Wenn Sie WordPress-Websites für Kunden erstellen, ist das Erstellen eines individuellen Kunden-Dashboards eine großartige Möglichkeit, die Erfahrung der Kunden zu verbessern.
Mit einem individuell angepassten Dashboard in WordPress können Sie Ihren Kunden genau die Ressourcen, Shortcuts und andere wichtige Informationen zur Verfügung stellen, die sie für den Einstieg benötigen.
Viele von uns im WPBeginner-Redaktionsteam haben individuelle Dashboards für unsere eigenen Kundenprojekte erstellt, und es macht immer einen großen Unterschied.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Dashboard für Kunden in WordPress erstellen können, ohne Code zu schreiben oder die Möglichkeit des Kunden zu beeinträchtigen, seine Website zu aktualisieren.

Warum ein Kunden-Dashboard in WordPress erstellen?
Als Anbieter von WordPress-Lösungen werden Sie mit Kunden zu tun haben, die WordPress noch nie benutzt haben und mit HTML, CSS oder der WordPress-Terminologie nicht vertraut sind.
Indem Sie ein benutzerdefiniertes Dashboard für Kunden erstellen, können Sie ihnen eine schlanke WordPress-Oberfläche und eine verbesserte Benutzerfreundlichkeit bieten.
Die Kundenzufriedenheit wird verbessert, was zu mehr Folgeaufträgen führt. Ihre Kunden werden weniger Unterstützung benötigen, was auch Ihnen Zeit spart.
Werfen wir also einen Blick darauf, wie man in WordPress ganz einfach ein Kunden-Dashboard erstellen kann.
Wir werden Sie durch die verschiedenen Schritte des Prozesses begleiten. Sie können selbst entscheiden, wie viel Sie individuell anpassen möchten, je nach den Anforderungen Ihres Kunden. Verwenden Sie einfach die Links unten, um zu den Schritten zu springen, die Sie am meisten interessieren:
1. Unnötige Verwaltungsmenüs ausblenden
Wenn Sie eine Website für Ihre Kunden erstellen, können Sie verschiedene WordPress-Plugins, benutzerdefinierte Beitragstypen, WordPress-Seitenerstellungsprogramme und andere Tools verwenden.
Viele dieser Tools fügen eigene Menüpunkte in der WordPress-Verwaltungsleiste hinzu, erstellen benutzerdefinierte Widgets im Verwaltungs-Dashboard und fügen Links in der Symbolleiste hinzu.
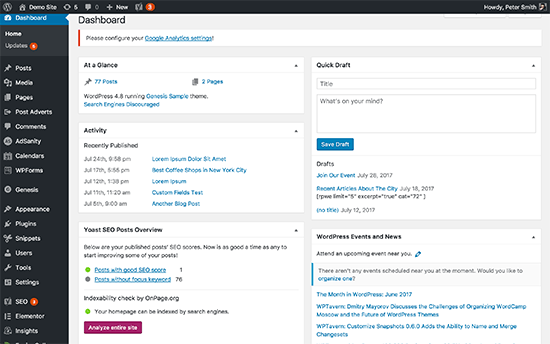
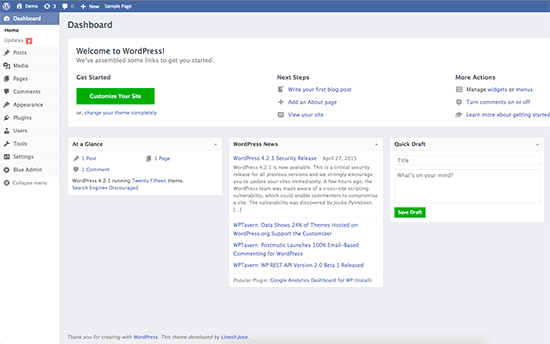
Das Endergebnis sieht ein wenig unübersichtlich aus. Für einen Kunden, der noch nie mit WordPress gearbeitet hat, lassen diese zusätzlichen Elemente das Dashboard komplizierter aussehen als es sein müsste.

Beginnen wir mit der Erstellung eines Kunden-Dashboards, indem wir die Unordnung beseitigen.
Dazu müssen Sie das Adminimize Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
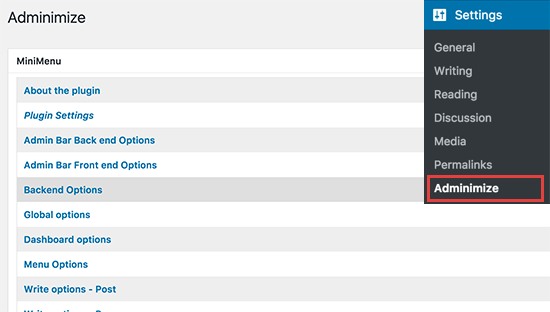
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Adminimize besuchen, um das Plugin zu konfigurieren.

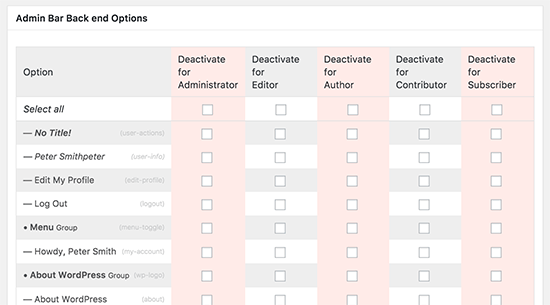
Auf der Einstellungsseite werden verschiedene Verwaltungsabschnitte aufgeführt. Wenn Sie auf einen Bereich klicken, wird dieser erweitert und Sie sehen die Optionen für diesen bestimmten Bereich.

Sie können jedes unter einem Abschnitt aufgeführte Element für verschiedene Benutzerrollen ein- oder ausblenden. Prüfen Sie jedes Element sorgfältig, bevor Sie es ausblenden, da dies die Fähigkeit Ihres Kunden, seine Website zu nutzen, beeinträchtigen kann.
Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Ausblenden unnötiger Menüpunkte in WordPress.
2. White Label WordPress Dashboard
Das Adminimize-Plugin bietet eine Vielzahl von Optionen, um das Erscheinungsbild des WordPress-Admin-Dashboards zu steuern. Es hat jedoch keine Optionen, um das WordPress-Branding auszublenden und den Adminbereich weiß zu markieren.
White Labeling umfasst das Ersetzen des WordPress-Logos durch ein benutzerdefiniertes Logo, das Ändern der Fußzeile des Admin-Bereichs, das Ein- und Ausblenden von Menüpunkten und vieles mehr.
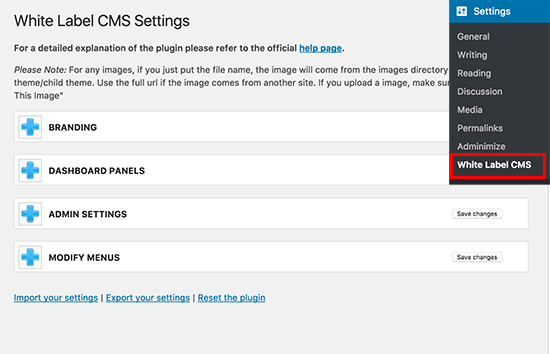
Zunächst müssen Sie das Plugin White Label CMS installieren und aktivieren. Nach der Aktivierung gehen Sie auf die Seite Einstellungen ” White Label CMS, um die Einstellungen des Plugins zu konfigurieren.

Die Einstellungsseite ist in verschiedene Abschnitte unterteilt. Sie können auf einen Bereich klicken, um ihn zu erweitern und seine Einstellungen anzuzeigen.
Einige Optionen im Plugin sind auch in Adminimize verfügbar. Wenn Sie diese Optionen bereits ausgeblendet haben, können Sie sie übergehen.
Detaillierte Anweisungen zu den einzelnen Abschnitten finden Sie in unserem Artikel zum White-Labeling Ihres WordPress-Admin-Dashboards.
3. Ändern des Erscheinungsbildes des WordPress-Dashboards
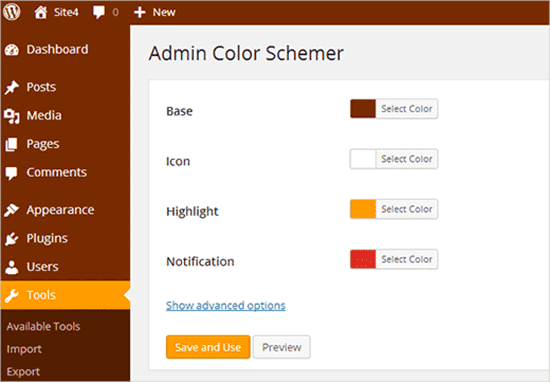
WordPress verfügt über eine Reihe von Farbschemata für die Verwaltung, die Benutzer über ihre Profile ändern können. Sie können ein Farbschema als Standard für neue Benutzer festlegen. Sie können auch ein eigenes Farbschema erstellen.

Möchten Sie es auf die nächste Stufe bringen? Versuchen Sie es mit WordPress-Admin-Themes. Diese Themes sind als Plugins verfügbar, die Sie installieren können, um das Aussehen Ihres WordPress-Administrationsbereichs zu verändern.

Hier sind einige kostenlose WordPress-Admin-Themes und Plugins, die Sie ausprobieren können.
4. Hilfreiche Ressourcen zum Kunden-Dashboard hinzufügen
Wenn Sie Ihren Kunden Projekte liefern, werden Sie feststellen, dass viele von ihnen ähnliche Fragen haben. Das Hinzufügen eines Hilfe- oder Ressourcenbereichs im WordPress-Kunden-Dashboard kann Ihnen helfen, diese Fragen zu beantworten und Zeit für die Bereitstellung von Support zu sparen.
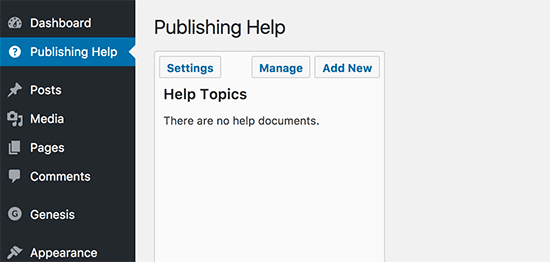
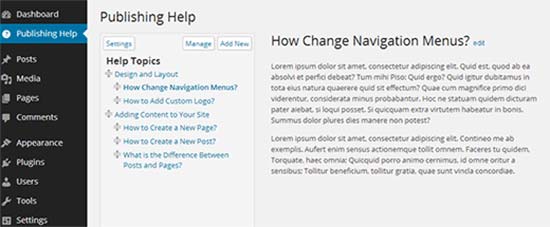
Der beste Weg, einen Hilfebereich hinzuzufügen, ist die Installation und Aktivierung des WP Help-Plugins. Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt “Publishing Help” in Ihrer WordPress-Verwaltungsleiste hinzu. Wenn Sie darauf klicken, gelangen Sie auf die Einstellungsseite.

Dieser Bereich ist noch leer, da Sie noch keine Hilfsressourcen erstellt haben. Klicken Sie auf die Schaltfläche “Neu hinzufügen”, um eine zu erstellen.
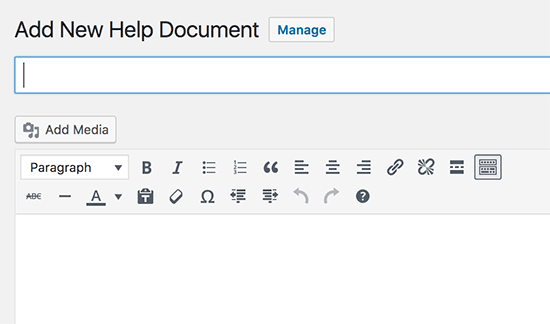
Auf der nächsten Seite können Sie Ihr Hilfedokument erstellen, genau wie Sie einen WordPress-Beitrag oder eine Seite erstellen würden.

WP Help verwendet einen benutzerdefinierten Beitragstyp für Dokumente, und sie sind hierarchisch wie Seiten. Sie können übergeordnete und untergeordnete Dokumente erstellen, um sie zu organisieren.

Sie können auch Dokumente von einer anderen WordPress-Website synchronisieren. So können Sie die gleiche Dokumentation für alle Ihre Kundenprojekte verwenden.
Detaillierte Anweisungen finden Sie in unserer Anleitung zum Hinzufügen eines Hilfe-/Ressourcenbereichs im WordPress-Admin.
5. Benutzerdefinierte Dashboard-Widgets erstellen
Dashboard-Widgets sind das Erste, was der Benutzer sieht, wenn er sich im WordPress-Administrationsbereich anmeldet. Dies ist der beste Ort, um Ihre Kunden in die richtige Richtung zu lenken, indem Sie Ihre eigenen individuellen Dashboard-Widgets hinzufügen.
Hier ist ein einfacher Code für ein Dashboard-Widget, den Sie als Ausgangspunkt verwenden können.
Sie müssen diesen Code in die Datei functions.php Ihres Themes, in ein Website-spezifisches Plugin oder in ein Code-Snippet-Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Vergessen Sie nicht, den Inhaltsteil mit Ihrer eigenen Nachricht zu versehen. Für die Formatierung und Gestaltung können Sie einfaches HTML verwenden.
Wir empfehlen, diesen Code mit WPCode, dem besten Plugin für Code-Snippets, hinzuzufügen.

WPCode macht es sicher und einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten. Sie müssen sich also nie Sorgen machen, dass Ihre Website kaputt geht.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, navigieren Sie vom WordPress-Dashboard aus zur Seite Code Snippets ” + Snippet hinzufügen.
Klicken Sie dann auf den Button “+ Individuelles Snippet hinzufügen” unter der Option “Individuellen Code hinzufügen (neues Snippet)”.

Wählen Sie dann “PHP Snippet” aus der Liste der Codetypen, die auf der Ansicht erscheinen.

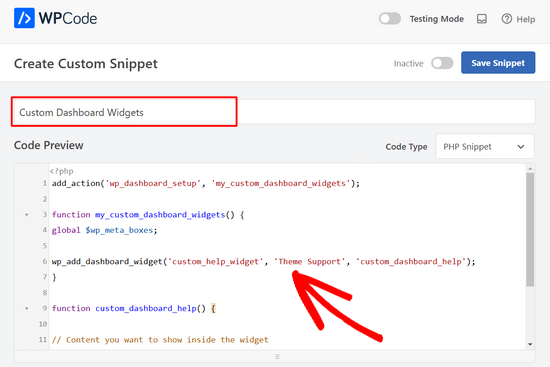
Fügen Sie dann einen Titel für das Codeschnipsel hinzu und fügen Sie den Code von oben in die Box “Codevorschau” ein.

Schalten Sie dann einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie auf die Schaltfläche “Snippet speichern”.

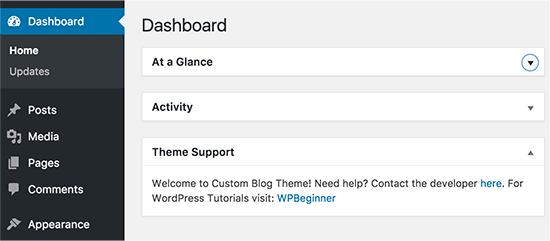
So sah es aus, als wir es auf unserer Demo-Website getestet haben:

Weitere hilfreiche Ressourcen für den WordPress-Administrator
Wenn Sie mit diesen Tipps ein individuelles Kunden-Dashboard erstellt haben, suchen Sie vielleicht nach weiteren Möglichkeiten, den WordPress-Administrationsbereich anzupassen. Hier sind einige nützliche Anleitungen, die Sie sich ansehen können:
- WordPress Admin-Dashboard individuell anpassen (6 Tipps)
- Hinzufügen eines Benachrichtigungszentrums in der WordPress-Verwaltung
- Das verborgene geheime Optionen-Panel in Ihrem WordPress Adminpanel
- So entfernen Sie das Welcome Panel im WordPress-Dashboard
- Hinzufügen des dunklen Modus zu Ihrem WordPress-Dashboard
- Beschränkung des Dashboard-Zugriffs in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Dashboard für Kunden in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Schutz Ihres WordPress-Administrationsbereichs und unsere Expertenauswahl der besten WordPress-Aktivitätsprotokoll- und Tracking-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.