Wenn Sie schon einmal versucht haben, ein HubSpot-Formular zu Ihrer WordPress Website hinzuzufügen und nicht weiterkommen, sind Sie nicht allein. Das ist tatsächlich eines der häufigsten Probleme, die wir von Besuchern hören – und zum Glück gibt es eine einfache Möglichkeit, dies zu tun.
Der Formularersteller von HubSpot ist ein leistungsstarkes Werkzeug für die Erfassung von Leads und deren Synchronisierung mit Ihrem CRM. Aber wenn Sie schon einmal versucht haben, es mit WordPress zu verbinden, wissen Sie, dass es anfangs ein wenig verwirrend sein kann.
In diesem Leitfaden führen wir Sie durch 2 einfache Methoden, um HubSpot-Formulare zu Ihrer WordPress Website hinzuzufügen – keine Programmierung erforderlich.
Wir haben diese Schritte auf zahllosen Websites getestet, und sie funktionieren jedes Mal – egal, ob Sie gerade erst mit HubSpot anfangen oder nach einer besseren Möglichkeit zur Verwaltung Ihrer Formulare suchen. 🙌

Warum HubSpot zum Erstellen von Formularen verwenden?
HubSpot ist eine Marketing- und Vertriebsplattform, die Unternehmen beim Wachstum hilft. Sie verfügt über zahlreiche Werkzeuge, darunter einen Customer Relationship Manager(CRM), ein Content Management System(CMS), integriertes E-Mail-Marketing und Lead-Generierung.
HubSpot verfügt auch über einen leistungsstarken WordPress-Formularersteller, der sich nahtlos in WordPress integriert und mit dem Sie mühelos Formulare erstellen können. Wie bei den meisten Formularerstellern können Sie individuelle Formulare für Ihre Website ganz einfach und ohne technische Kenntnisse erstellen.
Wenn Sie bereits die CRM-App von HubSpot verwenden, wird jeder Besucher, der Ihr Formular ausfüllt, automatisch zu Ihrer Datenbank hinzugefügt. Auf diese Weise können Sie sie mit E-Mail-Kampagnen und personalisierten Nachrichten betreuen.
Dieser Formularersteller ist ein einfacher Drag-and-Drop-Ersteller, mit dem Sie interaktive Formulare ohne eine einzige Zeile Code erstellen können, was ihn zu einem der besten Plugins für Kontaktformulare macht.
Denken Sie auch daran, dass HubSpot auch leicht mit anderen Werkzeugen wie WPForms, Formidable Forms und anderen integriert werden kann.
HubSpot ist eine sehr beliebte Software. Wahrscheinlich können Sie es mit fast jedem Werkzeug für kleine Unternehmen verbinden, wie E-Mail-Marketing-Dienste, Marketing-Automatisierungssoftware und andere Systeme.
Sehen wir uns also an, wie Sie ein HubSpot-Formular in WordPress erstellen können:
Methode 1: Erstellen eines HubSpot-Formulars mit dem HubSpot-Plugin
Mit dem HubSpot-Plugin können Sie ganz einfach ein HubSpot-Formular für Ihre WordPress-Website erstellen.
Zunächst müssen Sie das HubSpot-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt in der WordPress-Admin-Seitenleiste hinzu. Klicken Sie einfach auf HubSpot, um zum Einrichtungsassistenten zu gelangen, wo Sie ein HubSpot-Konto erstellen können, wenn Sie noch keines haben.
Wenn Sie ein Konto haben, müssen Sie oben auf den Link “Hier anmelden” klicken.

Daraufhin wird ein Popup-Fenster “HubSpot-Anmeldung” geöffnet.
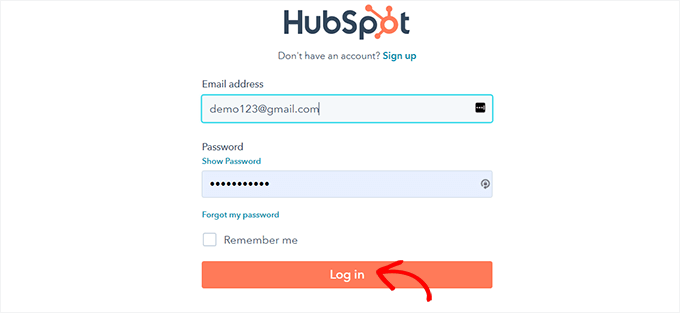
Geben Sie einfach Ihren Benutzernamen und Ihr Passwort ein und klicken Sie dann auf die Schaltfläche “Anmelden”.

Nachdem Sie sich angemeldet haben, fragt HubSpot, ob Sie mit dem Konto, mit dem Sie sich gerade angemeldet haben, fortfahren möchten.
Klicken Sie einfach auf die Schaltfläche “Mit diesem Konto fortfahren”.

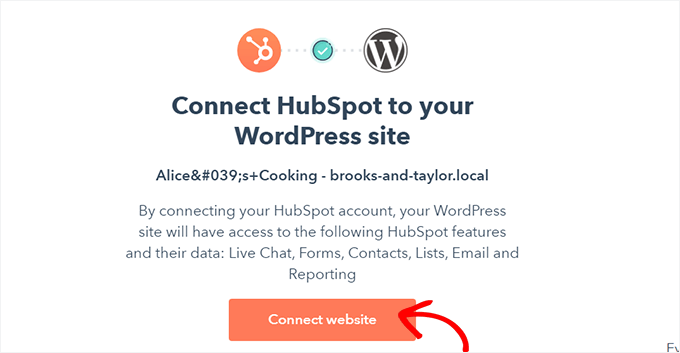
Anschließend werden Sie aufgefordert, Ihr HubSpot-Konto mit Ihrer WordPress-Website zu verbinden.
Klicken Sie einfach auf die Schaltfläche “Website verbinden”.

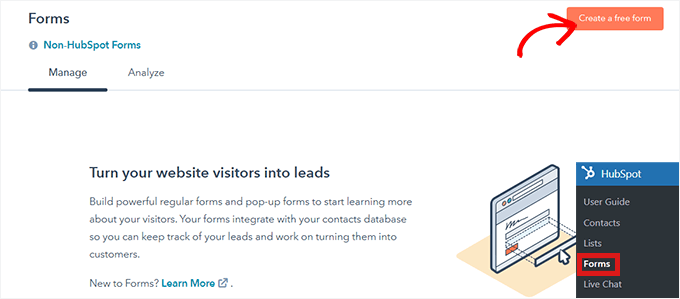
Sobald Sie die WordPress-Website mit Ihrem HubSpot-Konto verbunden haben, gehen Sie im WordPress-Admin-Dashboard zu HubSpot ” Formulare.
Dadurch gelangen Sie auf die Seite “Formulare”. Klicken Sie nun einfach auf die Schaltfläche “Kostenloses Formular erstellen” in der oberen rechten Ecke.

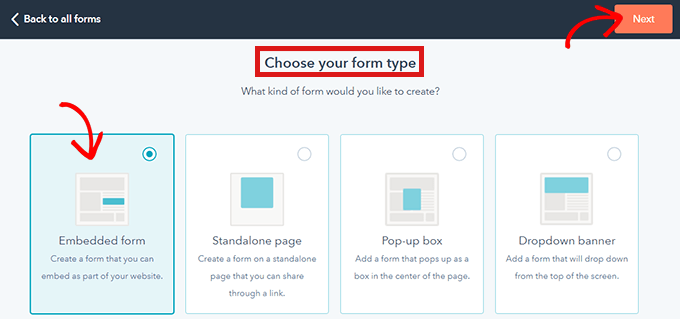
Als nächstes müssen Sie Ihren Formulartyp auswählen und oben auf den Button “Weiter” klicken.
In diesem Tutorial werden wir ein “eingebettetes Formular” erstellen.

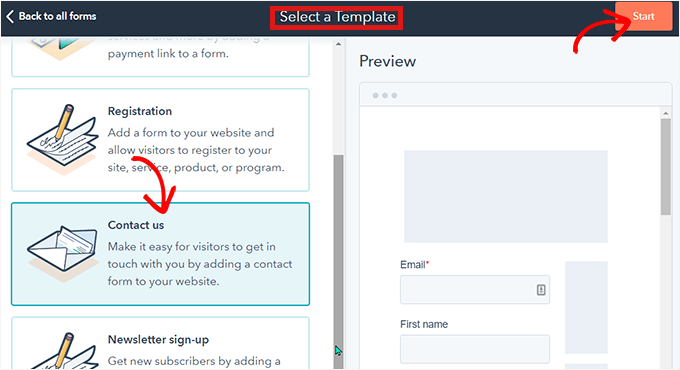
Danach werden Sie zur HubSpot-Vorlagenbibliothek weitergeleitet.
Wählen Sie einfach Ihre bevorzugte Vorlage aus, z. B. “Registrierung” oder “Kontakt”. Klicken Sie dann einfach oben auf die Schaltfläche “Start”.

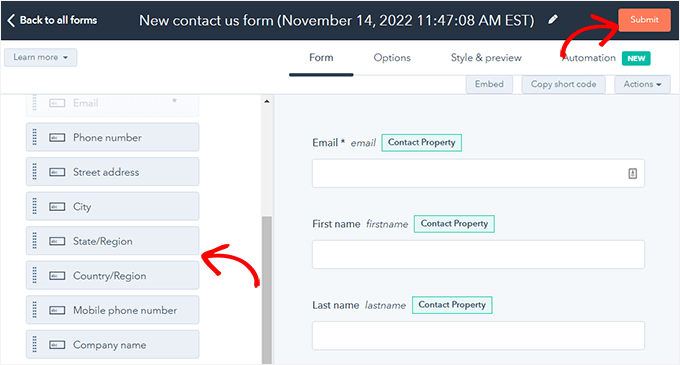
Im Formular-Editor können Sie die vorgefertigte Template-Vorlage bearbeiten, indem Sie Felder per Drag-and-drop von der linken Seite in die Vorschau auf der rechten Seite ziehen.
Wenn Sie mit den Anpassungen fertig sind, klicken Sie einfach auf die Schaltfläche “Absenden” am oberen Rand.

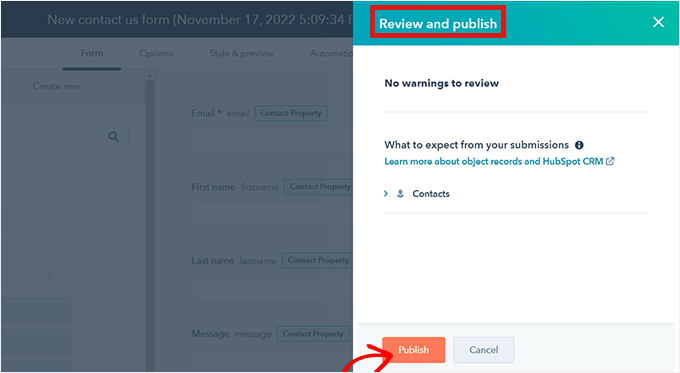
Daraufhin wird ein Popup-Fenster “Rezension und Veröffentlichung” geöffnet.
Blättern Sie einfach nach unten und klicken Sie auf die Schaltfläche “Veröffentlichen”.

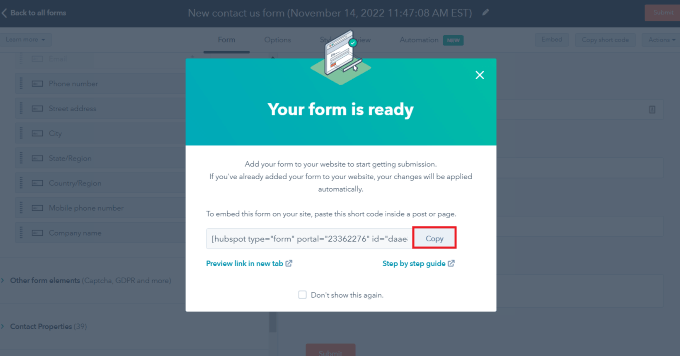
Daraufhin erscheint ein Popup-Fenster auf Ihrem Bildschirm. Da es sich um ein eingebettetes Formular handelt, wird ein Shortcode bereitgestellt.
Klicken Sie nun einfach auf den Button “Kopieren” neben dem Shortcode.

Sie können diesen Code auf jeder Seite einbetten, auf der Sie Ihr HubSpot-Formular hinzufügen möchten. Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen von Shortcodes in WordPress.
Methode 2: Erstellen eines HubSpot-Formulars mit WPForms
Sie können auch ein HubSpot-Formular mit WPForms erstellen, das über ein HubSpot-Integrations-Addon verfügt. WPForms ist der beliebteste Drag-and-Drop-WordPress-Formular-Builder mit über 6 Millionen aktiven Installationen.
Wir verwenden WPForms für unser Kontaktformular, das Anfrageformular für die Migration der Website und die jährlichen Befragungen der Besucher von WPBeginner, weshalb wir es sehr empfehlen. Um mehr über das Plugin zu erfahren, lesen Sie unsere komplette WPForms Rezension!
Hinweis: Sie benötigen mindestens einen Elite-Plan, um auf das HubSpot-Addon zuzugreifen.
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Sehen Sie sich unsere ausführliche Anleitung zur Installation eines WordPress-Plugins an.
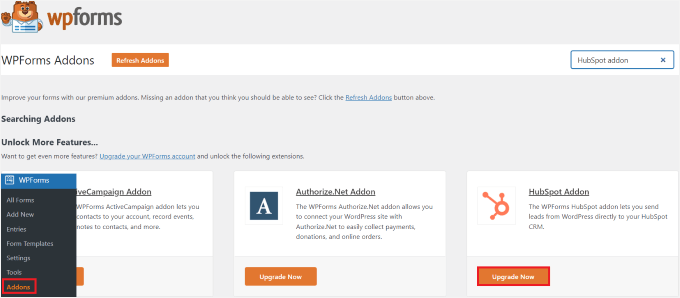
Nach der Aktivierung, gehen Sie zu WPForms ” Addons aus dem Admin-Dashboard. Dies wird Sie auf die Seite “WPForms Addons” bringen.
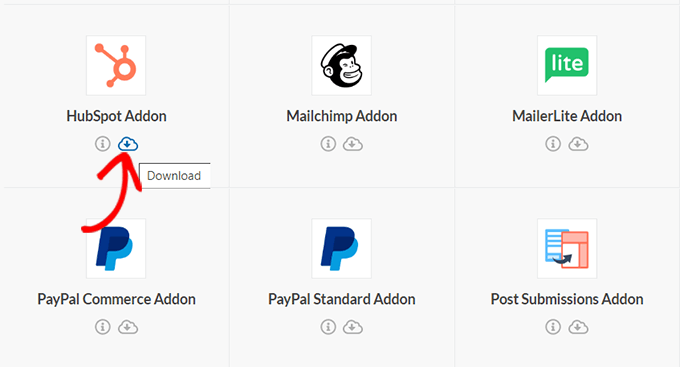
Suchen Sie einfach das HubSpot-Addon und klicken Sie auf die Schaltfläche “Jetzt aktualisieren”.

Dadurch gelangen Sie auf Ihre “WPForms Account”-Seite. Scrollen Sie hier einfach nach unten zum “HubSpot Addon” und klicken Sie auf die Schaltfläche “Download”.
Danach können Sie das HubSpot-Addon auf die gleiche Weise installieren und aktivieren, wie Sie das Plugin installiert und aktiviert haben.

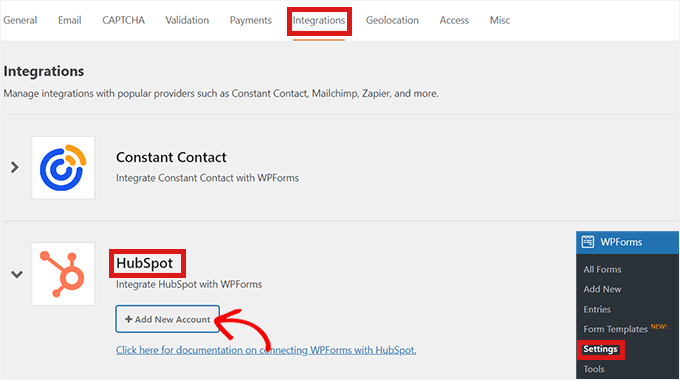
Gehen Sie dann im WordPress-Dashboard auf WPForms ” Einstellungen . Gehen Sie dann auf die Registerkarte “Integrationen”.
Hier finden Sie HubSpot in der Liste der Integrationen. Klicken Sie einfach auf das Pfeilsymbol, um den Bereich zu erweitern, und klicken Sie dann auf die Schaltfläche “Neues Konto hinzufügen”.

Es öffnet sich eine Eingabeaufforderung, in der Sie aufgefordert werden, sich mit Ihrem HubSpot-Konto zu verbinden. Geben Sie einfach die Anmeldedaten für Ihr HubSpot-Konto ein.
Wenn Sie noch kein Konto haben, können Sie es hier erstellen.

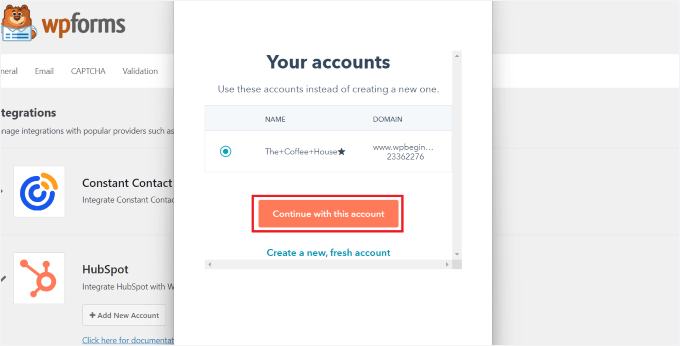
Anschließend werden Sie gefragt, ob Sie mit diesem Konto fortfahren möchten.
Klicken Sie einfach auf die Schaltfläche “Mit diesem Konto fortfahren”.

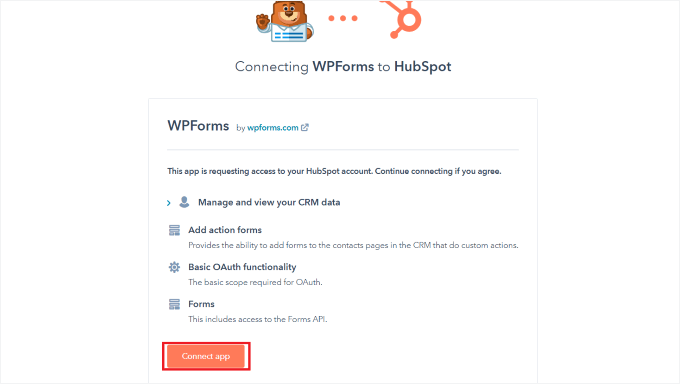
Danach wird ein Popup-Fenster angezeigt, das Sie auffordert, WPForms mit Hubspot zu verbinden.
Klicken Sie auf die Schaltfläche “App verbinden” unten auf der Seite.

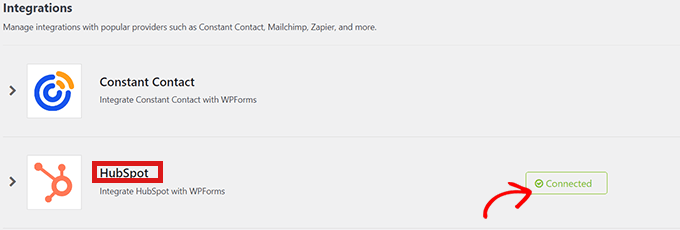
Kehren Sie in Ihrem WordPress-Dashboard zum Bildschirm “Integrationen” zurück.
Sie sollten nun “Verbunden” neben dem HubSpot-Abschnitt sehen.

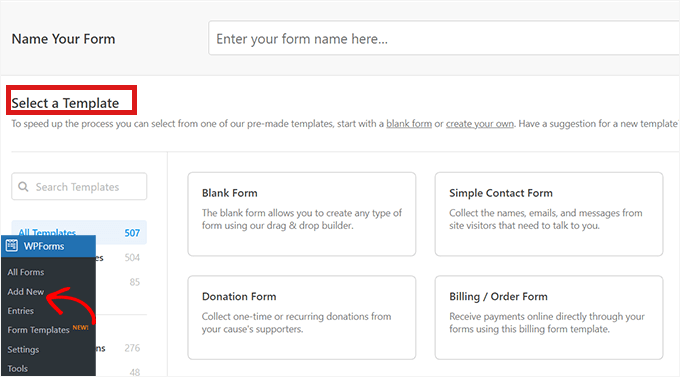
Gehen Sie nun im Dashboard auf WPForms ” Add New, um Ihr HubSpot-Formular zu erstellen.
Wählen Sie zunächst eine Formularvorlage aus der WPForms-Vorlagenbibliothek aus.

Danach werden Sie zur WPForms-Schnittstelle weitergeleitet, wo Sie das Template des Formulars bearbeiten können.
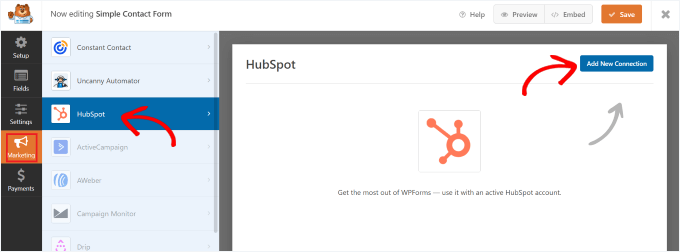
Klicken Sie nun auf die Option “Marketing” in der Menüleiste auf der linken Seite. Wählen Sie einfach “HubSpot” aus der Liste der Integrationen.
Daraufhin wird ein HubSpot-Popup-Fenster auf dem Bildschirm angezeigt. Klicken Sie einfach auf die Schaltfläche “Neue Verbindung hinzufügen” am oberen Rand.

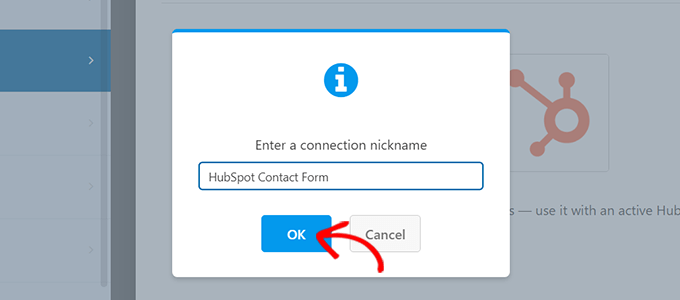
WPForms wird Sie nun auffordern, einen Spitznamen für eine Verbindung einzugeben.
Sie können einen beliebigen Namen wählen, da niemand außer Ihnen diesen Namen sehen wird. Klicken Sie einfach auf die Schaltfläche “OK”, wenn Sie fertig sind.

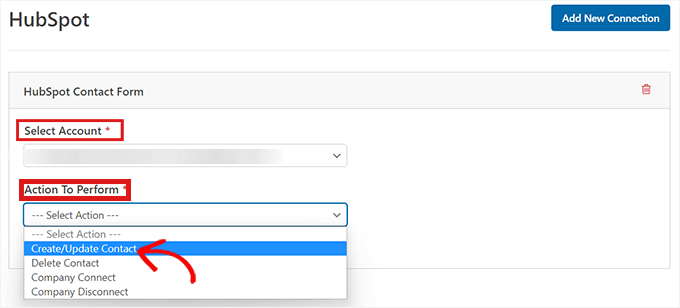
WPForms fordert Sie dann auf, Ihr HubSpot-Konto auszuwählen und eine Aktion zu wählen, die Sie durchführen möchten. Wählen Sie einfach Ihr Konto aus dem Feld “Konto auswählen”.
Wählen Sie dann die Option “Kontakt erstellen/aktualisieren” aus dem Feld “Auszuführende Aktion”.

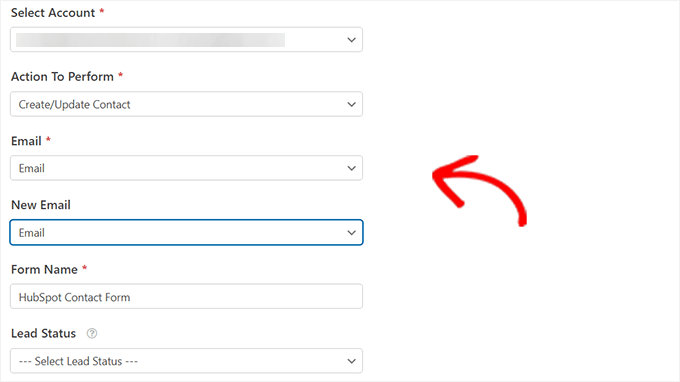
Nach Auswahl dieser Option werden verschiedene neue Einstellungen im Formular angezeigt.
Füllen Sie diese Felder entsprechend aus. Da wir Kontakte aus Ihrem Lead-Generierungsformular an HubSpot senden möchten, wählen wir die Option “Kontakt erstellen/aktualisieren”.
Alle diese Felder, wie z. B. die Namen, E-Mails und der Lead-Status der Interessenten, werden in der HubSpot-Datenbank aktualisiert.

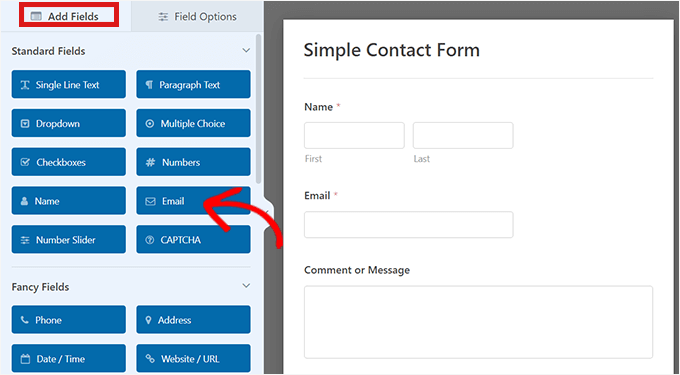
Nun können Sie Ihr Formular im Formularersteller anpassen.
Erstellen Sie einfach per Drag-and-drop Felder von der linken Seite in die Live-Vorschau auf der rechten Seite.

Sie können alle Informationen hinzufügen, die Sie in Ihrem HubSpot-Konto sammeln und organisieren möchten.
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche “Einbetten” am oberen Rand des Formularerstellers.

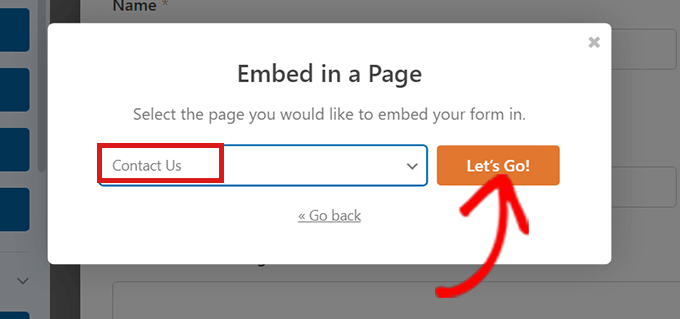
Dadurch wird die Eingabeaufforderung “In eine Seite einbetten” geöffnet.
Wenn Sie Ihr HubSpot-Formular in eine neue Seite einbetten möchten, klicken Sie auf die Option “Neue Seite erstellen”.
Um ein Formular in eine bestehende Seite einzubetten, klicken Sie auf die Option “Vorhandene Seite auswählen”.

Wählen Sie dann einfach die richtige Seite aus dem erscheinenden Dropdown-Menü.
Klicken Sie nun auf die Schaltfläche “Los geht’s”.

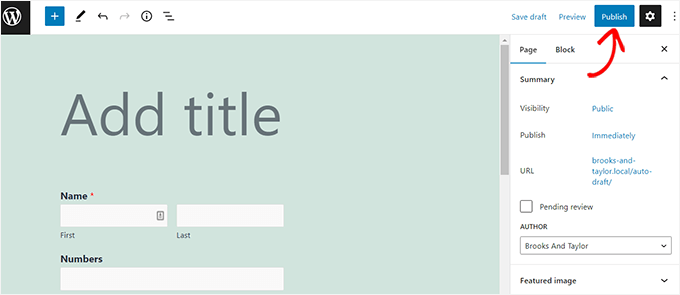
Sie werden automatisch zu der Seite weitergeleitet, die Sie aus dem Dropdown-Menü ausgewählt haben. Das HubSpot-Formular wird dort bereits eingebettet sein.
Klicken Sie einfach auf die Schaltfläche “Veröffentlichen” am oberen Rand des Inhaltseditors, um Ihr neues Formular in Betrieb zu nehmen.

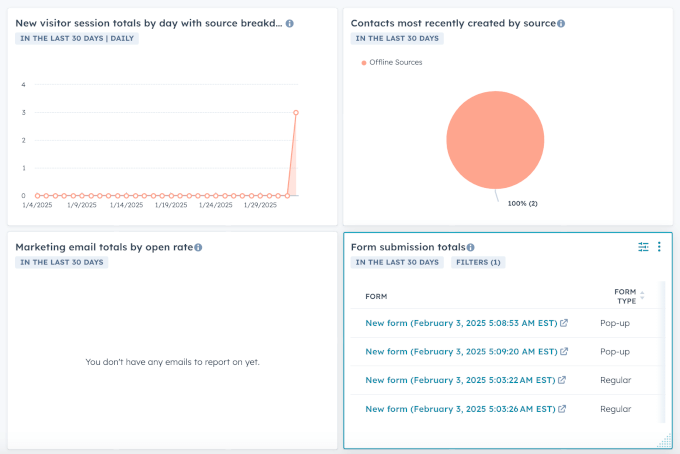
Bonus-Tipp: Einrichten von HubSpot Analytics zur Verfolgung Ihrer HubSpot-Formulare
Das Erstellen eines Formulars ist nur der erste Schritt – wenn Sie Ihr WordPress-Blog oder Ihre Website ausbauen möchten, ist es wichtig zu verstehen, wie Ihre Formulare funktionieren.
Mit der integrierten Analysefunktion von HubSpot können Sie die Übermittlung von Formularen verfolgen. So können Sie sehen, welche Formulare gut funktionieren und welche verbessert werden müssen.

Die Nachverfolgung der Formularleistung macht es auch einfacher, Abbruchpunkte zu erkennen und die Zahl der Formularabbrüche zu verringern.
Einzelheiten finden Sie in unserer Anleitung zur Einrichtung von HubSpot Analytics in WordPress.
Das war’s! Wir hoffen, Sie haben gelernt, wie man ein HubSpot-Formular in WordPress erstellt. Vielleicht möchten Sie sich auch unseren ultimativen Leitfaden für WordPress-Formulare und unseren Vergleich zwischen Contact Form 7 und WPForms ansehen, um die beste Option für Ihre Website zu finden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.