Die meisten Besitzer einer WordPress Website wissen, wie frustrierend eine langsame Website sein kann. Sie haben die grundlegenden Dinge getan – Bilder komprimiert, Caching eingerichtet und die Standardtipps zur Geschwindigkeit befolgt – aber Ihre Seiten brauchen immer noch zu lange zum Laden.
Wir haben festgestellt, dass das Problem oft ganz einfach ist: Websites, die zu viele unnötige Daten herunterladen.
In technischen Begriffen wird dies als “Netzwerk-Nutzlast” bezeichnet. Es ist einfach die gesamte Datenmenge, die das Laden einer Seite erfordert. Die Gesamtgröße des Downloads umfasst Text, Bilder, Videos, CSS, JavaScript, Schriften und anderen Code.
Grundsätzlich gilt: Je weniger Daten heruntergeladen werden müssen, desto schneller lädt die Seite.
Wenn Sie also die Geschwindigkeit Ihrer Website verbessern wollen, sind Sie bei uns genau richtig!
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie die Größe dieser Dateien reduzieren und enorme Netzwerk-Nutzlasten in WordPress vermeiden können.

Warum sind enorme Netzwerk-Payloads in WordPress ein Problem?
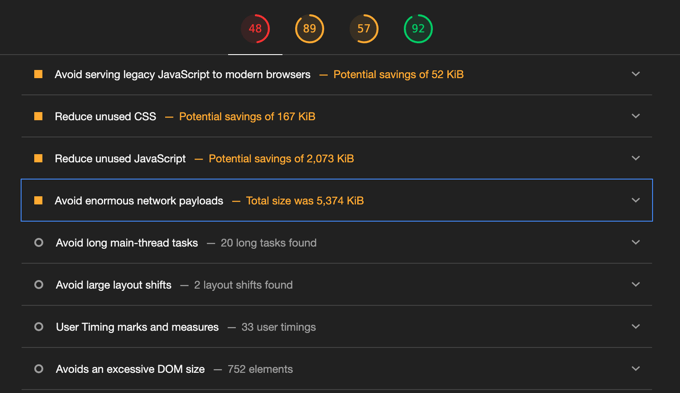
Haben Sie schon einmal ein Werkzeug wie Google Lighthouse oder PageSpeed Insights verwendet, um zu überprüfen, wie schnell Ihre Website ist?
Manchmal wird eine Meldung angezeigt, die besagt: “Vermeiden Sie enorme Netzwerk-Nutzlasten”.
Im Wesentlichen bedeutet dies, dass Ihre Seite zu groß ist, wie ein Koffer, der zu schwer zum Tragen ist. Eine große Webseite braucht länger zum Laden, was für die Besucher Ihrer Website frustrierend sein kann.

Die Netzwerk-Nutzlast einer Webseite ist die Gesamtgröße aller Teile, aus denen diese Seite besteht. Dazu gehören:
- Text: Die Wörter, die Sie auf der Seite lesen
- Bilder und Medien: Bilder und Videos, die Sie sehen
- Code: Die CSS- und JavaScript-Dateien, die dafür sorgen, dass die Seite gut aussieht und richtig funktioniert
- Schriften: Die speziellen Stile für Ihren Text
- Außerdem können alle anderen individuell angepassten Elemente
Je größer also alle diese Elemente zusammen sind, desto länger dauert es, bis Ihre Seite auf der Ansicht erscheint.
Wie groß ist zu groß? Hier ist ein einfacher Leitfaden:
- Gut: Wenn sich alle Teile Ihrer Seite auf weniger als 2 MB summieren, ist das wie eine leichte Tasche zu tragen. Sie ist gut optimiert und wird schnell geladen. Hier brauchen Sie sich nicht allzu viele Sorgen zu machen.
- Verbesserungsbedürftig: Wenn Ihre Seite zwischen 2 MB und 4 MB groß ist, ist das so, als ob Sie einen Rucksack tragen, der langsam schwer wird. Vielleicht gibt es einige Dinge, die Sie leichter machen können. Google gibt Ihnen einige Tipps, wie Sie die Seite schneller machen können.
- Riesig: Wenn Ihre Seite mehr als 4 oder 5 MB groß ist, ist das so, als würde man versuchen, einen riesigen, überquellenden Koffer zu tragen. Dadurch wird Ihre Website für Ihre Besucher langsam, weshalb Sie der Optimierung Priorität einräumen müssen.
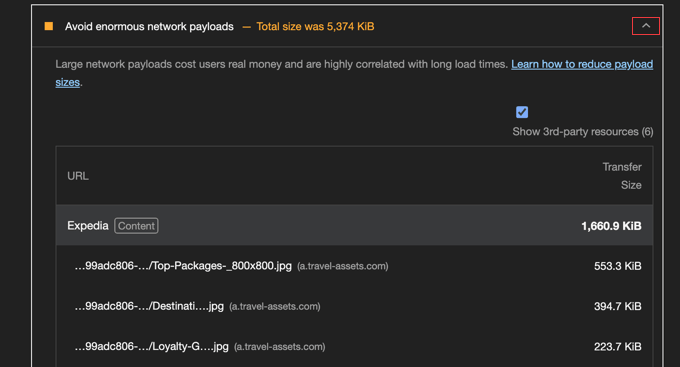
Wenn Sie die Meldung “Vermeiden Sie enorme Netzwerk-Nutzlasten” sehen, können Sie auf den kleinen Pfeil klicken, um eine Liste aller Ressourcen zu sehen, aus denen Ihre Seite besteht.

Sehen Sie, dass die größten Dateien ganz oben auf der Liste stehen? Wenn Sie sich darauf konzentrieren, diese Dateien zu verkleinern oder unnötige Dateien zu entfernen, werden Sie die größte Verbesserung der WordPress-Leistung feststellen.
Durch die Verkleinerung dieser Dateien verbrauchen Sie weniger Daten, um die Seite anzuzeigen, und sie wird schneller geladen.
Jetzt, da Sie wissen, warum große Seiten ein Problem sind, wollen wir herausfinden, wie Sie sie in WordPress vermeiden können. Hier sind die 8 Tipps, die wir in diesem Artikel behandeln werden:
Sind Sie bereit? Dann nichts wie los!
1. Verkleinern Sie Ihre Bilder
Eine der Hauptursachen für große Netzwerk-Nutzlasten sind große Bilder.
Die heutigen Smartphones und Kameras nehmen qualitativ hochwertige Bilder mit sehr großen Dateigrößen auf. Aber Sie müssen sie nicht so groß halten, wenn Sie sie auf einer Website zeigen.
Glücklicherweise können Sie Bilder so optimieren, dass sie bis zu 80 % kleiner werden, ohne dass die Bildqualität darunter leidet. Dies hat einen größeren Einfluss auf die Netzlast Ihrer Website als fast alles andere.

Bei WPBeginner optimieren wir alle unsere Bilder, bevor wir sie hochladen. Wir passen die Größe unserer Bilder an die richtigen Maße an und reduzieren dann ihre Dateigröße mit verschiedenen Werkzeugen.
Wir haben einen hilfreichen Leitfaden zusammengestellt, der genau zeigt, wie wir dies auf unserer eigenen Website tun. Folgen Sie unserem Artikel über die Optimierung von Bildern für die Web-Performance ohne Qualitätsverlust.
2. Videos richtig einbetten
Wenn Sie Videos auf Ihrer Website haben, dann müssen Sie darauf achten, wie Sie diese anzeigen.
Der Upload von Videos direkt auf Ihre Website kann große Netzwerklasten verursachen und Ihre Website erheblich verlangsamen, vor allem, wenn sie automatisch abgespielt werden.
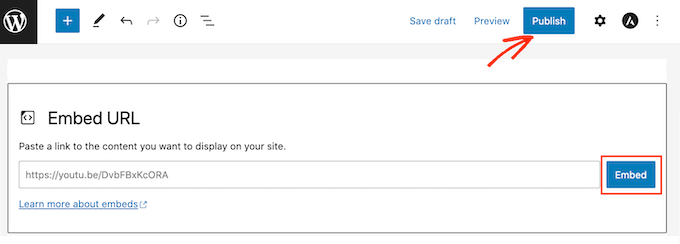
Videos lassen sich am besten auf Videoplattformen wie YouTube oder Vimeo einbetten.
Hinweis: Wir verwenden YouTube zum Hosten und Streamen unserer Videos. Sie können unsere WordPress Video-Tutorials auf dem WPBeginner YouTube-Kanal entdecken.
Auf diese Weise können Sie die Videos zwar auf Ihrer Website abspielen, aber da sie auf einem fremden Server gespeichert sind, gehören sie nicht zu Ihrem Netzwerk.
Dies ist sehr hilfreich, da Ihr Server nicht mit der Übertragung großer Datenmengen konfrontiert wird. Außerdem sind diese Plattformen darauf ausgelegt, Videos effizient zu liefern, mit optimiertem Streaming, das sich an die Internetverbindung Ihrer Besucher anpasst.
Außerdem beginnen viele Videoplayer dieser Plattformen erst mit dem Laden des Videos, wenn der Benutzer auf “Play” klickt, so dass zunächst weniger Daten übertragen werden.
Sie können die Videos ganz einfach mit einem Einbettungscode in Ihre Website einfügen.

Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, warum Sie niemals ein Video in WordPress hochladen sollten.
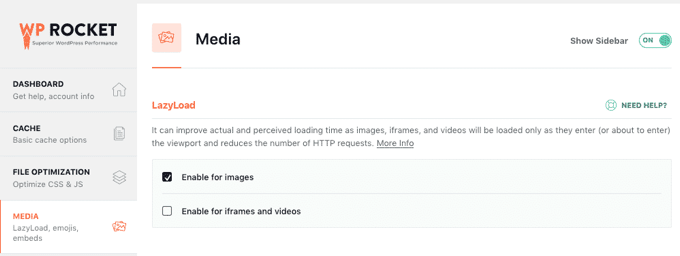
3. Verwenden Sie Lazy Loading für Bilder und Videos
Lazy Loading ist eine weitere gute Möglichkeit, große Netzwerk-Payloads zu vermeiden, insbesondere wenn Ihre Website viele Bilder oder Videos enthält.
Normalerweise möchte der Browser beim Laden einer Seite sofort alle Bilder und Videos herunterladen, auch wenn sie nicht sofort zu sehen sind.
Stellen Sie sich vor, ein Restaurant würde Ihnen alle Gänge auf einmal servieren, anstatt einen nach dem anderen. Das wäre überwältigend!
Das ist es, was auf einer Webseite passiert, wenn “Lazy Loading” nicht implementiert ist. Alles muss im Voraus heruntergeladen werden, auch wenn der Benutzer es noch nicht sehen kann.
Das ist natürlich nicht ideal, denn es bedeutet, dass Ihre Website eine große Nutzlast hat und Sie viele Daten herunterladen, auch wenn der Benutzer den Inhalt am Ende der Seite nicht anzeigt.
Die Lösung für dieses Problem heißt “Lazy Loading”.
Das faule Laden ist wie das Restaurant, in dem man jeden Gang seines Menüs erst dann serviert bekommt, wenn man bereit dafür ist.
Beim “Lazy Loading” werden Bilder und Videos erst dann geladen, wenn sie in die Ansicht des Benutzers auf dem Bildschirm rollen sollen. Auf diese Weise muss der Browser nur das laden, was benötigt wird, wenn es benötigt wird.

Dies verringert die anfängliche Netzlast und die Menge der heruntergeladenen Daten.
Hier finden Sie einige hilfreiche Tutorials, die Ihnen zeigen, wie Sie Lazy Loading in WordPress einrichten:
- Wie man Bilder in WordPress ganz einfach verzögert lädt
- Einfaches Hinzufügen von Lazy Loading für Videos in WordPress
- Wie man Gravatare in WordPress Kommentaren verzögert lädt
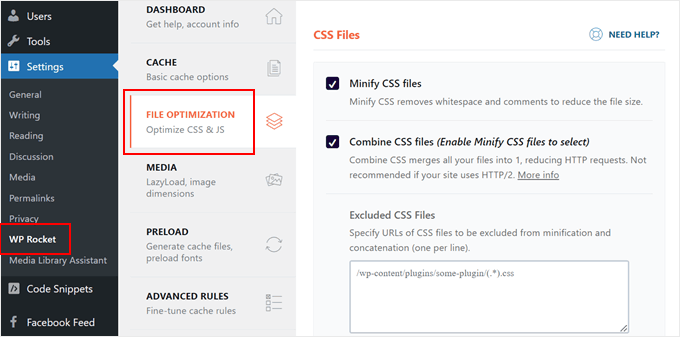
4. Reduzieren Sie die Größe und Anzahl der JavaScript- und CSS-Dateien
Eine der besten Möglichkeiten, um große Netzwerk-Payloads auf Ihrer Website zu vermeiden, besteht darin, die Größe Ihrer CSS- und JavaScript-Dateien zu reduzieren.
Ihre Website verwendet CSS-Dateien für das Styling und JavaScript-Dateien für interaktive Funktionen.
Diese Dateien enthalten jedoch oft zusätzliche Leerzeichen und Kommentare, die für die Funktionalität des Codes nicht erforderlich sind. Sie können diese Elemente sicher entfernen, um die Größe der Dateien zu verringern.
Das bedeutet, dass diese Dateien immer noch auf die gleiche Weise funktionieren, aber es werden weniger Daten für Ihre Benutzer heruntergeladen, wodurch Ihre Seite schneller geladen wird.
Die gute Nachricht ist, dass Sie ein WordPress Plugin wie WP Rocket verwenden können, um Ihre Dateien automatisch zu minifizieren.
Weitere Informationen finden Sie in unserer Anleitung zum Minifizieren von CSS- und JavaScript-Dateien in WordPress.

Für die verschiedenen Teile Ihrer Website gibt es in der Regel unterschiedliche CSS- oder JavaScript-Dateien. Zum Beispiel eine Datei für den Header, eine andere für den Body und vielleicht noch mehr für Plugins.
Viele kleinere Dateien können jedoch weniger effizient sein als eine größere Datei. Wenn viele Dateien heruntergeladen werden müssen, muss der Browser jede einzelne Datei abrufen, wodurch sich die Gesamtgröße des Downloads erhöht. Stattdessen können Sie viele dieser kleineren Dateien in einer einzigen Datei zusammenfassen.
Beliebte Plugins wie WP Rocket (Premium) und Autoptimize (kostenlos) können CSS- und JavaScript-Dateien automatisch kombinieren und minimieren.
Wie Sie diese Plugins verwenden können, erfahren Sie in unserem Leitfaden zur Behebung von Rendering-Blockern in JavaScript und CSS in WordPress.
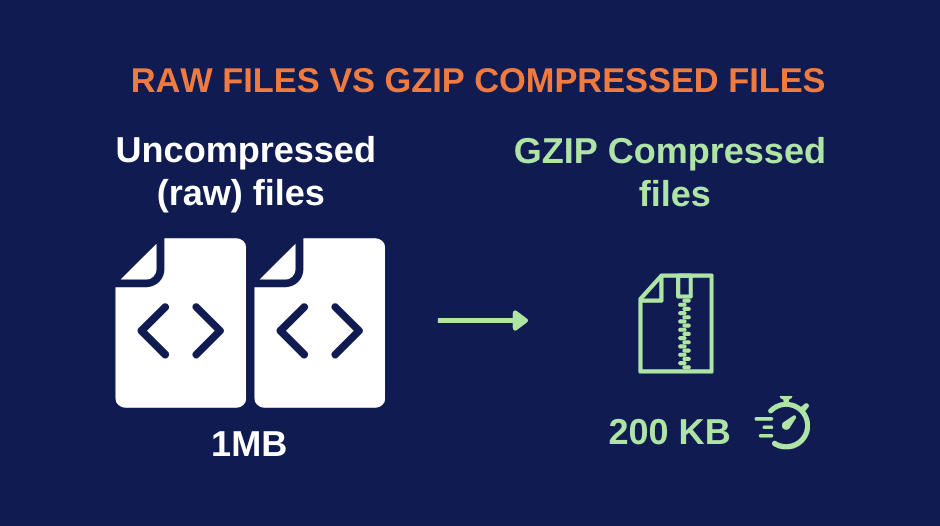
5. Dateien mit Gzip verkleinern
Eine weitere Möglichkeit, die Dateien Ihrer Website zu verkleinern, ist die Komprimierung. Textbasierte Dateien wie HTML, CSS und JavaScript können durch Gzip-Komprimierung erheblich verkleinert werden.
Tatsächlich kann die Gzip-Komprimierung die Größe dieser Dateien oft um bis zu 70% reduzieren, bevor sie an den Browser des Benutzers gesendet werden! Dies bedeutet eine enorme Einsparung bei der zu übertragenden Datenmenge.

Es verkürzt die Zeit zum Herunterladen der Dateien und sorgt dafür, dass Ihre WordPress-Website viel schneller geladen wird. Sobald die komprimierten Daten auf dem Computer Ihres Besuchers angekommen sind, entpackt (dekomprimiert) der Browser die Dateien automatisch und zeigt sie auf der Ansicht des Benutzers an.
Sie müssen sich keine Gedanken darüber machen, ob die Browser Ihrer Benutzer die Gzip-Komprimierung unterstützen, denn sie funktioniert in allen gängigen Browsern.
Viele hervorragende Caching Plugins unterstützen auch die Gzip-Kompression. Beliebte Optionen sind WP Rocket, WP Super Cache und W3 Total Cache.
Wir haben WP Rocket bereits auf der WPBeginner-Website verwendet und hatten eine großartige Erfahrung. Weitere Informationen finden Sie in unserer vollständigen Rezension zu WP Rocket.
Mit WP Rocket wird die Gzip-Komprimierung automatisch aktiviert, wenn Ihr Host den Apache Server verwendet. Für andere Caching Plugins müssen Sie es möglicherweise in den Einstellungen des Plugins aktivieren.

Detaillierte Anweisungen finden Sie in unserer Anleitung zum Aktivieren der Gzip-Komprimierung in WordPress.
6. Browser-Caching verwenden, um wiederholtes Herunterladen zu verhindern
Eine weitere Möglichkeit, eine enorme Netzwerklast in WordPress zu vermeiden, insbesondere wenn Ihre Website viele wiederkehrende Besucher hat, ist die Verwendung von Browser-Caching.
Stellen Sie sich vor, Ihre Besucher müssten bei jedem Besuch alles von Ihrer Website herunterladen! Das wäre unglaublich langsam, und genau das passiert, wenn Sie kein ordentliches Caching verwenden.
Wenn jemand Ihre Website zum ersten Mal besucht, lädt sein Browser alles herunter, was er braucht: die Bilder, das CSS, das JavaScript und alle anderen Ressourcen. Beim Browser-Caching speichert der Browser eine Kopie dieser Dateien auf seinem Computer.
Wenn sie dann das nächste Mal Ihre Website besuchen, ist ihr Browser schlau! Er überprüft seine lokal gespeicherten Dateien, bevor er Ihren Server erneut um alles bittet.
Wenn der Browser eine Kopie einer Datei in seinem Zwischenspeicher hat, verwendet er diese, anstatt sie erneut herunterzuladen. Dies trägt erheblich zur Verringerung der gesamten Netzlast bei und bietet regelmäßigen Besuchern ein schnelleres und reibungsloseres Erlebnis.
Wenn sich der Inhalt Ihrer Website häufig ändert, wie z. B. bei einer Nachrichten-Website oder einem Blog, der regelmäßig aktualisiert wird, müssen Sie den Browsern mitteilen, wann die neuesten Versionen Ihrer Dateien heruntergeladen werden sollen. So stellen Sie sicher, dass jeder die aktuellsten Inhalte erhält.
Sie können dies steuern, indem Sie Expires Header in WordPress hinzufügen. Diese Header teilen dem Browser mit, wann eine gespeicherte Datei als veraltet gilt und aktualisiert werden muss.
7. Weniger Schriften oder Systemschriften verwenden
Schriften können Ihre Website großartig aussehen lassen und ihre Lesbarkeit verbessern. Die Verwendung individueller Schriften macht Ihre Website einzigartig und regt Ihre Besucher dazu an, sich mehr Zeit zum Surfen zu nehmen.

Aber stellen Sie sich vor, Sie müssten jedes Mal, wenn Sie eine Website besuchen, viele verschiedene Schriften herunterladen. Es würde eine Weile dauern, bis alles auf der Seite angezeigt würde.
Das Wichtigste ist, dass Sie nur wenige Schriften auf Ihrer Website verwenden. Wir empfehlen, sich auf zwei Schriften zu beschränken und diese auf der gesamten Website zu verwenden. Dadurch verringert sich die Gesamtzahl der Dateien, die Ihre Besucher herunterladen müssen.
Noch besser ist, dass Sie statt individueller Schriften auch Systemschriften verwenden können.
Systemschriften sind Schriften, die bereits auf den Computern der Benutzer installiert sind. Stellen Sie sich das so vor, als würden Sie die Standardschriften auf Ihrem Computer verwenden, z. B. Arial oder Times New Roman.
Wenn Sie Systemschriften für Ihre Website wählen, müssen Ihre Benutzer keine zusätzlichen Dateien herunterladen! Dies verringert die Größe der Netzwerklast erheblich und macht Ihre Website für die Besucher schneller.
Weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren von Google Fonts auf Ihrer WordPress-Website.
8. Vermeiden Sie langsame Plugins
Zum Schluss noch ein Wort zu den Plugins. Manchmal können Plugins Ihre Website langsamer machen und die Größe Ihrer Netzwerklast erhöhen, indem sie viele zusätzliche JavaScript- und CSS-Dateien laden.
Sie sollten Plugins als zusätzliche Werkzeuge betrachten, die Sie zu Ihrer Website hinzufügen. Einige sind großartig und leichtgewichtig, während andere ziemlich schwer sein können. Wenn Sie zu viele schwere Plugins verwenden, kann sich der Umfang der Downloads auf Ihrer Website erhöhen.
Es ist schwer, auf den ersten Blick zu erkennen, welche Plugins langsam sind, also müssen Sie etwas recherchieren. Weitere Informationen finden Sie in unserem Leitfaden zu den WordPress Plugins, die Ihre Website verlangsamen.
Wenn Sie die Plugins gefunden haben, die die Downloads Ihrer Seite erhöhen, haben Sie einige Optionen.
Zunächst können Sie sich mit dem Entwickler des Plugins in Verbindung setzen und sehen, ob Sie etwas tun können, um das Plugin effizienter zu machen. Oder Sie könnten auch nach einem schnelleren Plugin suchen, das dasselbe tut.
Empfehlungen finden Sie in unserem Leitfaden für die Auswahl der besten WordPress Plugins.
👉 Verwandte Beiträge veröffentlicht: Trauen Sie sich nicht, einen Plugin-Entwickler zu kontaktieren? Lesen Sie unseren Leitfaden, wie Sie richtig um WordPress-Support bitten (und ihn bekommen).
Manchmal werden Sie feststellen, dass einige der schweren Plugins für Ihre Website unerlässlich sind. In diesem Fall können Sie Ihre Website trotzdem schneller machen, indem Sie das Plugin nur auf den Seiten laden, die es benötigen, anstatt es überall zu laden.
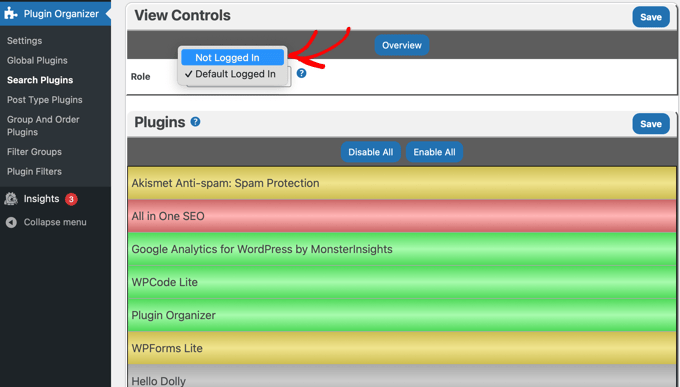
Sie können ein kostenloses Plugin namens Plugin Organizer verwenden, um Plugins auf Seiten zu deaktivieren, auf denen sie nicht benötigt werden. Dadurch wird die Netzwerklast auf diesen Seiten verringert.

💡 Brauchen Sie professionelle Hilfe?
Nicht jeder hat Zeit für die Problembehandlung des Fehlers “Vermeiden Sie enorme Netzwerk-Nutzlasten”. Wenn das bei Ihnen der Fall ist, warum lassen Sie es dann nicht unsere WordPress-Experten erledigen?
Unser Dienst zur Optimierung der Website-Geschwindigkeit umfasst Bildkomprimierung, träges Laden, Caching und vieles mehr. Wir erstellen sogar einen Vorher-Nachher-Leistungsbericht, damit Sie die Verbesserung sehen können!
Bonus: Expertenleitfäden zur WordPress-Leistung
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, enorme Netzwerk-Nutzlasten in WordPress zu vermeiden. Vielleicht interessieren Sie sich auch für einige Anleitungen zu anderen Möglichkeiten, die Leistung von WordPress zu verbessern:
- Der ultimative Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress
- Warum ist WordPress langsam? Lernen Sie, wie man es behebt
- Wie Sie Ihre eCommerce-Website beschleunigen können
- Wie wir die Ladegeschwindigkeit von Seiten auf WPBeginner erhöhen
- Wie man einen Website-Geschwindigkeitstest richtig durchführt
- Beste WordPress Caching Plugins zur Beschleunigung Ihrer Website
- Warum brauchen Sie ein CDN für Ihren WordPress-Blog?
- Wie man HTTP-Anfragen in WordPress reduziert
- Wie man WordPress-Medien auslagert, um die Geschwindigkeit der Website zu verbessern
- WordPress Datenbank-Wartung: Wie Sie Ihre Datenbank optimieren
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.