Die Aktualisierung der Schriften auf Ihrer Website kann die Lesbarkeit verbessern und Ihrer Website ein ausgefeiltes, professionelles Aussehen verleihen. Außerdem ist dies eine gute Möglichkeit, Ihre Markenidentität zu stärken!
Glücklicherweise ist das Ändern von Schriften auf Ihrer WordPress Website einfach und erfordert keine fortgeschrittenen technischen Kenntnisse.
Und wir glauben, dass dies eine der schnellsten Möglichkeiten ist, Ihre Website professioneller aussehen zu lassen. Egal, ob Sie einen dezenten, modernen Look oder ein auffälliges Design anstreben, Sie haben viele Optionen, um Ihre Typografie zu personalisieren.
In diesem Leitfaden zeigen wir Ihnen 5 einfache Möglichkeiten zum Ändern von Schriften in WordPress.

Warum sollten Sie die Schriftarten auf Ihrer WordPress-Website ändern?
Schriften sind ein wesentlicher Bestandteil des Designs Ihrer Website und haben einen großen Einfluss darauf, wie Ihre WordPress Website aussieht und sich anfühlt.
Wenn Ihre Website eine schwer lesbare Schrift hat, wird es schwierig sein, Besucher zu halten, und sie werden Ihre Website schließlich verlassen.
Eine Schrift zeigt auch Ihre Markenidentität. Sie können zum Beispiel bestimmte Schriften verwenden, um Ihre Website professioneller oder lässiger aussehen zu lassen.
WordPress-Themes werden mit einer Standard-Schriftart, Schriftgröße und Schriftfarbe für Ihre Website geliefert. Möglicherweise möchten Sie jedoch die Standard Schrift in eine andere Schriftart ändern.
Glücklicherweise gibt es mehrere Möglichkeiten, Schriften in WordPress zu ändern. Wir zeigen Ihnen verschiedene Methoden, und Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
Sind Sie bereit? Dann fangen wir gleich an.
Methode 1: Ändern der Schriften im WordPress Theme Customizer
Eine einfache Möglichkeit, die Schrift auf Ihrer Website zu ändern, ist der WordPress Theme Customizer. Dort können Sie das Design Ihrer Website ändern und erhalten eine Echtzeit-Vorschau.
Hinweis: Wenn die Option für das Customizer-Menü fehlt, ist in Ihrem Theme wahrscheinlich die vollständige Website-Bearbeitung aktiviert, und Sie müssen eine andere Methode verwenden oder das Theme wechseln.
Für dieses Tutorial verwenden wir das Theme Astra.
Beachten Sie jedoch, dass die Optionen je nach Ihrem WordPress Theme variieren können. In der Regel sollten Sie im Customizer nach Einstellungen für “Schrift” oder “Typografie” suchen, die für Ihr Theme spezifisch sind.
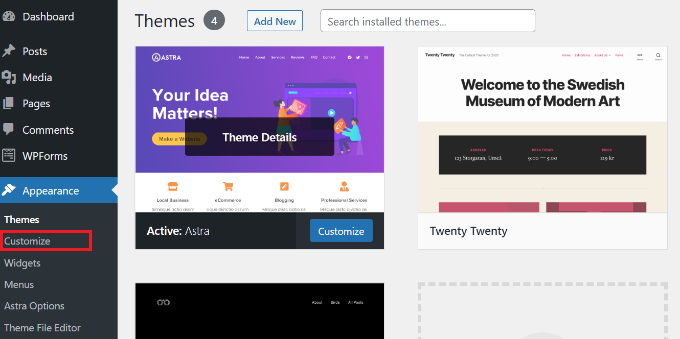
Um damit zu beginnen, können Sie von Ihrem WordPress-Dashboard aus zu Design ” Individuell anpassen gehen.

Dadurch wird der Customizer für WordPress-Themes gestartet.
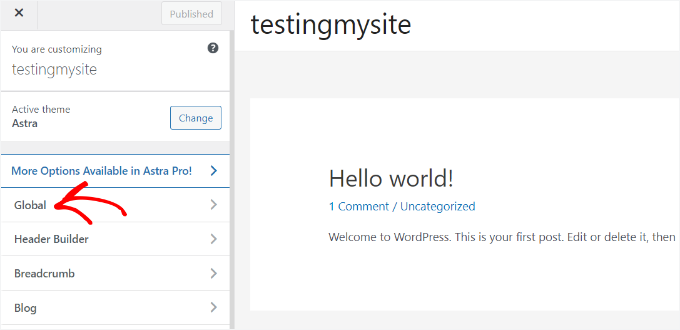
Das Theme Astra verfügt über einen Abschnitt “Global” mit Optionen zum Ändern der Stile auf der gesamten Website. Um die Schrift auf Ihrer gesamten Website zu ändern, klicken Sie auf die Option “Global” im Menü auf der linken Seite.

In der nächsten Ansicht sehen Sie Optionen wie “Typografie”, “Farben”, “Container”, “Buttons” und mehr.
Klicken Sie nun auf die Option “Typografie”.

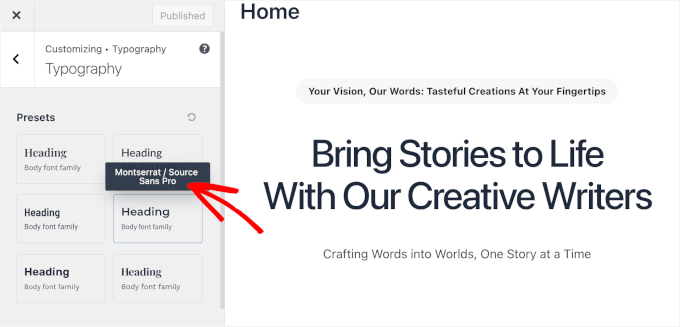
Hier können Sie unter dem Abschnitt “Voreinstellungen” verschiedene Schriften auswählen.
Dies sind Standard-Schriftkombinationen, die vom Theme angeboten werden. Wenn Sie eine Voreinstellung auswählen, wird die Schrift auf Ihrer gesamten Website geändert.
Sie können bei Mauszeigerkontakt über eine Schriftvoreinstellung fahren, um die Schriftkombination zu sehen. Hier sehen Sie zum Beispiel die Kombination “Montserrat und Source Sans Pro” aus einer dieser Voreinstellungen.

Darüber hinaus können Sie auch die Schriften für einzelne Elemente Ihres Themes ändern.
Sie können zum Beispiel eine andere Schrift für den Textkörper und die Überschriften verwenden. Es gibt sogar Optionen zur Verwendung separater Schriften für jede Überschriftsebene.
Wählen Sie einfach eine Schrift aus dem Dropdown-Menü “Schriftfamilie” für jedes einzelne Element aus.

Darüber hinaus gibt es weitere Optionen zur Änderung der Schriftgröße, der Schriftstärke, zur Auswahl von Varianten und mehr.
Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Veröffentlichen” oder “Aktualisieren” zu klicken.
Sie können nun Ihre Website besuchen und die neue Schrift sehen. Auf unserer Website haben wir z. B. die Schrift für den Hauptteil in Roboto und die Schrift für die Überschriften in Helvetica geändert.

Es ist wichtig zu beachten, dass nicht alle WordPress Themes die gleichen Funktionen und individuellen Anpassungen bieten wie Astra. Wenn Ihr Theme das nicht bietet, lesen Sie bitte weiter zur nächsten Methode.
Methode 2: Ändern von Schriften im WordPress Full Website-Editor
Wenn Sie ein blockbasiertes WordPress-Theme wie Twenty Twenty-Two verwenden, können Sie die Schriftart Ihrer Website über den Full Site Editor (FSE) ändern.
Mit dem vollständigen Website-Editor können Sie Ihr WordPress-Theme mithilfe von Blöcken individuell anpassen, genau wie bei der Bearbeitung von Beiträgen oder Seiten mit dem WordPress-Content-Editor.
Allerdings befindet sich FSE noch in der Beta-Phase und wird nur von einer Handvoll Themes unterstützt.
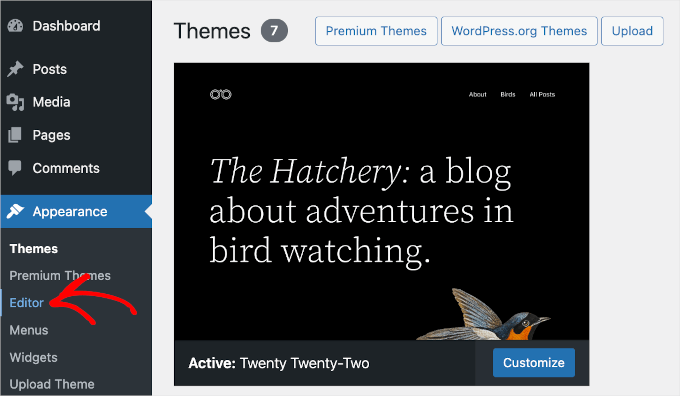
Für dieses Tutorial verwenden wir das Theme Twenty Twenty-Two. Um loszulegen, gehen Sie im Adminpanel von WordPress auf Design ” Editor.

Dadurch wird der vollständige Website-Editor für Ihr WordPress Theme geöffnet.
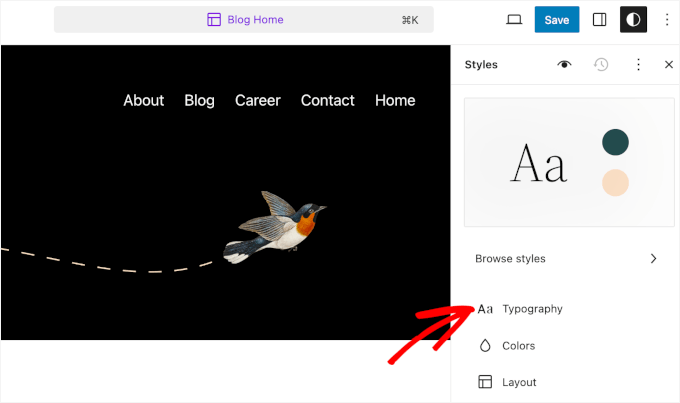
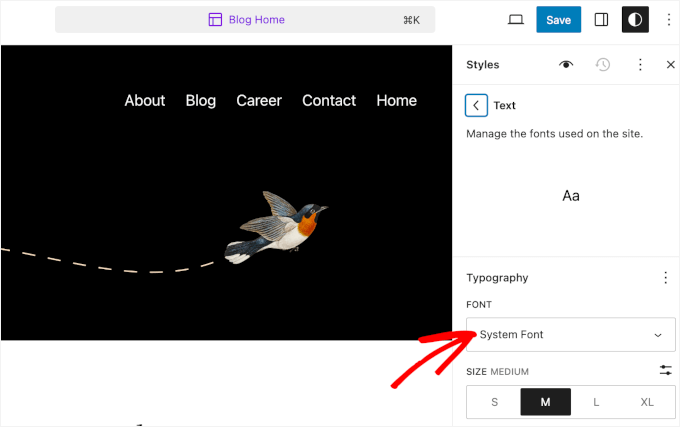
Als Nächstes können Sie auf das Symbol “Stile” in der oberen rechten Ecke und dann auf die Option “Typografie” klicken.

Danach können Sie Elemente wie Text und Links auswählen, um ihre Typografie zu ändern.
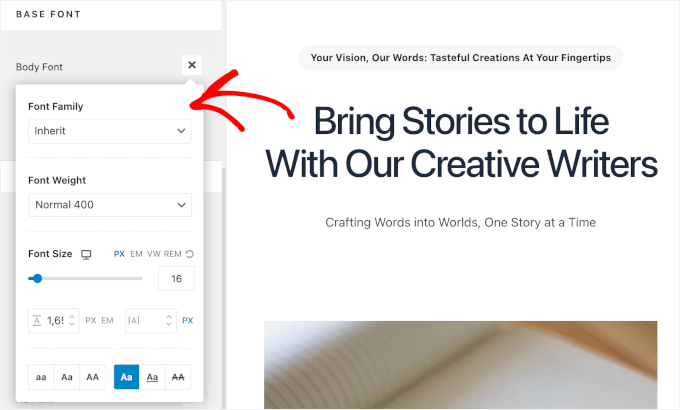
Wir wählen “Text” als Element und klicken dann auf das Dropdown-Menü “FONT”, um die Schrift zu ändern.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern”.
Sie haben die Schrift erfolgreich mit dem Editor für die gesamte Website geändert. Sie können Ihrer WordPress Website auch individuelle Schriften hinzufügen und diese dann im Editor für die gesamte Website ändern.
Methode 3: Ändern von WordPress Schriften mit einem WordPress Plugin
Eine andere Möglichkeit, WordPress Schriften zu ändern, ist die Verwendung eines WordPress Plugins wie Fonts Plugin.
Es handelt sich um ein WordPress Plugin für Typografie, mit dem Sie Tausende von Google Schriften und verschiedene Schriftvarianten zu Ihrer Website hinzufügen können.
Zuerst müssen Sie die Schriften Pugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
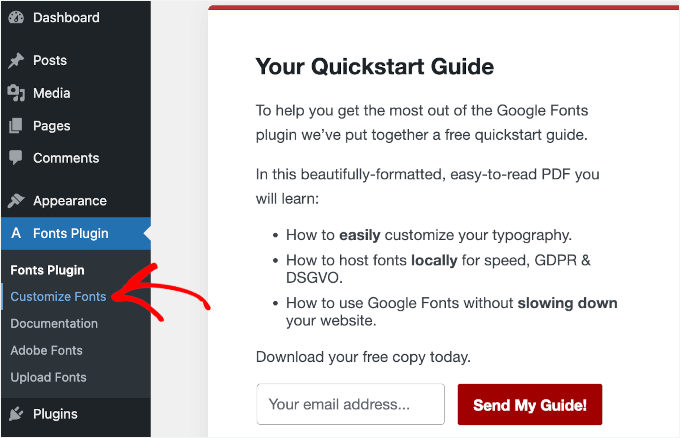
Nach der Aktivierung sehen Sie in Ihrem WordPress-Dashboard das Angebot der Schnellstartanleitung für das Schriften-Plugin. Sie können Ihre E-Mail-Adresse eingeben, um das PDF zu erhalten, oder zu “Schriften anpassen” navigieren, um mit der Bearbeitung zu beginnen.

Dadurch werden die Optionen zum Anpassen des Plugins im Customizer Ihres Themes geöffnet.
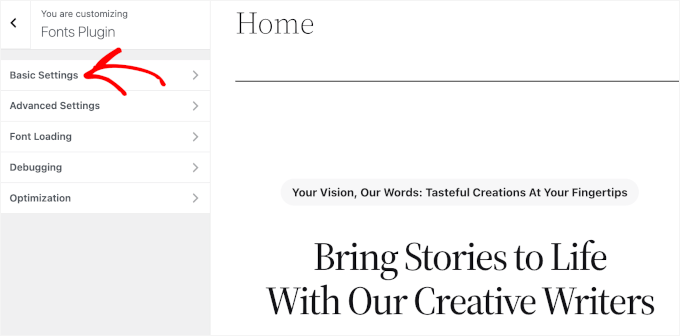
Klicken Sie auf dieser Seite auf das Menü “Grundeinstellungen”.

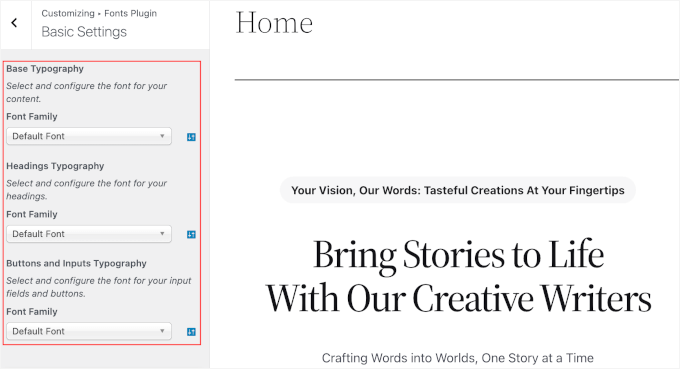
Sobald Sie sich im Menüpunkt befinden, können Sie damit beginnen, den Inhalt, die Überschriften und die Typografie der Buttons individuell anzupassen.
Erweitern Sie einfach die Dropdown-Liste für jedes Textelement und wählen Sie Ihre bevorzugte Schrift.

Vergessen Sie dann nicht, auf den Button “Veröffentlichen” zu klicken, damit das Schriften Plugin die Änderungen aktualisiert.
Methode 4: Ändern von Schriften mit einem WordPress Theme Builder
Es gibt viele leistungsstarke WordPress-Theme-Builder, mit denen Sie ein individuelles Theme erstellen können, ohne den Code zu bearbeiten. Mit ihnen können Sie die Schrift verschiedener Elemente auf Ihrer Website ändern.
Für dieses Tutorial werden wir SeedProd verwenden.
Es ist das beste Plugin für die Erstellung von Landing Pages und Themes für WordPress und bietet einen Drag-and-drop-Builder, mit dem Sie individuelle Themes erstellen können, ohne auch nur eine einzige Zeile Code anzufassen.
💡 Wir haben SeedProd selbst verwendet, um Landing Pages und sogar ganze Websites für den elektronischen Handel zu erstellen. Einzelheiten zu unseren Erfahrungen mit dem Tool finden Sie in unserer vollständigen Rezension zu SeedProd.

Beachten Sie, dass Sie die SeedProd Pro-Version benötigen, da sie den Theme-Builder enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos nutzen können.
Zunächst müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
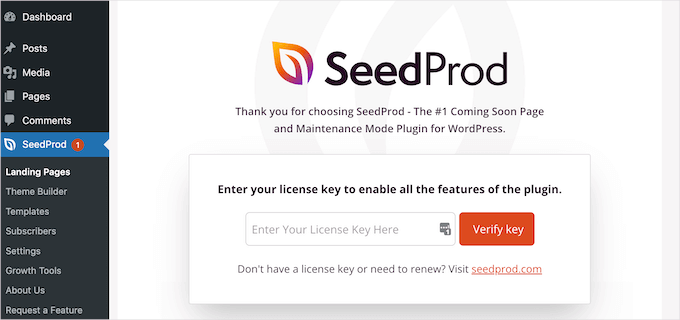
Nach der Aktivierung sehen Sie die SeedProd Willkommensansicht. Geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf den Button “Schlüssel überprüfen”. Sie können den Lizenzschlüssel ganz einfach in Ihrem SeedProd Kontobereich finden.

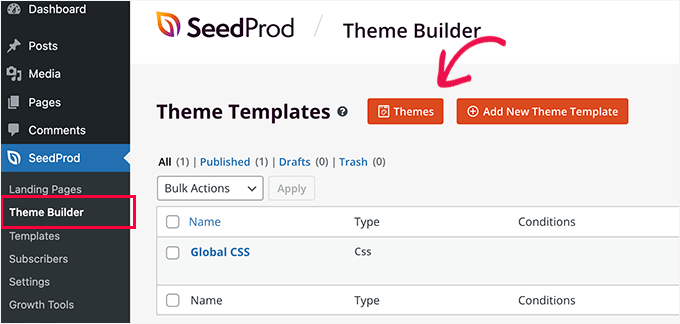
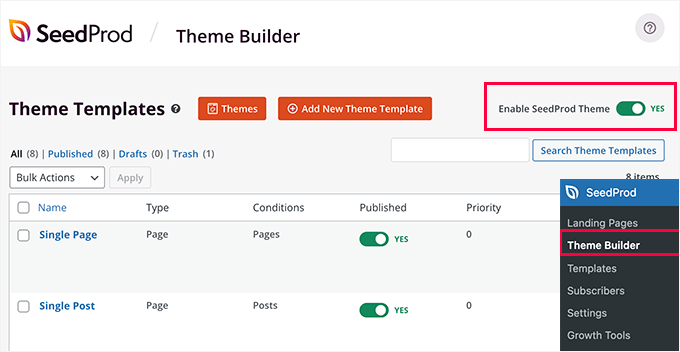
Danach können Sie über das WordPress-Dashboard zu SeedProd ” Theme Builder wechseln.
Klicken Sie als Nächstes auf den Button “Themes” am oberen Rand.

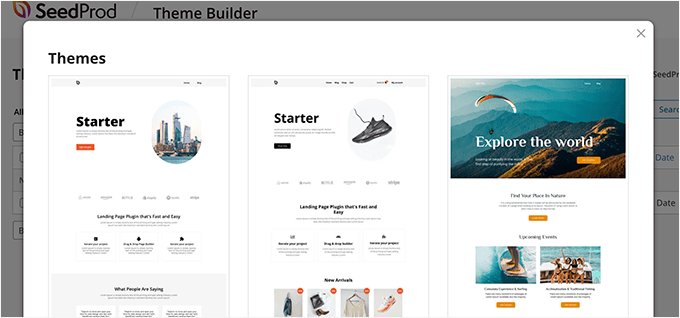
Von hier aus zeigt Ihnen das Plugin mehrere Themen an, aus denen Sie wählen können.
Bewegen Sie einfach den Mauszeigerkontakt auf das gewünschte Theme und klicken Sie darauf. Für dieses Tutorial verwenden wir das Theme “Starter”.

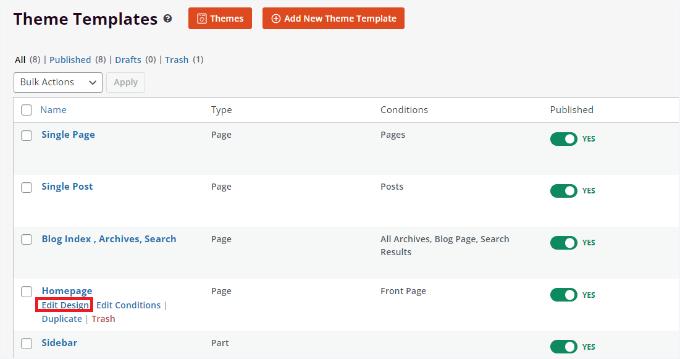
SeedProd generiert nun verschiedene Themes Templates.
Sie können jedes Template bearbeiten und Ihr WordPress Theme individuell anpassen. Es gibt sogar eine Option, um ein Theme Template manuell hinzuzufügen.
Lassen Sie uns das Template für das Homepage Theme bearbeiten und die Schriften für verschiedene Elemente ändern. Klicken Sie zunächst auf den Link “Design bearbeiten” unter “Homepage”.

Dadurch wird der Drag-and-drop-Theme-Builder von SeedProd gestartet. Sie können neue Elemente aus dem Menü auf der linken Seite hinzufügen und sie an einer beliebigen Stelle des Templates platzieren.
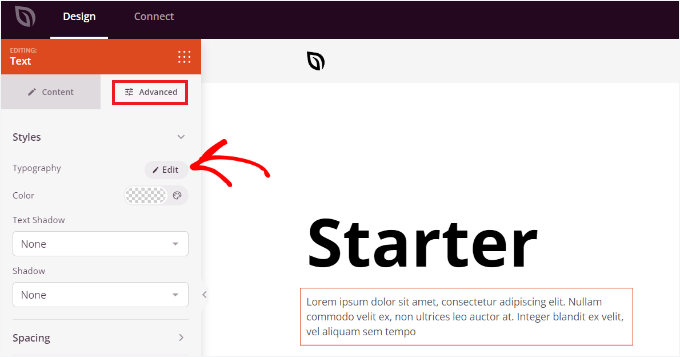
Um die Schrift eines beliebigen Abschnitts des Themas zu ändern, wählen Sie ihn einfach aus. Wir wählen zum Beispiel die Box unter der Überschrift Starter aus.
Als Nächstes gehen Sie im Menü auf der linken Seite auf den Tab “Erweitert” und klicken auf den Button “Bearbeiten” vor “Typografie”.

Danach sehen Sie mehrere Optionen, um die Typografie des ausgewählten Abschnitts zu bearbeiten.
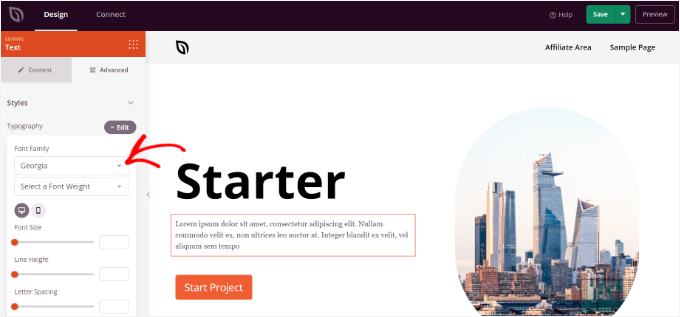
Sie können auf das Dropdown-Menü “Schriftfamilie” klicken und eine Schriftart für Ihren Text auswählen. Es gibt auch Optionen zur Auswahl der Schriftstärke, zur Anpassung der Schriftgröße, der Zeilenhöhe, des Buchstabenabstands, der Ausrichtung, der Groß- und Kleinschreibung und mehr.

Sie können nun diesen Schritt wiederholen und die Schriftart anderer Elemente in Ihrem Thema ändern.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand.
Um das benutzerdefinierte Design und die Schriftarten anzuwenden, gehen Sie zu SeedProd ” Theme Builder und schalten Sie den Schalter neben der Option “SeedProd Theme aktivieren” auf Ja.

Wenn Sie ein WordPress-Theme von Grund auf neu erstellen möchten, lesen Sie unsere Anleitung, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können.
Methode 5: Individuelles Anpassen des Designs von Schriften im WordPress Content Editor
Sie können auch die Darstellung Ihrer Schriften in bestimmten Beiträgen und Seiten mit dem Editor für Inhalte ändern.
Insider-Hinweis: Der Nachteil dieser Methode besteht darin, dass die neue Schrift nur auf diesen bestimmten Beitrag oder diese Seite angewendet wird. Mit anderen Worten, Sie müssen diesen Schritt für alle anderen Beiträge wiederholen, für die Sie eine ähnliche individuelle Anpassung vornehmen möchten.
Während diese Methode für individuelle Anpassungen von Beiträgen sehr praktisch sein kann, sollten Sie die anderen Optionen in Betracht ziehen, wenn Sie nach einer standortweiten Option zum Ändern der Schrift suchen.
Um die Schrift mit dem WordPress-Editor zu ändern, bearbeiten Sie einfach einen Beitrag oder fügen Sie einen neuen Beitrag hinzu. Sobald Sie sich im WordPress Editor befinden, können Sie den Text auswählen, um sein Design zu ändern.
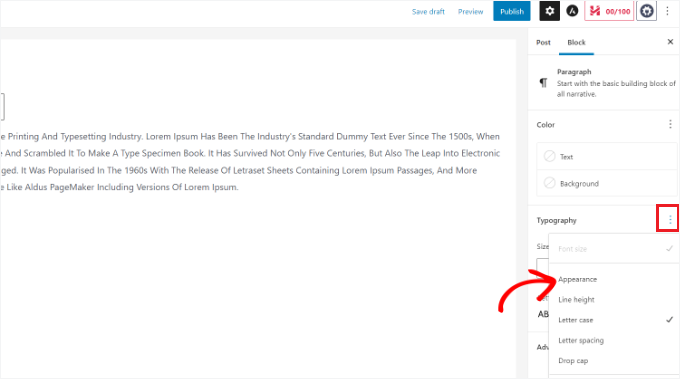
Im Einstellungsfeld auf der rechten Seite müssen Sie zum Abschnitt “Typografie” gehen. Klicken Sie dann auf die 3 Punkte vor “Typografie” und wählen Sie “Design” aus dem Dropdown-Menü.

Daraufhin werden die Einstellungen für das Design angezeigt.
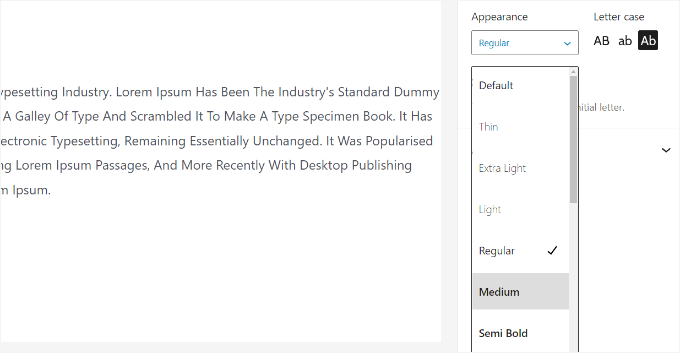
Klicken Sie auf das Dropdown-Menü und wählen Sie einen Stil für Ihre Schrift aus. Sie können zum Beispiel die Schrift fett, dünn, kursiv, schwarz, fett kursiv, extra fett und mehr einstellen.
In diesem Einstellungsbereich können Sie auch die Schriftgröße ändern, eine Groß-/Kleinschreibung wählen, die Farbe bearbeiten, Kapitälchen aktivieren und vieles mehr.

Vergessen Sie nicht, Ihre Seite zu aktualisieren oder zu veröffentlichen, wenn Sie fertig sind.
💡 Expertentipp: Möchten Sie stattdessen eine komplette und professionelle Überarbeitung Ihrer Website vornehmen? Unser Team ist darauf spezialisiert, atemberaubende Websites mit schöner Typografie zu erstellen, die Ihre Marke zum Strahlen bringen. Entdecken Sie, was wir mit unseren WPBeginner Design Services für Sie tun können!
Video-Anleitung
Wir haben ein Video-Tutorial zusammengestellt, das Sie Schritt für Schritt durch jede Methode zum Ändern von Schriften in WordPress führt. Schauen Sie es sich unten an, um den Prozess in Aktion zu sehen! 🎥👇
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Schriften in WordPress ändert. Als Nächstes möchten Sie vielleicht auch unsere Anleitung lesen, wie Sie ganz einfach Icon-Schriften in Ihr WordPress Theme einfügen und wie Sie die Standard-Textauswahlfarbe in WordPress ändern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.