Wenn Sie eine WordPress-Website erstellen, die gut auf Mobiltelefonen funktionieren soll, konzentrieren Sie sich wahrscheinlich darauf, sicherzustellen, dass alles auf den Bildschirm passt und schnell geladen wird.
Aber es gibt ein kleines Detail, das viele Leute übersehen: die Farbe der Adressleiste Ihres Telefons (die Leiste oben, in die Sie Website-Adressen eingeben). Wenn Sie dieses Detail richtig hinbekommen, wirkt Ihre Website polierter und zusammenhängender und kann Ihre visuelle Marke stärken.
Wir haben unzähligen WordPress-Website-Besitzern geholfen, ihre Websites für mobile Nutzer zu verbessern. Ein Trick, den wir gelernt haben? Wenn Sie die Farbe Ihrer Adressleiste an das Design Ihrer Website anpassen, sieht alles professioneller aus.
In diesem Leitfaden zeigen wir Ihnen den einfachsten Weg, die Farbe der Adressleiste Ihres Mobilgeräts an das Aussehen Ihrer WordPress-Website anzupassen.

Warum die Farbe der Adressleiste im mobilen Browser anpassen?
Während ein responsives WordPress-Theme Ihre Website auf Mobilgeräten funktionsfähig macht, geht die Anpassung der Adressleistenfarbe noch einen Schritt weiter in der Markenpräsentation.
Dies schafft einen polierteren, individuelleren Look, der Ihre Website eher wie eine native App wirken lässt.
Diese Aufmerksamkeit für visuelle Details hat eine echte Auswirkung. Studien von Adobe zeigen beispielsweise, dass 38 % der Menschen die Interaktion mit einer Website abbrechen, wenn das Design unattraktiv ist.
Indem Sie sicherstellen, dass die Adressleiste des Browsers mit dem Farbschema Ihrer Website übereinstimmt, schaffen Sie ein kohärenteres und professionelleres Benutzererlebnis, was dazu beiträgt, Vertrauen bei Ihren Besuchern aufzubauen.

Nichtsdestotrotz sehen wir uns an, wie Sie die Adressleiste im mobilen Browser einfach an Ihr WordPress-Theme anpassen können.
Hinweis: Diese Funktion wird von den meisten modernen mobilen Browsern unterstützt, einschließlich Google Chrome unter Android und Safari unter iOS. Wenn ein Besucher einen älteren, nicht unterstützten Browser verwendet, wird diese Einstellung einfach ignoriert, ohne Probleme auf Ihrer Website zu verursachen.
So ändern Sie die Farbe der Adressleiste im mobilen Browser passend zu Ihrer WordPress-Website
Sie können die Farbe der Adressleiste im mobilen Browser einfach ändern, indem Sie benutzerdefinierten Code zu Ihrem Theme oder der header.php-Datei Ihres Child Themes hinzufügen, kurz bevor das schließende </head>-Tag kommt.
Obwohl der kleinste Fehler Ihre Website beschädigen und unzugänglich machen kann.
Deshalb empfehlen wir die Verwendung von WPCode. Nach gründlichen Tests sind wir zu dem Schluss gekommen, dass es das beste WordPress-Code-Snippet-Plugin und der sicherste Weg ist, Code zu Ihrer Website hinzuzufügen.
Weitere Details zum Plugin finden Sie in unserem WPCode-Testbericht.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installieren eines WordPress-Plugins.
Hinweis: Das WPCode-Plugin hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Ein Upgrade auf den kostenpflichtigen Plan bietet Ihnen jedoch Zugriff auf Funktionen wie die Code-Snippet-Bibliothek, bedingte Logik und mehr.
Nach der Aktivierung besuchen Sie die Seite Code-Snippets » + Snippet hinzufügen in der Admin-Seitenleiste von WordPress.
Klicken Sie hier auf die Schaltfläche 'Snippet verwenden' unter der Option 'Benutzerdefinierten Code hinzufügen (Neues Snippet)'.

Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie mit der Eingabe eines Namens für das Code-Snippet beginnen können. Dieser Name wird nicht im Frontend angezeigt und dient nur Ihrer Identifizierung.
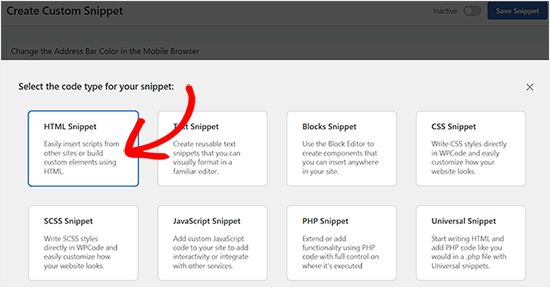
Wählen Sie als Nächstes „HTML-Snippet“ als Code-Typ aus der erscheinenden Eingabeaufforderung aus.

Nun müssen Sie nur noch den folgenden Code-Snippet kopieren und in das Feld „Code-Vorschau“ einfügen:
<meta name="theme-color" content="#ff6600" />
Sobald Sie das getan haben, können Sie den Hex-Code für die Farbe Ihrer Wahl neben die Zeile content= im Code einfügen.
Diese Farbe wird dann für Ihre Adressleiste im mobilen Browser verwendet.
Profi-Tipp: Sie können den HEX-Wert einer Farbe mit jeder Bildbearbeitungssoftware wie Adobe Photoshop oder Gimp erhalten.
Für eine schnellere Methode, die keine spezielle Software erfordert, können Sie einen kostenlosen Online-Farbpicker oder sogar das integrierte „Untersuchen“-Tool Ihres Webbrowsers verwenden, um den genauen Hex-Code von Ihrer Website zu ermitteln.

Scrollen Sie danach zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisch einfügen“.
Auf diese Weise wird der Code nach der Aktivierung automatisch auf Ihrer Website ausgeführt.

Scrollen Sie schließlich wieder nach oben und schalten Sie den Schalter 'Inaktiv' auf 'Aktiv'.
Klicken Sie anschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern und den Code auszuführen.

Bonustipps für eine mobilfreundliche WordPress-Website
Das Ändern der Adressleistenfarbe ist ein guter Anfang, aber die Erstellung einer wirklich mobilfreundlichen Website erfordert noch einige weitere Schritte.
Da Suchmaschinen wie Google Mobile-First-Indexing priorisieren, ist eine gute mobile Erfahrung für Ihr SEO unerlässlich. Tatsächlich machen mobile Geräte den Großteil des gesamten Internetverkehrs aus.
Hier sind einige weitere Tipps zur Verbesserung Ihrer Website für diese Besucher:
- Verwenden Sie ein responsives Theme oder einen Page Builder: Ihre Grundlage sollte ein responsives WordPress-Theme sein, das sich an verschiedene Bildschirmgrößen anpasst. Für noch mehr Kontrolle können Sie ein Plugin wie SeedProd verwenden (ein visueller Page Builder, mit dem Sie benutzerdefinierte, mobilfreundliche Layouts ohne Code erstellen können).
- Erstellen Sie mobilfreundliche Formulare: Stellen Sie sicher, dass Ihre Kontaktformulare, Anmeldeformulare und Umfragen auf einem kleinen Bildschirm einfach auszufüllen sind. Wir empfehlen ein Plugin wie WPForms (ein Drag-and-Drop-Formularersteller), da seine Vorlagen von Anfang an für mobile Geräte optimiert sind.
- Optimieren Sie Bilder und Medien: Große Bilder können Ihre Website bei mobilen Verbindungen verlangsamen. Stellen Sie sicher, dass Sie Ihre Bilder für das Web verkleinern und komprimieren, bevor Sie sie hochladen.
- Konzentrieren Sie sich auf die Website-Geschwindigkeit: Neben Bildern können Sie Ihre Website beschleunigen, indem Sie einen schnellen WordPress-Hosting-Anbieter nutzen, Lazy Loading für Kommentare aktivieren und ein Caching-Plugin verwenden.
Weitere Informationen finden Sie in unserem vollständigen Tutorial zu Möglichkeiten, eine mobilfreundliche WordPress-Website zu erstellen.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie die Farbe der Adressleiste in einem mobilen Browser ändern, um sie an Ihre WordPress-Website anzupassen. Möglicherweise möchten Sie auch unseren Anfängerleitfaden zum Thema Anpassen von Farben auf Ihrer WordPress-Website und unsere Expertenauswahl für die besten Page-Builder-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Julie
Ich liebe das Aussehen des mobilen Tabs, der mit der obersten Kopfzeile einer Website übereinstimmt, daher suche ich nach einer Möglichkeit, dies zu tun. Ich habe all diese Anweisungen befolgt, aber nichts hat sich geändert, als ich meine Website auf dem Handy angesehen habe. Irgendwelche Vorschläge?
WPBeginner Support
Verwendet Ihr Telefon den Dunkelmodus oder ein anderes Styling, das das von Ihrem Website-Theme festgelegte Styling überschreibt? Das ist der häufigste Grund, warum das Styling nicht mit dem übereinstimmt, was Sie mit dieser Methode festgelegt haben, da Ihr Telefon Vorrang vor dem hat, was Ihre Website festgelegt hat.
Admin
Pragati kumar sheel
Das ist cool. Könnten Sie uns helfen, auch die Navigationsleiste zu ändern? Ich habe gesehen, dass einige Websites das auch implementieren.
WPBeginner Support
Sie sollten sich zuerst an den Support Ihres spezifischen Themes wenden, da jedes Theme sein eigenes Design und seine eigenen Einstellungen für seine Navigationsleiste hat.
Admin
Dennis Muthomi
Ich erinnere mich, dass ich das damals implementiert habe. Heutzutage hat sich vieles geändert, die Benutzeroberfläche sieht jetzt komplett anders aus als damals.
Mrteesurez
Ich habe nach Möglichkeiten gesucht, dies zu tun, seit ich es in diesem Beitrag entdeckt habe. Ich bin überrascht, dass es nur eine einzige Codezeile ist, die die Magie bewirkt. Ich werde es auf meiner Website anwenden, weil mir die Funktionalität gefällt.
Jiří Vaněk
Vielen Dank für die Anleitung. Ich habe sie auf meiner Website verwendet und sie funktioniert großartig. Schade, dass sie nur auf dem mobilen Chrome funktioniert.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Vielen Dank für die Anleitung. Ich habe sie auf meiner Website verwendet, und jetzt zeigt der Chrome-Browser auf Mobilgeräten sie mit den Farben des Headers der Website an. Es sieht viel besser aus. Es ist nur schade, dass wahrscheinlich kein anderer Browser außer Chrome für Mobilgeräte dies unterstützt.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Jiří Vaněk
Hoffentlich werden mehr Browser dies im Laufe der Zeit unterstützen, da ich diese Funktion bisher nur auf dem mobilen Chrome verifiziert habe. Es wäre erstaunlich, wenn alle mobilen Browser dies könnten, denn es lässt das Web nicht nur besser aussehen, sondern verleiht ihm auch eine einzigartige Note, da nicht viele Leute es nutzen. Hoffentlich werden wir dies in Zukunft in mehr Browsern sehen.
Mrteesurez
Genau! Es verleiht Websites eine einzigartige Note und macht sie professioneller und attraktiver für Besucher. Obwohl Chrome es zuerst übernommen hat, habe ich jetzt bemerkt, dass auch andere Browser wie Vivaldi es übernehmen. Danke für Ihre Beobachtung.
Ankit Sahu
Absolut funktionierend
Danke dafür
WPBeginner Support
Wir freuen uns, dass unser Leitfaden hilfreich war!
Admin
Sarah
Das scheint nicht mehr zu funktionieren... Ich habe das im Februar auf meiner Website implementiert und es gerade auf einer anderen angewendet... bei der Überprüfung funktioniert die neue nicht und die alte auch nicht! Hat sich hier etwas in der Chrome-Mobil-App geändert?
WPBeginner Support
Wenn Sie den Dark Mode für Ihren Browser verwenden, überschreibt Chrome diese Einstellung.
Admin
Naveen Rana
Wo finde ich die Datei header.php des Themes oder Child-Themes?
WPBeginner Support
Sie finden die Dateien Ihres Themes entweder unter Design > Theme-Editor, über den Dateimanager Ihres Hosting-Anbieters oder mit einem FTP-Tool, indem Sie unserer Anleitung unten folgen:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
Für FTP oder den Dateimanager Ihres Hosts möchten Sie unter wp-content>Themes navigieren und den Ordner mit demselben Namen wie Ihr aktives Theme finden.
Admin
Manshant Singh
Toller Beitrag und es funktioniert, aber nicht auf der Kategorieseite und wenn ich einen Beitrag öffne.
WPBeginner Support
Sie sollten sich beim Support Ihres spezifischen Themas erkundigen, ob diesen Seiten keine andere Kopfzeilenformatierung zugewiesen wird.
Admin
Aditya Savita
Zuerst einmal vielen Dank für dieses großartige Tutorial, aber jetzt stehe ich vor einem Problem: Die Farbe der Adressleiste wird auf der Homepage meiner Website nicht angezeigt. Sie wird auf allen Seiten und Beiträgen meiner Website perfekt angezeigt, außer auf meiner Homepage.
Was soll ich jetzt tun? Bitte helfen Sie mir!
WPBeginner Support
Möglicherweise möchten Sie den Support für Ihr spezifisches Theme überprüfen, ob es nicht auf der Homepage-Vorlage eingestellt ist, die Ihre Einstellungen überschreiben könnte.
Admin
Almesh
Ich konnte es auf Anhieb erledigen. Danke
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Dauert die Aktualisierung?
WPBeginner Support
Es kann und Browser-Caching würde die Änderung ebenfalls verzögern.
Admin
Ebrahim Talebi
Vielen Dank.
Aber seien Sie sich bewusst, dass dieser Trick nicht funktioniert, wenn der Benutzer den Dunkelmodus auf seinem Telefon aktiviert hat, da dieser alles andere überschreibt. (Einige Telefone haben eine Option namens Dunkelmodus)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Atemberaubend und am einfachsten
WPBeginner Support
Glad our guide was helpful
Admin
kafi
Ich musste nur sagen, Mann,
ihr seid die BESTEN.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Ein weiteres sehr einfaches Tutorial von Ihrem Team!
Ich möchte der Adressleiste eine Farbverlaufsfarbe hinzufügen.
Ist es möglich?
WPBeginner Support
Mit dieser Methode derzeit nicht.
Admin
Fred
Thanks for your reply
Valli M
Vielen Dank:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Funktioniert sehr gut! Super einfach einzurichten.
Vielen Dank!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Funktioniert perfekt!
Danke
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Adressleiste Farbe geändert, aber Text ist schwarz, ich will ihn in Weiß, wie?
WPBeginner Support
Sofern ich nichts anderes höre, wird dies vom mobilen Browser bestimmt, nicht von einer Farbe, die Sie festlegen.
Admin
Deborah
Danke. Sehr schnell und einfach zu machen, und verleiht meiner Website ein ziemlich schickes Aussehen.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Kann mir jemand helfen? Funktioniert das nur in Chrome und kann es auch für ASP.NET verwendet werden?
WPBeginner Support
Vorerst funktioniert es nur unter Chrome.
Admin
Nasim
Wenn Sie den Elementor Page Builder verwenden, wie machen Sie das?
Syaz Amirin
Es ist dasselbe. Ich meine, derselbe Prozess, auch mit Elementor.
M.Surana
Irgendein Snippet dafür?
Philarpy
Wunderbar, es funktioniert auch bei mir. Danke.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Vielen Dank, das war eine riesige Hilfe!
Nitish
Es funktioniert auch unter Android Kit Kat... Ich glaube, sie haben Chrome aktualisiert...
JEEiEE
Danke
aber was ist mit iPhone und Windows
Craig Jon Smith
Hat bei mir auf Weebly super funktioniert. Anstatt mit dem Code herumzuspielen, gehen Sie einfach zu den Einstellungen und fügen Sie ihn in den Abschnitt ein, in dem buchstäblich Header-Code steht. Ich habe es jetzt auf zwei Websites gemacht. Eine noch zu erledigen.
Diego
Sehr schön… und es funktioniert! Aber wie bekommen wir den Text dazu, sich in Weiß zu ändern?
Taylor
Vielen Dank! Genau das, was ich gesucht habe und es hat genau so funktioniert, wie Sie es beschrieben haben!
Akash gupta
Fügen Sie diesen Code einfach in die Header.php-Datei Ihres Themes oder Child-Themes direkt vor dem schließenden Tag ein.
aber es funktioniert nicht auf einer Website. Warum?
ethann
sieht so aus, als würde es auf Android Version 5.0 und höher funktionieren
enack
Toller Tipp, hat bei meiner Website super funktioniert (wie Ihre Website immer tut). Lassen Sie mich wissen, wenn Sie auch den Code für iPhones bekommen, aber so oder so kann ich mich nicht beschweren. Danke!
Irfan abbas
Kann diese Methode bei Newspaper 7 Themes funktionieren.
Hamid Roshaan
Genau das möchte ich wissen
Thomyum
Du bist spitze!
zakaria
Hallo, danke für diesen Tipp, aber funktioniert das auch bei Blogger-Vorlagen? Wenn ja, wie füge ich es hinzu? Ich habe es viele Male versucht, aber Blogger zeigt immer einen Fehler an.
Saikot Hc
Super Chef! Danke…!!
Xaif
Es hat bei mir nicht funktioniert. Ich hatte das Eleven40 Child Theme, aber es funktioniert nicht
Queven
Hallo! In welchen Browsern wird es unterstützt?
WPBeginner Support
Google Chrome auf Android-Geräten.
Admin
Terri
Liebe das! Danke für den Tipp
dhiravat
Sehr anwendbarer Trick. Danke!
Alessio
Das ist wirklich cool! Danke!
Gerard Jimenez
Tolle Information, hat gerade meine Seite verändert.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Sehr informativ.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih