Der Gutenberg-Block-Editor in WordPress bietet eine leistungsstarke und flexible Möglichkeit, Inhalte zu erstellen. Allerdings decken die Standard-Optionen in der Block-Bibliothek möglicherweise nicht alle spezifischen Anforderungen Ihrer Website ab.
Im Laufe der Jahre haben wir Hunderte von Artikeln über den Content Editor geschrieben und kennen seine Grenzen genau. Außerdem haben wir uns auf unsere eigenen individuellen Blöcke verlassen, um Call-to-Action-Text und Buttons zu erstellen.
Wir wissen daher aus erster Hand, wie einfach es ist, die Funktionalität des Block-Editors durch das Hinzufügen individueller Blöcke und das Einbetten bestimmter Designelemente zu erweitern. Das macht es für Ihr Team viel einfacher, auf Ihre Bedürfnisse zugeschnittene Inhalte zu erstellen.
Dieser Artikel führt Sie durch den Prozess des Erstellens eines individuellen WordPress-Blocks. Wir werden sowohl anfängerfreundliche Optionen als auch codebasierte Ansätze untersuchen. Auf diese Weise können Sie individuelle Blöcke erstellen, die sich nahtlos in Ihren bestehenden Workflow einfügen.

Warum einen benutzerdefinierten WordPress-Block erstellen?
WordPress verfügt über einen intuitiven Block-Editor, mit dem Sie Ihre Beiträge und Seiten ganz einfach erstellen können, indem Sie Inhalte und Layout-Elemente als Blöcke hinzufügen.
Standardmäßig wird WordPress mit mehreren häufig verwendeten Blöcken ausgeliefert. WordPress Plugins können auch ihre eigenen Blöcke hinzufügen, die Sie verwenden können.
Manchmal möchten Sie jedoch einen individuellen Block erstellen, um etwas Bestimmtes auf Ihrer WordPress-Website zu tun, weil Sie kein Plugin finden, das für Sie geeignet ist.
Mit individuellen Blöcken können Sie Ihrer Website einzigartige Funktionen und Funktionalitäten hinzufügen, die in vorgefertigten Blöcken nicht verfügbar sind. So können Sie Prozesse automatisieren oder die Erstellung von Inhalten für Ihren WordPress-Blog effizienter gestalten.
So können Sie beispielsweise einen benutzerdefinierten Block für die Anzeige von Testimonials erstellen und diesen Block dann ohne Programmierkenntnisse einfügen und verwalten.
Sehen wir uns nun an, wie man in WordPress ganz einfach einen vollständig benutzerdefinierten Block erstellen kann.
In diesem Lernprogramm zeigen wir Ihnen zwei Methoden zur Erstellung eines benutzerdefinierten Blocks. Sie können die unten stehenden Links verwenden, um zu der Methode Ihrer Wahl zu springen:
Methode 1: Benutzerdefinierte Blöcke für WordPress mit WPCode erstellen (empfohlen)
Wenn Sie Anfänger sind und keine Erfahrung mit der Programmierung haben, dann ist diese Methode für Sie geeignet.
Hierfür verwenden wir WPCode, das beste WordPress Code Snippets Plugin auf dem Markt. Wir haben es ausgiebig getestet und festgestellt, dass es die anfängerfreundlichste und einfachste Möglichkeit ist, individuellen Code hinzuzufügen, ohne das Risiko, dass Ihre Website kaputt geht.
Weitere Informationen finden Sie in unserer Rezension zu WPCode.
Mit der Block-Snippets-Funktion können Sie ganz einfach benutzerdefinierte Blöcke für Ihre WordPress-Website erstellen, ohne Code schreiben zu müssen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: WPCode bietet auch eine kostenlose Version, mit der Sie benutzerdefinierten Code zu Ihrer Website hinzufügen können. Sie benötigen jedoch den Pro-Plan des Plugins, um die Funktion der benutzerdefinierten Block-Snippets freizuschalten.
Rufen Sie nach der Aktivierung die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste auf.
Dort klicken Sie auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

Dadurch gelangen Sie auf die Seite “Individuelles Snippet erstellen”, wo Sie zunächst einen Namen für den neuen Block eingeben können, den Sie erstellen möchten.
Wählen Sie dann einfach die Option “Blocks Snippet” aus dem Dropdown-Menü “Code-Typ” in der rechten Ecke des Bildschirms.
Dadurch wird die Schaltfläche “Mit Block-Editor bearbeiten” im Feld “Code-Vorschau” angezeigt.

Klicken Sie einfach auf diese Schaltfläche, um den Block-Editor zu starten.
Nun erscheint auf Ihrem Bildschirm eine Aufforderung, den Codeausschnitt zu speichern, um ihn in den Block-Editor zu laden. Klicken Sie einfach auf die Schaltfläche “Ja”, um fortzufahren.

Jetzt, wo Sie sich im Block-Editor befinden, können Sie ganz einfach einen benutzerdefinierten Block erstellen, indem Sie die vorgefertigten Blöcke aus dem Block-Menü verwenden.
In diesem Tutorial werden wir einen individuellen Block erstellen, um Ihrer Website Testimonials hinzuzufügen.
Klicken Sie zunächst auf den Button “Block hinzufügen” (+) in der oberen linken Ecke der Ansicht, um das Blockmenü zu öffnen.
Ziehen Sie den Überschriften-Block per Drag-and-drop in die Oberfläche des Block-Editors und nennen Sie ihn “Testimonials”.

Als Nächstes können Sie die Absatz-, Pull-Quote- oder Zitatblöcke verwenden, um Zeugnisse von verschiedenen Kunden auf Ihrer Website hinzuzufügen.
Sie können Ihren Testimonial-Block sogar noch weiter anpassen, indem Sie die Blöcke für Bilder, Website-Logos, Social Icons oder Untertitel verwenden.

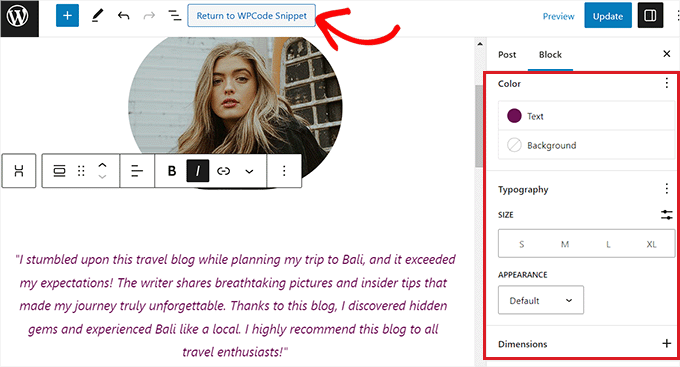
Sie können auch die Größe, die Textfarbe oder die Hintergrundfarbe Ihrer Testimonials über das Block-Panel auf der rechten Seite des Bildschirms konfigurieren.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre benutzerdefinierten Blockeinstellungen zu speichern.
Klicken Sie anschließend auf den Button “Zurück zu WPCode Snippet” am oberen Rand, um zur Seite des Editors zurückzukehren.

Wenn Sie sich dort befinden, blättern Sie nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”.
Nach der Aktivierung des Code-Snippets wird Ihr individueller Block automatisch an der Position eingefügt, die Sie für die Einfügung auf Ihrer Website gewählt haben.

Als nächstes müssen Sie den Speicherort des von Ihnen erstellten benutzerdefinierten Blocks konfigurieren.
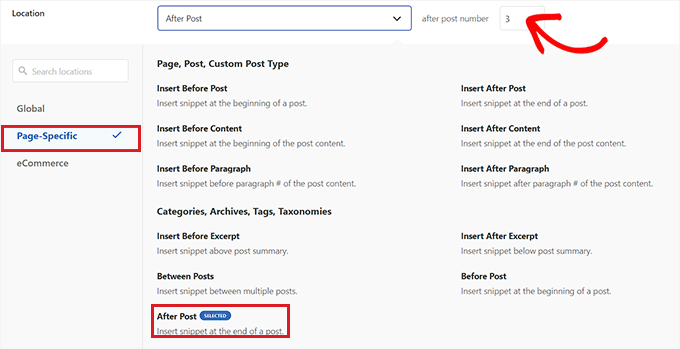
Klicken Sie dazu einfach auf das Dropdown-Menü “Ort” im Abschnitt “Einfügen” und wechseln Sie zur Registerkarte “Seitenspezifisch”. Von hier aus können Sie nun die Option “Nach dem Beitrag einfügen” wählen, wenn Sie den Block mit den Testimonials nach dem Ende des Beitrags anzeigen möchten.
Danach können Sie auch die Anzahl der Beiträge konfigurieren, nach denen der Testimonial-Block erscheinen soll. Wenn Sie z. B. die Zahl 3 eingeben, wird der Block “Testimonials” in jedem dritten Beitrag erscheinen.
Sie können den Block auch zwischen verschiedenen Absätzen, nach Auszügen von Beiträgen und mehr anzeigen.

Wenn Sie jedoch die gewünschte Position des Blocks nicht finden, können Sie auch eine eigene bedingte Logikregel erstellen, um den individuellen Block an der von Ihnen gewünschten Stelle einzubetten.
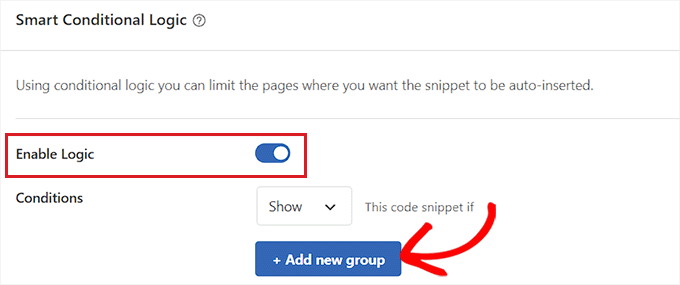
Gehen Sie dazu zum Abschnitt “Intelligente bedingte Logik” und schalten Sie den Schalter “Logik aktivieren” um.
Als Nächstes müssen Sie auf die Schaltfläche “Neue Gruppe hinzufügen” klicken, um mit der Erstellung einer bedingten Logikregel zu beginnen.

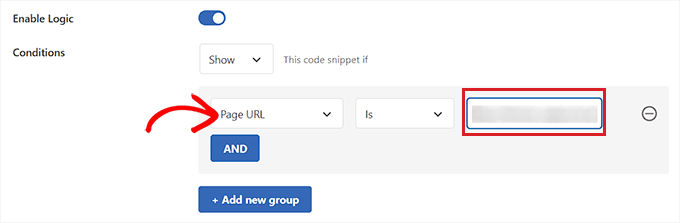
Wenn Sie beispielsweise den von Ihnen erstellten benutzerdefinierten Block nur auf einer bestimmten Seite oder einem bestimmten Beitrag anzeigen möchten, müssen Sie die Option “Seiten-URL” aus dem Dropdown-Menü auf der rechten Seite auswählen.
Danach können Sie das Dropdown-Menü in der Mitte so lassen, wie es ist, und dann die URL der WordPress-Seite/des Beitrags Ihrer Wahl in das Feld auf der linken Seite eingeben.
Sie können Ihre bedingte Logikregel auch so konfigurieren, dass der benutzerdefinierte Block nur auf einer bestimmten Seite, bei eingeloggten Benutzern, auf WooCommerce-Shop-Seiten, auf Seiten für einfache digitale Downloads, zu bestimmten Daten und mehr angezeigt wird.

Wenn Sie fertig sind, scrollen Sie zurück zum Anfang der Seite und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um. Klicken Sie dann auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern.
Ihr benutzerdefinierter Block wird nun automatisch an allen Stellen hinzugefügt, die Sie für das Block-Snippet ausgewählt haben.

Beachten Sie, dass der von Ihnen erstellte individuelle Block nicht als Option im Block-Menü des WordPress Gutenberg Editors angezeigt wird.
Sie müssen die Blockeinstellungen konfigurieren, indem Sie die Seite Code Snippets im WordPress-Dashboard aufrufen und auf den Link “Bearbeiten” unter dem Block-Snippet klicken.
Daraufhin wird die Seite “Snippet bearbeiten” geöffnet, auf der Sie den Block anpassen oder seine Position und die Regeln der bedingten Logik leicht ändern können.

Besuchen Sie nun Ihre Website, um den von Ihnen erstellten benutzerdefinierten Block in Aktion zu sehen.
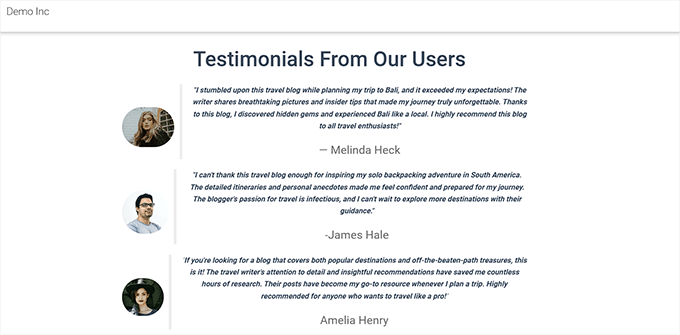
Hier ist unser benutzerdefinierter Testimonials-Block auf unserer Demo-Website.

Methode 2: Erstellen Sie benutzerdefinierte Blöcke für WordPress mit Genesis Custom Code Plugin (kostenlos)
Wenn Sie ein fortgeschrittener Benutzer sind und nach einer kostenlosen Lösung suchen, dann ist diese Methode für Sie geeignet. Denken Sie daran, dass Sie mit HTML und CSS vertraut sein müssen, um die Anweisungen in dieser Methode zu befolgen.
Zunächst müssen Sie das Genesis Custom Blocks-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Für dieses Tutorial werden wir einen Testimonials-Block bauen.
Schritt 1: Erstellen eines benutzerdefinierten Blocks für WordPress
Rufen Sie zunächst die Seite Individuelle Blöcke ” Neu hinzufügen in der Seitenleiste des WordPress-Administrators auf.

Dadurch gelangen Sie auf die Seite Block-Editor, wo Sie einen benutzerdefinierten Block für Ihre WordPress-Website erstellen können.
Von hier aus können Sie damit beginnen, Ihrem Block einen Namen zu geben.

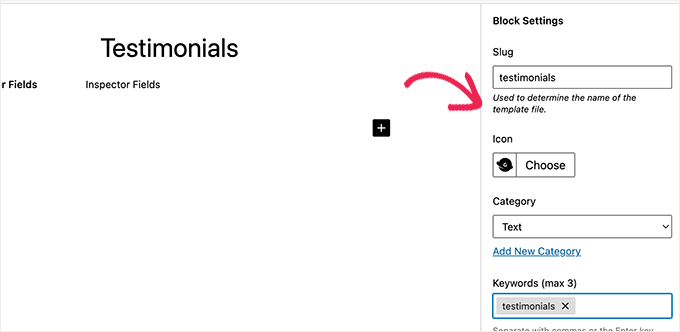
Auf der rechten Seite der Seite finden Sie nun die Blockeigenschaften, die Sie konfigurieren können.
Hier können Sie ein Symbol für Ihren Block auswählen, eine Kategorie hinzufügen und Schlüsselwörter hinzufügen.

Der Slug wird auf der Grundlage des Blocknamens automatisch ausgefüllt, so dass Sie ihn nicht ändern müssen. Sie können jedoch bis zu 3 Schlüsselwörter in das Textfeld “Schlüsselwörter” eingeben, damit Ihr Block leicht gefunden werden kann.
Jetzt ist es an der Zeit, Ihrem Block einige Felder hinzuzufügen. Sie können verschiedene Arten von Feldern wie Text, Zahlen, E-Mail-Adressen, URLs, Farben, Bilder, Kontrollkästchen, Buttons und mehr hinzufügen.
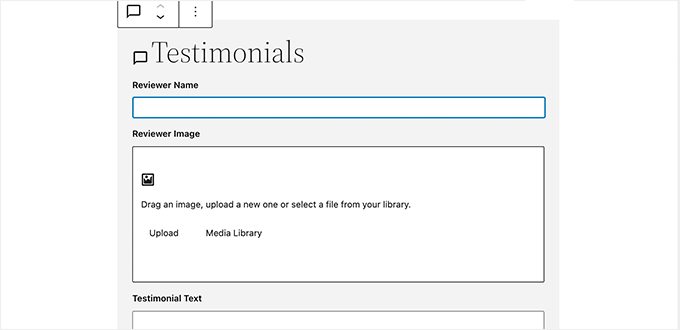
Wir fügen unserem individuellen Testimonials-Block drei Felder hinzu: ein Bildfeld für das Foto der Rezension, ein Textfeld für den Namen des Rezensenten und ein Textfeld für den Text des Testimonials.
Klicken Sie einfach auf die Schaltfläche “+”, um das erste Feld einzufügen.

Daraufhin öffnen sich einige Optionen für das Feld in der rechten Spalte. Schauen wir uns die einzelnen Optionen an.
- Feldbezeichnung: Sie können einen beliebigen Namen für die Feldbezeichnung verwenden. Nennen wir unser erstes Feld “Reviewer Image”.
- Feldname: Der Feldname wird automatisch auf der Grundlage der Feldbezeichnung generiert. Wir werden diesen Feldnamen im nächsten Schritt verwenden, also stellen Sie sicher, dass er für jedes Feld eindeutig ist.
- Feldtyp: Hier können Sie die Art des Feldes auswählen. Wir möchten, dass unser erstes Feld ein Bild ist, also wählen wir “Bild” aus dem Dropdown-Menü.
- Feldposition: Sie können entscheiden, ob Sie das Feld dem Editor oder dem Inspektor hinzufügen möchten.
- Hilfetext: Sie können einen Text zur Beschreibung des Feldes hinzufügen. Dies ist nicht erforderlich, wenn Sie diesen Block für Ihren persönlichen Gebrauch erstellen, kann aber für Blogs mit mehreren Autoren hilfreich sein.
Je nach gewähltem Feldtyp werden auch einige zusätzliche Optionen angezeigt. Wenn Sie zum Beispiel ein Textfeld auswählen, erhalten Sie zusätzliche Optionen wie Platzhaltertext und Zeichenbegrenzung.
Nach dem obigen Verfahren fügen wir nun 2 weitere Felder für unseren Testimonials-Block hinzu, indem wir auf die Schaltfläche “+” klicken.
Wenn Sie die Felder neu anordnen möchten, können Sie dies tun, indem Sie sie mit dem Griff auf der linken Seite jeder Feldbezeichnung ziehen. Um ein bestimmtes Feld zu bearbeiten oder zu löschen, müssen Sie auf das Feldetikett klicken und die Optionen in der rechten Spalte bearbeiten.

Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” rechts auf der Seite, um Ihren benutzerdefinierten Gutenberg-Block zu speichern.
Schritt 2: Erstellen einer benutzerdefinierten Blockvorlage
Obwohl Sie den benutzerdefinierten WordPress-Block im letzten Schritt erstellt haben, wird er erst funktionieren, wenn Sie eine Blockvorlage erstellen.
Die Blockvorlage bestimmt genau, wie die in den Block eingegebenen Informationen auf Ihrer Website angezeigt werden. Sie können entscheiden, wie es aussieht, indem Sie HTML und CSS oder sogar PHP-Code verwenden, wenn Sie Funktionen ausführen oder andere fortgeschrittene Dinge mit den Daten tun müssen.
Es gibt zwei Möglichkeiten, eine Blockvorlage zu erstellen. Wenn Ihre Blockausgabe in HTML/CSS erfolgt, können Sie den integrierten Vorlageneditor verwenden.
Wenn Ihre Blockausgabe jedoch ein im Hintergrund laufendes PHP erfordert, müssen Sie manuell eine Blockvorlagendatei erstellen und sie in Ihren Themenordner hochladen.
Methode 1: Verwendung des eingebauten Vorlageneditors
Wechseln Sie auf dem Bearbeitungsbildschirm für benutzerdefinierte Blöcke einfach zur Registerkarte “Vorlageneditor” und geben Sie Ihr HTML unter der Registerkarte “Markup” ein.

Sie können Ihr HTML schreiben und doppelte geschweifte Klammern verwenden, um Werte für Blockfelder einzufügen.
Wir haben zum Beispiel den folgenden HTML-Code für den oben erstellten Beispielblock verwendet:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Wechseln Sie dann einfach zur Registerkarte “CSS”, um Ihre Blockausgangsmarkierung zu gestalten.

Hier ist das CSS-Beispiel, das wir für unseren benutzerdefinierten Block verwendet haben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Methode 2: Manuelles Hochladen von benutzerdefinierten Blockvorlagen
Diese Methode wird empfohlen, wenn Sie PHP verwenden müssen, um mit Ihren benutzerdefinierten Blockfeldern zu interagieren. Sie müssen die Editorvorlage direkt in Ihr Thema hochladen.
Zunächst müssen Sie einen Ordner auf Ihrem Computer erstellen und ihn mit Ihrem benutzerdefinierten Blocknamen-Slug benennen.
Unser Demoblock heißt zum Beispiel Testimonials, also erstellen wir einen Ordner Testimonials.

Als Nächstes müssen Sie mit einem einfachen Texteditor eine Datei namens block.php erstellen. Hier werden Sie den HTML-/PHP-Teil Ihrer Blockvorlage einfügen.
Hier ist die Mustervorlage, die wir für unser Beispiel verwendet haben:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Sie haben vielleicht bemerkt, dass wir die Funktion block_field() verwendet haben, um Daten aus einem Blockfeld abzurufen.
Wir haben unsere Blockfelder in den HTML-Code eingeschlossen, den wir für die Anzeige des Blocks verwenden wollen. Wir haben auch CSS-Klassen hinzugefügt, damit wir den Block richtig gestalten können.
Vergessen Sie nicht, die Datei in dem Ordner zu speichern, den Sie zuvor erstellt haben.
Als Nächstes müssen Sie eine weitere Datei mit einem einfachen Texteditor auf Ihrem Computer erstellen und sie als block.css in dem von Ihnen erstellten Ordner speichern.
Wir werden diese Datei verwenden, um CSS hinzuzufügen, das für die Gestaltung unserer Blockanzeige benötigt wird. Hier ist das Beispiel-CSS, das wir für dieses Beispiel verwendet haben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Vergessen Sie nicht, Ihre Änderungen zu speichern.
Ihr Blockvorlagenordner enthält nun zwei Vorlagendateien.

Danach müssen Sie Ihren Block-Ordner mit einem FTP-Client oder der Dateimanager-App im Kontrollpanel Ihres WordPress-Hosting-Kontos auf Ihre Website hochladen.
Sobald die Verbindung hergestellt ist, navigieren Sie zum Ordner /wp-content/themes/your-current-theme/ .

Wenn Ihr Theme-Ordner keinen Ordner mit dem Namen “blocks” hat, erstellen Sie einfach ein neues Verzeichnis mit dem Namen ” blocks“.
Als nächstes müssen Sie den Ordner, den Sie auf Ihrem Computer erstellt haben, in den Blocks-Ordner hochladen.

Das war’s schon! Sie haben erfolgreich manuelle Vorlagendateien für Ihren benutzerdefinierten Block erstellt.
Schritt 3: Vorschau Ihres benutzerdefinierten Blocks
Bevor Sie eine Vorschau Ihres HTML/CSS erstellen können, müssen Sie einige Testdaten bereitstellen, die zur Anzeige einer Beispielausgabe verwendet werden können.
Bearbeiten Sie im WordPress-Administrationsbereich Ihren Block und wechseln Sie zur Registerkarte “Editor-Vorschau”. Hier müssen Sie einige Dummy-Daten eingeben.

Diese Daten sind nicht Teil Ihres individuellen Blocks und werden nur für die Vorschau der Änderungen verwendet, die Sie mit HTML und CSS vorgenommen haben.
Wenn Sie die Daten hinzugefügt haben, klicken Sie auf den Button “Aktualisieren”, um die Änderungen zu speichern.

Wenn Sie nicht auf die Schaltfläche “Aktualisieren” klicken, können Sie die Vorschau Ihres benutzerdefinierten Blocks nicht sehen.
Sie können nun zur Registerkarte “Frontend-Vorschau” wechseln, um zu sehen, wie Ihr Block auf dem Frontend Ihrer WordPress-Website aussehen wird.

Wenn Sie alles für gut halten, können Sie Ihren Block erneut aktualisieren, um noch nicht gespeicherte Änderungen zu speichern.
Schritt 4: Verwendung Ihres benutzerdefinierten Blocks in WordPress
Sie können Ihren benutzerdefinierten Block nun in WordPress wie jeden anderen Block verwenden.
Bearbeiten Sie einfach einen Beitrag oder eine Seite, auf der Sie diesen Block verwenden möchten. Klicken Sie dann auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke, um das Blockmenü zu öffnen.

Verwenden Sie die Funktion “Suchen”, um Ihren Block zu finden, indem Sie seinen Namen oder Schlüsselwörter eingeben. Fügen Sie ihn dann zu der Seite oder dem Beitrag hinzu.
Nachdem Sie den benutzerdefinierten Block in den Inhaltsbereich eingefügt haben, sehen Sie die Blockfelder, die Sie zuvor erstellt haben.

Sie können die Blockfelder nach Bedarf ausfüllen.
Wenn Sie von einem benutzerdefinierten WordPress-Block zu einem anderen wechseln, zeigt der Editor automatisch eine Live-Vorschau Ihres Blocks an.

Sie können nun Ihren Beitrag und Ihre Seite speichern und eine Vorschau anzeigen, um Ihren benutzerdefinierten Block in Aktion auf Ihrer Website zu sehen.
So sieht der Block “Testimonials” auf unserer Testseite aus.

Bonus: Erstellen Sie eigene Vorlagen für Ihre Beiträge
Sie können nicht nur individuelle Blöcke erstellen, sondern auch individuelle Templates für die Beiträge oder Seiten Ihrer Website hinzufügen.
Eine Vorlage ist ein Layout, das Sie zu Ihrem Beitrag hinzufügen können, damit er sich von anderen Seiten und Inhalten unterscheidet. Dies kann Ihre Beiträge ansprechender und visuell attraktiver machen und dazu beitragen, mehr Leads zu generieren.
Sie können ganz einfach eine Vorlage für alle Ihre Beiträge erstellen, indem Sie einen wiederverwendbaren Gruppenblock erstellen.
Zunächst müssen Sie auf die Schaltfläche “Block hinzufügen” (+) klicken, um den Gruppenblock zu dem Beitrag hinzuzufügen. Dann können Sie beliebige Blöcke innerhalb der Gruppe hinzufügen, einschließlich Überschrift, Medien und Text, Titelbilder und mehr.

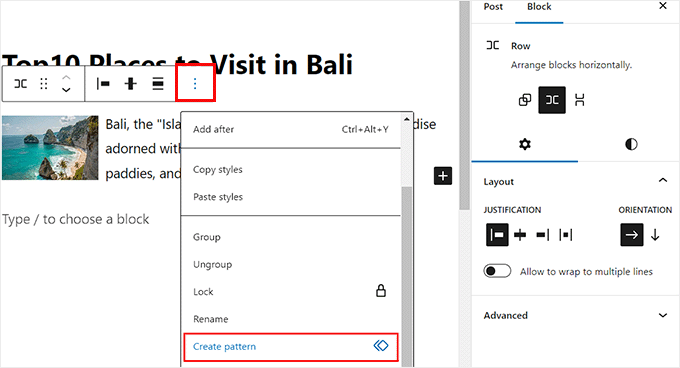
Nachdem Sie die Beitragsvorlage erstellt haben, klicken Sie auf das Drei-Punkte-Menü in der Blocksymbolleiste oben im Block. Klicken Sie dann auf die Schaltfläche “Muster erstellen”.
Danach wird Ihre Beitragsvorlage als wiederverwendbarer Block gespeichert. Sie können darauf zugreifen und sie zu jedem Beitrag hinzufügen, indem Sie das Blockmenü (+) öffnen und zur Registerkarte “Muster” wechseln.

Beachten Sie jedoch, dass diese Methode zur Erstellung von benutzerdefinierten Beitragsvorlagen nur eine begrenzte Funktionalität bietet. Um eine schönere benutzerdefinierte Vorlage ohne Programmierung zu erstellen, können Sie SeedProd, den besten Page Builder auf dem Markt, verwenden.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen von benutzerdefinierten Single-Post-Templates in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie individuelle Gutenberg-Blöcke für Ihre WordPress-Website erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen einer Checkliste für Blogbeiträge im WordPress Editor und unsere wichtigen Tipps zur Verwendung von Shortcodes auf Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.