Das Hinzufügen eines Formulars zum Hochladen von Dateien zu Ihrer WordPress-Website kann Prozesse wie das Sammeln von Bewerbungen, das Erhalten von Kundenfeedback oder das Sammeln von Dokumenten für Projekte rationalisieren.
Dies verbessert die Benutzerinteraktion, da die Besucher Dateien direkt über Ihre Website übermitteln können, und ist daher eine wichtige Funktion für viele Online-Unternehmen und Organisationen.
Im Laufe der Jahre haben viele unserer Partner Marken erfolgreich WPForms verwendet, um Datei-Upload-Formulare zu ihren Websites hinzufügen, und sie haben durchweg positive Erfahrungen berichtet.
Sie fanden das Plugin benutzerfreundlich, mit einfachem Zugang zur Ansicht der eingereichten Dokumente und der Möglichkeit, nahtlos mit Zahlungsgateways und anderen Integrationen zu verbinden.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt ein Datei-Upload-Formular in WordPress erstellen können.

Warum ein WordPress-Datei-Upload-Formular erstellen?
Ein Datei-Upload-Formular ist eine großartige Idee, um jede Art von Datei von Ihren Nutzern auf Ihrer WordPress-Website zu sammeln.
Sie können die Benutzer Bilder, PDF-Dateien, Word-Dokumente oder andere Dateitypen hochladen lassen.
Die Verwendung eines Dateiupload-Formulars macht Ihnen und Ihren Nutzern das Leben leicht. Anstatt E-Mails hin und her zu schicken, können Sie ein Formular erstellen, das alle Felder enthält, die Sie benötigen, um alle Informationen auf einmal zu erfassen.
Außerdem sollte Ihr Formular die Formulardaten automatisch in Ihrer WordPress-Datenbank speichern. Auf diese Weise können Sie die Eingaben leicht wiederfinden, selbst wenn Sie eine E-Mail verpassen oder löschen.
Schauen wir uns also an, wie man ein Datei-Upload-Formular in WordPress erstellt. Hier ist ein kurzer Überblick über das, was wir in diesem Artikel besprechen werden:
Wie man ein Datei-Upload-Formular in WordPress erstellt
Für dieses Tutorial werden wir mit WPForms, die die beste Online-Formular-Builder ist.
Weitere Informationen finden Sie in unserem vollständigen Bericht über WPForms.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: WPForms bietet auch eine kostenlose Version an. Sie benötigen jedoch die Pro-Version des Plugins, um die Datei-Upload-Formularvorlage freizuschalten.
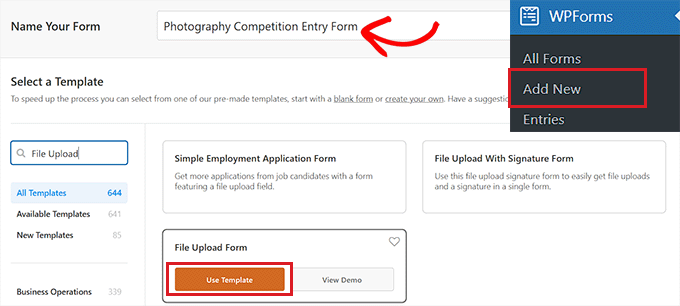
Rufen Sie nach der Aktivierung die Seite WPForms ” Add New in der WordPress-Admin-Seitenleiste auf.
Dies führt Sie zur Seite “Vorlage suchen”, wo Sie Ihr neues Formular benennen können. Sie müssen auch nach der Vorlage für das Datei-Upload-Formular im Suchfeld auf der linken Seite suchen.
Klicken Sie dann einfach auf die Schaltfläche “Vorlage verwenden” unter der Option “Datei-Upload-Formular”.

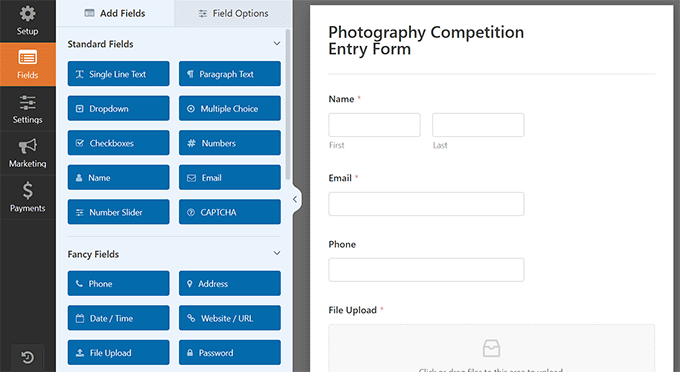
Sie werden nun zum WPForms-Builder weitergeleitet, wo das Dateiupload-Formular automatisch für Sie erstellt wird.
Sie können die Vorlage für das Datei-Upload-Formular verwenden, ohne Änderungen vorzunehmen, oder Sie können auch Formularfelder aus der Seitenleiste “Felder hinzufügen” per Drag & Drop hinzufügen.

Klicken Sie anschließend auf das Feld “Datei-Upload” im Formular, um dessen Einstellungen in der linken Spalte zu öffnen.
Standardmäßig können Sie verschiedene Dateitypen in das Formular hochladen, darunter auch die folgenden:
- Bilddateien: .png, .gif, .jpg
- Dokumente:.doc, .xls, .ppt, .pdf
- Audio:.wav, .mp3, .mp4
- Video:.mpg, .mov, .wmv
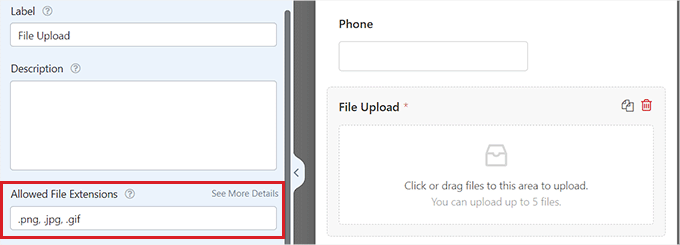
Sie können jedes Dateiformat akzeptieren, indem Sie es in das Feld “Erlaubte Dateierweiterungen” eingeben.
In diesem Tutorial werden wir die Bildformate .png, .gif und .jpg zulassen. Trennen Sie jedes Dateiformat durch ein Komma.

Hinweis: WordPress schränkt die Dateitypen, die auf die Website hochgeladen werden können, aus Sicherheitsgründen für WordPress ein. Sie können zusätzliche Dateitypen zu WordPress hinzufügen, wenn Sie Benutzern das Hochladen von Dateitypen erlauben möchten, die normalerweise nicht erlaubt sind.
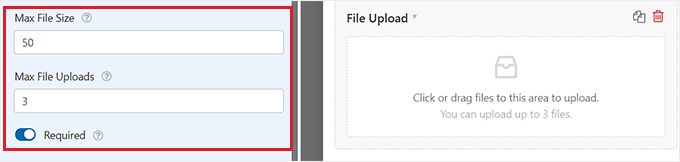
Sie können auch eine maximale Dateigröße und eine maximale Anzahl von Dateien festlegen. Für unser Tutorial werden wir den Teilnehmern erlauben, bis zu 3 Fotos mit jeweils bis zu 50 MB einzureichen.
Wenn Sie verhindern möchten, dass Personen das WordPress-Formular ohne Anhang(e) abschicken, können Sie den Schalter “Erforderlich” aktivieren. Das bedeutet, dass das Formular nur dann abgeschickt werden kann, wenn mindestens eine Datei hochgeladen wurde.

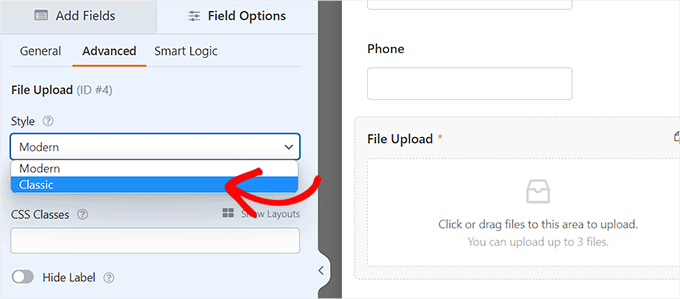
Wechseln Sie dann einfach oben auf die Registerkarte “Erweitert”.
Standardmäßig verwendet das Datei-Upload-Feld ein modernes Format, bei dem die Benutzer ihre Dateien per Drag & Drop hochladen können.
Wenn Sie jedoch nur wenig Platz für Ihr Formular haben oder ein klassisches Upload-Feld bevorzugen, können Sie dies ändern. Wählen Sie einfach die Option “Klassisch” aus dem Dropdown-Menü “Stil”.
Tipp: Mit dem klassischen Upload-Feld kann nur eine Datei hochgeladen werden. Wenn Sie möchten, dass Benutzer mehr als eine Datei hochladen können, müssen Sie Ihrem Formular mehrere Datei-Upload-Felder hinzufügen.

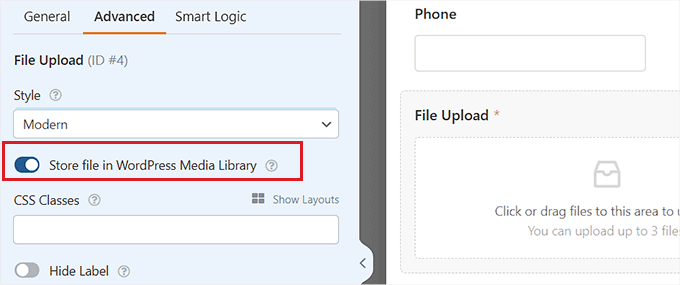
Sie können die hochgeladenen Dateien auch in der WordPress-Medienbibliothek speichern, indem Sie den Schalter “Datei in WordPress-Medienbibliothek speichern” aktivieren. Auf diese Weise können Sie die hochgeladenen Dateien leicht zu einem Beitrag oder einer Seite hinzufügen.
Wenn Sie z. B. einen Fotowettbewerb veranstalten, sollten Sie die besten Fotos bei der Bekanntgabe des Gewinners berücksichtigen.
Hinweis: Die hochgeladenen Dateien werden auch dann in Ihrer WordPress-Datenbank gespeichert, wenn Sie dieses Kontrollkästchen nicht aktivieren. Sie werden lediglich in einem separaten Ordner in Ihrem WordPress-Hosting-Konto gespeichert.

Wenn Sie eines der anderen Felder in Ihrem Formular bearbeiten möchten, können Sie darauf klicken, um die Einstellungen des Feldes in der linken Spalte zu öffnen.
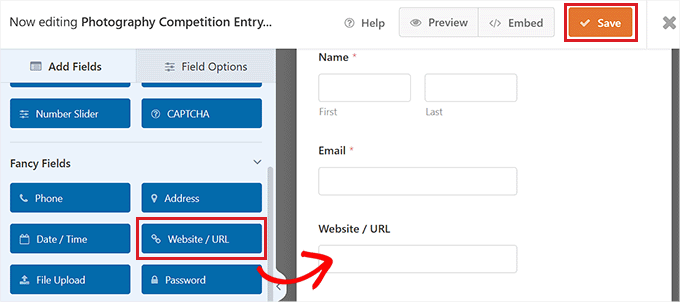
Sie können Ihrem Dateiupload-Formular auch andere Felder in der linken Spalte hinzufügen.
Sie können zum Beispiel ein Website/URL-Feld in das Formular einfügen, damit die Benutzer Ihnen den Link zu ihrer Website mitteilen können.

Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf die Schaltfläche “Speichern” in der oberen rechten Ecke des Bildschirms, um Ihre Einstellungen zu speichern.
Einrichten der Benachrichtigungen für Ihr Dateiupload-Formular
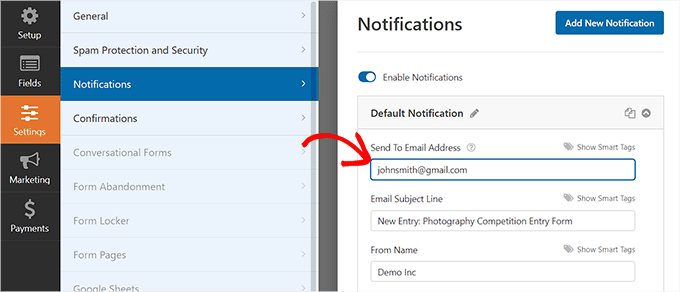
Um die Benachrichtigungseinstellungen für das Formular zu ändern, müssen Sie die Registerkarte “Einstellungen” in der linken Ecke öffnen. Dort klicken Sie einfach auf die Registerkarte “Benachrichtigungen”.
Standardmäßig sendet das Formular beim Absenden eine E-Mail-Benachrichtigung an {admin_email}.
Wenn Sie Ihre WordPress-Site selbst erstellt haben, ist dies Ihre E-Mail-Adresse. Wenn nicht, können Sie {admin_email} löschen und stattdessen Ihre eigene E-Mail-Adresse hier eingeben.

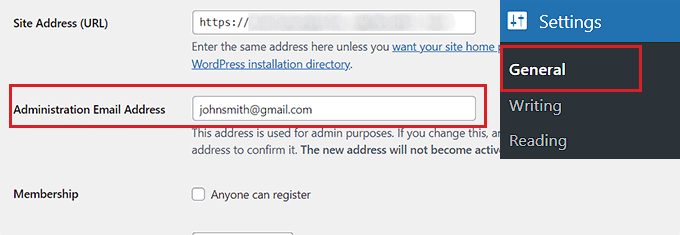
Wenn Sie jedoch nicht sicher sind, ob {admin_email} Ihre E-Mail-Adresse ist, besuchen Sie einfach die Seite Einstellungen ” Allgemein in Ihrem WordPress-Admin-Dashboard.
Suchen Sie dort nach der E-Mail-Adresse für die Verwaltung. Von hier aus können Sie nun die E-Mail-Adresse des Administrators ändern.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Wenn Sie möchten, dass die übermittelten Dateien an mehr als eine Person gesendet werden, sollten Sie sich unsere Anleitung zur Erstellung eines Kontaktformulars mit mehreren Benachrichtigungsempfängern ansehen.
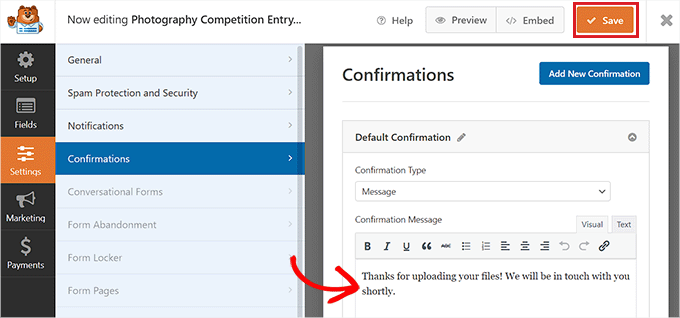
Sie können auch die Bestätigungsmeldung ändern, die die Benutzer nach dem Absenden des Formulars sehen.
Rufen Sie dazu die Seite Einstellungen ” Bestätigungen in der linken Spalte auf. Geben Sie dann die Nachricht in das Feld “Bestätigungsnachricht” ein. Sie können auch Formatierungen wie Fett- und Kursivdruck hinzufügen.

Vergessen Sie nicht, Ihr Formular zu speichern, nachdem Sie die Änderungen vorgenommen haben.
Sie können den Formularersteller verlassen, indem Sie auf das “X” in der oberen rechten Ecke klicken.
Hinzufügen des Dateiupload-Formulars zu Ihrer Website
Sobald Sie Ihr Formular erstellt haben, müssen Sie es in Ihre Website einfügen.
Dazu müssen Sie eine bestehende oder neue WordPress-Seite/einen Beitrag in der Admin-Seitenleiste öffnen. In diesem Tutorial werden wir das Dateiupload-Formular zu einer neuen Seite hinzufügen.
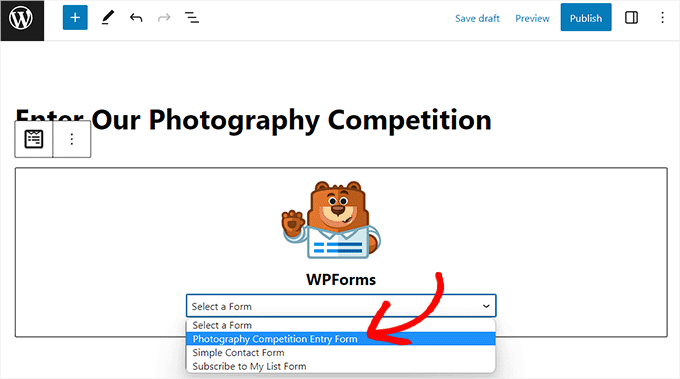
Klicken Sie dort auf die Schaltfläche “Neuen Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms und suchen Sie den WPForms-Block.

Nach dem Hinzufügen des Blocks wird auf der Seite ein WPForms-Dropdown-Menü angezeigt.
Wählen Sie das soeben erstellte Formular zum Hochladen von Dateien aus.

Klicken Sie abschließend auf den Button “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Einbetten von WordPress-Formularen.
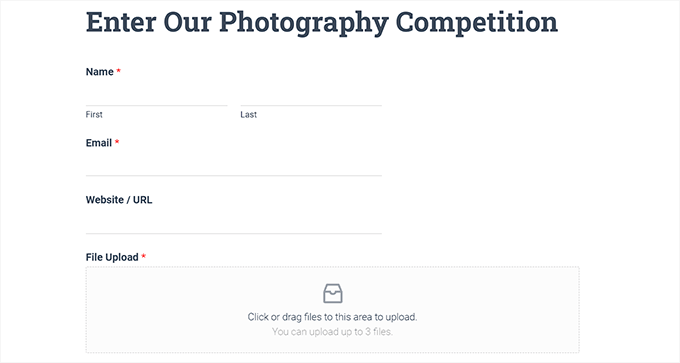
Sie können nun Ihre Website besuchen, um das Datei-Upload-Formular in Aktion zu sehen.

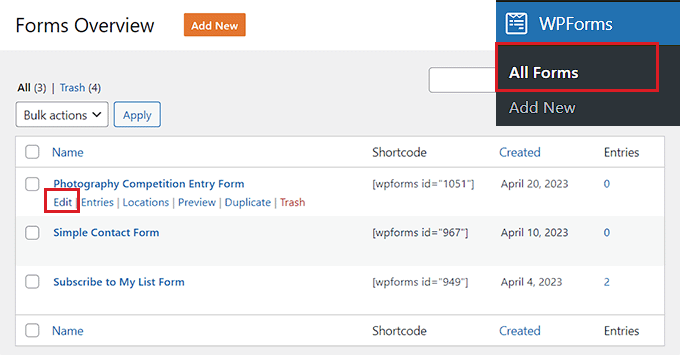
Sie können auch jederzeit Änderungen an Ihrem Formular vornehmen, indem Sie die Seite WPForms ” Alle Formulare in der Admin-Seitenleiste aufrufen.
Klicken Sie einfach auf den Namen des Formulars oder fahren Sie mit der Maus über das Formular und klicken Sie auf den Link “Bearbeiten”, um den Formularersteller zu öffnen.

Wenn Sie Ihr Formular bearbeiten, wird es automatisch auf Ihrer Website aktualisiert, so dass Sie es nicht erneut zu Ihrer Seite hinzufügen müssen.
Tipp: Es ist eine gute Idee, Ihr Formular zu testen, um sicherzustellen, dass es wie erwartet funktioniert. Wenn Sie nach dem Erstellen eines Formulars keine E-Mail-Benachrichtigung erhalten, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Behebung des Problems, dass WordPress keine E-Mails versendet.
Anzeigen oder Herunterladen der hochgeladenen Dateien
Wenn jemand eine Datei über Ihr Datei-Upload-Formular sendet, können Sie sie in Ihrem E-Mail-Posteingang oder in Ihrem WordPress-Dashboard sehen.
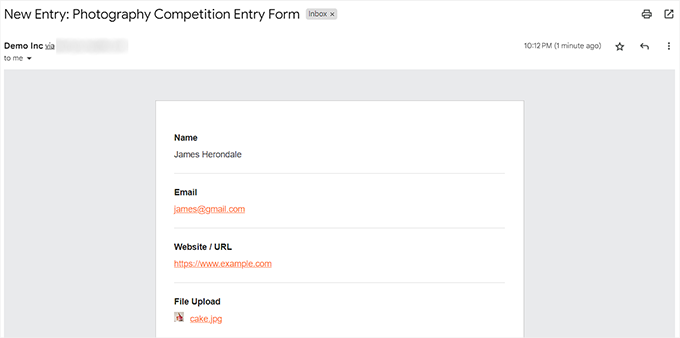
Bei jedem Eintrag in das Formular erhalten Sie eine E-Mail wie diese:

Klicken Sie einfach auf die Links, um die Dateien anzusehen oder herunterzuladen.
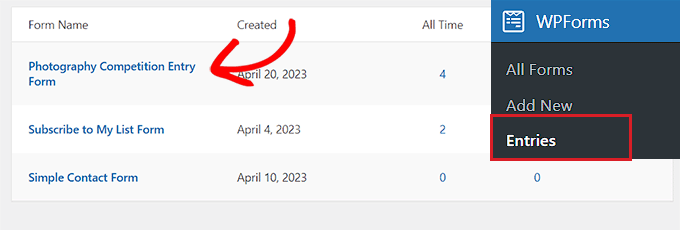
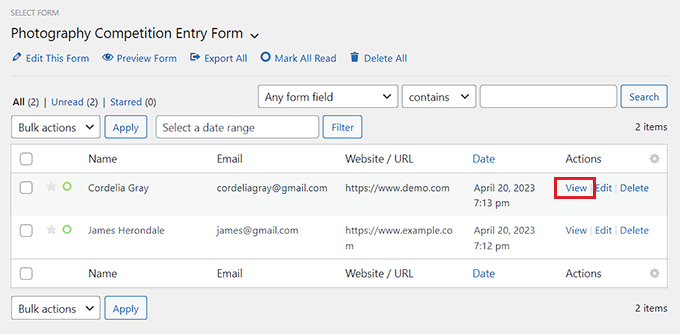
Sie können die Dateien auch leicht in Ihrem WordPress-Dashboard finden. Gehen Sie einfach auf die Seite WPForms ” Einträge und klicken Sie dann auf den Namen Ihres Formulars.

Sie können die hochgeladenen Dateien in der Tabelle der WordPress-Formulareinträge sehen.
Alternativ können Sie auch auf den Link “Anzeigen” klicken, um die vollständigen Angaben zu jedem Formulareintrag zu sehen.

Bonus: Wie Sie Ihre WordPress-Formulare gestalten
Wenn Sie ein Datei-Upload-Formular erstellt haben, ist es eine gute Idee, es an Ihre Markenfarben anzupassen. Dies kann Ihr Formular optisch ansprechend machen und mehr Nutzer dazu ermutigen, es auf Ihrer Website einzureichen, was letztendlich zu neuen Kunden führt.
Mit WPForms können Sie dies ganz einfach tun. Nach dem Hinzufügen Ihrer Datei Upload-Formular zu einer Seite oder Beitrag, besuchen Sie einfach die WPForms ” Einstellungen Seite aus dem WordPress Dashboard.
Aktivieren Sie hier die Option “Modernes Markup verwenden” und klicken Sie auf die Schaltfläche “Änderungen speichern”.

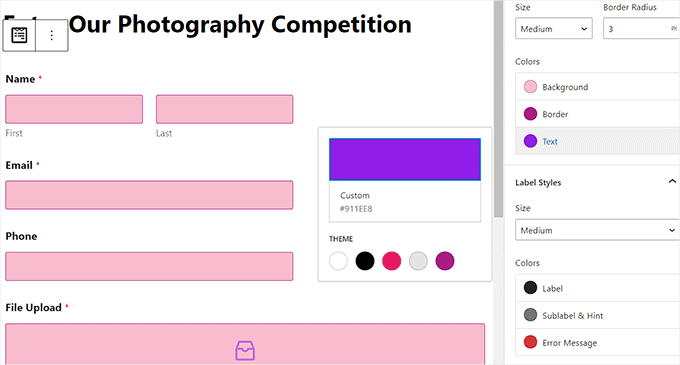
Öffnen Sie nun die Seite, auf der Sie Ihr Formular hinzugefügt haben, und werfen Sie einen Blick auf das Block-Panel auf der rechten Seite. Hier finden Sie einige neue Einstellungen, mit denen Sie das Datei-Upload-Formular gestalten können.
Sie können die Farben der Felder, des Textes und der Schaltflächen ändern, um Ihr Formular optisch ansprechend zu gestalten.

Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern. Sie haben nun Ihr Datei-Upload-Formular erfolgreich gestaltet.
Weitere Informationen finden Sie in unserem Tutorial zum Anpassen und Gestalten von WordPress-Formularen.
Video-Anleitung
Bevorzugen Sie Videoanleitungen? Schauen Sie sich unser komplettes YouTube-Tutorial an, wie man ein Dateiupload-Formular in WordPress erstellt:
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein Formular zum Hochladen von Dateien in WordPress erstellt. Vielleicht möchten Sie auch unseren ultimativen Leitfaden für WordPress-Formulare und unsere Expertenauswahl für die besten WordPress Plugins zum Hochladen von Dateien lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin