Die Verwaltung mehrerer WordPress Websites kann ein kluger Schachzug für Ihr Unternehmen sein. So können Sie verschiedene Kundengruppen ansprechen und Ihre Haupt-Website sicher halten.
Die Verknüpfung dieser Websites und ihr Zusammenspiel kann jedoch etwas schwierig sein. Keine Sorge – es ist einfacher, als Sie vielleicht denken.
In diesem Leitfaden stellen wir Ihnen 3 einfache Möglichkeiten vor, wie Sie alle Ihre Websites mit WordPress verbinden können.

Warum mehrere WordPress-Websites miteinander verbinden?
Nehmen wir an, Sie haben mehrere Websites, z. B. einen WordPress-Blog und eine Website für einen Online-Kurs.
Wenn jemand einen Kurs über Ihren Blog erwirbt, müssen Sie ihn manuell auf Ihrer Website mit dem Lernmanagementsystem (LMS) einschreiben. Das kann viel Zeit in Anspruch nehmen oder viel Geld kosten, wenn Sie Hilfe einstellen müssen.
Andererseits können durch die Verknüpfung dieser Websites verschiedene Aufgaben automatisiert und Zeit gespart werden.
Wenn ein Kunde den Kurs erwirbt, wird er automatisch auf einer separaten Website für Mitglieder registriert und angemeldet. Dies ist eine gute Praxis, um Ihre WordPress Website sicher zu halten.
Viele Menschen denken an ein WordPress-Multisite-Netzwerk, wenn sie mehrere Websites miteinander verbinden. Sie müssen jedoch nicht unbedingt ein Multisite-Netzwerk betreiben, um jede Website miteinander zu verbinden. In der Tat ist das normalerweise nicht die beste Lösung.
In den folgenden Abschnitten zeigen wir Ihnen 3 einfache Möglichkeiten, wie Sie verschiedene Websites miteinander verknüpfen können. Sie können auf den Link unten klicken, um zu den Abschnitten zu springen, an denen Sie interessiert sind:
Sind Sie bereit? Tauchen wir gleich ein.
Methode 1: Verbinden Sie mehrere WordPress-Seiten mit einem Plugin
Der beste Weg, zwei Websites miteinander zu verbinden und sie miteinander kommunizieren zu lassen, ist die Verwendung des Uncanny Automator Plugins. Es ist das beste WordPress-Automatisierungs-Plugin und hilft Ihnen, automatisierte Workflows auf Ihrer Website zu erstellen.
Sie können sich das Plugin als Zapier für WordPress-Websites vorstellen. Mit Uncanny Automator können Sie ganz einfach eine Verbindung zwischen mehreren Websites herstellen.

In diesem Tutorial gehen wir von einer Situation aus, in der Sie einen WooCommerce-Shop und eine Mitglieder-Website haben.
Wir zeigen Ihnen, wie Sie beide Websites mit Uncanny Automator verbinden können. Unser Ziel ist es, Kunden automatisch auf Ihrer Mitglieder-Website zu registrieren, wenn sie einen Kurs in Ihrem Shop kaufen.
Hinweis: Bevor Sie beginnen, vergewissern Sie sich, dass Sie Ihrem WooCommerce-Shop ein Produkt hinzugefügt und verschiedene Mitgliedschaftsstufen auf Ihrer Website erstellt haben.
Als Nächstes müssen Sie das Uncanny Automator Plugin auf Ihren beiden Websites installieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Bei der Aktivierung werden Sie aufgefordert, das kostenlose Plugin Uncanny Automator zu installieren. Die Lite-Version bietet eingeschränkte Funktionen und wird als Basis für die Pro-Version verwendet.
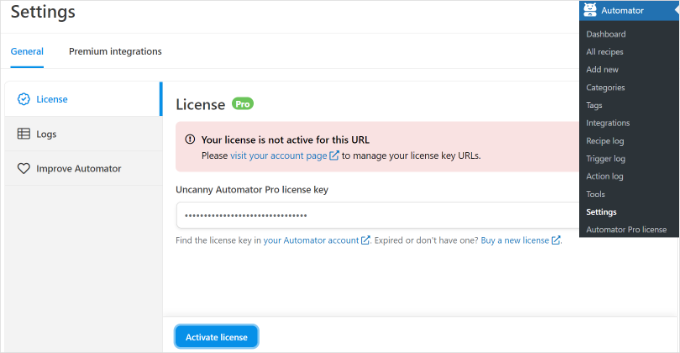
Danach müssen Sie in Ihrem WordPress-Dashboard auf Automator ” Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie finden den Schlüssel im Bereich des Uncanny Automator-Kontos.

Vergessen Sie nach der Eingabe des Schlüssels nicht, auf die Schaltfläche “Lizenz aktivieren” zu klicken.
Nun müssen Sie die Aktivierungsschritte für beide WordPress-Websites wiederholen.
Erstellen eines Rezepts für den Kauf eines Produkts in Ihrem WooCommerce-Shop
Der nächste Schritt besteht darin, ein Rezept in Ihrem WooCommerce-Shop zu erstellen, wenn Kunden Ihr Produkt kaufen. Rezepte” sind Automatisierung.
Zunächst können Sie in Ihrem WordPress Adminpanel auf Automator ” Neu hinzufügen gehen.
Danach werden Sie aufgefordert, einen Rezepttyp auszuwählen. Angemeldete Rezepte werden nur von angemeldeten Benutzern ausgelöst, während “Alle Benutzer können alle” Rezepte auslösen.

Wählen Sie als Rezepttyp “Angemeldete Benutzer”, da Ihre Kunden ein Konto erstellen und sich anmelden werden, um einen Kauf zu tätigen. Dann können Sie auf den Button “Bestätigen” klicken.
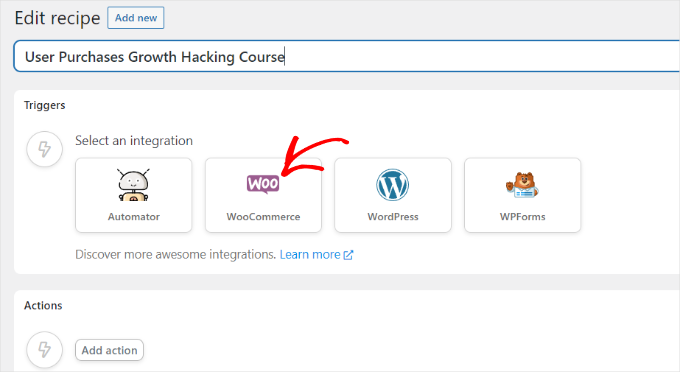
Als Nächstes geben wir einen Namen für Ihr Rezept ein und wählen “WooCommerce” als Integration. Der Name ist nur für Sie bestimmt; Ihre Benutzer werden ihn nicht sehen.

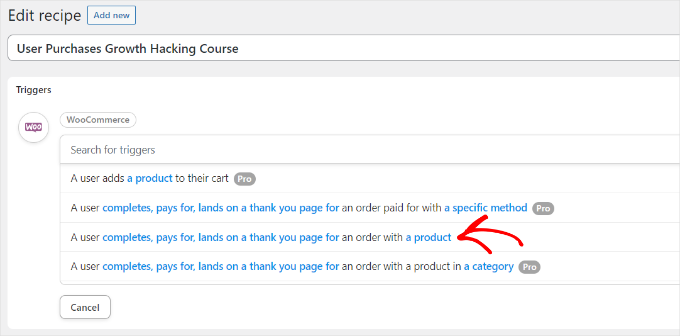
Dann müssen Sie einen Auslöser für Ihr Rezept auswählen.
Wählen Sie als Auslöser einfach ‘Ein Benutzer schließt eine Bestellung mit einem Produkt ab, bezahlt dafür und landet auf einer Dankeseite’.

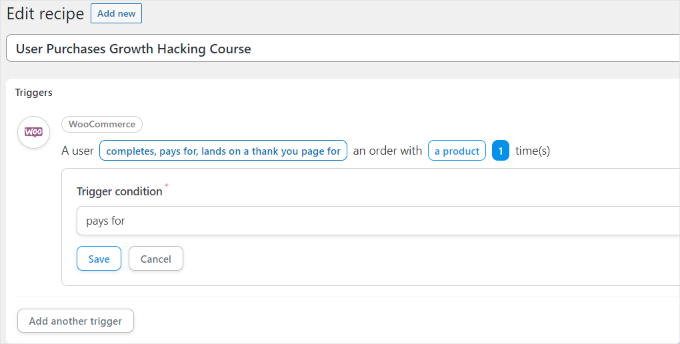
Als nächstes werden Sie aufgefordert, die Auslösebedingung auszuwählen.
Sie können “zahlt für” als Bedingung auswählen und auf den Button “Speichern” klicken.

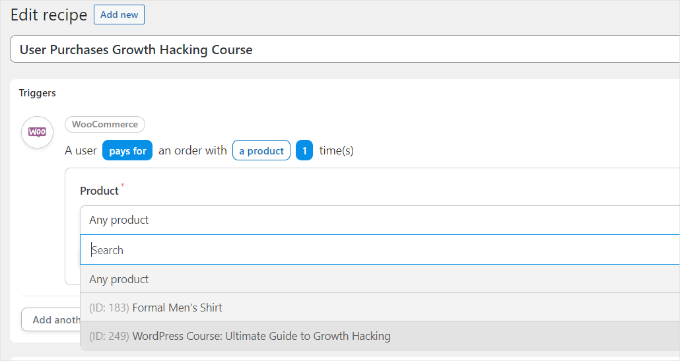
Danach werden Sie von Uncanny Automator aufgefordert, ein Produkt für Ihr Rezept auszuwählen.
Wählen Sie nun das digitale Produkt in Ihrem WooCommerce-Shop aus. Für dieses Tutorial wählen wir “WordPress Kurs: Ultimatives Growth Hacking”.

Vergessen Sie nicht, nach der Auswahl eines Produkts auf den Button “Speichern” zu klicken.
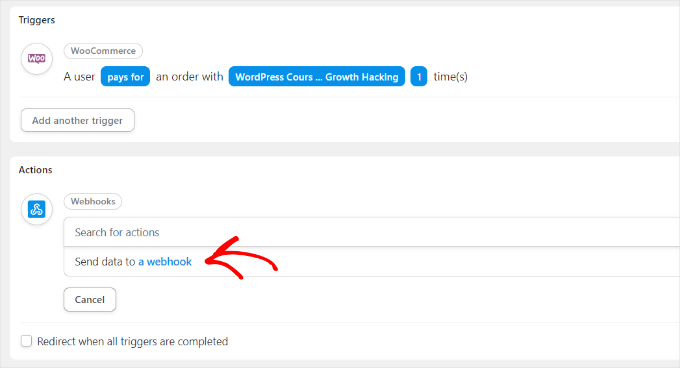
Nun müssen Sie eine “Aktion” für Ihr Rezept auswählen.

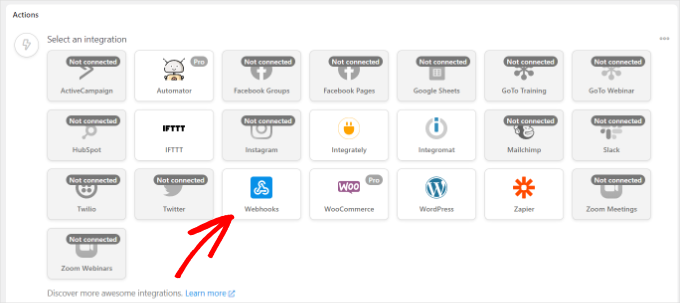
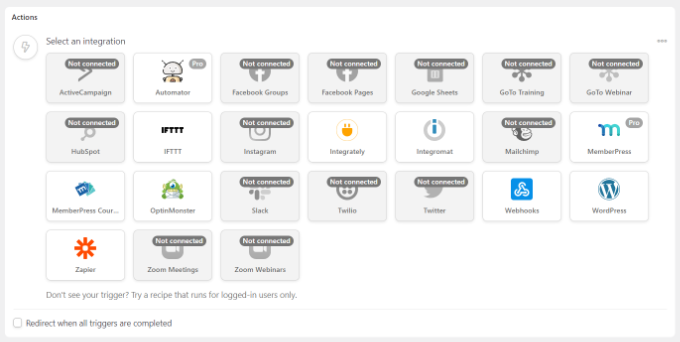
Um die Aktion zu erstellen, müssen Sie eine Integration auswählen.
Mit einem Webhook können Sie die Registrierungsdaten des Kunden ganz einfach an Ihre Mitglieder-Website senden. Ein Webhook ist ein Stück Code, das es verschiedenen Werkzeugen und Anwendungen ermöglicht, Informationen in Echtzeit an andere Anwendungen zu übermitteln.
Wählen Sie “Webhooks” als Integration aus.

Aber keine Sorge. Sie müssen nicht wissen, wie man programmiert, um es zu benutzen. Wir werden Sie durch alle Schritte führen.
Nun können Sie eine Aktion für Ihre gewählte Integration auswählen.

Wählen Sie einfach die Option “Daten an einen Webhook senden”, wie im Screenshot oben zu sehen.
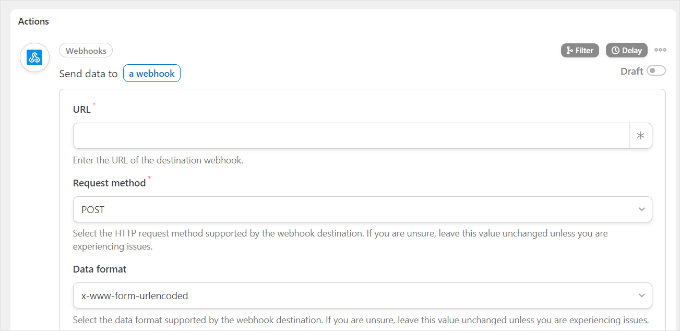
Als nächstes müssen Sie Ihre Webhook-Details eingeben.

Sie sollten diesen Tab vorerst geöffnet lassen.
Um das Rezept in Ihrem WooCommerce-Shop zu vervollständigen und die Webhook-Details auszufüllen, müssen Sie einen Webhook auf Ihrer Mitglieder-Website erstellen.
Erstellen eines Webhooks auf Ihrer Mitgliedschafts-Website
Öffnen Sie zunächst Ihre Website in einem neuen Tab. Dann gehen Sie zu Automator ” Neu hinzufügen in Ihrem WordPress Adminpanel auf Ihrer Website für Mitglieder.
Wählen Sie als Rezepttyp “Alle” aus und klicken Sie auf den Button “Bestätigen”.

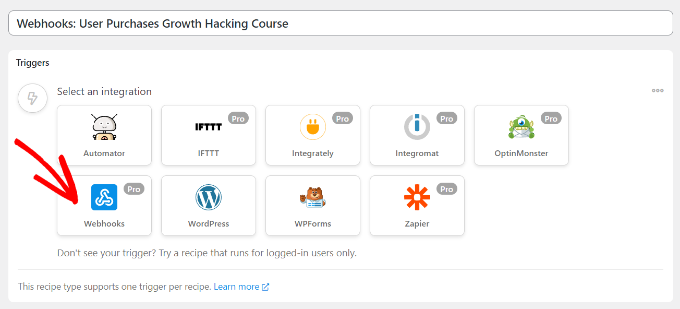
Danach müssen Sie einen Namen für Ihr Rezept eingeben und eine Auslöserintegration auswählen.
Klicken Sie einfach auf “Webhooks” als Integration.

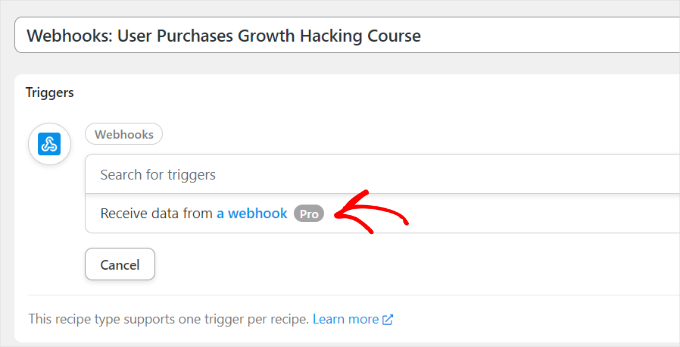
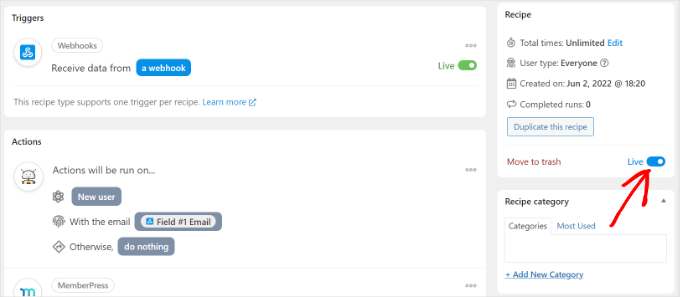
Der nächste Schritt besteht darin, einen Auslöser für Ihre Integration auszuwählen.
Wählen Sie als Auslöser die Option “Daten von einem Webhook empfangen”.

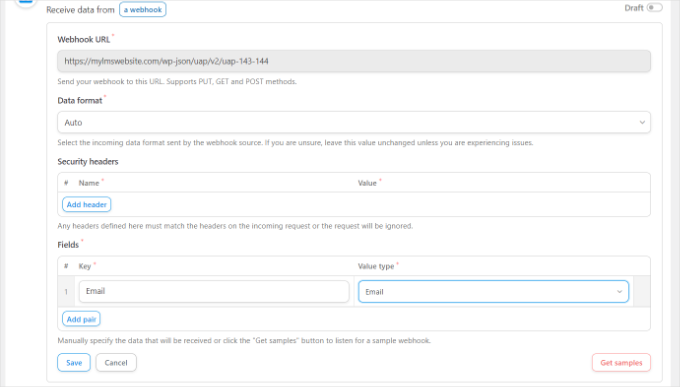
Jetzt zeigt das Plugin die URL des Webbuchs an. Sie können die URL in einer Textdatei notieren, da wir sie später benötigen, um das Rezept in Ihrem WooCommerce-Shop fertigzustellen.
Blättern Sie dann nach unten zum Abschnitt “Felder”. Geben Sie hier einfach “E-Mail” in das Feld Schlüssel ein und wählen Sie “E-Mail” als Werttyp.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken.
Als Nächstes können Sie eine Aktion zu Ihrem Rezept hinzufügen, indem Sie auf die Schaltfläche “Aktion hinzufügen” klicken.

Es gibt verschiedene Integrationen, die Sie für Ihre Aktion auswählen können. Wählen Sie einfach das Plugin aus, mit dem Sie die Website für die Mitgliedschaft erstellt haben.
In unserem Fall wählen wir MemberPress, da wir es für die Einrichtung der Mitgliederseite verwendet haben.

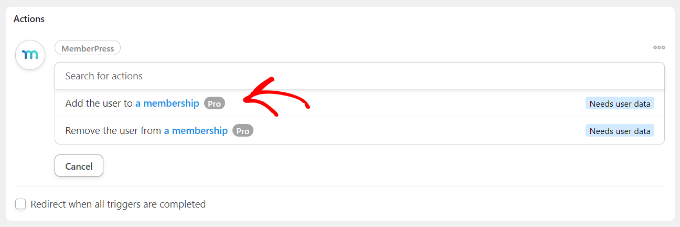
Danach können Sie eine Aktion für die ausgewählte Integration auswählen.
Da wir wollen, dass unsere Kunden automatisch eine Mitgliedschaft abschließen, wählen wir die Option “Benutzer zu einer Mitgliedschaft hinzufügen”.

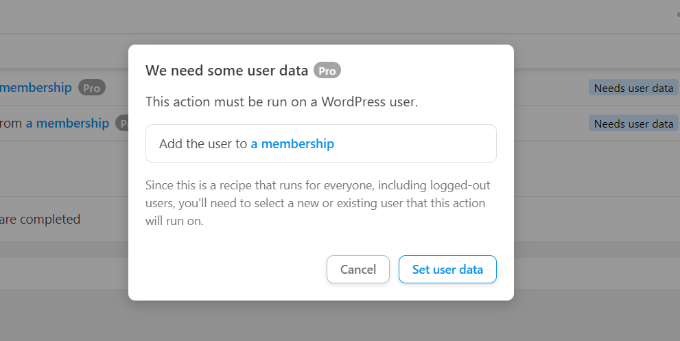
Daraufhin erscheint ein Popup, das darauf hinweist, dass die Aktion WordPress-Benutzerdaten erfordert.
Klicken Sie nun auf den Button “Benutzerdaten einstellen”.

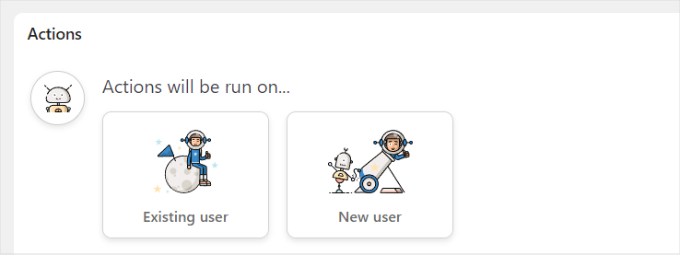
Als Nächstes müssen Sie sich für einen “Bestehenden Benutzer” oder einen “Neuen Benutzer” entscheiden.
Klicken Sie einfach auf die Option “Neuer Benutzer”.

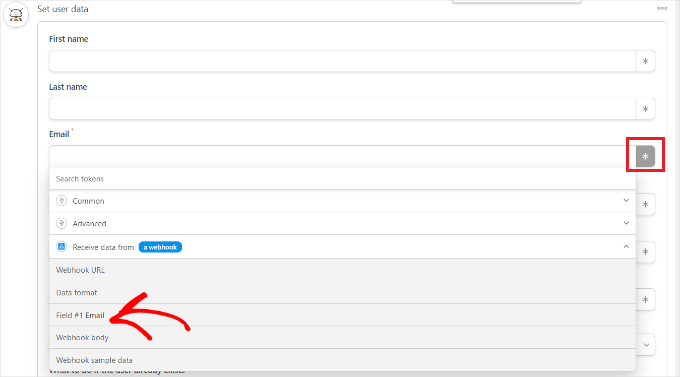
Es erscheint nun ein Formular, in dem Sie die Benutzerdaten eingeben können. Sie können die Felder Vorname und Nachname leer lassen.
Klicken Sie dann auf das Sternchen-Symbol (*) für das Feld “E-Mail”. Aus den Dropdown-Optionen können Sie unter “Daten von einem Webhook empfangen” die Option “Feld 1 E-Mail” auswählen.

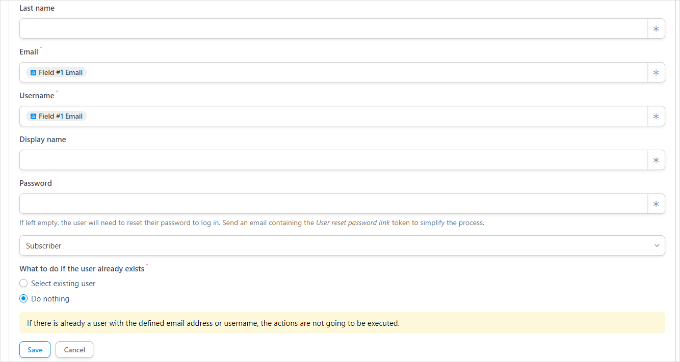
Sie können diesen Schritt auch für das Feld “Benutzername” wiederholen. Die anderen Felder können Sie leer lassen.
Wählen Sie nun unter der Option “Was tun, wenn der Benutzer bereits existiert?” einfach “Nichts tun” und klicken Sie auf den Button “Speichern”.

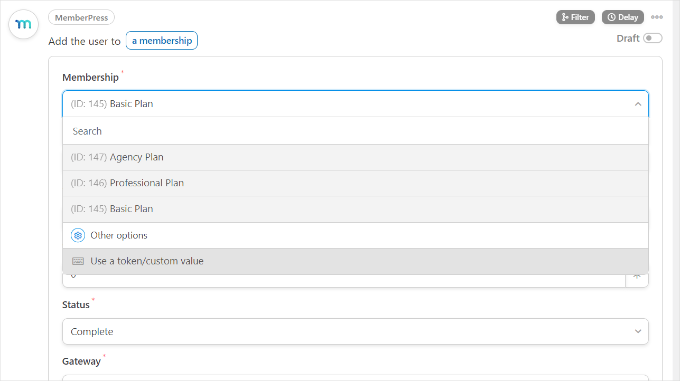
Als Nächstes können Sie den Mitgliedsplan auswählen, den der WooCommerce-Kunde abonnieren soll, indem Sie auf das Dropdown-Menü “Mitgliedschaft” klicken.
Außerdem sehen Sie weitere Felder für Zwischensumme, Steuerbetrag, Steuersatz, Status, Gateway und mehr. Sie können sie auf die Standardeinstellung belassen.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken, wenn Sie fertig sind.
Wenn Sie möchten, können Sie dem Rezept weitere Aktionen hinzufügen, z. B. dass WordPress eine E-Mail zur Bestätigung sendet oder den Benutzer für ein Zoom-Webinar anmeldet.
Wenn nicht, war’s das im Grunde!
Sie können Ihr Rezept jetzt veröffentlichen. Klicken Sie einfach auf den Schalter “Entwurf” rechts auf der Seite und ändern Sie ihn in “Live”.

Fertigstellung Ihres Kaufrezepts in WooCommerce
Nun, da Ihr Rezept auf der Mitglieder-Website aktiviert ist, ist es an der Zeit, das Rezept in Ihrem WooCommerce-Shop fertig zu stellen.
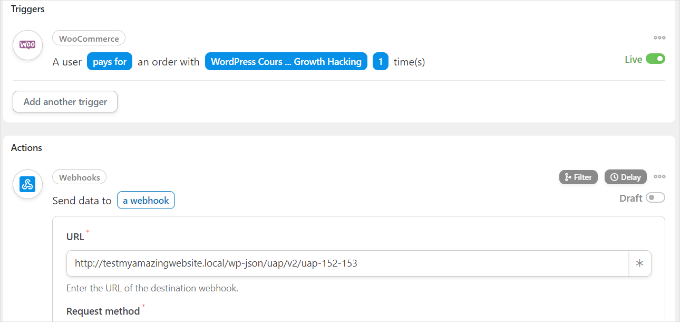
Gehen Sie zunächst zurück zu Ihrer WooCommerce-Website und öffnen Sie das Rezept, das wir zuvor erstellt haben. Als Nächstes geben Sie den Webhook-Link, den wir in eine Textdatei kopiert haben (beim Erstellen eines Rezepts auf der Website für Mitglieder), in das Feld “URL” ein.

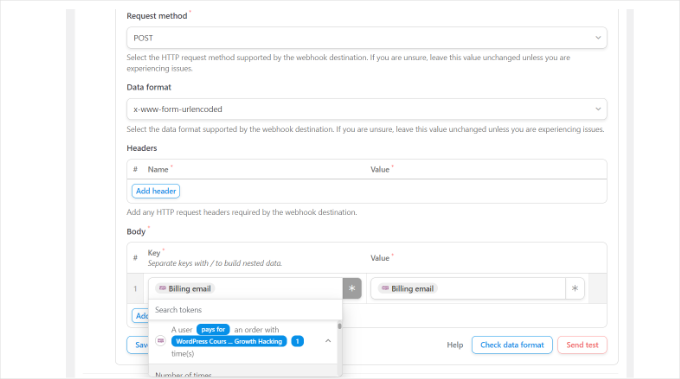
Als nächstes können Sie nach unten blättern und die Standardeinstellungen für “Anforderungsmethode” und “Datenformat” beibehalten.
Im Abschnitt “Text” können Sie auf das Sternchen (*) für das Feld “Schlüssel” klicken und die Option “Rechnungs-E-Mail” auswählen. In ähnlicher Weise können Sie im Feld “Wert” die Option “E-Mail für die Rechnungsstellung” auswählen.

Es gibt auch eine Option zum Senden von Testdaten, um zu sehen, ob Ihre Verbindung richtig aufgebaut ist.
Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Speichern” zu klicken.
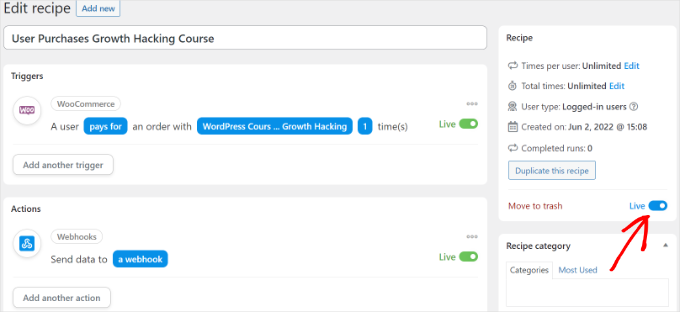
Als Nächstes veröffentlichen Sie Ihr Rezept, indem Sie auf den Schalter “Entwurf” klicken und ihn in “Live” ändern.

Da haben Sie es!
Wenn ein Kunde nun ein von Ihnen ausgewähltes WooCommerce-Produkt kauft, wird er automatisch für ein Mitgliedschaftsprogramm auf Ihrer Mitgliedschafts-Website angemeldet.
Mit der gleichen Methode können Sie eine ähnliche Automatisierung einrichten, um mehrere Websites von WordPress miteinander zu verbinden.
Methode 2: Erstellen Sie eine Subdomain, um WordPress-Websites zu verbinden
Eine weitere Möglichkeit, mehrere WordPress-Websites zu verbinden, ist das Erstellen einer Subdomain. Bitte beachten Sie jedoch, dass diese Websites nicht automatisch synchronisiert werden und Sie beide manuell aktualisieren müssen.
Subdomains sind zusätzliche Teile Ihres primären Domainnamens und helfen Ihnen, verschiedene Abschnitte Ihrer WordPress-Website zu organisieren. Sie können sie verwenden, um andere Funktionen von Ihrer Hauptwebsite zu trennen.
Ein Beispiel: Sie möchten einen eCommerce-Shop einrichten, ihn aber von Ihrer Hauptdomain fernhalten. In diesem Fall können Sie eine Subdomain für Ihr Geschäft einrichten, und Ihre Website wird wie folgt aussehen:
https://store.yourexamplewebsite.com
Ebenso können Sie eine Subdomain für verschiedene Positionen erstellen, z. B. uk.yourexamplesite.com oder fr.yourexamplesite.com.
Bei WPBeginner verwenden wir auch eine Subdomain für unsere Videos. Sie können https://videos.wpbeginner.com/ besuchen und Zugang zu zahlreichen Video-Tutorials zu WordPress erhalten.

Sie können eine Subdomain ganz einfach über Ihr WordPress-Hosting-Konto erstellen. Weitere Details finden Sie in unserer Erklärung zu Subdomains und wie Sie eine erstellen.
Dann können Sie in unserer Anleitung zur Installation von WordPress nachlesen, wie Sie eine weitere WordPress-Site auf der Subdomain erstellen.
Methode 3: Verwenden Sie Interlinking zum Verbinden von Websites
Sie können auch mehrere WordPress Websites miteinander verbinden, indem Sie sie miteinander verlinken. Die Links tragen dazu bei, Ihre WordPress-SEO zu verbessern, indem sie Autorität (Link-Saft) an jede Domain weitergeben.
Eine gängige Methode hierfür ist das Hinzufügen eines benutzerdefinierten Links zu Ihrem Hauptnavigationsmenü.
Sie können auch einen Link in den Footer Ihrer Website einfügen. Auf WPBeginner sehen Sie zum Beispiel, dass wir auf Websites verlinkt haben, die Teil der WPBeginner Produktfamilie sind, zusammen mit einigen Website-Links.

Um Ihren WordPress Footer zu bearbeiten und Links zu anderen Websites hinzuzufügen, lesen Sie bitte unsere Anleitung zum Bearbeiten des Footers in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie mehrere WordPress Websites miteinander verbinden können. Lesen Sie auch unsere Anleitungen zur Verwaltung mehrerer Websites über ein WordPress-Dashboard und zur Freigabe von Speicherplatz und zur Reduzierung der Inode-Nutzung in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.