Mit Widgets können Sie Elemente, die nicht zum Inhalt gehören, in eine Seitenleiste oder einen anderen widgetfähigen Bereich auf Ihrer WordPress Website einfügen. Sie können sie verwenden, um Banner, Werbung, Newsletter-Anmeldeformulare und andere Elemente auf Ihrer Website einzufügen.
Sie können auch ein individuelles Widget erstellen, um einzigartige Funktionen mit einer persönlichen Note einzubetten, wie z. B. Feeds sozialer Medien, kürzlich veröffentlichte Beiträge oder HTML-Schlagwörter.
Bei WPBeginner verwenden wir individuelle Widgets, um verschiedene Arten von Inhalten in der Seitenleiste unserer Website anzuzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie ein individuelles WordPress-Widget erstellen können, Schritt für Schritt.

Hinweis: Dieses Tutorial richtet sich an WordPress-Benutzer, die die Entwicklung und Programmierung von WordPress erlernen möchten.
Was ist ein WordPress-Widget?
WordPress-Widgets enthalten Codestücke, die Sie in die Seitenleisten oder widgetfähigen Bereiche Ihrer Website einfügen können.
Betrachten Sie sie als Module, mit denen Sie verschiedene Elemente und Funktionen zu Ihrer Website hinzufügen können.
WordPress wird standardmäßig mit einer Reihe von Widgets geliefert, die Sie mit jedem WordPress-Theme verwenden können. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen und Verwenden von Widgets in WordPress.

WordPress ermöglicht es Entwicklern auch, ihre eigenen benutzerdefinierten Widgets zu erstellen.
Viele Premium-WordPress-Themes und -Plugins werden mit ihren eigenen benutzerdefinierten Widgets geliefert, die Sie Ihren Seitenleisten hinzufügen können.
Sie können zum Beispiel ein Kontaktformular, ein individuelles Anmeldeformular, eine Galerie, ein Formular zur Anmeldung für eine E-Mail-Liste und vieles mehr in eine Seitenleiste einfügen, ohne Code schreiben zu müssen.
Sehen wir uns nun an, wie Sie ganz einfach Ihre eigenen benutzerdefinierten Widgets in WordPress erstellen können.
Bevor Sie ein benutzerdefiniertes Widget in WordPress erstellen
Wenn Sie lernen, WordPress zu programmieren, brauchen Sie eine lokale Entwicklungsumgebung. Dies gibt Ihnen die Freiheit, Dinge zu lernen und zu testen, ohne dass Sie sich Sorgen machen müssen, dass Ihre Website live ist.
Sie können WordPress lokal auf dem Mac mit MAMP oder unter Windows mit WAMP installieren.
Wenn Sie bereits eine Live-Site haben, können Sie sie auf einen lokalen Host verschieben. Weitere Einzelheiten finden Sie in unserer Anleitung zum Verschieben einer Live-WordPress-Site auf einen lokalen Server.
Danach gibt es mehrere Möglichkeiten, Ihren benutzerdefinierten Widget-Code in WordPress hinzuzufügen.
Im Idealfall erstellen Sie ein Website-spezifisches Plugin und fügen dort Ihren Widget-Code ein. So können Sie WordPress Code hinzufügen, der nicht von Ihrem WordPress Theme abhängig ist.
Sie können den Code auch in die Datei functions.php Ihres Themes einfügen. Er ist jedoch nur verfügbar, wenn das jeweilige Theme aktiv ist.
Ein weiteres Werkzeug, das Sie verwenden können, ist das Plugin WPCode, mit dem Sie ganz einfach individuellen Code zu Ihrer Website hinzufügen können.
In diesem Tutorial werden wir ein einfaches Widget erstellen, das die Besucher einfach begrüßt. Das Ziel ist es, sich mit der WordPress-Widget-Klasse vertraut zu machen.
Sind Sie bereit? Dann fangen wir an.
Erstellen eines einfachen WordPress-Widgets
WordPress verfügt über eine integrierte WordPress-Widget-Klasse. Jedes neue WordPress-Widget erweitert die WordPress-Widget-Klasse.
Im WordPress-Entwicklerhandbuch sind 19 Methoden aufgeführt, die mit der WP Widget-Klasse verwendet werden können.
Im Rahmen dieses Tutorials werden wir uns jedoch auf die folgenden Methoden konzentrieren.
- __construct() : Dies ist der Teil, in dem wir die Widget-ID, den Titel und die Beschreibung erstellen.
- widget : Hier wird die vom Widget erzeugte Ausgabe definiert.
- form : In diesem Teil des Codes wird das Formular mit Widget-Optionen für das Backend erstellt.
- update: Dies ist der Teil, in dem wir die Widget-Optionen in der Datenbank speichern.
Um ein individuelles Widget zu erstellen, können Sie den folgenden Codeschnipsel kopieren und in Ihre functions.php-Datei oder in WPCode einfügen (empfohlen):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <?php// Creating the widgetclass wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __( 'WPBeginner Widget', 'textdomain' ), // Widget description [ 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'textdomain' ), ] ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } // This is where you run the code and display the output echo __( 'Hello, World!', 'textdomain' ); echo $args['after_widget']; } // Widget Settings Form public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'New title', 'textdomain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <?php _e( 'Title:', 'textdomain' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here}// Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
Der einfachste Weg, individuellen Code zu Ihrer WordPress Website hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Plugin für Code-Snippets, das Ihnen hilft, Code-Snippets auf Ihrer Website zu verwalten und einzufügen, ohne dass Sie Gefahr laufen, etwas kaputt zu machen.
Zunächst müssen Sie das WPCode Plugin auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung können Sie im WordPress-Administrationsbereich zu Code Snippets ” + Snippet hinzufügen gehen. Wählen Sie hier die Option “Eigenen Code hinzufügen (neues Snippet)”.

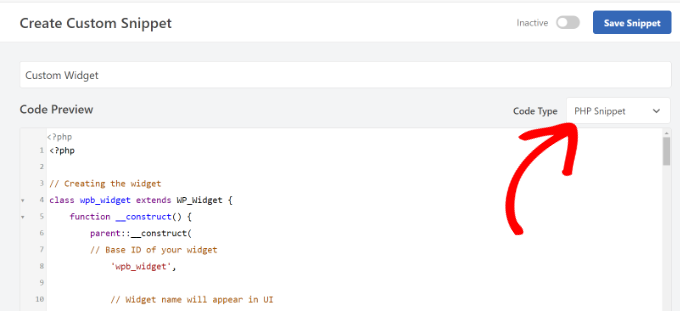
Danach können Sie den benutzerdefinierten Widget-Code in den Code-Vorschaubereich einfügen.
Sie müssen auch auf das Dropdown-Menü “Code-Typ” klicken und die Option “PHP Snippet” auswählen.

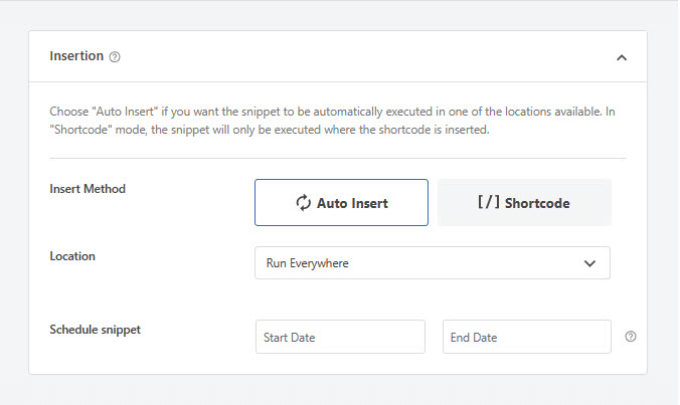
Anschließend können Sie nach unten blättern und die Einfügemethode für Ihren Code auswählen.
Mit WPCode können Sie wählen, wo der Code ausgeführt werden soll. Für dieses Lernprogramm können Sie die Standardoptionen verwenden und den Code überall ausführen.

Wenn das erledigt ist, können Sie zurück nach oben scrollen, um den Ausschnitt zu speichern.
Um das Snippet zu aktivieren, klicken Sie einfach auf den Kippschalter “Aktiv”.

Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von individuellem Code zu Ihrer WordPress Website.
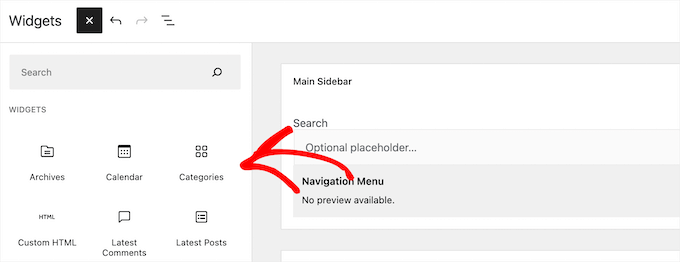
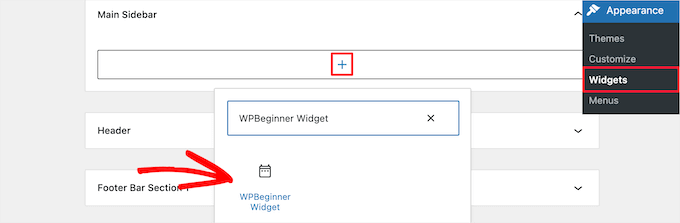
Nachdem Sie den Code zu WordPress hinzugefügt haben, müssen Sie die Seite Erscheinungsbild ” Widgets in Ihrem WordPress-Admin-Panel aufrufen.
Klicken Sie dann auf das Plus-Symbol zum Hinzufügen von Blöcken, suchen Sie nach “WPBeginner Widget” und wählen Sie das neue Widget aus.

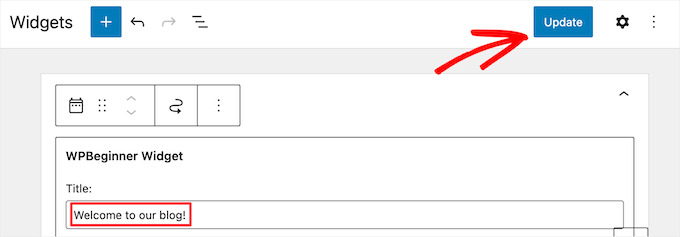
Dieses Widget hat nur ein Formularfeld, das ausgefüllt werden muss.
Sie können Ihren Text hinzufügen und auf die Schaltfläche “Aktualisieren” klicken, um Ihre Änderungen zu speichern.

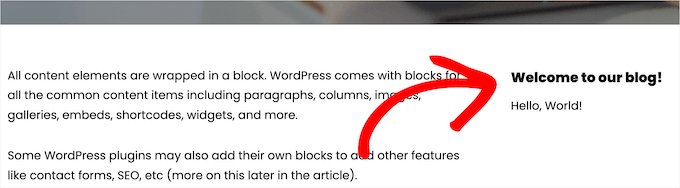
Jetzt können Sie Ihre WordPress-Website besuchen, um das benutzerdefinierte Widget in Aktion zu sehen.
Hier sehen Sie ein Beispiel, wie es auf unserer Website aussieht.

Hinzufügen eines benutzerdefinierten Widgets im klassischen WordPress-Editor
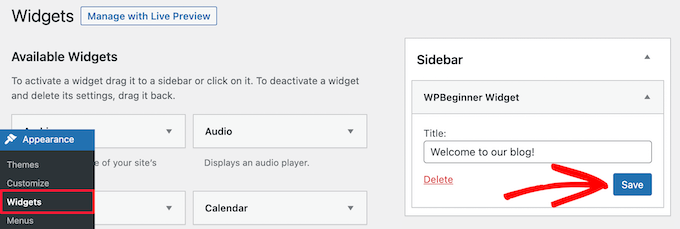
Wenn Sie den klassischen Widget-Editor verwenden, um neue Widgets zu Ihrer Website hinzuzufügen, ist der Vorgang ähnlich.
Es wird ein neues Widget mit dem Namen “WPBeginner Widget” in der Liste der verfügbaren Widgets erscheinen. Sie müssen dieses Widget in Ihre Seitenleiste ziehen und ablegen.
Geben Sie dann einen Titel ein und klicken Sie auf “Speichern”, um Ihre Widget-Einstellungen zu speichern.

Ihr neues benutzerdefiniertes Widget wird nun auf Ihrer Website angezeigt.
Schauen wir uns nun den Code noch einmal an.
Zunächst haben wir das “wpb_widget” registriert und unser benutzerdefiniertes Widget geladen. Danach haben wir definiert, was dieses Widget tut und wie das Backend des Widgets angezeigt werden soll.
Schließlich haben wir festgelegt, wie Änderungen am Widget behandelt werden sollen.
Nun gibt es einige Fragen, die Sie sich vielleicht stellen möchten. Zum Beispiel, was ist der Zweck von textdomain?
WordPress verwendet “gettext” für die Übersetzung und Lokalisierung. Diese Textdomain und _e weisen ‘gettext’ an, eine Zeichenfolge für die Übersetzung zur Verfügung zu stellen. Weitere Informationen finden Sie in unserem Leitfaden, wie Sie übersetzungsfähige WordPress Themes finden können.
Wenn Sie ein benutzerdefiniertes Widget für Ihr Thema erstellen, können Sie textdomain durch die Textdomain Ihres Themas ersetzen.
Alternativ können Sie auch ein WordPress-Übersetzungs-Plugin verwenden, um WordPress einfach zu übersetzen und eine mehrsprachige Website zu erstellen.
Bonus: Fügen Sie individuelle Stile zu Ihren WordPress Widgets hinzu
Sobald Sie ein WordPress-Widget erstellt haben, können Sie ihm auch individuelle Stile hinzufügen. Dadurch können Sie das Erscheinungsbild Ihrer Website verbessern, die Konsistenz wahren und die Aufmerksamkeit auf wichtige Informationen lenken.
Gehen Sie dazu auf die Seite Design ” Widgets und fügen Sie das Widget hinzu, das Sie individuell anpassen möchten. Im Block-Panel auf der rechten Seite sehen Sie nun einige Optionen zum Ändern der Farben und der Typografie.

Wenn das Widget diese Option jedoch nicht anzeigt, können Sie es individuell anpassen, indem Sie CSS-Klassen hinzufügen, nachdem Sie den Tab “Erweitert” erweitert haben.
Jetzt können Sie Ihrem WordPress Theme individuelle CSS hinzufügen, die auf die jeweilige CSS-Klasse abzielen.

Gehen Sie dazu auf die Seite Design ” Anpassen und wechseln Sie auf den Tab Zusätzliches CSS. Hier sehen Sie eine Vorschau Ihrer Website mit einer Box zum Hinzufügen Ihrer CSS-Regeln.
Sie können jetzt individuelles CSS verwenden, um das Aussehen Ihres Widgets anzupassen. Weitere Informationen finden Sie in unserem Tutorial, wie Sie individuelle Stile zu Ihren WordPress-Widgets anpassen können.

Wir hoffen, dieser Artikel hat Ihnen gezeigt, wie Sie ganz einfach ein individuelles WordPress-Widget erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Deaktivieren von Widget-Blöcken in WordPress und unser Tutorial zum Entfernen inaktiver Widgets in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dan
The ‘wpb_text_domain’ string is not found in the example code. I’m guessing the example code was updated and the article verbiage was not?
Also to confirm, is ‘wpb_text_domain’ actually ‘web_widget_domain’ from the sample code?
Thanks in advance for any feedback.
WPBeginner Support
Thank you for pointing this out, we’ll update this article and clarify this better and make it clear.
Admin
marwan
hi,
can I put the code as separate class.php and not in the functions.php
Karel Hanton
Thank you for great tutorial. I add code to my test plugin and It works perfectly as described – I see the Widget in Appearance » Widgets list and I can add it to Sidebar.
But I do not see the new Widget on page editor list. Do I miss something, is there need another registration or settings?
Thanks again for help.
Aldo
This is now displayed as a “Legacy Widget” in WordPress. Is there a new way to create widgets?
JP
this is great, simple cut and paste example was exactly what I was looking for. Thanks!
WPBeginner Support
You’re welcome
Admin
Banu
I have created a CRUD Plugin and i need to use it in one page could you please guide me how to use that plugin in page ?
WPBeginner Support
It would depend on how you set up the plugin, for having it on one page you could either look to use a shortcode for front-end display or look into the options API if you wanted to display it on the admin side of a site.
Admin
Kishan
How can I create more than 1 custom widget?
And also, how can I set other fields like radio, checkbox, dropdown, text in widget?
WPBeginner Support
You would need to replace the wpb_widget with what you want your new widget to be called and then the code would depend on what specifically you would like to add. If you take a look at the WordPress codex you can see the different codes available.
Admin
Carmen
Hello!
Currently, I am developing a plugin and I need to create a widget to let the user add a specific functionality to his/her site.
I copied the code for your widget in a file and saved the file in my plugin’s directory. I used add_action and do_action in my plugin’s main file to load it but it still doesn’t work. Can you help me, please?
Thank you!
WPBeginner Support
Sadly, that would depend heavily on how your plugin is set up, you may want to ensure both sections of this code are being loaded for the widget to be added and displayed
Admin
Maximilian K.
A short question, what if i want to create widgets in where i also can place other widgets? Like empty bootstrap columns 6-3-3 e.g. and in each column i can place then widgets like image, text, latest posts etc.
Is there a command / keyword to signalize that there is place for other widgets in this widget…
because im kind of confused about my own created theme and how WP is working… you see im a beginner ^^
I already placed general information like page title, make widget areas in my footer so ich can place menus, related links etc. on it. It worked.
But now im confused how i can realize my content in wordpress as i designed it before. Maybe some keywords are helpful to read more about them.
WPBeginner Support
That would require more customization than we go into in this article, you may need to look into how to create a sidebar for code you can use: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
Admin
Lars
Great tutorial! Worked perfectly.
WPBeginner Support
Glad our tutorial could help
Admin
Watson Anikwai
How do you get a custom post type field from wp database and use a widget to display on front end?
vicky
i can’t add two custom widgets .. the second widget is not showing up….
what should i do???.. pls help
Ahad Bhatti
Really understandable and helpful. Thank you.
Belitza Gomez
hello, i would like to know where i can find in available widgets the “custom menu”. it doesn’t show and i haven’t been able to add a page to the footer through this widget.
thank you for your help!!!!
Samdoxer
hi, how would i show a logo in place of text. would replacing logo url with the text suffice.
Thanks in advance.
WPBeginner Support
Please see your theme settings or visit Appearance » Customizer page in admin area. There you will find an option to upload your logo image.
Admin
Gary Foster
Which came first the widget or the app?
Does a widget have to be registered if so how Please?
How do you best protect your idea of a widget or app?
Thanks all
shelley
These instructions worked beautifully for creating my custom widget. I cannot, however, figure out how to change the font size to 60px. I did manage to add CSS to Divi theme options that centered the text and added a line border. But how do I change the styling of the font please? Adding “font-size:60px” does not work. I want the font to be large, like a tagline running across the page. Thanks.
Ahmad Farhan
Very helpfull. tankyou
Eyad
Thanks so much for your tutorials
Luigi Briganti
Hi! I hope you can help me.
I’ve created a custom post type that show the timetable for a shop. Of course, you can create as much timetables as you want, but my necessity is to show a given timetable in the sidebar of the website.
For this purpose I made a widget that loop the timetable posts showing only 1 (namely the first one, since I ordered in ASC order). This is a temporary solution, just to see if the widget works and it does, actually.
What I really want to do is to show in the backend a dropdown list of all posts belonging to “timetable” post type so that I can choose the one I need when I need it and show it in the frontend. How can I do this?
Thanks if you may/want to help.
Anees Ijaz
Thanks Man for saving my time ..
Kevin
I love this post, helped me often a lot! Thanks!