Wenn Sie die Benutzerfreundlichkeit Ihres WooCommerce-Shops verbessern möchten, sollten Sie in Erwägung ziehen, eine individuelle Seite für die Anmeldung zu erstellen.
Die Standard WordPress Anmeldeseite ist einfach und passt nicht zum Branding Ihres Shops. Wenn Sie die Seite für die Anmeldung Ihrer WooCommerce-Kunden individuell anpassen, können Sie den Benutzern ein besseres Erlebnis bieten.
Bei WPBeginner haben wir viele Benutzer dabei unterstützt, individuelle Seiten zu erstellen. Der einfachste Weg, die Anmeldeseite individuell anzupassen, ist die Verwendung eines Page-Builders wie SeedProd oder eines Plugins für Formulare wie WPForms.
In diesem Artikel zeigen wir Ihnen, wie Sie eine vollständig benutzerdefinierte WooCommerce-Anmeldeseite erstellen können, und geben Tipps, wie Sie auch die Anmeldeseite für die Kasse anpassen können.

Warum eine benutzerdefinierte WooCommerce Kunden-Login-Seite erstellen?
Wenn sich Kunden bei Ihrem WooCommerce-Shop anmelden, sehen sie die standardmäßige WordPress-Anmeldeseite, die nur das WordPress-Logo und das Branding enthält.

Diese Seite ist in Ordnung, wenn Sie nur auf das Dashboard Ihrer Website zugreifen wollen. Kunden könnten jedoch durch das schlichte Design abgeschreckt werden und finden es verdächtig, dass die Anmeldeseite nicht zum Erscheinungsbild Ihrer Website passt.
Wenn Sie die WooCommerce Seiten für die Anmeldung individuell anpassen, können Sie Ihr Logo hinzufügen und das Design an Ihre Website anpassen. Dies verleiht Ihrer Website ein professionelleres Aussehen und sorgt für ein besseres Benutzererlebnis.
Außerdem können Sie weitere Formularfelder hinzufügen und sogar für bestimmte Produkte werben oder Ihren Kunden Sonderangebote unterbreiten.
Sehen wir uns also an, wie Sie eine benutzerdefinierte Anmeldeseite für Kunden in WooCommerce erstellen können. Sie können die Quicklinks unten verwenden, um zu den verschiedenen Methoden in unserem Tutorial zu springen:
Methode 1: Erstellen Sie eine vollständig benutzerdefinierte WooCommerce Login-Seite mit SeedProd
Der beste Weg, eine benutzerdefinierte WooCommerce-Kunden-Login-Seite zu erstellen, ist die Verwendung von SeedProd. Es ist der beste WordPress-Landing-Page- und Theme-Builder für WordPress und ist unglaublich einfach zu bedienen.
Mit dem Drag-and-Drop-Builder von SeedProd können Sie das Design und Layout einer Seite oder Ihres WordPress-Themes anpassen, ohne auch nur eine einzige Codezeile anzufassen.
Wir haben damit ganze Websites erstellt und sind beeindruckt. Mehr dazu erfahren Sie in unserer ausführlichen Rezension zu SeedProd.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
📌 Hinweis: Für dieses Tutorial verwenden wir die SeedProd Pro Lizenz, da sie das Template für die Anmeldeseite und andere erweiterte Optionen zur individuellen Anpassung enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos nutzen können.
Nach der Aktivierung sehen Sie den Willkommensbildschirm von SeedProd. Geben Sie nun Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche “Schlüssel überprüfen”. Sie finden den Lizenzschlüssel im SeedProd-Kontobereich.

Als nächstes können Sie eine benutzerdefinierte Anmeldeseite für Ihren WooCommerce-Shop erstellen.
Gehen Sie einfach von Ihrem WordPress-Dashboard aus zu SeedProd ” Landing Pages und klicken Sie auf die Schaltfläche “Einrichten einer Login-Seite”.

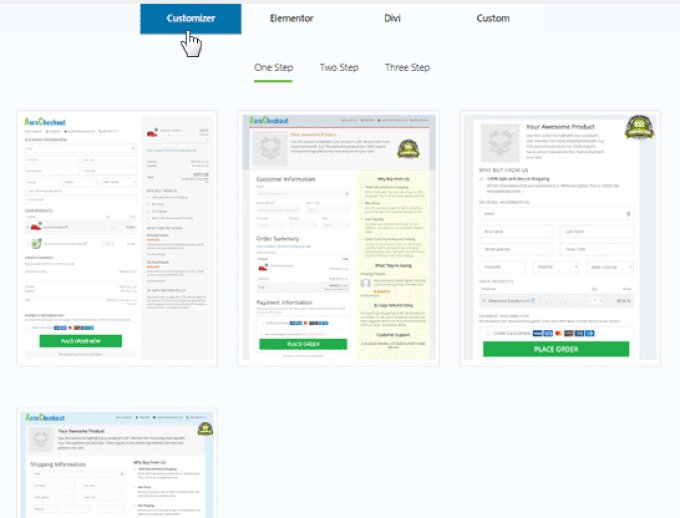
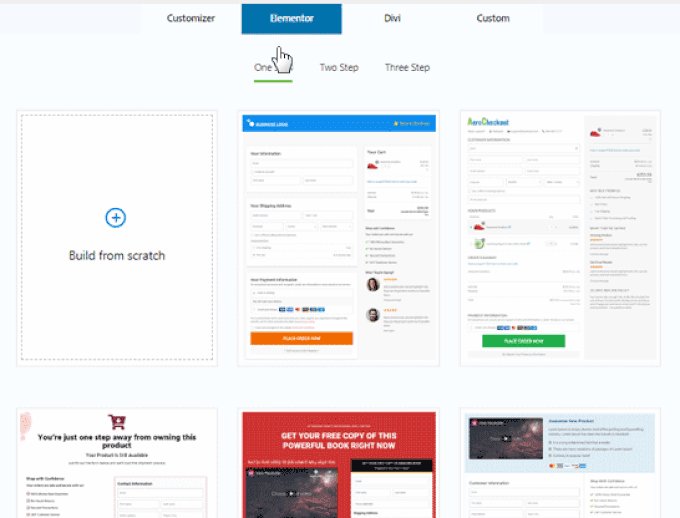
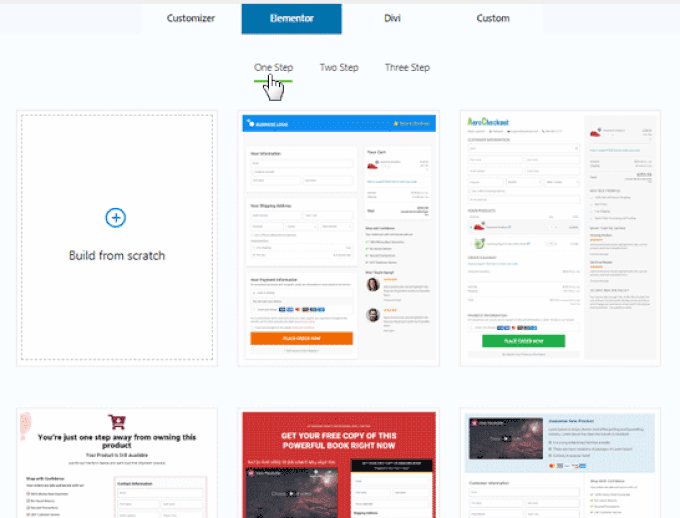
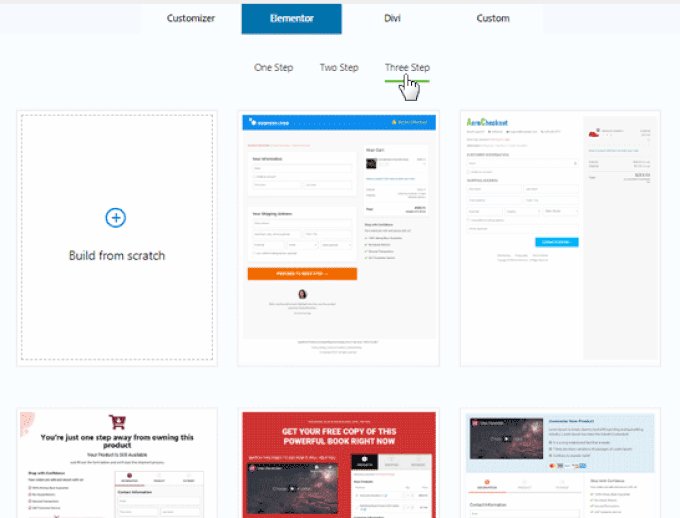
Danach zeigt Ihnen SeedProd mehrere Vorlagen an. Sie können schnell eine auswählen und sie nach Ihren Bedürfnissen anpassen. Das spart Zeit und Sie können ein vorhandenes Design verwenden, um Ihre eigene WooCommerce-Anmeldeseite zu erstellen.
Mit dem Plugin können Sie auch eine Anmeldeseite von Grund auf neu erstellen, indem Sie eine leere Vorlage verwenden.

Sobald Sie eine Vorlage ausgewählt haben, öffnet sich ein Popup-Fenster.
Geben Sie nun einen Namen für Ihre Seite ein und klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.

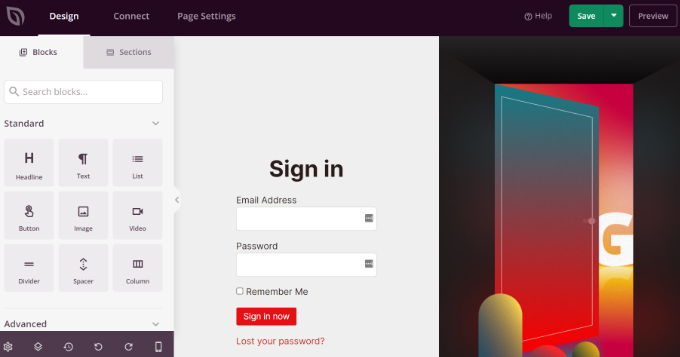
Als nächstes sehen Sie den Drag-and-Drop-Seitenersteller.
Sie können nun die Anmeldeseite anpassen, indem Sie der Vorlage neue Blöcke aus dem Menü auf der linken Seite hinzufügen.
SeedProd bietet Standardblöcke für Überschriften, Texte, Bilder, Buttons und mehr.

Außerdem können Sie fortgeschrittene Blöcke wie ein Werbegeschenk, ein Kontaktformular, Schaltflächen für Social Sharing, ein Opt-in-Formular und vieles mehr hinzufügen.
Es gibt auch WooCommerce-Blöcke wie “Neueste Produkte”, ” Hervorgehobene Produkte” und “Meistverkaufte Produkte”, die Sie zu Ihrem Template für die Anmeldeseite hinzufügen können.
Mit den WooCommerce-Blöcken können Sie ganz einfach Ihre Top-Produkte empfehlen und Rabattangebote bewerben, um mehr Konversionen zu erzielen.
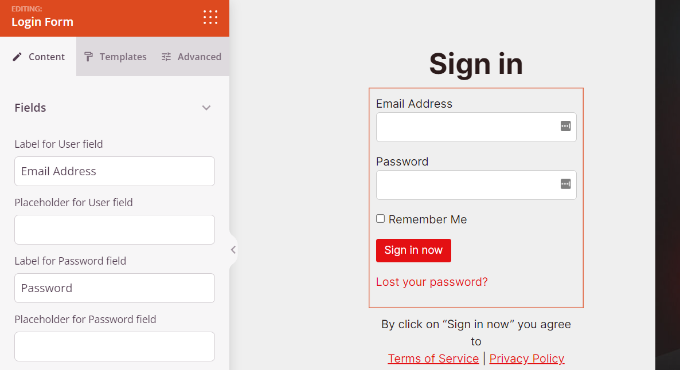
Abgesehen davon können Sie mit SeedProd jeden Abschnitt der Anmeldeseite weiter anpassen. Klicken Sie einfach auf den Abschnitt, und Sie sehen weitere Optionen wie die Bearbeitung der Beschriftung, Farbe, Schriftart und Abstände.

Sobald Sie mit der Anpassung der WooCommerce-Anmeldeseite fertig sind, vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken.
Danach können Sie auf die Registerkarte “Seiteneinstellungen” gehen und auf den Schalter “Seitenstatus” klicken, um die Seite von “Entwurf” in “Veröffentlichen” zu ändern. Anschließend können Sie auf die Schaltfläche “Speichern” klicken und den Page Builder schließen.

Nun müssen Sie nur noch dafür sorgen, dass Ihre neue benutzerdefinierte WooCommerce-Anmeldeseite für die Benutzer angezeigt wird. Gehen Sie dazu in Ihrem WordPress-Dashboard zu SeedProd ” Landing Pages.
Klicken Sie einfach auf den Schalter unter “Anmeldeseite”, so dass er grün ist und “Aktiv” anzeigt.

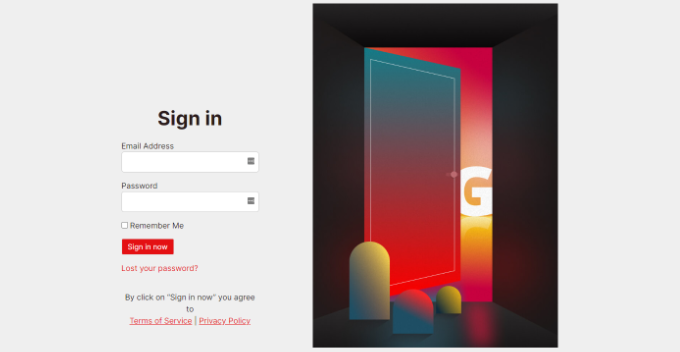
Sobald diese Funktion aktiviert ist, erscheint Ihre neue Anmeldeseite auf Ihrer WordPress-Website!
Sie können Ihr eCommerce-Geschäft besuchen, um es in Aktion zu sehen.

Methode 2: Anpassen WooCommerce Kunden-Login-Formular mit WPForms
Möchten Sie ein Anmeldeformular erstellen, das auch zu Ihrem Website-Thema passt und mehr Formularfelder bietet?
Das Standard-Anmeldeformular von WordPress erlaubt es Benutzern nur, ihre E-Mail-Adressen oder ihren Benutzernamen zusammen mit einem Passwort einzugeben. Mit einem individuell angepassten Anmeldeformular können Sie weitere Felder hinzufügen und Kunden die Möglichkeit geben, sich mit ihrem Namen oder ihrer Telefonnummer anzumelden.
Der beste Weg, dies zu tun, ist die Verwendung von WPForms. Es ist der beste WordPress-Formular-Builder, der anfängerfreundlich zu bedienen ist. Über 6 Millionen Websites verwenden WPForms, um intelligentere Formulare zu erstellen.
Bei WPBeginner haben wir es verwendet, um Kontaktformulare und jährliche Befragungen zu erstellen, und wir lieben es. Um mehr zu erfahren, lesen Sie unsere komplette WPForms Rezension.
Sie können ganz einfach ein benutzerdefiniertes WooCommerce-Anmeldeformular erstellen und es an einer beliebigen Stelle Ihres Online-Shops anzeigen, z. B. in der Seitenleiste oder auf der Produktseite.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
📌 Hinweis: Für dieses Tutorial werden wir den WPForms Pro Plan verwenden, da dieser das Add-on Benutzerregistrierung enthält. Sie können auch die kostenlose Version von WPForms ausprobieren, um loszulegen.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen gehen und den Lizenzschlüssel eingeben. Sie können den Lizenzschlüssel im WPForms-Kontobereich finden.

Als Nächstes müssen Sie im WordPress-Admin-Panel auf WPForms ” Addons gehen.
Scrollen Sie dann nach unten zum “User Registration Addon” und klicken Sie auf die Schaltfläche “Install Addon”.

Jetzt sind Sie bereit, ein benutzerdefiniertes Anmeldeformular für WooCommerce zu erstellen. Gehen Sie einfach auf WPForms ” Add New, um den Formularersteller zu starten.
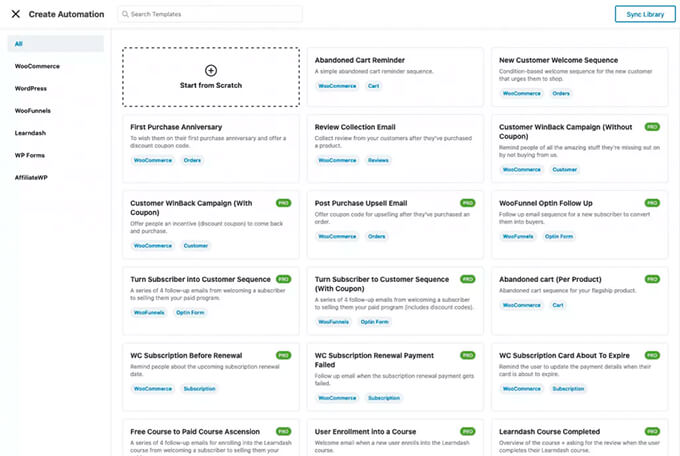
Auf dem nächsten Bildschirm können Sie oben einen Namen für Ihr Formular eingeben. Suchen Sie dann nach der Vorlage “Benutzeranmeldeformular” und klicken Sie auf die Schaltfläche “Vorlage verwenden”.

Danach können Sie die Vorlage für Ihr Benutzeranmeldeformular mit dem Drag-and-Drop-Builder anpassen. WPForms macht es sehr einfach, verschiedene Felder zum Formular hinzuzufügen oder die vorhandenen Felder in der Vorlage neu anzuordnen.
Sie können zum Beispiel erweiterte Felder wie Telefonnummern hinzufügen, indem Sie sie aus dem Menü auf der linken Seite auf die Vorlage ziehen.

Sie können jedes Formularfeld in der Vorlage weiter anpassen. Klicken Sie einfach auf ein beliebiges Feld und bearbeiten Sie seine Bezeichnung, fügen Sie eine Beschreibung hinzu und machen Sie es zu einem erforderlichen Feld im Formular.
Danach können Sie auf die Registerkarte “Einstellungen” im Formularersteller wechseln. Unter den allgemeinen Einstellungen können Sie den Text der Schaltfläche “Senden” in “Anmelden” ändern.

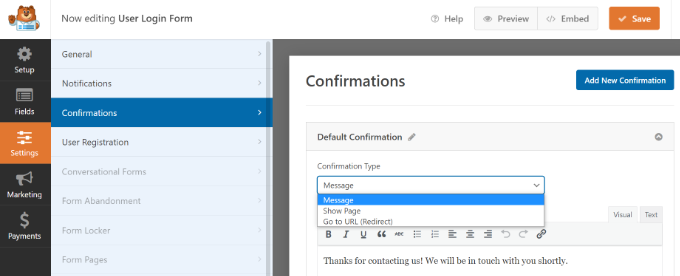
Als Nächstes können Sie auf der Registerkarte “Bestätigungen” festlegen, was geschehen soll, wenn sich ein Benutzer erfolgreich anmeldet.
Klicken Sie einfach auf das Dropdown-Menü “Bestätigungsart” und wählen Sie eine Option aus. Sie können Kunden eine Nachricht anzeigen, eine Seite anzeigen oder sie zu einer bestimmten URL weiterleiten.
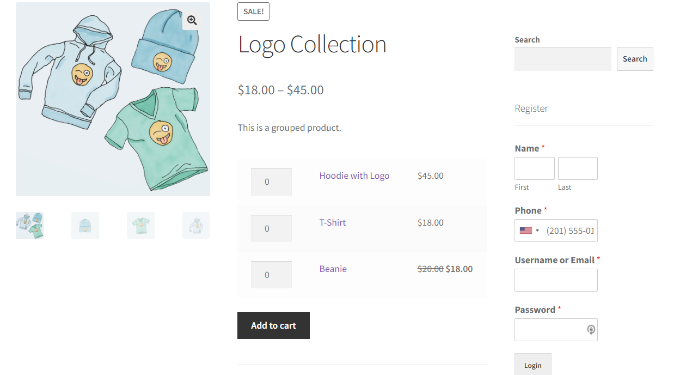
So können Sie beispielsweise Ihr WooCommerce-Anmeldeformular auf einer Produktseite einfügen und es Kunden ermöglichen, sich schnell anzumelden, um Ihr Produkt zu kaufen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand.
Als Nächstes müssen Sie das WooCommerce-Kundenanmeldeformular zu einer Seite Ihrer Website hinzufügen.
Klicken Sie einfach auf die Schaltfläche “Einbetten” oben im Builder. Sie können dann wählen, ob Sie das Formular auf eine bestehende Seite setzen oder eine neue Seite dafür erstellen möchten.

Wählen wir zunächst die Option “Neue Seite erstellen”.
Als Nächstes müssen Sie einen Namen für Ihre Seite eingeben und auf die Schaltfläche “Los geht’s!” klicken.

Danach sehen Sie das WPForms-Anmeldeformular innerhalb des WordPress-Inhaltsbereichs.
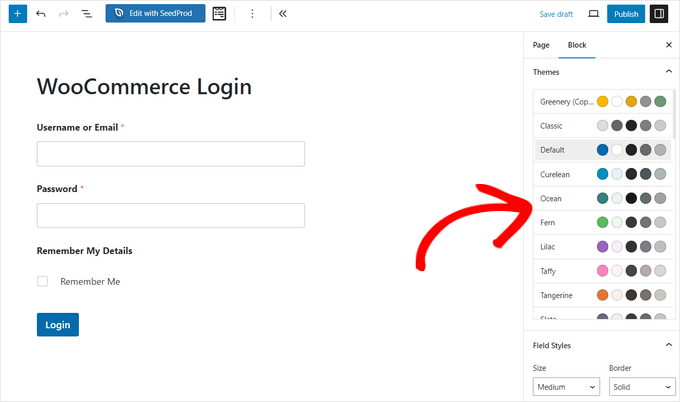
Von hier aus können Sie Ihr Anmeldeformular anpassen und gestalten, indem Sie das Block-Panel auf der rechten Seite des Bildschirms öffnen. Im Abschnitt “Themen” können Sie aus über 40 vorgefertigten Themen wählen, um Ihrem Anmeldeformular ein einzigartiges Aussehen zu verleihen.

Sie können auch den Stil und die Größe der Formularfelder, Beschriftungen, Schaltflächen und vieles mehr ändern.
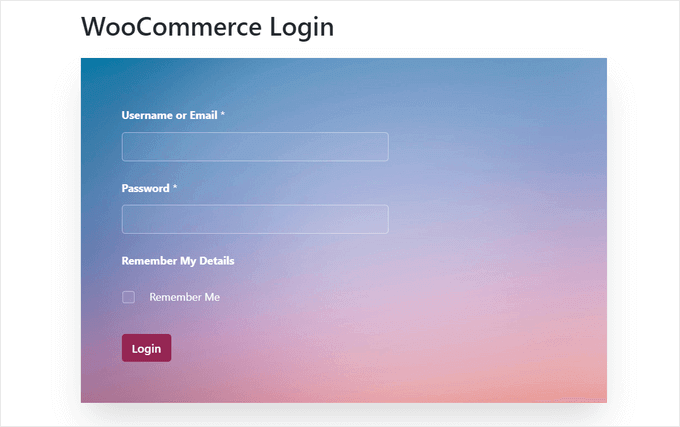
Sobald Sie mit dem Design zufrieden sind, können Sie eine Vorschau Ihres Formulars anzeigen, die neue Seite veröffentlichen und die benutzerdefinierte WooCommerce-Anmeldung für Ihre Kunden anzeigen.

Sie können Ihr WooCommerce-Anmeldeformular auch in der Seitenleiste Ihres Shops einfügen. Auf diese Weise erscheint Ihr Formular auf jeder Produktseite und ermöglicht es Kunden, sich schnell anzumelden.
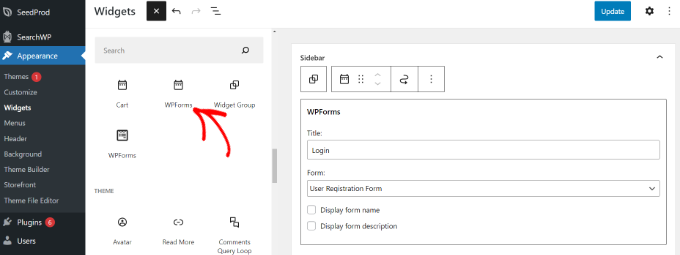
Gehen Sie einfach in Ihrem WordPress-Dashboard auf Darstellung ” Widgets. Klicken Sie dann auf die Schaltfläche “+” und fügen Sie einen WPForms-Widget-Block hinzu.
Danach können Sie Ihr Anmeldeformular aus dem Dropdown-Menü auswählen und einen Titel eingeben.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Aktualisieren”.
Sie können nun Ihren Online-Shop besuchen und das Anmeldeformular in der Seitenleiste sehen.

Weitere Möglichkeiten, eine benutzerdefinierte WooCommerce-Anmeldeseite zu erstellen, finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WordPress-Anmeldeseite.
Darüber hinaus können Sie auch unser Tutorial über das Hinzufügen eines Navigationsmenüs in WordPress sehen, so dass Sie Ihre WooCommerce Login-Seite zu Ihrer Website-Navigation hinzufügen können.
Bonus-Methode: WooCommerce Checkout Login Seite individuell anpassen
WooCommerce ermöglicht es wiederkehrenden Besuchern, sich auf der Kassenseite anzumelden. Wenn Sie die Anmeldeseite für die Kasse von WooCommerce anpassen möchten, verwenden Sie dazu am besten ein leistungsstarkes Plugin wie FunnelKit, früher bekannt als WooFunnels.
MitFunnelKit können Sie Ihre WooCommerce-Kassenseite anpassen, eine mehrstufige Kaufabwicklung hinzufügen, Upsells mit einem Klick hinzufügen und vieles mehr.
Sie können aus Dutzenden von vorgefertigten Kassenvorlagen wählen, die in hohem Maße für Konversionen optimiert sind, und das Beste daran ist, dass Sie sie mit jedem der beliebten WordPress-Seitenerstellungsprogramme anpassen können.

Sie haben die Möglichkeit, die verschiedenen Trichter, Verkaufsseiten und Upsell-Angebote einem A/B-Test zu unterziehen.
FunnelKit liefert Ihnen detaillierte Analysen zu jedem Schritt Ihres WooCommerce Trichters.

Es wird auch mit einem leistungsstarken Marketing-Automatisierungs-Addon, FunnelKit Automations, geliefert.
Damit können Sie WooCommerce-E-Mails individuell anpassen, Drip-E-Mail-Benachrichtigungen in WooCommerce für den Abbruch von Warenkörben, Willkommensserien und vieles mehr senden.

Wenn Sie es ernst meinen mit dem Wachstum Ihres WooCommerce-Shops, dann ist dies eines der wichtigsten Tools, die wir empfehlen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine individuelle WooCommerce Seite für die Anmeldung erstellt. Sehen Sie sich auch unsere Expertenauswahl der besten WooCommerce Plugins und unsere Anleitung zur Begrenzung von Anmeldeversuchen in WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.