„Wie mache ich meine Links auffällig?“ Das ist eine Frage, die wir regelmäßig von unseren WPBeginner-Lesern hören.
Auch wenn es wie ein kleines Detail erscheinen mag, spielen Linkfarben eine wichtige Rolle für die Benutzerfreundlichkeit und die Konversionsraten Ihrer Website. Deshalb verwenden wir bei WPBeginner die Farbe Orange für Links.
Die gute Nachricht ist, dass das Ändern von Linkfarben in WordPress viel einfacher geworden ist als früher. Sie müssen kein CSS-Experte sein oder einen Entwickler beauftragen – es gibt jetzt einfache Lösungen, die jeder nutzen kann, unabhängig von seinen technischen Fähigkeiten.
In dieser Anleitung führen wir Sie durch die genauen Schritte, um Ihre Linkfarben in WordPress zu ändern.

Warum die Linkfarbe in WordPress ändern?
Wenn Sie einen Link in WordPress hinzufügen, bestimmt Ihr Theme automatisch die Farbe dieses Links. Manchmal sind die Standardfarben Ihres WordPress-Themes genau das, was Sie möchten, aber Sie benötigen möglicherweise mehr Kontrolle darüber, wie die Links aussehen.
Sie möchten vielleicht die Linkfarbe ändern, um sie an Ihre Marke oder Ihr individuelles Logo anzupassen. Oder Sie möchten den Farbkontrast erhöhen, um Ihre Website für Leser mit eingeschränkter Sehkraft zugänglicher zu machen.
Dennoch wollen wir sehen, wie Sie die Linkfarbe auf Ihrer WordPress-Website ändern können, unabhängig davon, welches Theme Sie verwenden. Nutzen Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- So ändern Sie die Linkfarbe in klassischen WordPress-Themes
- Linkfarbe in WordPress Block Themes ändern
- Einzelne Linkfarben im Block-Editor ändern
- So ändern Sie die Linkfarbe in WordPress mit Code (alle Themes)
- Video-Tutorial
So ändern Sie die Linkfarbe in klassischen WordPress-Themes
Einige klassische Themes verfügen über integrierte Optionen zum Ändern von Linkfarben, aber Sie müssen zuerst die Einstellungen Ihres spezifischen Themes überprüfen.
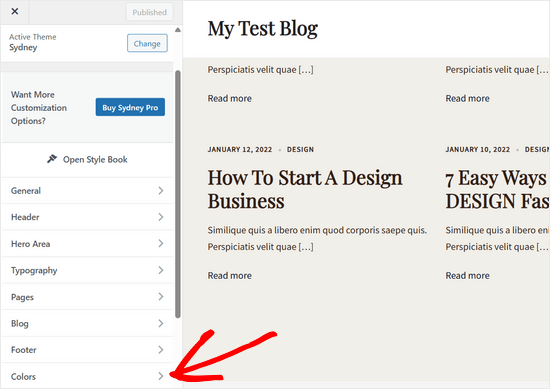
Um zu sehen, ob Ihr Theme diese Option hat, gehen Sie zu Darstellung » Customizer. Suchen Sie dann nach einer Einstellung, die „Farben“ oder etwas Ähnliches besagt. Im Sydney Theme heißt sie einfach „Farben“.
Hinweis: Wenn Ihr WordPress Theme Customizer fehlt, verwenden Sie höchstwahrscheinlich ein Block-Theme und müssen zum nächsten Abschnitt gehen.

Finden Sie als Nächstes eine Einstellung, die es Ihnen ermöglicht, Linkfarben zu ändern.
Sydney macht dies mit den Optionen „Linkfarbe“ für den Standard- und den Hover-Zustand einfach.
Die Link-Hover-Farbe ist diejenige, die erscheint, wenn ein Besucher mit der Maus über einen Link fährt. Sie ist also eine großartige Möglichkeit, seine Aufmerksamkeit zu erregen und Ihre Klickrate zu verbessern.

Sie können dann auf „Veröffentlichen“ klicken, um Ihre Änderungen zu speichern.
Beachten Sie, dass einige Themes, wie z. B. Neve, keine direkten Einstellungen für die Linkfarbe haben. Stattdessen kann die Linkfarbe global mit den primären oder sekundären Farben Ihres Themes verknüpft sein.
Wenn Ihr Theme keine direkte Anpassung der Linkfarbe bietet, machen Sie sich keine Sorgen! Sie können zur vierten Methode gehen, wo wir Ihnen zeigen, wie Sie Ihre Linkfarbe mit Code ändern können.
Linkfarbe in WordPress Block Themes ändern
Wenn Sie ein Block-Theme verwenden, müssen Sie den Full-Site-Editor verwenden, um Ihre Linkfarben anzupassen.
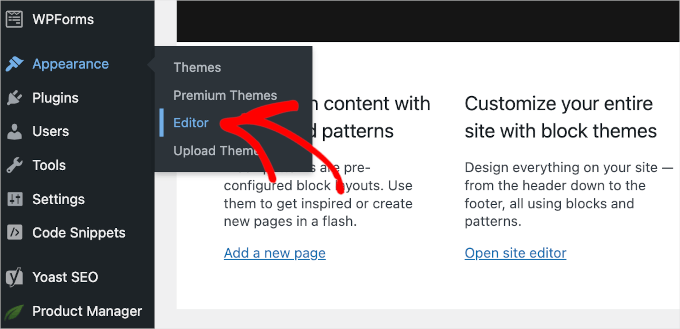
Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung » Editor.

Sie sehen alle Menüs zur Anpassung des Erscheinungsbilds Ihrer Website.
Klicken Sie hier auf „Stile“.

Sie sehen die Standardstile Ihres Themes angezeigt.
Suchen Sie nach dem Stift-Symbol „Bearbeiten“ und klicken Sie darauf, um mit der Anpassung zu beginnen.

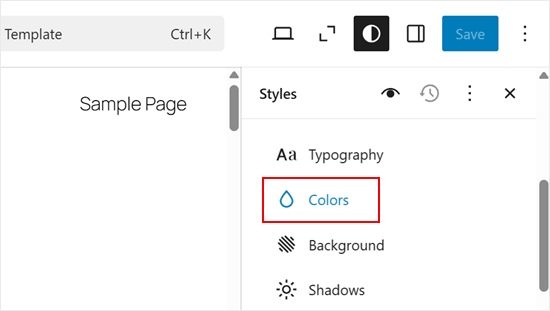
Der Full-Site-Editor wird mit einer Seitenleiste zum Bearbeiten der Stile Ihres Themes geöffnet.
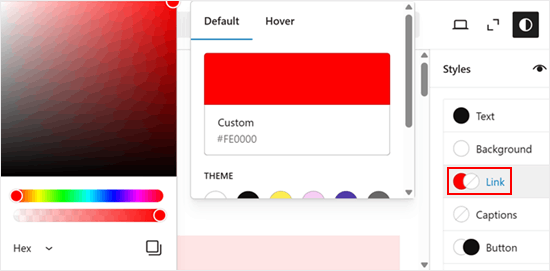
Klicken Sie in dieser Seitenleiste auf „Farben“, um auf die Optionen zur Farbanpassung zuzugreifen.

Suchen Sie die Option „Link“ und klicken Sie darauf, um die Farbeinstellungen für den Standard- und den Hover-Zustand anzuzeigen. Stellen Sie sicher, dass Sie Ihre Farbauswahl an das Design Ihrer Website anpassen.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf „Speichern“, um sie auf Ihrer Website live zu schalten.

Einzelne Linkfarben im Block-Editor ändern
Manchmal möchten Sie vielleicht die Farbe einzelner Links ändern. Zum Beispiel möchten Sie vielleicht die Aufmerksamkeit des Besuchers auf den Call to Action auf einer Landingpage lenken.
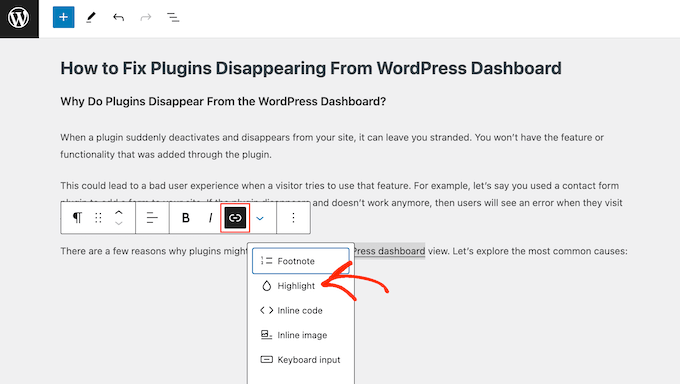
Um dies zu tun, markieren Sie einfach den Link, den Sie anpassen möchten. Klicken Sie dann auf das Pfeilsymbol in der Mini-Symbolleiste und wählen Sie 'Hervorheben'.

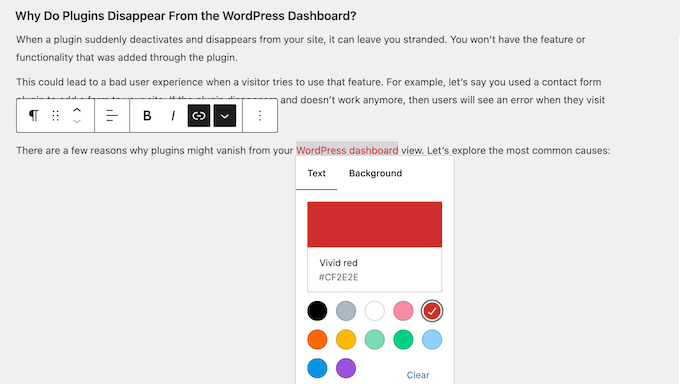
Sie können nun entweder „Hintergrund“ oder „Text“ auswählen, je nachdem, welche Änderung Sie vornehmen möchten.
Wenn Sie dies getan haben, wählen Sie die gewünschte Farbe aus.

Um weitere Links anzupassen, wiederholen Sie einfach diese Schritte.
Wenn Sie mit dem Aussehen der Links zufrieden sind, klicken Sie auf „Speichern“, um Ihre Änderungen live zu schalten.
So ändern Sie die Linkfarbe in WordPress mit Code (alle Themes)
Wenn Ihr Theme keine Option zum Ändern Ihrer Linkfarbe bietet, ist der einfachste Weg, benutzerdefiniertes CSS zu Ihrer WordPress-Website hinzuzufügen.
Oft finden Sie Code-Schnipsel in WordPress-Tutorials mit Anweisungen, diese zu Ihrer Theme-Datei functions.php hinzuzufügen.
Das größte Problem ist, dass selbst ein winziger Fehler im benutzerdefinierten Code-Snippet Ihre WordPress-Website zum Absturz bringen und unzugänglich machen kann. Außerdem verlieren Sie alle Ihre Anpassungen bei der nächsten Aktualisierung Ihres WordPress-Themes.
Hier kommt WPCode ins Spiel.
Nach gründlichen Tests sind wir zu dem Schluss gekommen, dass dies der sicherste und einfachste Weg ist, benutzerdefinierten Code zu Ihrer Website hinzuzufügen. Details finden Sie in unserem WPCode-Testbericht.
Das Erste, was Sie tun müssen, ist, das kostenlose WPCode Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins.
Hinweis: WPCode hat auch eine Premium-Version, deren Nutzung wir empfehlen, wenn Sie intelligente bedingte Logik, eine Cloud-Bibliothek von Code-Snippets, die Block-Snippet-Funktion und mehr freischalten möchten.
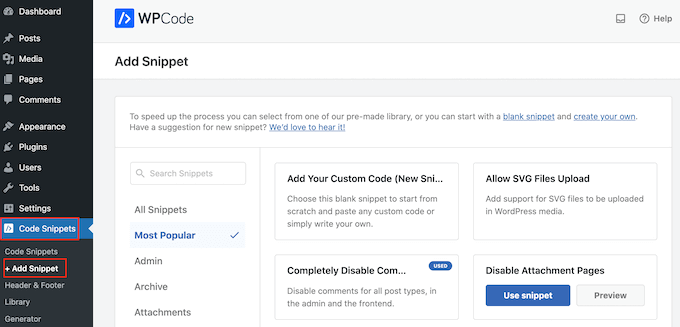
Gehen Sie nach der Aktivierung zu Code Snippets » Add Snippet.

Bewegen Sie hier einfach die Maus über 'Benutzerdefinierten Code hinzufügen (Neues Snippet)'.
Klicken Sie dann auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“, wenn sie erscheint.

Als Nächstes müssen Sie „CSS-Snippet“ als Code-Typ aus der Liste der angezeigten Optionen auswählen.

Geben Sie danach einen Titel für den benutzerdefinierten Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.

Sie können nun einen benutzerdefinierten CSS-Schnipsel in das Codefeld einfügen. Sehen wir uns einige der verschiedenen Schnipsel an, die Sie verwenden können.
Ändern Sie die Linkfarbe auf Ihrer gesamten WordPress-Website
Zunächst möchten Sie vielleicht die allgemeine Linkfarbe anpassen. Dies ist die Farbe, die Besucher sehen, bevor sie auf einen Link klicken.
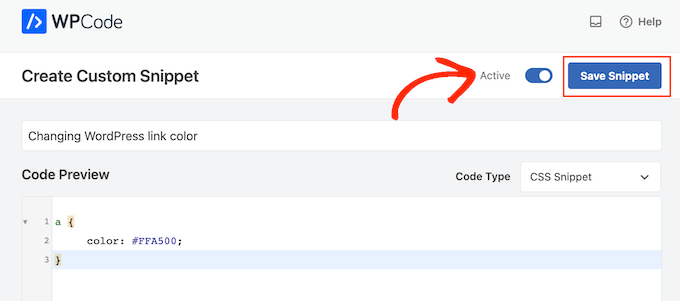
Fügen Sie dazu einfach den folgenden Schnipsel in die WPCode-Codebox ein:
a {
color: #FFA500;
}
Im obigen Beispiel ändert der # Hex-Code die Linkfarbe zu Orange, daher müssen Sie#FFA500 durch die gewünschte Farbe ersetzen.
Wenn Sie sich nicht sicher sind, welchen Hex-Code Sie verwenden sollen, können Sie verschiedene Farben erkunden und deren Codes auf der Website HTML Color Codes erhalten.
Wenn Sie mit dem Aussehen Ihres Codes zufrieden sind, klicken Sie auf den Schalter 'Inaktiv', sodass stattdessen 'Aktiv' angezeigt wird. Klicken Sie abschließend auf 'Snippet speichern', um das CSS-Snippet live zu schalten.

Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die neue Linkfarbe in Aktion.
Link-Hover-Farbe in WordPress ändern
Um die Link-Hover-Farbe zu ändern, fügen Sie einfach den folgenden Schnipsel in den Editor von WPCode ein:
a:hover {
color: #FF0000;
text-decoration: underline;
}
Der obige Code ändert die Linkfarbe zu Rot und unterstreicht den Text, wenn Besucher mit der Maus darüber fahren. Wie zuvor können Sie den Hex-Code #FF0000 in jede gewünschte Farbe ändern.
Wenn Sie bereit sind, live zu gehen, können Sie den Code-Snippet veröffentlichen, indem Sie denselben Prozess wie oben beschrieben befolgen.
Linkfarbe nach Besuch in WordPress ändern
Als Nächstes möchten Sie vielleicht die Linkfarbe ändern, nachdem ein Benutzer auf den Link geklickt hat. Dies kann Besuchern helfen, sich auf Ihrem WordPress-Blog zurechtzufinden, indem angezeigt wird, welche Links sie bereits angeklickt haben.
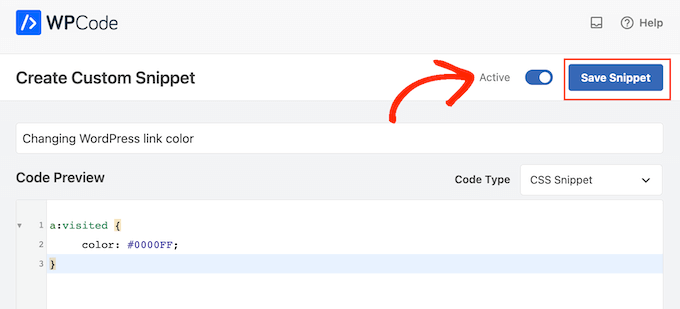
Sie können den folgenden CSS-Code verwenden, um die Farbe von besuchten Links zu ändern:
a:visited {
color: #0000FF;
}
Stellen Sie wie immer sicher, dass Sie den blauen #0000FFHex-Code durch die Farbe ersetzen, die Sie in Ihren Links verwenden möchten.
Wenn das erledigt ist, klicken Sie auf den Schalter „Inaktiv“, sodass er zu „Aktiv“ wechselt. Klicken Sie dann einfach auf „Snippet speichern“, um den Code auf Ihrer Website, Ihrem Blog oder Ihrem Online-Shop live zu schalten.

Video-Tutorial
Wenn Sie keine schriftlichen Anleitungen mögen, können Sie sich stattdessen unser Video-Tutorial ansehen:
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie die Linkfarbe in WordPress ändern. Möglicherweise möchten Sie auch unseren Leitfaden zum Ändern der Textfarbe in WordPress oder unseren ultimativen Leitfaden zu den effektivsten WordPress-Designelementen sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Stuart Duncan
frage mich nur, ob WP Code die Farbe aller Links auf der Website ändert oder ob Sie es für jeden Link tun müssen?
WPBeginner Support
Dies sollte die Farbe aller Links aktualisieren, es sei denn, Ihr spezifisches Theme verfügt über CSS, das die Farbänderung erschwert.
Admin
kzain
Ich wollte schon länger das Aussehen meiner Links anpassen und dieser Beitrag hat es super einfach gemacht. Die Customizer-Option war perfekt für meine grundlegenden Bedürfnisse,
aber die CSS-Methode werde ich mir für fortgeschrittenere Änderungen auf jeden Fall merken.
Dayo Olobayo
Ich kämpfe seit Wochen damit, die Linkfarbe auf meiner WordPress-Website zu ändern. Ihre Schritt-für-Schritt-Anleitung hat es einfach gemacht, sie zu verstehen und umzusetzen. Ich habe das a-Tag im benutzerdefinierten CSS verwendet und es hat perfekt funktioniert. Jetzt sieht meine Website moderner und optisch ansprechender aus. Danke für die Hilfe.
WPBeginner Support
Gern geschehen!
Admin
Chris
Der Code konnte die Linkfarben in der Seitenleiste ändern, aber nicht die Links im Artikel. Wie ändere ich die Farbe des Links im Artikel?
WPBeginner Support
Der Code gilt für alle Links. Wenn er die Linkfarbe nur für Sie an einer Stelle ändert, bedeutet dies, dass Ihr spezifisches Theme spezifischere CSS-Regeln als der Code hat, die dann unser CSS überschreiben würden. Um das CSS zu finden, das Ihren Inhalt beeinflusst, empfehlen wir die Verwendung von 'Element untersuchen' gemäß unserer Anleitung unten!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Danke für das Teilen.
WPBeginner Support
Gern geschehen!
Admin
Shaun Mendonsa
Sehr nützlicher Artikel und genau das, was ich brauchte.
WPBeginner Support
Schön, dass unser Artikel hilfreich war!
Admin
Chloe
Vielen Dank, das ist sehr hilfreich! Können Sie mir vielleicht zeigen, wie man fette Links in CSS hinzufügt? Ich möchte, dass alle meine Links fett sind.
WPBeginner Support
Sie sollten in der Lage sein, Links im Beitragseditor fett zu formatieren, genauso wie Sie es bei anderem Text in Ihren Absätzen tun würden, ohne Ihre CSS bearbeiten zu müssen.
Admin
Tom Maglienti
Toller Artikel! Wenn ich mit CSS Hero beispielsweise Linkfarben ändere, ändert sich die Farbe eines Blogpost-Links auf der gesamten Website auf die gleiche Weise, wie wenn ich den CSS-Code direkt einfüge?
Danke!