Wenn Sie das Erscheinungsbild Ihrer Website für verschiedene Benutzerrollen ändern, können Sie personalisierte Benutzererlebnisse schaffen.
Wir haben festgestellt, dass viele Nutzer Websites mit personalisierten Oberflächen bevorzugen. So können Sie beispielsweise bestimmte Elemente für Autoren anzeigen, die anderen Nutzern verborgen bleiben, oder bestimmte Bereiche für Abonnenten oder Kunden anders gestalten.
In diesem Tutorial werden wir Sie durch die Anwendung von CSS für bestimmte Benutzerrollen in WordPress führen. So können Sie verschiedene Bereiche an die spezifischen Bedürfnisse Ihrer Benutzer anpassen.

Warum und wann man CSS für bestimmte Benutzerrollen in WordPress anwenden sollte
Wir verwalten verschiedene Websites für unsere Unternehmen, die eine Benutzeranmeldung erfordern. Oft müssen wir das Erscheinungsbild für verschiedene Benutzerrollen anpassen.
Bei der Durchführung von Split-Tests auf diesen Websites haben wir festgestellt, dass die Personalisierung das Benutzererlebnis erheblich verbessert. Ein besseres Nutzererlebnis führt letztendlich zu mehr Kundenzufriedenheit, Konversionen und Verkäufen.
Unabhängig davon, ob Sie Eigentümer, Entwickler oder Designer einer Website sind, kann es sehr nützlich sein, die Kontrolle darüber zu haben, wie Ihre Website für verschiedene Benutzer aussieht.
Hier sind einige häufige Anwendungsfälle:
- Mitgliedschaftsseiten: Sie können benutzerdefinierte CSS verwenden, um Premium-Mitgliedern unterschiedliche Erlebnisse zu bieten.
- eCommerce Stores: Sie können Warenkörbe, Rabatte für zurückkehrende Kunden und andere Funktionen für eingeloggte Kunden hervorheben.
- Blogs mit mehreren Verfassern: Die Verwaltung eines Blogs mit mehreren Autoren kann unübersichtlich werden. Mit benutzerdefiniertem CSS können Sie eine saubere, effiziente Schnittstelle für Redakteure schaffen und gleichzeitig die Dinge für Mitwirkende und Abonnenten einfach halten.
- Kundenseiten: Sie können einen vereinfachten Verwaltungsbereich für Kunden erstellen, indem Sie bestimmte Elemente mit benutzerdefiniertem CSS ausblenden.
Das Problem besteht nun darin, WordPress mitzuteilen, welcher CSS-Code für die verschiedenen Benutzerrollen geladen werden soll.
Anwenden von benutzerdefiniertem CSS für bestimmte Benutzerrollen in WordPress
Der einfachste Weg, benutzerdefinierten Code, einschließlich CSS, in WordPress zu verwalten, ist die Verwendung von WPCode. Es ist das beste Code-Snippets-Plugin für WordPress und ermöglicht Ihnen die sichere Verwaltung Ihrer benutzerdefinierten CSS an einem Ort.
Hinweis: Eine kostenlose Version von WPCode ist ebenfalls verfügbar. Wir empfehlen jedoch ein Upgrade auf einen kostenpflichtigen Plan, um mehr Funktionen freizuschalten.
Warum wir WPCode empfehlen:
- Damit können Sie auf sichere Weise jeden beliebigen benutzerdefinierten Code, einschließlich CSS, hinzufügen, ohne Ihre Website zu beschädigen. Wenn ein Code-Snippet nicht funktioniert, können Sie es einfach deaktivieren.
- Es verfügt über leistungsstarke Werkzeuge zum Einfügen von Code und bedingter Logik, die es Ihnen ermöglichen, nur bei Bedarf ein Snippet auszuführen.
- Sie erhalten Zugang zu einer umfangreichen Code-Bibliothek mit nützlichen Snippets, so dass Sie nicht mehrere separate Plugins installieren müssen.
Fügen wir also einige benutzerdefinierte CSS hinzu und wenden sie für bestimmte Benutzerrollen an.
Hinzufügen von benutzerdefiniertem CSS in WPCode
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite Code-Snippets ” + Snippet hinzufügen auf. Dort finden Sie viele nützliche Snippets für verschiedene Aufgaben.

Da Sie jedoch einen benutzerdefinierten CSS-Code hinzufügen, müssen Sie von vorne beginnen, indem Sie unter dem Feld “Benutzerdefinierten Code hinzufügen (neues Snippet)” auf “+ Benutzerdefiniertes Snippet hinzufügen” klicken.
Anschließend müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “CSS Snippet” als Codetyp auswählen.

Dadurch gelangen Sie zum Code-Editor.
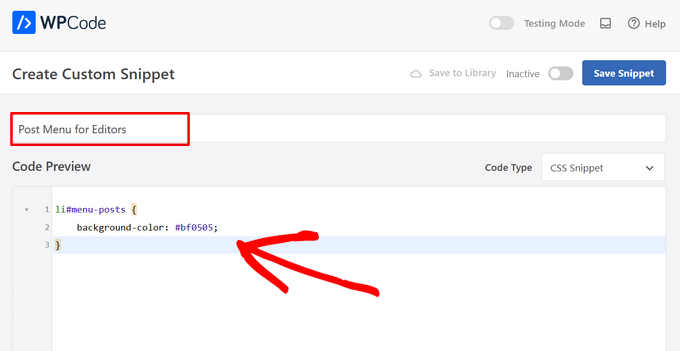
Zunächst müssen Sie einen Titel für Ihr Snippet eingeben, der so gewählt werden kann, dass Sie sich an die Bedeutung des Codes erinnern können.

Jetzt können Sie Ihren individuellen CSS-Code in die Box “Codevorschau” einfügen.
Für dieses Tutorial verwenden wir diesen Code, der das Menü “Beiträge” im Verwaltungsbereich durch Ändern der Hintergrundfarbe hervorhebt. Sie können hier Ihren eigenen CSS-Code verwenden:
1 2 3 | li#menu-posts { background-color: #bf0505;} |
Benutzerrolle auswählen Bedingte Logik
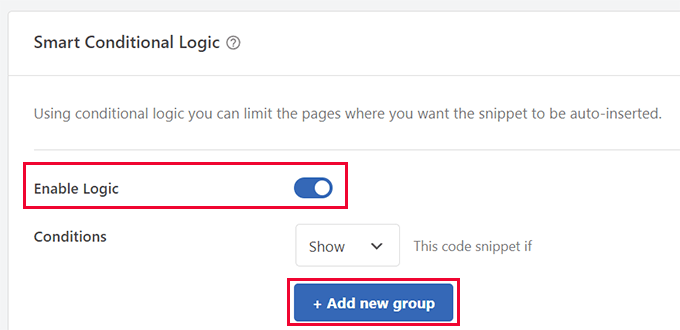
Blättern Sie dann nach unten zum Feld “Intelligente bedingte Logik” und schalten Sie das Kippschalter neben der Option “Logik aktivieren” um.
Wählen Sie anschließend die “Bedingung” (Anzeigen oder Ausblenden) und klicken Sie dann auf “Neue Gruppe hinzufügen”.

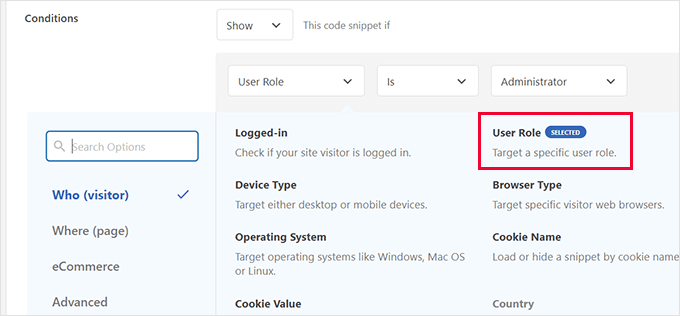
Klicken Sie auf das erste Feld der Regel, um sie zu erweitern. Es wird eine Liste von Regeln angezeigt, aus der Sie wählen können.
Sie können zum Beispiel den Anmeldestatus, die Benutzerrolle, den Gerätetyp usw. auswählen.

Wählen Sie “Benutzerrolle”, da dieser benutzerdefinierte CSS-Code für eine bestimmte Benutzerrolle hinzugefügt werden soll.
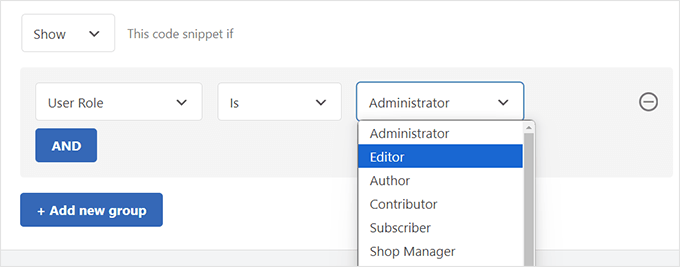
Danach können Sie auswählen, auf welche Benutzerrolle Sie sie anwenden möchten.

Hinweis: Sie können mehrere bedingte Logikregeln hinzufügen, indem Sie auf die Schaltfläche “+ Neue Gruppe hinzufügen” klicken.
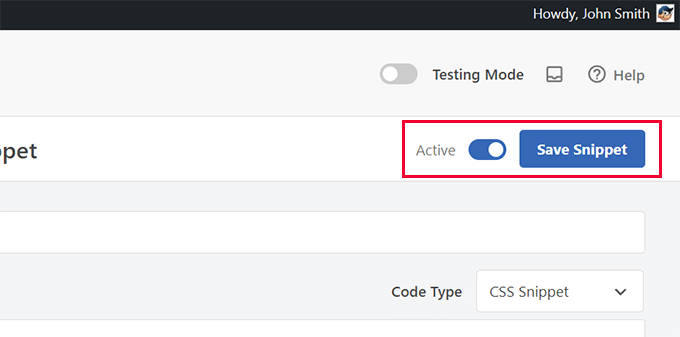
Wenn Sie fertig sind, klicken Sie auf “Snippet speichern” in der oberen rechten Ecke des Bildschirms und schalten Sie es dann auf “Aktiv”.

WPCode zeigt jetzt Ihr benutzerdefiniertes CSS für bestimmte Benutzerrollen in WordPress an.
Hinzufügen von benutzerdefiniertem CSS für bestimmte Benutzerrollen im WordPress-Administrationsbereich
Wenn Sie Ihr benutzerdefiniertes CSS nur innerhalb des WordPress-Administrationsbereichs hinzufügen möchten, ist dies mit WPCode noch einfacher.
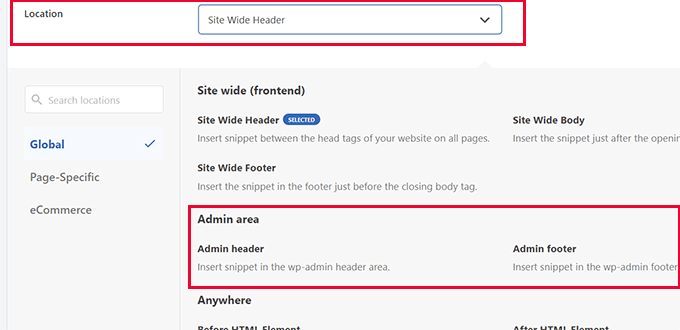
Scrollen Sie auf dem Bildschirm zur Codebearbeitung nach unten zur Option “Standort”. Klicken Sie auf das Dropdown-Menü, um es zu erweitern, und Sie sehen eine Reihe von Speicherorten, an denen Sie das CSS automatisch laden können.

Wählen Sie nun einfach die Option “Admin header” oder “Admin footer”, um Ihren CSS-Code in den WordPress-Adminbereich zu laden.
Hinzufügen von benutzerdefiniertem CSS für bestimmte Benutzerrollen in anderen Bereichen
Die Design-Personalisierung auf eCommerce-Websites führt zu einem verbesserten Benutzererlebnis und verringert nachweislich die Zahl der abgebrochenen Einkäufe.
Wenn Sie einen WooCommerce-Shop betreiben, Online-Kurse oder andere digitale Produkte verkaufen, ist das Hinzufügen von benutzerdefinierten CSS für eingeloggte Kunden nützlich.
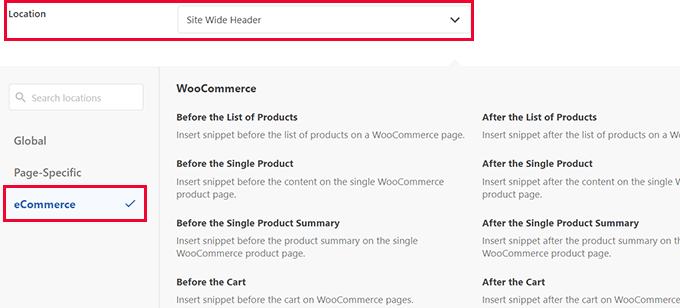
Mit WPCode können Sie wählen, wo Sie benutzerdefinierten Code zu einer eCommerce-Website hinzufügen möchten. Wechseln Sie unter den Standorteinstellungen auf die Registerkarte “eCommerce”.

Sie werden mehrere Stellen sehen, an denen Sie Ihr benutzerdefiniertes CSS hinzufügen können, z. B. vor dem Warenkorb, vor dem Kassenformular, auf Produktseiten und mehr.
WPCode unterstützt WooCommerce, Easy Digital Downloads und MemberPress.
Bonus-Tipps
Im Folgenden finden Sie einige zusätzliche Ressourcen, die Ihnen bei der Gestaltung individueller Benutzererlebnisse in WordPress helfen. Für einige dieser Optionen müssen Sie nicht einmal CSS lernen:
- Wie man personalisierte Inhalte für verschiedene Benutzer in WordPress anzeigt
- Wie Sie die Farben Ihrer WordPress-Website anpassen
- Wie Sie Ihre WordPress-Formulare anpassen und gestalten (2 einfache Methoden)
- Wie man eine benutzerdefinierte Startseite in WordPress erstellt (3 Methoden)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man CSS für bestimmte Rollen von Benutzern in WordPress anwendet. Vielleicht interessiert Sie auch unser Standard WordPress generiertes CSS Spickzettel für Anfänger, oder schauen Sie sich diese Plugins und Tipps zur Verbesserung des WordPress Admin-Bereichs an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.