Haben Sie sich jemals gefragt, wie Top-Publisher ihre WordPress-Inhalte in einen stetigen Umsatzstrom verwandeln?
Das Geheimnis liegt oft in einer Bezahlschranke, die den Besuchern einen Einblick in Premium-Inhalte bietet und sie einlädt, ein Abonnement abzuschließen, um vollen Zugang zu erhalten. Große Verlage wie die New York Times und die Washington Post haben dieses Modell gemeistert und bewiesen, dass Qualitätsinhalte es wert sind, dafür zu bezahlen.
Mit der richtigen Einstellung können Sie das auch tun! 💡
Ob es sich um eine Nachrichten-Website, einen Blog oder ein Online-Magazin handelt, wir haben gesehen, wie eine Paywall Website-Besitzern helfen kann, ihre Inhalte zu monetarisieren, ohne sich ausschließlich auf Anzeigen zu verlassen.
In diesem Leitfaden zeigen wir Ihnen Schritt für Schritt, wie Sie eine Paywall in WordPress erstellen.

Was ist eine Paywall und warum sollte man eine verwenden?
Eine Paywall verbirgt oder sperrt Ihre Inhalte, bis der Leser für den Zugang bezahlt.
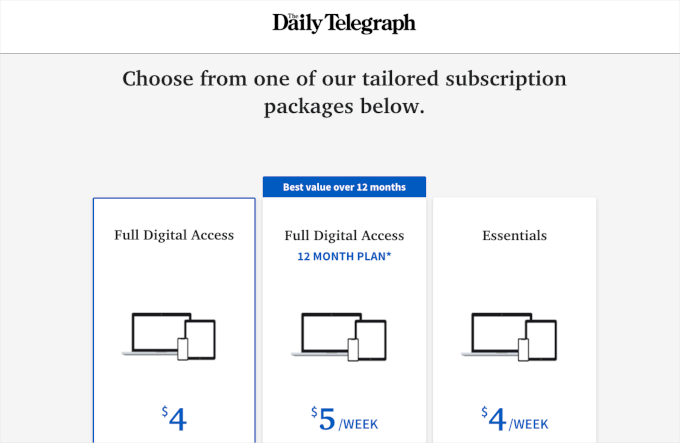
Websites wie The Daily Telegraph verwenden häufig eine Bezahlschranke, um ihren Qualitätsjournalismus zu finanzieren und die Betriebskosten zu decken.

Wenn Sie viele hochwertige Inhalte haben, ist dies eine großartige Möglichkeit, Ihre Website zu monetarisieren, vor allem, wenn Sie keine Anzeigen in Ihrem WordPress-Blog verkaufen möchten.
Bei Paywalls wird der Besucher in der Regel aufgefordert, ein laufendes Abonnement zu kaufen, damit Sie langfristig Geld mit WordPress-Blogs verdienen können. Sie können aber auch eine einmalige Gebühr für einen lebenslangen Zugang verlangen.
Trotz des Namens verlangen nicht alle Paywalls eine Bezahlung.
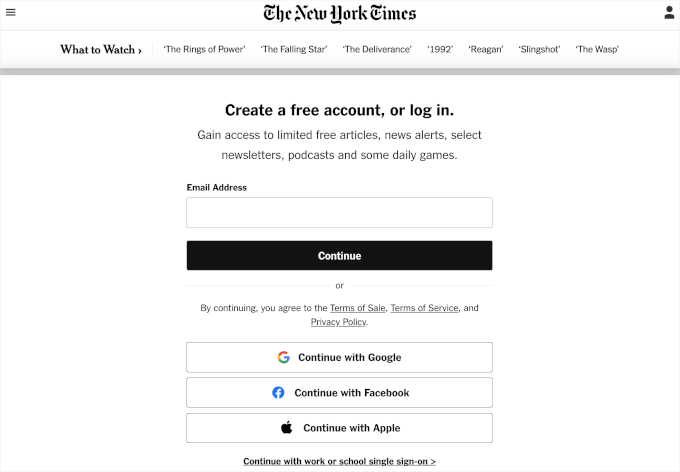
Einige Websites nutzen eine Paywall, um ihre E-Mail-Liste zu vergrößern, indem sie Benutzer auffordern, ihren E-Mail-Newsletter zu abonnieren oder sich für ein kostenloses Konto zu registrieren, wie die New York Times.

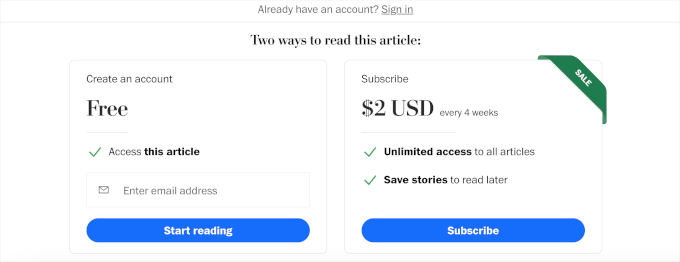
Außerdem können Sie den Besuchern die Option anbieten, sich entweder in Ihre E-Mail-Liste einzutragen oder für ein Abonnement zu bezahlen.
Hier ist das Beispiel der Washington Post, die eine Bezahlschranke eingerichtet hat:

In vielen Fällen bieten Paywalls eine Testphase an, in der Besucher eine begrenzte Menge an Inhalten kostenlos abrufen können. Die Leser können zum Beispiel 5 kostenlose Artikel erhalten, bevor sie eine Mitgliedschaft erwerben müssen.
Deshalb zeigen wir Ihnen, wie Sie eine Paywall in WordPress erstellen können. Hier finden Sie einen kurzen Überblick über alle Methoden, die wir in diesem Leitfaden vorstellen:
Sind Sie bereit? Fangen wir an!
Methode 1: Erzeugen einer Paywall auf Ihrer WordPress Website mit MemberPress
Eine großartige Möglichkeit, eine Paywall zu erstellen, ist die Verwendung von MemberPress. Es ist das beste Plugin für Mitgliedschaft und Paywall für WordPress, mit dem Sie auf Ihrer Website ganz einfach Produkte im Abonnement verkaufen können, einschließlich des Zugangs zu Premium-Inhalten.
📌 Ein kurzer Hinweis: Wir verwenden MemberPress, um unsere kostenlose Plattform für Video-Tutorials zu betreiben. Es ist ein leistungsstarkes Werkzeug für die Verwaltung von Mitgliedschaften und Abonnements. Schauen Sie sich unsere vollständige MemberPress Rezension für einen detaillierten Blick auf seine Funktionen und Vorteile!
Zunächst müssen Sie das MemberPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
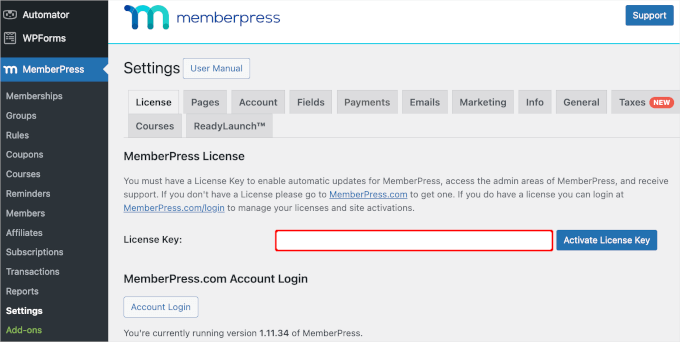
Nach der Aktivierung gehen Sie zu MemberPress ” Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” ein.

Sie können den Schlüssel finden, indem Sie sich in Ihr Konto auf der MemberPress-Website einloggen. Sie finden ihn auch in der E-Mail, die Sie erhalten haben, als Sie MemberPress gekauft haben.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf “Lizenzschlüssel aktivieren”.
Als Nächstes müssen Sie eine Möglichkeit einrichten, um Kreditkartenzahlungen in WordPress problemlos zu akzeptieren.
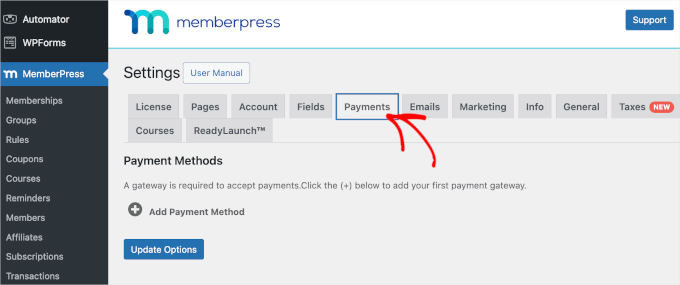
Die gute Nachricht ist, dass MemberPress mehrere beliebte Zahlungssysteme unterstützt. Du kannst eine Zahlungsmethode hinzufügen, indem du auf die Seite MemberPress ” Einstellungen gehst und auf den Tab “Zahlungen” wechselst.

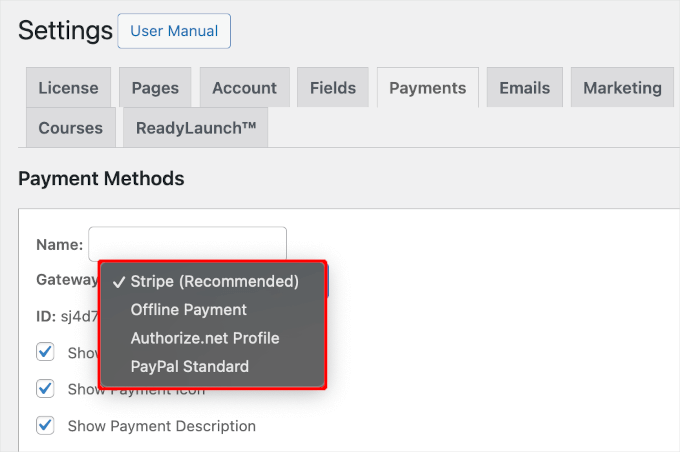
Klicken Sie hier auf “Zahlungsmethode hinzufügen” und öffnen Sie das Dropdown-Menü “Gateway”.
Sie werden sehen, dass MemberPress Zahlungen mit PayPal und Stripe unterstützt. Wenn Sie einen MemberPress Pro-Plan erworben haben, können Sie auch Authorize.Net verwenden.

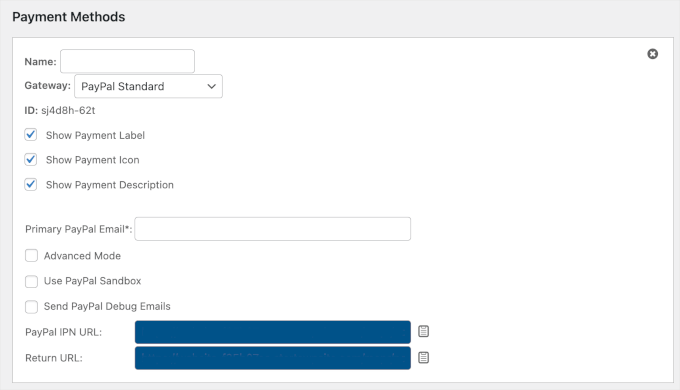
Nach der Auswahl eines Gateways zeigt MemberPress alle Einstellungen an, die Sie zur Konfiguration dieser Zahlungsmethode benötigen.
Wenn Sie beispielsweise PayPal-Zahlungen zu WordPress hinzufügen möchten, müssen Sie Ihre PayPal-E-Mail-Adresse eingeben.

Wenn Sie mit der Einrichtung der Zahlungsmethode zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Optionen aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Sie können möglicherweise mehr Verkäufe erzielen und die Kundenerfahrung verbessern, indem Sie den Benutzern die Möglichkeit geben, eine Zahlungsmethode auszuwählen. Um weitere Gateways hinzuzufügen, klicken Sie einfach auf “Zahlungsmethode hinzufügen” und wiederholen Sie den oben beschriebenen Vorgang.
Erzeugen eines Abonnementplans für Ihre Paywall
Nachdem Sie nun die Ersteinrichtung abgeschlossen haben, ist es an der Zeit, die Paywall zu erstellen. Um das zu tun, müssen Sie eine Mitgliedschaftsebene in MemberPress erstellen.
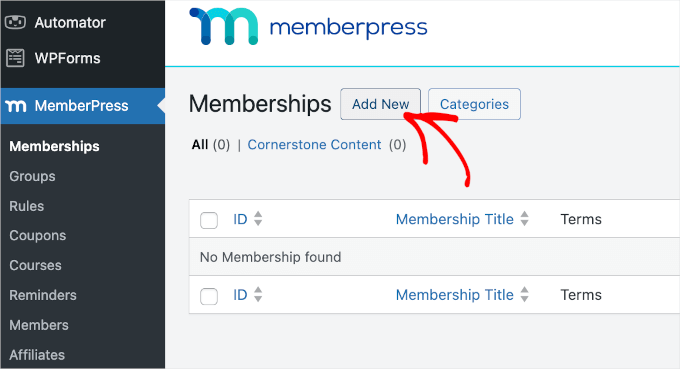
Besuchen Sie einfach die Seite MemberPress ” Mitgliedschaften und klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

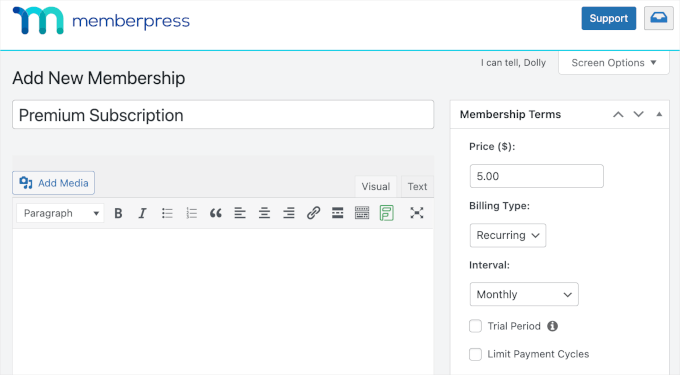
Auf dem nächsten Bildschirm müssen Sie dem Mitgliedschaftsplan einen Titel geben. Dieser wird in Ihrem Verwaltungsbereich angezeigt und ist auch für die Besucher Ihrer WordPress-Website sichtbar.
Geben Sie als Nächstes in das Feld “Preis” ein, wie viel diese Mitgliedschaft kosten soll. In der folgenden Abbildung erstellen wir ein “Premium-Abonnement” und setzen den Preis auf $5.

Wenn Sie eine kostenlose Mitgliedschaft erstellen möchten, können Sie den Preis auf 0,00 belassen. Ihr Ziel könnte zum Beispiel die Lead-Generierung sein, indem Sie E-Mail-Adressen sammeln.
Über das Dropdown-Menü “Abrechnungsart” können Sie außerdem zwischen “wiederkehrenden” und “einmaligen” Zahlungen wählen.
Wenn Sie wiederkehrende Zahlungen in WordPress akzeptieren, können Sie den Rechnungsstellungsprozess automatisieren und viel Zeit sparen. Das bedeutet auch, dass Sie keine Rechnungen manuell verschicken müssen.
Einmalige Zahlungen verlängern sich nicht automatisch, was Ihr Publikum beruhigt und die Wahrscheinlichkeit erhöht, dass sie sich anmelden. Jede Website ist anders, daher sollten Sie verschiedene Einstellungen ausprobieren, um zu sehen, was für Sie am besten funktioniert.
Wenn Sie sich für wiederkehrende Zahlungen entscheiden, können Sie zwischen monatlichen, jährlichen, wöchentlichen und vierteljährlichen Zahlungen wählen oder ein individuelles Intervall festlegen.
Wenn Sie “Einmalig” auswählen, können Sie “Lebenslang” wählen oder ein Ablaufdatum festlegen, das entweder ein Kalenderdatum oder eine Zeitspanne sein kann, z. B. einen Monat nach dem Erwerb der Mitgliedschaft durch die Person.
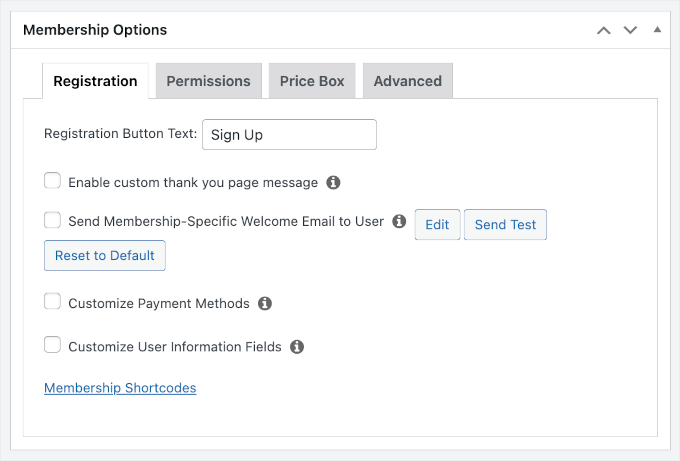
Optional können Sie im Texteditor eine Beschreibung für Ihren Mitgliedsplan eingeben und diese im Feld “Mitgliedschaftsoptionen” weiter anpassen.
Sie können zum Beispiel eine benutzerdefinierte Dank esnachricht oder eine benutzerdefinierte Willkommens-E-Mail erstellen.

💡 Expertentipp: Wenn Sie eine E-Mail zur Begrüßung Ihrer Mitglieder erstellen, sollten Sie testen, ob diese E-Mail ordnungsgemäß versendet wird. Wenn die E-Mail nicht in Ihrem Posteingang ankommt, empfehlen wir die Nutzung eines SMTP-Dienstes, um die Zustellungsrate Ihrer E-Mails zu verbessern.
Wenn Sie mit den Mitgliedschaftseinstellungen zufrieden sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um die Mitgliedschaft zu aktivieren.
Sie können mehrere Mitgliedschaftspläne mit unterschiedlichen Einstellungen erstellen. Sie könnten zum Beispiel auch einen VIP-Plan erstellen, der den Nutzern Zugang zu zusätzlichen Inhalten und Funktionen bietet.
Um weitere Mitgliedschaftsstufen zu erstellen, gehen Sie einfach wie oben beschrieben vor.
Erstellen einer Seite zur Preisgestaltung
MemberPress macht es einfach, Informationen über alle Pläne anzuzeigen, die Besucher kaufen können.
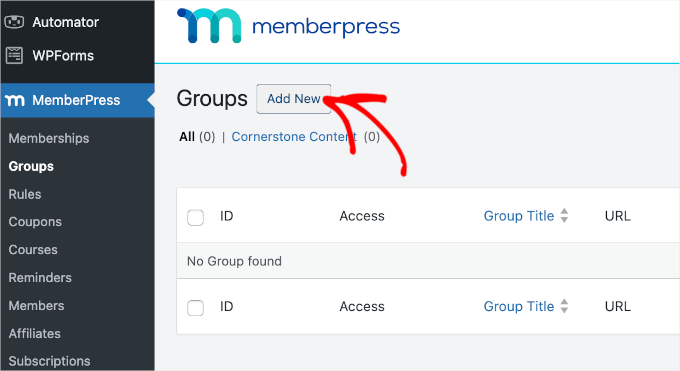
Um eine Preisseite zu erstellen, gehen Sie auf die Seite MemberPress ” Gruppen und klicken Sie auf “Neu hinzufügen”.

Zunächst müssen Sie einen Titel für die Gruppenplanseite eingeben, der für die Besucher sichtbar sein wird.
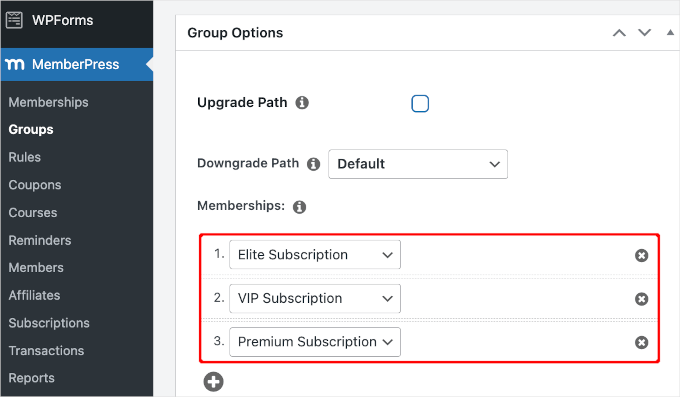
Blättern Sie dann nach unten zum Feld “Gruppenoptionen”. Sie können die Mitgliedschaften hinzufügen, die Sie auf der Preisseite anzeigen möchten.

Sie können auch ein Design für die Preistabelle auswählen. MemberPress kommt mit ein paar vorgefertigten Designs, aus denen Sie wählen können.
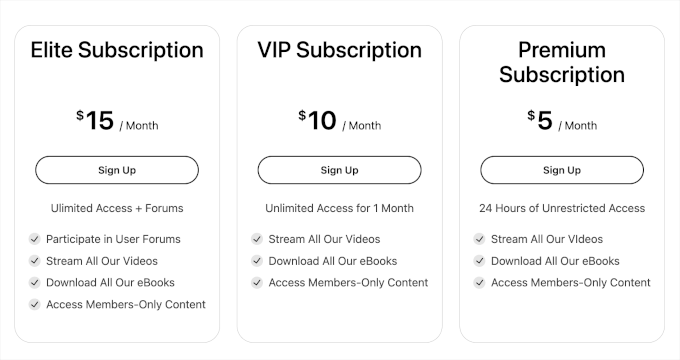
Wenn Sie mit dem Aufbau der Seite zufrieden sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um die Seite zu aktivieren. Wenn Sie nach der Veröffentlichung auf den Link “Gruppe anzeigen” klicken, sehen Sie die Preis- und Planseite.

Hinzufügen von Inhalten hinter der Bezahlschranke
Sobald Sie ein oder mehrere Mitgliedschaftsmodelle erstellt haben, müssen Sie die Inhalte auswählen, die Sie hinter der Bezahlschranke verstecken wollen.
MemberPress ist ein leistungsstarkes Plugin, mit dem Sie den Zugang zu Ihren Inhalten auf viele verschiedene Arten einschränken können. Zum Beispiel können Sie WordPress-Seiten nach Benutzerrolle einschränken oder sogar ein privates Kundenportal erstellen.
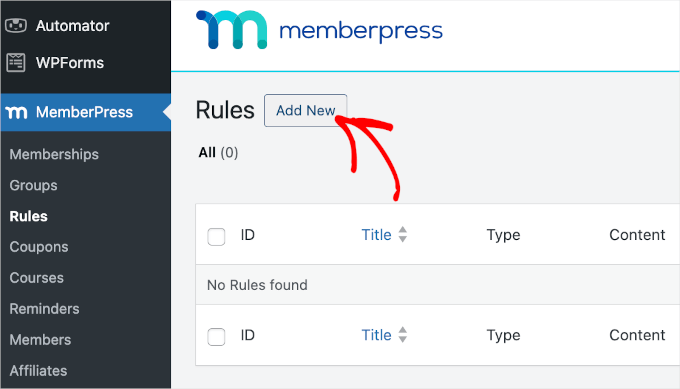
Um Inhalte hinter einer Paywall zu platzieren, gehen Sie zu MemberPress ” Regeln und klicken Sie auf die Schaltfläche “Neu hinzufügen” am oberen Rand.

Als nächstes müssen Sie die Inhalte auswählen, die Sie einschränken möchten.
Mit MemberPress können Sie den Zugang zu bestimmten Seiten und Beiträgen einschränken. Zum Beispiel können Sie den letzten Beitrag in Ihrem WordPress-Blog sperren, damit nur registrierte Mitglieder darauf zugreifen können.

Allerdings kann es sehr zeitaufwändig sein, den Zugriff auf jeden Beitrag oder jede Seite einzeln zu beschränken.
Wenn Sie viele Inhalte zu beschränken haben, können Sie mit MemberPress auch Regeln für ganze Kategorien und Schlagwörter erstellen. Damit können Sie den Zugriff auf Gruppen von verwandten Inhalten beschränken.
Sie könnten zum Beispiel allen Beiträgen mit der Bezeichnung “Premium Content” eine Inhaltssperre hinzufügen.

Weitere Informationen zu Kategorien und Tags finden Sie in unserer Anleitung zum Hinzufügen von Kategorien und Tags in WordPress.
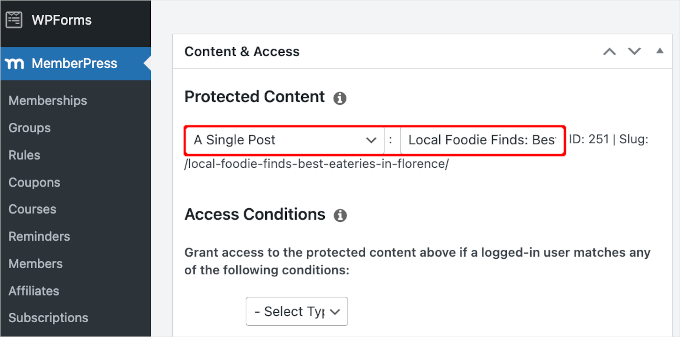
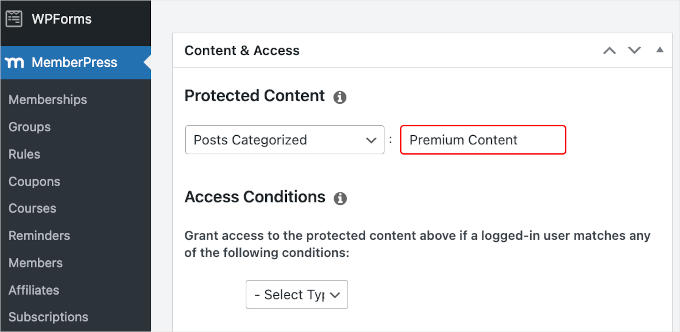
Wenn Sie bereit sind, öffnen Sie das Dropdown-Menü “Geschützter Inhalt” und wählen Sie die Art des Inhalts, den Sie einschränken möchten, z. B. “Ein einzelner Beitrag”, “Beiträge in Kategorien” oder “Unterseiten von”.
Je nachdem, welche Option Sie wählen, erhalten Sie Zugang zu einigen zusätzlichen Einstellungen. Wenn Sie zum Beispiel “Beiträge kategorisiert” auswählen, können Sie den Namen der Kategorie eingeben.
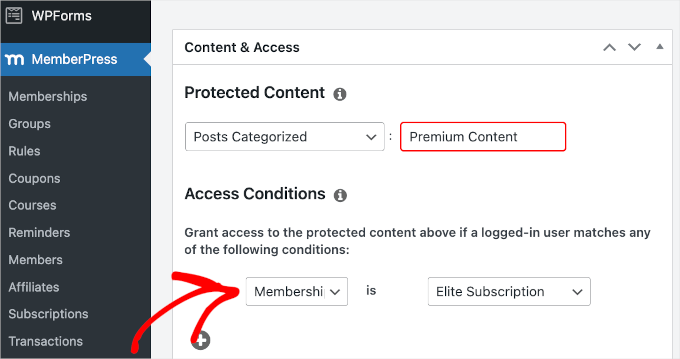
Danach blättern Sie zum Abschnitt “Zugangsbedingungen” und wählen “Mitglieder”.

Sie können dann die Mitgliedschaft auswählen, für die diese Regel gelten soll.
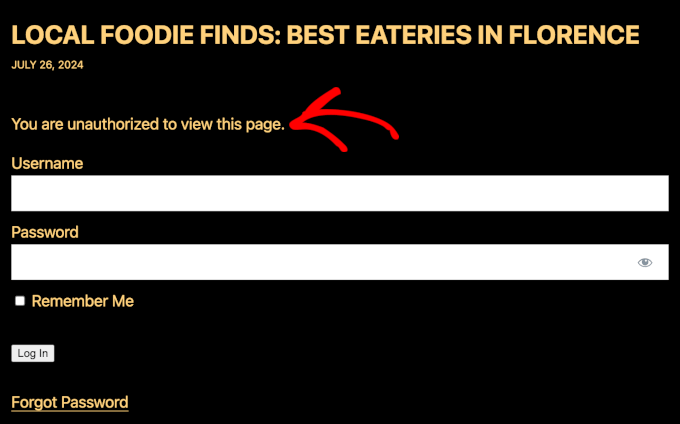
Wenn ein Nichtmitglied versucht, den eingeschränkten Inhalt zu sehen, wird ihm standardmäßig die Meldung “Sie sind nicht berechtigt, diese Seite zu sehen” angezeigt, wie Sie im folgenden Bild sehen können.

Es ist ratsam, diese Meldung individuell anzupassen, damit die Besucher wissen, dass dieser Inhalt hinter einer Bezahlschranke liegt und nicht einfach nicht verfügbar ist.
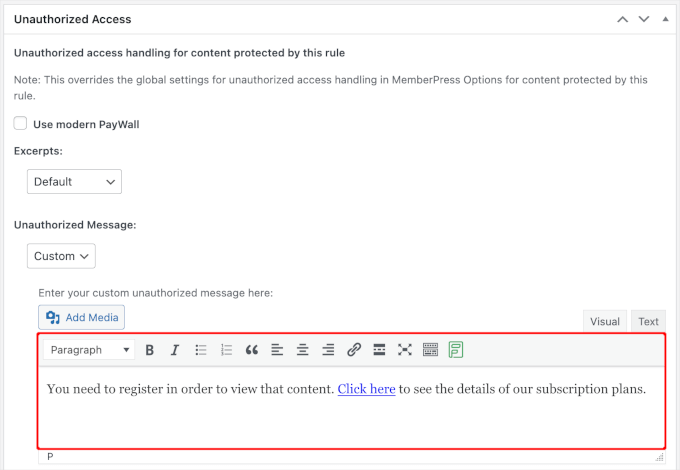
Blättern Sie dazu zum Abschnitt “Unerlaubter Zugriff” und öffnen Sie dann das Dropdown-Menü “Unerlaubte Nachricht”.
Sie können nun “Benutzerdefiniert” wählen und eine Nachricht in den Beitragseditor eingeben.

Es ist auch klug, einen Link hinzuzufügen, damit die Leute einfach eine Mitgliedschaft kaufen und die Bezahlschranke aufheben können.
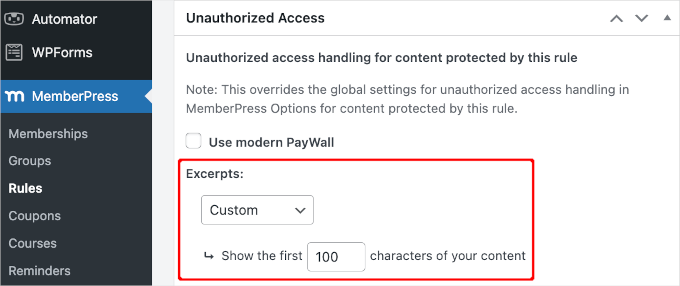
Danach können Sie einen Textauszug des gesperrten Inhalts zeigen, da dies die Besucher dazu verleitet, mehr zu lesen.
Um einen Paywall-Teaser zu erstellen, öffnen Sie das Dropdown-Menü “Auszüge” und wählen Sie aus, wie viel des Beitrags Sie zeigen möchten, z. B. die ersten 100 Zeichen oder den Textauszug des Beitrags.

Wenn Sie mit der Einrichtung der Regel zufrieden sind, blättern Sie zum oberen Rand der Seite und klicken Sie auf “Regel speichern”, um die Paywall zu aktivieren.
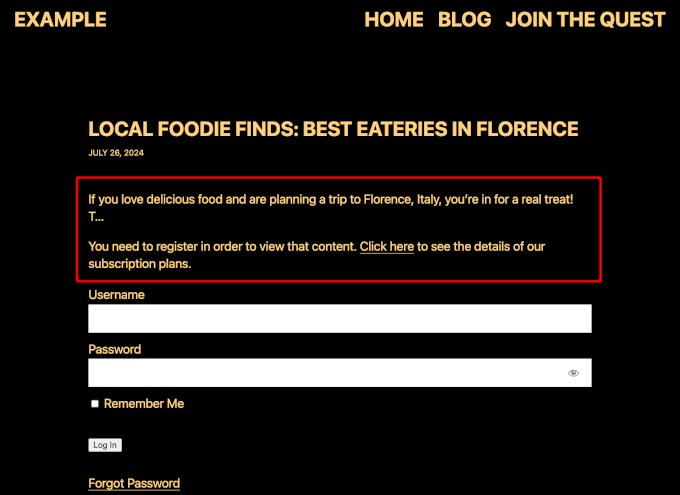
So könnte es auf Ihrer Website aussehen:

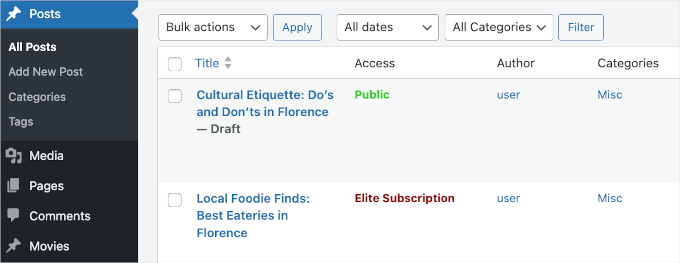
Jetzt können Sie in Ihrem Dashboard zu Beiträge ” Alle Beiträge zurückgehen.
Von hier aus sollten Sie sehen, dass einige oder alle Ihrer Beiträge jetzt als “nur für Abonnenten” gekennzeichnet sind, basierend auf der zuvor erstellten Regel.

Für einen detaillierteren Blick auf die MemberPress-Einstellungen und -Funktionen lesen Sie bitte unseren ultimativen Leitfaden zur Erstellung einer Mitgliederseite.
Nicht-Mitgliedern eine begrenzte Anzahl von kostenlosen Aufrufen anzeigen
Vielleicht möchten Sie Nicht-Mitgliedern einen bestimmten Teil Ihrer Inhalte kostenlos zur Verfügung stellen. Dies ist eine gute Möglichkeit, Ihre Premium-Inhalte zu bewerben und mehr Mitglieder zu gewinnen.
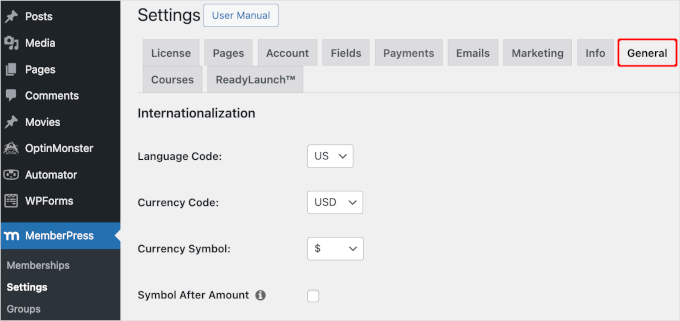
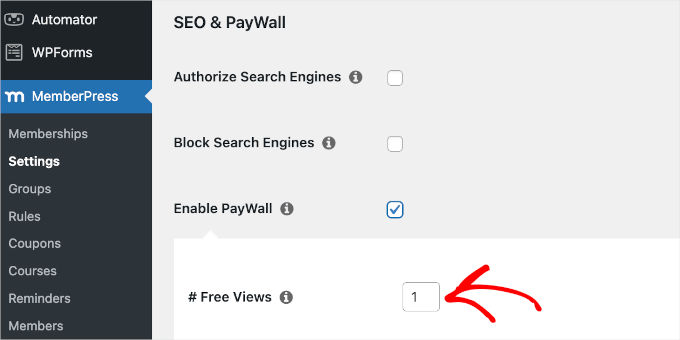
Sie können eine kostenlose Testversion in MemberPress erstellen, indem Sie zu MemberPress ” Einstellungen gehen und dann auf die Registerkarte “Allgemein” klicken.

Hier müssen Sie zum Abschnitt “SEO & PayWall” scrollen und das Kontrollkästchen “PayWall aktivieren” aktivieren.
Dies fügt einen neuen Abschnitt hinzu, in dem Sie die Anzahl der durch eine Bezahlschranke geschützten Seiten und Beiträge eingeben können, die Nicht-Mitglieder sehen können, bevor die Bezahlschranke ausgelöst wird.

Hinweis: Auf dieser Ansicht können Sie auch Suchmaschinen Zugriff auf Ihre geschützten Inhalte gewähren, indem Sie die Box “Suchmaschinen autorisieren” aktivieren. Dadurch werden Ihre kostenpflichtigen Inhalte in den Suchergebnissen besser platziert, was Ihnen mehr Besucher bescheren kann. Diese Einstellung funktioniert jedoch nicht, wenn Sie ein Caching Plugin aktivieren.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, scrollen Sie einfach zum Ende der Seite und klicken Sie auf “Optionen aktualisieren”.
Methode 2: Erzeugen einer Paywall auf Ihrer WordPress Website mit OptinMonster
Der einfachste Weg, eine Paywall zu erstellen, ist die Verwendung von OptinMonster, dem besten Tool zur Lead-Generierung auf dem Markt. Mit OptinMonster können Sie den Traffic Ihrer Website steigern, Ihre Kontaktliste erweitern und Ihren Umsatz erhöhen.
📌 Eine kurze Anmerkung: Bei WPBeginner verwenden wir OptinMonster, um Werbe-Popups, Slide-Ins und Header-Banner anzuzeigen. Wir haben gesehen, wie dieses leistungsstarke Werkzeug die Konversionen steigert und unser Publikum vergrößert. Schauen Sie sich unsere ausführliche Rezension von OptinMonster an, um zu sehen, wie es funktioniert.
Um loszulegen, müssen Sie auf der OptinMonster-Website ein Konto erstellen. Klicken Sie auf der Homepage einfach auf den Button “Get OptinMonster Now”.

Erstellen einer Content-Lock-Kampagne
Die Inhaltssperre verhindert, dass Benutzer Ihre Inhalte sehen, bis sie sich in Ihre Kontaktliste eintragen. Es handelt sich nicht um eine herkömmliche Paywall, da die Benutzer nichts bezahlen müssen. Sie müssen lediglich ihre E-Mail-Adressen angeben.
Warum also diese Methode anwenden? Je mehr E-Mails Sie sammeln, desto größer sind Ihre Chancen, durch E-Mail-Marketing mehr Geld zu verdienen.
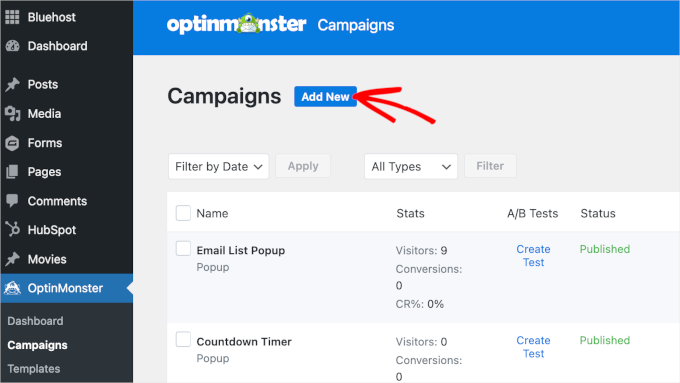
Um loszulegen, navigieren Sie von Ihrem WordPress-Dashboard zu OptinMonster ” Kampagnen ” Neu hinzufügen.

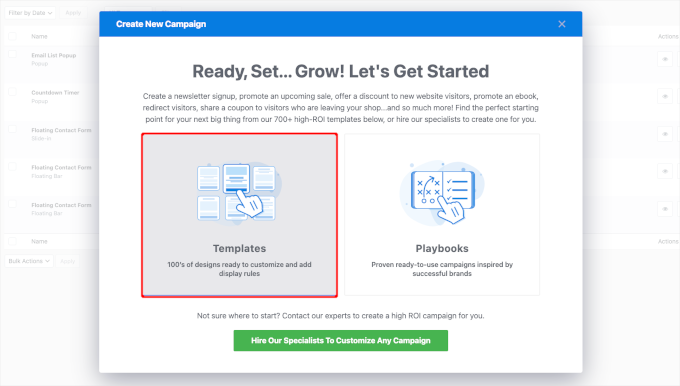
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie zwischen der Verwendung eines Templates und eines Playbooks wählen müssen.
Templates sind vorgefertigte Designs für Ihre Formulare und Pop-ups, die Sie individuell an Ihre Website anpassen können. Playbooks hingegen enthalten voreingestellte Strategien, die Ihnen dabei helfen, bestimmte Ziele zu erreichen, z. B. mehr E-Mail-Anmeldungen zu erhalten oder den Abbruch von Warenkörben zu reduzieren.
Für eine leichtere individuelle Anpassung wählen wir ‘Templates’.

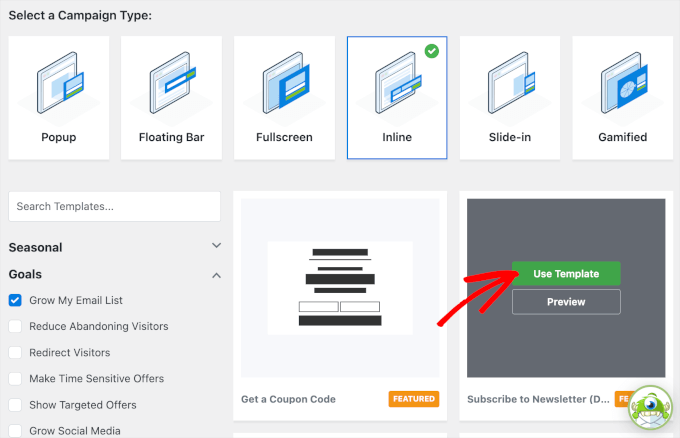
In der nächsten Ansicht werden Sie aufgefordert, einen Kampagnentyp und ein Template auszuwählen.
Da wir eine Paywall erstellen, brauchen wir etwas, das unsere Inhalte abdeckt.
Während ‘Fullscreen’ eine gute Option zu sein scheint, werden wir uns für ‘Inline’ entscheiden, da es uns erlaubt, den Besuchern einen kleinen Einblick zu geben.
Für die Templates können Sie den Filter auf der linken Seite verwenden, um die Auswahl einzugrenzen. Wenn Sie ein Template sehen, das Ihnen gefällt, fahren Sie einfach mit dem Mauszeigerkontakt darüber und klicken Sie auf den Button “Template verwenden”.

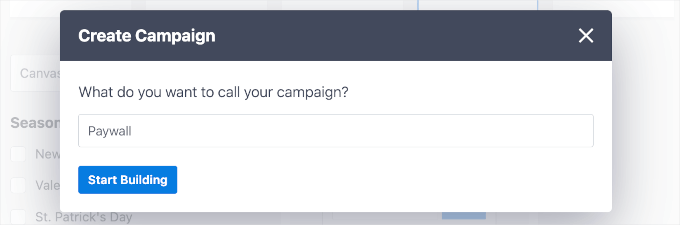
Als Nächstes wird das Pop-up-Fenster “Kampagne erstellen” angezeigt.
Hier können Sie Ihrer Kampagne einen Namen geben.
Dies ist nur zu Ihrer Information, aber achten Sie darauf, dass Sie einen Namen verwenden, der leicht zuzuordnen ist. Wir nennen unsere Kampagne zum Beispiel “Paywall”.
Klicken Sie nun auf den Button ‘Start Building’.

Dadurch werden Sie zum Kampagnenersteller weitergeleitet.
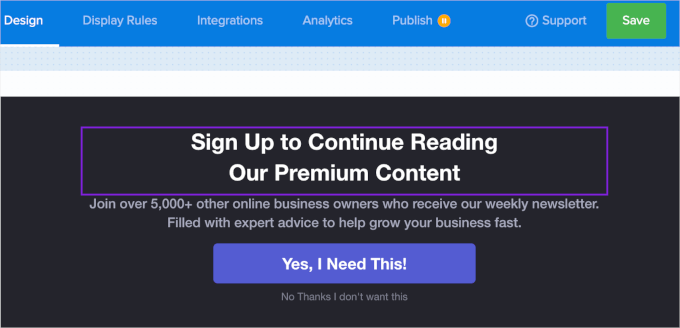
Als Erstes müssen Sie die Kopie bearbeiten. Dazu können Sie einfach auf ein Textelement klicken und den vorhandenen Text durch etwas Beliebiges ersetzen.

Wenn Sie mit der Bearbeitung Ihres Textes fertig sind, wechseln wir zum Tab “Anzeigeregeln”, um die Einstellungen der Kampagne anzupassen.
Aktivieren der Content-Lock-Kampagne
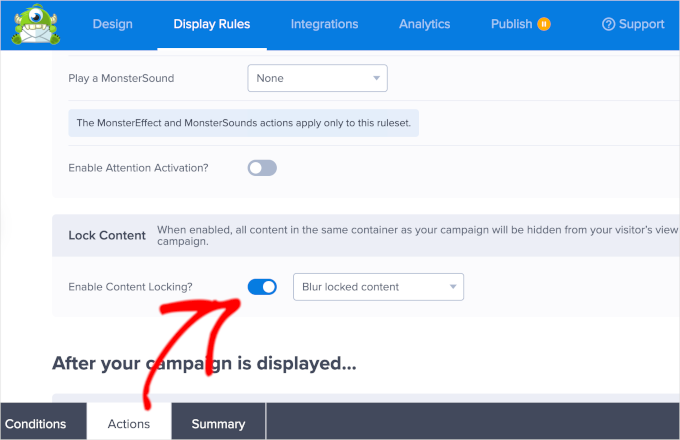
Auf dem Tab “Anzeigeregeln” sollten Sie sich auf die Tabs im Footer konzentrieren.
Wenn Sie es gefunden haben, klicken Sie auf den Tab “Aktionen”, um das Panel zu öffnen.

Hier können Sie zum Abschnitt “Inhalte sperren” scrollen und den Schalter neben “Inhaltssperre aktivieren?” umlegen.
Vielleicht bemerken Sie ein Dropdown-Menü neben dem Kippschalter. Hier können Sie individuell anpassen, wie Sie Ihre Inhalte sperren.
Es gibt 2 Methoden. Die Standardeinstellung ist “Gesperrte Inhalte unscharf machen”, wodurch alles unscharf wird, und die andere ist “Gesperrte Inhalte entfernen”, wodurch die Inhalte vollständig von den Ansichten der Benutzer entfernt werden.
Als Referenz werden wir die Standardeinstellungen beibehalten.
Klicken Sie nun auf den Button “Speichern”.
Veröffentlichung und Einbettung der Kampagne
Nachdem Sie Ihre Paywall-Kampagne erstellt und die Sperrung von Inhalten eingerichtet haben, ist es nun Zeit für die Veröffentlichung.
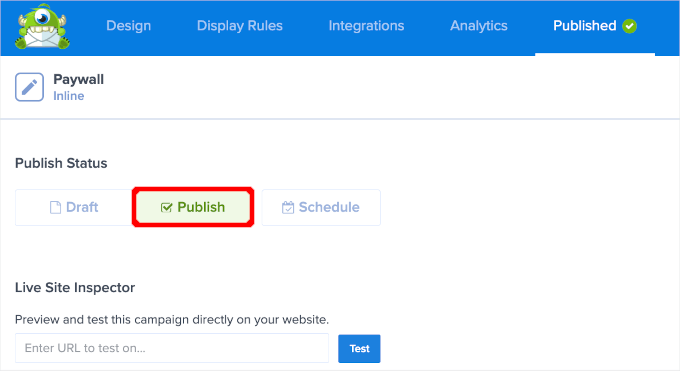
Wechseln wir also zum Tab “Veröffentlichen”.
Danach können Sie einfach den Status von “Entwurf” in “Veröffentlichen” ändern.

Sie werden feststellen, dass auf dem Tab “Veröffentlichen” nun “Veröffentlicht” mit einem Häkchen angezeigt wird.
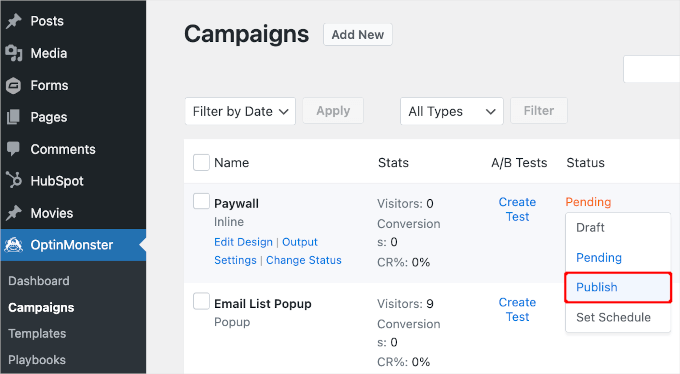
Von hier aus können Sie den Campaign Builder schließen und zu OptinMonster ” Campaigns navigieren.
Als Nächstes müssen Sie auf “Ausstehend” klicken, um den Status der Paywall-Kampagne zu ändern. Klicken Sie im Dropdown-Menü auf “Veröffentlichen”.

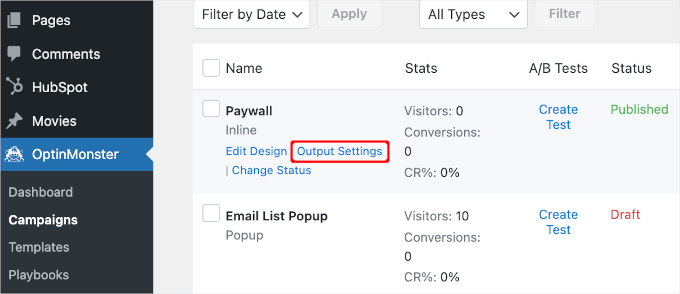
Jetzt müssen Sie nur noch die Paywall-Kampagne in Ihren Beitrag oder Ihre Seite einbetten.
Bewegen Sie dazu den Mauszeigerkontakt über Ihre Kampagne in der Liste und klicken Sie auf den Link “Ausgabeeinstellungen”.

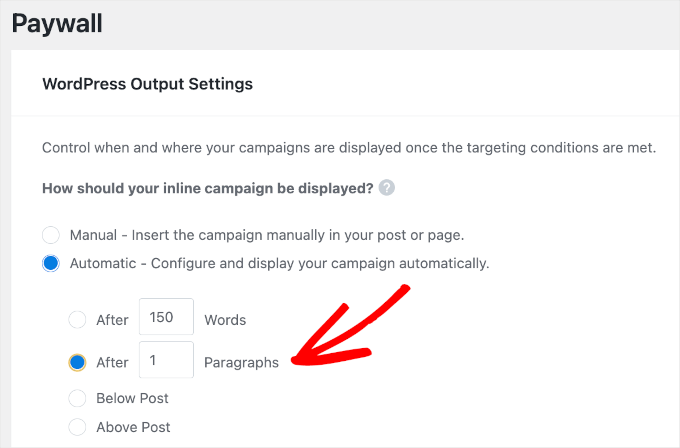
Im Bereich für die individuelle Anpassung wählen Sie die Option “Automatisch – Ihre Kampagne automatisch konfigurieren und anzeigen”.
Die andere Option ist auch gut. Aber Sie müssen sie einzeln zu Ihrem Beitrag oder Ihrer Seite hinzufügen, was mehr Zeit in Anspruch nehmen kann.
Nachdem Sie “Automatisch” gewählt haben, werden weitere Optionen angezeigt. Wir passen die Einstellung auf “Nach 1 Absatz” an.
Das bedeutet, dass nach einem einzigen Absatz die Paywall erscheint.

Scrollen Sie dann nach unten und klicken Sie auf den Button “Änderungen speichern”.
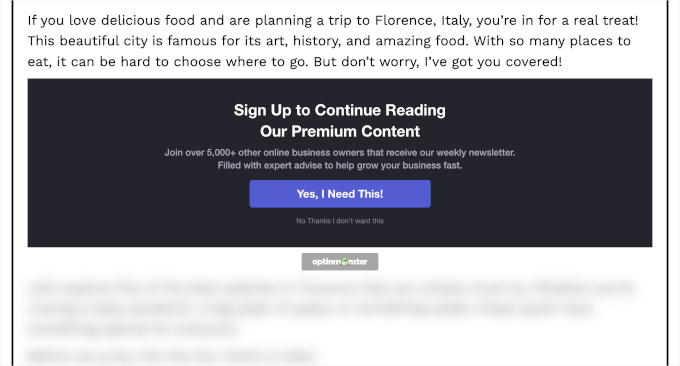
Und schon haben Sie es geschafft! Sie sollten jetzt eine Paywall haben, die Ihre Inhalte schützt. So könnte sie in Ihrem Blog aussehen:

📝 Hinweis: Wenn Sie Thrive verwenden, dann haben wir gute Nachrichten! Sie können Thrive Leads auch verwenden, um eine Paywall auf Ihrer WordPress Website zu erstellen. Genauere Anweisungen finden Sie in der Anleitung zum Erstellen von Gated Content in WordPress.
Bonus-Tipp: Hinzufügen von kostenlosen Probeabonnements in WordPress
Wenn Sie auf Ihrer Website Abonnements anbieten, bedeutet das einen stetigen Geldeingang, weniger Zahlungsfehler und weniger Verzögerungen. Aber oft wollen die Kunden erst testen, bevor sie kaufen, vor allem bei längeren oder teureren Abonnements.
Es ist also eine gute Idee, eine kostenlose Testversion anzubieten.

Wenn Ihren potenziellen Abonnenten die kostenlose Testversion gefällt, entscheiden sie sich vielleicht für ein volles Abonnement. Auch wenn sie sich nicht sofort anmelden, können Sie ihre Kontaktdaten nutzen, um mit ihnen in Kontakt zu bleiben. Sie können ihnen Sonderangebote schicken oder sie über Aktualisierungen informieren.
Wenn Sie mehr darüber erfahren möchten, lesen Sie unsere Anleitung zum Hinzufügen von kostenlosen Probeabonnements in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie eine Paywall auf Ihrer WordPress Website erstellen können. Als Nächstes interessieren Sie sich vielleicht auch für unsere Anleitungen zum Verfolgen von Customer Journeys und unsere Expertenauswahl der besten WordPress Plugins für die Mitgliedschaft.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Admin
Chris
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Divakar
Good content, can I use this in custom registration form.
WPBeginner Support
Thank you, glad you like our content
Admin