Haftungsausschlüsse sind ein wichtiger Bestandteil jeder Website. Sie tragen dazu bei, Ihr Unternehmen vor rechtlichen Problemen zu schützen und die Benutzer mit wichtigen Informationen zu versorgen. Auf unserer Website werden Haftungsausschlüsse bei jedem Beitrag veröffentlicht, damit die Besucher sie immer sehen können.
Das manuelle Hinzufügen von Haftungsausschlüssen zu jedem Beitrag oder jeder Seite kann jedoch zeitaufwändig sein und sich wiederholen. Wir haben mehrere Methoden getestet und eine einfache Lösung für das automatische Hinzufügen von Haftungsausschlüssen auf Ihrer WordPress Website gefunden: WPCode.
Mit diesem Plugin für Codeschnipsel können Sie Zeit sparen und sicherstellen, dass Ihre Disclaimer immer sichtbar sind, ohne sie jedes Mal manuell einfügen zu müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress automatisch einen Haftungsausschluss einfügen können.

Warum einen Haftungsausschluss in WordPress anzeigen?
Das Hinzufügen eines Haftungsausschlusses zu Ihrer WordPress-Website ist eine gute Möglichkeit, Ihren Besuchern wichtige Hinweise und Ankündigungen mitzuteilen. Außerdem schützt es Ihr Unternehmen davor, für Ansprüche eines Benutzers rechtlich haftbar gemacht zu werden.
Es gibt viele Situationen, in denen Sie einen Haftungsausschluss auf Ihrer Website anzeigen können. Nehmen wir zum Beispiel an, Ihre Website hebt Funktionen für Produkte hervor oder enthält Links zu Partnerunternehmen. Sie können einen FTC-Hinweis anzeigen, der erklärt, dass Sie möglicherweise eine Vergütung von den Unternehmen erhalten, deren Funktionen Sie auf Ihrer Website hervorheben.
Ähnlich verhält es sich, wenn Sie in einer Branche tätig sind, die anderen Vorschriften unterliegt: Sie können rechtliche Haftungsausschlüsse angeben. Dies ist sehr hilfreich, wenn Sie medizinische oder gesundheitliche Beratung, Rechtsberatung oder Tipps für Finanzanlagen anbieten.
Nehmen wir an, Sie schreiben einen Blog-Beitrag über die Allgemeine Datenschutzverordnung (DSGVO). Sie können einen Haftungsausschluss einfügen, der die Benutzer darauf hinweist, dass sie sich an einen Anwalt wenden sollten, um rechtlichen Rat einzuholen.

Wenn Sie hingegen einen WordPress-Blog haben, in dem Sie persönliche Meinungen veröffentlichen, kann eine Offenlegung Sie vor rechtlichen Schritten schützen.
In diesem Sinne zeigen wir Ihnen, wie Sie in WordPress in nur 2 Schritten automatisch einen Haftungsausschluss hinzufügen können. Sie können auf die Links unten klicken, um zu beliebigen Abschnitten dieses Beitrags zu springen:
Lassen Sie uns gleich loslegen!
Haftungsausschlüsse in WordPress erstellen
Sie können WordPress-Haftungsausschlüsse manuell über den Inhaltseditor hinzufügen. Geben Sie den Inhalt des Haftungsausschlusses einfach in Ihre Blogbeiträge oder Seiten ein. Dies ist jedoch zeitaufwändig, da WordPress keine Option zur automatischen Anzeige dieser Haftungsausschlüsse bietet und Sie jede Seite bearbeiten müssten.
Ein einfacher Weg, dies zu tun, ist die Verwendung von WPCode. Es ist das beste WordPress Code Snippet Plugin, das es sehr einfach macht, benutzerdefinierte Code Snippets zu verwalten und hinzuzufügen.
Wir verwenden WPCode, um individuelle Code-Snippets auf unseren Partner-Websites hinzuzufügen und zu verwalten. Weitere Informationen über unsere Erfahrungen mit dem Plugin finden Sie in unserer Rezension zu WPCode.
Was ist ein Code-Blocks-Snippet?
WPCode bietet eine Funktion für benutzerdefinierte Blocks Snippets, mit der Sie Disclaimer erstellen können. Dabei wird ein benutzerdefinierter WordPress-Block erstellt, den Sie automatisch überall auf Ihrer Website platzieren können.
Normalerweise müsste man dafür Code bearbeiten oder einen wiederverwendbaren Block erstellen. WPCode macht den Prozess einfacher, und Sie müssen nicht mit dem Website-Code herumspielen oder Beiträge und Seiten manuell bearbeiten.
Neben der Erstellung von Haftungsausschlüssen können Sie diese WPCode-Funktion auch verwenden, um benutzerdefinierte WordPress-Blöcke für Call-to-Action-Boxen zu erstellen, wichtige Hinweise anzuzeigen, interaktive Blöcke mit Formularen oder Bildschiebern zu erstellen und vieles mehr.
Für dieses Tutorial werden wir die WPCode Pro-Version verwenden, da sie die Option Custom Blocks Snippets enthält. Es gibt jedoch auch eine kostenlose Version von WPCode, die Sie für den Einstieg verwenden können.
Zuerst müssen Sie das WPCode Pro Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
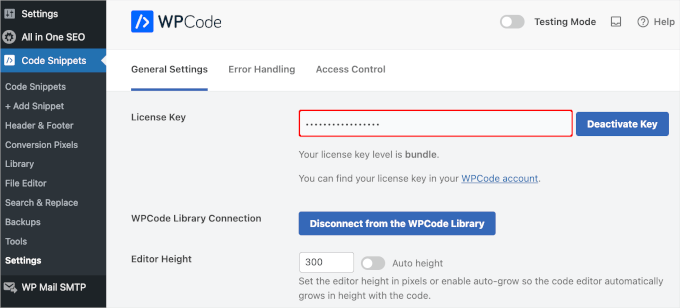
Nach der Aktivierung können Sie im WordPress-Administrationsbereich zu Code Snippets ” Einstellungen gehen und den Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel in Ihrem WPCode-Kontobereich.

Als Nächstes können Sie im WordPress-Dashboard auf Code Snippets ” + Snippet hinzufügen gehen.
Von hier aus müssen Sie die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” auswählen, indem Sie auf den darunter liegenden Button “+ Individuelles Snippet hinzufügen” klicken.

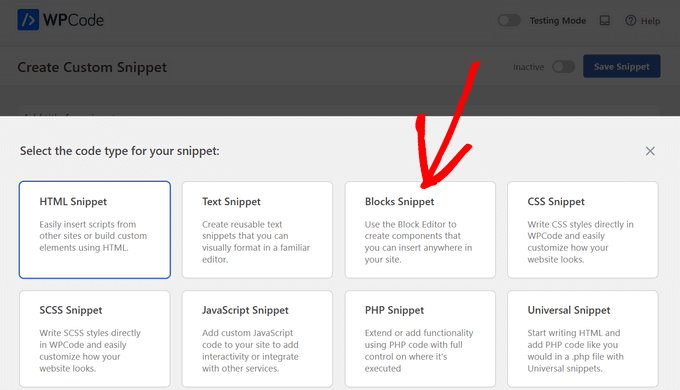
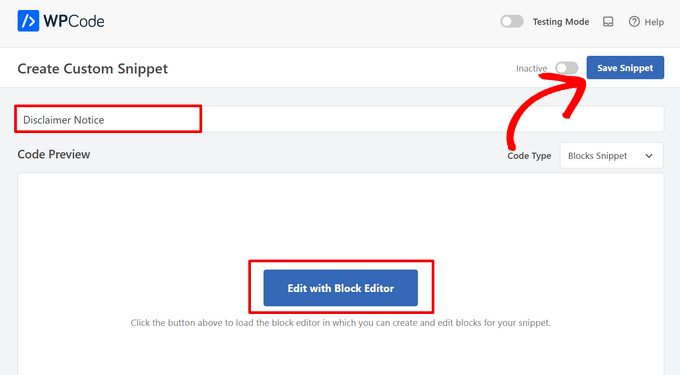
Danach müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “Blocks Snippet” als Codetyp auswählen.

Als nächstes können Sie einen Namen für Ihr Snippet eingeben, z. B. “Haftungsausschluss”. Wenn Sie fertig sind, klicken Sie einfach auf den Button “Snippet speichern”.

Sie können Ihren Haftungsausschluss jetzt mit dem WordPress Editor bearbeiten.
Klicken Sie dazu auf die Schaltfläche “Mit Blockeditor bearbeiten”.
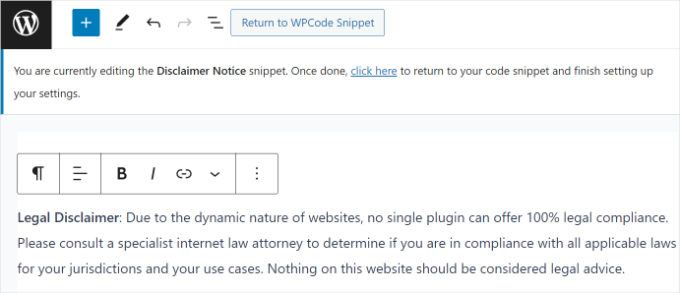
Als nächstes werden Sie zum Block-Editor in WordPress weitergeleitet. Geben Sie den Text für Ihren Haftungsausschluss ein.

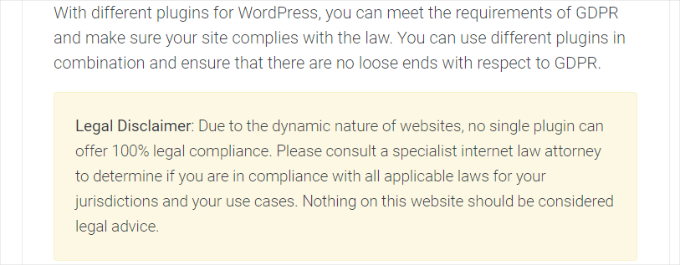
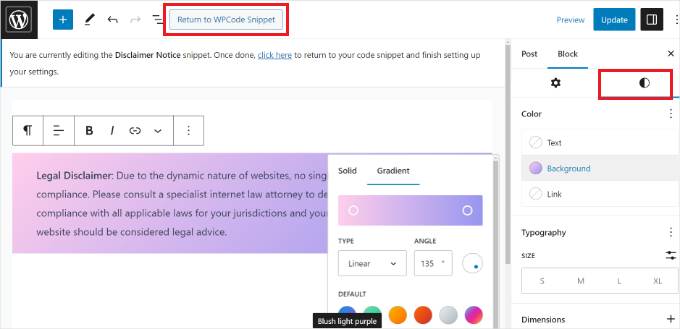
Sie können Ihren WordPress-Haftungsausschluss-Hinweis mithilfe der Gestaltungsoptionen im Block-Editor weiter anpassen.
Wechseln Sie einfach zur Registerkarte “Stil” im Einstellungsbereich auf der rechten Seite. Hier können Sie die Farbe von Text, Hintergrund und Link ändern. Es gibt auch Optionen zur Bearbeitung der Textgröße.
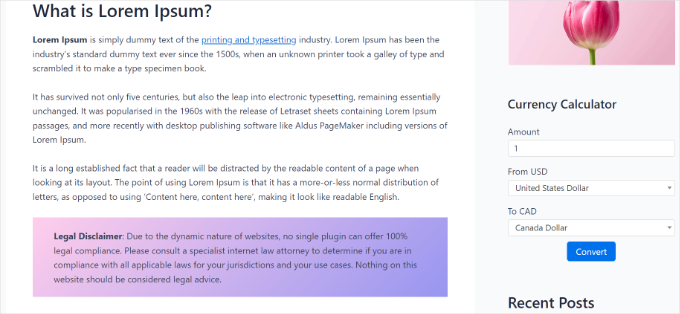
In diesem Tutorial werden wir eine Hintergrundfarbe für den Haftungsausschluss hinzufügen, damit er sich vom restlichen Text abhebt. Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken.

Nachdem Sie Ihren Haftungsausschluss angepasst haben, können Sie oben auf die Schaltfläche “Zurück zum WPCode-Snippet” klicken.
Automatisches Hinzufügen von Haftungsausschlüssen in WordPress
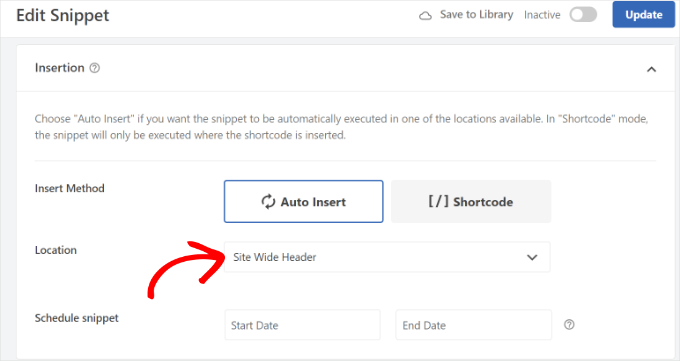
Sobald Sie sich auf dem WPCode Snippet-Bildschirm befinden, scrollen Sie einfach nach unten zum Abschnitt “Einfügen”. Hier können Sie auswählen, wann und wo Ihr Haftungsausschluss erscheinen soll.
Sie können die “Einfügemethode” auf ” Automatisch einfügen” setzen. Klicken Sie anschließend auf das Dropdown-Menü “Standort”.

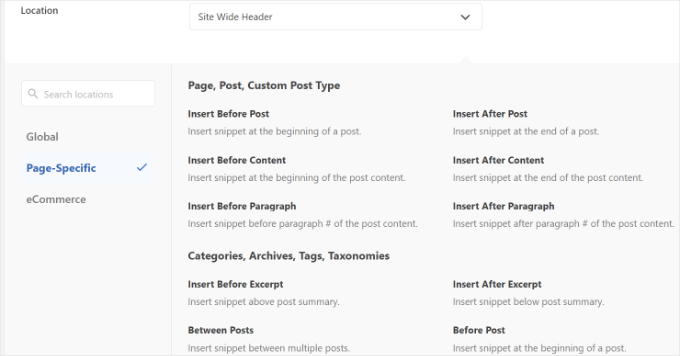
WPCode zeigt nun mehrere Optionen an. Wechseln Sie nun zur Registerkarte “Page-Specific”.
Als Nächstes können Sie auswählen, wo auf Ihrer Website der WordPress-Haftungsausschluss angezeigt werden soll. Er kann zum Beispiel am Anfang eines Beitrags, nach ein paar Absätzen, am Ende und mehr erscheinen.
Für diesen Lehrgang wählen wir die Option “Nach Absatz einfügen”. Auf diese Weise wird das Snippet auf allen Seiten nach einer bestimmten Anzahl von Absätzen eingefügt.

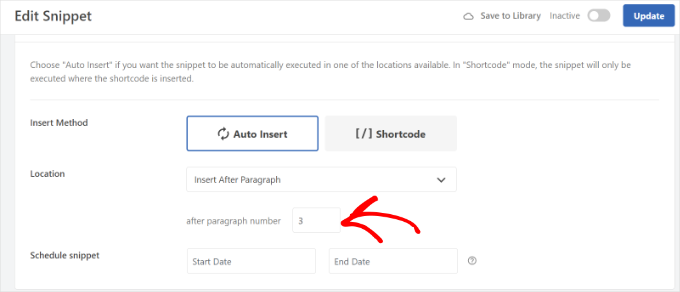
In WPCode können Sie auch die Anzahl der Absätze auswählen, nach denen das benutzerdefinierte Block-Snippet erscheinen soll.
Wir möchten zum Beispiel, dass der Hinweis auf den Haftungsausschluss automatisch nach den ersten drei Absätzen auf allen Seiten unserer Website erscheint.

Vergessen Sie nicht, die Blöcke zu aktivieren, und klicken Sie auf die Schaltfläche “Aktualisieren” oben auf der Seite.
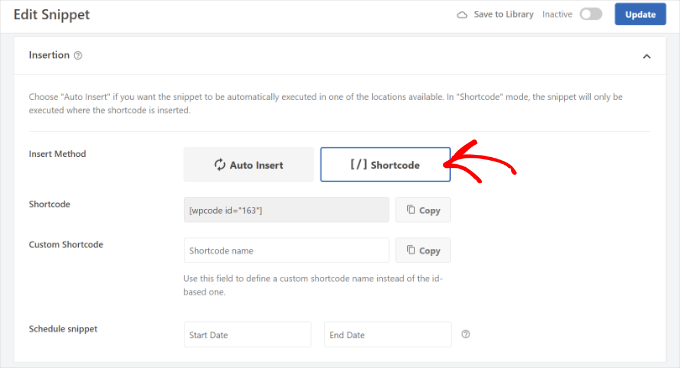
Darüber hinaus können Sie den Disclaimer-Hinweis auch auf bestimmten Seiten mithilfe von Shortcodes einfügen.
Wechseln Sie einfach bei der Einfügemethode von ‘Auto Insert’ zu ‘Shortcode’.

Danach können Sie den Shortcode kopieren und ihn an beliebiger Stelle auf Ihrer Website einfügen. Zum Beispiel können Sie den Haftungsausschluss auf bestimmten Seiten und Beiträgen anzeigen.
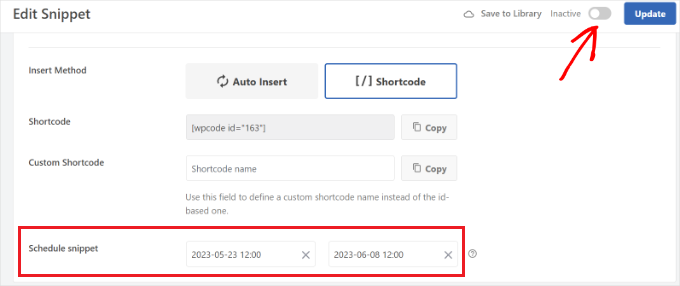
Mit WPCode können Sie Ihre Disclaimer-Skripte auch planen. Dies ist sehr nützlich, wenn Sie einen zeitkritischen Hinweis auf Ihrer Website anzeigen möchten. Um das Snippet zu planen, können Sie einfach das Start- und Enddatum auswählen.

Wenn Sie fertig sind, vergessen Sie nicht, das Snippet zu aktivieren und auf die Schaltfläche “Aktualisieren” zu klicken.
Sie können nun Ihre Website besuchen, um den Haftungsausschluss in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WordPress automatisch einen Haftungsausschluss hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Expertenliste der wichtigsten Designelemente für eine effektive WordPress-Website und unsere Anleitung, wie Sie neue Beiträge für wiederkehrende Besucher hervorheben können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Prud
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin