Als wir anfingen, WordPress zu benutzen, schien es einfach zu sein, die Textfarbe zu ändern. Aber wir haben schnell festgestellt, dass es je nach WordPress-Einrichtung und Editor-Version nicht immer einfach war.
Nach Jahren, in denen wir Tausenden von Anfängern mit WPBeginner geholfen haben, haben wir gesehen, dass diese Herausforderung immer wieder auftaucht.
Egal, ob Sie den klassischen Editor oder den Gutenberg Block-Editor verwenden, es gibt mehrere Möglichkeiten, dieses spezielle WordPress-Design-Element individuell anzupassen.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen die einfachsten Methoden zum Ändern der Textfarbe in WordPress.

Warum sollte man die Textfarbe in WordPress ändern?
Es gibt viele Gründe, warum Sie die Textfarbe in WordPress ändern möchten. Vielleicht möchten Sie einen Aufruf zum Handeln auf einer Landing Page hervorheben, oder Sie möchten farbige Zwischenüberschriften auf Ihrer Website verwenden.
Manchmal möchten Sie vielleicht sogar die Textfarbe für eine ganze Website ändern. Vielleicht verwendet Ihr WordPress-Theme zum Beispiel eine graue Schriftfarbe, aber Sie möchten lieber Schwarz verwenden, um einen besseren Kontrast zu Ihrer Hintergrundfarbe zu erzielen.
Sie können auch Farben verwenden, um bei Ihren Besuchern eine bestimmte Emotion auszulösen. Viele Menschen denken zum Beispiel, dass Blau ein Gefühl von Vertrauen und Zuverlässigkeit vermittelt. Weitere Informationen finden Sie in unserem Leitfaden zur Auswahl eines perfekten Farbschemas für Ihre WordPress-Website.
Sehen wir uns also an, wie Sie die Textfarbe in WordPress ändern können. Verwenden Sie einfach die Links unten, um zu der von Ihnen bevorzugten Methode zu springen:
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
👀 Haben Sie Schwierigkeiten, Ihre WordPress-Website richtig zu gestalten? Lassen Sie unsere WPBeginner Pro Services Ihre Website so umgestalten, dass sie genau Ihren Vorstellungen entspricht.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Methode 1: Ändern der Textfarbe im Block-Editor
Wenn Sie nur ein paar Wörter, einen Absatz oder eine Überschrift in einem Beitrag ändern möchten, können Sie den WordPress Content Editor verwenden. Diese Methode funktioniert unabhängig davon, ob Sie ein Block-Theme oder ein klassisches Theme verwenden.
Öffnen Sie dazu den Beitrag oder die Seite, auf der Sie die Textfarbe ändern möchten, oder erstellen Sie eine neue Seite.
Wenn Sie dies noch nicht getan haben, geben Sie den Text ein, den Sie anpassen möchten. Je nach Text müssen Sie möglicherweise einen Absatz, eine Überschrift oder einen anderen Block hinzufügen, der Text aufnehmen kann. Hilfe dazu finden Sie in unserer Anleitung zur Verwendung des WordPress-Blockeditors.
Sobald Sie einen Text haben, können Sie dessen Farbe ändern.
Ändern der Textfarbe eines Blocks
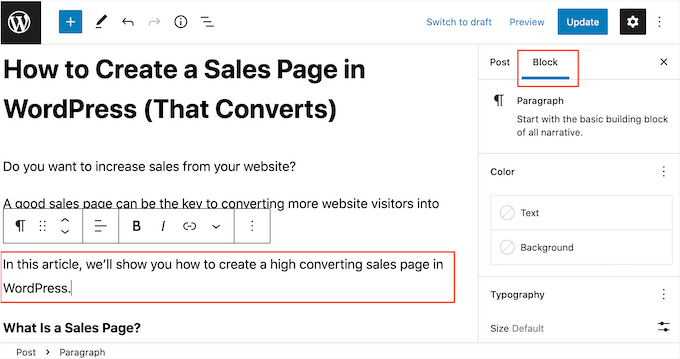
In diesem ersten Beispiel werden wir die Textfarbe für einen ganzen Block ändern. Dies ist eine gute Möglichkeit, einen ganzen Abschnitt des Inhalts hervorzuheben, z. B. einen ganzen Absatz.
Klicken Sie einfach auf den Block und wählen Sie dann im rechten Menü die Registerkarte “Blockieren”.

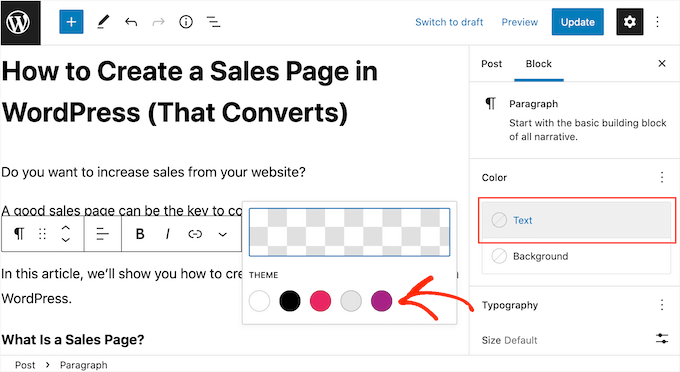
Wenn Sie das getan haben, suchen Sie den Abschnitt “Farbe” und klicken Sie auf “Text”.
Im visuellen Editor werden nun einige Farben angezeigt, die Ihr WordPress-Theme ergänzen. Sie können einfach auf eine beliebige Farbe klicken, um den gesamten Text innerhalb dieses Blocks zu ändern.

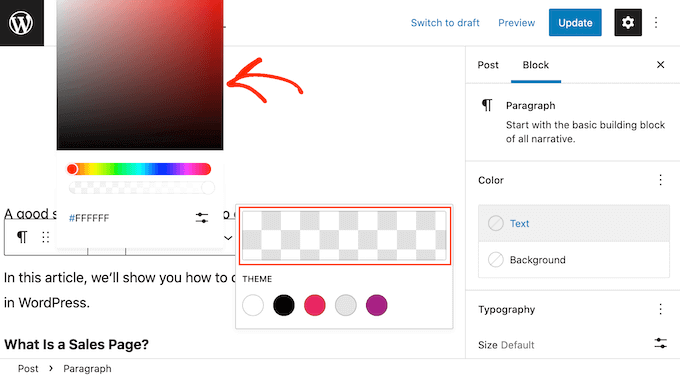
Um eine andere Farbe zu verwenden, klicken Sie einfach auf das Kästchen am oberen Rand des Popups.
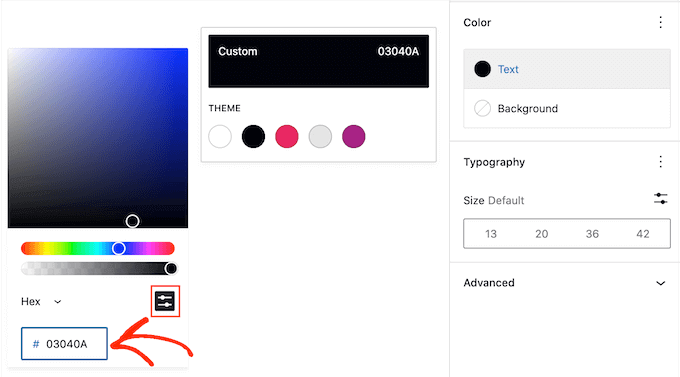
Es öffnet sich ein Auswahlfenster, in dem Sie eine neue Schriftfarbe auswählen können.

Eine weitere Möglichkeit ist die Eingabe eines Hex-Codes, d. h. des HTML-Codes für eine bestimmte Farbe. Dies ist nützlich, wenn Sie eine ganz bestimmte Farbe verwenden möchten, z. B. den genauen Rotton des Logos Ihrer Website.
Wenn Sie sich nicht sicher sind, welchen Hexadezimalcode Sie verwenden sollen, können Sie sich auf einer Website wie HTML-Farbcodes informieren. Hier können Sie verschiedene Farben erkunden und ihre Hex-Codes abrufen.
Sobald Sie einen Code haben, fügen Sie ihn entweder ein oder geben ihn in das Feld “Hex” ein.

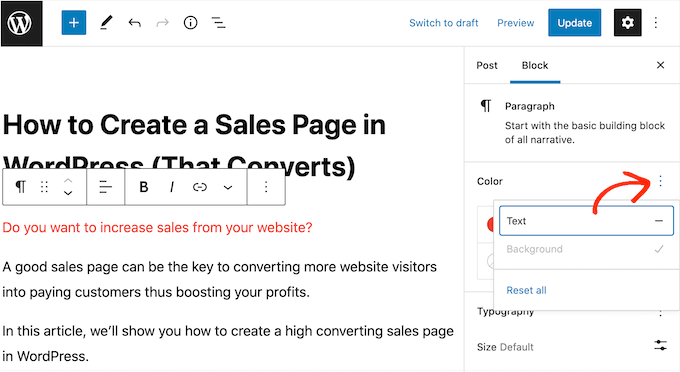
Wenn Sie Ihre Meinung ändern und die Standardtextfarbe wiederherstellen möchten, klicken Sie einfach auf die gepunktete Schaltfläche im rechten Menü.
Die angezeigten Optionen hängen davon ab, ob Sie auch die Hintergrundfarbe des Blocks geändert haben. Sie müssen also entweder auf “Text” oder “Alles zurücksetzen” klicken.

Ändern der Textfarbe eines Wortes oder Satzes
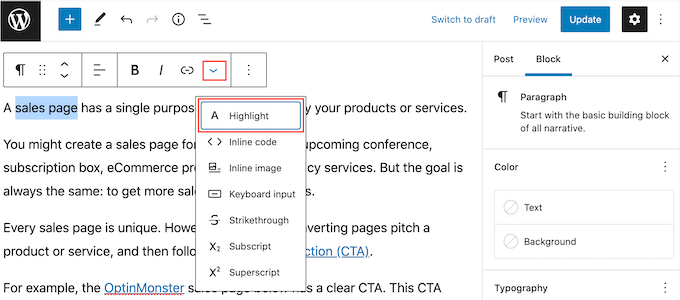
Manchmal möchten Sie vielleicht nur die Farbe eines bestimmten Wortes, einer Phrase oder eines Satzes ändern, z. B. die Aufforderung zum Handeln auf Ihrer Squeeze-Seite.
Markieren Sie dazu einfach das Wort oder den Satz, den Sie ändern möchten, im WordPress Block-Editor. Klicken Sie dann auf den kleinen Abwärtspfeil in der Werkzeugleiste des Editors und klicken Sie auf “Hervorheben”.

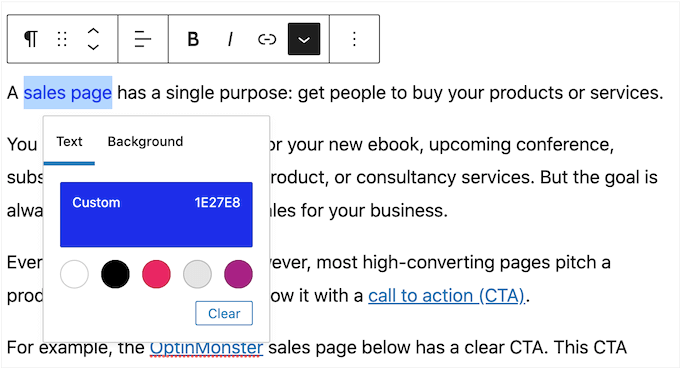
Es öffnet sich ein Popup-Fenster mit einigen Farben, die gut zu Ihrem aktuellen Thema passen.
Sie können eine Farbe auch manuell auswählen oder sogar einen Hex-Code verwenden, indem Sie das oben beschriebene Verfahren befolgen.

Profi-Tipp: Möchten Sie die Farbe Ihrer Links ändern? Lesen Sie unsere Anleitung für Einsteiger, wie Sie die Farbe der Links in WordPress ändern können.
Methode 2: Ändern der Textfarbe im Theme Customizer (nur bei klassischen Themes)
Farbe kann die Aufmerksamkeit auf den wichtigsten Inhalt einer Seite lenken, aber viele verschiedene Farben können überwältigend wirken. Aus diesem Grund sollten Sie in der Regel für den Großteil Ihrer WordPress-Website dieselbe Textfarbe verwenden.
Die manuelle Änderung jeder Seite und jedes Beitrags mit dem Block-Editor würde viel Zeit in Anspruch nehmen. Wir empfehlen daher, das Thema selbst mit dem Theme-Customizer zu ändern.
Hinweis: Wenn der Customizer für das Theme fehlt, verwenden Sie wahrscheinlich ein Block-Theme und können zu Methode 3 übergehen.
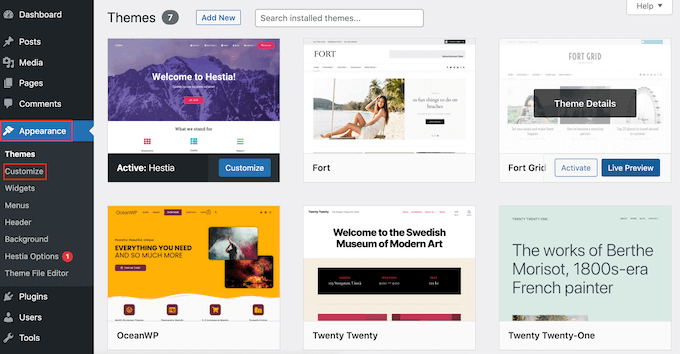
Um damit zu beginnen, gehen Sie zu Darstellung ” Anpassen.

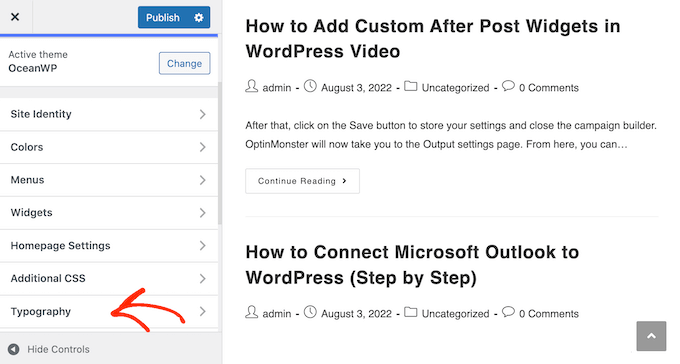
Sie müssen nun die Texteinstellungen des Themas finden. Jedes Theme ist anders, aber in der Regel müssen Sie nach einer Option “Typografie” suchen.
Für unsere Bilder verwenden wir OceanWP.

Klicken Sie nun auf die Einstellung “Typografie” oder eine ähnliche Einstellung. An dieser Stelle sehen Sie in der Regel alle im Thema verwendeten Textarten, wie z. B. Überschrift 1 und Seitentitel.
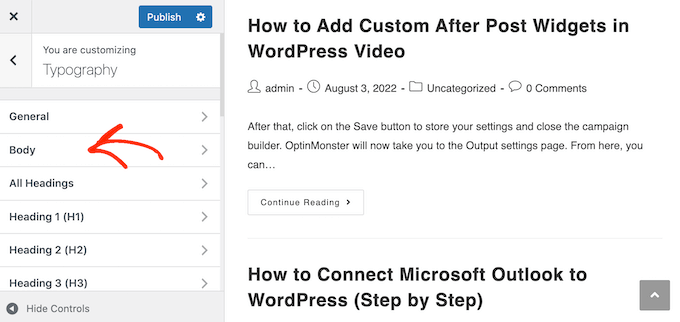
Um den Text in Ihren Beiträgen und Seiten zu ändern, klicken Sie auf den Abschnitt “Textkörper” oder einen ähnlichen Abschnitt.

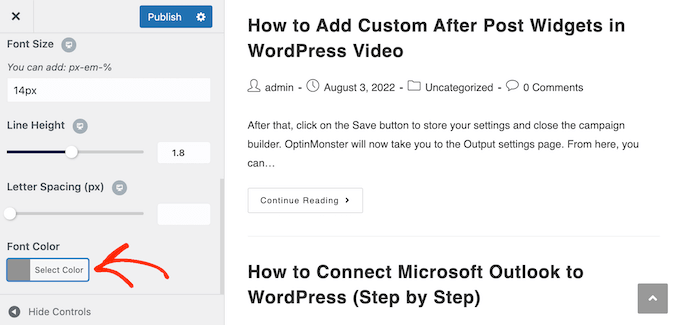
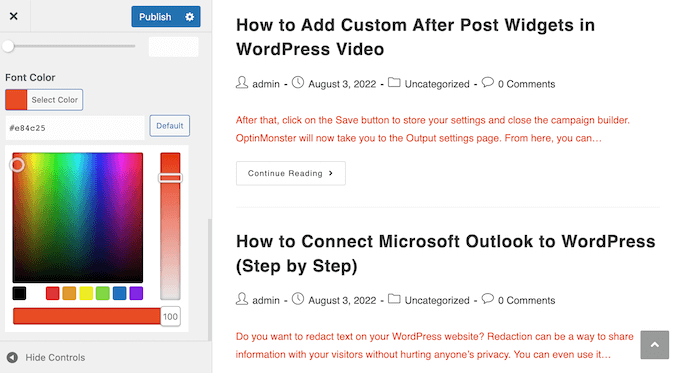
Um die Textfarbe anzupassen, suchen Sie den Abschnitt “Schriftfarbe”.
Klicken Sie dann auf “Farbe auswählen”.

Daraufhin wird die Farbauswahl geöffnet. Sie können entweder eine der vorgefertigten Farben verwenden, eine neue Farbe über die Einstellungen auswählen oder einen Hex-Code eingeben.
Wenn Sie die Standardfarbe des Themas wiederherstellen möchten, klicken Sie einfach auf “Standard”.

Sie können diese Einstellungen auch verwenden, um die Schriftgröße, den Stil, den Buchstabenabstand und vieles mehr zu ändern.
Wenn Sie mit dem Aussehen des Textes zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen” am oberen Rand des Bildschirms.
Methode 3: Ändern der Textfarbe im vollständigen Website-Editor (nur Block-Themes)
Wenn Sie ein blockbasiertes Thema wie ThemeIsle Hestia Pro oder Twenty Twenty-Three verwenden, ist der Prozess der Änderung der Textfarbe des Themas etwas anders.
Um den Text mit dem Full Site Editor anzupassen, gehen Sie zu Themes “ Editor.

Nun sehen Sie mehrere Menüs, mit denen Sie das Aussehen Ihrer Website anpassen können.
Hier wählen Sie “Stile”. In diesem Abschnitt werden die globalen Farben, die Typografie und das Layout für Ihre Website festgelegt.

Auf dem nächsten Bildschirm sehen Sie einige Stilkombinationen, aus denen Sie wählen können. Wenn Sie das Aussehen Ihres Blockdesigns komplett ändern möchten, können Sie einfach eine der verfügbaren Optionen auswählen.
Zu Demonstrationszwecken klicken wir jedoch auf den Bleistift “Stile bearbeiten”.

Sie gelangen nun zum Full Site Editor und die Registerkarte Stile ist geöffnet.
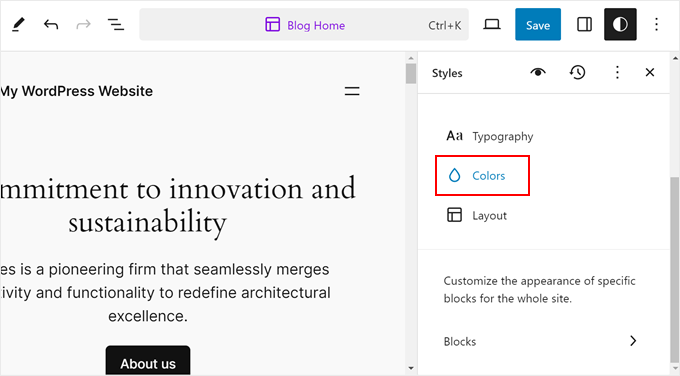
Klicken wir auf “Farben”.

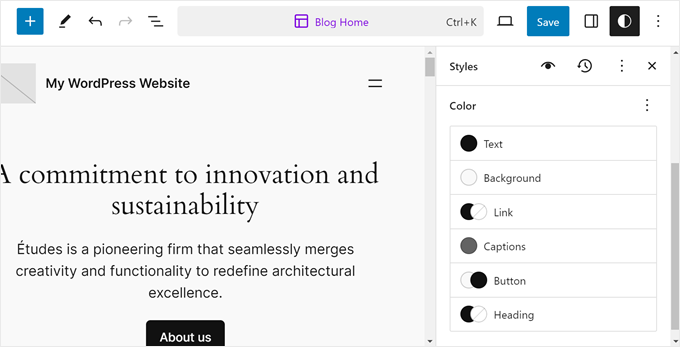
In der Seitenleiste sehen Sie einige Elemente, deren Farbeinstellungen Sie ändern können, wie Text, Links, Beschriftungen, Schaltflächen und Überschriften.
Jedes Gerät hat unterschiedliche Farbeinstellungen, also probieren Sie sie aus, um zu sehen, was sie können.

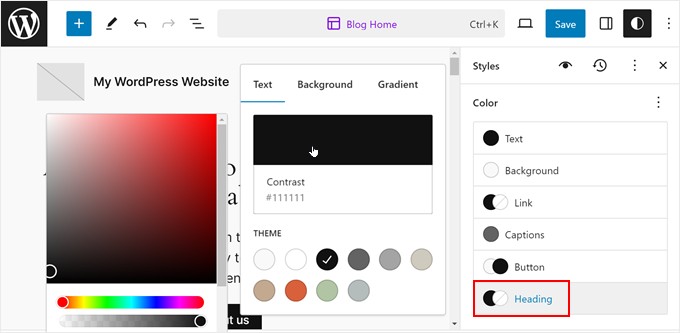
Als Beispiel klicken wir auf ‘Überschrift’.
Um die Farbe der Überschrift zu ändern, können Sie entweder eine der vordefinierten Themenfarben auswählen oder eine benutzerdefinierte Farbe verwenden, indem Sie auf den Farbwähler klicken.

Wenn Sie mit dem Aussehen Ihrer Textfarben zufrieden sind, klicken Sie einfach auf die Schaltfläche “Speichern”. Alle von Ihnen vorgenommenen Änderungen werden dann auf alle Ihre Seiten und Beiträge angewendet.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Websites.
Methode 4: Ändern der Textfarbe mit CSS-Code (besser anpassbar)
Je nach Thema ist es möglicherweise nicht möglich, den Text auf der gesamten Website mithilfe der Customizer-Menüs zu ändern. Eine Möglichkeit besteht darin, jeden einzelnen Text mit einer der in diesem Beitrag beschriebenen Methoden manuell zu ändern. Dies würde jedoch viel Zeit und Mühe kosten.
Die gute Nachricht ist, dass Sie den Text auf der gesamten Website anpassen können, indem Sie benutzerdefinierte CSS hinzufügen. Noch besser ist, dass Sie mit dieser Methode unterschiedliche Farben für bestimmte Textarten festlegen können, z. B. für Überschrift 1 (h1) oder Absatztext (p).
Da sich die Bearbeitung und Anpassung von WordPress-Themes von Theme zu Theme ändern kann, empfehlen wir die Verwendung von WPCode, um benutzerdefinierte CSS zu Ihrer Website hinzuzufügen.
WPCode ist das beste Code-Snippets-Plugin, das von über 1 Million WordPress-Websites verwendet wird und mit dem Sie ganz einfach benutzerdefinierte CSS-, PHP-, HTML- und andere Code-Snippets hinzufügen können, ohne die WordPress-Kerndateien bearbeiten zu müssen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
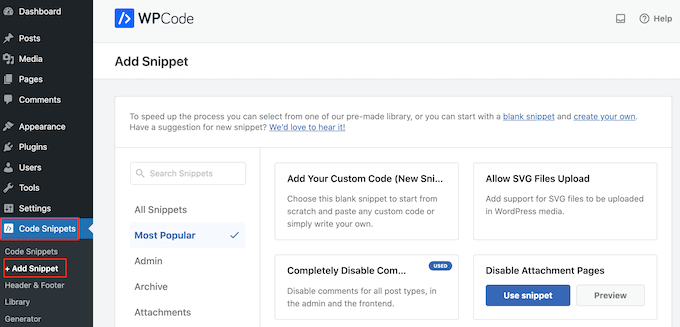
Nach der Aktivierung gehen Sie zu Code Snippets ” Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten WPCode-Snippets, die Sie Ihrer Website hinzufügen können.
Bewegen Sie einfach den Mauszeiger über “Fügen Sie Ihren eigenen Code hinzu” und wählen Sie dann “Snippet verwenden”, wenn es erscheint.

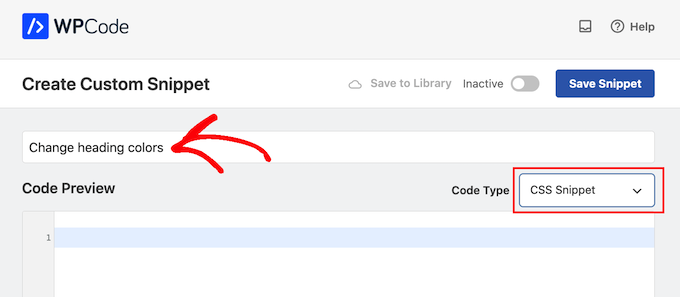
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü “Codetyp” und wählen Sie “CSS Snippet”.

Als nächstes können Sie das benutzerdefinierte CSS in den kleinen Code-Editor einfügen. Sie müssen den Selektor für die Textart eingeben, die Sie anpassen möchten, gefolgt vom Hexadezimalcode für die Farbe, die Sie verwenden möchten.
Sie können zum Beispiel die Farbe des Absatztextes ändern, indem Sie Folgendes hinzufügen:
1 | p { color:#990000; } |
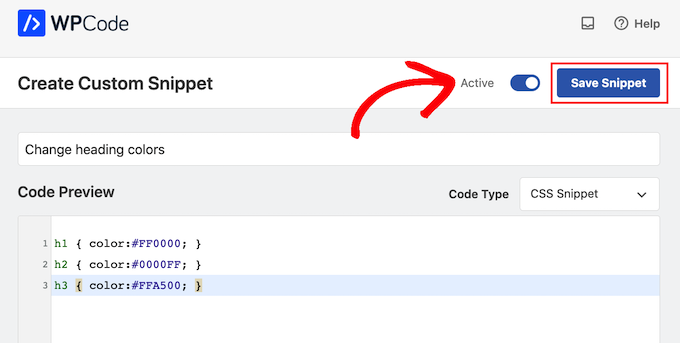
Wenn Sie eine andere Farbe für die Überschriften Ihrer Website verwenden möchten, müssen Sie die Selektoren h1, h2, h3 oder ähnliche verwenden.
Sie können dies in der nachstehenden Abbildung sehen.

Wenn Sie sich nicht sicher sind, welchen Hex-Code Sie verwenden sollen, können Sie eine Website wie HTML-Farbcodes nutzen.
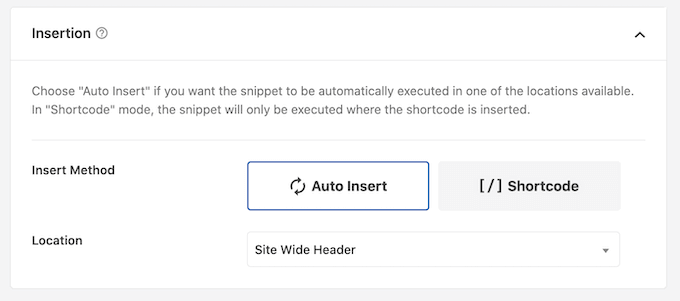
Wenn Sie mit dem Snippet zufrieden sind, blättern Sie zum Abschnitt “Einfügen”. WPCode kann das CSS an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Um den Text in Ihrem gesamten WordPress-Blog zu ändern, klicken Sie auf “Automatisch einfügen”, wenn diese Option nicht bereits aktiviert ist. Öffnen Sie dann das Dropdown-Menü “Position” und wählen Sie “Site Wide Header”.

Scrollen Sie dann zum oberen Rand des Bildschirms und klicken Sie auf den Schalter “Inaktiv”, damit er auf “Aktiv” wechselt.
Klicken Sie abschließend auf “Snippet speichern”, um das CSS-Snippet zu aktivieren.

Wenn Sie nun Ihre Website besuchen, sehen Sie den benutzerdefinierten Text live.
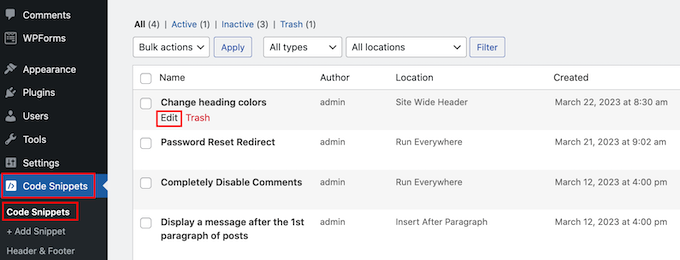
Wenn Sie an einer beliebigen Stelle eine andere Textfarbe verwenden oder dem Snippet einfach mehr CSS hinzufügen möchten, gehen Sie einfach zu Code Snippets “ Code Snippets. Bewegen Sie den Mauszeiger über das soeben erstellte Snippet und klicken Sie auf “Bearbeiten”, wenn es erscheint.

Sie können nun das Code-Snippet bearbeiten, um die neue Farbe zu verwenden, und dann auf “Snippet speichern” klicken, um die Änderung auf Ihrer Website zu aktivieren.
Neben der Textfarbe können Sie mit WPCode auch die Standardfarbe ändern, wenn Sie einen Text auswählen, oder Texthervorhebungen auf einer Seite und in einem Beitrag aktivieren.
Methode 5: Ändern der Textfarbe in einem Page-Builder
In vielen Fällen möchten Sie, dass sich Ihre Landing Pages vom Rest Ihrer Website unterscheiden. Dadurch heben sie sich ab, was zu mehr Konversionen führen kann.
Dies ist besonders wichtig, wenn Sie mehrere Seiten haben, z. B. eine für eine virale Warteliste und eine andere für eine Google-Anzeigenkampagne. Jede dieser Seiten benötigt möglicherweise ihr eigenes Design und Farbschema, um unterschiedliche Zielgruppen oder Marketingkanäle effektiv anzusprechen.
Wenn Sie eine Landing- oder Verkaufsseite erstellen möchten, empfehlen wir Ihnen SeedProd. Von allen Page-Buildern, die wir getestet haben, ist es das beste auf dem Markt und verfügt über einen einfach zu bedienenden Drag-and-drop Page-Builder.
SeedProd wird mit über 90 Blöcken geliefert, die Sie einfach per Drag & Drop auf Ihr Layout ziehen können. Sie können diese Blöcke dann auf viele verschiedene Arten feinabstimmen, einschließlich der Änderung der Textfarbe.
Wenn Sie eine benutzerdefinierte Seite verwenden, um mehr Konversionen zu erzielen, dann arbeitet SeedProd mit vielen beliebten Tools von Drittanbietern zusammen, die Sie möglicherweise bereits zur Verwaltung von Konversionen verwenden.
Dazu gehören die besten E-Mail-Marketingdienste, WooCommerce, Google Analytics und mehr.
Zunächst müssen Sie SeedProd installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie individuelle Seiten erstellen können. Für diesen Leitfaden werden wir jedoch SeedProd Pro verwenden, da es viel mehr Templates und erweiterte Blöcke bietet.
Nachdem Sie das Plugin aktiviert haben, fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche “Verify Key”.
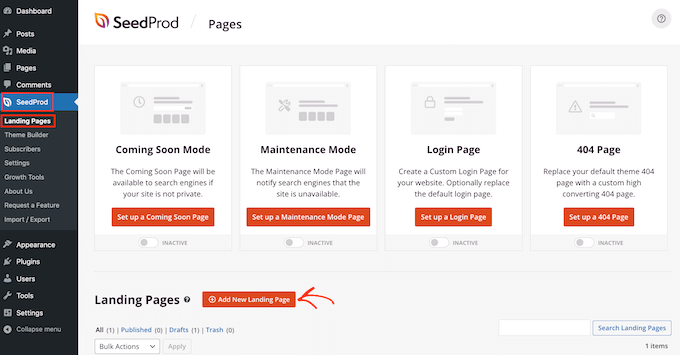
Als nächstes müssen Sie SeedProd ” Seiten besuchen und auf die Schaltfläche “Neue Landing Page hinzufügen” klicken.

Danach ist es an der Zeit, eine Vorlage auszuwählen. SeedProd verfügt über mehr als 300 professionell gestaltete Vorlagen, die Sie mit Ihren eigenen Bildern, Texten, Farben und vielem mehr anpassen können.
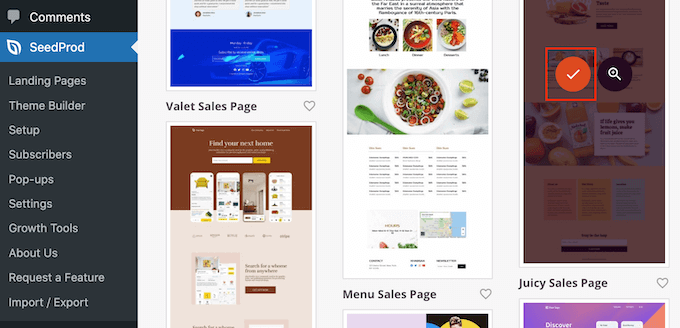
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Häkchensymbol.

Wir verwenden die Vorlage “Juicy Sales Page” für alle unsere Bilder, aber Sie können jedes Design verwenden.
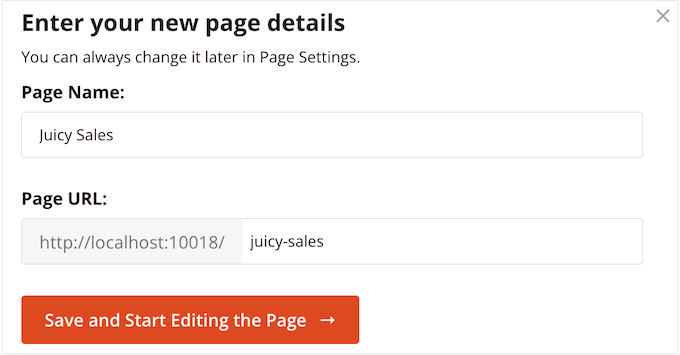
Geben Sie als Nächstes einen Namen für die benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL nach Belieben ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.

Als Nächstes werden Sie zum SeedProd-Drag-and-Drop-Seitenerstellungsprogramm weitergeleitet, wo Sie Ihre Vorlage anpassen können.
Der SeedProd-Editor zeigt auf der rechten Seite eine Live-Vorschau Ihres Entwurfs und auf der linken Seite einige Blockeinstellungen.

Das linke Menü enthält auch Blöcke, die Sie auf Ihr Layout ziehen können.
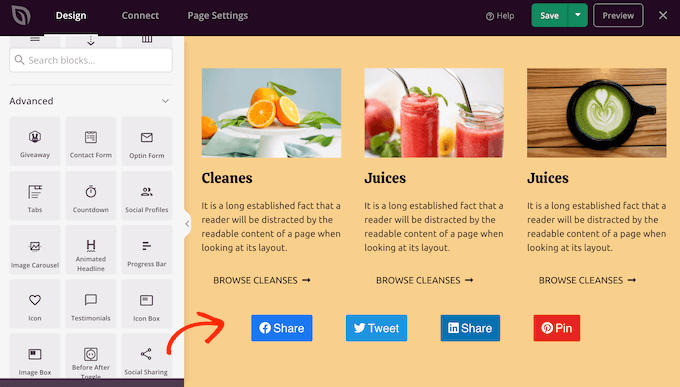
Sie können zum Beispiel Standardblöcke wie Buttons und Bilder per Drag-and-drop verschieben oder erweiterte Blöcke wie Countdown-Timer, rotierende Testimonials, Social Sharing Buttons und mehr verwenden.

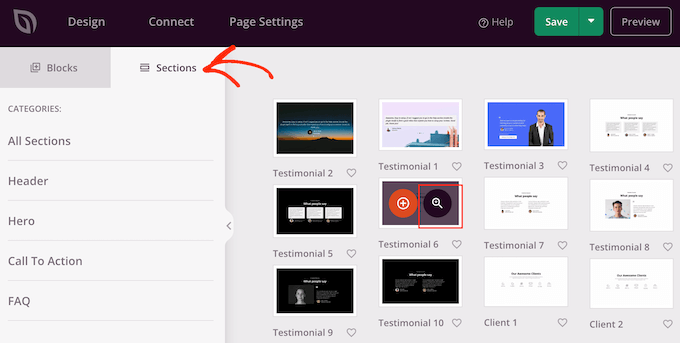
SeedProd verfügt auch über “Abschnitte”, d. h. Sammlungen von Blöcken, die häufig zusammen verwendet werden. SeedProd verfügt zum Beispiel über eine Kopfzeile, ein Header-Bild, einen Aufruf zum Handeln, Referenzen, ein Kontaktformular, FAQs, Funktionen, Fußzeilen-Abschnitte und mehr. So können Sie schnell eine professionell gestaltete Seite erstellen.
Um die verschiedenen Abschnitte zu sehen, klicken Sie einfach auf die Registerkarte “Abschnitte”. Um eine Vorschau eines Abschnitts zu sehen, fahren Sie mit der Maus darüber und klicken Sie dann auf das Lupensymbol.

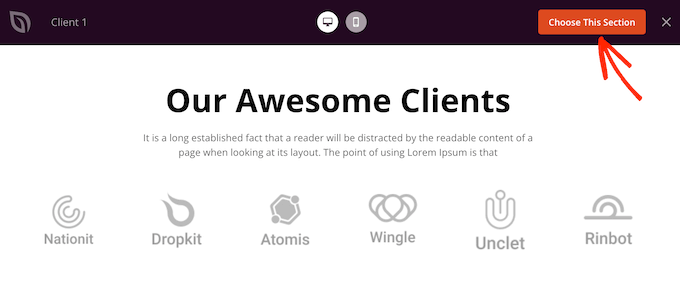
Um den Abschnitt zu Ihrem Entwurf hinzuzufügen, klicken Sie einfach auf “Diesen Abschnitt auswählen”.
Dadurch wird der Abschnitt am Ende der Seite hinzugefügt.

Sie können Abschnitte und Blöcke durch Ziehen und Ablegen in Ihrem Layout verschieben.
Um einen Block anzupassen, wählen Sie ihn einfach durch Anklicken in Ihrem Layout aus. Im Menü auf der linken Seite werden nun alle Einstellungen angezeigt, mit denen Sie diesen Block konfigurieren können.

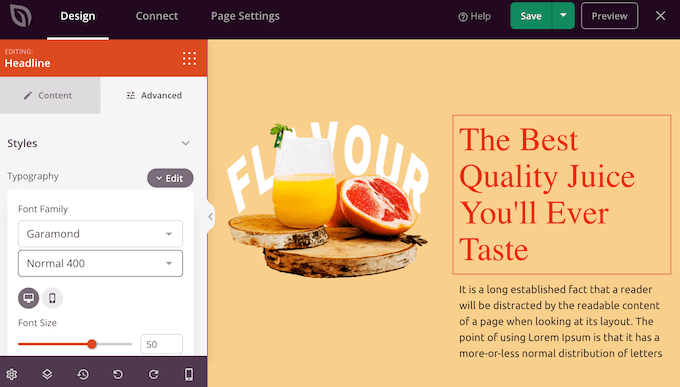
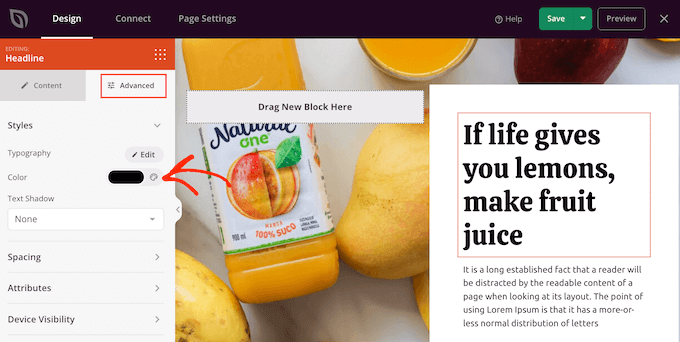
Um die Textfarbe zu ändern, klicken Sie einfach auf einen beliebigen Block, der Text enthält.
Wählen Sie im linken Menü die Registerkarte “Erweitert”. Klicken Sie unter “Stile” auf “Farbe”.

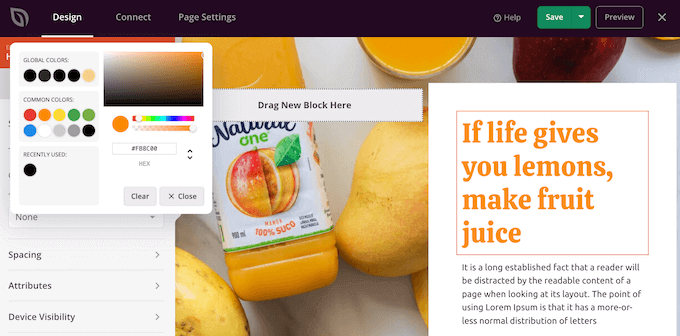
Es öffnet sich ein Popup, in dem Sie eine neue Textfarbe auswählen können.
Eine weitere Möglichkeit ist die Eingabe eines Hex-Codes in das Feld “Hex”.

Sie können nun die Textfarbe für jeden anderen Block ändern, indem Sie einfach das oben beschriebene Verfahren befolgen.
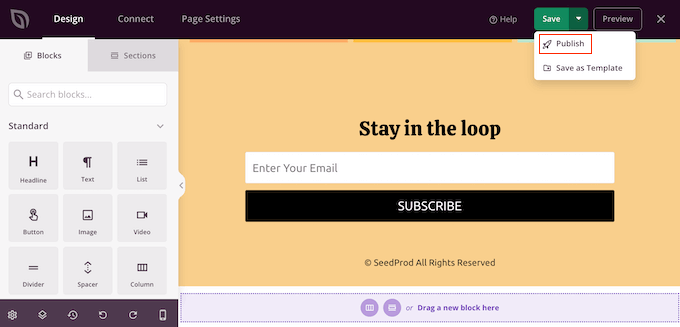
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf die Schaltfläche “Speichern” klicken. Wählen Sie dann “Veröffentlichen”.

Wenn Sie Ihren Online-Shop, Ihren Blog oder Ihre Website besuchen, werden Sie die neue Seite in Aktion sehen, komplett mit Ihren benutzerdefinierten Textfarben.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man die Textfarbe in WordPress ändert. Vielleicht interessiert Sie auch unser Tutorial über das Hinzufügen eines Schrift-Resizers in WordPress und über das Erstellen einer mobilfreundlichen WordPress-Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
WPBeginner Comments
In many cases this can be set with the theme settings in the Customizer.
If it’s not available, the theme may not have included this feature, in which case you may have to use CSS.
WPBeginner Comments
If you are trying to customize the link color, this usually can be set in the Customizer, if the theme has this feature.
Otherwise, CSS could be used to change the link color.
Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin