Wenn Sie ein Gesundheitsunternehmen führen, haben Sie sich wahrscheinlich gefragt: „Sind meine WordPress-Kontaktformulare wirklich HIPAA-konform?“ Das ist eine berechtigte Sorge, da selbst eine kleine Verletzung zu hohen Geldstrafen und dem Verlust des Vertrauens der Patienten führen kann.
Das Schwierige daran ist, dass die meisten WordPress-Formular-Plugins nicht für die Einhaltung von Gesundheitsvorschriften ausgelegt sind. Sie sind für normale Geschäftsseiten in Ordnung, aber HIPAA setzt eine viel höhere Messlatte für Datensicherheit und -schutz.
Bei WPBeginner haben wir mit einer Vielzahl von WordPress-Formular-Plugins gearbeitet. Diese Erfahrung hat uns gezeigt, wo ihre Stärken und Grenzen in Bezug auf die Einhaltung des Datenschutzes liegen.
In diesem Leitfaden führen wir Sie durch die Erstellung eines HIPAA-konformen Formulars in WordPress, damit Sie Patientendaten sicher aufbewahren und Ihre Formulare dennoch benutzerfreundlich gestalten können. 🙌

Haftungsausschluss
Wir sind keine Anwälte und nichts auf dieser Website sollte als Rechtsberatung betrachtet werden.
Warum sollten meine WordPress-Formulare HIPAA-konform sein?
Wenn Ihre WordPress-Website für das Gesundheitswesen genutzt wird, müssen Ihre Kontaktformulare HIPAA-konform sein. Dies liegt daran, dass sie sensible Patientendaten sammeln können – wie Krankengeschichte, Versicherungsinformationen oder Terminanfragen.
HIPAA, kurz für Health Insurance Portability and Accountability Act, ist ein US-Gesetz, das die privaten medizinischen Informationen von Personen schützt. Es verpflichtet Gesundheitsdienstleister, Telemedizinplattformen und jede WordPress-Website, die Patientendaten verarbeitet, diese Informationen sicher aufzubewahren.
Die Verwendung von HIPAA-konformen Formularen hilft Ihnen, gesetzliche Anforderungen zu erfüllen.
Sie bauen auch Vertrauen bei Ihren Patienten auf, da die Menschen sich wohler fühlen, Gesundheitsinformationen weiterzugeben, wenn sie wissen, dass diese geschützt sind. Außerdem könnten Nichteinhaltung zu ernsthaften Geldstrafen und Sanktionen führen.
In diesem Sinne zeigen wir Ihnen, wie Sie ein HIPAA-konformes Formular in WordPress erstellen. Hier ist ein kurzer Überblick darüber, was wir in dieser Anleitung behandeln werden:
- How to Create a HIPAA-Compliant Form in WordPress
- Bonustipp: So erstellen Sie ein sicheres Formular in WordPress
- FAQs zur Erstellung eines HIPAA-konformen Formulars in WordPress
- Weitere Anleitungen zur Verwendung von WordPress-Formularen
Bereit? Legen wir los.
So erstellen Sie ein HIPAA-konformes Formular in WordPress
Das Erstellen eines HIPAA-konformen Formulars in WordPress mag kompliziert klingen. Die größte Herausforderung besteht darin, dass die meisten Formular-Plugins keine HIPAA-Standards erfüllen. Sie speichern typischerweise Formulareinträge in Ihrer WordPress-Datenbank, was für sensible Patientendaten nicht sicher genug ist.
Darüber hinaus fehlen ihnen oft andere wesentliche Funktionen wie Ende-zu-Ende-Verschlüsselung und eine Business Associate Agreement (BAA). Eine BAA ist ein erforderlicher Rechtsvertrag, der sicherstellt, dass der Dienstanbieter ebenfalls zustimmt, Patientendaten gemäß den HIPAA-Regeln zu schützen.
Die gute Nachricht ist, dass es Plugins gibt, die speziell für die Einhaltung von Gesundheitsvorschriften entwickelt wurden.
Für dieses Tutorial verwenden wir HIPAAtizer. Nach gründlichen Tests haben wir festgestellt, dass es die beste kostenlose Option mit umfassenden Sicherheitsfunktionen ist, die auf HIPAA-Anforderungen zugeschnitten sind.
HIPAAtizer verarbeitet und speichert alle Formularübermittlungen auf seinen eigenen sicheren, konformen Servern anstelle Ihrer WordPress-Datenbank. Diese Trennung ist ein wichtiger Bestandteil dessen, was den Prozess HIPAA-konform macht.
ℹ️ Haftungsausschluss: Bitte beachten Sie, dass Sie, bevor Sie Ihr HIPAA-konformes Formular erstellen, prüfen sollten, ob Ihr Webhosting-Anbieter ebenfalls HIPAA-konform ist.
Wir haben diesbezüglich einige Recherchen durchgeführt und festgestellt, dass viele der beliebtesten Webhosting-Unternehmen HIPAA nicht unterstützen.
Wenn Sie nach einem HIPAA-konformen Hosting-Anbieter suchen, können Sie sich Liquid Web ansehen.
Installation und Aktivierung eines HIPAA-konformen WordPress-Formular-Plugins
Bevor wir beginnen, benötigen Sie ein HIPAAtizer-Konto. Besuchen Sie einfach die HIPAAtizer-Website und klicken Sie auf die Schaltfläche „Kostenlos anmelden“.

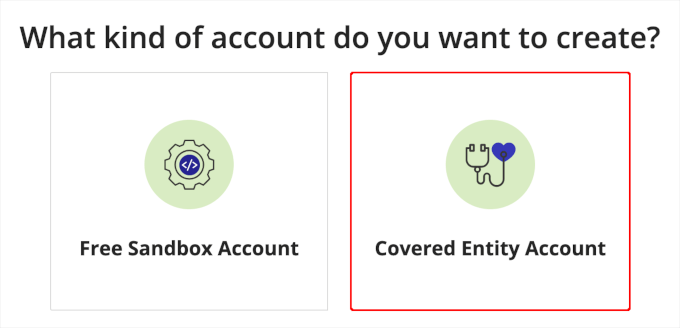
Auf dem nächsten Bildschirm sehen Sie 2 Optionen für Ihr HIPAAtizer-Konto.
Ein Sandbox-Konto ist eine Testumgebung, die es Ihnen ermöglicht, zu experimentieren, ohne reale Daten zu beeinträchtigen. Für die tatsächliche Nutzung müssen Sie die Option 'Covered Entity Account' wählen.

Dann wird HIPAAtizer Sie auffordern, Ihre E-Mail-Adresse zu registrieren.
Geben Sie einfach Ihre E-Mail-Adresse in das Feld ein und klicken Sie auf „Weiter“.

Von hier aus müssen Sie nur noch den Anweisungen folgen, um die Einrichtung Ihres neuen Kontos abzuschließen.
Nach erfolgreicher Anmeldung müssen Sie das HIPAAtizer-Plugin installieren. Wenn Sie Hilfe bei diesem Schritt benötigen, lesen Sie unsere Anleitung unter zur Installation eines WordPress-Plugins.
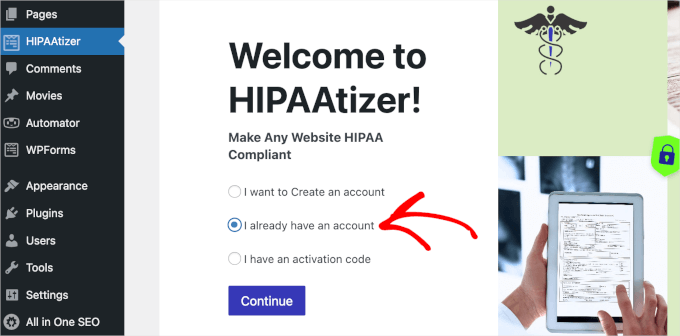
Nach der Aktivierung müssen Sie das WordPress-Plugin mit Ihrem Konto verbinden. Klicken Sie dazu einfach auf den Tab „HIPAAtizer“ im linken Menü Ihres WordPress-Dashboards.

Sobald Sie drin sind, können Sie 'Ich habe bereits ein Konto' auswählen und auf 'Weiter' klicken.
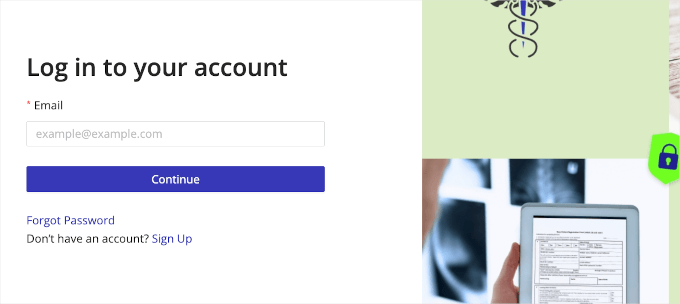
HIPAAtizer lädt dann das Anmeldeformular für Sie. Geben Sie einfach Ihre Anmeldedaten ein und klicken Sie auf die Schaltfläche 'Weiter'.

Nach der Verbindung werden Sie zum HIPAAtizer-Panel weitergeleitet, wo Sie auf alle Formulare zugreifen können, die Sie mit dem Plugin erstellen.
Erstellen eines HIPAA-konformen Formulars mit dem Plugin
Jetzt sind Sie bereit, Ihr erstes HIPAA-konformes Formular zu erstellen.
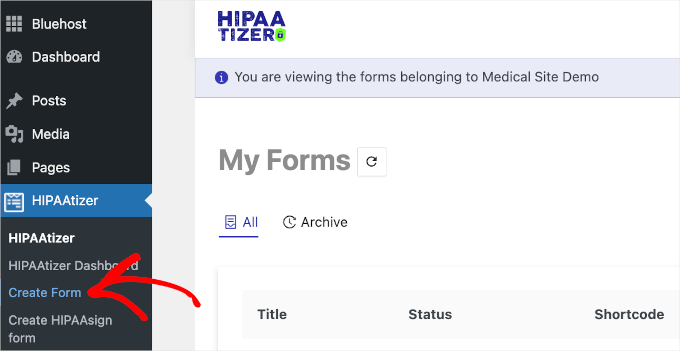
Zuerst sollten Sie von Ihrem WordPress-Adminbereich zu HIPAAtizer » Formular erstellen navigieren.

Ein neuer Tab wird geöffnet, da HIPAAtizer es Ihnen ermöglicht, Formulare mit seinem eigenen Builder außerhalb des Admin-Bereichs zu erstellen.
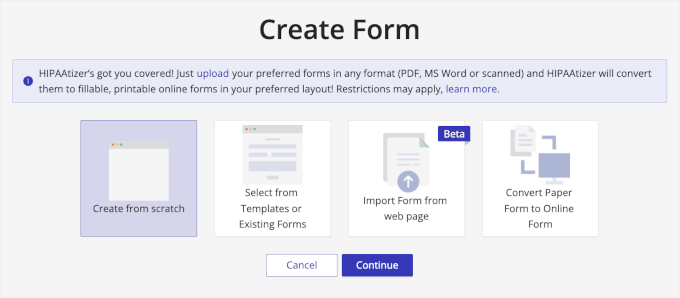
Auf dieser Registerkarte sehen Sie Optionen zum Erstellen des Formulars.
Normalerweise würden wir die Verwendung einer Vorlage empfehlen. Sie müssen jedoch die HIPAAtizer-Desktop-App installieren, um deren Vorlagen zu verwenden, was wir als etwas zeitaufwendig empfanden.

Wählen Sie für einen einfacheren Prozess „Von Grund auf neu beginnen“ und klicken Sie dann auf „Weiter“.
Keine Sorge, das ist nicht so kompliziert, wie es klingt, und wir führen Sie durch den Prozess.

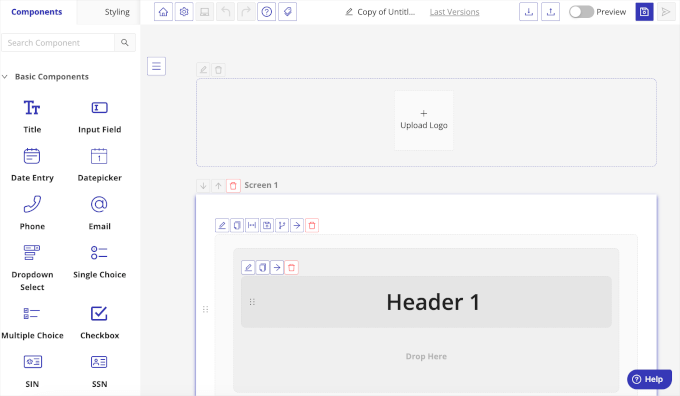
HIPAAtizer verwendet einen Drag-and-Drop-Editor. Dies erleichtert das Erstellen von Formularen, auch wenn Sie sie von Grund auf neu erstellen.
So sieht der Editor aus – Anpassungsoptionen links und Vorschau rechts:

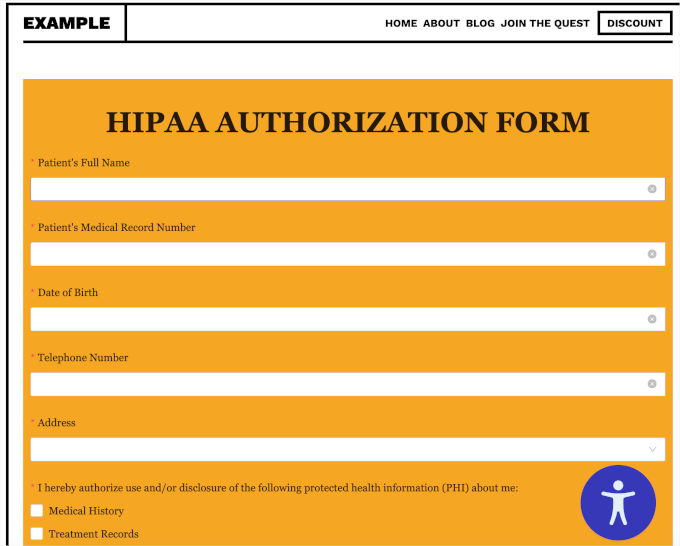
Sie können beginnen, indem Sie auf „Überschrift 1“ klicken, um den Titel des Formulars zu ändern. Wir haben zum Beispiel den Titel „HIPAA-Autorisierungsformular“ verwendet.
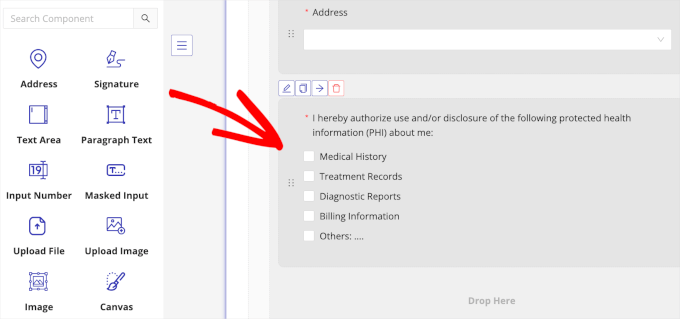
Dann können Sie 'Eingabefeld' aus dem linken Bereich ziehen und in der Vorschau im rechten Bereich ablegen, um ein Textfeld hinzuzufügen.
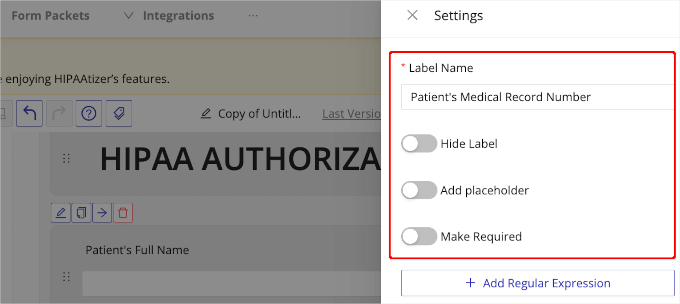
Sobald Sie dies getan haben, werden Sie aufgefordert, das Feld zu beschriften. Sie können dieses Textfeld verwenden, um nach dem Namen des Patienten, der Krankenaktennummer, der Telefonnummer, dem Geburtsdatum und mehr zu fragen. Sie können auch die Schalter umlegen, um das Feld als erforderlich zu markieren oder andere Anpassungen vorzunehmen.
Danach möchten Sie im Anpassungsbereich nach unten scrollen und auf „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.

Nun können Sie diesen Schritt beliebig oft wiederholen, um alle erforderlichen Felder für Ihr Formular hinzuzufügen.
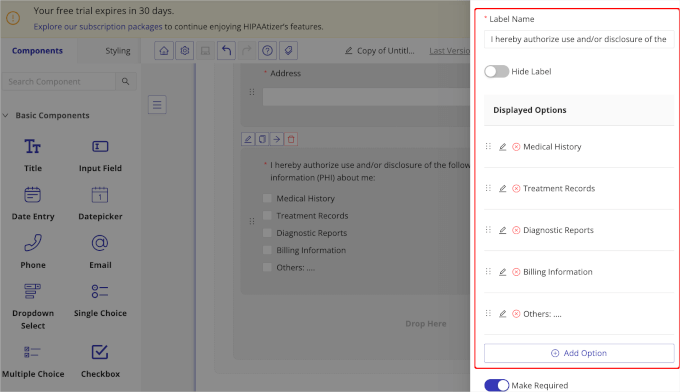
Danach möchten Sie vielleicht eine Offenlegung von geschützten Gesundheitsinformationen hinzufügen. Sie können verschiedene ‘Angezeigte Optionen’ hinzufügen, um ein Multiple-Choice-Feld zu erstellen.

Im erscheinenden Anpassungsbereich können Sie den Namen des Labels bearbeiten, die Auswahlmöglichkeiten anpassen und das Feld als erforderlich festlegen.
Sie können auch weitere Optionen hinzufügen, indem Sie auf die Schaltfläche „+ Option hinzufügen“ klicken. Füllen Sie dann einfach die erforderlichen Details für die Option aus.
Vergessen Sie nicht, nach unten zu scrollen und auf „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
Der nächste Schritt ist das Hinzufügen des Feldes „Unterschrift“ zu Ihrem HIPAA-Formular. Dieses Feld ist wichtig, da es Ihnen ermöglicht, die Zustimmung und Genehmigung des Patienten einzuholen. Auf diese Weise können Sie sicherstellen, dass Ihr WordPress-Formular den HIPAA-Vorschriften entspricht.
Ziehen Sie einfach ‘Signatur’ per Drag & Drop auf die rechte Seite des Builders und passen Sie die notwendigen Informationen an. Hier ist ein Beispiel:

Das war's!
Unser Beispiel-HIPAA-Formular enthält nur die Grundlagen, aber Sie können weitere Felder hinzufügen, um Ihren spezifischen Anforderungen gerecht zu werden. Wir ermutigen Sie, die anderen verfügbaren Felder zu erkunden, um das Formular für Ihre Praxis anzupassen.
Anpassen des HIPAA-konformen Formulars
Nachdem Sie Ihr HIPAA-konformes WordPress-Formular erstellt haben, möchten Sie vielleicht eine persönliche Note hinzufügen.
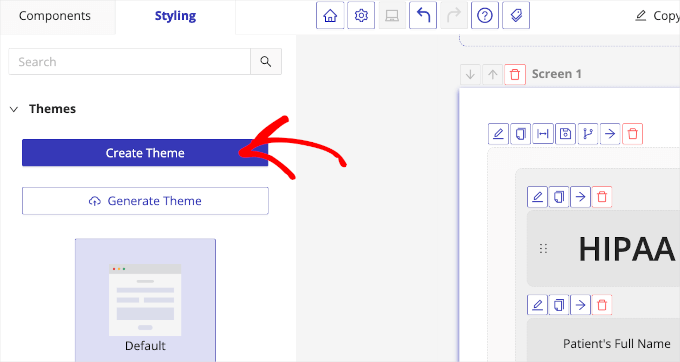
Um dies zu tun, können Sie zum Tab „Styling“ gehen, um es anzupassen. In diesem Tab sehen Sie Optionen, um das Thema Ihres Formulars anzupassen.
Klicken Sie auf die Schaltfläche ‘Thema erstellen’, um die Anpassungsoptionen zu öffnen.

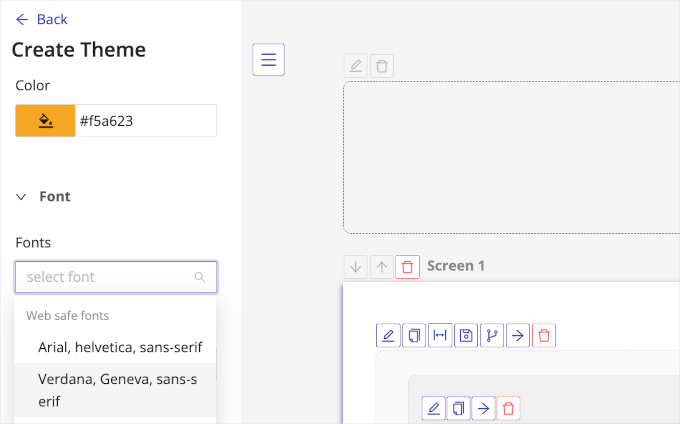
Sie sollten nun Optionen sehen, um die Bildschirmgröße, die Hintergrundfarbe, die Schriftart, die Schaltfläche zum Absenden und mehr des Formulars zu ändern.
Zum Beispiel, wenn Sie das Menü „Hintergrund“ erweitern, sehen Sie eine Farbauswahl, mit der Sie die Standard-Hintergrundfarbe des Formulars ändern können. Im Abschnitt „Schriftarten“ finden Sie dann Optionen für Schriftkombinationen für Ihr HIPAA-Formular.

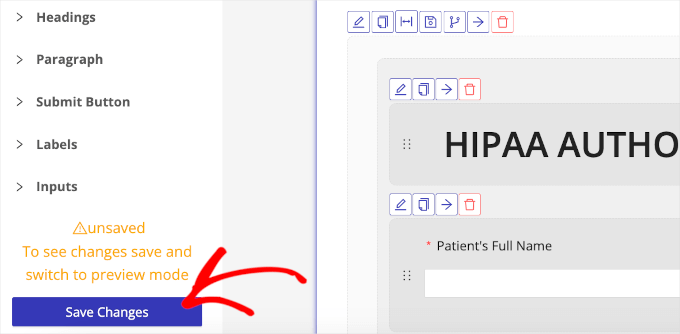
Unter 'Submit Button' finden Sie umfassendere Styling-Optionen. Sie können die Schriftgröße, den Rahmenstil, die Hover-Farbe und vieles mehr für Ihren Absende-Button bearbeiten.
Dasselbe gilt für die Einstellungen für ‘Labels’.
Wenn Sie mit der Anpassung des Formulars fertig sind, klicken Sie auf die Schaltfläche 'Änderungen speichern'.

Sie sollten dann eine kleine Benachrichtigung sehen, die besagt: ‘Erfolgreich aktualisiert.’
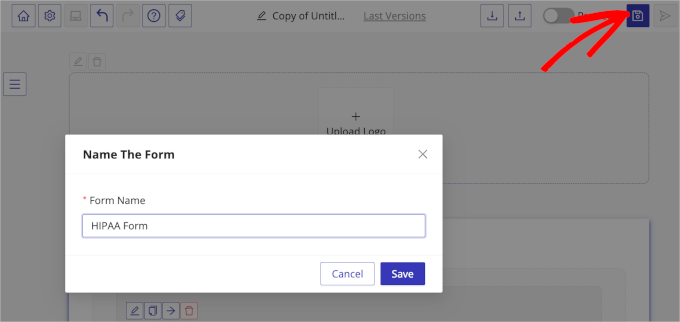
Jetzt müssen Sie nur noch auf das Speichern-Symbol in der oberen rechten Ecke klicken, dem Formular einen Namen geben und auf die Schaltfläche 'Speichern' klicken.

Einbetten des HIPAA-konformen Formulars in Ihre WordPress-Website
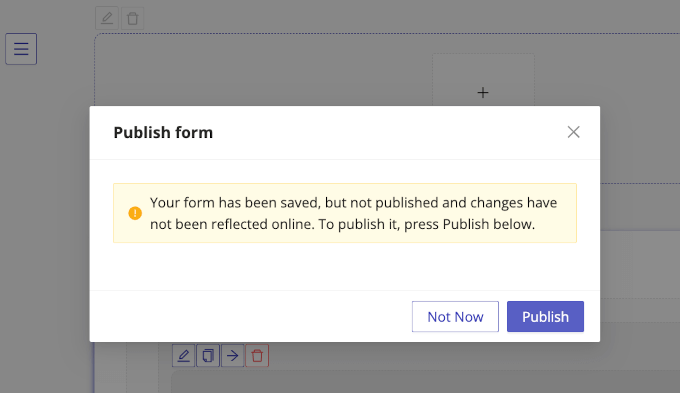
Sobald Sie Ihr Formular gespeichert haben, erscheint ein weiteres Popup-Fenster. In diesem Popup sehen Sie eine Meldung, dass das Formular gespeichert, aber noch nicht online geschaltet wurde.
Befolgen Sie einfach die Aufforderung, um es live zu schalten, und klicken Sie auf die Schaltfläche „Veröffentlichen“.

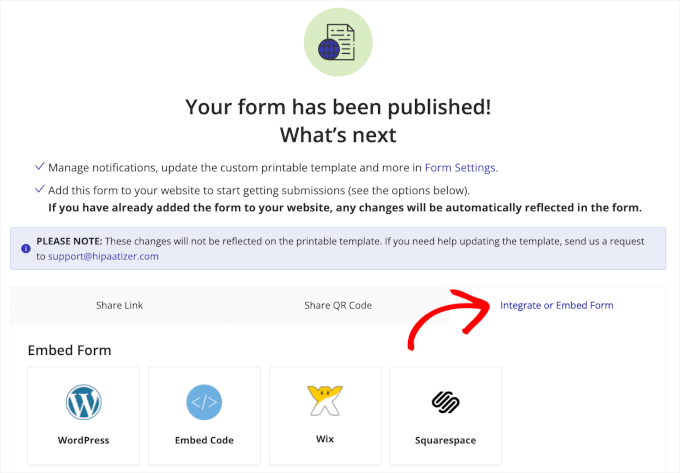
Wenn das erledigt ist, erhalten Sie eine neue Nachricht, die besagt, dass Ihr Formular veröffentlicht wurde.
Nun möchten Sie zum Tab 'Formular integrieren oder einbetten' wechseln.

Von dort aus möchten Sie auf „WordPress“ klicken.
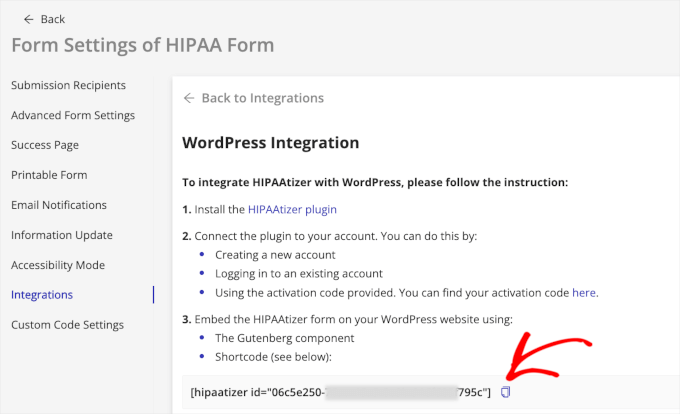
HIPAAtizer zeigt Ihnen dann Anweisungen zum Einbetten des Formulars in WordPress-Websites. Ganz unten sehen Sie einen Shortcode. Klicken Sie einfach auf die Schaltfläche zum Kopieren.

Nun können Sie zu Ihrem WordPress-Admin-Dashboard zurückkehren.
Dann können Sie einen neuen Beitrag oder eine neue Seite erstellen oder einen vorhandenen Beitrag oder eine vorhandene Seite öffnen, um das Formular einzubetten. Für dieses Tutorial navigieren wir zu Seiten » Neue Seite hinzufügen, um eine neue Seite zu erstellen.
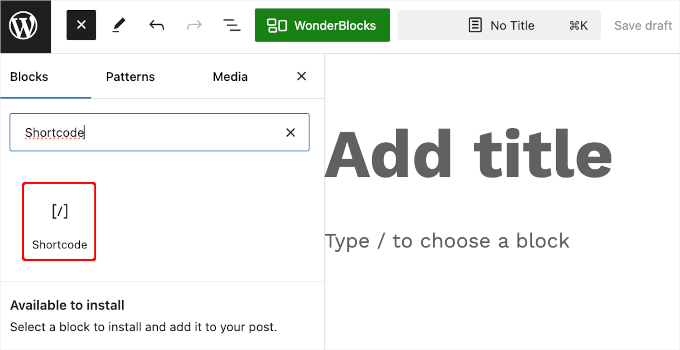
Klicken Sie im Inhaltseditor auf die Schaltfläche „+“ und suchen Sie nach dem Block „Shortcode“.

Wählen Sie danach den Block ‘Shortcode’ in den Suchergebnissen aus, um ihn zur Webseite hinzuzufügen.
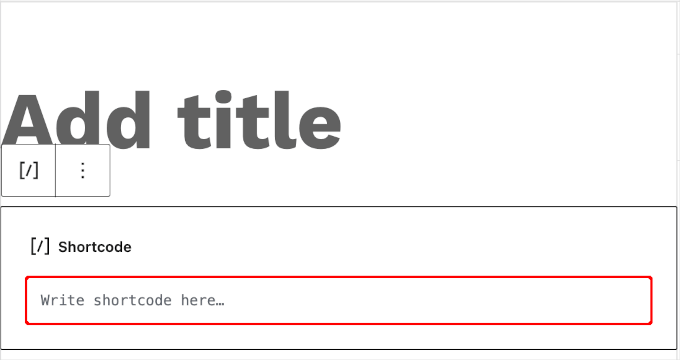
Dann können Sie den Shortcode des HIPAAtizer-Formulars in den Bereich einfügen, in dem „Schreiben Sie hier den Shortcode…“ steht.

Machen Sie sich keine Sorgen, wenn das HIPAAtizer-Formular nicht sofort erscheint. Da es mit einem Shortcode hinzugefügt wird, wird es erst angezeigt, wenn der Beitrag oder die Seite veröffentlicht ist.
Sie können die Vorschau-Funktion verwenden, um sie zu überprüfen. Wenn Sie mit der Einrichtung zufrieden sind, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“.
Besuchen Sie danach Ihren Beitrag oder Ihre Seite, um das HIPAA-konforme Formular live in Aktion zu sehen.

Bonustipp: So erstellen Sie ein sicheres Formular in WordPress
Mit all dem gesagt, nicht jeder braucht ein HIPAA-konformes WordPress-Formular.
HIPAA-konforme Formulare sind in der Regel für Gesundheitsdienstleister, Therapeuten und andere, die sensible Patienteninformationen verarbeiten, erforderlich. Wenn Sie nicht mit dieser Art von Daten arbeiten, dann ist ein sicheres Formular für Ihre Bedürfnisse ausreichend.
Um Ihre WordPress-Kontaktformulare sicher zu machen, benötigen Sie zwei Hauptkomponenten: ein sicheres Kontaktformular-Plugin und eine sichere Webhosting-Umgebung. Diese beiden Elemente arbeiten zusammen, um Ihre Daten vor Hackern und anderen Bedrohungen zu schützen.
Ein sicheres Kontaktformular-Plugin hilft Ihnen, Einträge sicher auf Ihrer Website zu speichern und ermöglicht sichere E-Mail-Benachrichtigungen.
Wir empfehlen WPForms, das beste Kontaktformular-Plugin ist und von über 6 Millionen Websites, einschließlich unserer, genutzt wird!
Bei WPBeginner verwenden wir WPForms für alle unsere Kontaktformulare, jährlichen Leserumfragen und zur Lead-Generierung. Weitere Informationen zu diesem Tool finden Sie in unserem vollständigen WPForms-Testbericht.
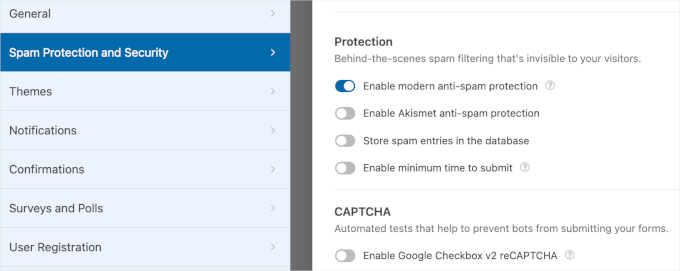
Jetzt bietet WPForms unzählige Funktionen, um Ihre Website vor Spam, Hacking und Datendiebstahl zu schützen.

Es gibt sogar eine kostenlose Version, WPForms Lite, die genauso sicher ist, aber weniger Funktionen bietet.
Für detaillierte Anweisungen können Sie sich auf unseren Leitfaden zum Erstellen eines sicheren Kontaktformulars in WordPress unter Erstellen eines sicheren Kontaktformulars in WordPress beziehen.
FAQs zur Erstellung eines HIPAA-konformen Formulars in WordPress
In diesem Abschnitt beantworten wir einige der am häufigsten gestellten Fragen zur Erstellung HIPAA-konformer Formulare in WordPress.
Ist es möglich, eine WordPress-Website HIPAA-konform zu machen?
Ja, das ist möglich. Sie benötigen jedoch die richtigen HIPAA-konformen Plugins (wie HIPAAtizer), ein HIPAA-konformes Hosting (wie Liquid Web) und strenge Verfahren zum Schutz von Patientendaten.
Benötige ich HIPAA-konformes Webhosting?
Ja. Wenn Ihre Website geschützte Gesundheitsinformationen (PHI) verarbeitet, benötigen Sie ein HIPAA-konformes Webhosting.
Ein sicheres Formular ist nur ein Teil des Ganzen. Ihr Hosting-Server, auf dem alle Dateien und Daten Ihrer Website gespeichert sind, muss die strengen Sicherheits- und Datenschutzregeln von HIPAA befolgen, um Patientendaten vollständig zu schützen.
Was ist das beste WordPress-Plugin für medizinische Formulare?
Für medizinische Formulare ist HIPAAtizer eine ausgezeichnete Wahl, da es speziell mit den Sicherheitsfunktionen entwickelt wurde, die zur Erfüllung der HIPAA-Standards erforderlich sind. Dazu gehören Ende-zu-Ende-Verschlüsselung und sichere externe Datenspeicherung.
Weitere Anleitungen zur Verwendung von WordPress-Formularen
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein HIPAA-konformes Formular in WordPress erstellen. Als Nächstes möchten Sie vielleicht unsere Anleitungen zu folgenden Themen sehen:
- Möglichkeiten zur Verwendung bedingter Logik in WordPress-Formularen
- So schützen Sie Ihre WordPress-Formulare mit einem Passwort
- Wie ich 18.000 Spam-Lead-Angriffe in meinem WordPress-Formular blockiert habe
- So leiten Sie Benutzer nach dem Absenden eines Formulars in WordPress um
- So senden Sie Bestätigungs-E-Mails nach der Übermittlung eines WordPress-Formulars
- Formularabbrüche in WordPress verfolgen und reduzieren
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Lijo Abraham
Sehr hilfreich und tolle Informationen. Ich habe seit ein paar Tagen damit zu kämpfen. Vielen Dank
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Dennis Muthomi
Dies hilft wirklich zu klären, wann HIPAA-konforme Formulare erforderlich sind und wann reguläre sichere Formulare ausreichen.
Ich habe diese Unterscheidung als besonders wertvoll empfunden, wenn ich Klienten berate – viele fordern zunächst eine HIPAA-Konformität an, ohne tatsächlich geschützte Gesundheitsinformationen zu verarbeiten.
Ihr Bonustipp zu sicheren Formularen ist besonders nützlich, da er eine passendere Lösung für die meisten geschäftlichen Websites bietet.
Zia Khan
Dieser Leitfaden zu HIPAA-konformen Formularen in WordPress ist sehr hilfreich, besonders für diejenigen unter uns, die neu im Umgang mit sensiblen Daten online sind. Da ich in Pakistan lebe, hatte ich keine Ahnung von solchen US-Anforderungen! Als Webdesigner, der mit US-Kunden zusammenarbeitet, ist das Verständnis von HIPAA eine große Priorität, und Tools wie HIPAAtizer lassen es erreichbar erscheinen. Danke!
Jiří Vaněk
Ich habe HIPAA in Google-Cybersicherheitskursen studiert, und es ist ein sehr interessanter Abschnitt. Es ist ziemlich kompliziert, wenn man es genauer verstehen möchte. Jedes Werkzeug, das diesen Prozess vereinfacht, ist großartig, denn ich verstehe, wie schwierig es sein kann, ihn zu erfassen, geschweige denn zu implementieren. Es ist wunderbar, dass Sie sich mit solch relativ komplexen Themen wie diesem befassen und dass Ihre Tutorials diesen Prozess für die Menschen viel einfacher machen. Allein das Verständnis des gesamten Themas und die Implementierung in WordPress kann ziemlich schwierig sein. Bravo!
Moinuddin Waheed
Ich stimme Ihnen Herrn Jiri Vanek vollkommen zu, was die Hingabe von wpbeginner angeht, nutzerfreundliche Inhalte und Produkte zu erstellen.
Die Erstellung eines HIPAA-konformen Formulars kann eine rechtlich herausfordernde Aufgabe sein und erfordert viel Studium und harte Arbeit.
Aber das wpbeginner-Team unter der Leitung von Herrn Syed Balkhi verdient große Anerkennung dafür, dass es solch großartige Plugins entwickelt hat, die den Aufwand für die Benutzer reduzieren.
Mrteesurez
Dies ist eine unglaubliche Funktion, um eine Website HIPAA-konform zu machen. Vielen Dank, dass Sie mir erklärt haben, was HIPAA bedeutet und wofür es steht. Dies ist wirklich notwendig für Websites, die Gesundheitsdaten und -aufzeichnungen von Benutzern verarbeiten, um sicherzustellen, dass ihre Informationen sicher und geschützt sind.
Ich werde dies mit meinen Freunden in der Gesundheitsbranche teilen, vielen Dank für diesen Artikel.