Wenn Sie ein YouTube-Ersteller sind, suchen Sie vielleicht nach einer Möglichkeit, Ihre Videos automatisch in WordPress zu veröffentlichen, da dies den Prozess der Inhaltserstellung erheblich vereinfachen kann. Indem Sie diese Aufgabe automatisieren, können Sie wertvolle Zeit sparen und gleichzeitig das Multimedia-Angebot Ihrer Website erweitern.
Zum Glück gibt es mehrere Methoden, um automatisch Beiträge von YouTube in WordPress zu veröffentlichen. Sie können Tools wie Smash Balloon und IFTTT verwenden, um Ihren YouTube-Kanal mit WordPress zu verbinden und neue Videos als Beiträge zu veröffentlichen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen WordPress-Beitrag aus einem YouTube-Video erstellen können, Schritt für Schritt. Unsere Methoden sind sehr anfängerfreundlich und erfordern keine Programmierung Ihrerseits.

Warum YouTube-Videos automatisch in WordPress posten?
Videos sind eine der interessantesten Inhaltsarten im Internet. Das Engagement der Nutzer und die Zeit, die sie auf einer Website verbringen, sind wichtige SEO-Rankingfaktoren.
Mit WordPress ist es ganz einfach, YouTube-Videos in Ihre WordPress-Beiträge und -Seiten einzubetten.
Allerdings müssen Sie das jedes Mal manuell tun. Dies eignet sich hervorragend für YouTube-Kanäle, die ausführliche Artikel zu ihren YouTube-Videos erstellen.
Andererseits möchten einige YouTube-Verleger vielleicht einfach nur das neueste Video automatisch auf ihrer Website veröffentlichen.
Schauen wir uns also zwei einfache Methoden an, um YouTube-Videos automatisch auf Ihrer WordPress-Website zu posten:
Methode 1: Erstellen eines neuen WordPress-Posts aus einem YouTube-Video mit IFTTT
IFTTT ist ein Online-Tool, mit dem Benutzer beliebte Anwendungen automatisieren können. IFTTT steht für “wenn dies, dann das”. Es ist ein leistungsstarker Dienst, mit dem Sie bestimmte Aufgaben auf der Grundlage der von Ihnen festgelegten Kriterien automatisieren können. Zum Beispiel:
Wenn dies geschieht: “Ein neues Video wurde auf YouTube hochgeladen”.
Dann tun Sie das: “Erstellen Sie einen neuen Beitrag in WordPress”.
Das obige Beispiel wird als Applet bezeichnet. Sie können es für viele webbasierte Dienste, Social-Media-Plattformen, intelligente Geräte und sogar für Ihre WordPress-Website erstellen.
Weitere Beispiele finden Sie in unserem Artikel über die Automatisierung von WordPress und sozialen Medien mit IFTTT.
Um Ihre YouTube-Videos von IFTTT in WordPress zu veröffentlichen, müssen Sie zunächst die IFTTT-Website besuchen.

IFTTT hat einen Premium-Plan, aber Sie können sich auch kostenlos auf der Website anmelden.
Sobald Sie sich angemeldet haben, können Sie Ihr erstes Applet erstellen, indem Sie oben auf die Schaltfläche “Erstellen” klicken.

Dies führt Sie zum Assistenten Wenn dies, dann das.
Klicken Sie zunächst auf die Schaltfläche “Hinzufügen”, um die Anwendung auszuwählen, die die Ausführung dieses Applets auslösen soll.

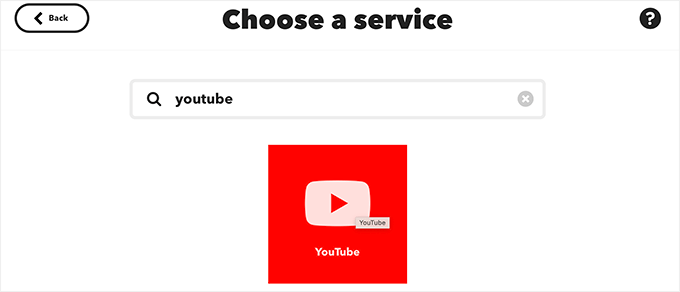
Sie gelangen dann auf die Seite “Wählen Sie einen Dienst”.
Da Sie YouTube-Videos automatisch posten möchten, müssen Sie YouTube als Plattform auswählen.

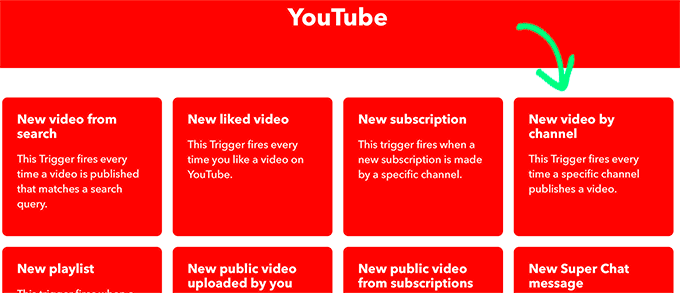
Sobald Sie YouTube ausgewählt haben, zeigt IFTTT Ihnen eine Reihe von Auslösern, die Sie verwenden können.
Sie müssen “Neues Video nach Kanal” als Auslöser wählen.

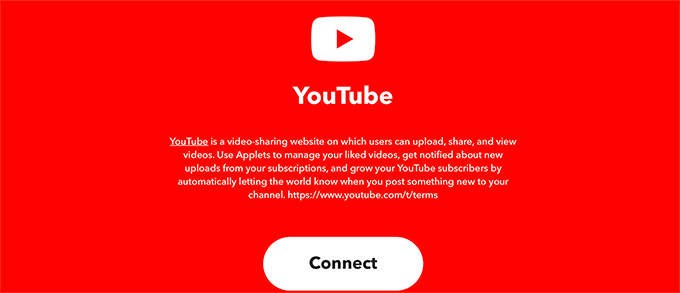
Als nächstes werden Sie aufgefordert, Ihr YouTube-Konto mit IFTTT zu verbinden.
Klicken Sie nun auf die Schaltfläche “Verbinden”.

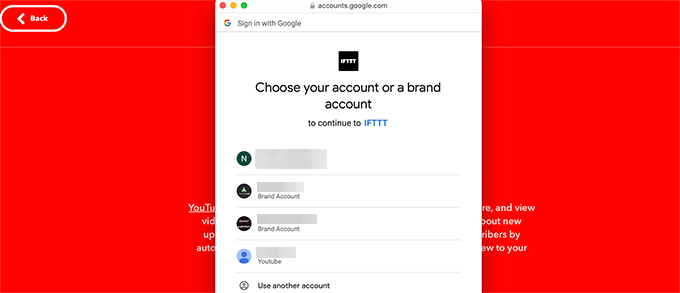
Daraufhin öffnet sich ein Popup in einem neuen Fenster.
Hier müssen Sie das YouTube-Konto auswählen, das Sie zur Verwaltung Ihres Kanals verwenden.

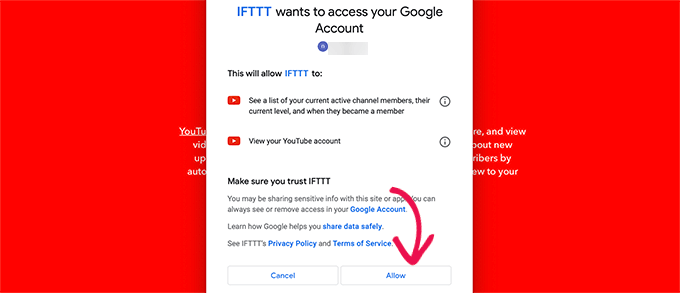
Dies führt Sie zum nächsten Schritt, in dem IFTTT Sie um Erlaubnis bittet, Ihr YouTube-Konto einzusehen.
Klicken Sie auf die Schaltfläche “Zulassen”, um fortzufahren.

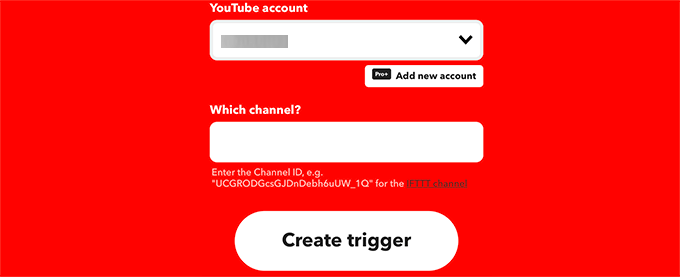
Nach der Autorisierung müssen Sie Ihr YouTube-Konto und Ihre Kanal-ID eingeben.
Klicken Sie anschließend auf die Schaltfläche “Auslöser erstellen”.

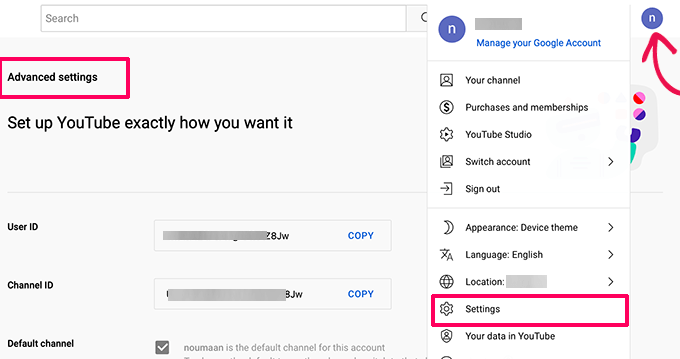
Hinweis: Sie können Ihre Kanal-ID finden, indem Sie die YouTube-Website besuchen und auf Ihr Profilsymbol klicken.
Wählen Sie dort Einstellungen und wechseln Sie dann zur Registerkarte Erweiterte Einstellungen.

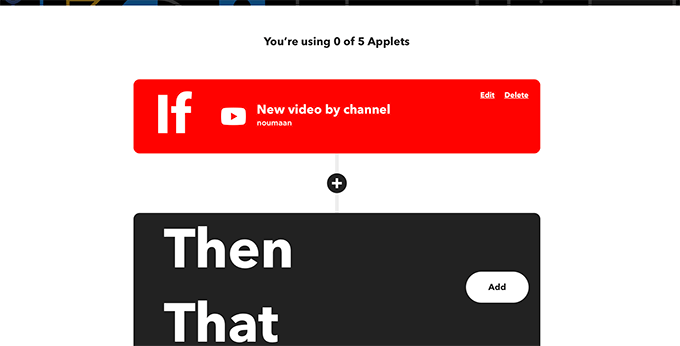
Sobald Sie den Auslöser erstellt haben, werden Sie von IFTTT aufgefordert, den Teil Then That auszufüllen.
Dies ist die Aktion, die Sie durchführen möchten, wenn IFTTT ein neues Video auf Ihrem Kanal veröffentlicht hat.

Klicken Sie auf die Schaltfläche Hinzufügen, um fortzufahren.
Auf dem nächsten Bildschirm müssen Sie WordPress suchen und auswählen.

Danach müssen Sie auf die Aktion “Beitrag erstellen” klicken, die Sie durchführen möchten.
Dies führt Sie zum nächsten Schritt.

Hier werden Sie von IFTTT aufgefordert, Ihre WordPress-Website zu verbinden.
Dazu müssen Sie die URL Ihrer WordPress-Website, Ihren Benutzernamen und Ihr Passwort eingeben.

Sobald die Verbindung hergestellt ist, werden Sie aufgefordert, die gewünschte Aktion zu wählen.
Klicken Sie auf die Aktion “Beitrag erstellen”, um fortzufahren.

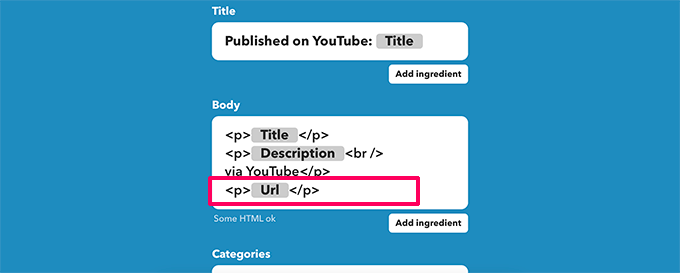
Auf dem nächsten Bildschirm können Sie verschiedene Optionen für den WordPress-Beitrag auswählen, den Sie aus dem YouTube-Video erstellen möchten.
Wichtig: Achten Sie darauf, dass der URL-Tag des YouTube-Videos von einem Absatz-Tag umschlossen wird. Dadurch wird sichergestellt, dass WordPress das Video erkennen und einbetten kann.

Sie können den Titel des Beitrags, den Inhalt, die Kategorie und die Schlagwörter ändern. Wenn Sie möchten, können Sie auch dynamische Elemente hinzufügen, indem Sie auf den Button Add Ingredient klicken.
Sie können auch wählen, ob Sie den Beitrag sofort veröffentlichen oder ihn als Entwurf speichern und später veröffentlichen möchten.
Sie können diese Optionen nach Belieben ändern. Die einzige Option, die Sie in den Beitragstext aufnehmen müssen, ist die URL des YouTube-Videos, damit das Video in Ihrem WordPress-Blogbeitrag erscheint.
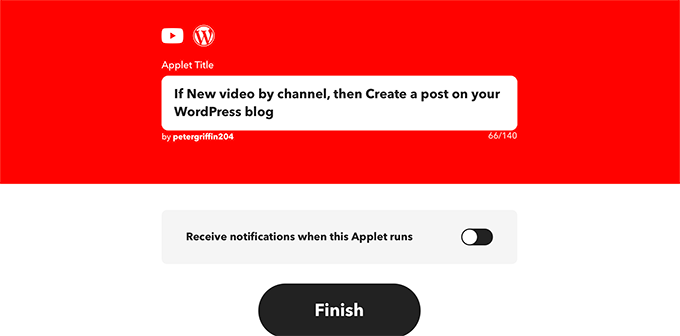
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Erstellen”, um fortzufahren. IFTTT zeigt Ihnen dann eine Zusammenfassung Ihres Applets an.

Sie können optional Benachrichtigungen einschalten, wenn dieses Applet ausgeführt wird. Vergessen Sie nicht, auf die Schaltfläche Fertig stellen zu klicken, um Ihr Applet zu speichern und zu aktivieren.
URL-Verkürzung in IFTTT ausschalten
Bevor Sie nun Ihr IFTTT-Applet testen können, müssen Sie zunächst die URL-Verkürzungsfunktion in IFTTT deaktivieren.
Standardmäßig verwendet IFTTT einen URL-Verkürzungsdienst für YouTube-URLs, was WordPress daran hindern würde, das Video einzubetten.
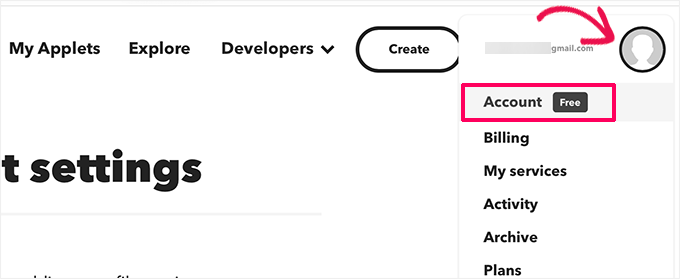
Um dies zu beheben, klicken Sie einfach auf Ihr Profilsymbol oben und wählen Sie den Menüpunkt Konto.

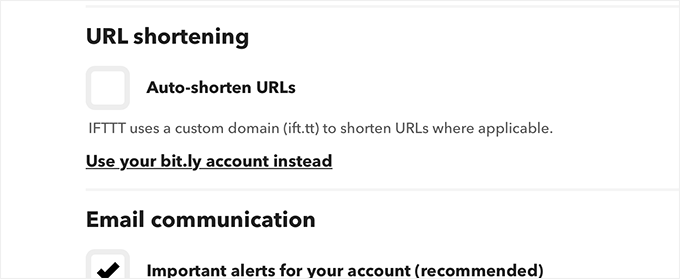
Blättern Sie von hier aus nach unten zum Abschnitt URL-Verkürzung.
Deaktivieren Sie anschließend das Kontrollkästchen neben der Option “URL automatisch kürzen”.

Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Sie können jetzt ein neues Video auf Ihren YouTube-Kanal hochladen, das automatisch als neuer Beitrag auf Ihrer WordPress-Website erscheint.
Methode 2: Automatisches Einstellen von YouTube-Videos in WordPress mit Smash Balloon
Mit dieser Methode können Sie Ihre YouTube-Videos automatisch auf Ihrer WordPress-Website anzeigen.
Es wird nicht für jedes YouTube-Video ein neuer Blogbeitrag erstellt. Stattdessen holt es automatisch Ihre neuesten Videos und zeigt sie schön an.
Diese Methode hilft Ihnen, die negativen Auswirkungen der WordPress-SEO aufgrund von doppeltem Inhalt und fehlendem Originalinhalt bei reinen Videobeiträgen zu vermeiden.
Außerdem können Sie benutzerdefinierte YouTube-Galerie-Feeds erstellen und diese überall auf Ihrer Website einbetten.
Für dieses Tutorial werden wir das Smash Balloon YouTube Feed Plugin verwenden. Es ist das beste WordPress-YouTube-Plugin auf dem Markt und ermöglicht es Ihnen, Ihre Social-Media-Posts automatisch auf Ihrer WordPress-Website anzuzeigen.
Zunächst müssen Sie das Smash Balloon YouTube Feed Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
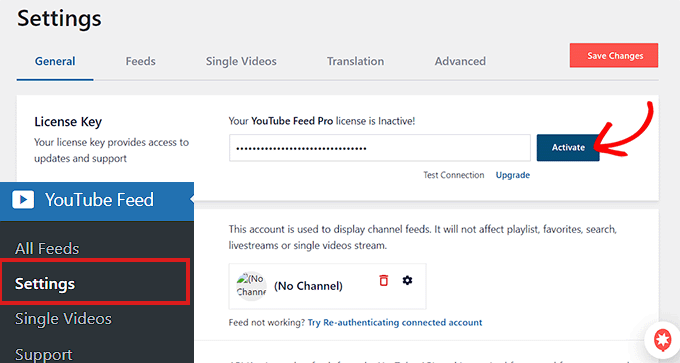
Besuchen Sie nach der Aktivierung die Seite Youtube Feed ” Einstellungen im WordPress-Administrations-Dashboard. Geben Sie hier den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche “Aktivieren”.
Sie können diese Informationen über Ihr Konto auf der Smash Balloon-Website abrufen.

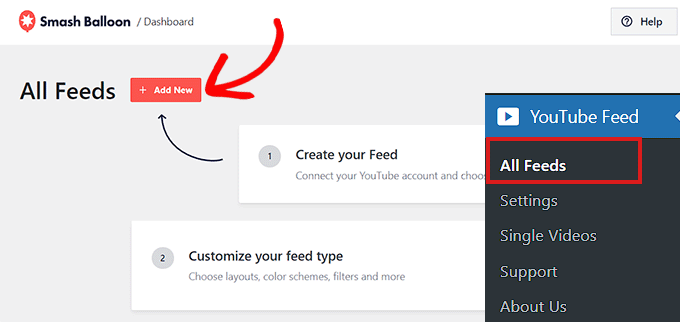
Als Nächstes rufen Sie die Seite YouTube Feeds ” Alle Feeds in der WordPress-Admin-Seitenleiste auf.
Klicken Sie hier auf die Schaltfläche “Neu hinzufügen”, um einen YouTube-Feed zu erstellen.

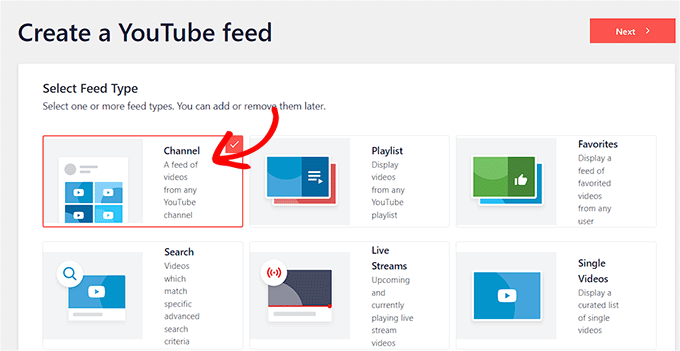
Dadurch gelangen Sie zum Bildschirm “Feed-Typ auswählen”, wo Sie auswählen können, ob Sie eine Wiedergabeliste, einzelne Videos oder Livestreams zu Ihrer Website hinzufügen möchten.
Da Sie neue YouTube-Videos automatisch anzeigen lassen möchten, empfehlen wir die Option “Kanal”.

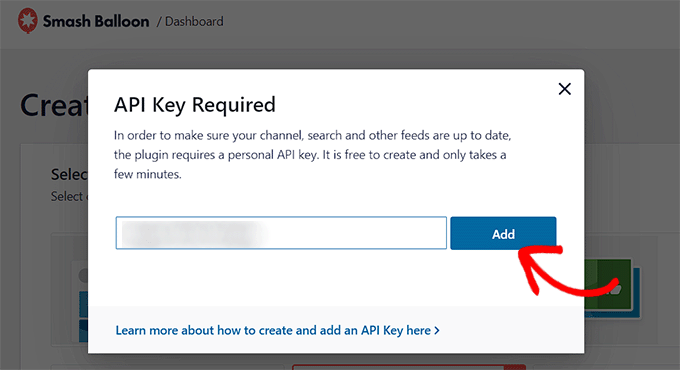
Sobald Sie das getan haben, wird Smash Balloon Sie bitten, den API-Schlüssel für Ihr YouTube-Konto anzugeben, um es mit dem Plugin zu verbinden.
Wenn Sie bereits einen API-Schlüssel haben, kopieren Sie ihn einfach und fügen ihn in das Feld “API-Schlüssel eingeben” ein und klicken Sie auf die Schaltfläche “Hinzufügen”.
Wenn Sie jedoch keinen API-Schlüssel für Ihr YouTube-Konto haben, finden Sie weitere Informationen in unserem Tutorial zur Erstellung einer Videogalerie in WordPress.

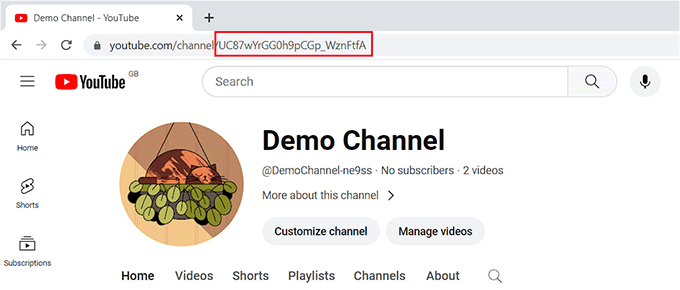
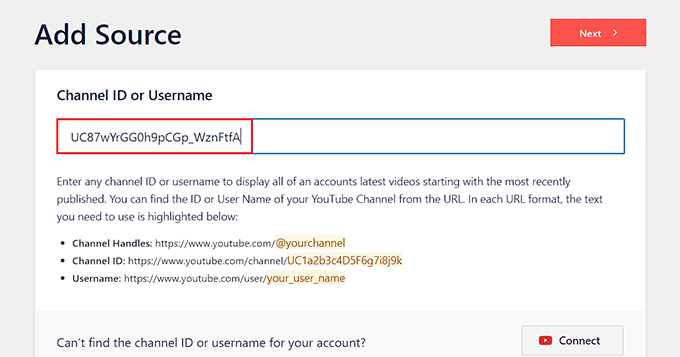
Sie werden nun auf die Seite “Quelle hinzufügen” weitergeleitet, wo Sie Ihre Kanal-ID hinzufügen müssen, um sie mit Ihrer WordPress-Website zu verbinden.
Rufen Sie dazu Ihren YouTube-Kanal auf und kopieren Sie den Text, der nach “/channel/” oder “/user/” in der URL oben steht.

Gehen Sie nun zurück zu Ihrem WordPress-Admin-Dashboard und fügen Sie die ID unter der Option “Quelle hinzufügen” ein.
Klicken Sie anschließend auf die Schaltfläche “Verbinden”, um Ihren YouTube-Kanal mit dem Plugin zu verbinden.

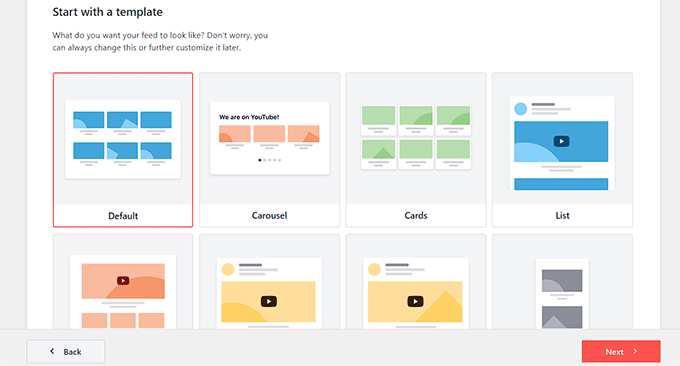
Dies führt Sie zum nächsten Schritt, in dem Sie eine Vorlage für Ihren YouTube-Feed auswählen müssen.
Wenn Sie Ihre Wahl getroffen haben, klicken Sie auf die Schaltfläche “Weiter”, um fortzufahren.

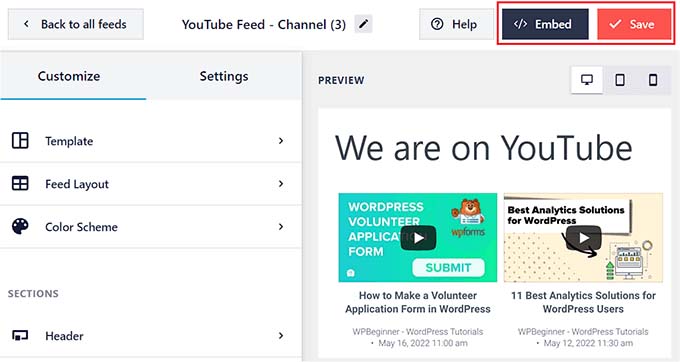
Dadurch wird der Feed-Editor von Smash Balloon auf Ihrem Bildschirm geöffnet. Rechts sehen Sie eine Vorschau Ihres YouTube-Kanals, links die Einstellungen zur Anpassung.
Von hier aus können Sie das Layout ändern, Schaltflächen hinzufügen, Videoeinstellungen konfigurieren und vieles mehr. Details finden Sie in unserem Tutorial, wie Sie die neuesten Videos aus dem YouTube-Kanal in WordPress anzeigen können.
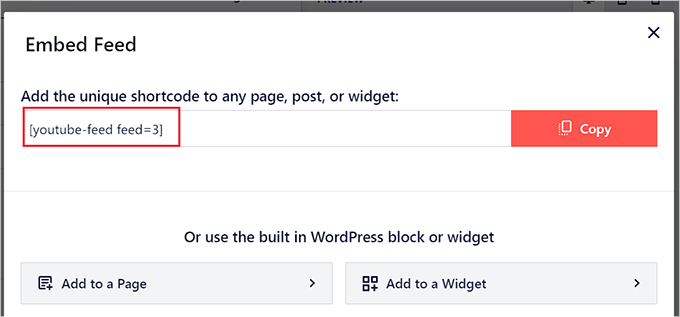
Nach der Anpassung klicken Sie einfach auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern, und dann auf die Schaltfläche “Einbetten”.

Daraufhin wird eine Eingabeaufforderung auf dem Bildschirm angezeigt.
Kopieren Sie von hier aus den Einbettungscode für den YouTube-Feed. Danach klicken Sie auf das “X”-Symbol, um den Feed-Editor zu verlassen.

Öffnen Sie nun im WordPress-Dashboard die Seite oder den Beitrag, in dem Sie den Feed für Ihren YouTube-Kanal anzeigen möchten.
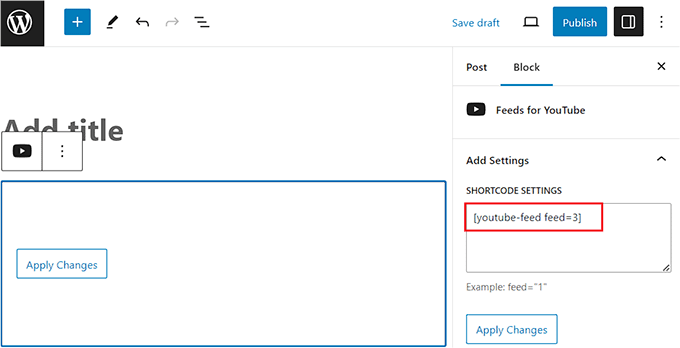
Klicken Sie dort auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke, um das Blockmenü zu öffnen. Fügen Sie von hier aus den Block “Feeds für YouTube” hinzu.
Als nächstes fügen Sie einfach den Shortcode für den YouTube-Feed unter der Option “Shortcode-Einstellungen” im Block-Panel ein.

Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
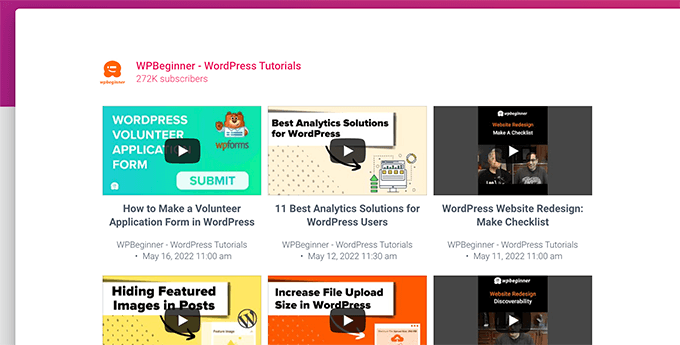
Sie können nun Ihren Beitrag und Ihre Seite anzeigen, um Ihre YouTube-Videos in einem übersichtlichen Rasterlayout zu sehen.

Wenn Sie nun ein neues Video auf Ihrem YouTube-Kanal veröffentlichen, wird der Feed auf Ihrer WordPress-Website automatisch aktualisiert.
Bonus: Automatisch einen Beitrag aus Facebook Beiträgen erstellen
Sie können auch IFTTT verwenden, um jedes Mal einen Facebook-Post zu erstellen, wenn Sie einen neuen WordPress-Blogbeitrag veröffentlichen. So können Sie mehr Besucher auf Ihre Social-Media-Plattform leiten, Ihre Social-Media-Präsenz steigern und die Sichtbarkeit Ihrer Website erhöhen.
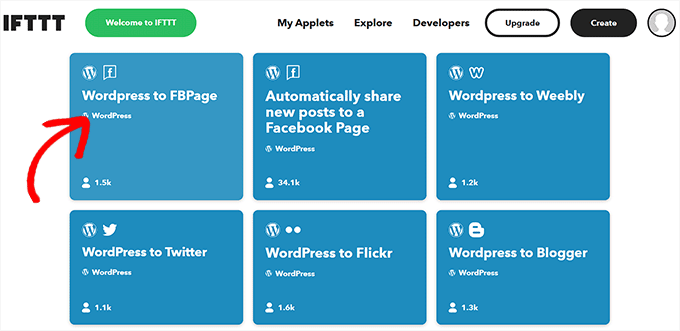
Besuchen Sie dazu die IFTTT-Website und erstellen Sie ein Konto. Danach werden Sie auf die Seite “Erkunden” weitergeleitet, wo Sie nach einem Applet suchen können, das für Sie geeignet ist.
Wir empfehlen, in der Liste auf das Applet ‘WordPress to FB Page’ zu klicken.

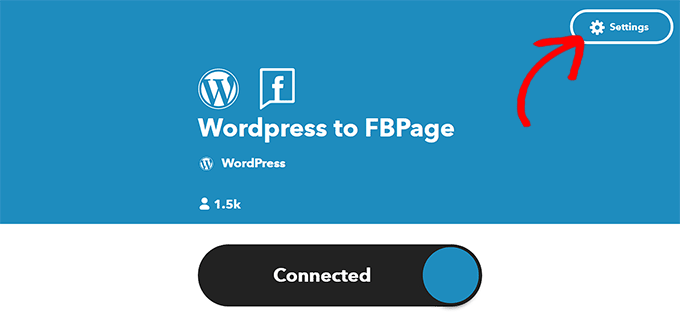
Daraufhin wird eine neue Ansicht angezeigt, in der Sie den Schalter “Verbinden” auf “Ein” stellen müssen. Fügen Sie anschließend die Daten Ihres WordPress-Blogs und Ihres Facebook-Kontos hinzu.
Klicken Sie dann auf den Button “Einstellungen” am oberen Rand.

Sie werden nun zur Schaltfläche “Erstellen” weitergeleitet, wo Sie den Auslöser und die Aktion auswählen können, um einen effektiven automatisierten Arbeitsablauf zu erstellen.
Klicken Sie dazu auf den Button “Hinzufügen” neben der Option “Wenn dies”.

Daraufhin öffnet sich eine Liste von WordPress-Triggern, in der Sie den Trigger “Jeder neue Beitrag” auswählen müssen.
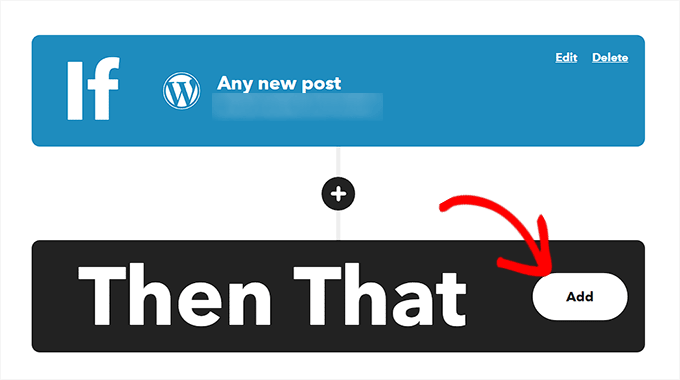
Dadurch gelangen Sie erneut auf die Seite “Erstellen”, wo Sie auf die Schaltfläche “Hinzufügen” neben der Option “Dann das” klicken müssen.

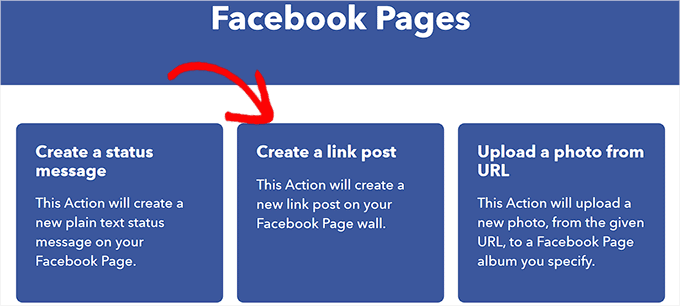
Als Nächstes können Sie IFTTT anweisen, den Link zum WordPress-Beitrag auf Ihrer Facebook-Seite zu teilen, sobald ein neuer Beitrag auf Ihrer Website veröffentlicht wurde.
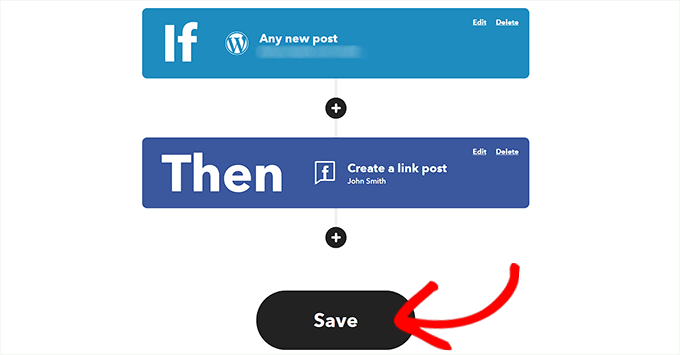
Klicken Sie dann auf den Button “Aktion hinzufügen”.

Sie haben nun erfolgreich einen IFTTT-Workflow erstellt. Klicken Sie einfach auf den Button “Speichern”, um ihn zu aktivieren.
Weitere Informationen finden Sie in unserem Tutorial über die Automatisierung von WordPress und sozialen Medien mit IFTTT.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man automatisch WordPress-Beiträge aus YouTube-Videos erstellt. Vielleicht interessieren Sie sich auch für unsere Liste der besten Social-Proof-Plugins für WordPress und unsere Anleitung zum Hinzufügen eines YouTube-Abonnement-Buttons in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mike
Hi, this is a good thing on IFTTT for NEW videos, but what if I wanted to generate posts from existing videos on youtube, for example, videos in a playlist. Is there a way to do that?
WPBeginner Support
For the moment we do not have a recommended retroactive method for creating the posts.
Admin
Zakir A. Qureshi
Hello Every One if i do AutoBlog With YouTube is there any issue of Copyright Please guide Me Thanks .
WPBeginner Support
Hi Zakir,
If you created the video and own the rights, then there wouldn’t be a copyright issue.
Admin
John
Please I tried to use the ifttt to WordPress after connected it does not create post at my website. When I check the report on ifttt it say. Something wrong with WordPress services.
WPBeginner Support
Hey John,
Try to connect again. If it doesn’t work then you probably have xmlrpc disbaled. If you are using 2-step verification for login, then you will need to create application specific password for IFTTT to use.
Admin
Nick Barban
Hi found this article by accident. I was investigating autoblogging after an article i read on google+ from WP B. ive signed up with IFTTT but i dont know know wether im being blind or stupid i ve tried to set up an application password but I cant find anywhere to set this up within my wordpress site. Im guessing that as im using clef authentication to log in, this is causing the problem. Can i get round this problem by deactivating clef and relogging in via login and password? will that give me the option to set up application passwords. And can i reactivate clef once this is set up and the application passwords still work. Primary reason for setting this up is to have a live autoblog update of new videos being posted on YouTube. Im likely to be posting quite a few this year. Thanks for your help in advance. Nick
i ve tried to set up an application password but I cant find anywhere to set this up within my wordpress site. Im guessing that as im using clef authentication to log in, this is causing the problem. Can i get round this problem by deactivating clef and relogging in via login and password? will that give me the option to set up application passwords. And can i reactivate clef once this is set up and the application passwords still work. Primary reason for setting this up is to have a live autoblog update of new videos being posted on YouTube. Im likely to be posting quite a few this year. Thanks for your help in advance. Nick
WPBeginner Support
You can try deactivating Clef for testing and if it works then ask Clef support how to get around that.
Admin
WPBeginner Staff
You are welcome.
WPBeginner Staff
No, IFTTT does not add embed code in your posts. It only adds the YouTube video URL. WordPress then gets the embed code using oEmbed. You may want to take a look at this guide about how to make your videos responsive in WordPress Using Fitvids.
Jose_Martino
Thank for explaining the nature of the problem better, however, I still havent been able to fix the issue with the oembed adding the old flash code when using IFTTT.
I did add the Fitvids plugin and configured as mentioned in the article, but issue still persist. I did not notice that if I manually add the youtube url to an article the proper ifram code is used, but I still see the problem only occurring when I use IFTTT.
Do you have any ideas as to what may causing this issue. I’ve been dealing with this issue for a while and it has been frustrating not finding the fix. Other then this problem, it works great! Thanks again for answering.
Jose_Martino
wow, I just noticed what I was doing wrong, I choose embed code instead of URL in the recipe. With the URL, the recipe works as you mention, URL is translated by the website automatically into iframe code.
If you use the EmbedCode ingredient the embed code is added to the post but it uses the flash code. Thank God I read your post, and realized I could just use the URL ingredient and did not need to used EMbedCode.
Thanks again for all your help
Jose_Martino
I use this service for posting my youtube videos, however, I recently became aware that ifft uses the old youtube embed code to post the youtube videos on your word press page, and therefore when a visitor views your article on the phone the videos do not display. I wish IFTTT would upgrade to use the iframe format of the embed code, because otherwise it is a great function
Rareș Ghinga
It says that it will scan for NEW videos. What about older uploads/favorites?
WPBeginner Staff
This can be caused by a security plugin installed on your site.
Also make sure that your WordPress Address and Site Address are the same URLs in settings. If you have a setup where WordPress is installed in a different directory than the site address, then you will need to use the WordPress address on IFTTT.
Michiel Andreae
Great idea. I was looking for exactly this. Unforunately my IFTTT can’t connect to my WordPress site. It returns “Live channel fields value is not a valid WordPress url”. Any idea how I can fix this?
jc
you have a super website and this is information I am looking for right now. I already have an account and will set this up today. as always, thanks so very much for sharing all of this pertinent information. whilei am fairly new to WordPress, these articles are a great help. you explain directions in a very clear, concise and easy to understand manner. thanks again!
Syntocode Tomisin
Wow! great service from IFTTT..Thanks for sharing
Mohammed
Thank you,
IFTTT great service I already use it on many sites.