Mit Individuellen Inhaltstypen können Sie verschiedene Inhaltstypen separat verwalten und anzeigen, z. B. Portfolios, Erfahrungsberichte oder Produkte. Eine Archiv-Seite, die diesen individuellen Inhaltstypen gewidmet ist, hilft Besuchern, bestimmte Inhalte leicht zu finden, und bietet eine strukturierte Erfahrung auf Ihrer Website.
Für Anfänger kann es jedoch schwierig und überwältigend sein, diese Seite zu erstellen.
Hier bei WPBeginner haben wir unzähligen Benutzern dabei geholfen, ihre WordPress Websites an ihre spezifischen Anforderungen anzupassen. Da wir sowohl die Berechtigungen von WordPress als auch die Bedürfnisse von Anfängern genau kennen, können wir Ihnen unkomplizierte und zuverlässige Ratschläge geben.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WordPress ganz einfach eine Seite mit einem individuellen Inhaltstyp für ein Archiv erstellen können.

Was ist eine benutzerdefinierte Beitragstyp-Archivseite in WordPress?
Die Verwaltung von Inhalten auf Ihrer WordPress Website kann schnell chaotisch werden, vor allem, wenn Sie es mit mehreren Arten von Inhalten wie Portfolios, Testimonials oder Produkten zu tun haben.
Die Standard Templates für Archive bieten oft nicht die Flexibilität oder das Design, das dem einzigartigen Stil Ihrer Marke entspricht. Dies kann zu einem unübersichtlichen, unprofessionellen Erscheinungsbild führen, das die Besucher frustriert und sie möglicherweise vergrault.
Auf einer Archivseite für einen benutzerdefinierten Beitragstyp können Benutzer alle unter einem bestimmten benutzerdefinierten Beitragstyp abgelegten Elemente anzeigen.
Wenn Sie einen benutzerdefinierten Beitragstyp erstellen, erstellt WordPress automatisch Archivseiten für diesen Beitragstyp. Die Archivseite ist eine Auflistung aller Beiträge, die mit diesem benutzerdefinierten Beitragstyp verknüpft sind. Auf diese Weise können Besucher den Inhalt dieses speziellen Beitragstyps leicht durchsuchen und darauf zugreifen.
WordPress verfügt standardmäßig über zwei häufig verwendete Beitragstypen, nämlich Beiträge und Seiten. WordPress-Plugins können auch ihre eigenen Beitragstypen erstellen.
Zum Beispiel fügt WooCommerce Ihrer WordPress-Website einen neuen Beitragstyp namens Produkte hinzu.
In ähnlicher Weise können Sie auch individuelle Inhaltstypen erstellen und diese zur Verwaltung verschiedener Inhaltstypen verwenden.
Nachdem Sie Ihren benutzerdefinierten Beitragstyp erstellt haben, können Sie ihn im WordPress-Verwaltungsbereich verwenden. Allerdings ist Ihr WordPress-Theme für die Anzeige all Ihrer Inhalte verantwortlich.
Wenn Ihr Theme keine Vorlage für einen bestimmten Beitragstyp hat, dann verwendet WordPress die Standard-Archivvorlage, um eine beliebige Archivseite anzuzeigen.

Weitere Informationen finden Sie in unserem Leitfaden zur Hierarchie von WordPress-Vorlagen und deren Verwendung in Ihrem WordPress-Theme.
Wenn Sie die Darstellung Ihrer Seite mit dem Individuellen Inhaltstyp Archiv ändern möchten, können Sie ein individuelles Template erstellen.
Werfen wir also einen Blick darauf, wie man in WordPress ganz einfach eine benutzerdefinierte Archivseite für einen Beitragstyp erstellt.
Aktivieren Sie das Archiv für Ihren benutzerdefinierten Beitragstyp in WordPress
Bevor Sie die Archivseite des benutzerdefinierten Beitragstyps erstellen und verwenden können, müssen Sie zunächst sicherstellen, dass die Archivfunktionalität Ihres benutzerdefinierten Beitragstyps aktiviert ist.
Wenn Ihr benutzerdefinierter Beitragstyp z. B. Filme heißt und Sie SEO-freundliche Permalinks aktiviert haben, wird Ihr Beitragstyp-Archiv wie folgt beschriftet:
https://example.com/movies
Wenn Sie eine 404-Fehlerseite sehen, wenn Sie diese Seite besuchen, dann hat Ihr Beitragstyp keine Archivfunktionalität aktiviert.

Wenn Sie ein Plugin verwendet haben, um Ihren benutzerdefinierten Beitragstyp zu erstellen, können Sie ihn dort einfach bearbeiten und die Archivfunktion aktivieren.
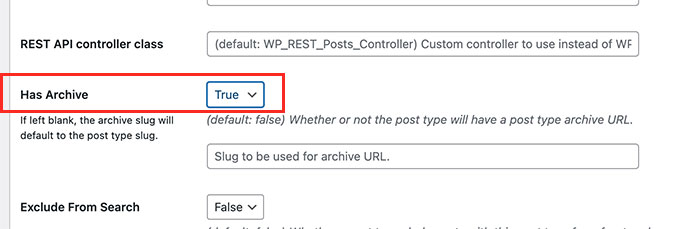
Im CPT UI Plugin können Sie zum Beispiel Ihren individuellen Inhaltstyp bearbeiten und die Funktion “Has Archive” unter den Einstellungen für den Inhaltstyp aktivieren.

Wenn Sie hingegen Code zur Erstellung Ihres benutzerdefinierten Beitragstyps verwendet haben, müssen Sie diesen Code bearbeiten, um Archive zu aktivieren.
Im Folgenden finden Sie ein kurzes Beispiel für den Code, der zur Erzeugung eines Inhaltstyps für Beiträge verwendet wird. Sie sehen, dass die letzte Zeile ein zusätzliches Attribut hat, um Seiten für Archive zu aktivieren:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
Nach dem Hinzufügen der has_archive-Funktionalität können Sie die Archivseite Ihres benutzerdefinierten Beitragstyps sehen, anstatt einen WordPress-Fehler zu erhalten.
Anpassen der Archivseite des benutzerdefinierten Beitragstyps
Für einige Benutzer ist die Standard-Archivvorlage völlig ausreichend. Sie listet alle Artikel auf, die Sie unter Ihrem benutzerdefinierten Beitragstyp veröffentlicht haben.
Einige Benutzer möchten es jedoch vielleicht ein wenig ändern, damit es sich von Ihrem Blog-Archiv und anderen Archivseiten unterscheidet.
Sie können dies tun, indem Sie eine benutzerdefinierte Vorlage für Ihren benutzerdefinierten Beitragstyp zu Ihrem WordPress-Theme hinzufügen.
Zunächst müssen Sie sich mit einem FTP-Client oder über die Dateimanager-App in Ihrem Hosting-Control Panel mit Ihrer WordPress-Website verbinden.
Sobald die Verbindung hergestellt ist, müssen Sie zum Ordner /wp-content/themes/your-current-theme/ navigieren.

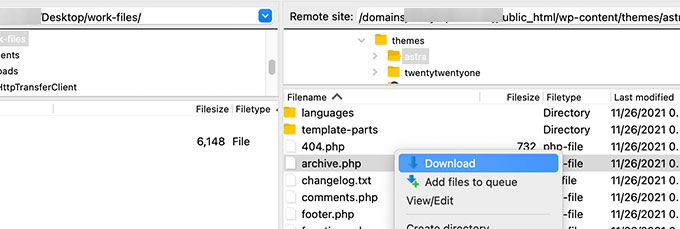
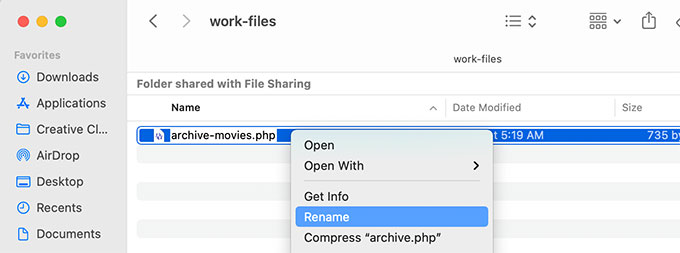
Von hier aus müssen Sie die Datei archive.php auf Ihren Computer herunterladen.
Nach dem Download müssen Sie die Datei in archive-{posttype}.php umbenennen, wobei {posttype} der Name Ihres benutzerdefinierten Beitragstyps ist.
Wenn Ihr benutzerdefinierter Beitragstyp zum Beispiel movies heißt, müssen Sie ihn in archive-movie.php umbenennen.

Sie können diese Datei nun mit einem beliebigen Texteditor wie Notepad öffnen, um Änderungen vorzunehmen.
Diese Datei enthält bereits den gesamten Code, der benötigt wird, um den Inhalt des individuellen Inhaltstyps der Beiträge anzuzeigen. Sie können jeden gewünschten Code hinzufügen oder das Layout des vorhandenen Templates ändern.
Tipp: Wenn Sie Hilfe benötigen, lesen Sie unseren WordPress-Theme-Entwicklungs-Spickzettel für Anfänger.
Wenn Sie mit Ihren Änderungen zufrieden sind, vergessen Sie nicht, die Datei zu speichern.
Danach müssen Sie diese Datei mit dem FTP oder der Dateimanager-App in Ihren WordPress-Theme-Ordner hochladen.
Sie können nun die Archivseite Ihres benutzerdefinierten Beitragstyps besuchen, um Ihre Änderungen in Aktion zu sehen.

Erstellen einer benutzerdefinierten Posttyp-Archivseite mit SeedProd
Für diese Methode werden wir SeedProd verwenden. Es ist das beste WordPress-Seitenerstellungs-Plugin auf dem Markt und ermöglicht es Ihnen, ganz einfach benutzerdefinierte Seiten für Ihre Website zu erstellen.
Das Plugin verfügt über eine Drag-and-drop-Benutzeroberfläche, mit der Sie Ihre individuellen Inhaltstypen-Seiten ganz einfach gestalten können, ohne Code schreiben zu müssen. Sie können damit auch andere Seiten auf Ihrer Website gestalten oder sogar ein individuelles Theme von Grund auf erstellen.
Zunächst müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Geben Sie bei der Aktivierung Ihren Lizenzschlüssel ein. Sie finden diese Informationen in Ihrem Konto auf der SeedProd Website.

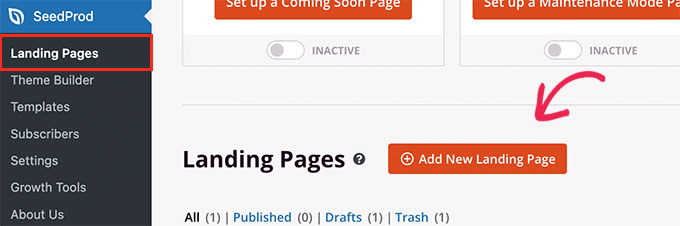
Rufen Sie als nächstes die Ansicht SeedProd ” Landing Pages im WordPress-Dashboard auf.
Klicken Sie hier auf die Schaltfläche “Neue Landing Page hinzufügen”, um zu beginnen.

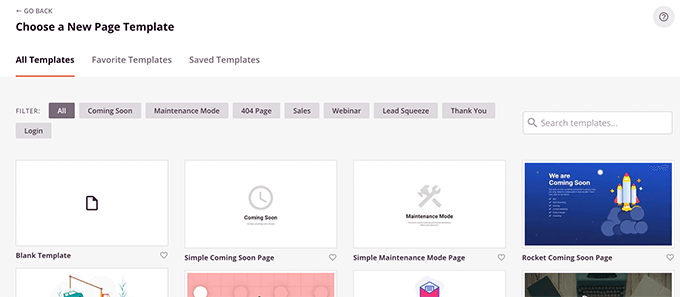
Als nächstes müssen Sie eine Vorlage für Ihre Seite auswählen.
Wenn es eine Vorlage gibt, die dem Design Ihrer Website ähnelt, können Sie diese verwenden oder mit einer leeren Vorlage beginnen.

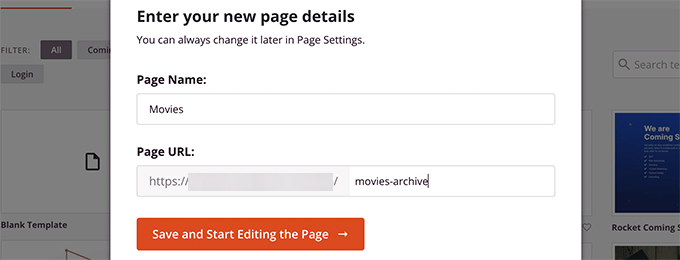
Als Nächstes müssen Sie einen Namen für Ihre Seite angeben und eine URL wählen.
Stellen Sie sicher, dass Sie etwas verwenden, das Ihren benutzerdefinierten Beitragstyp repräsentiert.

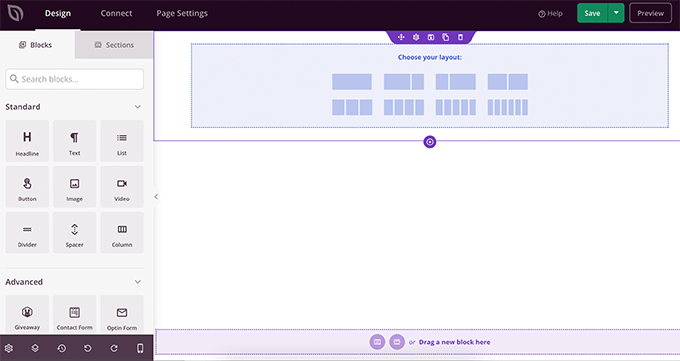
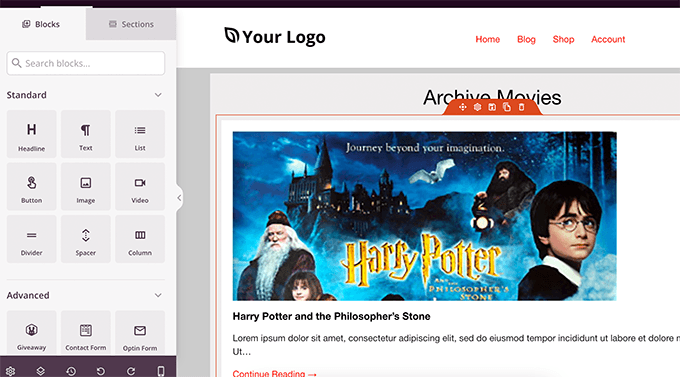
Dadurch gelangen Sie zur Oberfläche des Seitenerstellers.
Sie können zunächst ein Layout auswählen und dann in der linken Spalte Blöcke hinzufügen.

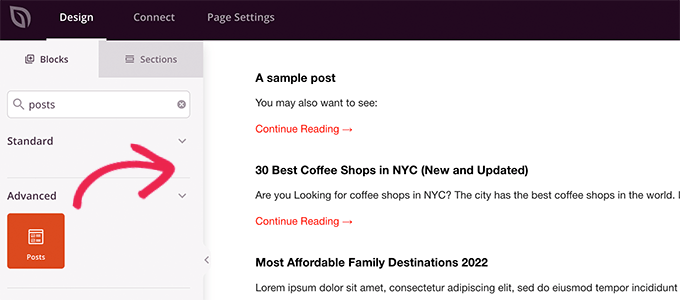
Beginnen wir mit dem Hinzufügen des Posts-Blocks, um Elemente aus Ihrem benutzerdefinierten Beitragstyp anzuzeigen.
Ziehen Sie einfach den Block “Beiträge” aus dem Abschnitt “Erweitert” auf Ihre Seite und legen Sie ihn dort ab.

In der Standardeinstellung zeigt der Beitragsblock Ihre Blogbeiträge an.
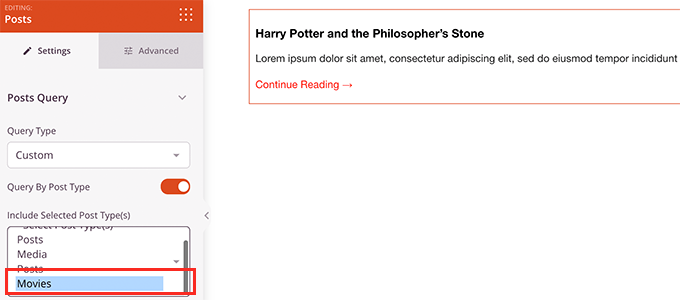
Klicken Sie auf die Blockeinstellungen und wählen Sie dann Ihren Beitragstyp aus dem Abschnitt Abfrage nach Beitragstyp.

Danach können Sie weitere Optionen prüfen, um das Featured Image zu aktivieren, die Größe des Auszugs zu ändern und vieles mehr.
Wenn Sie mit den Einstellungen für den Beitragsblock fertig sind, können Sie zur Registerkarte Abschnitte wechseln und eine Kopf- oder Fußzeile zu Ihrem Seitenlayout hinzufügen.

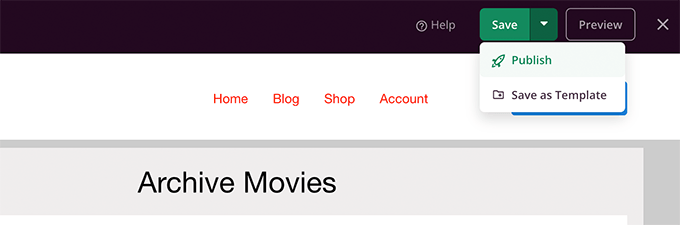
Sobald Sie mit der Bearbeitung fertig sind, können Sie Ihre Seite veröffentlichen.
Klicken Sie einfach auf den Dropdown-Pfeil neben der Schaltfläche “Speichern” und wählen Sie “Veröffentlichen”.

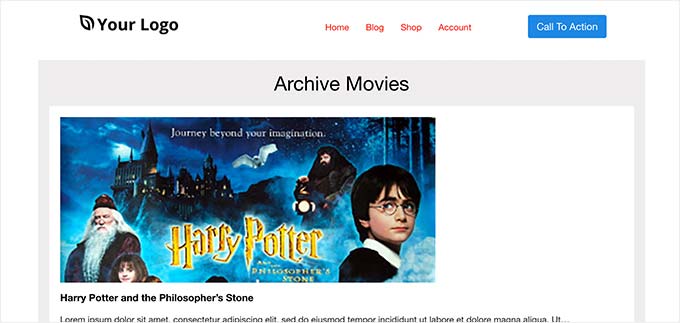
Sie können nun Ihre benutzerdefinierte Seite besuchen, indem Sie auf die Registerkarte Vorschau klicken, um sie in Aktion zu sehen.
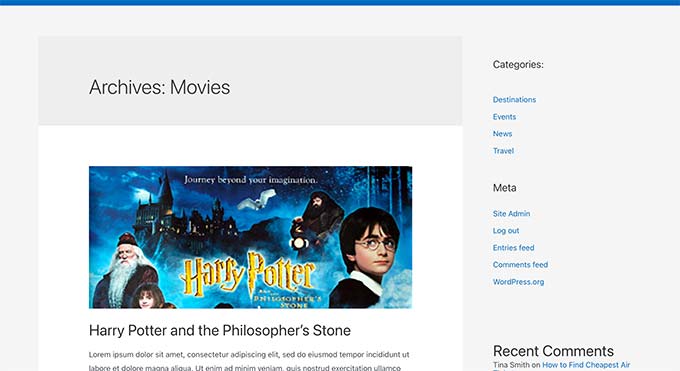
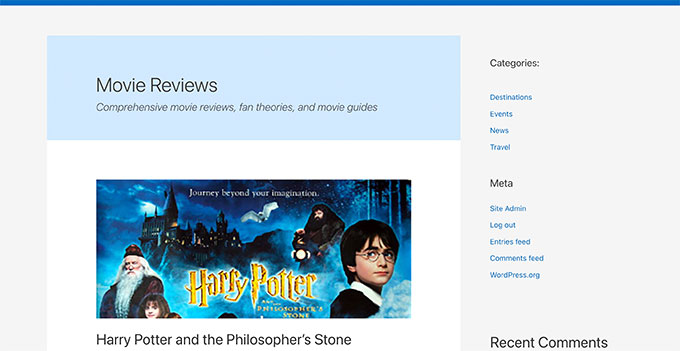
So sieht unsere benutzerdefinierte Beitragstyp-Archivseite auf unserer Testseite aus.

Sie können diese Seite auch zu Ihrem Navigationsmenü hinzufügen oder weiter bearbeiten, um sie weiter zu optimieren.
Beispiele für Archivseiten mit benutzerdefiniertem Beitragstyp
Wenn Sie eine benutzerdefinierte Vorlage für Ihre Archivseite verwenden, können Sie diese an Ihre Bedürfnisse anpassen.
Sie können zum Beispiel die Seitenleiste entfernen, das Layout der Seite ändern und mehr Kontext bereitstellen, um die Archivseite ansprechender zu gestalten.
Nachfolgend finden Sie einige Beispiele für benutzerdefinierte Archivseiten mit ihren eigenen benutzerdefinierten Vorlagen.
DieWPBeginner Deals Seite ist ein individueller Inhaltstyp, der sein eigenes Archiv Template verwendet.

Wir verwenden auch eine benutzerdefinierte Vorlage für unseren WordPress-Glossarbereich.
Es handelt sich auch um einen individuellen Inhaltstyp, auf den sich die Besucher leicht beziehen können, wenn sie bestimmte Begriffe nicht verstehen.

Unsere Freunde bei MemberPress verwenden eine benutzerdefinierte Post-Type-Archivvorlage für ihren Addons-Bereich.
Das Beispiel ist in der nachstehenden Abbildung zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ganz einfach eine Seite mit einem individuellen Inhaltstyp für ein Archiv erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Aufnahme individueller Inhaltstypen in die WordPress-Suchergebnisse und unsere Liste nützlicher Tutorials zu individuellen WordPress-Inhaltsstypen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives