Figma ist ein Cloud-basiertes Design-Tool zur Erstellung einer attraktiven Benutzeroberfläche für Ihre Website. Es ermöglicht Ihnen, Ideen durch Prototyping schnell zu testen und unterstützt die Zusammenarbeit in Echtzeit.
Die Konvertierung dieser Designs in WordPress kann Ihre Website für die Nutzer optisch ansprechender machen. Denken Sie jedoch daran, dass dieser Prozess ein wenig schwierig sein kann.
Bei WPBeginner verwendet unser Designteam Figma für alle Arten von Website-Grafiken, einschließlich ganzer Seiten und Websites. Im Laufe der Zeit haben wir die Stärken und Schwächen dieses Ansatzes bei der Gestaltung einer WordPress-Website kennengelernt.
In diesem Artikel zeigen wir Ihnen, wie Sie Figma Schritt für Schritt in WordPress konvertieren können.

Sie suchen eine individuelle WordPress-Website ohne den ganzen Aufwand? Unser Expertenteam von WPBeginner Web Design Services kümmert sich um alles, vom eigentlichen Design bis hin zu SEO- und Leistungsoptimierungen. Kontaktieren Sie unser Team noch heute für eine kostenlose Beratung!
Warum Figma zu WordPress konvertieren?
MitFigma können Sie wunderschöne Layouts für Ihre Website erstellen und erhalten erstaunliche Werkzeuge wie Animationseffekte, Prototyping, Vektorbearbeitung und vieles mehr.
Wenn Sie eine WordPress-Website haben, können Sie mit diesem Tool ein Layout für Ihre Website erstellen, so dass mehrere Designer und Entwickler an der gleichen Figma-Datei arbeiten können. Dies kann die Zusammenarbeit verbessern und den Bedarf an Hin- und Her-E-Mails verringern.
Außerdem können Sie interaktive Mockups Ihres Blogs erstellen, um Benutzerströme zu testen und Feedback zu erhalten, bevor Ihre Website entwickelt wird.
Sie können auch die fortschrittlichen Werkzeuge von Figma wie Raster, Hilfslinien, Ebenen und automatische Layouts verwenden, um visuell ansprechende Seiten und Templates zu erstellen, einschließlich
- Landing Pages
- Homepage, Blogseite oder Produktseiten
- Ein ganzes Thema
- Layouts für mobile Websites
- Dashboards und Benutzeroberflächen
- E-Mail-Vorlagen und Newsletter
Denken Sie jedoch daran, dass Figma nicht standardmäßig mit WordPress integriert ist, so dass Sie ein Konvertierungstool verwenden müssen. Sehen wir uns also an, wie Sie ganz einfach ein Figma-Design erstellen und es Schritt für Schritt in WordPress konvertieren können:
Schritt 1: Erstellen Sie ein Figma-Konto
Um eine Seite mit Figma zu gestalten, müssen Sie zunächst ein Konto auf der Website anlegen.
Rufen Sie dazu die Figma-Website auf und klicken Sie auf die Schaltfläche “Kostenlos loslegen” in der oberen rechten Ecke des Bildschirms.

Daraufhin öffnet sich eine neue Registerkarte in Ihrem Fenster, in der Sie Ihre E-Mail-Adresse und Ihr Passwort eingeben müssen.
Klicken Sie anschließend auf die Schaltfläche “Konto erstellen”.

Sobald Sie dies getan haben, erhalten Sie eine Bestätigungs-E-Mail.
Öffnen Sie einfach diese E-Mail in Ihrem Posteingang und klicken Sie auf die Schaltfläche “E-Mail überprüfen”.

Sie werden nun auf die Figma-Website weitergeleitet, wo Sie nach Ihrem Namen gefragt werden.
Danach müssen Sie einige Angaben dazu machen, wie Sie das Tool verwenden wollen, und dann unten auf die Schaltfläche “Weiter” klicken.
Sie werden dann aufgefordert, einen Preisplan zu wählen. Sie können den kostenlosen Tarif “Starter” auswählen und auf die Schaltfläche “Weiter” klicken.

Schritt 2: Gestalten Sie eine Seite in Figma
Sie werden nun zu Ihrem Figma Dashboard weitergeleitet
Sobald Sie dort sind, öffnen Sie das Dropdown-Menü “+ Neu erstellen” in der oberen rechten Ecke. Wählen Sie dann die Schaltfläche “Designdatei”, um eine Figma-Seite zu erstellen.

Der Figma Builder wird nun auf Ihrem Bildschirm geöffnet. Hier müssen Sie die Option “Rahmen” in der unteren Symbolleiste auswählen.
Daraufhin öffnet sich in der rechten Spalte eine Liste mit Gestaltungsrahmen, aus der Sie die Option “Desktop” auswählen müssen. Sie können auch einen anderen Rahmen wählen, wenn dieser für Sie besser geeignet ist.

Als Nächstes können Sie der Leinwand Bilder hinzufügen, indem Sie auf das Square-Symbol am unteren Rand klicken und die Option “Bild/Video platzieren” wählen.
Daraufhin wird Ihr Computerordner geöffnet, in den Sie ein Bild oder Video Ihrer Wahl hochladen können.

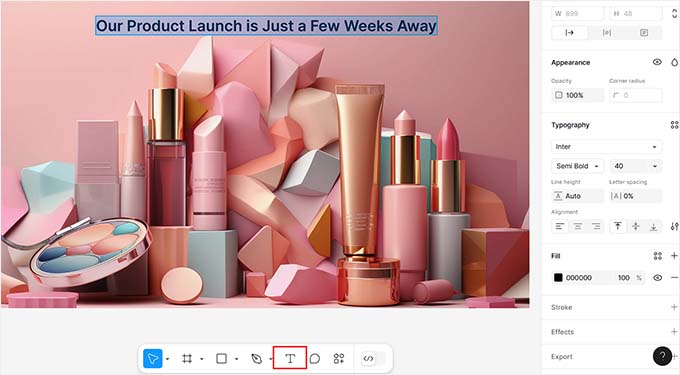
Sie können Ihrer Seite auch Text hinzufügen, indem Sie auf das Symbol “T” in der Symbolleiste klicken.
Danach können Sie die Textgröße, die Ausrichtung, die Schriftart und die Abstände in den Einstellungen in der rechten Spalte anpassen.

Sie können kostenlose Stilwerkzeuge wie “Stift” und “Bleistift” am unteren Rand verwenden, Feedbackfragen hinzufügen, weitere Ebenen und Seiten erstellen, die Hintergrundfarbe ändern und vieles mehr.
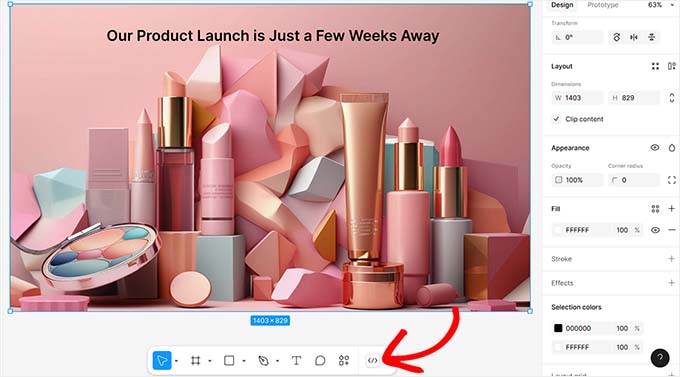
Wenn Sie ein Entwickler sind und der Seite CSS-Code hinzufügen möchten, können Sie das auch tun, indem Sie mit dem Kippschalter am unteren Rand in den “Dev Mode” wechseln. Allerdings benötigen Sie dafür den Professional Plan.

Schritt 3: Figma-Seite in WordPress konvertieren
Sobald Sie mit der Anpassung Ihrer Figma-Seite zufrieden sind, ist es an der Zeit, sie zu WordPress hinzuzufügen. Hierfür verwenden Sie das Plugin Figma to WordPress Block.
Beachten Sie, dass es sich um ein integriertes Figma-Plugin handelt, das Sie also nicht zu Ihrer WordPress-Website hinzufügen müssen.
Um Ihre Figma-Konvertierung zu starten, klicken Sie auf die soeben erstellte Seite, um den Rahmen auszuwählen. Wenn Sie dies nicht tun, kann das Plugin die Seite nicht in eine WordPress-Seite umwandeln.
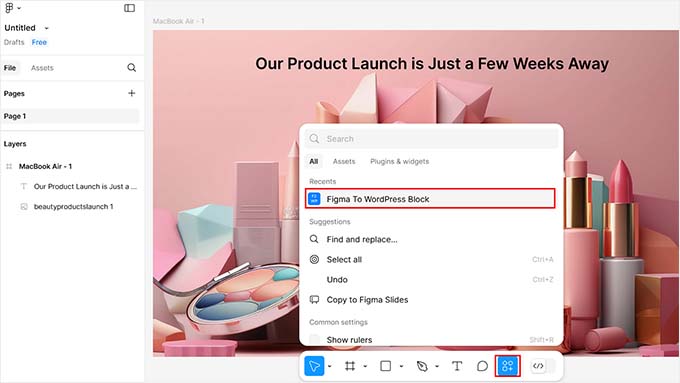
Klicken Sie dann auf die Schaltfläche “Aktionen” in der Symbolleiste, um eine Eingabeaufforderung zu öffnen, in der Sie zum Abschnitt “Plugins & Widgets” wechseln müssen. Dort finden Sie das Plugin“Figma to WordPress Block” und klicken darauf.

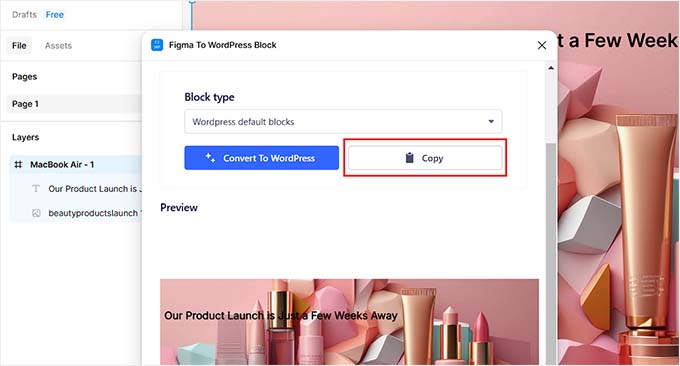
Daraufhin öffnet sich ein neues Popup-Fenster auf Ihrem Bildschirm.
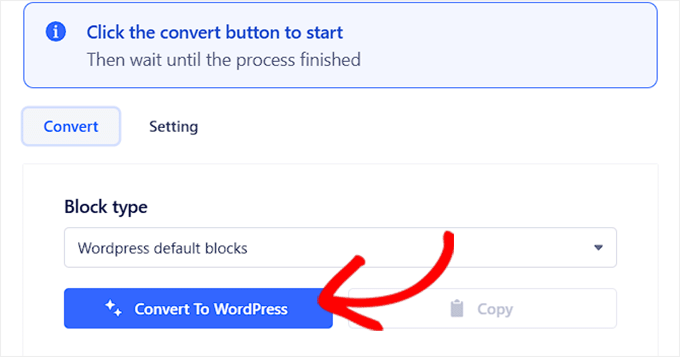
Hier können Sie auf die Schaltfläche “Zu WordPress konvertieren” klicken, um den Vorgang zu starten.

Sobald die Arbeit des Plugins abgeschlossen ist, sehen Sie in der Eingabeaufforderung eine Vorschau Ihrer Figma-Seite.
Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche “Kopieren”, um die konvertierte Seite zu kopieren.

Gehen Sie nun zu Ihrem WordPress-Dashboard und öffnen Sie die Seite oder den Beitrag, in dem Sie die Figma-Seite anzeigen möchten.
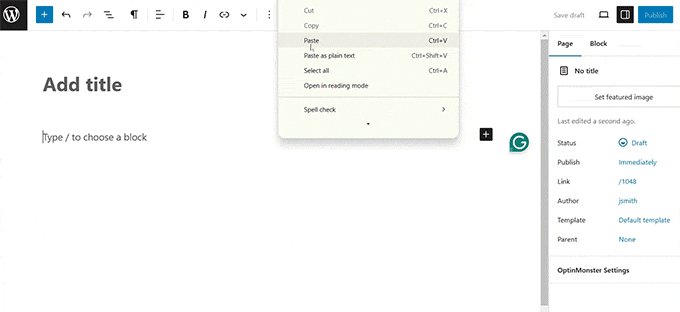
Dort klicken Sie einfach auf die Option “Einfügen”, um die Figma-Seite in Ihren Block-Editor einzufügen.

Klicken Sie schließlich oben auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Sie können nun Ihre WordPress-Seite besuchen, um das Figma-Design in Aktion zu sehen.

Alternative: Verwenden Sie Seahawk Media Services, um Figma in WordPress zu konvertieren
Wenn Sie Ihre gesamte Website mit Figma erstellt haben, ist die obige Methode nicht geeignet, da sie sehr zeitaufwändig ist.
Außerdem kann das Plugin Schwierigkeiten haben, komplexe Designs genau zu übertragen, da Figma sich nur auf das Design konzentriert, während WordPress eine Codierung für dynamische Inhalte und Funktionen erfordert. Dies bedeutet, dass einige der Elemente, die Sie in Figma hinzugefügt haben, in WordPress möglicherweise nicht funktionieren.
Deshalb empfehlen wir, die Dienste von Seahawk Media für die Konvertierung von Figma in WordPress in Anspruch zu nehmen, da sie all diese Faktoren bei der Konvertierung berücksichtigen.
Seahawk Media ist ein führendes WordPress-Dienstleistungsunternehmen, das zahlreiche Dienstleistungen anbietet, darunter Entwicklung, Design, Wartung, Migration, Support und mehr.
Sie genießen das Vertrauen von mehr als 1000 Unternehmen und werden für Sie eine vollständig responsive, sauber codierte, SEO-gerechte und pixelgenaue Konvertierung von Figma zu WordPress durchführen.

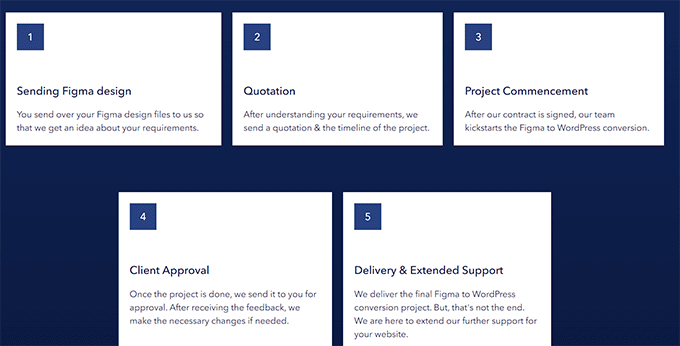
Alles, was Sie tun müssen, ist, Ihre Figma-Dateien an das Unternehmen zu senden.
Nachdem wir Ihre Anforderungen verstanden haben, erstellt Seahawk einen ungefähren Zeitplan und konvertiert Ihre Figma-Dateien innerhalb weniger Tage in eine WordPress-Website.

Sie können die Dienste des Unternehmens auch für ein SEO-Audit, das Schreiben von Inhalten, White-Label-Services, Support und die Reparatur von gehackten Websites nutzen.
Bonus: Verwenden Sie SeedProd, um eine optisch ansprechende Website zu erstellen
Wenn Sie das Gefühl haben, dass es zu viel Arbeit ist, Seiten mit Figma zu erstellen und sie dann in WordPress zu konvertieren, können Sie stattdessen SeedProd verwenden.
Es ist der beste WordPress Theme-Builder und Page-Builder auf dem Markt. Wenn Sie es verwenden, können Sie ganz einfach individuelle Themes und Landing Pages mit einfacher Drag-and-drop-Technologie erstellen.

SeedProd verfügt über einen benutzerfreundlichen Drag-and-Drop-Builder, mehr als 300 vorgefertigte Vorlagen, erweiterte WooCommerce-Blöcke und Integrationen mit E-Mail-Marketingdiensten.
Sie können ganz einfach Bilder, Überschriften, Videos, CTA, Optin-Formulare, Werbegeschenke oder Absatzblöcke aus der linken Spalte des Builders ziehen und ablegen, um eine attraktive Seite zu erstellen.
Klicken Sie dann einfach auf den hinzugefügten Block, um dessen Einstellungen in der linken Spalte zu öffnen. Von hier aus können Sie dynamischen Text einfügen und die Schriftgröße, Ausrichtung, Farbe und vieles mehr ändern.

Klicken Sie abschließend oben auf die Schaltflächen “Speichern” und “Veröffentlichen”, um Ihre Einstellungen zu speichern und Ihre Änderungen zu aktivieren. Detaillierte Anweisungen finden Sie in unserem Tutorial zum Erstellen einer Landing Page in WordPress.
Weitere Informationen über das Plugin im Allgemeinen finden Sie in unserer SeedProd-Bewertung.
Häufig gestellte Fragen zur Umstellung von Figma auf WordPress
Hier finden Sie einige Fragen, die von unseren Lesern häufig zu Figma und WordPress gestellt werden.
Können Figma und WordPress zusammenarbeiten?
Standardmäßig können Figma und WordPress nicht direkt integriert werden. Sie können jedoch Figma Plugins und Werkzeuge wie pxCode, UiChemy oder Animation and Design Converter for Gutenberg Block verwenden, um ein Figma-Design in WordPress zu konvertieren.
Wenn Ihnen diese Methode zu kompliziert ist, können Sie einfach einen Entwickler oder ein spezialisiertes Unternehmen wie Seahawk Media mit dieser Umwandlung beauftragen.
Brauche ich Programmierkenntnisse, um Figma in WordPress zu konvertieren?
Sie brauchen keine Programmierkenntnisse, um Figma-Designs zu erstellen und in WordPress zu konvertieren, denn Sie können dies problemlos mit einem Plugin tun oder einen Entwickler beauftragen.
Wenn Sie es jedoch selbst ohne ein Plugin machen wollen, müssen Sie HTML, CSS und möglicherweise PHP beherrschen, um Ihre Website von Hand zu programmieren. Der Grund dafür ist, dass einige der Figma-Gestaltungselemente kodiert werden müssen, damit sie in WordPress funktionieren.
Weitere Einzelheiten finden Sie in unserem Leitfaden für die Programmierung einer Website.
Schadet die Umstellung von Figma auf WordPress der SEO (Search Engine Optimization)?
Wenn Sie ein Figma-Design in WordPress konvertieren, werden Ihre Inhalte oder Backlinks nicht beeinträchtigt. Figma-Designs können sich jedoch negativ auf Ihre Website-Struktur, die Seitengeschwindigkeit und die Bilder auswirken.
Deshalb empfehlen wir die Dienste von Seahawk Media für die Konvertierung von Figma zu WordPress, denn sie sorgen dafür, dass Ihre Website nach der Konvertierung vollständig responsiv, sauber codiert und SEO-gerecht ist.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Figma in WordPress konvertieren können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie man die WordPress-Entwicklung auslagert, und unsere Top-Tipps für die besten Orte, an denen Sie ein individuelles Logo für Ihre Website erhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks