Wenn Sie mehr Verkäufe in Ihrem WordPress eCommerce-Shop erzielen möchten, müssen Sie zumindest einige verschiedene Zahlungsabwickler aktivieren. Obwohl Stripe und PayPal die beliebtesten Optionen sind, können Sie die Konversionen erhöhen, indem Sie auch alternative Methoden wie Cash App einrichten.
Cash App ist eine beliebte Plattform für den mobilen Zahlungsverkehr, mit der Benutzer Geld direkt über ihr Smartphone senden, empfangen und verwalten können. Ihre Einfachheit und Schnelligkeit machen sie zu einer hervorragenden Wahl für Online-Shops, Dienstleister und gemeinnützige Organisationen.
Im Gegensatz zu herkömmlichen Zahlungsabwicklern erfordert Cash App keine langwierige Eingabe von Kartendaten oder Bankinformationen durch die Benutzer, was Transaktionen schneller und bequemer macht. Dies kann Ihrem Online-Shop dabei helfen, jüngere Kunden anzuziehen, die für ihre täglichen Einkäufe auf mobile Zahlungen angewiesen sind.
Im Laufe der Jahre haben wir viele eCommerce-Shops auf WordPress aufgebaut. Dadurch haben wir ein tiefes Verständnis für Zahlungsmethoden, für die Präferenzen der Benutzer und für die Erstellung reibungsloser Zahlungserfahrungen, die die Konversionen fördern.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WordPress ganz einfach Cash App-Zahlungen sammeln können.

Warum Cash App-Zahlungen in WordPress sammeln?
Wenn Sie einen Online-Shop haben oder Ihre Dienste online verkaufen, dann empfehlen wir Ihnen, Cash App-Zahlungen auf Ihrer Website zu sammeln.
Aufgrund seiner Benutzerfreundlichkeit spricht Cash App vor allem jüngere Zielgruppen an, die schnelle, mobilfreundliche Optionen bevorzugen und bei Transaktionen keine Karten- oder Bankdaten weitergeben möchten.
Mit der Funktion $Cashtag können Benutzer Zahlungen unter Verwendung eindeutiger Identifikatoren senden, so dass ihre Bankdaten geheim bleiben. Auf der anderen Seite können Sie QR-Code-Zahlungen akzeptieren, so dass Kunden in Sekundenschnelle bezahlen können, indem sie einfach einen Code mit ihrem Telefon scannen.
Diese Funktionen erstellen eine nahtlose Kaufabwicklung, reduzieren Reibungsverluste und tragen dazu bei, den Abbruch von Warenkörben zu minimieren.
Außerdem ist Cash App für seine niedrigen Plattformgebühren im Vergleich zu herkömmlichen Zahlungsabwicklern bekannt, was bedeutet, dass Sie mehr von Ihren Einnahmen behalten können. Insgesamt handelt es sich um eine erschwingliche und benutzerfreundliche Option, die Ihnen zu mehr Umsatz verhelfen kann.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie in WordPress ganz einfach Cash App-Zahlungen sammeln können. In diesem Tutorial werden wir 2 Methoden besprechen. Sie können die Links unten verwenden, um zu der Methode Ihrer Wahl zu springen.
Methode 1: Sammeln von Cash App-Zahlungen in WordPress mit WP Simple Pay (empfohlen)
Diese Methode zeigt Ihnen, wie Sie ein Cash App-Zahlungsformular zu Ihrer Website hinzufügen können. Wir empfehlen diese Methode für gemeinnützige Organisationen, Websites mit Mitgliedschaft, Dienstleister oder alle, die keinen eigenen Online-Shop haben und Cash App-Zahlungen einfach einziehen möchten.
Hierfür benötigen Sie WP Simple Pay. Es ist das beste WordPress Stripe Plugin auf dem Markt und ermöglicht es Ihnen, Online-Zahlungen einfach zu akzeptieren, ohne einen Warenkorb einzurichten.
Außerdem verfügt es über einen benutzerfreundlichen Formularersteller, eine sichere Zahlungsabwicklung, eine Funktion für wiederkehrende Zahlungen und die integrierte Möglichkeit, Cash-App-Zahlungen zu akzeptieren.
Zuerst müssen Sie das WP Simple Pay Plugin installieren und aktivieren. Details dazu finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
Hinweis: WP Simple Pay hat einen kostenlosen Plan, aber Sie benötigen die Pro-Version, um die Cash App Zahlungsoption freizuschalten.
Nach der Aktivierung wird auf Ihrer Ansicht ein Einrichtungsassistent angezeigt. Klicken Sie hier einfach auf den Button “Los geht’s”.

Sie werden dann zum nächsten Schritt weitergeleitet, wo Sie den Lizenzschlüssel Ihres Plugins hinzufügen müssen.
Sie können diese Informationen in Ihrem Konto auf der WP Simple Pay-Website abrufen. Klicken Sie danach auf den Button “Aktivieren und fortfahren”.

Nun werden Sie aufgefordert, Ihr Stripe Konto mit WP Simple Pay zu verbinden. Stripe ist ein beliebtes Zahlungs-Gateway, mit dem Sie Online-Zahlungen akzeptieren können.
Bitte beachten Sie, dass das Plugin nur funktioniert, wenn Sie es mit einem neuen oder bestehenden Konto von Stripe verbinden. Klicken Sie dazu auf den Button “Connect with Stripe”, um fortzufahren.

Dann müssen Sie sich bei Ihrem Stripe Konto anmelden, um es mit WP Simple Pay zu verbinden. Weitere Details finden Sie in unserem Tutorial, wie Sie Stripe-Zahlungen in WordPress akzeptieren.
Nach einer erfolgreichen Verbindung mit Stripe werden Sie vom Einrichtungsassistenten aufgefordert, Ihre E-Mails zu konfigurieren.
Sie können jetzt Optionen aktivieren, um E-Mail-Benachrichtigungen für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen zu erhalten. Sie müssen auch die E-Mail-Adressen eingeben, an die Sie die Benachrichtigungen senden möchten.
Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern und weiter”. Sie können dann die anderen Schritte abschließen und den Einrichtungsassistenten beenden.

Gehen Sie dann vom WordPress-Dashboard aus auf die Seite WP Simple Pay ” Zahlungsformulare .
Klicken Sie hier auf den Button ‘Erstellen Sie Ihr Zahlungsformular’.

Dadurch gelangen Sie zur Ansicht “Template auswählen”, wo Sie eine Liste der vom Plugin angebotenen Templates sehen.
Von hier aus können Sie ein passendes Template auswählen, indem Sie auf den Button “Vorlage verwenden” darunter klicken. Für dieses Tutorial werden wir das einfache Template “Zahlungsformular” verwenden.

Sie werden nun auf die Seite “Neues Zahlungsformular hinzufügen” weitergeleitet, wo Sie einen Titel und eine Beschreibung für Ihr Formular eingeben können.
Danach können Sie den Formulartyp “Vor-Ort-Zahlungsformular” auswählen.

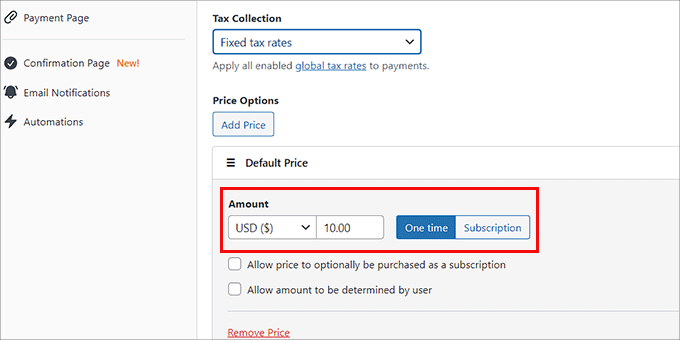
Wechseln Sie dann in der linken Spalte zum Tab “Zahlung” und wählen Sie aus dem Dropdown-Menü unter der Option “Steuererhebung” die gewünschten Steuererhebungssätze aus.
Als Nächstes geben Sie den Preis für den Dienst oder das Produkt ein, das Sie über das Formular verkaufen möchten. Wenn Sie einen Dienst im Abonnement anbieten, können Sie die Option “Abonnement” auswählen.
Als Nächstes fügen Sie Abonnementstufen hinzu, indem Sie auf den Button “Preis hinzufügen” klicken.

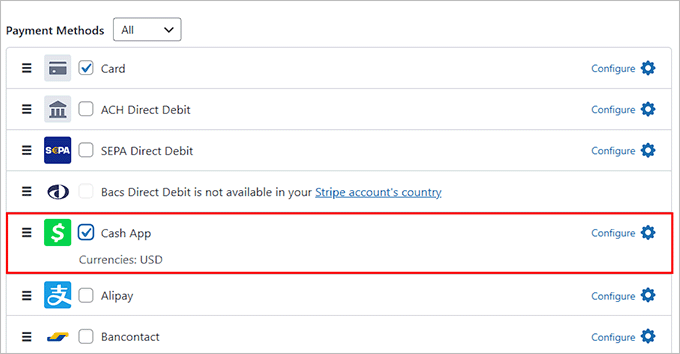
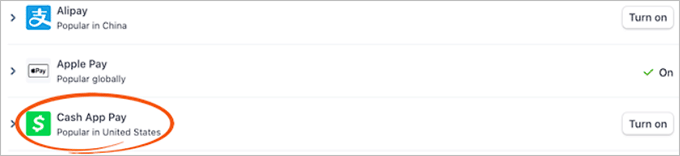
Danach müssen Sie zum Abschnitt “Zahlungsmethoden” blättern und die Option “Alle” aus dem Dropdown-Menü auswählen.
Suchen Sie nun die Option “Cash App” und aktivieren Sie die Box daneben.

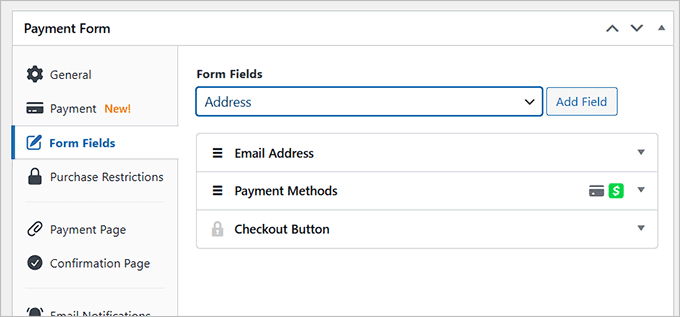
Wechseln Sie dann einfach zum Tab “Formularfelder”. Von hier aus können Sie ein Formularfeld aus dem Dropdown-Menü hinzufügen und seine Einstellungen konfigurieren, indem Sie den Tab erweitern.
Sie können die vorhandenen Felder auch neu anordnen, indem Sie sie per Drag-and-drop verschieben.
Sie können zum Beispiel ein Adressfeld in Ihr Formular einfügen und individuell anpassen, wenn Sie ein physisches Produkt verkaufen oder In-Home-Sitzungen anbieten möchten. Auf diese Weise müssen die Kunden ihre Adresse angeben, wenn sie einen Kauf tätigen.

Wechseln Sie dann zum Tab “Zahlungsseite” und aktivieren Sie die Box “Aktivieren Sie eine spezielle Seite für Zahlungen”.
Mit dem Plugin können Sie jetzt eine individuelle Seite für Ihr Zahlungsformular erstellen, ohne eine neue Seite in Ihrem Blog oder auf Ihrer Website zu erstellen.
Sie können einen Permalink, ein Farbschema, ein Bild und einen Footer-Text hinzufügen, um das Formular individuell anzupassen.

Klicken Sie abschließend auf den Button “Veröffentlichen”, um Ihre Einstellungen zu speichern.
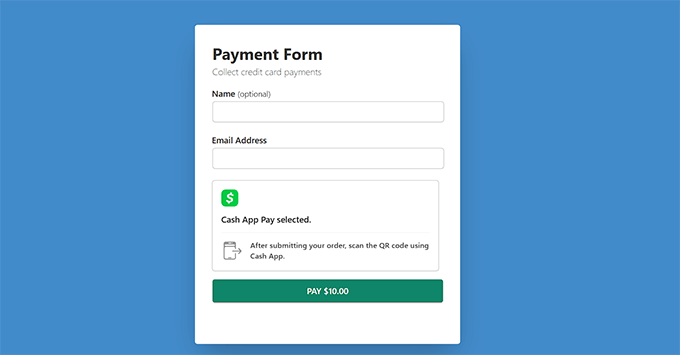
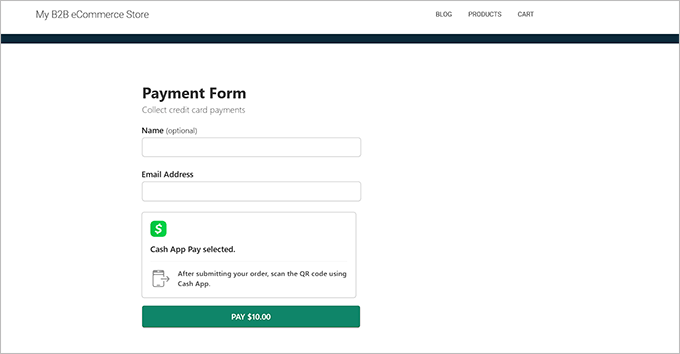
Sie können nun die WordPress Website besuchen, um das Cash App Zahlungsformular in Aktion anzuzeigen.

Alternativ können Sie das Cash App-Zahlungsformular auch zu einer bestehenden Seite hinzufügen, indem Sie nach dem Hinzufügen von Formularfeldern auf den Button “Veröffentlichen” klicken.
Besuchen Sie dann eine Seite/einen Beitrag im WordPress-Dashboard und klicken Sie auf den Button “Block hinzufügen” (+) in der oberen linken Ecke, um das Blockmenü zu öffnen.
Von hier aus suchen Sie den WP Simple Pay-Block, fügen ihn der Seite hinzu und wählen das von Ihnen erstellte Zahlungsformular aus dem Dropdown-Menü des Blocks aus.

Klicken Sie anschließend auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.
Danach besuchen Sie einfach Ihre WordPress Website, um das Cash App-Zahlungsformular anzuzeigen.

Methode 2: Sammeln von Cash App-Zahlungen in WooCommerce mit Checkout with Cash App
Wenn Sie Cash App-Zahlungen in Ihrem WooCommerce-Shop akzeptieren möchten, dann ist diese Methode für Sie geeignet.
Zunächst müssen Sie das Plugin Checkout with Cash App on WooCommerce installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
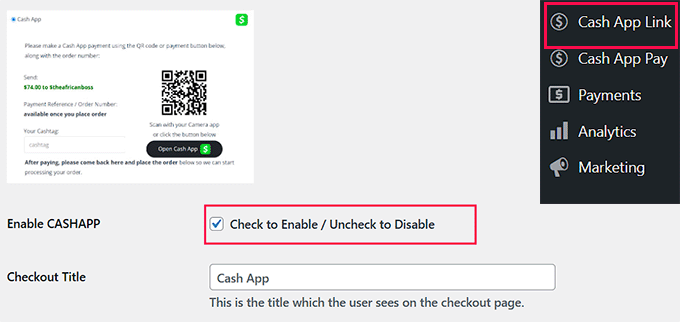
Nach der Aktivierung müssen Sie die Seite Cash App Link in der Seitenleiste der WordPress-Verwaltung aufrufen. Dadurch wird die WooCommerce Zahlungsseite auf Ihrer Ansicht geöffnet.
Aktivieren Sie hier einfach die Option “CASHAPP aktivieren”, um Cash App als Zahlungsmethode hinzuzufügen.

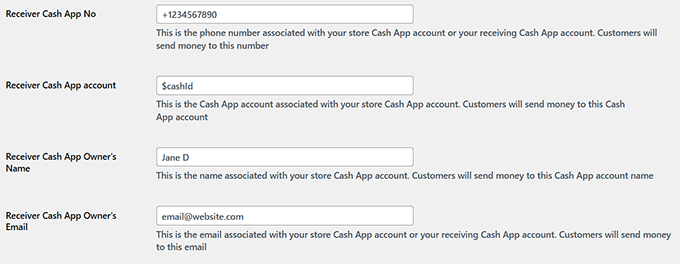
Dann müssen Sie die Details Ihres Cash App-Kontos und die damit verbundene Telefonnummer hinzufügen. Sie können auch die E-Mail-Adresse und den Namen hinzufügen, die Sie für Ihr Cash App Konto verwendet haben.
Wenn Sie fertig sind, klicken Sie einfach auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

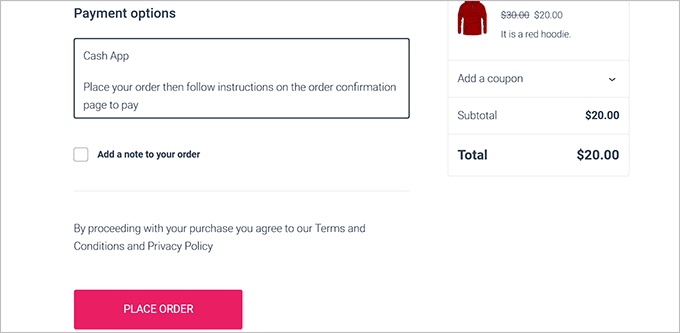
Sie können nun die Seite “Kasse” auf Ihrer WordPress Website aufrufen.
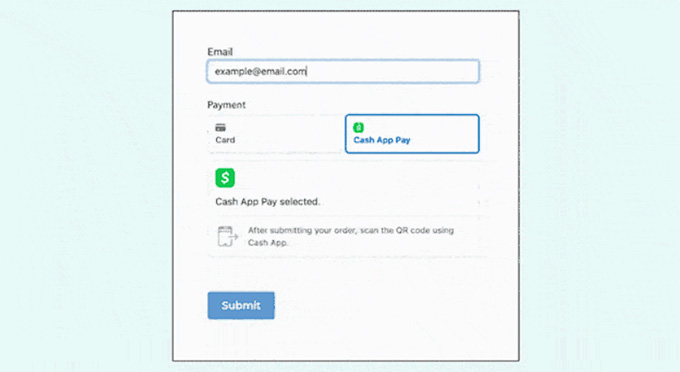
Hier sehen Sie die Option “Cash App”, die der Benutzer auswählen kann, und klicken Sie auf den Button “Bestellung aufgeben”.

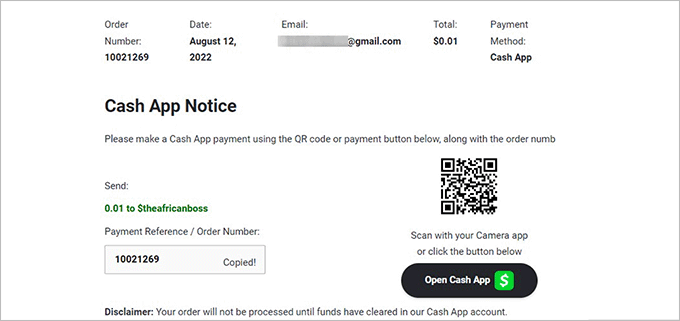
Sobald dies der Fall ist, werden die Benutzer zu einer neuen Ansicht weitergeleitet.
Hier sehen sie eine Bestätigungsnachricht für ihre Bestellung und einen QR-Code, den sie scannen können, um die Zahlung abzuschicken.

Bonus: Sammeln Sie Cash-App-Zahlungen mit Formidable Forms
Wenn die oben genannten Methoden nicht Ihren Bedürfnissen entsprechen, können Sie Cash App-Zahlungen auch mit Formidable Forms sammeln. Es ist ein fortschrittlicher WordPress-Formularersteller, mit dem Sie komplexe Formulare, Verzeichnisse, Auflistungen und Rechner erstellen können.
Das Plugin verfügt über einen Drag-and-drop-Builder und vorgefertigte Templates für die Zahlungsabwicklung, so dass Sie mit wenigen Klicks ein Formular in Ihre Website einfügen können.

Außerdem wird Formidable Forms mit dem Stripe Payments for WordPress Add-on geliefert, mit dem Sie problemlos Cash App-Zahlungen akzeptieren können.
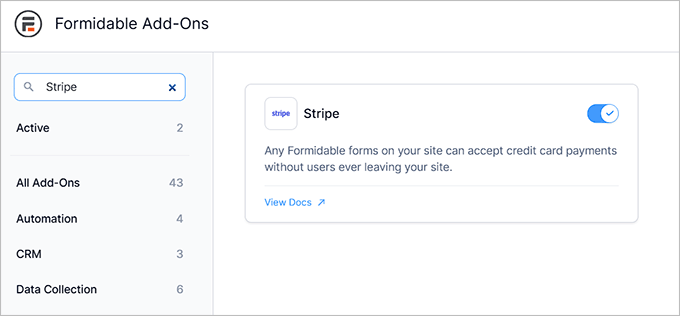
Nach der Aktivierung besuchen Sie einfach die Seite Formidable ” Add-ons auf Ihrem Dashboard und installieren das Stripe Add-on.

Gehen Sie dann auf die Seite Formidable ” Globale Einstellungen und wechseln Sie auf den Tab “Stripe”.
Von hier aus können Sie das Plugin mit Ihrem Stripe Konto verbinden. Danach wählen Sie einfach “Cash App” aus der Liste der Zahlungsmethoden auf der Seite aus.

Jetzt ist es an der Zeit, die Seite Formidable ” Forms im WordPress-Dashboard zu besuchen und auf den Button “+ Add New” zu klicken.
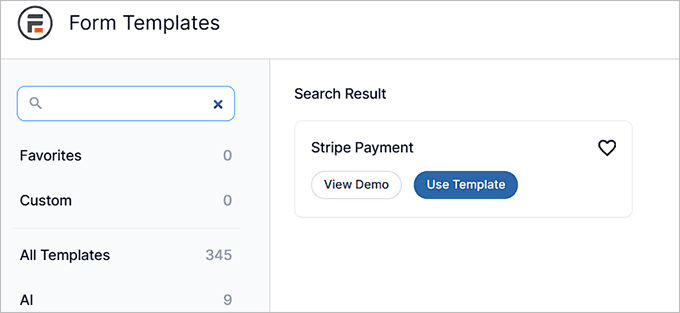
Sie gelangen dann zur nächsten Ansicht, in der Sie eines der vorgefertigten Templates auswählen können, das Ihnen gefällt.

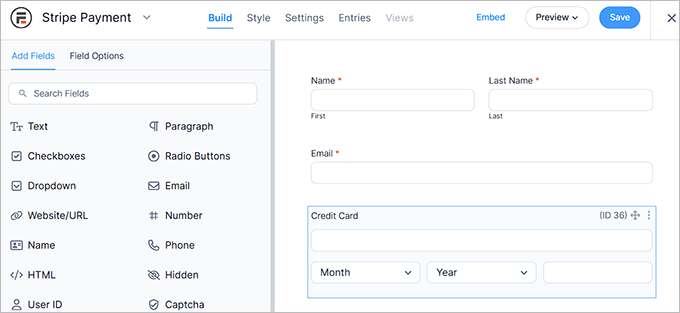
Danach öffnet sich der Drag-and-drop Builder auf Ihrer Ansicht, mit einer Formularvorschau auf der rechten Seite und Formularfeldern in der linken Spalte.
Von hier aus können Sie Felder nach Ihren Wünschen bearbeiten, neu anordnen oder löschen. Sie können auch ein Feld “Rechner” hinzufügen. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen eines Formulars für Hypothekenrechner in WordPress.
Denken Sie daran, dass Sie das “Zahlungsfeld” zu Ihrem Formular hinzufügen müssen, um Cash App-Zahlungen zu erfassen.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern”, um Ihre Änderungen zu speichern. Jetzt können Sie Ihr Formular auf jeder beliebigen Seite einbetten.
Besuchen Sie schließlich Ihre Website, um das Zahlungsformular in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie in WordPress ganz einfach Cash App-Zahlungen entgegennehmen können. Vielleicht interessiert Sie auch unser Tutorial, wie Sie Affirm-Zahlungen in WordPress akzeptieren können, und unsere Top-Picks für die besten WordPress PayPal Plugins, um Zahlungen sicher zu verarbeiten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.