Das Kopieren von WordPress-Formularübermittlungen in Tabellenkalkulationen kostet viel Zeit. Es kostet jede Woche Stunden, und ein einziger falscher Einfügevorgang kann Ihren gesamten Arbeitsablauf durcheinanderbringen.
Aber die Verwaltung von Formularübermittlungen muss nicht bedeuten, sich mit unordentlichen Tabellenkalkulationen und verstreuten Daten herumzuschlagen.
Durch die Verbindung Ihrer Formulare mit Airtable bleiben alle Informationen für Sie organisiert, optimieren Ihre Arbeitsabläufe und ersparen Ihnen Zeitverschwendung bei der manuellen Eingabe. 🗂️
Bei WPBeginner haben wir verschiedene Plugins und Methoden getestet und die einfachste Methode gefunden, benutzerdefinierte Airtable-Formulare in WordPress zu erstellen. In dieser Anleitung zeigen wir Ihnen genau, wie das geht – ganz ohne technische Kenntnisse.

Warum ein benutzerdefiniertes Airtable-Formular in WordPress erstellen?
Ein benutzerdefiniertes Airtable-Formular in WordPress bietet Ihnen eine intelligentere Möglichkeit, Ihre Formulardaten zu sammeln, zu organisieren und zu verwenden – alles an einem Ort.
Stellen Sie sich vor, Sie betreiben eine vielbeschäftigte Website mit vielen Daten, die von Kontaktformularen, Umfragen und Kundenfragen eingehen. Die Verfolgung all dieser Informationen kann schnell zu einem Albtraum werden.
Sie finden sich in einem Meer von E-Mails, Tabellenkalkulationen und schlecht organisierten Daten wieder und verschwenden wertvolle Zeit damit, alles zu verstehen. Hier kommen benutzerdefinierte Airtable-Formulare ins Spiel.
Airtable ist ein Datenverwaltungstool, mit dem Sie benutzerdefinierte datengesteuerte Apps erstellen können. Auf diese Weise können Sie die auf Ihrer Website gesammelten Daten besser visualisieren mit WordPress-Formularen.
Zum Beispiel können Sie Ihre WordPress-Kontaktformular-Daten in Airtable als CRM-Tool (Customer Relationship Management) verwenden, um Leads und Kontakte zu verwalten, die von Ihren WordPress-Formularen erfasst wurden.
Sie können auch Daten aus Benutzerumfragen in Airtable speichern.
Hier sind einige weitere Anwendungsfälle für die Verwendung von Airtable mit WordPress:
- 📄 Organisation – Halten Sie Aufgaben nach Projekten organisiert, weisen Sie Verantwortlichkeiten zu und verwenden Sie Kanban-Ansichten, um den Fortschritt zu verfolgen.
- 📅 Content-Planung – Erstellen Sie einen Content-Kalender, verfolgen Sie Veröffentlichungstermine und weisen Sie Autoren und Redakteure zu, um Ihren Blog-Traffic zu steigern.
- 🛒 Bestandsverwaltung – Führen Sie eine Produktdatenbank, um die Lagerbestände für Ihren Online-Shop zu überwachen.
Grundsätzlich können Sie Daten, die von Ihren WordPress-Kontaktformularen gesammelt wurden, in Airtable verwenden, um benutzerdefinierte Apps, Workflows und Tools für Ihr Unternehmen zu erstellen.
In diesem Sinne sehen wir uns an, wie Sie ganz einfach ein benutzerdefiniertes Airtable-Formular in WordPress erstellen können.
So erstellen Sie ein benutzerdefiniertes Airtable-Formular in WordPress
Um unser benutzerdefiniertes Airtable-Formular in WordPress zu erstellen, erstellen wir zunächst ein Kontaktformular mit WPForms.
Wir werden das Formular dann mit einem Dienst namens Uncanny Automator mit Airtable verbinden. Es fungiert als Brücke, um zwei verschiedene Apps ohne Code zu verbinden. Sie können es mit Dutzenden von Online-Apps verwenden, darunter WPForms und Airtable.
Hier ist eine Übersicht über die Schritte, die wir in diesem Beitrag behandeln werden:
- Erstellen Sie Ihr Formular in WPForms
- Erstellen Sie Ihr Airtable-Konto
- Richten Sie eine Basis und eine Tabelle in Airtable ein
- Uncanny Automator mit WPForms integrieren
- Bonustipp: Senden Sie SMS-Nachrichten an Ihre Leads
- FAQs: Erstellen eines benutzerdefinierten Airtable-Formulars in WordPress
- Weiterführende Lektüre: Bauen Sie Ihr Geschäft mit WordPress aus
Bereit? Legen wir los.
Schritt 1: Erstellen Sie Ihr Formular in WPForms
WPForms ist das beste WordPress-Kontaktformular-Builder-Plugin auf dem Markt und ermöglicht es Ihnen, jede Art von Formular einfach mit einer einfachen Drag-and-Drop-Oberfläche zu erstellen.
Bei WPBeginner vertrauen wir auf WPForms für verschiedene Aufgaben, einschließlich der Erstellung unserer Kontaktformulare und jährlichen Benutzerumfragen. Es hält die Formularerstellung reibungslos und effizient, und Sie können sich unsere detaillierte WPForms-Bewertung ansehen, um sich selbst davon zu überzeugen.
Zuerst müssen Sie das WPForms Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
📝 Hinweis: Sie können die kostenlose Version von WPForms verwenden, um Airtable mit WPForms zu integrieren. Ein Upgrade auf WPForms Pro schaltet jedoch über 2.000 Formularvorlagen, erweiterte Formularfunktionen wie bedingte Logik, mehr Zahlungsoptionen und vieles mehr frei!
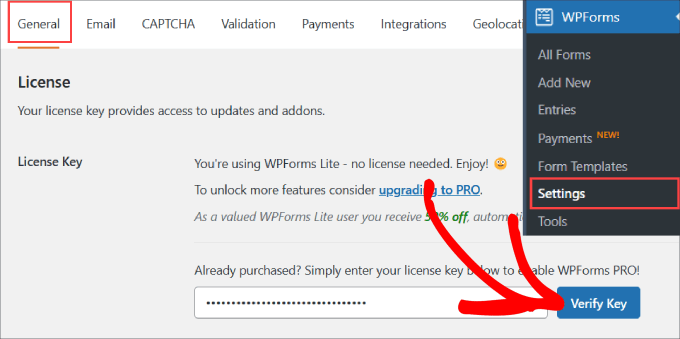
Nach der Aktivierung müssen Sie zur Seite WPForms » Einstellungen gehen.
Geben Sie unter dem Tab „Allgemein“ den Lizenzschlüssel aus Ihrem Konto auf der WPForms-Website ein und klicken Sie auf „Schlüssel überprüfen“.

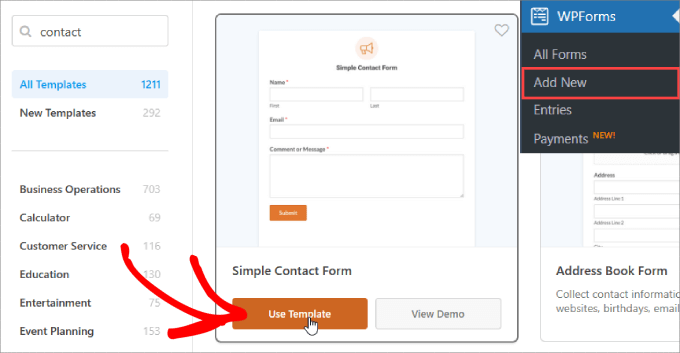
Als Nächstes müssen Sie die Seite WPForms » Neu hinzufügen in Ihrem WordPress-Dashboard aufrufen. Dies startet die WPForms-Builder-Oberfläche, wo Sie aus über 2000 vorgefertigten Vorlagen wählen können.
WPForms verfügt auch über einen KI-gestützten Formular-Builder, sodass Sie Formulare erstellen können, indem Sie einfach eine kurze Eingabeaufforderung eingeben.

Dies beschleunigt die Erstellung benutzerdefinierter Formulare, ohne bei Null anfangen zu müssen.
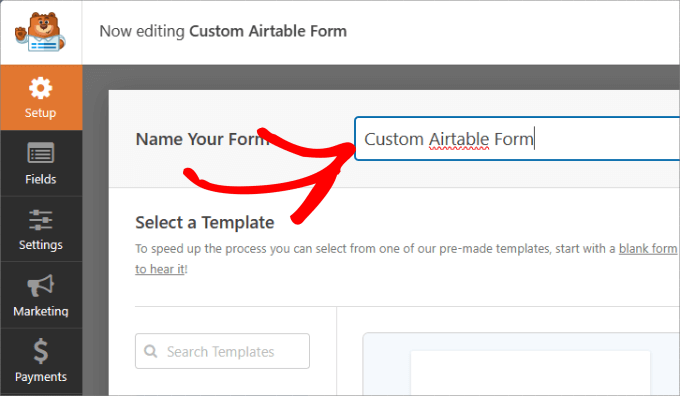
Stellen Sie auf der Einrichtungsseite sicher, dass Sie Ihrem Formular einen Namen geben, damit Sie leicht darauf zurückgreifen können.

Und für dieses Tutorial verwenden wir die Vorlage „Simple Contact Form“.
Schweben wir also darüber und klicken Sie auf „Vorlage verwenden“.

Von hier aus gelangen Sie zum Drag-and-Drop-Editor, wo Sie das Formular einfach anpassen können.
Nehmen wir an, wir erstellen ein Kontaktformular, um Leads von B2B-Interessenten zu sammeln. In diesem Fall möchten wir „Unternehmen“ und „Telefonnummer“ zu unserem Kontaktformular hinzufügen.
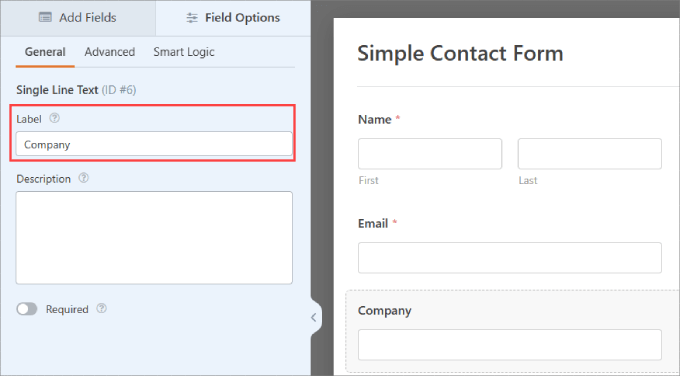
Um das Feld „Unternehmen“ hinzuzufügen, müssen Sie ein Element vom Typ „Einzeiliger Text“ hinzufügen, dann auf das Element klicken und das Feld in „Unternehmen“ umbenennen.

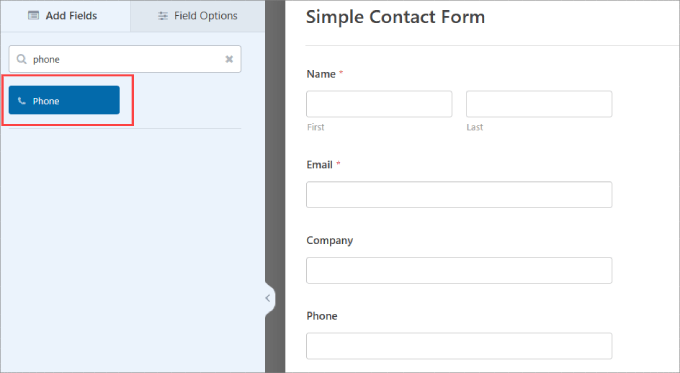
Wenn Sie möchten, dass Interessenten ihre Telefonnummer angeben, ziehen Sie einfach die Feldoption „Telefon“ in den Editor.
Fügen Sie gerne weitere Felder hinzu, die Ihren Bedürfnissen entsprechen. Weitere Details finden Sie in unserem Leitfaden zur Erstellung eines Kontaktformulars in WordPress.

Sobald Sie Ihr Formular eingerichtet haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
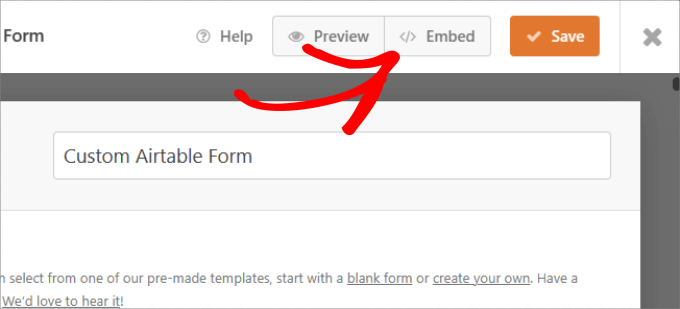
Klicken Sie einfach oben auf die Schaltfläche „Einbetten“.

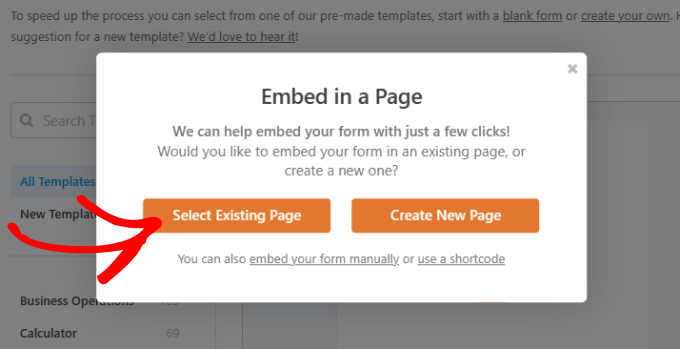
Sie können das Kontaktformular auf einer vorhandenen Seite oder einer neuen Seite einbetten.
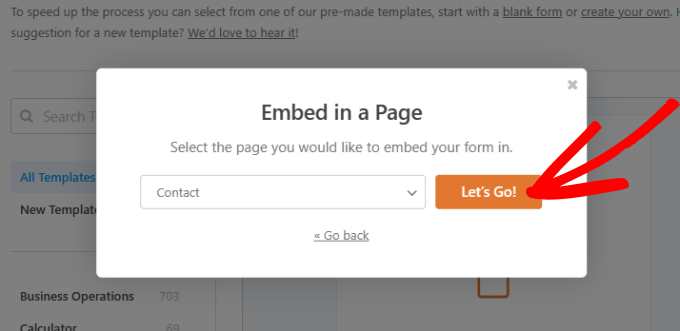
In diesem Fall wählen wir 'Vorhandene Seite auswählen'.

Danach können Sie eine beliebige Seite auswählen und auf die Schaltfläche „Los geht's!“ klicken.
Dies bringt Sie zum WordPress-Inhaltseditor dieser Seite.

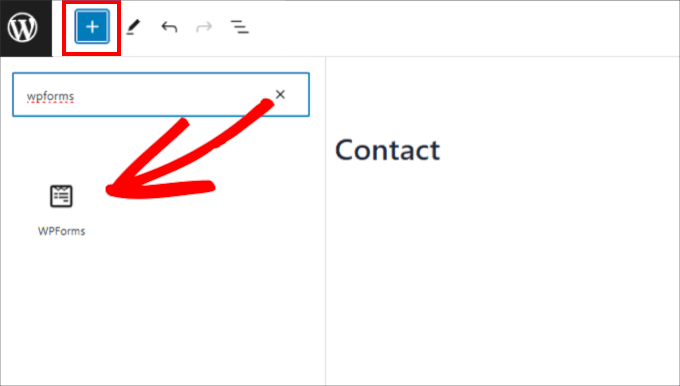
Alles, was Sie tun müssen, ist, auf die Schaltfläche „+“ in der oberen linken Ecke zu klicken.
Suchen und wählen Sie dann das WForms-Widget aus, um es zu Ihrer Seite hinzuzufügen.

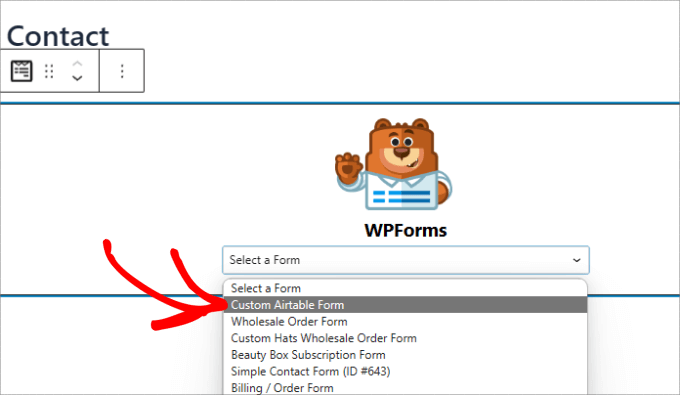
Von hier aus können Sie das gerade erstellte Kontaktformular auswählen.
Das bettet das Formular automatisch in Ihre Seite ein.

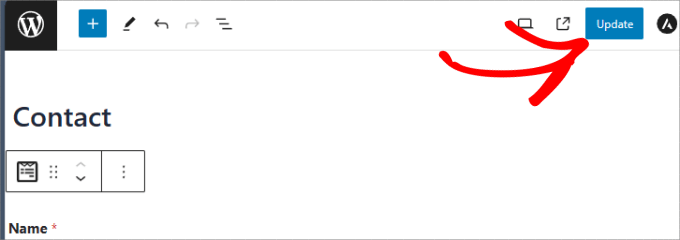
Klicken Sie als Nächstes auf die Schaltfläche „Aktualisieren“ oben.
Nun sollte Ihr Formular zu Ihrer WordPress-Seite hinzugefügt worden sein.

Nachdem Sie Ihr Formular zu Ihrer Website hinzugefügt haben, erstellen Sie einen Testeintrag. Dieser wird verwendet, um die Verbindung zwischen WPForms und Airtable einzurichten und zu überprüfen.
Hier ist unser Testeintrag mit Name, E-Mail, Telefon, Firmenname und einer Nachricht:

🧑💻 Profi-Tipp: Manchmal gehen E-Mails von WordPress-Formularen verloren oder landen im Spam. Um dies zu beheben, empfehlen wir die Verwendung von WP Mail SMTP, um sicherzustellen, dass Ihre Benachrichtigungen die Posteingänge erreichen. Folgen Sie unserer Schritt-für-Schritt-Anleitung, um das Problem zu beheben, dass WordPress keine E-Mails sendet.
Schritt 2: Erstellen Sie Ihr Airtable-Konto
Bevor Sie Airtable mit Uncanny Automator integrieren, stellen Sie sicher, dass Sie ein Airtable-Konto haben.
Klicken Sie auf der Website einfach auf die Schaltfläche „Kostenlos anmelden“, um loszulegen.

Sie werden dann aufgefordert, Ihre E-Mail-Adresse einzugeben. Alternativ können Sie Single Sign On oder Ihr bestehendes Google-Konto verwenden, um ein Airtable-Konto zu erstellen.
Wählen Sie die Methode, die Sie bevorzugen. Wir wählen „Mit Google fortfahren“.

Folgen Sie als Nächstes einfach dem Einrichtungsassistenten.
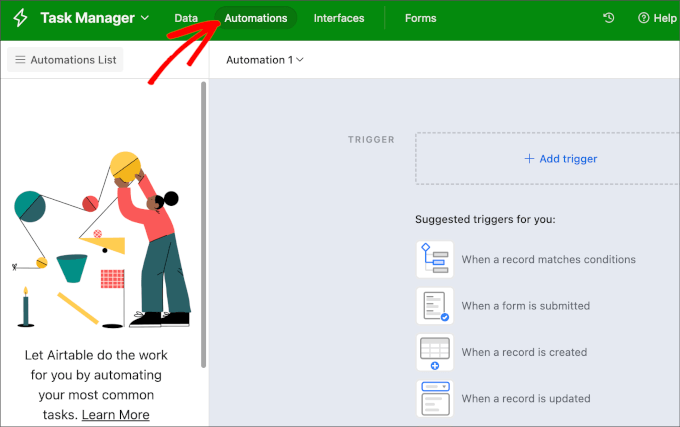
Nach der Erstellung eines Kontos können Sie oben links in Airtable zum Tab „Automatisierungen“ wechseln.

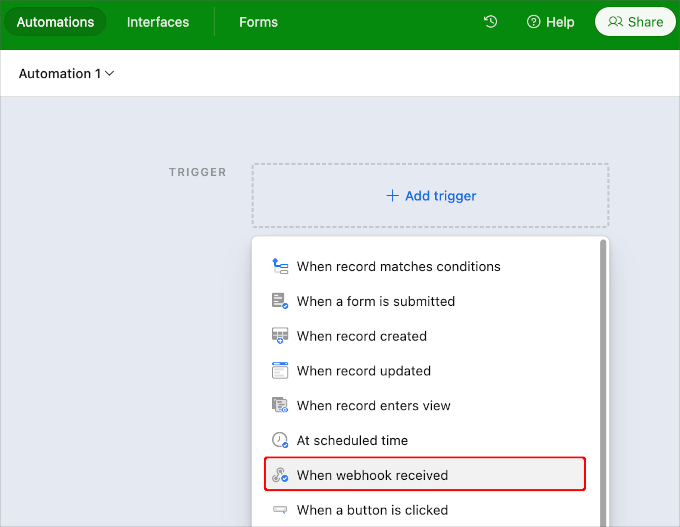
Klicken Sie auf die Schaltfläche „+ Trigger hinzufügen“.
Dies öffnet die Dropdown-Menüelemente, und Sie möchten auf 'Wenn Webhook empfangen' klicken.

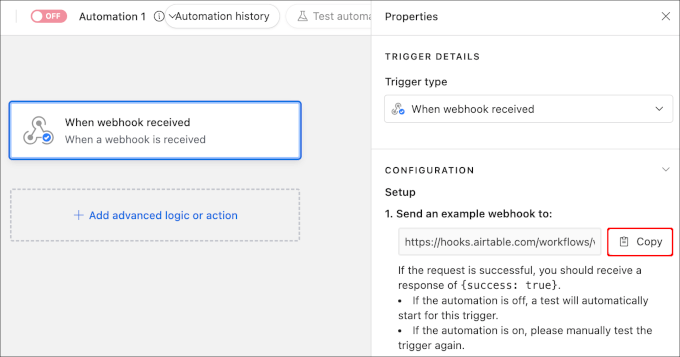
Sobald sie hinzugefügt wurde, sollten Sie eine rechte Seitenleiste sehen, in der Sie auf die eindeutige Webhook-URL zugreifen können.
Sie benötigen diese URL für den nächsten Teil des Tutorials, klicken Sie also auf die Schaltfläche „Kopieren“ daneben.

Dann können Sie diese URL vorübergehend an einem praktischen Ort speichern, z. B. in einem Notizblock. Wir werden sie später in der Anleitung verwenden.
Schritt 3: Richten Sie eine Basis und eine Tabelle in Airtable ein
Als Nächstes müssen wir eine Basis in Airtable erstellen, um alle Informationen zu speichern, die wir von unserem Kontaktformular sammeln.
Wenn Sie neu bei Airtable sind, wissen Sie vielleicht nicht, wie Sie eine Basis und eine Tabelle einrichten.
Zunächst ist die Basis die oberste Datenbank, die zur Organisation und Speicherung von Informationen verwendet wird. Eine Tabelle in Airtable ähnelt einem Blatt in einer Tabellenkalkulation.
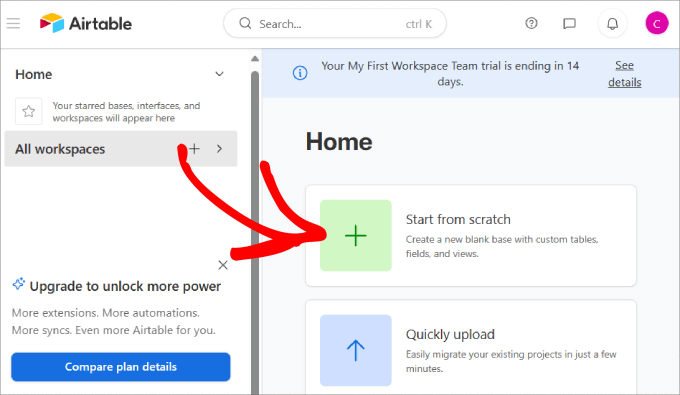
Gehen Sie in Ihrem Airtable-Konto auf Ihrem Start-Dashboard auf die Option „Von Grund auf neu beginnen“.
Wenn Sie eine vorhandene Tabelle haben, die Sie nach Airtable migrieren möchten, klicken Sie einfach auf die Option „Schnell hochladen“.

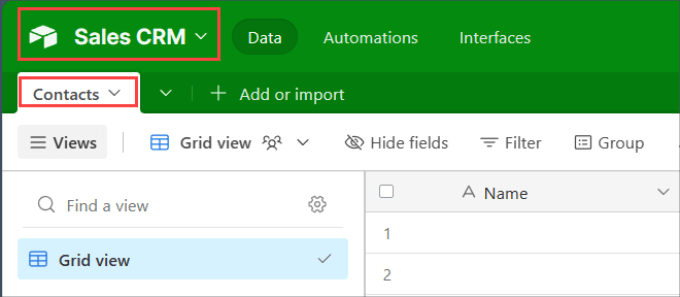
Benennen Sie Ihre Basis und Tabelle.
Wir haben beschlossen, unsere Basis „Sales CRM“ und die Tabelle „Kontakte“ zu nennen.

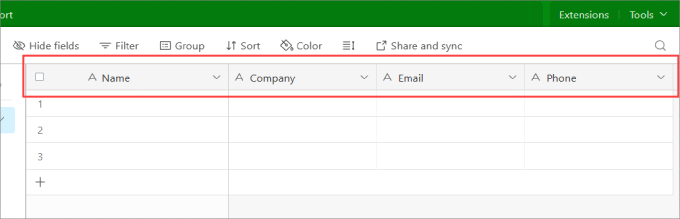
Ändern Sie dann die Spaltenüberschriften oben, damit sie mit den Feldern übereinstimmen, die Sie gerade in WPForms erstellt haben.
In diesem Fall haben wir Beschriftungen für „Name“, „Unternehmen“, „E-Mail“ und „Telefon“ hinzugefügt.

Sie sollten diesen Tab geöffnet lassen, da wir später darauf zurückgreifen werden, um zu überprüfen, ob unsere WordPress-Automatisierung funktioniert.
Schritt 4: Uncanny Automator mit WPForms integrieren
Nun, kehren wir zu Ihrem WordPress-Dashboard zurück.
Um eine Brücke zwischen WPForms und Airtable zu schlagen, verwenden wir Uncanny Automator. Es ist eines der besten und beliebtesten Automatisierungs-Plugins auf dem Markt und wird von mehr als 40.000 WordPress-Benutzern verwendet.
Wir haben es gründlich getestet und festgestellt, dass es unglaublich zuverlässig für die Automatisierung von WordPress-Prozessen ist. Werfen Sie einen Blick auf unseren Uncanny Automator Testbericht, um zu sehen, wie er Ihren Workflow verbessern kann.
Lassen Sie uns also das Uncanny Automator Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie sich auf unseren Leitfaden zur Installation eines WordPress-Plugins beziehen.
📝 Hinweis: Sie können die kostenlose Version von Uncanny Automator verwenden, um WPForms und Airtable zu verbinden. Das gesagt, Uncanny Automator Pro schaltet fortgeschrittenere Workflows frei, wie z. B. das Hinzufügen von Verzögerungen oder bedingten Regeln zu Ihren Rezepten.
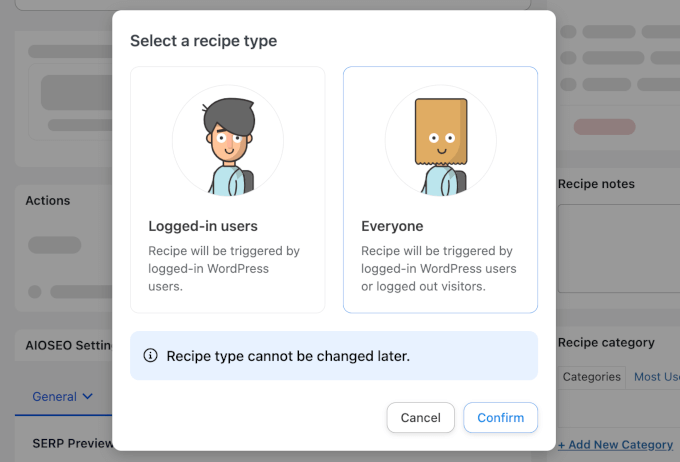
Nach der Installation navigieren Sie zu Automator » Neu hinzufügen, um ein neues Rezept zu erstellen. Wählen Sie im erscheinenden Pop-up 'Jeder'.
Dies stellt sicher, dass die Automatisierung für alle Besucher gilt, nicht nur für angemeldete Benutzer oder bestimmte Rollen, sodass das Rezept jedes Mal ausgeführt wird, wenn ein Besucher die Aktion auslöst.

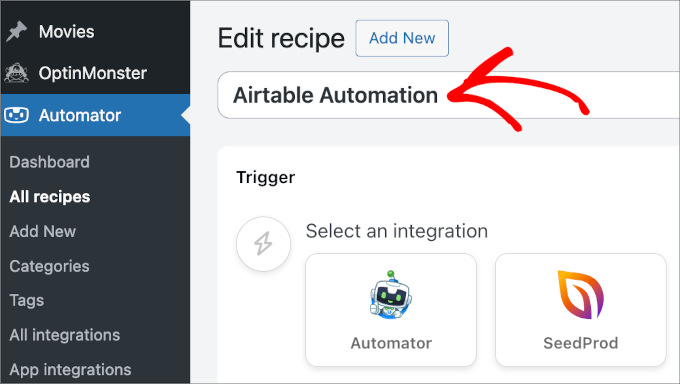
Benennen Sie Ihr Rezept im Editor.
Wir empfehlen, einen einfachen Namen zu verwenden, damit Sie ihn leicht referenzieren können, wann immer Sie ihn benötigen. Zum Beispiel verwenden wir „Airtable Automation“ als Rezeptnamen.

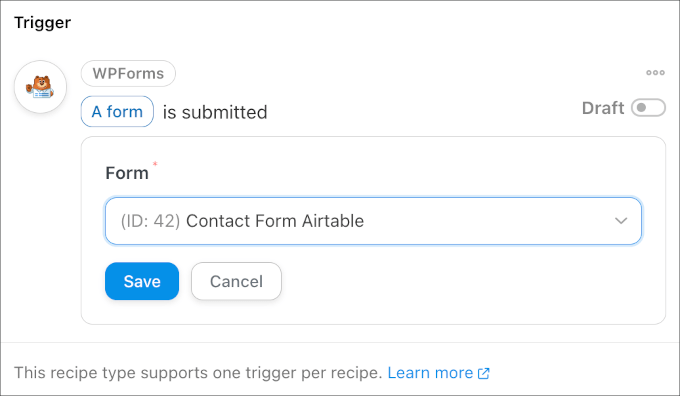
Nun kommen wir zum Abschnitt „Auslöser“.
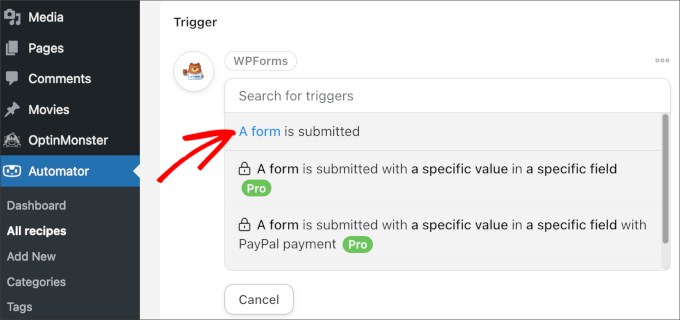
Hier möchten Sie WPForms auswählen und dann den Auslöser aus der verfügbaren Liste im Dropdown-Menü auswählen. Wählen wir „Ein Formular wird übermittelt“.

Danach müssen Sie auswählen, welches Formular die Automatisierung auslösen soll.
Wählen Sie es aus dem Dropdown-Menü aus, das wir gerade erstellt haben. Vergessen Sie dann nicht, auf die Schaltfläche „Speichern“ zu klicken.

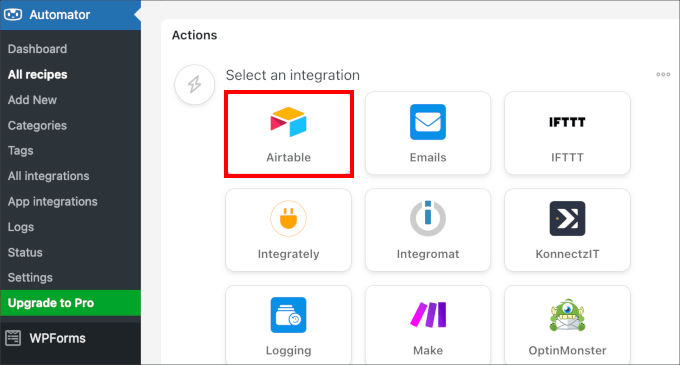
Damit ist das erledigt, scrollen wir nun zum Abschnitt 'Aktion'.
Von hier aus können Sie auf „Aktion hinzufügen“ klicken und „Airtable“ auswählen.

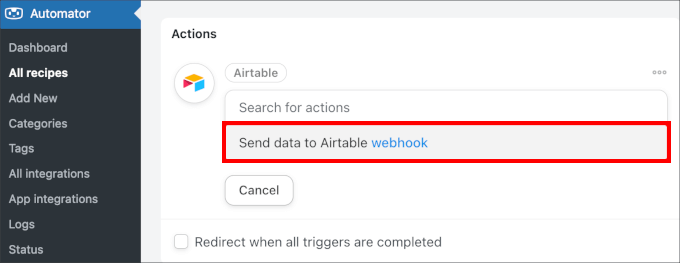
Sie werden dann aufgefordert, auf „Daten an Airtable Webhook senden“ zu klicken.
Fahren Sie fort und wählen Sie die Option aus.

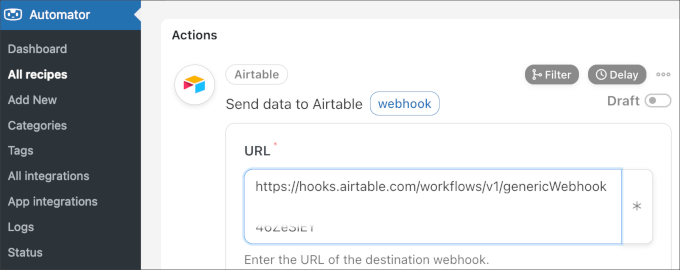
Von hier aus möchten Sie die Notiz öffnen, in der Sie die eindeutige Airtable-Webhook-URL aus dem vorherigen Schritt gespeichert haben. Kopieren Sie einfach die URL in die Zwischenablage.
Kehren wir dann zum WordPress-Tab zurück.
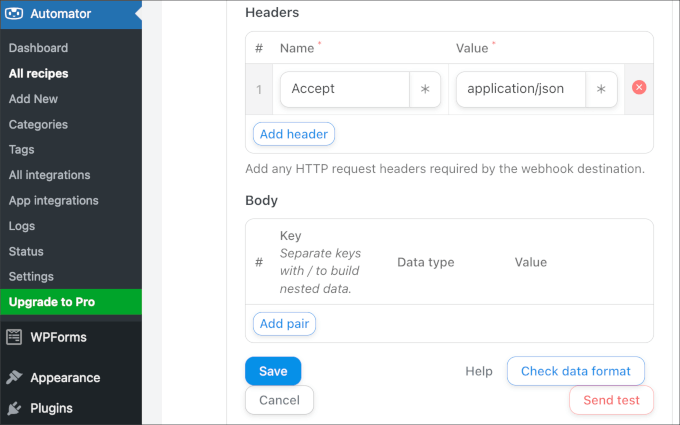
Fügen Sie die Webhook-URL in das Feld 'URL' ein.

Danach können Sie alle anderen Einstellungen so belassen, wie sie sind, und zum unteren Ende des Panels scrollen.
Hier sehen Sie einige Optionen. Wenn Sie möchten, können Sie auf „Test senden“ klicken, um zu sehen, ob Ihr Airtable-Konto die Daten empfängt. Dann gibt es die Schaltfläche „Datenformat prüfen“, mit der Sie die ausgehenden Daten in der Vorschau anzeigen können.
Wenn Sie mit allem zufrieden sind, können Sie auf die Schaltfläche „Speichern“ klicken.

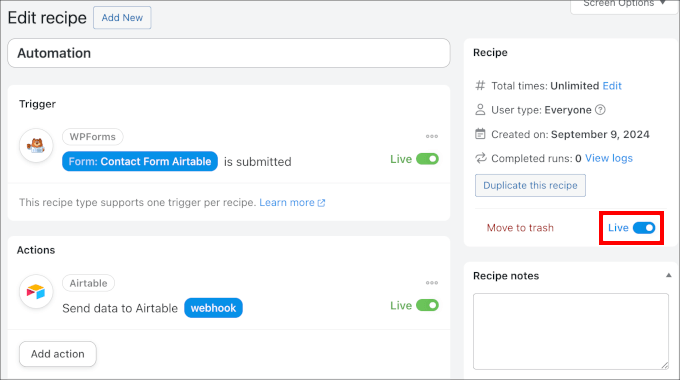
Sobald Sie den Trigger und die Aktion Ihres Rezepts eingerichtet haben, möchten Sie sicherstellen, dass es funktioniert.
Schalten Sie einfach den Schalter im rechten Bedienfeld von „Entwurf“ auf „Live“ um.

Und das ist alles!
Nun werden die Daten jedes Mal, wenn jemand ein Formular übermittelt, an Airtable gesendet.
Bonustipp: Senden Sie SMS-Nachrichten an Ihre Leads
Wenn Sie diese Integration hilfreich fanden, möchten Sie vielleicht auch SMS-Benachrichtigungen an Personen senden, die Ihr Kontaktformular ausgefüllt haben.
Dies ist eine großartige Möglichkeit, sie über den Status ihrer Anfrage auf dem Laufenden zu halten.
Zum Beispiel, nehmen wir an, Sie haben Interessenten, die Ihre Landing Page besuchen und dann Ihr Formular ausfüllen, was Interesse an Ihren Dienstleistungen signalisiert. Während die Formulardaten in Airtable eingegeben werden, möchten Sie eine weitere Verbindung, die automatisch SMS-Nachrichten an Ihre Leads sendet, damit diese wissen, was sie von Ihnen erwarten können.
Eine der besten Optionen ist die Verwendung von Brevo, einem beliebten E-Mail-Marketing-Dienst, mit dem Sie auch SMS-Nachrichten an Ihre Leads senden können.

Mit dieser Software können Sie Ihre Kontakte importieren und dann Textnachrichtenkampagnen versenden. Weitere Informationen finden Sie in unserem Tutorial unter so senden Sie SMS-Nachrichten an Ihre WordPress-Benutzer.
FAQs: Erstellen eines benutzerdefinierten Airtable-Formulars in WordPress
Hier sind einige häufig gestellte Fragen zur Verwendung von Uncanny Automator mit WPForms und Airtable:
Kann ich neben WPForms auch andere WordPress-Formular-Plugins verwenden?
Ja, das können Sie. Uncanny Automator lässt sich mit vielen anderen beliebten Online-Formularerstellern integrieren, darunter Formidable Forms und Gravity Forms.
Der Einrichtungsprozess ist sehr ähnlich. Sie würden einfach Ihren bevorzugten Formularersteller als Auslöser auswählen, wenn Sie Ihr Uncanny Automator-Rezept erstellen.
Benötige ich die kostenpflichtige Version von Uncanny Automator dafür?
Nein, die kostenlose Version von Uncanny Automator ist alles, was Sie brauchen, um WPForms und Airtable wie in diesem Tutorial gezeigt zu verbinden. Die Pro-Version bietet mehr App-Integrationen und erweiterte Funktionen, wenn Sie komplexere Anforderungen haben.
Ist Airtable kostenlos nutzbar?
Airtable bietet einen kostenlosen Plan, der ziemlich großzügig ist und perfekt für diese Integration funktioniert. Er ist ein ausgezeichneter Ausgangspunkt für die meisten kleinen Unternehmen und persönlichen Websites.
Wenn Ihre Datenanforderungen wachsen, bieten sie auch kostenpflichtige Pläne an, die mehr Datensätze, Speicherplatz und erweiterte Funktionen bieten.
Weiterführende Lektüre: Bauen Sie Ihr Geschäft mit WordPress aus
Herzlichen Glückwunsch, Sie wissen jetzt, wie Sie ein benutzerdefiniertes Airtable-Formular in WordPress erstellen! Diese leistungsstarke Verbindung hält Ihre Formulardaten organisiert und spart Ihnen viel manuelle Arbeit.
Jetzt, da Ihre Datenerfassung automatisiert ist, können Sie weitere Möglichkeiten zur Erweiterung Ihres Geschäfts erkunden. Wir empfehlen Ihnen, sich Folgendes anzusehen:
- Tipps, um Ihr Geschäft online auszubauen (ohne viel Geld)
- Ein Leitfaden für Kleinunternehmer zur künstlichen Intelligenz
- So verwenden Sie das Kontaktformular, um Ihre E-Mail-Liste in WordPress zu erweitern
- Wie Sie SMS-Textnachrichten von Ihren WordPress-Formularen erhalten
- So erstellen Sie mehrsprachige Formulare in WordPress
- Formularabbrüche in WordPress verfolgen und reduzieren
- So erstellen Sie eine kostenlose Geschäfts-E-Mail-Adresse (in nur 5 Minuten)
- Beste geschäftliche Telefondienste für kleine Unternehmen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





kzain
Das ist ein toller Beitrag! Ich habe nach einer Möglichkeit gesucht, meine Formular-Datenverwaltung zu optimieren. Die Kombination von Airtable mit WordPress klingt nach einem Game-Changer. Ich freue mich darauf, das auszuprobieren. Danke für den detaillierten Beitrag.
Jiří Vaněk
Ich habe einige Umfragen auf meinem Blog, aber dieser Weg ist bequemer, um Blätter mit Antworten und Daten von Benutzern auf meinem Blog zu erstellen. Das ist eine gute Idee, wie man es besser machen kann. Vielen Dank.
ibrar
Das ist wirklich hilfreich für mich, danke! Machen Sie weiter so.
WPBeginner Support
Glad our guide was helpful
Admin