das gleiche Symbol. Es ist eine gute Idee, diese Icons in etwas zu ändern, das für jeden Dienst einzigartig ist.
Um die verschiedenen Symbole zu sehen, die Sie verwenden können, klicken Sie auf das Feld “Dienstsymbol”. Daraufhin öffnet sich ein Popup-Fenster, in dem Sie durch die verschiedenen Bilder blättern und das gewünschte anklicken können.

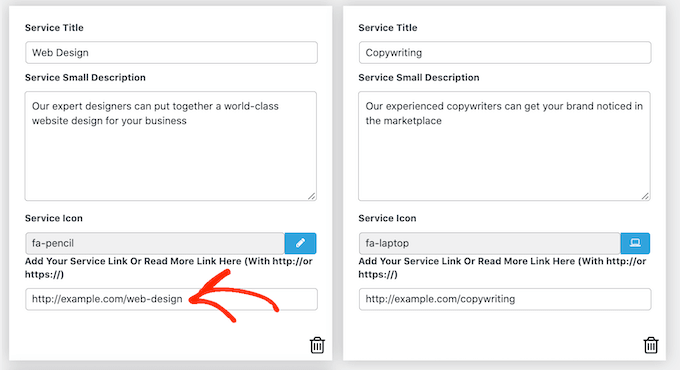
Es ist auch eine gute Idee, einen Link zu einer Seite hinzuzufügen, auf der Besucher mehr über die einzelnen Dienstleistungen erfahren können, eine Seite mit einem Bestellformular oder sogar eine Schaltfläche “Jetzt kaufen”.
Geben Sie dazu einfach den Link in das Feld “Fügen Sie hier Ihren Service- oder Weiterlesen-Link ein”.

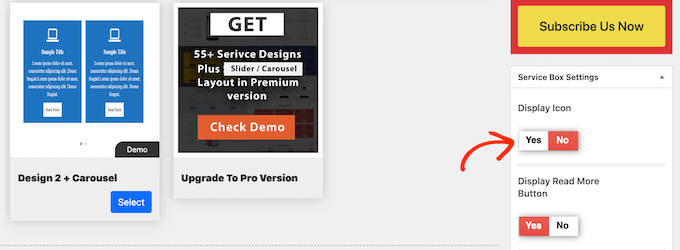
Nachdem Sie all diese Informationen hinzugefügt haben, können Sie das Aussehen Ihres Service-Bereichs über die “Service-Box-Einstellungen” ändern.
Die meisten dieser Einstellungen sind recht einfach. Sie können zum Beispiel die Schriftgröße und den Stil ändern. Sie können auch die Farbe des Links sowie die Farbe des Titels, der Beschreibung und mehr ändern.
Wenn Sie keine Symbole im Bereich der Dienste verwenden möchten, können Sie sie durch Klicken auf den Schalter “Symbol anzeigen” entfernen.

Es gibt viele verschiedene Einstellungen, und was gut aussieht, hängt von Ihrem WordPress-Theme ab.
Wenn Sie mit dem Aussehen des Service-Bereichs auf Ihrer Website nicht zufrieden sind, können Sie jederzeit zu den “Service-Box-Einstellungen” zurückkehren und einige Änderungen vornehmen.
Wenn Sie mit der Einrichtung der Dienstebox zufrieden sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” oben auf der Seite, um Ihre Änderungen zu speichern.
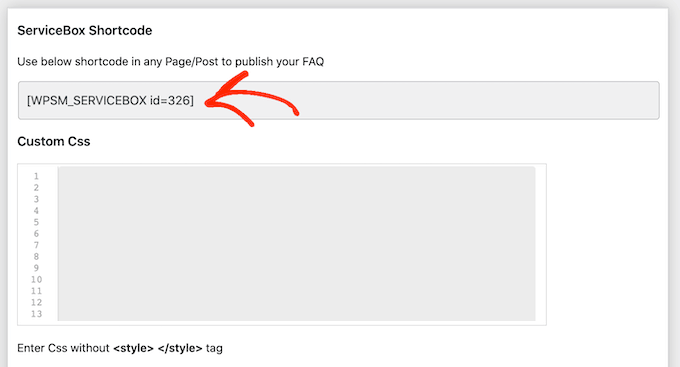
Sie können den Abschnitt “Dienste” jetzt mit einem Shortcode zu Ihrer eCommerce-Website hinzufügen. Blättern Sie einfach zu “ServiceBox Shortcode” und kopieren Sie den Code.

Jetzt können Sie die Boxen für Dienste zu jedem Beitrag, jeder Seite, Seitenleiste oder jedem anderen Widget-bereiten Bereich in Ihrem Theme hinzufügen. Weitere Details zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Sobald Sie den Shortcode eingefügt haben, klicken Sie einfach auf “Aktualisieren” oder “Veröffentlichen”, um die Änderungen zu aktivieren. Wenn Sie nun Ihre Website besuchen, sehen Sie den Abschnitt “Dienstleistungen” in Aktion.

An diesem Punkt werden Sie vielleicht feststellen, dass Sie einige Änderungen vornehmen möchten, z. B. eine andere Hintergrundfarbe verwenden oder weitere Dienste hinzufügen.
Um den Abschnitt zu bearbeiten, gehen Sie einfach auf Service-Box ” Alle Service-Box. Sie können dann die Service-Box finden und auf den Link “Bearbeiten” klicken.

Nehmen Sie nun Ihre Änderungen in den “Service-Box-Einstellungen” und anderen Bereichen vor.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, vergessen Sie nicht, auf “Aktualisieren” zu klicken.

Wenn Sie nun die Seite oder den Beitrag besuchen, auf der/dem Sie das Feld für die Dienste hinzugefügt haben, sehen Sie Ihre Änderungen.
Erfahren Sie, wie Sie mehr Besucher in Leads/Kunden verwandeln
Das Erstellen eines Abschnitts über Dienste für Ihre Unternehmenswebsite ist ein guter Schritt, um zu zeigen, was Ihr Unternehmen tut und wie es Ihrer Zielgruppe nutzen kann.
Wenn Sie Ihre Website auf die nächste Stufe heben wollen, müssen Sie weitere Elemente in Ihre Website einbauen, um Ihre Besucher in Interessenten zu verwandeln. Hier sind einige Ideen, die Sie ausprobieren können:
- Wie Sie FOMO auf Ihrer WordPress Website nutzen können, um die Conversions zu steigern
- Wie man WooCommerce-Besucher in Kunden verwandelt
- So fügen Sie eine Seite mit Kundenrezensionen in WordPress hinzu
- Wie Sie Trustpilot-Bewertungen auf Ihrer WordPress Website anzeigen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen Dienstleistungsbereich in WordPress erstellt. Vielleicht möchten Sie auch unseren Artikel über die besten WordPress-PayPal-Plugins zum Akzeptieren von Zahlungen und über das Hinzufügen schöner Preistabellen in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.