Erinnern Sie sich noch an die Zeiten, in denen Sie sich durch endlose Anhänge von E-Mails wühlen und versuchen mussten, den Überblick über Bewerbungen in verschiedenen Ordnern zu behalten? Das haben wir auch erlebt. Nachdem wir uns in unseren eigenen WordPress-Unternehmen mit diesem Problem herumgeschlagen hatten, wussten wir, dass es einen besseren Weg geben musste, um Bewerbungen zu verwalten.
Die gute Nachricht ist, dass das Erstellen eines professionellen Bewerbungsformulars in WordPress viel einfacher ist, als die meisten Leute denken. Wir haben viel Zeit damit verbracht, verschiedene Methoden zu testen und anderen Unternehmern zu helfen, ihren Einstellungsprozess mit WordPress zu vereinfachen.
In diesem Leitfaden stellen wir Ihnen unsere Schritt-für-Schritt-Methode zum Erstellen von Bewerbungsformularen vor, mit der Sie Bewerbungen effizient sammeln, organisieren und verwalten können – und das alles, ohne Ihr WordPress-Dashboard zu verlassen. Egal, ob Sie ein Kleinunternehmer sind oder eine Personalabteilung leiten, hier finden Sie alles, was Sie brauchen, um loszulegen.

Warum ein Bewerbungsformular auf Ihrer WordPress Website?
Wenn Sie eine wachsende Website für ein kleines Unternehmen haben, müssen Sie wahrscheinlich neue Teammitglieder einstellen.
Eine Seite “Karriere” oder “Jobs” auf Ihrer Website ist eine gute Möglichkeit, um Talente anzuziehen. Aber es reicht nicht aus, nur offene Stellen aufzulisten. Sie brauchen auch eine einfache Möglichkeit für Bewerber, sich zu bewerben. 💡
Das Problem ist, dass Bewerbungen per E-Mail schnell unübersichtlich werden können. Lebensläufe stapeln sich, wichtige Details gehen verloren, und das Aussortieren unqualifizierter Bewerber nimmt viel zu viel Zeit in Anspruch.
Mit einem Bewerbungsformular bleibt alles organisiert. Es sammelt genau die Informationen, die Sie brauchen, z. B. Lebenslauf, Anschreiben und Berufserfahrung, ohne endloses Hin und Her.
Und mit dem richtigen Formularersteller können Sie sogar Antworten automatisieren, Bewerber filtern und die Einstellung reibungsloser gestalten.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie ein Bewerbungsformular in WordPress erstellen können. Hier finden Sie einen kurzen Überblick über alle Schritte, die Sie durchführen müssen:
Fangen wir an!
Schritt 1. Installieren Sie das beste WordPress Form Plugin
Um Ihrer WordPress-Website ein Bewerbungsformular hinzuzufügen, empfehlen wir das WPForms Plugin.
WPForms ist nicht nur das beste WordPress Plugin für Kontaktformulare. Es ist Ihre All-in-One-Lösung für die Erstellung von leistungsstarken Formularen, ohne dass Sie sich anstrengen müssen.
🙋 Bei WPBeginner beispielsweise verwenden wir WPForms für viele unserer Formulare, einschließlich unserer jährlichen Befragungen der Benutzer und Anfragen zur Migration der Websites. Möchten Sie wissen, warum wir es lieben? Sehen Sie sich unsere vollständige Rezension von WPForms an!
Installieren und aktivieren wir also das WPForms Plugin. Wenn Sie Hilfe benötigen, können Sie unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins einsehen.
Hinweis: Es gibt eine kostenlose Plugin-Version namens WPForms Lite, die Sie kostenlos nutzen können. Aber ein Upgrade auf den kostenpflichtigen Plan schaltet viele weitere Funktionen frei. Zum Beispiel kommt die Pro-Version mit 2.000 Templates, zusätzlichen Integrationen von Drittanbietern und bedingter Logik.
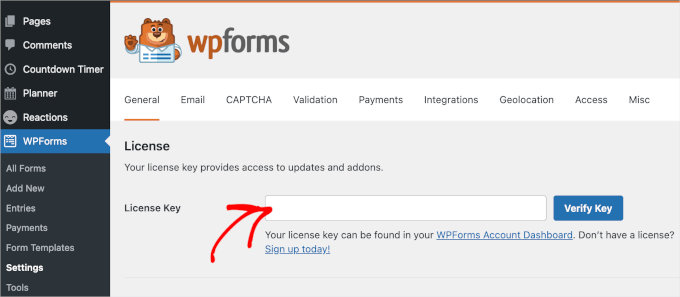
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen in Ihrem WordPress-Dashboard besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können Ihre Lizenz in Ihrem Konto auf der WPForms Website finden.

Sobald Sie sich vergewissert haben, können Sie Ihr WordPress-Formular erstellen.
Schritt 2. Erstellen Sie Ihr Bewerbungsformular
Um zu beginnen, müssen Sie WPForms ” Neu hinzufügen in Ihrem WordPress-Administrationsbereich besuchen.

Sie werden dann aufgefordert, Ihr Formular zu benennen und ein Template auszuwählen.
✏️ Kurzer Hinweis: Mit WPForms können Sie AI verwenden, um Ihre Formulare zu erstellen. Sie müssen nur eine kurze, spezifische Beschreibung schreiben, und die KI wird das Formular für Sie erstellen.

In diesem Tutorial werden wir jedoch ein vorgefertigtes Template verwenden.
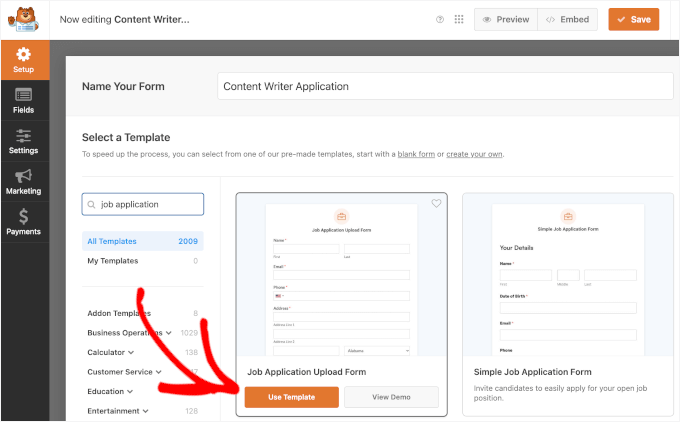
Benennen wir also zunächst das Formular. Wir erstellen zum Beispiel ein Formular “Content Writer Application”.
Danach können Sie nach unten scrollen, um ein Template auszuwählen. Da WPForms mehr als 2.000 Templates hat, ist es einfacher, die Suchfunktion zu verwenden, um die Auswahl einzugrenzen.
Geben Sie einfach “Bewerbung” in das Suchfeld ein und bewegen Sie den Mauszeigerkontakt auf das Template “Upload-Formular für Bewerbungen”. Klicken Sie auf “Template verwenden”, wenn es erscheint.

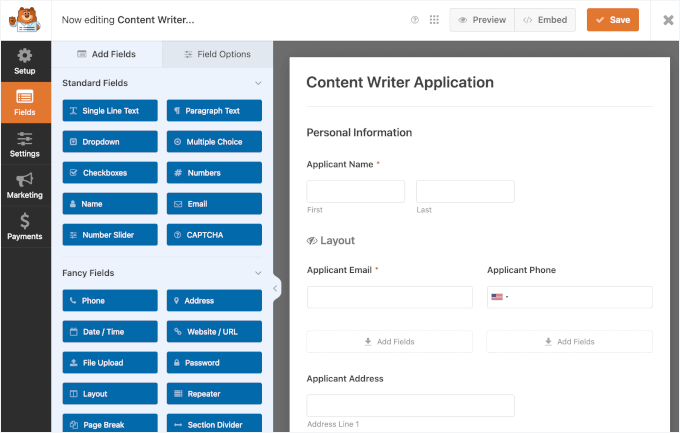
So gelangen Sie zum Drag-and-drop Editor von WPForms.
Hier sehen Sie das Standard Template für den Upload von Bewerbungen, wie dieses:

Wenn Sie mit dem Formular zufrieden sind, können Sie es speichern und sofort veröffentlichen.
Wir empfehlen Ihnen jedoch, sie zu personalisieren, um Ihr Ziel besser zu erreichen.
Machen Sie sich keine Sorgen. Das wird ganz einfach sein, denn Sie haben alles, was Sie brauchen: die Optionen zur individuellen Anpassung auf der linken Seite und die Formularvorschau auf der rechten Seite.
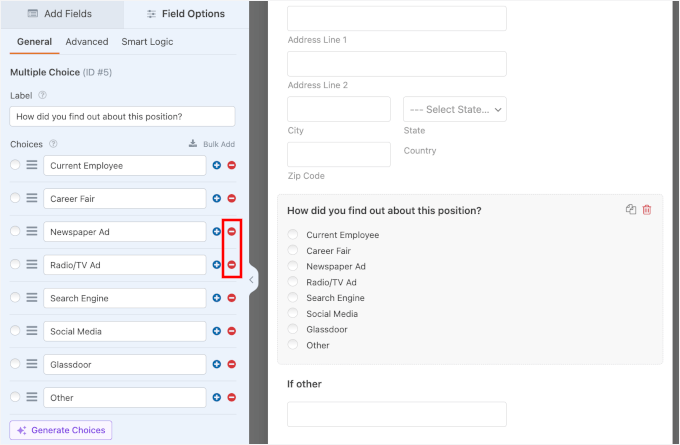
Versuchen wir nun, die Frage “Wie haben Sie von dieser Stelle erfahren?” im Bewerbungsformular zu bearbeiten.
Um ein Feld zu bearbeiten, müssen Sie es zunächst anklicken. Dann werden die Optionen für das Feld im linken Bearbeitungsfeld angezeigt.
Wir löschen die Optionen “Zeitungsanzeige” und “Radio-/TV-Anzeige”, indem wir auf den Button (-) neben der Option klicken, um sie zu entfernen.

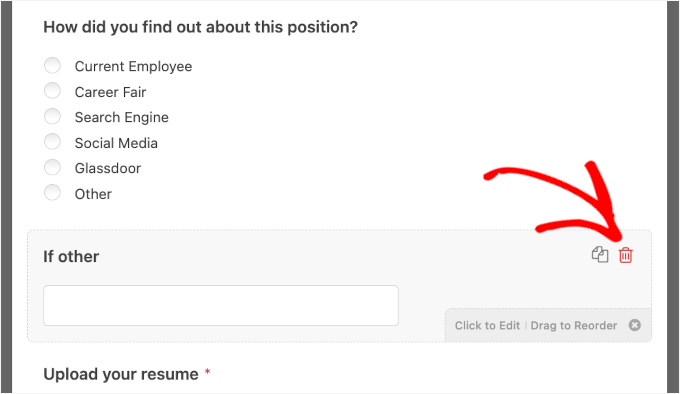
Als Nächstes entfernen wir das Feld “Wenn andere” direkt darunter.
Um ein Feld zu löschen, bewegen Sie den Mauszeiger über das Feld und klicken Sie auf das rote Mülleimer-Symbol, das erscheint.

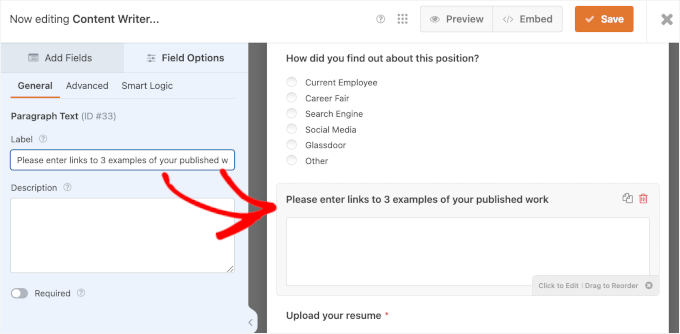
Wir werden auch ein Feld vor dem Upload des Lebenslaufs hinzufügen. Hier können unsere angehenden Autoren Links zu ihren bereits veröffentlichten Arbeiten angeben.
Klicken Sie zunächst auf den Tab “Felder hinzufügen” auf der linken Seite, wenn er nicht bereits ausgewählt ist. Dann ziehen Sie das gewünschte Feld einfach per Drag-and-drop in das Formular.
Wir werden zum Beispiel das Feld “Absatztext” verwenden.

Sobald sich das Feld im Formular befindet, können Sie darauf klicken, um seine Bezeichnung zu ändern und eine Beschreibung einzugeben.
Hier haben wir das Feld mit der Aufschrift “Bitte geben Sie Links zu 3 Beispielen Ihrer veröffentlichten Arbeiten ein” versehen, damit die Bewerber wissen, was sie tun müssen.

Sie können so viele Änderungen und Ergänzungen am Formular vornehmen, wie Sie möchten.
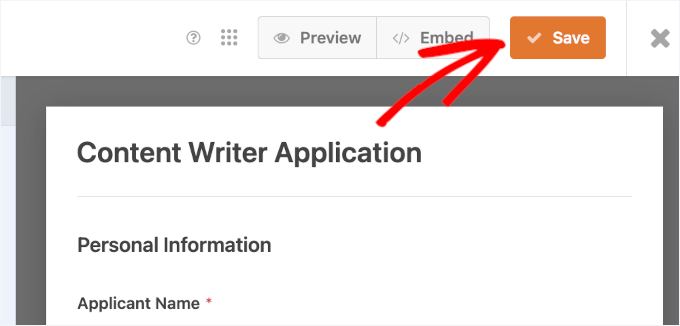
Klicken Sie anschließend auf den Button “Speichern”.

📍 Expertentipp: Sie müssen nicht gleich beim ersten Versuch alles perfekt hinbekommen! Mit WPForms können Sie Ihr Bewerbungsformular jederzeit bearbeiten. So können Sie bei Bedarf neue Felder hinzufügen, Beschreibungen aktualisieren, Benachrichtigungen optimieren oder Abschnitte neu anordnen.
Schritt 3. Benachrichtigungen und Bestätigungen für das Bewerbungsformular einrichten
Standardmäßig gehen Bewerbungen an die E-Mail des Administrators Ihrer Website. Aber manchmal ist die Person, die sie bearbeitet, kein Administrator.
Deshalb macht WPForms es einfach, Formular-Einsendungen per E-Mail an jeden zu senden, ohne ihnen Admin-Zugang zu geben. Sie können auch alle Anwendungen direkt in WordPress anzeigen (mehr dazu später).
✏️ Kurzer Hinweis: Wenn Sie mit Benutzerrollen nicht vertraut sind, erfahren Sie mehr darüber in unserem Leitfaden für Einsteiger zu den Rollen und Berechtigungen von WordPress-Benutzern.
Um die Einstellungen für die Benachrichtigung zu ändern, bearbeiten Sie einfach Ihr Bewerbungsformular und wechseln Sie zum Tab Einstellungen ” Benachrichtigungen.
Geben Sie in die Box “Senden an E-Mail-Adresse” die E-Mail-Adresse ein, an die die Formulareinträge gesendet werden sollen. Wenn Sie sie an mehrere Personen oder Abteilungen senden möchten, ist auch das möglich.

Für Details folgen Sie einfach unserer Anleitung zum Erstellen eines Formulars mit mehreren Empfängern.
Wenn Sie ein Bewerber-Tracking-System oder eine Gehaltsabrechnungssoftware verwenden, können Sie auch das WPForms Zapier Add-on verwenden, um sich mit diesen zu integrieren und automatisch jede Bewerbung zu erhalten.
Sie können auch andere Aspekte der Benachrichtigung ändern, z. B. die Betreffzeile der E-Mail. Bearbeiten Sie dazu einfach die vorgefertigte Kopie.
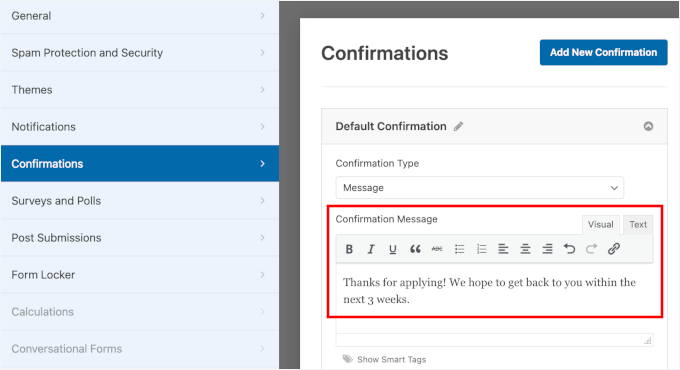
Möglicherweise möchten Sie auch die Standard-Bestätigungsmeldung ändern, die der Antragsteller nach dem Absenden des Formulars sieht. Sie können dies unter dem Tab Einstellungen ” Bestätigungen bearbeiten.
Anschließend können Sie die gewünschte Nachricht in die Box eingeben.

Schritt 4. Veröffentlichen Sie Ihr Bewerbungsformular
Als Nächstes müssen Sie das Formular auf Ihrer Website einfügen. Sie können es in einen Beitrag oder eine Seite einbetten oder es sogar in Ihre Seitenleiste einfügen.
Mit WPForms gibt es mehrere Möglichkeiten, wie Sie Ihre Formulare einbetten können – mit einem Shortcode, auf einer bestehenden Seite anzeigen, und fügen Sie es zu einer neuen Seite.
In diesem Tutorial fügen wir das Bewerbungsformular mit Hilfe der Funktion “Einbetten” im Editor zu einer bestehenden Seite “Karriere” hinzu.
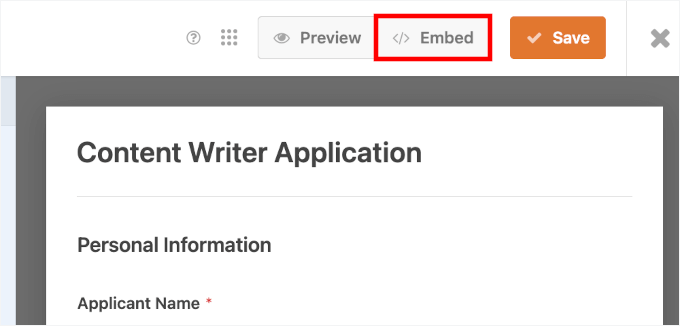
Klicken Sie zunächst auf den Button “Einbetten” neben “Speichern”.

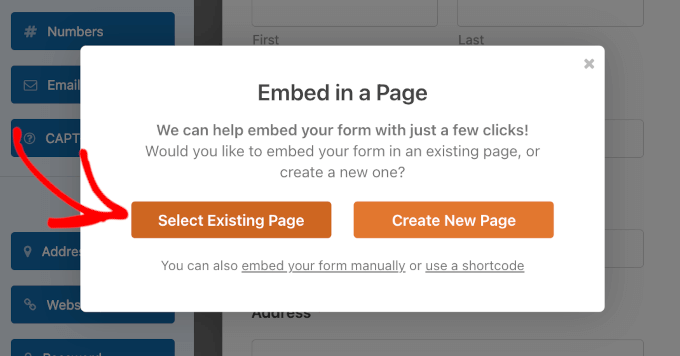
Daraufhin öffnet sich ein Pop-up-Fenster, in dem Sie auswählen können, wo das Formular eingebettet werden soll.
Klicken wir auf ‘Vorhandene Seite auswählen’.

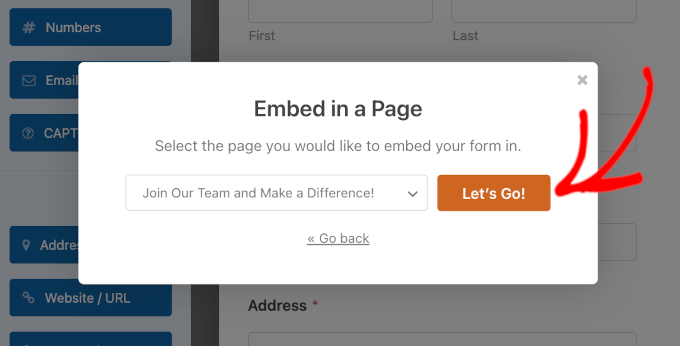
Auf der nächsten Ansicht wird WPForms Sie auffordern, eine Seite aus der Dropdown-Liste auszuwählen.
Klicken Sie einfach darauf, um die Seite zu erweitern, und klicken Sie erneut, um eine Seite auszuwählen. Wenn Sie das getan haben, können Sie auf “Los geht’s!

Dadurch wird der WordPress Block-Editor geöffnet.
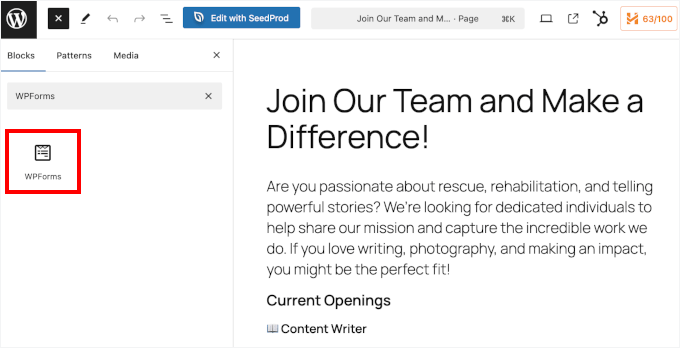
Klicken Sie hier einfach auf das (+), um einen neuen Block hinzuzufügen, und suchen Sie dann nach dem WPForms-Block. Sie finden ihn im Abschnitt “Widgets” der Blöcke, oder Sie können die Suchleiste verwenden.

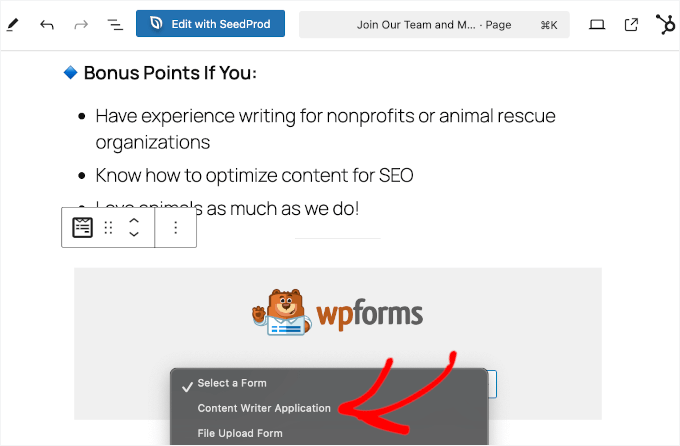
Sobald Sie den Block hinzugefügt haben, werden Sie sehen, dass er ein Dropdown-Menü hat.
Klicken Sie darauf, um Ihr Bewerbungsformular aus der Liste auszuwählen.

WPForms lädt Ihre Formularvorschau in den Content Editor.
Hier können Sie die Option “Titel anzeigen” einschalten, um den Bewerbern einen besseren Kontext zu geben.

Sie können auch eines der verschiedenen verfügbaren Themes auswählen, um Ihr Formular besser an Ihre Marke anzupassen. Weitere Informationen zur individuellen Anpassung finden Sie in unserem Leitfaden zur Gestaltung von WordPress-Formularen.
Wenn Sie mit dem Aussehen zufrieden sind, können Sie Ihre Seite speichern oder veröffentlichen.
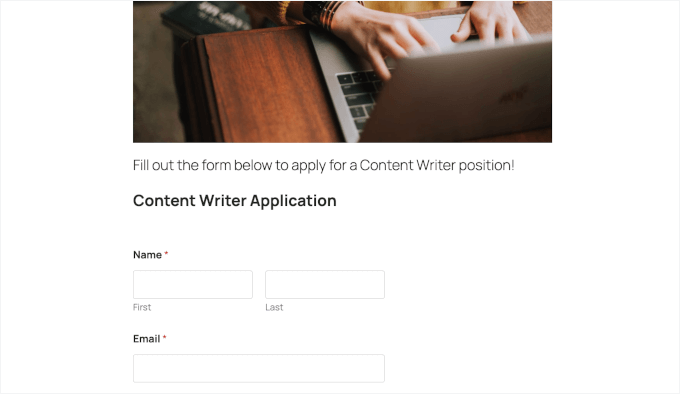
Danach können Sie Ihre Website besuchen, um das Live-Formular in Aktion zu sehen. Auf unserer Seite haben wir einen Titel, einen kurzen Aufruf zur Aktion, ein Bild und dann das Bewerbungsformular:

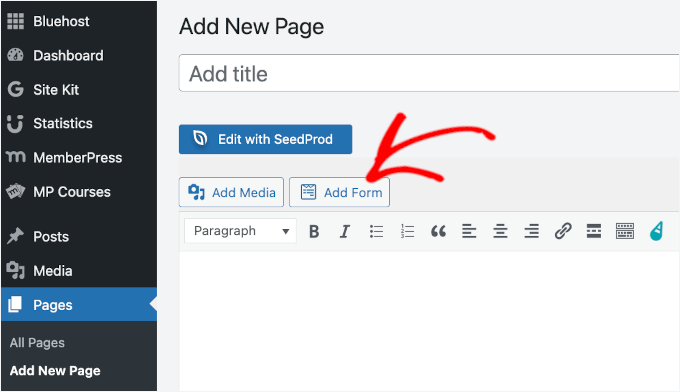
✏️ Kurzer Hinweis: Wenn Sie den alten klassischen Editor von WordPress verwenden, können Sie auf den Button “Formular hinzufügen” klicken, um ein Formular zu Ihrer Seite hinzuzufügen.
So könnte es im WordPress-Verwaltungsbereich aussehen:

Schritt 5. Zugriff auf eingereichte Anwendungen in WordPress
Jede Bewerbung wird an die E-Mail-Adresse des Administrators Ihrer WordPress Website oder an die E-Mail-Adressen geschickt, die Sie unter dem Tab “Benachrichtigungen” eingegeben haben.
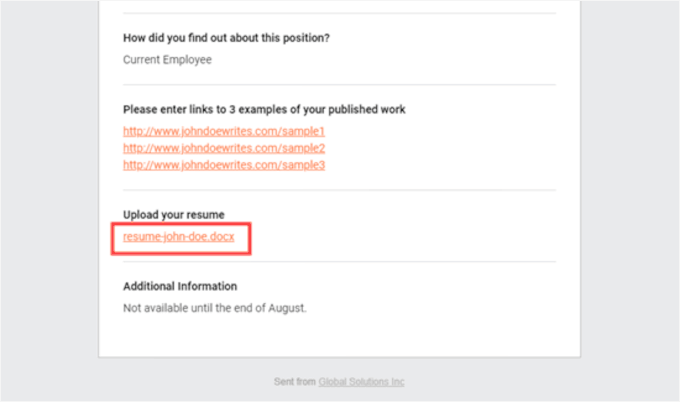
Die E-Mail enthält alle übermittelten Angaben sowie einen Link zum Herunterladen des Lebenslaufs oder anderer hochgeladener Dateien.

📍 Expertentipp: Stellen Sie sicher, dass Sie E-Mail-Benachrichtigungen testen, wenn Sie ein Dummy-Formular einreichen. Wenn Sie keine Benachrichtigungen erhalten, lesen Sie unsere Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
WPForms speichert auch alle Anträge in WordPress selbst. Das macht es anderen Teammitgliedern leicht, Anträge zu überprüfen und sogar zu kommentieren.
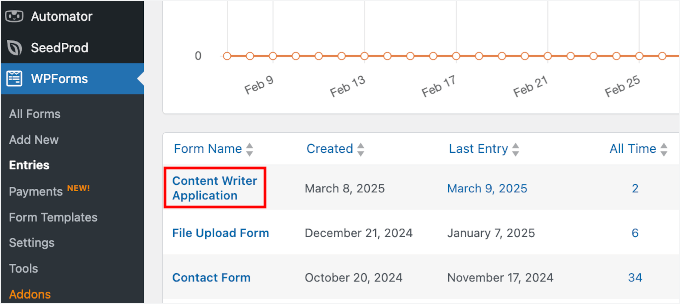
Um die eingereichten Bewerbungen zu sehen, können Sie in Ihrem WordPress-Dashboard zu WPForms ” Einträge gehen. Scrollen Sie dann nach unten unter das Diagramm und klicken Sie auf den Namen Ihres Formulars.

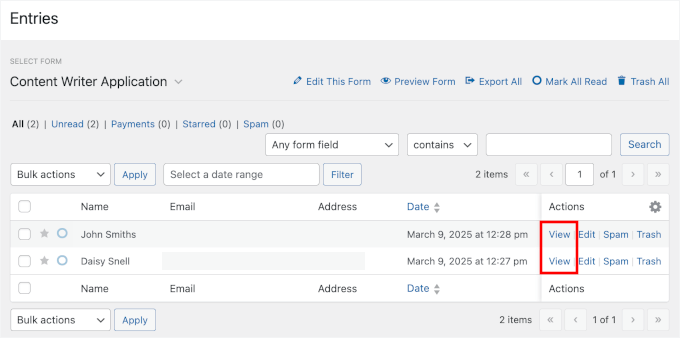
Dadurch wird die Eingabeliste des Formulars geöffnet.
Klicken Sie jetzt einfach auf den Link “Anzeigen” neben einer beliebigen Anwendung, um deren Details anzuzeigen.

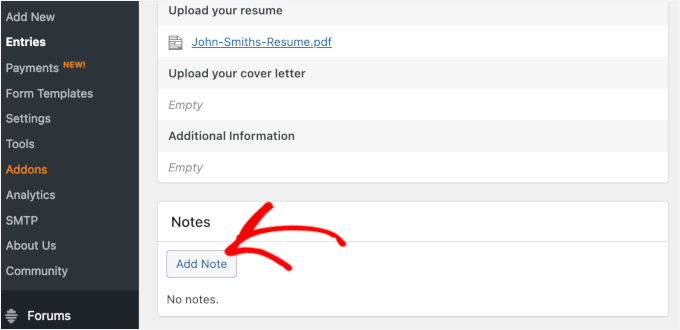
Sie werden dann das Bewerbungsformular sehen können. Sie können den Lebenslauf des Bewerbers hier herunterladen. Sie können die Funktion “Star” in WPForms verwenden, um Ihre bevorzugten Kandidaten hervorzuheben.
Es ist auch einfach, eine Notiz hinzuzufügen, indem Sie auf den Button “Notiz hinzufügen” klicken. Dies ist eine sehr nützliche Funktion, wenn mehrere Personen die Bewerbungen anzeigen und kommentieren.

Das war’s. Sie haben erfolgreich ein Bewerbungsformular auf Ihrer WordPress Website erstellt, mit dem Sie Bewerbungen einfach sammeln und sortieren können.
Video-Anleitung
Bevor Sie loslegen, sehen Sie sich unser Video-Tutorial an, in dem wir zeigen, wie man eine Bewerbung in WordPress erstellt.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein Bewerbungsformular in WordPress erstellt. Vielleicht gefällt Ihnen auch unser Artikel über das Blockieren von Spam-Formularen in WordPress und unsere Expertenauswahl der besten Plugins für Kontaktformulare in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.