Wenn Sie ein Online-Geschäft mit WooCommerce betreiben, möchten Sie vielleicht Ihre Seite für den Warenkorb individuell anpassen. Die Standard-Seite des Warenkorbs ist nicht auf maximale Konversionsraten ausgelegt.
Mit ein paar Änderungen können Sie den Umsatz steigern und das Einkaufserlebnis für Ihre Kunden verbessern. Und das Beste daran? Sie müssen keine Programmierkenntnisse haben.
Doch die Wahl des richtigen Werkzeugs kann eine Herausforderung sein. Deshalb haben wir verschiedene Page-Builder untersucht und getestet, um Ihnen dabei zu helfen. Von allen getesteten Plugins waren wir von SeedProd am meisten beeindruckt. Sein Drag-and-drop-Builder macht die individuelle Anpassung Ihrer Warenkorb-Seite zum Kinderspiel.
In diesem Artikel führen wir Sie durch die Schritte zum Erstellen einer individuellen WooCommerce Warenkorb Seite. Es ist schnell, einfach und kann einen großen Unterschied in der Leistung Ihres Shops machen.

Warum eine benutzerdefinierte WooCommerce Cart Page in WordPress erstellen?
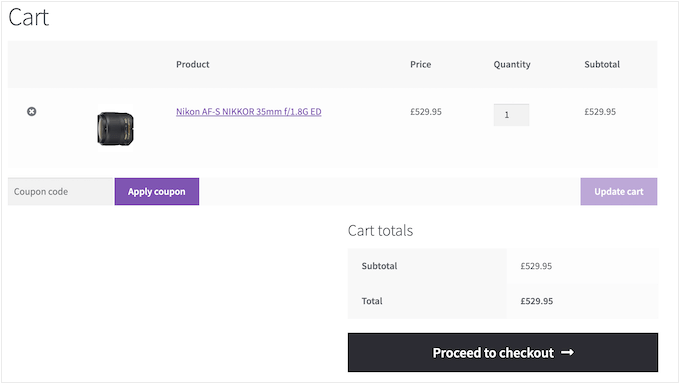
WooCommerce verfügt über eine integrierte Seite für den Warenkorb. Installieren und aktivieren Sie einfach dieses Plugin, und Ihr Online-Shop wird die Standard Warenkörbe Seite automatisch verwenden.

Wenn Ihre Besucher Artikel in ihren Warenkörben haben, sind sie kurz davor, einen Kauf zu tätigen. Untersuchungen zeigen jedoch, dass fast sieben von zehn Kunden ihre Warenkörbe verlassen und nie wiederkommen.
In diesem Sinne sollte Ihre Warenkorb-Seite alles tun, um den Verkauf zu sichern.
Indem Sie das Standard-Design durch eine individuell angepasste Seite für den Warenkorb ersetzen, können Sie die Konversionsraten Ihres Online-Shops häufig verbessern.
Selbst die einfache Anpassung der Seite mit Ihrem eigenen Branding und Logo kann das Kundenerlebnis verbessern und Ihre Konversionsraten steigern.
Deshalb zeigen wir Ihnen, wie Sie die Seite Ihres WooCommerce-Warenkorbs ganz ohne Code individuell anpassen können. Hier ist ein kurzer Überblick über alle Dinge, die wir in den folgenden Abschnitten behandeln werden:
Tauchen wir gleich ein!
Wie man eine benutzerdefinierte WooCommerce Warenkorb Seite in WordPress erstellen
Der einfachste Weg, benutzerdefinierte Seiten für Ihren WooCommerce-Shop zu erstellen, ist die Verwendung von SeedProd.
SeedProd ist der beste Drag-and-drop Page-Builder und verfügt über mehr als 300 professionell gestaltete Templates. Dazu gehören eCommerce Templates zum Erstellen von Verkaufsseiten und Lead Squeeze Pages.
Noch besser: SeedProd unterstützt WooCommerce in vollem Umfang und verfügt sogar über spezielle WooCommerce-Blöcke, mit denen Sie Ihre meistverkauften Produkte, die beliebtesten Artikel, die letzten Verkäufe und vieles mehr anzeigen können.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber für diesen Leitfaden werden wir die Pro-Version verwenden, da sie die integrierten WooCommerce-Blöcke enthält, die wir benötigen. Außerdem lässt sie sich mit allen E-Mail-Marketing-Diensten integrieren, die Sie möglicherweise bereits nutzen, um mehr Verkäufe und Konversionen zu erzielen.
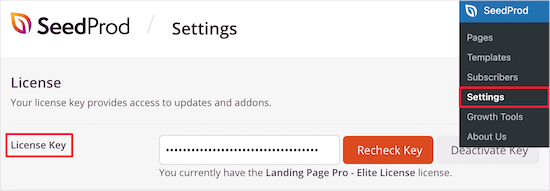
Nach der Aktivierung navigieren Sie zu SeedProd ” Einstellungen und geben Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd Website. Nachdem Sie die Lizenz eingegeben haben, klicken Sie auf den Button “Verify Key”.
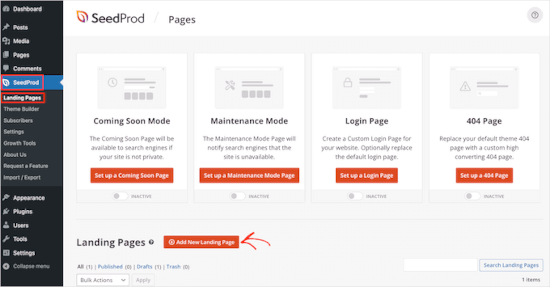
Wenn Sie das getan haben, gehen Sie zu SeedProd ” Landing Pages und klicken Sie auf den Button “Add New Landing Page”.

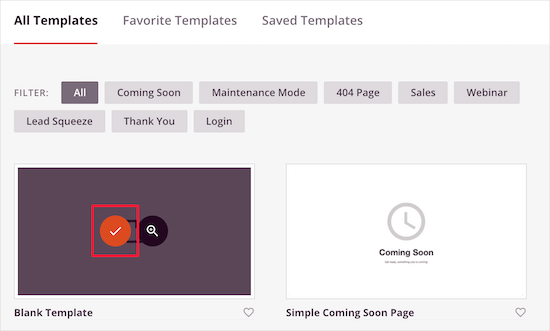
Danach müssen Sie eine Vorlage für die Einkaufswagen-Seite auswählen.
Die Templates von SeedProd sind in verschiedene Kampagnentypen gegliedert, wie z. B. “Demnächst” und 404 Seiten. Sie können auf die Tabs am oberen Rand der Ansicht klicken, um Templates nach Kampagnentyp zu filtern.
Wenn Sie ein Template gefunden haben, das Sie verwenden möchten, fahren Sie mit dem Mauszeigerkontakt darüber und klicken Sie auf das Symbol “Häkchen”.
Für dieses Tutorial werden wir die ‘Blanko-Vorlage’ verwenden, da wir damit nur die gewünschten Abschnitte hinzufügen können.

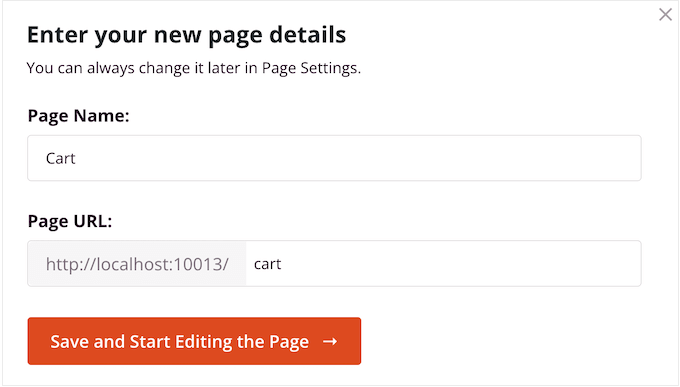
Auf der nächsten Ansicht geben Sie der Seite Ihres Warenkorbs einen Namen.
SeedProd erstellt automatisch eine URL auf der Grundlage des Titels der Seite, aber Sie können diese URL nach Belieben ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf den Button ‘Speichern und mit der Bearbeitung der Seite beginnen’.

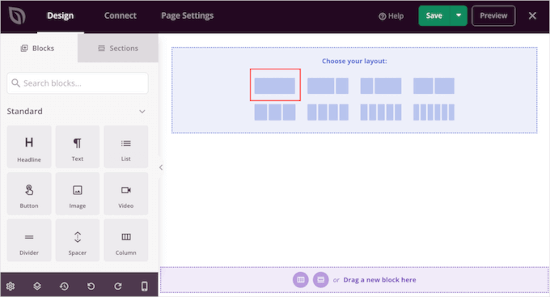
Dadurch wird der Page-Builder von SeedProd geladen. Es ist ein einfacher Drag-and-drop Editor, der eine Live-Vorschau Ihrer individuellen Warenkorb Seite auf der rechten Seite und einige Einstellungen auf der linken Seite zeigt.
Zu Beginn fügen wir ein Bild oben auf der Seite ein. Wir empfehlen, ein Bild zu verwenden, das wie der reguläre Header Ihres Shops aussieht, da dies Ihr Branding an Ort und Stelle und konsistent hält.
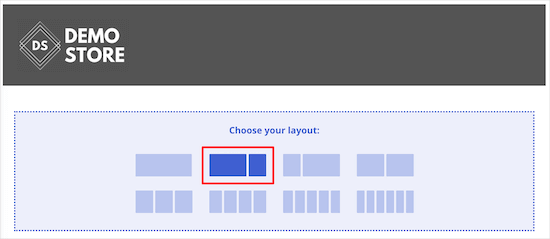
Wir wollen, dass das Header-Bild die gesamte Breite der Seite des Warenkorbs ausfüllt, also klicken wir auf das erste Layout in der Box “Wählen Sie Ihr Layout”.

Dadurch wird ein Layout über die gesamte Breite erstellt.
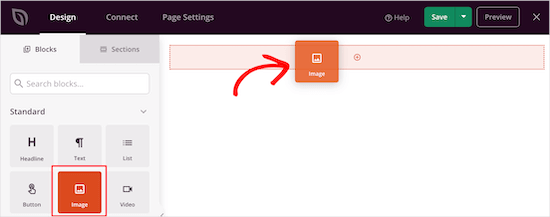
Wählen Sie nun im linken Menü den Block “Bild” und ziehen Sie ihn auf das Layout.

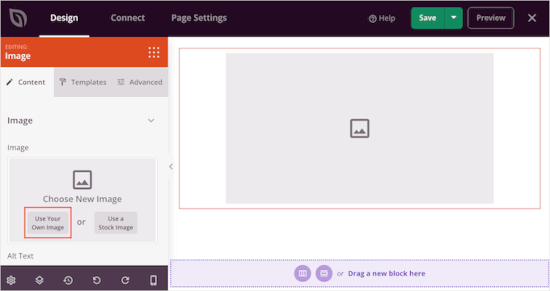
Um Ihr Bild hochzuladen, klicken Sie auf den Block “Bild”.
Klicken Sie im linken Menü auf “Eigenes Bild verwenden” und wählen Sie entweder ein Bild aus der Mediathek oder laden Sie eine neue Datei von Ihrem Computer hoch.

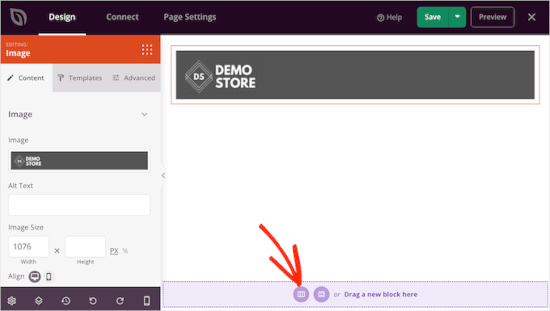
Mit den Einstellungen auf der linken Seite können Sie das Bild weiter individuell anpassen. Sie können zum Beispiel einen Alt-Text hinzufügen und die Größe des Bildes ändern.
Wenn Sie mit dem Aussehen des Headers zufrieden sind, können Sie im Abschnitt “Einen neuen Block hierher ziehen” auf das Symbol “Spalten hinzufügen” klicken.

Sie können nun das Layout auswählen, das Sie für den Hauptbereich der Einkaufswagenseite verwenden möchten.
Klicken Sie nun auf den Inhalt und das Seitenleistenlayout.

So können Sie einen Abschnitt für Ihren Warenkorb erstellen und einen Bereich, in dem Sie Kundenstimmen anzeigen können, um die Konversionsrate zu erhöhen.
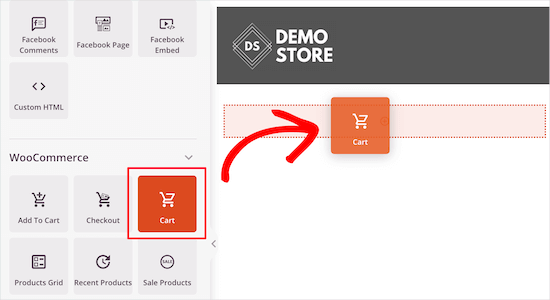
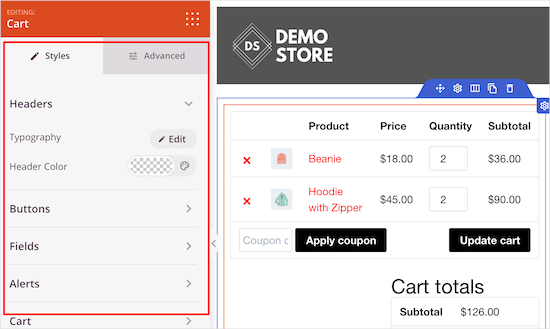
Im Menü auf der linken Seite müssen Sie zum Abschnitt “WooCommerce” blättern. Hier finden Sie den Block “Warenkorb” und ziehen ihn auf Ihr Layout.

Danach können Sie jeden Teil des Warenkorbs über das linke Menü individuell anpassen.
Dazu gehört das Ändern von Schriften, Farben, Buttons und mehr.

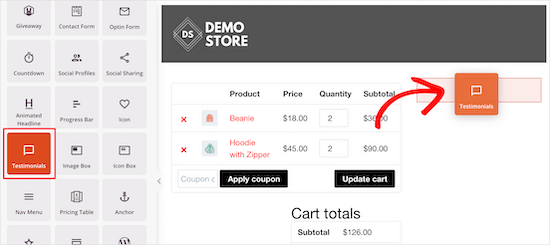
Wenn Sie mit dem Aussehen des Warenkorbs zufrieden sind, ist es an der Zeit, einen Block mit Testimonials einzufügen. Dies ist eine Art sozialer Beweis, der die Besucher ermutigt, ihren Kauf abzuschließen.
Suchen Sie einfach den Block “Testimonials” und ziehen Sie ihn auf Ihr Layout.

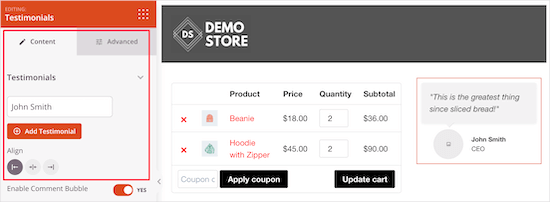
Sie können jetzt ändern, wie die Zeugnisse in Ihrem Online-Shop aussehen.
Im Menü auf der linken Seite finden Sie beispielsweise Einstellungen, um die Farbe der Kommentarblase zu ändern, die Ausrichtung zu ändern und weitere Kundenreferenzen hinzuzufügen.

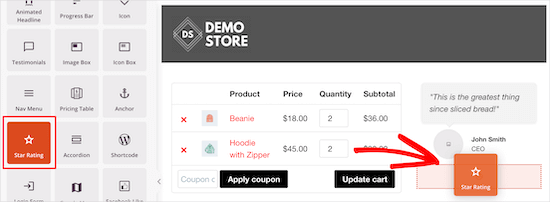
Eine weitere gute Idee ist es, eine Sterne-Bewertung unter Ihrem Erfahrungsbericht anzuzeigen.
Suchen Sie dazu einfach den Block “Sterne-Bewertung” und ziehen Sie ihn unter den Block “Zeugnis”.

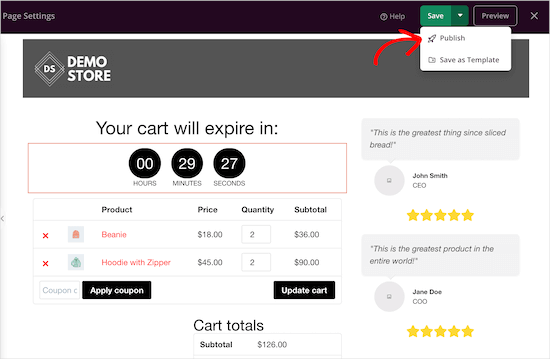
Knappheit kann Ihre Kunden ermutigen, jetzt einen Kauf zu tätigen, anstatt zu warten und zu riskieren, etwas zu verpassen. Aus diesem Grund sollten Sie einen Countdown-Timer einbauen, der die Minuten bis zum Ablauf des Warenkorbs herunterzählt.
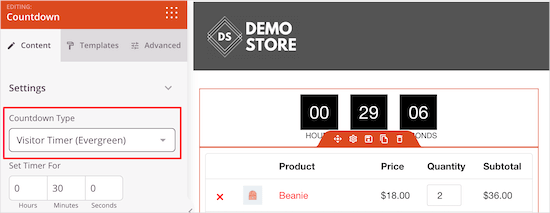
Um dieses Gefühl der Dringlichkeit zu erzeugen, suchen Sie den “Countdown”-Block und ziehen Sie ihn an den Anfang Ihres Warenkorbs.
Wir wollen jedem Besucher einen neuen Timer zeigen, also öffnen Sie das Dropdown-Menü “Countdown-Typ” und wählen Sie “Besucher-Timer (Evergreen)”.

Standardmäßig beginnt der Timer bei 30 Minuten, aber Sie können dies ändern, indem Sie eine neue Zahl in den Abschnitt “Timer einstellen für” eingeben.
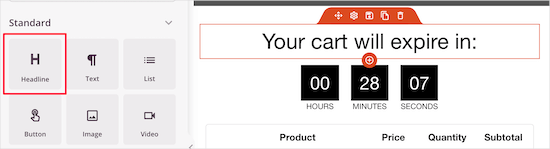
Wir möchten die Kunden darauf hinweisen, dass ihr Warenkorb abläuft, wenn der Timer 0 erreicht, also fügen wir einen ‘Headline’-Block darüber ein.
Sie können dann den Text eingeben, den Sie den Käufern zeigen möchten.

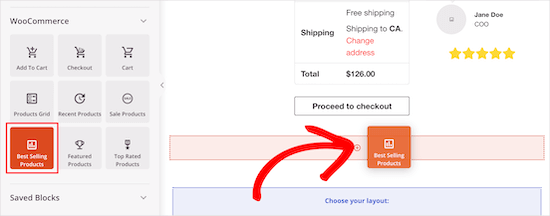
Sie können die Kunden dazu ermutigen, mehr Artikel in ihren Einkaufswagen zu legen, indem Sie eine Rubrik für beliebte Produkte einrichten.
Um die meistverkauften Produkte in Ihrem Shop zu bewerben, ziehen Sie einfach einen Block “Meistverkaufte Produkte” in Ihr Layout.

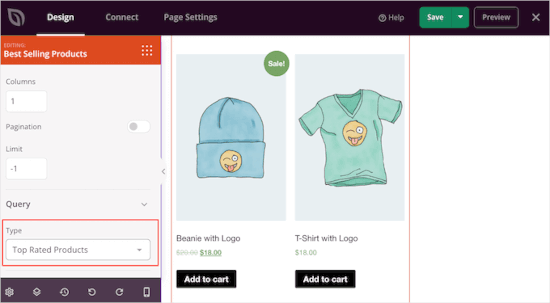
Standardmäßig zeigt dieser Block Ihre beliebtesten Produkte an, aber Sie können die Einstellungen verwenden, um Produkte, die im Angebot sind, Ihre neuesten Produkte und mehr anzuzeigen.
Öffnen Sie dazu einfach das Dropdown-Menü “Typ” und wählen Sie eine neue Option.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anzeige beliebter Produkte in WooCommerce.
Wenn Sie mit dem Aussehen der Seite des Warenkorbs zufrieden sind, ist es an der Zeit, sie zu veröffentlichen. Klicken Sie auf den Dropdown-Pfeil neben “Speichern” und wählen Sie dann die Option “Veröffentlichen”.

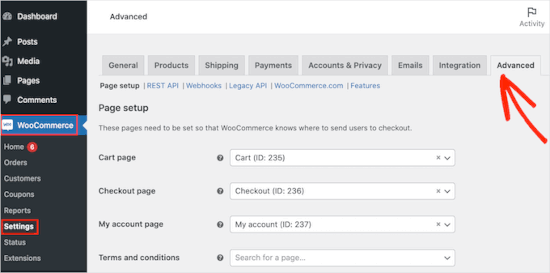
Als Nächstes müssen Sie die URL des Warenkorbs in den WooCommerce-Einstellungen ändern.
Gehen Sie einfach zu WooCommerce ” Einstellungen und wechseln Sie dann zum Tab “Erweitert”.

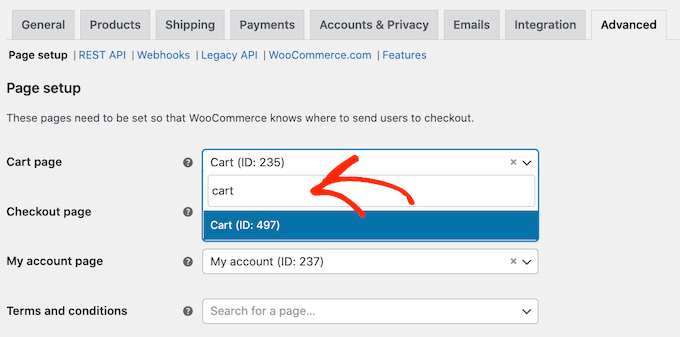
In diesem Tab öffnen Sie das Dropdown-Menü “Warenkorb-Seite” und geben die URL für Ihre individuelle Seite ein.
Wenn die richtige Seite angezeigt wird, klicken Sie sie einfach an, um sie auszuwählen.

Video-Anleitung
Wenn Sie eher visuell veranlagt sind, sollten Sie sich unser Video-Tutorial ansehen, in dem wir Ihnen zeigen, wie Sie eine individuelle Seite für den WooCommerce Warenkorb erstellen:
Bonus-Tipp: Wie WooCommerce Warenkorb Seite Konversionen weiter zu verbessern
Sobald Sie eine benutzerdefinierte WooCommerce-Warenkorb-Seite erstellt haben, gibt es viele Möglichkeiten, den Abbruch des Warenkorbs zu reduzieren und mehr Verkäufe zu erzielen. So können Sie mehr Geld mit Ihrem bestehenden Traffic verdienen.
Hier sind einige einfache Möglichkeiten, dies zu tun.
1. Verfolgen Sie Ihre Konversionen
Der Abbruch von Warenkörben ist ein großes Problem für alle Online-Shops. Tatsächlich kaufen 60 bis 80 % der Personen, die Artikel in ihren Warenkorb legen, diese nicht. (Quelle: Statistiken zum Abbruch von Warenkörben)
Conversion Tracking hilft Ihnen zu verstehen, was auf Ihrer Warenkorb Seite funktioniert und was nicht. Mit SeedProd können Sie dann Ihre individuelle Seite des Warenkorbs anpassen, damit mehr Kunden ihre Einkäufe abschließen.
Die einfachste Möglichkeit, WooCommerce-Konversionen zu verfolgen, ist die Verwendung von Google Analytics. Die Einrichtung von Analysen und das manuelle Erstellen von Google Analytics-Zielen erfordert jedoch eine Menge individuellen Code.
Aus diesem Grund empfehlen wir MonsterInsights zu verwenden. Es ist das beste Google Analytics Plugin für WooCommerce und wird mit einem eCommerce Add-on geliefert, das das Conversion-Tracking mit nur wenigen Klicks aktiviert.

Um die Konversionen Ihrer WooCommerce Warenkörbe zu verfolgen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Einrichtung des WooCommerce Conversion Tracking.
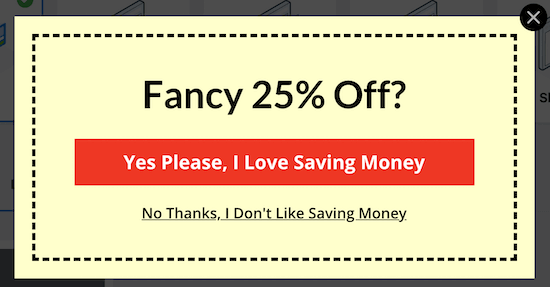
2. Reduzieren Sie Warenkorbabbrüche mit zeitgesteuerten Popups in WooCommerce
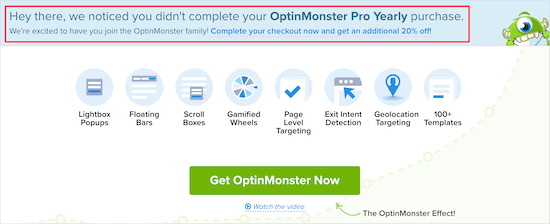
Auch mit einem zeitlich begrenzten Popup können Sie den Abbruch eines Warenkorbs verringern. Der einfachste und effektivste Weg, dies zu tun, ist die Verwendung von OptinMonster.
Es ist das beste WordPress Plugin für Popups, und seine einzigartige Exit-Intent®-Technologie zeigt Popups genau dann an, wenn ein Käufer die Seite des Warenkorbs verlassen will. Sie können diese Software sogar verwenden, um Käufern einen speziellen Rabattcode anzubieten, wenn sie den Kauf jetzt abschließen.

OptinMonster verfügt über eine Reihe von leistungsstarken Targeting- und Personalisierungsfunktionen.
Wenn Sie dem Kunden zum Beispiel bereits einen Gutschein angeboten haben, können Sie ihm stattdessen ein Informations-Popup zeigen. So können Sie ihn zum Beispiel ermutigen, sich zu melden und Fragen zu Ihren Produkten zu stellen.

Mit OptinMonster können Sie verschiedene Kampagnen erstellen, darunter Popups, bildschirmfüllende Begrüßungsmatten, schwebende Leisten, Scrollboxen und Slide-ins.
Wenn ein Kunde z. B. einen Artikel in den Warenkorb legt und den Kauf nicht abschließt, können Sie ihm mit einem Slide-In einen Gutschein für genau dieses Produkt anbieten.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung eines WooCommerce-Popups zur Steigerung der Verkaufszahlen.
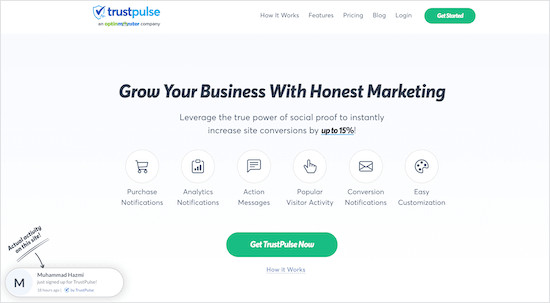
3. Umsatzsteigerung mit Benachrichtigungen über soziale Aktivitäten in WooCommerce
Benachrichtigungen über soziale Aktivitäten zeigen alle Produkte an, die Käufer in Echtzeit kaufen. So können Sie den Käufern versichern, dass Sie eine beliebte, vertrauenswürdige Website sind, und sie durch FOMO zum Kauf anregen.
Die einfachste Möglichkeit, Ihrer Einkaufswagenseite Social-Proof-Benachrichtigungen hinzuzufügen, ist TrustPulse.

Es ist das beste Social-Proof-Plugin für WordPress und WooCommerce auf dem Markt und steigert nachweislich die Conversions um 15%.
Sie können TrustPulse in nur wenigen Minuten zu Ihrer Website hinzufügen und jedes Mal eine Benachrichtigung anzeigen, wenn jemand ein Produkt kauft, eine kostenlose Testversion startet und vieles mehr.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung von FOMO auf Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine individuelle Seite für WooCommerce Warenkörbe zu erstellen, ohne Code zu schreiben. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung zur Steigerung Ihres Blog-Traffics und unsere Expertenauswahl der besten WooCommerce Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.