Uns ist aufgefallen, dass Benutzer, die WooCommerce zum ersten Mal benutzen, oft den Standard-Titel der Seite “Shop” oben halten, ohne zu wissen, wie viel Potenzial sie auf dem Tisch liegen lassen.
Die Sache ist die: Der Titel Ihrer Seite ist oft das Erste, was potenzielle Kunden sehen. Es ist das virtuelle Schaufenster Ihres Ladens, und “Shop” ist wie ein Ladengeschäft, bei dem nur das Wort “Store” auf der Vorderseite prangt. Sie können es besser!
Ganz gleich, ob Sie Ihre Markenpersönlichkeit in den Vordergrund stellen (“Gear Up for Adventure”), Ihr einzigartiges Angebot hervorheben (“Handcrafted Treasures”) oder es einfach spezifischer gestalten wollen (“Men’s Collection”), die Änderung des Titels Ihrer Seite ist eine kleine Änderung, die einen großen Unterschied macht.
In dieser Anleitung zeigen wir Ihnen mehrere Möglichkeiten, wie Sie den Titel Ihrer WooCommerce Shop-Seite ändern können, von schnellen Lösungen bis hin zu individuellen Anpassungen.

Tipps für die Auswahl eines SEO-freundlichen WooCommerce Shop-Seitentitels
Bei der Installation von WooCommerce werden mehrere Standardseiten erstellt, darunter die Shop-Seite, die Seite mit dem Konto, die Seite mit dem Warenkorb und die Kassenseite. Der Standard-Titel “Shop” funktioniert zwar, ist aber nicht optimal für die WooCommerce-Suchmaschinenoptimierung.
Bevor wir Ihnen zeigen, wie Sie Ihren Titel ändern können, finden Sie hier einige SEO-bezogene Beispiele, die besser funktionieren könnten:
- Kaufabsicht einbeziehen: Herrenbekleidung online kaufen”, “Accessoires für Frauen einkaufen”.
- Position hinzufügen: ‘Buy Jewelry in New York’, ‘Los Angeles Fashion Store’.
- Verwenden Sie Qualitätsindikatoren: Premium Watch Collection”, “Bester handgefertigter Schmuck”.
- Spezifische Bedürfnisse: ‘Erschwingliche Designer-Kleidung’, ‘Luxus-Hochzeitskleider’.
Denken Sie daran: Der Titel Ihrer Seite erscheint in den Suchergebnissen und in den Tabs des Browsers. Die Wahl der richtigen Schlüsselwörter kann also die Sichtbarkeit Ihres Shops erheblich beeinflussen.
In diesem Sinne zeigen wir Ihnen, wie Sie den Titel der WooCommerce-Shopseite ganz einfach ändern können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen.
Option 1: WordPress-Seitentitel bearbeiten (einfachste Methode)
Der einfachste und anfängerfreundlichste Weg, den Titel der Seite in Ihrem Online-Shop zu ändern, ist die Verwendung der integrierten Einstellungen.
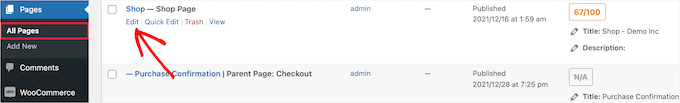
Um den Titel Ihrer Shop-Seite zu ändern, gehen Sie einfach auf Seiten ” Alle Seiten. Suchen Sie die Seite, auf der “Shop – Shop-Seite” steht, fahren Sie mit dem Mauszeiger darüber und klicken Sie auf die Schaltfläche “Bearbeiten”.

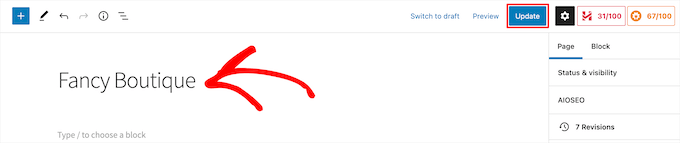
Von hier aus können Sie oben auf der Seite einen neuen Seitentitel eingeben.
Klicken Sie unbedingt auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern.

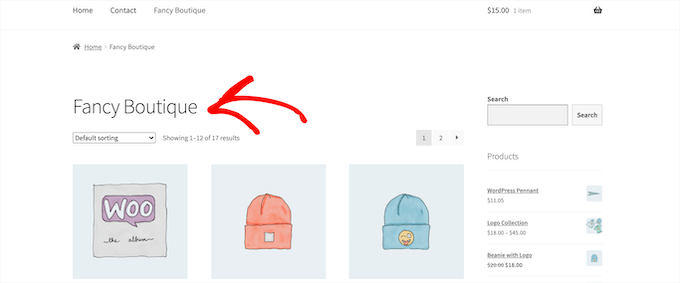
Jetzt können Sie Ihre Shop-Seite besuchen und sehen, dass der Titel Ihrer neuen Shop-Seite live ist.
Wenn Sie den Titel Ihrer Shop-Seite auf diese Weise ändern, werden auch Ihre Breadcrumbs und das Navigationsmenü aktualisiert.

Option 2: Code hinzufügen (wenn Ihr Theme keine Titeländerungen zulässt)
Bei einigen WooCommerce-Themen haben Sie möglicherweise nicht die Möglichkeit, den Titel Ihrer Shop-Seite zu ändern.
Sie müssen also Code in WordPress einfügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Dann können Sie den folgenden Codeschnipsel in Ihre functions.php-Datei, in ein Site-spezifisches Plugin oder mit Hilfe eines Plugins für Codeschnipsel hinzufügen.
1 2 3 4 5 6 7 8 9 10 11 | add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "New Shop Title"; } } |
Hinweis: Achten Sie darauf, dass Sie den “Neuen Shop-Titel” im obigen Ausschnitt durch den Titel Ihrer eigenen Shop-Seite ersetzen.
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Plugin für WordPress-Code-Snippets.

Mit WPCode können Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen, ohne Ihre Theme-Dateien zu bearbeiten. Auf diese Weise müssen Sie sich keine Sorgen machen, dass Ihre Website beschädigt wird.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen in Ihrem WordPress-Dashboard.
Klicken Sie dann auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

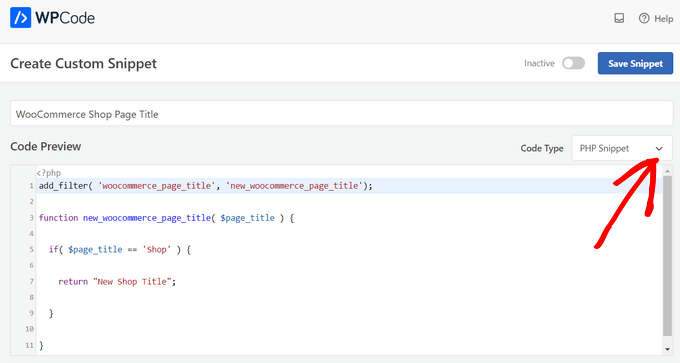
Fügen Sie dann oben auf der Seite einen Titel für Ihren Code ein, der beliebig sein kann, damit Sie nicht vergessen, wofür der Code steht.
Fügen Sie dann den Code von oben in das Feld “Codevorschau” ein und wählen Sie “PHP Snippet” als Codetyp aus dem Dropdown-Menü auf der rechten Seite.

Sobald das erledigt ist, schalten Sie einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken auf die Schaltfläche “Snippet speichern”.

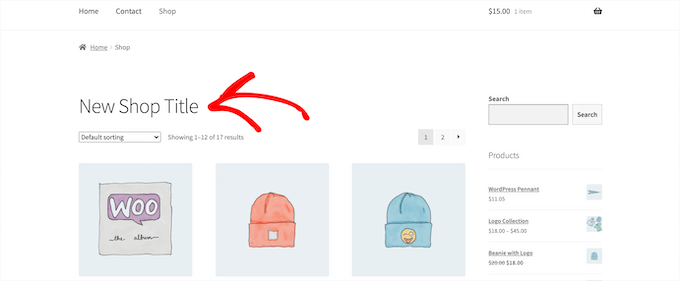
Jetzt können Sie die Seite Ihres Online-Shops besuchen, um Ihren neuen Titel live zu sehen.

Sie werden feststellen, dass diese Methode nicht die URL der Shop-Seite oder die WooCommerce-Breadcrumbs ändert, sondern nur den Titel auf der Seite selbst.
Bonus-Tipps: Ändern Sie das Schlagwort und das Design Ihrer Shop-Seite
Eine weitere Möglichkeit, den Titel Ihrer WooCommerce-Shop-Seite zu ändern, ist die Änderung des Shop-Titels, der in den Suchmaschinen angezeigt wird, was als SEO-Titel oder Titel-Tag bezeichnet wird.
Dies kann ein guter Weg sein, um mehr Besucher zu erhalten und relevantere Schlüsselwörter im Zusammenhang mit Ihrem Online-Shop zu finden.
Der einfachste Weg, dies zu tun, ist die Verwendung des AIOSEO-Plugins. Es ist das beste WordPress-SEO-Plugin auf dem Markt und wird von über 3 Millionen Websites genutzt.

Mit dem Plugin können Sie ganz einfach Ihren SEO-Titel optimieren, um Ihre Platzierung in den Suchmaschinen zu verbessern.
Weitere Einzelheiten zur Einrichtung des Plugins finden Sie in unserer Anleitung zur korrekten Einrichtung von All in One SEO für WordPress.
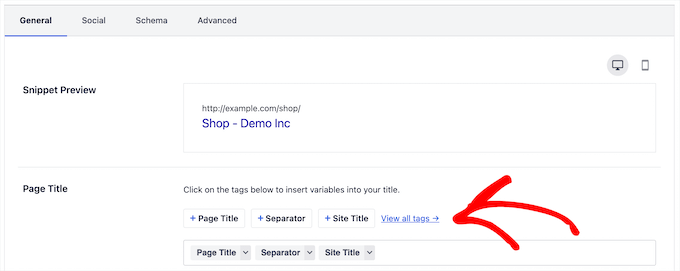
Danach können Sie den SEO-Titel Ihrer Shop-Seite ganz einfach ändern, indem Sie Ihre Shop-Seite öffnen und zum Feld “AIOSEO-Einstellungen” unterhalb des Seiteneditors scrollen.
Sie können Smart Tags verwenden, um den Titel der Shop-Seite automatisch zu generieren, oder stattdessen einen eigenen Titel eingeben.

Wenn Sie den Titel und das Seitendesign Ihrer WooCommerce-Shopseite vollständig anpassen möchten, empfehlen wir die Verwendung von SeedProd.
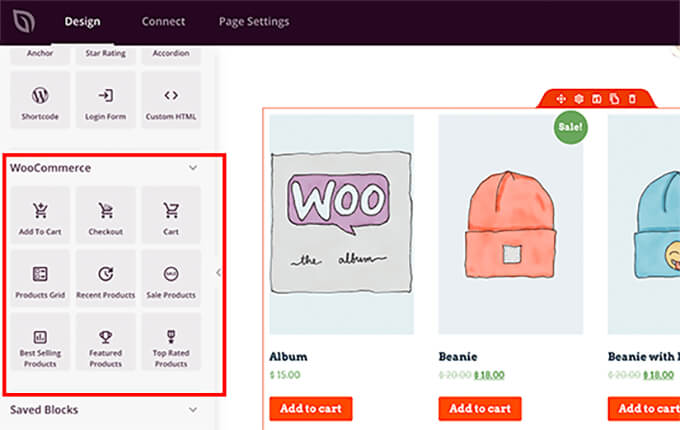
Es ist ein Drag-and-drop-Design-Builder, mit dem Sie jeden Aspekt Ihres WooCommerce-Shops individuell anpassen können, einschließlich Produktseiten, Kassenseiten, Warenkörbe und mehr.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anpassung von WooCommerce-Produktseiten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Titel der WooCommerce-Shopseite ändern können. Vielleicht möchten Sie auch unsere Expertenauswahl der besten WooCommerce-Plugins und des besten WooCommerce-Hostings für die Erstellung eines erfolgreichen Online-Shops sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.