Möchten Sie ein Dropdown-Menü in WordPress erstellen?
Ein Dropdown-Menü zeigt eine Liste von Links an, wenn Sie mit der Maus über einen Menüpunkt fahren. Sie können diese Menüs verwenden, um viele Optionen auf kleinem Raum zu zeigen und Besuchern zu helfen, das zu finden, wonach sie suchen, indem Sie Links in Kategorien organisieren.
In dieser Anleitung für Einsteiger zeigen wir Ihnen, wie Sie ein Dropdown-Menü in WordPress erstellen können.

Warum Dropdown-Menüs in WordPress verwenden?
WordPress verfügt über ein integriertes Menüverwaltungssystem, mit dem Sie auf einfache Weise Navigationsmenüs zu Ihrer Website hinzufügen können.
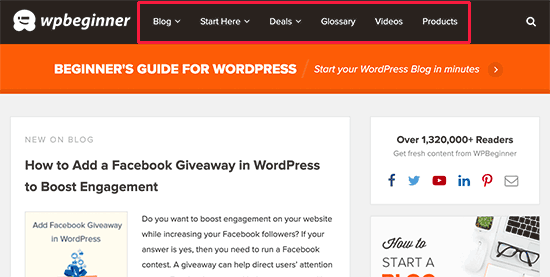
Navigationsmenüs sind Links zu den wichtigsten Seiten Ihrer Website und erscheinen normalerweise in einer Reihe neben dem Logo Ihrer Website.

Wenn Sie mit einem WordPress-Blog beginnen oder eine Website mit nur wenigen Seiten erstellen, kann es sinnvoll sein, Ihr Menü in einer einzigen Zeile anzulegen. Besucher können dann alle wichtigen Seiten auf einen Blick sehen.
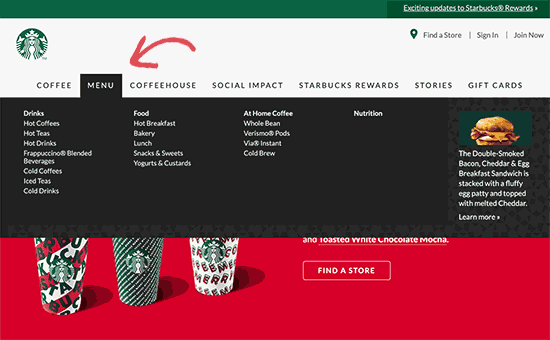
Wenn Sie jedoch ein Online-Geschäft oder eine große Website betreiben, haben Sie möglicherweise viele Inhalte. Das Hinzufügen all dieser Links zum Menü kann überwältigend sein und Ihre Website unübersichtlich aussehen lassen.
Dropdown-Menüs lösen dieses Problem, indem sie Menü-Links nur dann anzeigen, wenn ein Besucher mit der Mauszeigerkontakt über das übergeordnete Element fährt. Sie ermöglichen es Ihnen auch, Ihre Inhalte in Themen, Kategorien oder Gruppen zu organisieren. Sie können sogar Titel zu Ihren Menüs hinzufügen.

Ähnlich wie vertikale Navigationsmenüs eignen sie sich perfekt, um viele Inhalte auf kleinem Raum darzustellen.
Schauen wir uns also an, wie Sie ganz einfach WordPress-Dropdown-Menüs erstellen und diese dann zu Ihrer Website hinzufügen können.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie einfach weiter.
Schritt 1: Auswählen eines Themes mit Dropdown-Menü-Unterstützung
WordPress verfügt über ein integriertes Menüverwaltungssystem, aber wie diese Menüs aussehen, hängt von Ihrem WordPress-Theme ab.
Fast alle WordPress-Themes unterstützen standardmäßig Dropdown-Menüs. Einige Themes verfügen jedoch möglicherweise nicht über die richtige Dropdown-Unterstützung. Zu Beginn müssen Sie sicherstellen, dass Ihr Theme Dropdown-Menüs unterstützt.
Woher wissen Sie, ob Ihr Theme die Dropdown-Navigation unterstützt?
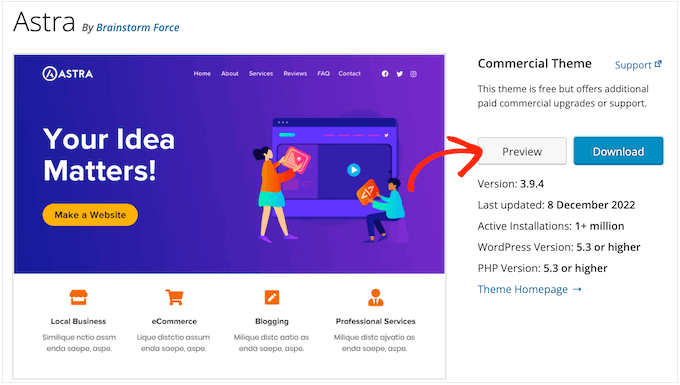
Wenn Sie das Theme aus dem offiziellen WordPress-Repository heruntergeladen haben, besuchen Sie einfach die Seite des Themes und klicken Sie auf die Schaltfläche “Vorschau”, um eine Live-Demo zu sehen.

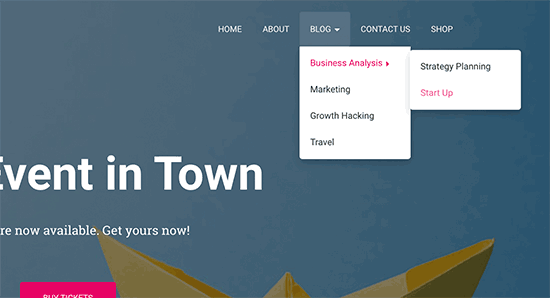
Sie können dann überprüfen, ob die Demo ein Dropdown-Menü enthält.
Wenn Sie ein Premium-WordPress-Theme verwenden, hat der Entwickler möglicherweise eine Live-Demo auf seiner Website. Sie können auch in der Dokumentation des Themes nach weiteren Informationen suchen.
Wenn Sie immer noch unsicher sind, können Sie jederzeit den Entwickler um Hilfe bitten. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten und diesen erhalten.
Wenn Ihr WordPress-Theme keine Dropdown-Menüs unterstützt, müssen Sie ein Theme finden, das dies tut. Viele Tipps finden Sie in unserem Leitfaden zur Auswahl des perfekten WordPress-Themes.
Um Ihnen zu helfen, finden Sie hier einige ausgezeichnete Themes, die Dropdown-Menüs unterstützen:
- Astra – Ein Mehrzweck-WordPress-Theme, das mit mehreren Startseiten und einer Vielzahl von Funktionen ausgestattet ist.
- StudioPress-Themes – Diese professionellen Themes, die auf dem Genesis-Theme-Framework basieren, sollen dazu beitragen, dass Ihre Website schneller lädt.
- OceanWP – Ein beliebtes WordPress-Theme, das für alle Arten von Websites geeignet ist.
- Ultra – Dieses Drag-and-Drop-WordPress-Theme, das auf dem Themify-Builder basiert, verfügt über wunderschöne Vorlagen und flexible Themenoptionen.
- Divi – Ein beliebtes Theme von Elegant Themes, das den Divi Page Builder verwendet und zahlreiche Drag-and-Drop-Funktionen, einschließlich Dropdown-Menüs, bietet.
Werfen wir also einen Blick darauf, wie man ein Dropdown-WordPress-Menü erstellt.
Schritt 2: Erstellen eines Navigationsmenüs in WordPress
Beginnen wir mit der Erstellung eines einfachen Menüs.
Wenn Sie bereits ein Navigationsmenü auf Ihrer Website eingerichtet haben, können Sie zum nächsten Schritt übergehen.
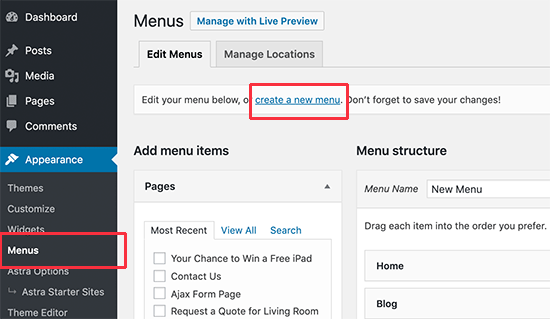
Gehen Sie dazu im WordPress-Dashboard auf Design ” Menüs und klicken Sie dann auf den Link “Neues Menü erstellen”.

Hinweis: Wenn Sie stattdessen Design ” Editor sehen, , dann bedeutet das, dass Ihr Theme die vollständige Website-Bearbeitung (FSE) unterstützt. In diesem Fall können Sie zum Abschnitt FSE weiter unten übergehen.
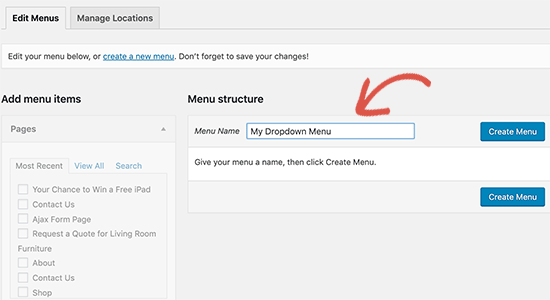
Als nächstes müssen Sie einen Namen für das Navigationsmenü eingeben.
Sie können also alles verwenden, was Ihnen hilft, das Menü im WordPress-Verwaltungsbereich zu identifizieren.

Nachdem Sie einen Titel in das Feld “Menüname” eingegeben haben, klicken Sie auf “Menü erstellen”. WordPress wird nun ein leeres Menü für Sie erstellen.
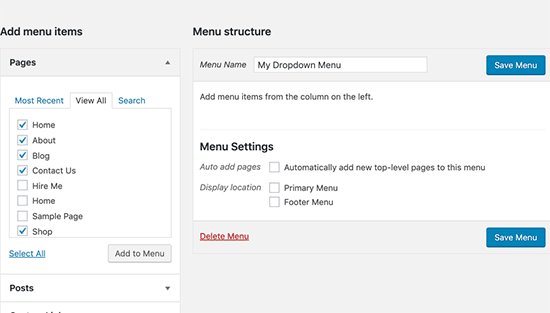
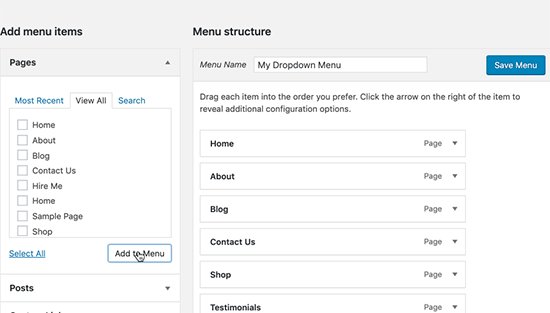
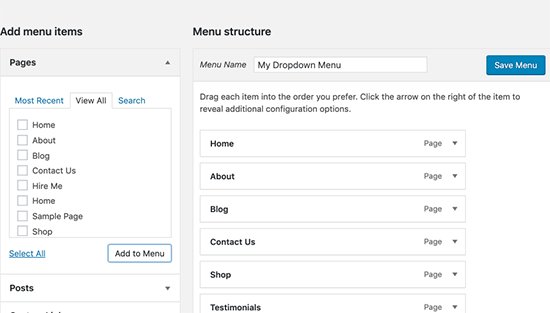
Als Nächstes müssen Sie die obersten Links in das Navigationsmenü einfügen. Dies sind die Elemente, die in der obersten Zeile Ihres Dropdown-Menüs erscheinen und als übergeordnete Elemente für alle anderen Beiträge und Seiten fungieren.
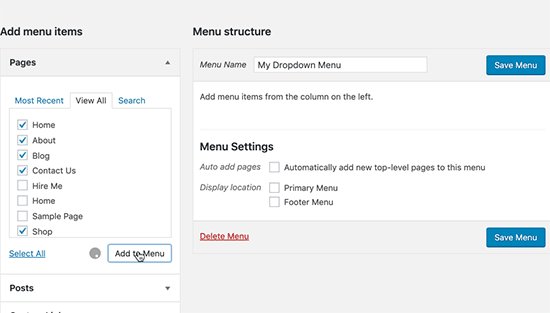
In der linken Spalte kreuzen Sie einfach das Kästchen neben jeder Seite an, die Sie hinzufügen möchten. Klicken Sie dann auf die Schaltfläche “Zum Menü hinzufügen”.

Diese Seiten werden nun in der rechten Spalte unter “Menüstruktur” angezeigt.
Sie können auch Blogbeiträge und Kategorien auswählen oder benutzerdefinierte Links hinzufügen. Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
Schritt 3: Hinzufügen von Unterpunkten zu einem Menü
Als Nächstes müssen wir Unterpunkte hinzufügen, die innerhalb des Dropdown-Menüs erscheinen werden. Sie können einen Unterpunkt unter jedem bestehenden Menüpunkt hinzufügen.
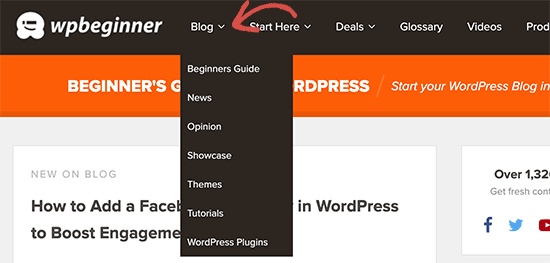
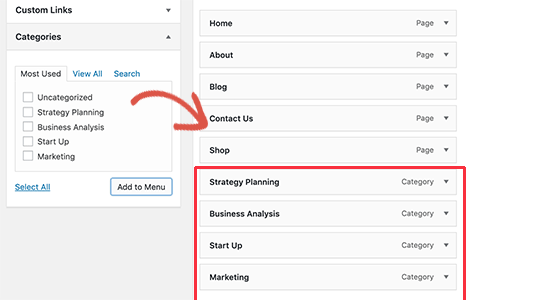
In dieser Anleitung zeigen wir Ihnen, wie Sie Themenkategorien unter dem Menüpunkt “Blog” hinzufügen, aber die Schritte sind ähnlich, egal welchen Inhalt Sie hinzufügen.
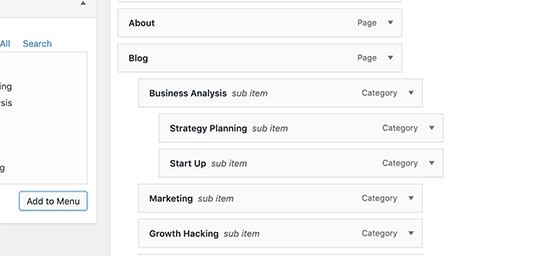
Wählen Sie in der linken Spalte einfach alle Seiten aus, die Sie als Unterpunkte hinzufügen möchten, und klicken Sie dann auf die Schaltfläche “Zum Menü hinzufügen”. Ihre Einträge erscheinen nun in der rechten Spalte.

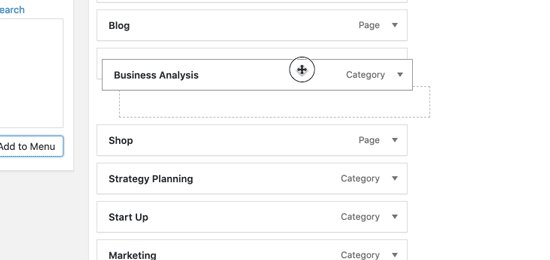
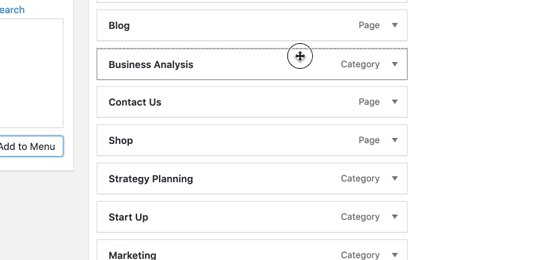
Standardmäßig erscheinen diese Links jedoch alle als reguläre Menüpunkte, d. h. sie werden der obersten Zeile hinzugefügt.
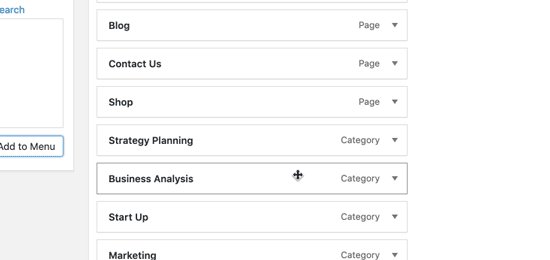
Wir müssen sie stattdessen zu Unterelementen eines übergeordneten Elements machen.
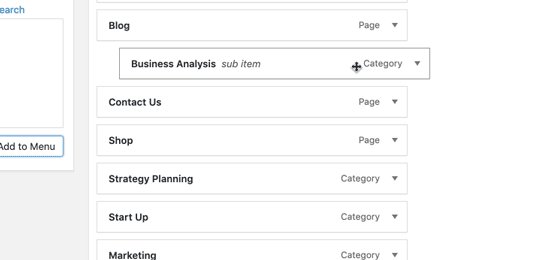
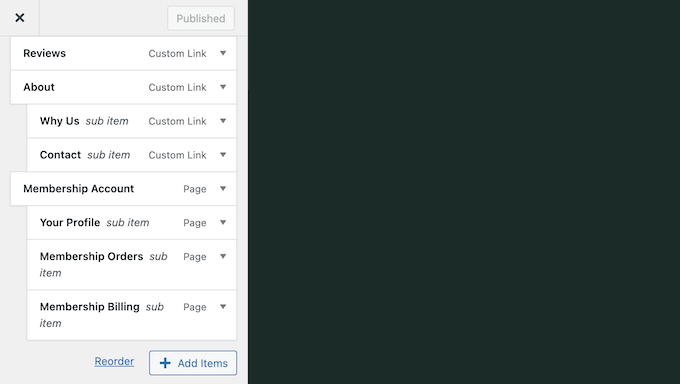
Ziehen Sie dazu einfach einen Menüpunkt per Drag & Drop und platzieren Sie ihn unter dem gewünschten übergeordneten Element. Verschieben Sie ihn dann einfach etwas nach rechts, und er wird zu einem Unterpunkt.

Wiederholen Sie nun diesen Vorgang für jeden Unterpunkt, den Sie in der Dropdown-Liste anzeigen möchten.
Wenn Sie mit der Gestaltung des Menüs zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Änderungen zu speichern.
Schritt 4: Veröffentlichen Sie Ihr Dropdown-Menü
Wenn Sie ein Menü bearbeiten, das sich bereits auf Ihrer Website befindet, werden die Besucher Ihre Änderungen sofort sehen.
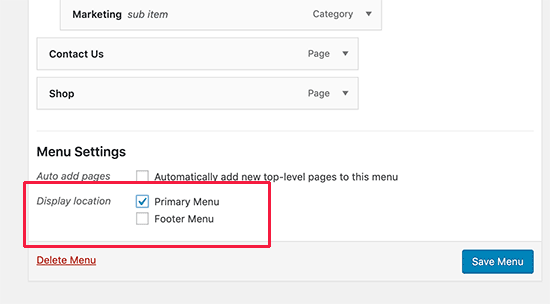
Wenn Sie jedoch ein neues Menü erstellen, müssen Sie einen Speicherort für dieses Menü wählen.
Jedes WordPress Theme hat seine eigenen Positionen für das Menü, die Sie im Abschnitt “Menüeinstellungen” auf der rechten Seite der Ansicht finden können. Aktivieren Sie einfach die Box neben der Position, die Sie verwenden möchten, und klicken Sie dann auf den Button “Menü speichern”.

Alternativ können Sie auch individuelle Navigationsmenüs in Ihr WordPress Theme einfügen.
Danach können Sie Ihre Website besuchen, um das Dropdown-Menü in Aktion zu sehen.
Erstellen eines Dropdown-Menüs mit dem Full-Site-Editor
Wenn Sie ein blockbasiertes Thema wie Hestia Pro verwenden, können Sie mit dem Full-Site-Editor ein Dropdown-Menü zu jedem beliebigen Teil Ihrer Website hinzufügen.
Um loszulegen, gehen Sie einfach im WordPress-Dashboard auf Themes “ Editor.

Standardmäßig wird im Full-Site-Editor die Home-Vorlage Ihres Themes angezeigt.
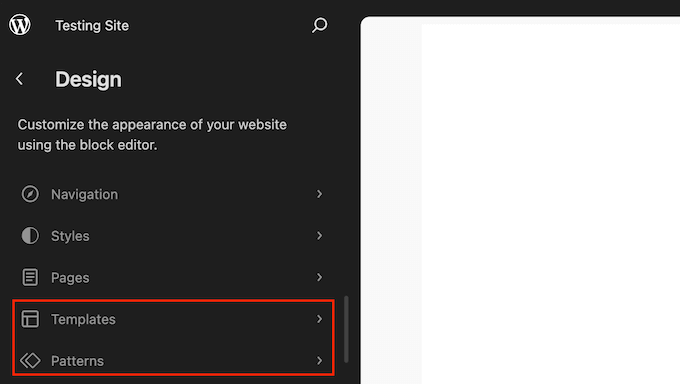
Um ein Dropdown-Menü zu einem anderen Teil Ihrer Website hinzuzufügen, klicken Sie entweder auf “Vorlagen” oder “Muster”.

Der Editor zeigt nun eine Liste aller Vorlagen oder Vorlagenteile an, aus denen Ihr WordPress-Theme besteht.
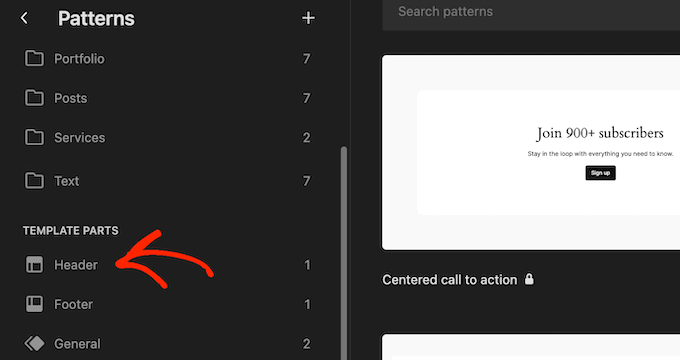
Klicken Sie einfach auf den Bereich, in dem Sie das Dropdown-Menü hinzufügen möchten. Wenn Sie z. B. ein Hauptnavigationsmenü erstellen, wählen Sie in der Regel den Teil der Kopfzeilenvorlage aus.

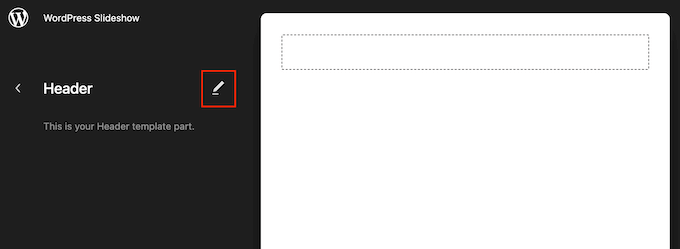
WordPress zeigt nun eine Vorschau der Vorlage oder des Vorlagenteils an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

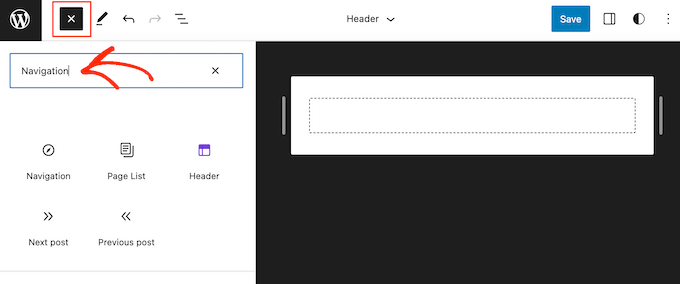
Klicken Sie anschließend auf das blaue “+”-Symbol in der oberen linken Ecke.
Geben Sie in der erscheinenden Suchleiste “Navigation” ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf Ihren Entwurf und legen ihn ab.
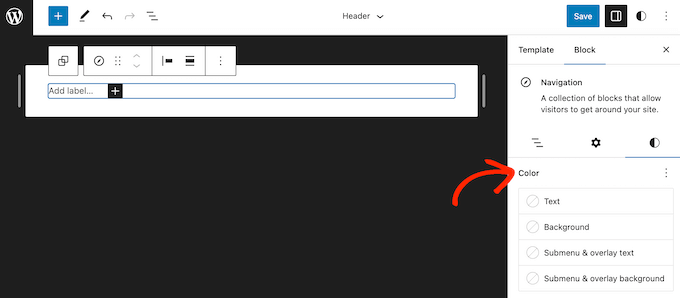
Klicken Sie einfach auf diesen Block, um ihn auszuwählen, und Sie sehen alle verschiedenen Einstellungen, die Sie zur Anpassung des Navigationsblocks verwenden können.
Sie können z. B. das Layout ändern, die Anzeigeeinstellungen bearbeiten, die Farbe des Textes und des Hintergrunds ändern und die Schriftgröße anpassen.

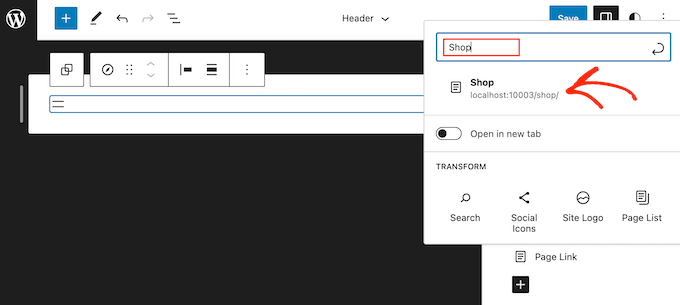
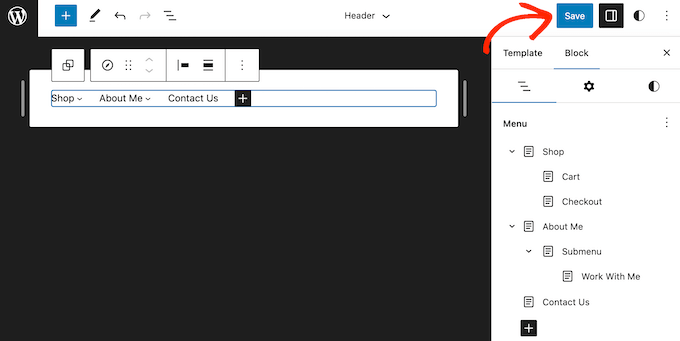
Um die Seiten der obersten Ebene zu Ihrem Menü hinzuzufügen, klicken Sie einfach auf die Schaltfläche “+”.
Geben Sie in dem daraufhin angezeigten Popup den Titel oder die URL der Seite ein, die Sie hinzufügen möchten. Wenn die richtige Seite angezeigt wird, klicken Sie darauf, um sie dem Menü hinzuzufügen.

Wiederholen Sie diesen Vorgang, um alle Einträge der obersten Ebene in das Dropdown-Menü aufzunehmen.
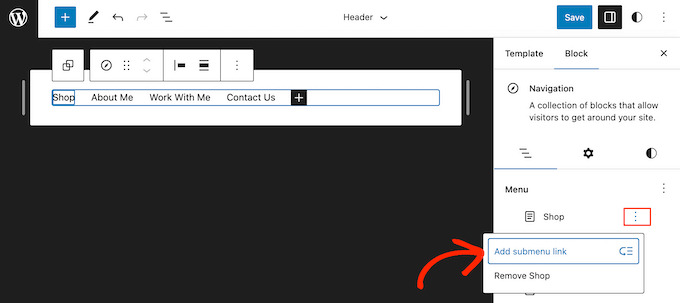
Danach können Sie jedem übergeordneten Element ein Untermenü hinzufügen.
Klicken Sie im rechten Menü auf das gepunktete Symbol neben dem übergeordneten Element. Wählen Sie dann “Untermenü-Link hinzufügen”.

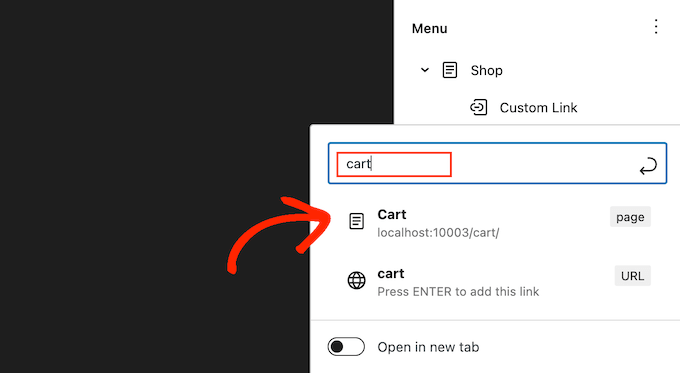
Geben Sie in dem daraufhin angezeigten Popup den Titel oder die URL der Seite ein, die Sie im Dropdown-Menü anzeigen möchten.
Wenn die richtige Seite angezeigt wird, klicken Sie darauf, um sie als Untermenüpunkt hinzuzufügen.

Wiederholen Sie diese Schritte nun einfach für alle Elemente, die Sie im Dropdown-Menü anzeigen möchten.
Wenn Sie mit der Gestaltung des Menüs zufrieden sind, klicken Sie auf “Speichern”, um Ihre Änderungen zu speichern.

Wenn Sie nun Ihre Website besuchen, werden Sie das Dropdown-Menü in Aktion sehen.
Tipps zum Erstellen interaktiver Dropdown-Menüs
Navigationsmenüs sind wichtig, denn sie sind die erste Anlaufstelle für Besucher, die interessante Inhalte oder bestimmte Informationen suchen.
Wenn Sie sie richtig einsetzen, können sich die Besucher auf Ihrer Website besser zurechtfinden. Es wird Ihnen auch helfen, mehr Konversionen und Verkäufe zu erzielen und gleichzeitig Ihre Seitenaufrufe zu erhöhen und Ihre Absprungrate zu verringern.
In diesem Sinne finden Sie hier einige Tipps zur Erstellung hilfreicher und benutzerfreundlicher Dropdown-Menüs.
1. Mehrstufige Dropdown-Menüs erstellen
In dieser Anleitung haben wir Ihnen gezeigt, wie Sie eine oberste Zeile und einen Satz von Unterelementen erstellen können. Sie können jedoch auch einen Unterpunkt unter einem anderen Unterpunkt hinzufügen, um mehrstufige Dropdown-Menüs zu erstellen.

Dies kann für Websites nützlich sein, die viele Inhalte oder viele verschiedene Inhaltskategorien haben.
Wenn Sie z. B. ein Online-Geschäft betreiben, könnten Sie eine Kategorie “Elektronik” und eine Unterkategorie “Laptop” haben. Sie können aber auch weitere Unterkategorien haben, wie z. B. “Apple Laptops” oder “Laptoptaschen und -koffer”.
In diesem Fall kann es sinnvoll sein, ein mehrstufiges Dropdown zu erstellen. Ziehen Sie dazu einfach eine beliebige Seite unter einen Unterpunkt und verschieben Sie sie leicht nach rechts.

2. Mehrere Dropdown-Menüs erstellen
Sie können so viele Dropdown-Menüs erstellen, wie Sie möchten, und diese dann in verschiedenen Bereichen Ihrer Website anzeigen. Sie könnten zum Beispiel ein Dropdown-Menü erstellen, das nur Kategorien anzeigt.
Dies eignet sich hervorragend für Ihre Produktseiten, aber Sie können auch ein einzigartiges Dropdown-Menü für Ihre Homepage erstellen, damit die Kunden verschiedene Bereiche Ihrer Website finden können, wie z. B. das Kontaktformular und den Blog.

Erstellen Sie einfach ein neues Dropdown-Menü nach dem gleichen Verfahren wie oben beschrieben, und verwenden Sie dann die Einstellungen für den Standort, um festzulegen, wo dieses Dropdown-Menü auf Ihrer Website angezeigt wird.
3. Menüs mit einer Live-Vorschau erstellen
Wenn Ihnen die Erstellung Ihres Dropdown-Menüs im Dashboard zu kompliziert wird, können Sie zum WordPress Customizer wechseln. Gehen Sie einfach auf Darstellung ” Anpassen, um den WordPress-Theme-Customizer live zu starten.
Klicken Sie hier auf die Registerkarte “Menüs” und wählen Sie dann das Navigationsmenü aus. In der linken Spalte sehen Sie nun einen Drag-and-Drop-Editor und in der rechten Spalte eine Live-Vorschau Ihrer Website.

Sie können nun an Ihrem Menü arbeiten, und alle Änderungen werden in der Live-Vorschau angezeigt.
4. Erstellen eines großen Mega-Menüs als Dropdown in WordPress
Wenn Sie viele Inhalte haben, werden Sie möglicherweise Schwierigkeiten haben, diese mit einem Standard-Dropdown-Menü übersichtlich zu organisieren.
Stattdessen können Sie die gesamte Struktur Ihrer Website in einem Mega-Menü anzeigen, das nur erscheint, wenn die Nutzer mit dem Mauszeiger über das Hauptmenü fahren.

Mega-Menüs sind einem Dropdown-Menü ähnlich, können aber viel mehr Links, Untermenüs und andere Elemente anzeigen. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Mega-Menüs in WordPress.
4. Exportieren Sie Ihre Dropdown-Menüs
Betreiben Sie mehrere WordPress-Websites? In diesem Fall möchten Sie vielleicht dasselbe Menü-Layout und -Design für alle Ihre Websites verwenden.
Die Standard WordPress Import/Export Funktion erlaubt es Ihnen nicht, Menüs selbst zu importieren und zu exportieren, aber es ist möglich, Ihre Menüs mit einem Plugin zu übertragen.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Importieren und Exportieren von Navigationsmenüs in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ganz einfach ein Dropdown-Menü in WordPress erstellen können. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen einer Suchleiste zu Ihrem Menü oder unsere Expertenauswahl der besten Tutorials zum Meistern von WordPress-Navigationsmenüs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin