Suchen Sie nach einer zuverlässigen Methode, um Zahlungen auf Ihrer WordPress Website zu akzeptieren?
Square macht es einfach, egal ob Sie Produkte, Dienste oder Mitgliedschaften verkaufen. Es ist ein vertrauenswürdiger Zahlungsabwickler, der Transaktionen nahtlos macht und Funktionen wie Betrugsschutz, einfache Rechnungsstellung und einfache Integration mit WordPress Plugins bietet.
Bei WPBeginner haben wir verschiedene Methoden getestet und festgestellt, dass das Hinzufügen von Square zu WordPress sowohl einfach als auch profitabel für Unternehmen ist, die ihren Checkout-Prozess verbessern möchten. 🛒
In diesem Artikel zeigen wir Ihnen, wie Sie Square-Zahlungen in WordPress integrieren, so dass Sie auf Ihrer Website problemlos Kreditkartenzahlungen akzeptieren können.

Warum Square Payments in WordPress einbinden?
Square ist ein beliebtes Zahlungs-Gateway, das Kreditkartenzahlungen einfach macht. Sie können Square auf Ihrer WordPress-Website verwenden, um Zahlungen über ein einfaches Zahlungsformular oder einen eCommerce-Shop mit allen Funktionen sicher zu akzeptieren.
Wie das Stripe-Zahlungsgateway bietet es eine flexible Möglichkeit, Zahlungen per Kreditkarte online oder persönlich anzunehmen.
Die Akzeptanz von Kreditkarten ist in den USA, Kanada, Australien, Japan, dem Vereinigten Königreich, der Republik Irland, Frankreich und Spanien möglich. Square bietet eine feste Transaktionsrate, die für jedes Land unterschiedlich ist.
🚨 Hinweis: Sie müssen HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Kreditkartenzahlungen sicher akzeptieren können. Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress Website erhalten.
Werfen wir also einen Blick darauf, wie man Square-Zahlungen in WordPress einbindet.
Wir zeigen Ihnen, wie Sie ein Square-Zahlungsformular mit WPForms hinzufügen können, und gehen dann auf andere Methoden ein, wie z. B. die Annahme von Square-Zahlungen in einem Online-Shop mit WooCommerce:
Square mit WordPress verbinden mit WPForms
Der einfachste Weg, ein Formular für Square-Zahlungen zu erstellen, ist die Verwendung von WPForms. Es ist das beste WordPress Form Builder Plugin, das von über 6 Millionen Websites genutzt wird. Sie können den Drag-and-drop-Builder verwenden, um schnell jede Art von Formular für Ihre WordPress-Website zu erstellen, einschließlich Zahlungsformulare.
Bei WPBeginner haben wir das Plugin verwendet, um unser Kontaktformular und unsere jährlichen Befragungen zu erstellen und fanden den Prozess super einsteigerfreundlich. Details finden Sie in unserer vollständigen Rezension zu WPForms.
Für dieses Tutorial werden wir die WPForms Pro-Version verwenden, weil sie Ihnen Zugang zum Square-Addon gibt, das es Ihnen ermöglicht, Kreditkartenzahlungen zu akzeptieren, ohne Code zu schreiben.
Sie können WPForms auch verwenden, um Kreditkartenzahlungen über Stripe, Authorize.Net und PayPal zu akzeptieren.
Hinweis: Es gibt eine kostenlose Version von WPForms, aber es erlaubt Ihnen nur zu akzeptieren Stripe Zahlungen.
Installieren und Aktivieren von WPForms
Als erstes müssen Sie das WPForms Pro Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie WPForms aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen.

Auf diesem Bildschirm müssen Sie Ihren Lizenzschlüssel in das Feld “Lizenzschlüssel” eingeben. Sie finden diesen Schlüssel in Ihrem WPForms-Konto.
Klicken Sie anschließend auf die Schaltfläche “Schlüssel überprüfen”, um Ihre Lizenz zu aktivieren. So können Sie das Square-Addon für WordPress ganz einfach aktivieren.
Verbinden von WPForms mit Square
Nachdem Sie das Kern-Plugin aktiviert haben, ist es an der Zeit, das Square-Addon zu installieren.
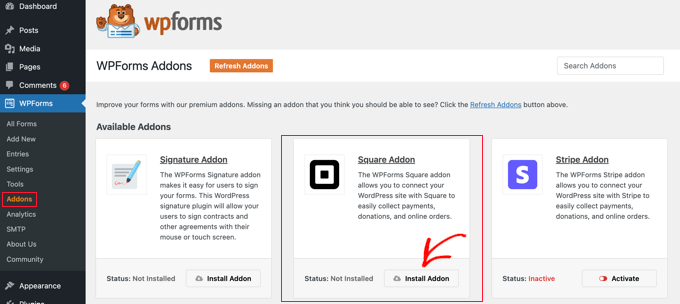
Gehen Sie in Ihrem WordPress-Dashboard auf die Seite WPForms ” Addons und scrollen Sie dann, bis Sie das Square Addon finden. Als nächstes müssen Sie auf die Schaltfläche “Addon installieren” klicken.

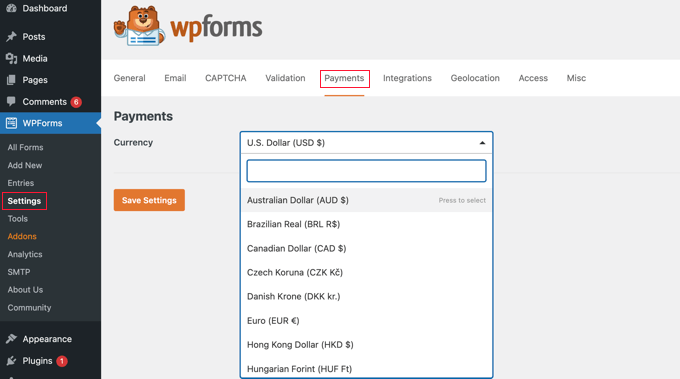
Sobald das Addon installiert und aktiviert ist, gehen Sie auf die Seite WPForms ” Einstellungen und klicken Sie auf die Registerkarte Zahlungen.
Standardmäßig wird WPForms Zahlungen in amerikanischen Dollar sammeln. Wenn Sie Zahlungen in einer anderen Währung akzeptieren müssen, öffnen Sie einfach das Dropdown-Menü Währung und wählen Sie aus der Liste.

Der nächste Schritt ist die Verbindung von WPForms mit Ihrem Square-Konto.
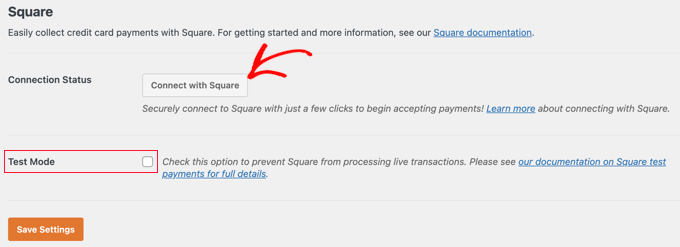
Um diese Verbindung herzustellen, scrollen Sie auf der Seite nach unten zum Abschnitt “Verbindungsstatus”. Klicken Sie dann einfach auf die Schaltfläche “Mit Square verbinden”.

Sie können nun den Anweisungen auf dem Bildschirm folgen, um entweder ein neues Square-Konto zu erstellen oder WPForms mit Ihrem bestehenden Square-Konto zu verbinden.
Wenn Sie Ihr Zahlungsformular testen möchten, sollten Sie die Option “Testmodus” aktivieren. So können Sie Dummy-Zahlungen durchführen, um sicherzustellen, dass das Formular korrekt funktioniert. Vergessen Sie nicht, das Kontrollkästchen zu deaktivieren, wenn Sie die Tests abgeschlossen haben.
Klicken Sie unbedingt auf die Schaltfläche “Einstellungen speichern” am unteren Rand, um Ihre Einstellungen zu speichern.
Erstellen eines Square-Zahlungsformulars in WordPress
Sobald Sie sich erfolgreich mit Square verbunden haben, müssen Sie ein Zahlungsformular erstellen. Gehen Sie dazu in Ihrem WordPress-Adminbereich auf WPForms ” Add New.
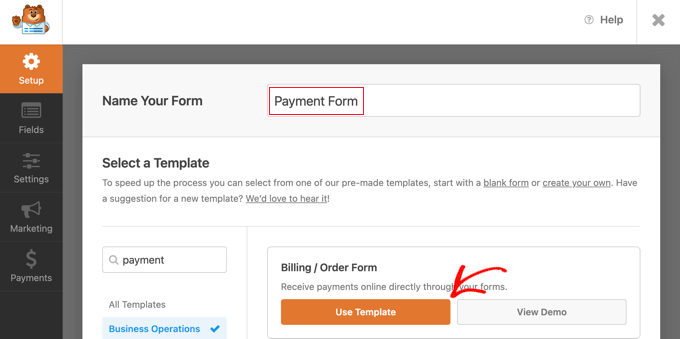
Zunächst müssen Sie einen Titel für Ihr Formular eingeben. Scrollen Sie dann nach unten zur Vorlage “Rechnungs-/Bestellformular” und klicken Sie auf die Schaltfläche “Vorlage verwenden”.

WPForms lädt jetzt automatisch Ihre Formularvorlage in den Drag-and-Drop-Builder. Es enthält die meisten Felder, die Sie benötigen, und macht es einfach, die Felder in Ihrem Formular hinzuzufügen, zu entfernen oder zu ändern.
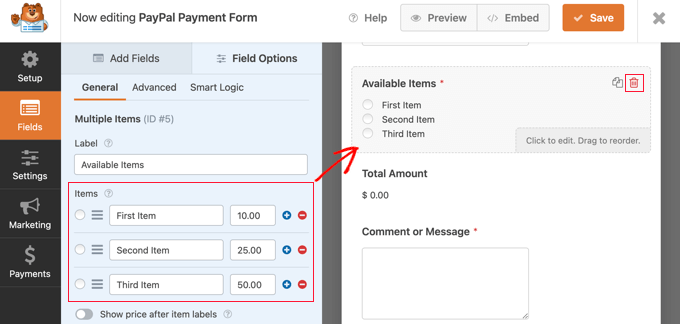
Zum Beispiel wurde dem Formular eine Liste mit mehreren Artikeln hinzugefügt, damit Ihre Besucher das Produkt oder die Dienstleistung auswählen können, für die sie bezahlen möchten. Sobald Sie auf dieses Feld klicken, können Sie die Beschriftung des Feldes sowie den Namen und den Preis der einzelnen Artikel anpassen.

Wenn Sie nur einen einzigen Artikel anbieten, sollten Sie das Feld Mehrere Artikel löschen, indem Sie auf das Papierkorbsymbol in der oberen rechten Ecke des Feldes klicken.
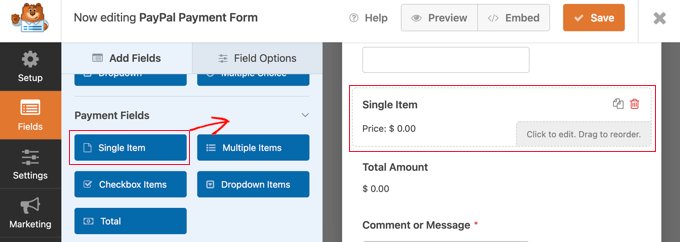
Als Nächstes können Sie zum Feld Einzelnes Element blättern und es auf Ihr Formular ziehen.

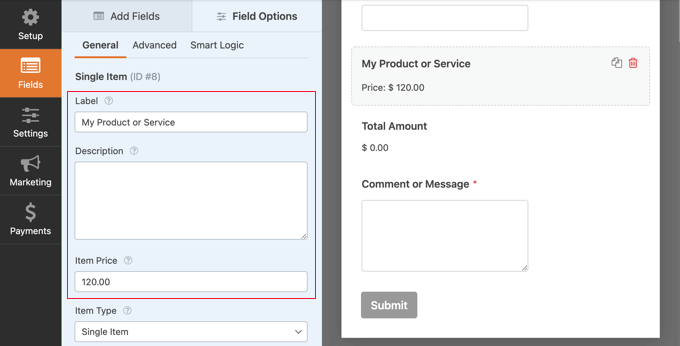
Sie können auf dieses Feld klicken, um es anzupassen.
Sie können zum Beispiel die Bezeichnung, die Beschreibung und den Preis des Feldes ändern. Die Vorschau Ihres Formulars auf der rechten Seite wird automatisch aktualisiert.

Wenn Sie nur einen einzigen Artikel anbieten, ist das Feld Gesamt überflüssig. Sie können es einfach löschen.
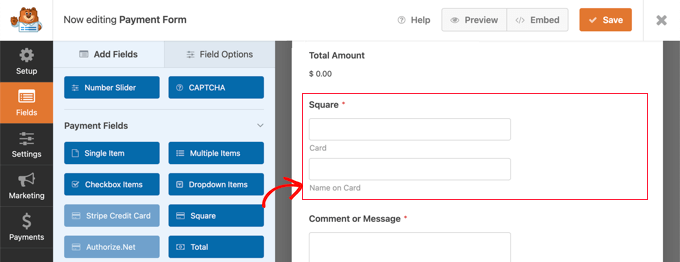
Als nächstes müssen Sie das Square-Feld zu Ihrem Formular hinzufügen, um die Zahlungsinformationen des Kunden zu erfassen. Klicken Sie einfach auf die Registerkarte “Felder hinzufügen” und scrollen Sie zum Abschnitt “Zahlungsfeld”.

Jetzt können Sie das Square-Feld auf Ihr Zahlungsformular ziehen.
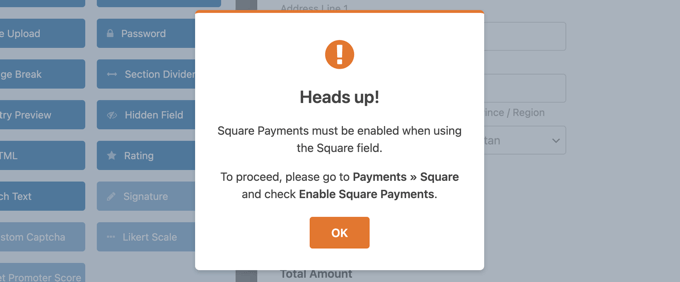
Sobald Sie dies getan haben, erscheint eine Benachrichtigung, dass Sie Square-Zahlungen für dieses Formular aktivieren müssen.

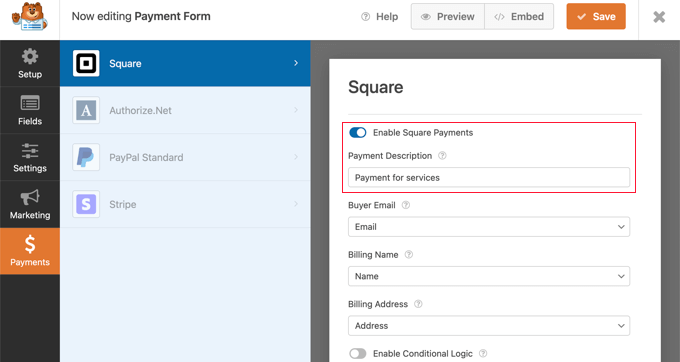
Sobald Sie auf die Schaltfläche “OK” klicken, gehen Sie im WPForms-Editor zu Zahlungen ” Square. Dort müssen Sie die Einstellung “Square-Zahlungen aktivieren” einschalten.
Danach können Sie eine Beschreibung in das Feld “Zahlungsbeschreibung” eingeben. Dieser Text wird auf der Kreditkartenabrechnung des Kunden erscheinen.

Es ist ratsam, auch die anderen optionalen Einstellungen auszufüllen. Diese lassen Square wissen, wo die E-Mail-Adresse, der Name und die Rechnungsadresse des Kunden in dem von Ihnen erstellten Formular zu finden sind, damit eine E-Mail-Quittung gesendet werden kann.
Schließlich können Sie mit WPForms auch eine intelligente bedingte Logik für Ihre Formulare einrichten. Dies ist nützlich, wenn Sie Ihren Kunden die Möglichkeit geben wollen, aus mehreren Zahlungsmethoden zu wählen, z. B. Kreditkarten oder PayPal.
Wenn Sie mit dem Aussehen Ihres Kreditkartenzahlungsformulars zufrieden sind, können Sie Ihre Änderungen speichern. Klicken Sie dazu einfach auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms.
Konfigurieren von Benachrichtigungs-E-Mails für Square Payments
Als Nächstes können Sie die E-Mail-Benachrichtigung konfigurieren, die an Sie gesendet wird, wenn das Formular abgeschickt wird. Sie können auch Benachrichtigungs-E-Mails für Ihre Kunden einrichten, nachdem diese eine Bestellung aufgegeben haben.
Jedes Mal, wenn ein Kunde das Zahlungsformular ausfüllt, wird WPForms standardmäßig eine E-Mail an Ihren WordPress-Administrator senden. Möglicherweise möchten Sie diese E-Mails jedoch an eine andere Adresse senden oder sogar mehrere Personen benachrichtigen.
Dies ist mit WPForms leicht möglich. Um Ihre E-Mail-Benachrichtigungen anzupassen, klicken Sie einfach auf die Registerkarte “Einstellungen” und wählen Sie dann “Benachrichtigungen”.

Auf diesem Bildschirm finden Sie das Feld “Senden an E-Mail-Adresse”. Standardmäßig ist dieses Feld auf {admin_email} eingestellt und weist WordPress an, die WordPress-Administrator-E-Mail zu verwenden.
Sie können diesen dynamischen Text löschen und durch eine beliebige andere E-Mail-Adresse ersetzen. Geben Sie einfach die neue Adresse in das Feld “E-Mail-Adresse senden an” ein. Wenn Sie mehrere Personen per E-Mail benachrichtigen möchten, trennen Sie die einzelnen Adressen einfach durch ein Komma.

Sie können auch die Betreffzeile der E-Mail, die Nachricht und vieles mehr bearbeiten.
Als Nächstes werden wir eine E-Mail-Benachrichtigung für Ihre Kunden einrichten, in der sie ihren Kauf bestätigen und sich bedanken. Dazu müssen Sie auf die Schaltfläche “Neue Benachrichtigung hinzufügen” klicken.

WPForms wird Sie bitten, einen Namen für diese Benachrichtigung anzugeben. Für dieses Tutorial nennen wir sie “Kundenbenachrichtigung”.
Danach wird WPForms alle Benachrichtigungsfelder anzeigen, die Sie anpassen können.

Sie können ein Smart Tag eingeben, damit die Benachrichtigungs-E-Mail an die E-Mail-Adresse Ihres Kunden gesendet wird. Klicken Sie einfach auf den Link “Smart Tags anzeigen” neben der Option “An E-Mail Adresse senden”.
Danach müssen Sie das Feld “E-Mail” des Formulars auswählen. Dies ermöglicht es WPForms, die E-Mail-Adresse zu verwenden, die der Kunde bei der Übermittlung seiner Zahlung angegeben hat.

Sie können nun den Rest der Benachrichtigungs-E-Mail anpassen, z. B. die Betreffzeile oder die E-Mail-Nachricht. So können Sie beispielsweise den Inhalt der E-Mail mit Smart Tags für den Namen des Kunden oder Informationen über das gekaufte Produkt personalisieren.
WPForms zeigt auch eine Benachrichtigung auf dem Bildschirm an, wenn sie eine Bestellung aufgeben. Sie können dies anpassen, indem Sie auf die Registerkarte “Bestätigungen” klicken und die Bestätigungsnachricht bearbeiten.

Anstatt eine Nachricht anzuzeigen, können Sie auch eine bestimmte Seite anzeigen oder den Kunden zu einer anderen URL weiterleiten.
Um diese Änderung vorzunehmen, öffnen Sie einfach das Dropdown-Menü “Bestätigungsart”. Sie können nun aus den verfügbaren Optionen wählen.

Schließlich müssen Sie sicherstellen, dass diese E-Mail-Benachrichtigungen im Posteingang des Empfängers und nicht im Spam-Ordner landen. Dies geschieht am besten über einen SMTP-Dienstleister, der die Zustellbarkeit von E-Mails verbessert.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails versendet.
Hinzufügen des Zahlungsformulars zu Ihrer WordPress-Website
Der letzte Schritt ist das Hinzufügen Ihres neuen Square-Zahlungsformulars zu Ihrer WordPress-Website. Mit WPForms ist es super einfach, Formulare überall hinzuzufügen.
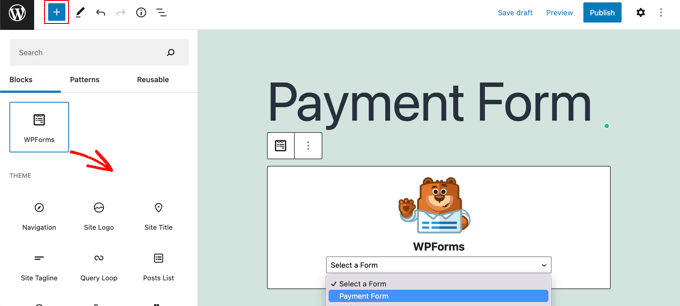
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Pluszeichen (+) am oberen Rand und fügen Sie im WordPress-Editor einen WPForms-Block hinzu.

Danach wählen Sie Ihr Zahlungsformular aus dem Dropdown-Menü im WPForms-Block aus.
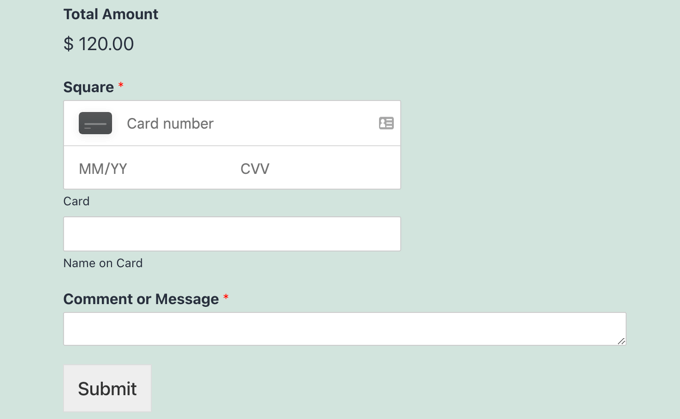
Sobald Sie fertig sind, können Sie Ihre Seite speichern oder veröffentlichen und auf die Schaltfläche “Vorschau” klicken, um Ihr Formular in Aktion zu sehen.

Herzlichen Glückwunsch, Sie haben jetzt Square-Zahlungen in WordPress eingebunden.
Sie können Ihr Square-Zahlungsformular mit E-Mail-Marketingdiensten, Google Sheets und anderen Anwendungen verbinden, um Ihren Arbeitsablauf mit Hilfe von WPForms nativen Integrationen weiter zu optimieren.
Bonus-Möglichkeiten zur Verbindung von Square mit WordPress
WPForms bietet eine einfache Möglichkeit, ein Zahlungsformular zu erstellen, das Square-Zahlungen mit Ihrer WordPress Website verknüpft. Einige Benutzer haben jedoch möglicherweise andere Bedürfnisse und suchen nach alternativen Square Plugins.
Vielleicht möchten Sie zum Beispiel eine Website für Mitglieder einrichten, einen Online-Shop erstellen, um physische Produkte zu verkaufen, eBooks in Ihrem Blog verkaufen, Online-Kurse anbieten oder sogar Spenden annehmen.
Square ist nicht immer die beste Wahl. Das liegt daran, dass Stripe eine viel bessere Plugin-Unterstützung als Square in WordPress hat, was es zu einer besseren Wahl macht, wenn Sie eine Kreditkartenoption hinzufügen möchten.
Viele beliebte Plugins wie MemberPress, WP Simple Pay und Easy Digital Downloads bieten integrierte Stripe-Integrationen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zu den besten Stripe Plugins für Zahlungen.
Wenn Sie jedoch einen WooCommerce-Shop betreiben, können Sie die Square-Unterstützung mit der offiziellen Square for WooCommerce-Erweiterung problemlos hinzufügen.

Diese Erweiterung synchronisiert Produkte zwischen Ihrer Website und Ihrem Square-Konto. Das bedeutet, dass Produkte, die Sie zu Ihrem Square-Konto hinzufügen, automatisch auch Ihrem WooCommerce-Shop hinzugefügt werden.
Außerdem unterstützt es wiederkehrende Zahlungen, wenn es zusammen mit der Erweiterung WooCommerce Subscriptions verwendet wird.
Expertenleitfäden für die Annahme von Zahlungen in WordPress
Da Sie nun wissen, wie Sie Square-Zahlungen verbinden können, möchten Sie vielleicht einige andere Anleitungen zur Annahme anderer Zahlungsarten in WordPress sehen.
- Wie Sie auf Ihrer WordPress-Website ganz einfach Kreditkartenzahlungen akzeptieren
- Wie man Zahlungen mit Stripe in WordPress akzeptiert
- Wie man Alipay-Zahlungen in WordPress akzeptiert (einfache Methoden)
- Wie man Klarna-Zahlungen zu WordPress hinzufügt (einfache Wege)
- Wie man ACH-Zahlungen in WordPress akzeptiert (wiederkehrend oder einmalig)
- Wie man Affirm-Zahlungen in WordPress akzeptiert (einfache Methoden)
- Wie man Venmo in WordPress & WooCommerce hinzufügt
- Wie man Apple Pay in WordPress akzeptiert (der einfache Weg)
- Wie man Google Pay in WordPress akzeptiert (der einfache Weg)
- Wie man einfach Bitcoin-Zahlungen in WordPress akzeptiert (Schritt für Schritt)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Michele
It was easy to set the form up and connect with Square, however I continue to get the following message on the form ” Web Payments SDK was initialized with an application ID created in production however you are currently using sandbox.” I don’t know how to modify this. Does anyone know?
WPBeginner Support
That normally means your Square account is currently in sandbox for testing which means it would not send charges but is used for testing. You would log into Square and change to production to start charging.
Admin